Aqui na WPBeginner, vemos os proprietários de sites cometendo o mesmo erro com as imagens do WordPress dia após dia. Eles misturam o texto alternativo da imagem com os títulos da imagem ou os ignoram completamente. Sabemos disso porque costumávamos fazer exatamente a mesma coisa em nossos próprios sites.
Ao longo dos anos, testamos e otimizamos milhares de sites WordPress e vimos em primeira mão como a otimização adequada de imagens pode melhorar drasticamente as classificações de SEO e as pontuações de acessibilidade. No entanto, muitos proprietários de sites continuam a ignorar esses elementos cruciais.
Neste guia, esclareceremos toda a confusão em torno do texto alternativo e dos títulos das imagens no WordPress. Mostraremos exatamente o que cada um deles faz, por que são importantes e como usá-los corretamente para obter melhores classificações de pesquisa e tornar seu site acessível a todos.

Veja o que abordaremos neste tutorial:
- What's the Difference Between Alt Text and Image Title?
- Video Tutorial
- How to Add Alt Text to an Image in WordPress
- How to Add Image Titles in WordPress
- How to Automatically Set Alt Text and Image Titles Using AIOSEO
- Why Use Alt Text and Image Titles in WordPress?
- Expert Guides on Using Images in WordPress
Qual é a diferença entre o texto alternativo e o título da imagem?
“Alt text” é a abreviação de “alternative text” (texto alternativo) e é um atributo adicionado a uma tag de imagem HTML. O texto é uma descrição da imagem, de modo que os visitantes que não podem ver a imagem e os robôs dos mecanismos de pesquisa entendam do que se trata a imagem.
Se uma imagem em seu site do WordPress não puder ser encontrada ou exibida por algum motivo, o atributo alt será exibido em seu lugar, como você pode ver na captura de tela a seguir.

O texto alternativo é diferente do título da imagem.
O título será exibido como uma dica de ferramenta em uma pequena caixa pop-up quando você passar o mouse sobre a imagem.

O texto alternativo e os títulos das imagens também são usados para melhorar a acessibilidade do seu site para pessoas que usam dispositivos leitores de tela para ler o conteúdo do site.
Quando o leitor de tela chegar a uma imagem, ele lerá o texto alternativo. Dependendo das configurações do usuário, ele também poderá ler o texto do título.
Tanto para acessibilidade quanto para otimização de mecanismos de pesquisa (SEO), o texto alternativo é mais importante do que o texto do título. É por isso que recomendamos fortemente a inclusão de texto alternativo em todas as suas imagens.
Tutorial em vídeo
Se você preferir instruções por escrito, continue lendo.
Como adicionar texto alternativo a uma imagem no WordPress
O WordPress permite que você adicione facilmente texto alternativo às suas imagens. Você pode fazer isso no editor de blocos, no editor clássico ou na Biblioteca de mídia do WordPress.
Adição de texto alternativo no Block Editor
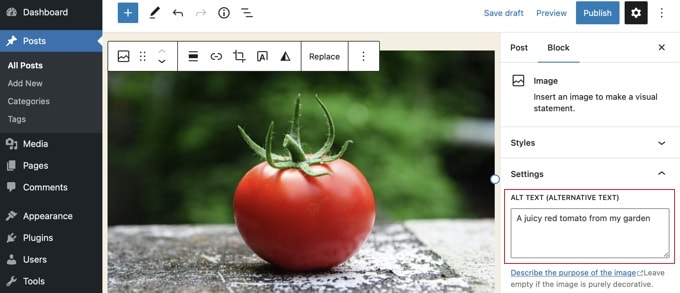
Basta criar um novo post ou página ou editar um já existente e adicionar um bloco Image.

Se não tiver certeza de como adicionar um bloco ou se precisar de ajuda extra com o editor de blocos, consulte nosso tutorial sobre como usar o editor de blocos do WordPress.
Agora, você precisa carregar sua imagem ou arrastá-la e soltá-la no bloco Image (Imagem). Em seguida, você pode definir o texto alternativo no lado direito da página.

