Você provavelmente já olhou as estatísticas do seu site WordPress e se perguntou por que as pessoas não estão comprando, se inscrevendo ou permanecendo. Os dados mostram o que está acontecendo, mas não por quê.
É aí que entra o feedback da experiência do usuário.
Na WPBeginner, realizamos pesquisas anuais com leitores para saber o que está funcionando e o que precisa ser corrigido. Este passo simples nos ajudou a fazer mudanças que realmente importam.
No entanto, muitos proprietários de sites pulam esta etapa importante. Em vez de perguntar diretamente aos usuários, eles ajustam designs, movem botões ou alteram layouts, sem saber o que realmente funciona.
A boa notícia é que os visitantes do seu site geralmente estão mais do que dispostos a ajudar. Você só precisa fazer as perguntas certas. 💬
Neste guia, compartilharemos 16 perguntas de feedback de experiência do usuário que você pode usar para iniciar conversas reais com seus visitantes. Essas perguntas lhe darão insights acionáveis para que você possa melhorar seu site com confiança e crescer seu negócio de forma mais eficaz.

Por que Fazer Perguntas de Feedback de Experiência do Usuário no WordPress?
Se você tem um site WordPress, fazer perguntas aos usuários para obter feedback ajudará você a coletar insights sobre suas necessidades, preferências e desgostos. Isso é essencial para melhorar o design, o conteúdo e a funcionalidade do seu site para se alinhar com as expectativas do usuário.
O feedback pode até revelar áreas do site que podem ser otimizadas para aumentar as conversões, como melhorar o processo de checkout. Você pode então implementar essas sugestões para gerar mais leads e fazer mais vendas.

Além disso, pedir feedback sobre a experiência do usuário pode aumentar o engajamento do usuário. Ao coletar o feedback dos visitantes, você mostra a eles que está trabalhando ativamente para melhorar seu conteúdo.
Dito isso, vamos abordar algumas das melhores perguntas de feedback sobre experiência do usuário para fazer aos visitantes do seu site. Como há muito o que cobrir, aqui está uma visão geral rápida para ajudá-lo a navegar neste guia:
- Perguntas de Feedback sobre Experiência do Usuário para Fazer aos Visitantes do Site
- Perguntas de Feedback sobre Experiência do Usuário para Fazer a Clientes da Loja WooCommerce
- Perguntas de Feedback sobre Experiência do Usuário para Fazer a Visitantes do Site no Celular
- Como Adicionar um Prompt de Feedback de Experiência do Usuário no WordPress
- Dica Bônus 🌟: Como Fazer uma Auditoria de UX do Seu Site WordPress
- Perguntas Frequentes: Perguntas de Feedback de UX para Fazer aos Visitantes do Site
- Mais Guias de Otimização de UX para Usuários do WordPress
Vamos começar.
Perguntas de Feedback sobre Experiência do Usuário para Fazer aos Visitantes do Site
Aqui estão algumas perguntas gerais que você pode fazer aos seus visitantes para saber mais sobre a experiência do usuário do seu site.
1. Como você avaliaria a usabilidade geral do nosso site?
Se você tem um blog WordPress, pedir aos usuários para avaliar a usabilidade geral do seu site pode ajudá-lo a ver rapidamente e facilmente se o seu site está indo bem ou se tem áreas que precisam de melhoria.
Também pode ajudá-lo a acompanhar o progresso do seu site ao longo do tempo, à medida que você faz alterações para melhorar a experiência geral do usuário.
Depois de fazer essa pergunta, você pode adicionar uma pergunta de acompanhamento que solicita o motivo da classificação que o usuário deu. Isso ajudará a identificar padrões em problemas de usabilidade e facilitará a solução desses problemas.
2. Como você avaliaria a velocidade e a capacidade de resposta geral do nosso site?
A velocidade de um site é um de seus fatores mais importantes porque tempos de carregamento de página rápidos podem melhorar a experiência do usuário, aumentar as visualizações de página e impulsionar seu SEO no WordPress.
Você pode medir a satisfação e o engajamento do usuário pedindo aos usuários para avaliarem a velocidade do seu site. Por exemplo, se seus visitantes estão dando notas baixas, isso significa que seus tempos de carregamento são muito longos e as pessoas estão saindo do seu site frustradas.
Se for esse o caso, você pode usar diferentes dicas para acelerar seu site WordPress e melhorar a experiência do usuário.
3. Que sugestões você tem para melhorar nosso site?
Uma pergunta popular em pesquisas de feedback é pedir aos usuários que forneçam sugestões para melhorar seu site. Isso pode ajudá-lo a identificar problemas de usabilidade que podem ter sido ignorados por seus desenvolvedores.
Por exemplo, um call to action (CTA) em seu site pode não funcionar, o que fez com que muitos usuários saíssem do seu site frustrados.

