Você já abriu o Personalizador de Temas do WordPress, olhou para todas aquelas opções e se sentiu completamente sobrecarregado?
Existem dezenas de configurações para cores, fontes e layouts, o que pode parecer demais quando você está apenas tentando fazer seu site ficar bonito. Você ajusta algumas coisas, mas de alguma forma seu site acaba parecendo pior do que quando você começou.
Vimos muitos iniciantes enfrentarem esse mesmo problema, e a boa notícia é que é mais fácil de resolver do que você imagina.
Neste guia, vamos mostrar passo a passo como usar o Personalizador de Temas do WordPress para que você possa criar um site polido e fácil de usar, sem confusão. Também compartilharemos algumas dicas que economizarão horas de tentativa e erro. 🙌

Como Acessar o Personalizador de Temas do WordPress
O personalizador de temas é um recurso padrão do WordPress que permite controlar a aparência do seu tema. Ele vem com todos os temas clássicos e inclui um painel de configurações para controles em todo o site, como tipografia, design de cabeçalho e muito mais.
Você pode acessá-lo fazendo login na sua área de administração do WordPress. Em seguida, vá para Aparência » Personalizar na barra lateral esquerda do seu painel de administração.
Isso abrirá a interface do Personalizador com seu tema atual.
🧐 Observação: Se você estiver usando um tema de blocos, não poderá acessar o personalizador da mesma forma. Veja como corrigir o personalizador de temas ausente no painel do WordPress.

Você também pode usar o personalizador de temas do WordPress para qualquer um dos temas instalados do seu site, mesmo que estejam inativos. Esse recurso permite que você veja uma prévia ao vivo do tema e faça alterações antes de ativá-lo.
Para fazer isso, você precisará ir para a página Aparência » Temas. Em seguida, passe o cursor do mouse sobre qualquer tema instalado e clique no botão 'Prévia ao vivo' para abrir a página do personalizador de temas do WordPress.

Como Usar o Personalizador de Temas do WordPress
Após abrir o personalizador de temas do WordPress, você verá todas as configurações de personalização no lado esquerdo da sua tela. A prévia ao vivo do seu site será exibida no lado direito.
O personalizador de temas do WordPress vem com um conjunto de painéis padrão, independentemente do seu tema.
Você precisa clicar nos painéis individuais para fazer alterações neles. Você também pode clicar em qualquer um dos ícones de lápis azuis no lado direito da sua tela para abrir as configurações desse item específico.

☝ Observação: Temas avançados do WordPress terão painéis de configuração adicionais para opções de personalização extras (mais sobre isso depois).
Nas seções a seguir, mostraremos as opções padrão disponíveis no personalizador de temas do WordPress, além de compartilhar algumas dicas e alternativas de personalização.
Se você estiver interessado em um tópico específico, pode clicar no link para pular para essa seção do artigo:
- Painel de Identidade do Site: Adicionar Título, Logo e Favicon
- Personalizador de Temas do WordPress: Alterar Cores do Seu Site
- Adicionando Menus de Navegação no Personalizador de Temas
- Controlar Widgets no Seu Site no Personalizador de Temas
- Painel de Configurações da Página Inicial no Personalizador de Temas
- Painel de CSS Adicional para Adicionar CSS Personalizado
- Outras Opções do Personalizador de Temas
- Pré-visualize Seu Site em Diferentes Resoluções de Tela
- Publicar, Salvar ou Agendar Suas Configurações do Personalizador
- Visualize Temas Diferentes Sem Publicar
- Importar ou Exportar Configurações do Personalizador de Temas
- Bonus Tip: WordPress Theme Customizer Alternatives
- Perguntas Frequentes Sobre o Uso do Personalizador de Temas do WordPress
- Continue Explorando: Design e Personalize Como um Profissional
Pronto? Vamos começar.
Painel de Identidade do Site: Adicionar Título, Logo e Favicon
O painel ‘Identidade do Site’ no personalizador de temas do WordPress permite que você adicione ou altere o título e o subtítulo do seu site.
Por padrão, o WordPress adiciona ‘Apenas Mais um Site WordPress’ como subtítulo do site. Recomendamos alterá-lo após instalar o WordPress no seu site, mas você também pode deixá-lo em branco se desejar.