Adição de texto alternativo no Editor clássico
Se você ainda estiver usando o editor clássico do WordPress, poderá adicionar a tag alt de imagem ao adicionar a imagem.
Primeiro, clique em “Add Media” (Adicionar mídia) acima da caixa de postagem.

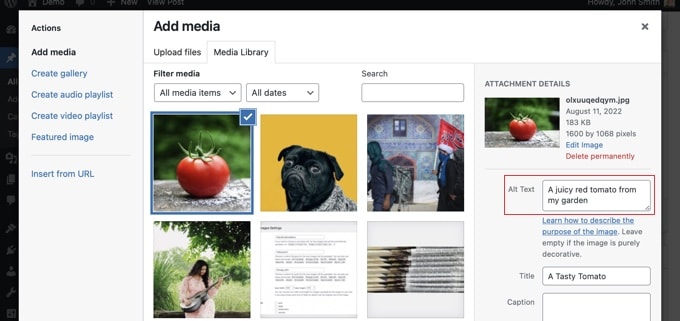
Depois disso, você deve carregar a imagem do seu computador ou clicar na guia “Media Library” (Biblioteca de mídia) para visualizar as imagens que já foram carregadas.
Em seguida, clique na imagem desejada para selecioná-la e digite o texto alternativo desejado nos “Detalhes do anexo” da imagem.

Adição de texto alternativo na biblioteca de mídia
Você também pode adicionar texto alternativo a uma imagem acessando Mídia ” Biblioteca e clicando na imagem para editá-la.

Lembre-se de que isso não alterará o texto alternativo de nenhuma instância dessa imagem que você já tenha inserido em posts ou páginas. No entanto, se você adicionar a imagem a um post ou página depois de adicionar o texto alternativo aqui, o texto alternativo será incluído com ela.
Como adicionar títulos de imagem no WordPress
É importante entender que há dois tipos de títulos que você pode adicionar às suas imagens.
Primeiro, há o título de imagem padrão que o WordPress usa internamente para identificar arquivos de mídia na Biblioteca de mídia e nas páginas de anexos. Em segundo lugar, há o atributo de título de imagem HTML adicionado às imagens em seus posts e páginas.
Vamos dar uma olhada em como adicionar os dois tipos de títulos.
Adição do título da imagem do WordPress na biblioteca de mídia
Você pode adicionar títulos de mídia do WordPress às suas imagens usando a Biblioteca de mídia. Ao editar uma imagem na Biblioteca de mídia, você verá um campo “Título”.

Esse título é usado pelo WordPress para identificar a imagem.
Ao clicar no link “View attachment page” (Exibir página anexa) na parte inferior da tela, você verá que o título é usado como o título dessa página.

O título de mídia do WordPress não é necessário para SEO de imagens ou para usuários com leitores de tela. Embora possa ser útil em alguns casos, ele não é tão útil quanto o atributo de título HTML da imagem.
Dica profissional: Gostaria de usar automaticamente o título da mídia do WordPress como o atributo de título da imagem em seus posts e páginas? Dê uma olhada na seção abaixo, onde mostramos como fazer isso usando o All in One SEO Pro.
Adição de um atributo de título de imagem HTML no Block Editor
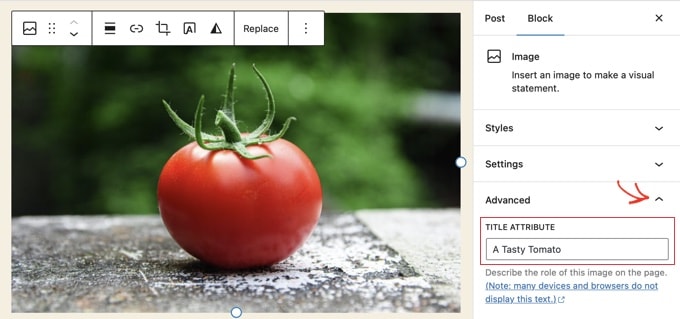
É fácil adicionar um atributo de título no editor de blocos. Basta clicar na imagem e, em seguida, clicar na seta para baixo ao lado de ‘Advanced’ para exibir as opções avançadas de imagem.