Recomendamos fazer essa pergunta em um formulário de feedback depois que os usuários fornecerem uma classificação para a usabilidade geral do site. Essa pergunta pode ajudá-lo a descobrir esse problema e também mostrar aos usuários que você se importa com as opiniões e experiências deles.
4. Qual é a sua primeira impressão da página inicial do nosso site?
A página inicial é a introdução ao seu site e geralmente é a primeira página com a qual os visitantes interagem. Esta página deve criar emoções positivas nos usuários e incentivá-los a explorar seu site.
Ao perguntar aos usuários sobre a primeira impressão da página inicial do seu site, você pode avaliar se a página comunica efetivamente o propósito do seu site. Isso pode ajudá-lo a obter insights sobre a impressão do usuário sobre sua marca e a aparência geral da página inicial.
Se você precisar fazer melhorias, confira nosso guia sobre como criar uma página inicial personalizada no WordPress.
5. O que você mais desgostou em nosso site?
Perguntar aos usuários o que eles desgostam em seu site pode revelar problemas específicos que estão causando frustração e insatisfação entre seus visitantes e clientes.
Por exemplo, você pode descobrir que os usuários estão incomodados com o número de anúncios em seu site ou pop-ups intrusivos.
Depois de identificar esses problemas, você pode corrigi-los para evitar que os usuários abandonem seu site. Isso pode levar a uma maior fidelidade do usuário, melhorar a experiência do usuário e até mesmo ajudar a aumentar as conversões.
6. Que mudanças podemos fazer no design do nosso site?
Ao solicitar sugestões dos usuários, você pode obter mais ideias para elementos de design e estética que foram negligenciados quando você estava criando suas páginas.
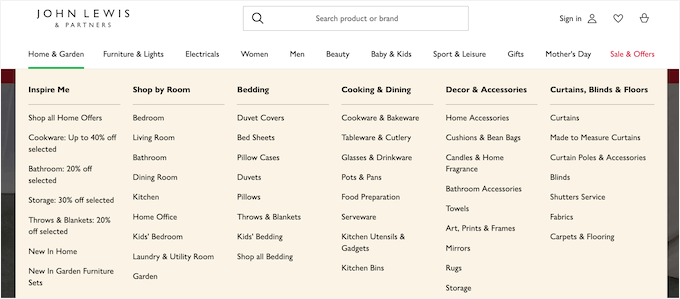
Os visitantes também podem fornecer sugestões que, em última análise, ajudarão a melhorar a experiência do usuário. Por exemplo, algumas pessoas podem achar difícil usar seu menu de navegação. Isso pode lhe dar a ideia de tornar seu menu de navegação mais visível e mais fácil de navegar.

Além disso, esse feedback do usuário pode ajudá-lo a se manter atualizado com as tendências de design de sites e atualizar suas páginas para combiná-las.
Perguntas de Feedback sobre Experiência do Usuário para Fazer a Clientes da Loja WooCommerce
Se você tem uma loja WooCommerce, fazer essas perguntas pode ajudar a melhorar a experiência do usuário em sua loja online.
1. Como foi sua experiência de compra hoje?
Perguntar aos usuários essa questão imediatamente após a compra pode ajudar a coletar feedback sobre a experiência do cliente.
Isso também ajudará você a entender melhor a jornada geral do cliente, desde a navegação pelos seus produtos até a finalização da compra. Essa pergunta revelará padrões, tendências e quaisquer erros que seus clientes enfrentam repetidamente e que precisam ser corrigidos ou aprimorados.
2. O que podemos fazer para melhorar nossos produtos?
Pedir sugestões aos usuários para melhorar seus produtos permite que você obtenha insights sobre as necessidades não atendidas de seus clientes. Isso permite que você entenda o tipo de soluções que seus usuários estão procurando e, potencialmente, crie novos recursos para seus produtos.
Isso pode ajudá-lo a obter uma vantagem competitiva sobre outras lojas online, permitindo que você adapte seus produtos para atender às necessidades e expectativas dos usuários.
3. Você encontrou as informações que procurava em nossa página de produto?
Adicionar esta pergunta à sua pesquisa online melhora a experiência do usuário, ajudando você a identificar lacunas de informação. Ela determina se sua página de produto comunica eficazmente as informações necessárias para ajudar os usuários a tomar decisões informadas.
Isso permite que você entenda o tipo de informação que os usuários desejam ver sobre um produto e altere suas páginas de acordo.