Agora você pode simplesmente digitar o título no campo “Title Attribute” (Atributo do título).
Adição de um atributo de título de imagem HTML no Editor clássico
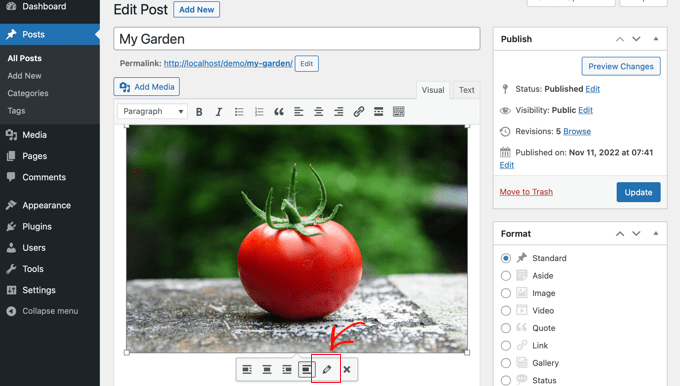
A adição de um atributo de título usando o antigo editor clássico é semelhante. Você pode adicionar o atributo de título clicando em uma imagem e, em seguida, no ícone de lápis na barra de ferramentas.

Em seguida, você verá a tela “Image Details” (Detalhes da imagem).
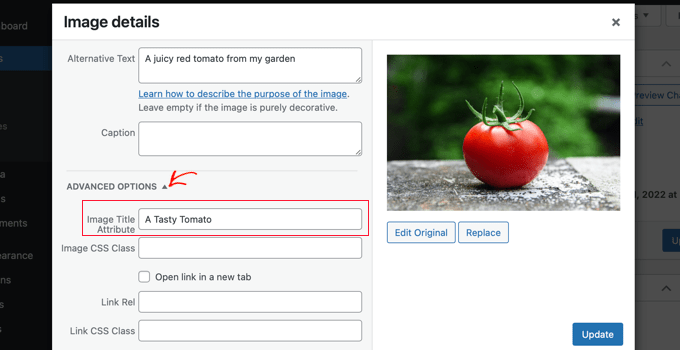
Para definir o atributo de título da imagem, você precisa clicar na pequena seta para baixo ao lado de “Advanced Options” (Opções avançadas) na parte inferior.

Em seguida, você pode definir o atributo de título da imagem. Certifique-se de clicar no botão “Update” (Atualizar) na parte inferior da tela quando terminar.
Como definir automaticamente o texto alternativo e os títulos das imagens usando o AIOSEO
OAll in One SEO (AIOSEO) é o melhor plugin de SEO para WordPress do mercado. Ele adicionará um mapa do site de imagens adequado e outros recursos de SEO para melhorar suas classificações de SEO. Ele também permite que você defina automaticamente o texto alternativo, os títulos das imagens e muito mais.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in All in One SEO. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress. Para usar o recurso Image SEO, você precisará do plano Plus ou superior.
Após a ativação, o plug-in iniciará automaticamente o assistente de configuração. Você pode saber como configurar o plug-in em nosso guia sobre como configurar corretamente o All in One SEO.
Agora você precisa navegar até All in One SEO ” Search Appearance e clicar na guia “Image SEO”. Depois disso, clique no botão “Activate Image SEO” (Ativar SEO de imagem) para ativar os recursos premium de SEO de imagem.

Definição de títulos de imagem usando o All in One SEO
Certifique-se de que está olhando para a guia “Title” (Título) da página Image SEO. Aqui, você pode escolher tags que definirão o formato usado para gerar automaticamente atributos de título para suas imagens.
Por exemplo, se você incluir a tag “+ Image Title”, cada imagem em seus posts e páginas usará automaticamente o título de mídia do WordPress no atributo de título HTML.

Você também pode adicionar outras tags, como o título do seu site, ao atributo de título da imagem. O All in One SEO pode até mesmo remover a pontuação do título e alterar sua capitalização.
Configuração de texto alternativo usando o All in One SEO
Em seguida, você precisa clicar na guia “Alt Tag” na página Image SEO do AIOSEO. Aqui você pode formatar automaticamente o texto alternativo de suas imagens.
Por padrão, o AIOSEO usará simplesmente o texto alternativo da imagem. Se desejar, você também pode adicionar o título do seu site e outras informações ao texto alternativo de cada imagem em seu site WordPress.