Para mais detalhes, consulte nosso guia sobre como personalizar suas páginas de produto WooCommerce.
4. Você estava procurando algo hoje que não conseguiu encontrar?
Perguntar aos visitantes se eles estavam procurando algo que não conseguiram encontrar permite que você amplie o escopo de sua loja, considerando ideias dos usuários e adicionando esses produtos ao seu inventário.
Por exemplo, se você vende roupas online, e os usuários em seu site responderam que queriam encontrar acessórios que combinassem com suas roupas, então você poderia expandir para joias também.
5. Houve algo que o fez cancelar seu pedido?
Os clientes cancelam seus pedidos por vários motivos, como altos custos de frete, frete atrasado, cobranças inesperadas ou problemas durante o processo de checkout.
Ao fazer esta pergunta, você pode identificar o motivo principal para os usuários cancelarem seus pedidos em sua loja online.
Por exemplo, se muitos clientes estão cancelando seus pedidos devido aos custos de envio, então você pode oferecer um desconto no frete para melhorar a satisfação do cliente.
6. Qual é a única parte do nosso processo de checkout que devemos melhorar?
O processo de checkout da sua loja deve ser contínuo para proporcionar uma experiência de cliente de primeira linha. Ao coletar feedback dos clientes sobre esta pergunta, você pode obter uma variedade de perspectivas e identificar problemas comuns na seção de checkout.
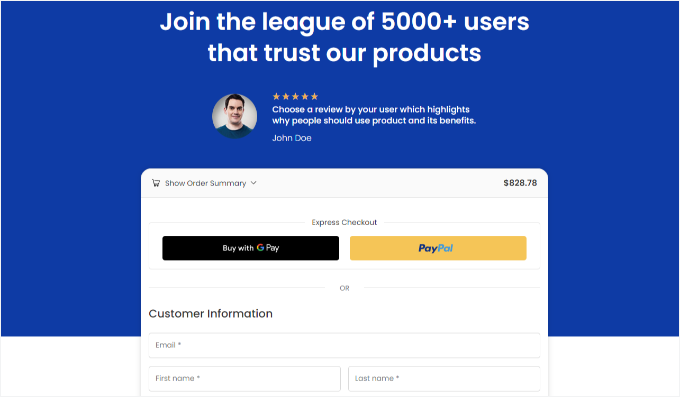
Por exemplo, se o seu checkout for muito longo e complicado, você pode mudar para um checkout expresso.

Alternativamente, veja as dicas em nosso guia sobre como personalizar a página de checkout do WooCommerce.
7. Qual foi sua principal preocupação ou medo antes de comprar este produto?
Ao fazer esta pergunta aos usuários em sua pesquisa de site, você pode identificar barreiras potenciais à compra e tomar medidas para resolver esses problemas em seu site.
Por exemplo, você pode melhorar a mensagem e o posicionamento do seu produto para incentivar mais usuários a concluir suas compras.
É também uma boa ideia criar uma experiência de usuário personalizada, configurando recomendações personalizadas, abordando as preocupações dos clientes e oferecendo suporte ao cliente para aumentar o engajamento e a satisfação.
Perguntas de Feedback sobre Experiência do Usuário para Fazer a Visitantes do Site no Celular
A maioria dos seus usuários acessará seu site usando dispositivos móveis. Estas são as perguntas de feedback sobre a experiência do usuário que você pode fazer aos visitantes para melhorar seu site em dispositivos móveis.
1. Nosso site foi fácil de navegar no celular?
Mais de 55% do tráfego do seu site virá de dispositivos móveis. No entanto, seu site parecerá diferente no celular devido a um tamanho de tela menor e uma interface baseada em toque.

Perguntar aos usuários quão fácil é navegar em seu site em um dispositivo móvel pode ajudar a identificar quaisquer problemas de design que estejam fazendo com que as pessoas abandonem seu site insatisfeitas. Por exemplo, você pode precisar usar um tema responsivo do WordPress e outros elementos de design responsivo.
Isso ajudará você a otimizar seu site para navegação móvel e, em última análise, pode levar a mais conversões.
2. Alguma parte da página não estava visível ou era difícil de ver?
O pequeno tamanho da tela de um dispositivo móvel pode limitar a quantidade de informações exibidas em uma página e fazer com que seu site pareça lotado.
Você pode coletar feedback para esta pergunta e identificar áreas que precisam ser otimizadas para visualização em dispositivos móveis. Você também pode verificar essas informações você mesmo seguindo nosso guia sobre como visualizar a versão móvel de sites WordPress a partir de um desktop.
3. Você achou os posts do blog do site fáceis de ler em seu dispositivo móvel?
Os posts de blog podem parecer diferentes em dispositivos móveis porque o texto é menor e as imagens são mais comprimidas, dando à página um visual apertado.
Ao perguntar aos usuários se eles conseguiram ler facilmente seus posts em dispositivos móveis, você pode identificar partes do seu conteúdo que podem ser difíceis de ler.
Você pode então alterar o tamanho da fonte, quebrar parágrafos e usar um layout organizado para tornar suas postagens de blog mais legíveis. Para mais detalhes, consulte nosso guia sobre como melhorar a legibilidade no WordPress.
Como Adicionar um Prompt de Feedback de Experiência do Usuário no WordPress
Você pode facilmente adicionar uma pesquisa rápida de experiência do usuário em seu site WordPress com UserFeedback. Na nossa opinião, é o melhor plugin de feedback do WordPress do mercado. Ele vem com mais de 25 modelos de pesquisa pré-fabricados e permite que você faça perguntas ilimitadas.
Nós mesmos usamos o plugin para criar pesquisas interativas e tivemos uma ótima experiência com ele. Para saber mais, consulte nossa análise detalhada do UserFeedback.

Além disso, o plugin oferece diferentes tipos de perguntas que você pode fazer, incluindo perguntas de múltipla escolha, uma pesquisa NPS (Net Promoter Score), uma pergunta rápida de avaliação, botões de rádio, captura de e-mails ou uma pergunta aberta para feedback.
Primeiro, você precisa instalar e ativar o plugin UserFeedback. Para instruções detalhadas, consulte nosso guia para iniciantes sobre como instalar um plugin do WordPress.
📝 Observação: O UserFeedback também tem um plano gratuito. No entanto, usaremos o plano premium para desbloquear mais recursos.
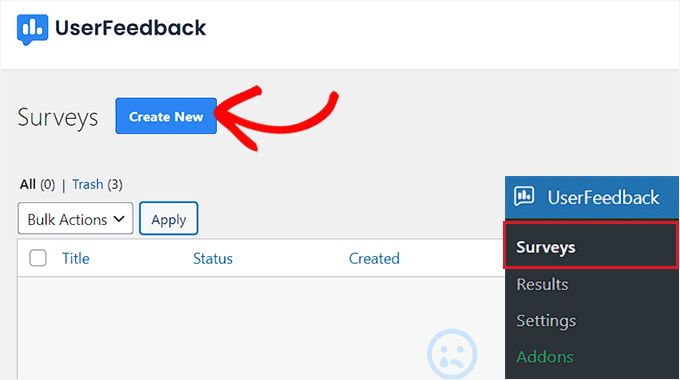
Após a ativação, visite a página UserFeedback » Surveys na barra lateral de administração do WordPress e clique no botão ‘Criar Novo’.

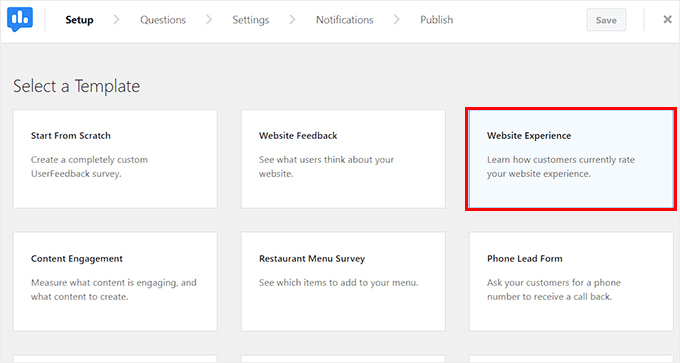
Isso o direcionará para a página ‘Selecionar um Modelo’, onde você pode escolher qualquer um dos modelos pré-fabricados.
Como você deseja solicitar feedback sobre a experiência do usuário, pode selecionar o modelo ‘Experiência do Site’.