Por que usar texto alternativo e títulos de imagem no WordPress?
É altamente recomendável usar texto alternativo para todas as imagens. Aqui no WPBeginner, também adicionamos um título a todas as imagens. No entanto, isso é menos importante do que o texto alternativo.
O texto alternativo é importante porque o Google se concentra nele como um fator de classificação para imagens. Ele também é usado por leitores de tela para ajudar os visitantes com deficiência visual a se envolverem totalmente com o seu conteúdo.
Você nunca deve simplesmente colocar palavras-chave nas tags alt e title. É importante que você as torne descritivas e úteis para que sejam úteis aos visitantes que precisarem delas. Você pode usar suas palavras-chave quando for relevante, mas não exagere.
Por exemplo, se estiver escrevendo um artigo sobre a melhor hospedagem WordPress, sua palavra-chave alvo poderia ser “melhor hospedagem WordPress”.
Talvez você também tenha uma captura de tela em seu artigo mostrando aos usuários como configurar uma conta com um host popular, como o Bluehost. Vamos dar uma olhada em alguns exemplos bons e ruins de texto alternativo para essa imagem:
- “Configuração de conta” não é muito descritivo e também não inclui nada relacionado à sua palavra-chave.
- “Best WordPress hosting, WordPress hosting, best web hosting for WordPress” não descreve a imagem e está repleto de palavras-chave.
- “Setting up a WordPress hosting account” é muito melhor, pois é descritivo e usa parte da palavra-chave de forma natural e apropriada.
Guias especializados sobre o uso de imagens no WordPress
Esperamos que este artigo tenha ajudado você a entender a diferença entre o texto alternativo da imagem e o título da imagem no WordPress. Talvez você também queira ver outros artigos relacionados ao uso de imagens no WordPress:
- Como adicionar imagens corretamente no WordPress (passo a passo)
- Como adicionar imagens em destaque ou miniaturas de postagens no WordPress
- Como adicionar facilmente o atributo de título a imagens no WordPress
- Como adicionar legenda a imagens no WordPress (tutorial para iniciantes)
- Como adicionar texto à parte superior de uma imagem no WordPress
- Como fazer a edição básica de imagens no WordPress (cortar, girar, dimensionar, inverter)
- Ferramentas para criar imagens melhores para suas postagens no blog
- Como otimizar imagens para desempenho na Web sem perder a qualidade
- Como carregar facilmente imagens em modo preguiçoso no WordPress
- Como corrigir problemas comuns de imagem no WordPress (guia fácil)
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