Isso o levará a outra tela onde você pode começar a criar uma pesquisa de feedback sobre a experiência do usuário.
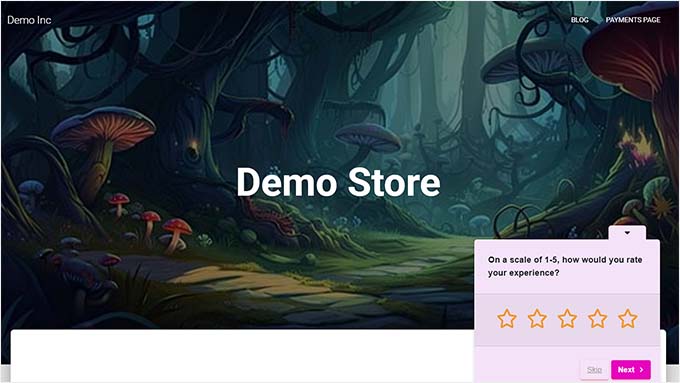
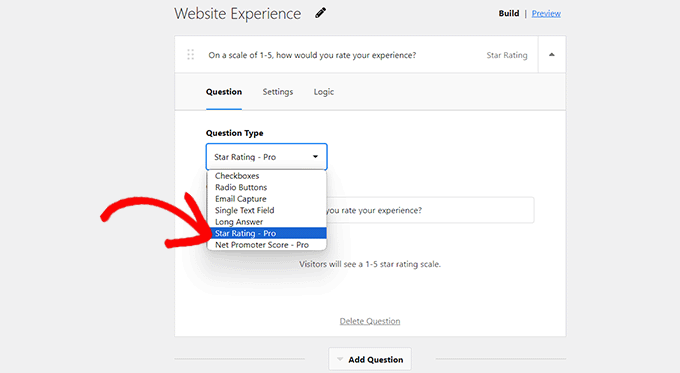
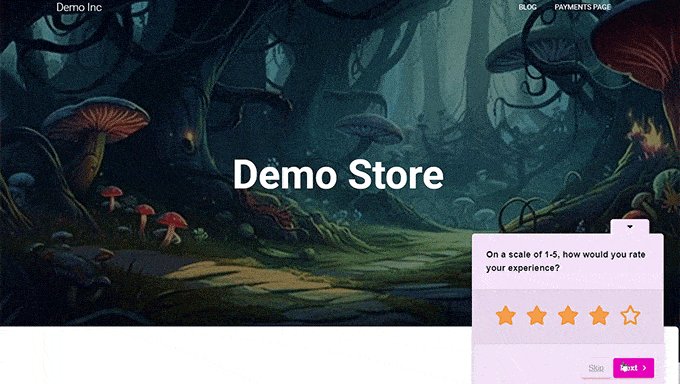
Por padrão, o modelo de experiência do site pede aos usuários para avaliar sua experiência em seu site. Se desejar, você pode alterar a pergunta do campo de texto e, em seguida, escolher um tipo de pergunta no menu suspenso.
Você pode adicionar caixas de seleção, botões de rádio, avaliações por estrelas, campos de texto e muito mais.
Depois de fazer isso, clique no botão ‘Adicionar Pergunta’ para adicionar outra pergunta à pesquisa de feedback da experiência do usuário.

Isso expandirá outro prompt na tela onde você pode adicionar outra pergunta.
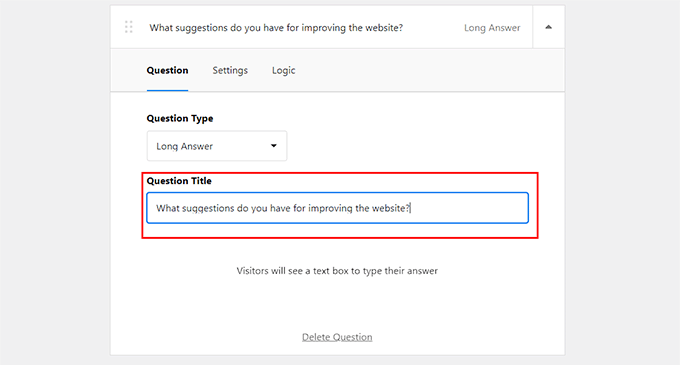
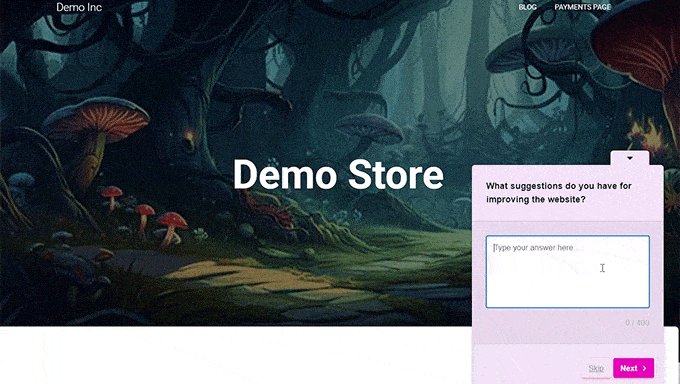
Por exemplo, se você pediu aos usuários para avaliar a experiência do usuário do site na primeira pergunta, então você pode perguntar aos usuários sobre tudo o que eles acham que precisa ser melhorado em seu site.
Depois disso, você pode selecionar ‘Resposta Longa’ como o tipo de pergunta para que os usuários possam responder sem restrições de contagem de palavras.