A Owadud Bhuiyan
If I summarize
– **Image Alt Text:**
– Descriptive tag for accessibility and SEO.
– Vital for screen readers and SEO understanding.
– Essential for accessibility compliance.
– **Image Title:**
– Tooltip text on image hover, offering extra information.
– Provides supplementary context but less critical for accessibility.
– Contributes to user experience and SEO, offering additional context for sighted users.
WPBeginner Support
Correct
Admin
Moinuddin Waheed
When I taught images to my students while taking html and css classes, most student had confusion why we use both and what’s the difference between the too.
I have used alt text in WordPress images but was not aware or never focused if I can also put the title text inside the wordpress images as well. This is very easy infact in the media gallery to write the title and the alt text both. it helps in search engines optimisation as well.
Rohit Jangir
My question is that if I delete the image from my article and upload another image on the same alt tag, will it cause any error.
WPBeginner Support
Unless we hear otherwise, it should not cause an issue.
Admin
Mickaël Lin
when you store a image, is the name of the image alt text?
Devin
When adding a Title to the media files, it makes it searchable on the WP website. Can that be eliminated so images and files are not being pulled as a search result? Is there another way other than leaving the Title field blank?
WPBeginner Support
Most SEO plugins should have the option to disable indexing or you can use your robots.txt to disallow indexing.
Admin
Sam
Should the alt text end with .jpeg extension while editing wordpress. Please help
WPBeginner Support
No, you don’t need to add a file extension in your alt text.
Admin
Christina
Hi: I was wondering if I should have dashes in between the words in my image title. i.e. (yellow-gold-round-earring). I was sure I saw that somewhere, but it doesn’t seem you use that method. Any help would be much appreciated.
Thank you!
WPBeginner Support
For image names, it’s important not to have a space in the file name, whether you remove the spaces or replace them with dashes is personal preference.
Admin
Kiran More
Alt tag not showing up on frontend even after updating.
WPBeginner Support
If you have any caching on your site then you may want to clear your cache to see if that allows toe alt text to be added properly.
Admin
Tor
Is there a way to display the image title like the caption?
been googling all day, not kidding.
WPBeginner Support
That would depend on your theme for the styling of your images and if they display the image title the same way they do the image caption.
Admin
Tor
Want to give some hints on what I should search for to implement it? google doesn’t know …
WPBeginner Support
You would want to reach out to your specific theme’s support and they should be able to assist
Mary
The video was helpful. Thank you.
WPBeginner Support
You’re welcome
Admin
Lance
Does using site-builders (I use Elementor) or plugins like W3 Total Cache prevent the adding of Image Title and Alt Text attributes?
Can you add the attributes to Background Images?
I’m asking because my Home page uses a Background Image as its hero just below the site header. But I cannot find a spot in WP classic editor or dashboard to add both attributes.
In fact, if I search the source-code for the page, I do not see my image upload path & filename listed anywhere in the 915 lines of code.
Can you advise?
Thanks.
WPBeginner Support
Those should not prevent image titles and alt text, you should be able to go to your media library and edit the attributes from there as long as it is not a default image from the theme if you can’t edit it where you’ve set it. If it is from the default theme you would want to reach out to the theme’s support and they should be able to let you know where to find the image.
Admin
Renee
FYI – With Gutenberg it is impossible to add the Image Title Attribute (title=”example”). You cannot access the field like in Classic and you cannot add it with html (it will give a message to resolve an error).
Rohan
Can you help me find either a plugin, or the necessary code to allow me to have a gallery that shows one picture at a time, with fwd/bkwd buttons, the image title, image description and the alt-text when you hover?
I’m going mad unable to fathom why every gallery plugin I try seems to be determined to undo WordPress’s good work of having those as separate fields and forcing you to have a single title/alt field! Infuriating when you’re trying to make a more accessible website by using alt-text properly, but still want to be able to use a separate title >.<
Amit
Hi, once the image is uploaded in media file, changing the titles of the image later will it lead to broken images?
WPBeginner Support
Hi Amit,
No. You can change title of an image without breaking it by doing that from WordPress media library.
Admin
Henry Ramirez
Is any plugin that do this automatic.??
Avinash
I analysis many websites they didn’t use title attribute is it necessary?
Chip
Well, how could we add alt text to featured images?
jessie
In my ecommerce site, there is one product which has many images (more than 8) in different angles, do i need to add the same alt for all of images? if not need add alt for every image or add the same alt for them, what i can do?
Brenda Roy
Would you ever suggest using the same words in the title and alt text?
WPBeginner Support
Hi Brenda,
Yes, you can use the same text in both title and alt fields.
Admin
Carl Davies
This really helped me understand the two, and why I should include keywords in the alt text. Thank you!
Kim Sertich
Does it matter for SEO or for searching the images what the alt text is. For example: a photo of a hammer and nails, should it be Acme Co. Hammer and Nails if my company is Acme, or just simply Hammer and Nails. My photos are specific to my service company not stock art.