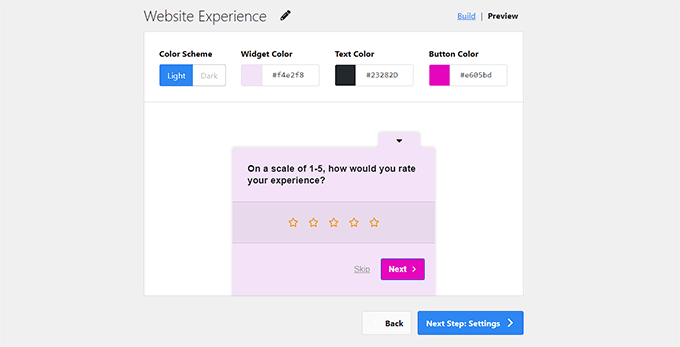
Em seguida, você pode mudar para o link ‘Visualizar’ na parte superior para personalizar seu prompt de feedback da experiência do usuário.
Aqui, você pode alterar o esquema de cores, botão, widget e cor do texto do prompt. Depois de fazer isso, clique no botão ‘Próxima Etapa: Configurações’.

Agora você será levado para a página ‘Configurações’, onde pode começar rolando para baixo até a seção ‘Segmentação’.
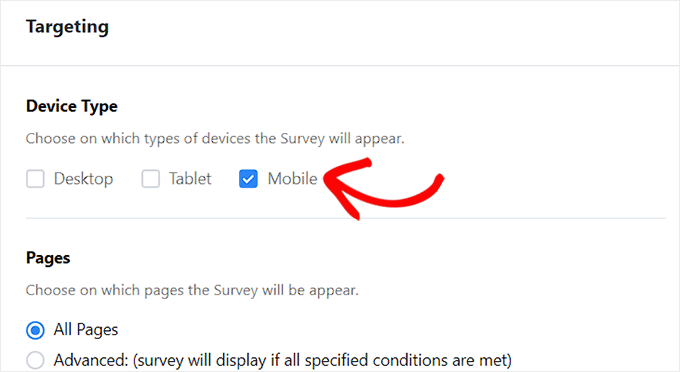
Aqui, você pode escolher o tipo de dispositivo onde a pesquisa será exibida.
Por exemplo, se você criou esta pesquisa para coletar insights sobre seu desempenho em dispositivos móveis, então você pode selecionar a opção ‘Móvel’. A pesquisa será exibida apenas para os visitantes que navegam em seu site em seus telefones celulares.
Depois disso, você pode selecionar a opção ‘Todas as Páginas’ se quiser exibir a pesquisa em todas as páginas e posts em seu site.

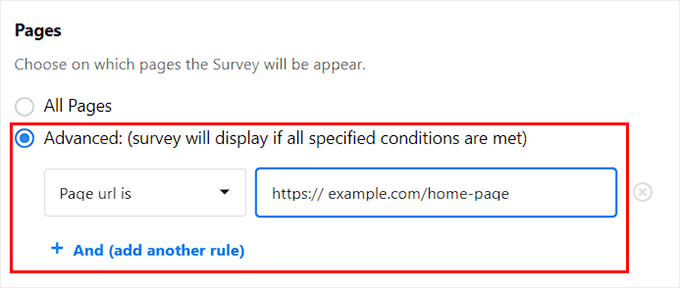
No entanto, se você quiser exibir a pesquisa em um post ou página específica, então você pode selecionar a opção ‘Avançado’.
Em seguida, você pode especificar as condições para a exibição da pesquisa no menu suspenso.
Por exemplo, se você quiser exibir a pesquisa em uma única página, poderá selecionar a opção 'URL da página é' no menu suspenso à direita e, em seguida, adicionar um URL de página no campo à esquerda.

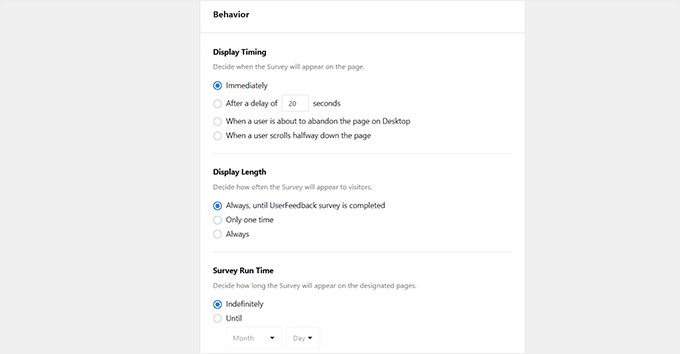
Em seguida, role para baixo até a seção 'Comportamento' para configurar o tempo de exibição da sua pesquisa de feedback de experiência do usuário.
Aqui, você pode decidir quando a pesquisa aparecerá em sua página, com que frequência ela será exibida e por quanto tempo ela será executada em seu site.
Depois de fazer isso, basta clicar no botão 'Próxima Etapa: Notificações'.

Na nova página, ative o interruptor 'Enviar E-mail' e insira o endereço de e-mail para onde você deseja receber notificações toda vez que um visitante do site completar sua pesquisa de feedback.
Depois disso, clique no botão 'Próxima Etapa: Publicar'.

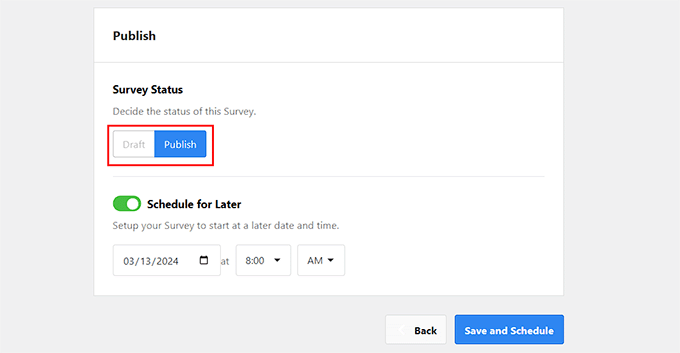
Agora que você está na página 'Publicar', basta alternar o interruptor 'Status da Pesquisa' para 'Publicar' para ativar sua pesquisa.
Se você quiser agendar sua pesquisa para uma data posterior, poderá fazer isso alternando o interruptor 'Agendar para Mais Tarde' e adicionando uma data e hora específicas.

Finalmente, não se esqueça de clicar no botão 'Salvar e Publicar' ou 'Salvar e Agendar' para armazenar suas configurações.
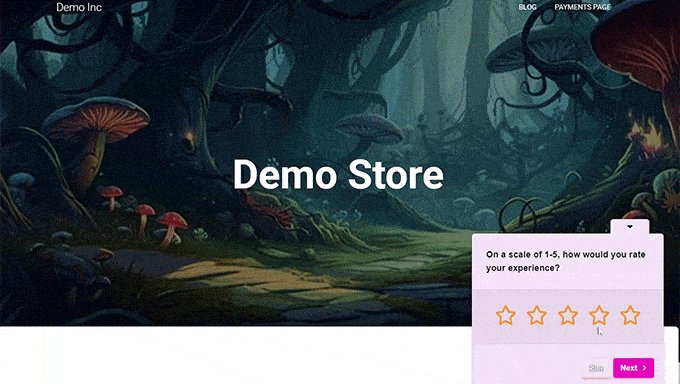
Agora você pode visitar seu site WordPress para ver a pesquisa de feedback de experiência do usuário em ação.

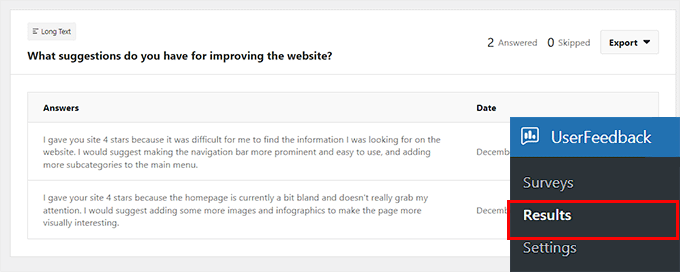
Assim que a pesquisa for publicada, você poderá visualizar facilmente seus resultados visitando a página UserFeedback » Resultados no painel de administração do WordPress.
Agora você poderá verificar o número de respostas, impressões e todas as respostas fornecidas por seus visitantes. Isso pode ajudá-lo a melhorar a experiência geral do usuário em seu site.

Dica Bônus 🌟: Como Fazer uma Auditoria de UX do Seu Site WordPress
Além de coletar feedback para melhorar a experiência do usuário, também é importante fazer uma auditoria de UX do seu site. Isso significa testar seu site para ver se há algum problema de usabilidade que você possa corrigir.
Este é um passo crucial para garantir que seu site seja eficiente e proporcione uma experiência geral de alta qualidade.
Para fazer uma auditoria de UX, você deve primeiro ser capaz de reconhecer seu público-alvo e entender suas necessidades e preferências. Em seguida, você pode passar a encontrar páginas em seu site com uma experiência de usuário ruim.
Para fazer isso, você pode usar o MonsterInsights, que é o melhor plugin do Google Analytics do mercado.
Ele traz seus dados do GA diretamente para o painel do seu WordPress com relatórios fáceis de ler. Dessa forma, você pode ver rapidamente de onde vêm seus visitantes, como eles interagem com seu site e quais páginas estão gerando conversões.