William Kemsley
I am a long time fan of WPBeginner. You have all the answers I usually need. I’d just like to add one suggestion. The videos move too fast for me to get, and skip some of the most elementary steps in the process. For example, in this one the narrator skipped the two step process you need to go through to get to the image in the library. Step One – Go to Media. Step Two – Open Library. Simple, but for old guys like me, not so easy to follow because I wouldn’t be listening if I already knew the basics like you do. Thanks for listening.
WPBeginner Support
Hello William Kemsley,
Thank you for your feedback. We will work on it to improve our future videos.
Admin
Paulina
Hello, thank you for this very useful and informative article.
I didn’t know that Image Title is not the same as Title in the Media Library. You are showing here how to change that for blog posts, which is very useful.
But I have a question: What about products in WooCommerce? For product image and product gallery, I cannot find the “Image Details” menu, where the Image Title can be added. Would you be able to help with this?
Bato
Hi,
I loved those information thank you very much. Learned a lot but still need some answers such as how to make back links I link to my website do- follow and no-follow on the wordpress.
WPBeginner Support
Please see our guide on how to add title and nofollow to insert link popup in WordPress.
Admin
Amit Kulat
Interesting Article about Image Attributes in WordPress. I was not knowing that putting title in Insert Media will not set image title attribute. Thanks for the Info.
Sarah BAIN
I thought I should be more specific: the actual text in the Yoast SEO is: “The images on this page are missing alt tags.”
I’m not sure what the difference is between alt text and an alt tag……
Edward
Alt is an attribute of the img tag and therefore isn’t a tag itself, however is often referred to as such. The alt text is the value given to the alt attribute, for example: . The tag is img, the attribute is alt and it’s value is alternative text.
Sarah BAIN
Hello,
I’m no website guru and am bumbling my way through the building of my internet site.
I’m using Themify and prefer the gallery images option for aesthetic reasons. However, I have put titles, caption, descriptions and alt texts onto all of my images, but my Yoast SEO always tells me I have no alt text attached to my images….Is that because I’m using the gallery option? Is there a way to fix this?
Thanks in advance for your help.
WPBeginner Support
preview your page containing the gallery. Right click on an image and then select Inspect from browser menu. In the developer tools you will see HTML tag used to display the image. See if it has alt attribute in the image tag. If it does, then you can ignore Yoast SEO’s warning. You may also ask your theme author for support.
Admin
Bobby
Another question. Now if I add an image title it causes a the title to show if you hover over the image. That’s not the end of the world but I didn’t necessarily want the title popping up by hovering over the image. But, since you said its a good idea for Google purposes I am inclined to put titles. My images are nothing more than decor for my site.
Bobby
I am relatively new to the world of WP and I believe you addressed the question above. So how do I edit an image I am going to use as a background? If the image is not on a page I don’t have the edit feature available. So I need to go to the editor and find the location of the image? If so where do I find it because I didn’t see anything titled images?
Please advise, thanks.
jaswinder
I watched your video and learned little bit. Now I read this article and learned more. I am also beginner at wordpress.
Thanks.
david walker
I have spent some time updating the title and alt fields for the images used on my website, but when I view the source code only the title attribute has been updated. The alt attribute is still empty. Why is this and how can I fix it?
Chrissy Morin
I knew about the alt tag but wasn’t sure about the title description. Thanks for explaining
Christopher Anderton
Actually the title attribute should be avoided. Also, i know (lost the url) there is/was a discussion on the WordPress Trac about getting rid of the title attribute field by default in WordPress. More info: https://www.webaccessibility.com/best_practices.php?best_practice_id=2053
Yaroslav Nikitenko
“Actually the title attribute should be avoided” – no, this is wrong. In the link you’ve supplied it’s written that one should not rely exclusively on titles, because they may not be displayed by some devices. But using titles makes no harm.
Bobby
I did a check of a few other sites and almost none use image titles? is it really needed? Does it really help Google and other search engines? And the title popping up when you hover over the image sort of annoys me.
Jonah N.
Would be nice to have an explanation of the “Description” field also. My understanding is this has nothing to do with SEO. Is this only for identification purposes for the user? Or some other reason?
Reup
There’s no SEO downside as long as the text you’re using is related to the image.
This should help.
Description: A longer image description. Often displayed when you use a thumbnail to link to a larger image.
Praveen Kumar
Thanks for this. Came to know the importance of alt image.
Muddasir Abbas
how to show image title and alternative text dynamically in a loop?
Roger Lill
Basic stuff, but I don’t always do it. I will now, thanks.
Viktoria Michaelis
Interesting also to note that when you add an image as a line of code with the appropriate link in text mode – rather than using the media library – then go to visual, then back to text, the alt text line is added to your entered code automatically.
Perhaps in a future version of WordPress the title text will be added automatically and ready to be filled in too?