Na WPBeginner, usamos o MonsterInsights para todas as nossas necessidades de rastreamento. Tem sido uma ótima experiência, e você pode aprender mais sobre seus recursos em nossa análise completa do MonsterInsights.
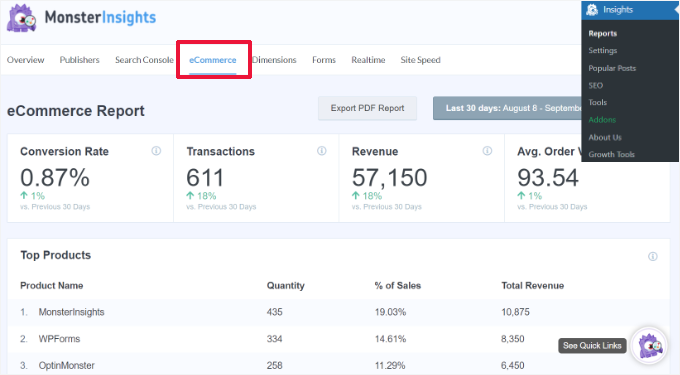
Após instalar e ativar o plugin MonsterInsights, tudo o que você precisa fazer é visitar a página Insights » Addons da sua área de administração do WordPress para instalar e ativar o addon ‘eCommerce’.
Depois disso, vá para a página Insights » Relatórios e mude para a aba ‘eCommerce’. Agora você poderá revisar seus produtos de melhor desempenho e fontes de conversão. Isso também o ajudará a identificar as páginas e produtos onde você não obtém muitas conversões.

Adicionalmente, sua auditoria de UX pode envolver a otimização da velocidade e desempenho do seu site, simplificando seu menu de navegação, testando elementos de conversão e muito mais.
Para instruções detalhadas, você pode ver nosso guia para iniciantes sobre como fazer uma auditoria de UX do seu site WordPress.
Perguntas Frequentes: Perguntas de Feedback de UX para Fazer aos Visitantes do Site
Ainda tem dúvidas sobre como coletar feedback dos seus usuários? Abaixo estão as respostas para algumas das perguntas mais comuns que proprietários de sites nos fazem ao começar.
Qual é a melhor maneira de pedir feedback do usuário?
Depende do seu objetivo. Pesquisas rápidas com pop-up usando uma ferramenta como UserFeedback são ótimas para capturar reações no momento. Para um feedback mais detalhado, pesquisas por e-mail funcionam bem com clientes ou assinantes existentes.
Quantas perguntas devo incluir na minha pesquisa?
Recomendamos mantê-la curta e focada, com cerca de 3 a 5 perguntas. Pesquisas mais curtas têm maior probabilidade de serem concluídas, o que significa dados mais precisos e úteis.
O que devo fazer com o feedback depois de coletá-lo?
Você pode procurar padrões nas respostas e priorizar a correção dos problemas mais comuns primeiro. Se você estiver fazendo grandes mudanças, o teste A/B pode ajudar a confirmar se essas atualizações estão realmente melhorando a experiência do usuário.
Com que frequência devo coletar feedback dos usuários?
É inteligente coletar feedback regularmente. Uma pesquisa trimestral é uma boa rotina, mas você também pode acionar pesquisas após eventos específicos, como uma compra, inscrição ou uma grande atualização do site, para coletar insights mais direcionados.
Mais Guias de Otimização de UX para Usuários do WordPress
Esperamos que este artigo tenha ajudado você a aprender algumas perguntas de feedback sobre a experiência do usuário em sites para fazer aos seus visitantes. Se você achou útil, talvez também queira ver nossos outros tutoriais sobre:
- Como Obter Feedback de Design de Site no WordPress
- Como Adicionar Facilmente um Formulário de Feedback de Clientes no WordPress
- Como Permitir que Usuários Notifiquem Você Sobre Erros em Posts do WordPress
- Como Criar Salas de Chat no WordPress para Seus Usuários
- Como fazer testes de regressão visual facilmente no WordPress
- Maneiras de Criar um Site WordPress Amigável para Dispositivos Móveis
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





David Lim
Do ponto de vista da experiência do usuário, este artigo é bastante útil. Se for apenas uma página de destino ou uma loja virtual, o feedback do usuário é sempre importante.
Oyatogun Oluwaseun Samuel
Coletar feedback da experiência do usuário é essencial para criar um site que realmente ressoe com seu público. Uma observação importante para mim é a importância de perguntas abertas. Perguntas como 'O que você gostou em nosso site?' ou 'Como você encontrou o que procurava?' permitem que os visitantes forneçam feedback qualitativo detalhado que pode ser incrivelmente valioso. Também é importante agir sobre o feedback gerado pelos usuários para melhorar a experiência deles. Este é um ótimo artigo que ajudará muitos proprietários de sites WordPress a melhorar sua experiência de usuário e criar uma presença online mais envolvente. Obrigado wpBeginner
Peter Iriogbe
Qual formato de Perguntas e Respostas funcionaria bem: pesquisas, enquetes ou avaliações com estrelas? O que você recomendaria para alguém?
WPBeginner Support
Isso seria uma questão de preferência pessoal e do feedback que você está procurando de seus usuários. Dependendo de quais informações você deseja de seus usuários, isso determinará o que é melhor para você.
Admin