O painel ‘Identidade do Site’ no personalizador de temas do WordPress também permite que você adicione o logotipo do seu site. Basta clicar na opção Selecionar logotipo para fazer o upload do logotipo do seu site.
Quer adicionar um favicon ao seu site? Você pode fazer isso clicando na opção ‘Selecionar ícone do site’.
Para instruções detalhadas, você pode seguir nosso guia sobre como criar e adicionar um favicon ao seu site.
Personalizador de Temas do WordPress: Alterar Cores do Seu Site
Os controles no painel ‘Cores’ variarão principalmente dependendo do tema do WordPress que você está usando.
Por exemplo, o tema Sydney permite que você selecione um esquema de cores para todo o seu site nas opções de Cores Globais. Ele também permite que você altere o fundo, texto, links, cabeçalhos, campos de formulário e barra lateral.

Outros temas do WordPress podem ter opções de cores diferentes, como controles separados para cores de cabeçalho, menus de navegação, botões ou seções específicas do site.
Adicionando Menus de Navegação no Personalizador de Temas
O painel ‘Menus’ permite que você crie menus de navegação e controle sua localização no seu site.
Nesta aba, você encontrará todos os menus existentes do WordPress que você criou anteriormente. Você pode clicar no botão ‘Ver todos os locais’ para verificar os locais de menu disponíveis que seu tema suporta.

Para criar um novo menu, você precisa clicar no botão ‘Criar Novo Menu’.
Depois disso, você precisará dar um nome ao seu menu para que possa gerenciá-lo facilmente mais tarde. Você também pode selecionar o local do menu e clicar em ‘Próximo’ para prosseguir.

Para adicionar itens a este menu, você precisará começar clicando no botão ‘Adicionar Itens’. Isso abrirá um novo painel.
Agora você pode adicionar links personalizados, páginas, posts, categorias e tags como itens de menu nos campos respectivos.

Para reordenar os itens, você pode clicar no link ‘Reordenar’ e, em seguida, usar os ícones de seta para ajustar os itens do menu.
Controlar Widgets no Seu Site no Personalizador de Temas
O painel ‘Widgets’ permite que você adicione e gerencie os widgets em seu site. Clicar nele mostrará os diferentes locais onde você pode adicionar widgets.
E novamente, isso variará dependendo do tema do WordPress que você está usando.
Por exemplo, o tema Sydney oferece cinco locais de widget, enquanto o tema Twenty Nineteen vem com apenas um local.

Quando você clicar em qualquer um deles, verá os widgets que adicionou anteriormente a esse local.
Para adicionar um novo widget, você pode clicar no botão ‘Adicionar um Widget’. Isso abrirá um novo painel onde você verá uma lista de todos os widgets disponíveis.

Em seguida, você precisará clicar naquele que deseja adicionar. Você também pode fazer alterações nos widgets recém-adicionados e ajustar sua posição arrastando-os para cima ou para baixo.
Painel de Configurações da Página Inicial no Personalizador de Temas
Por padrão, o WordPress exibe os posts mais recentes do blog em sua página inicial.
No entanto, a maioria dos usuários prefere usar uma página inicial personalizada para sites de negócios. Isso permite que você tenha uma página de destino adequada que exiba seus produtos e serviços.
Para usar uma página inicial personalizada, você desejará selecionar o botão de rádio ‘Uma página estática’ no painel ‘Configurações da página inicial’.

Isso abrirá dois novos menus suspensos que você pode usar para selecionar uma página para sua página inicial e outra para exibir suas postagens de blog.
Se você não tiver as páginas em seu site, poderá criar uma nova clicando no link ‘+ Adicionar Nova Página’ presente abaixo do menu suspenso. Isso criará uma página em branco com o nome de sua escolha.
Painel de CSS Adicional para Adicionar CSS Personalizado
Você deseja adicionar código CSS personalizado para estilizar seu site? Você pode fazer isso no painel ‘CSS Adicional’.
Usuários intermediários e avançados do WordPress frequentemente personalizam seus sites adicionando código CSS diretamente ao arquivo style.css do tema. Este método requer etapas adicionais, como ter acesso FTP à sua hospedagem WordPress, modificar arquivos do tema, etc.
Uma solução mais fácil para iniciantes é adicionar seu código CSS personalizado ao painel CSS Adicional no personalizador de temas do WordPress. Isso permitirá que você faça alterações em seu site e as veja ao vivo no lado direito da sua tela.

Quando você começar a escrever algum código CSS, o WordPress sugerirá automaticamente atributos com base nas letras que você digitar. Ele também exibirá mensagens de erro se você não tiver escrito uma instrução CSS adequada.
☝ Observação: Se você deseja personalizar seu site sem escrever nenhum código, continue lendo. Compartilharemos três opções amigáveis para iniciantes que permitirão que você personalize facilmente seu tema e até mesmo crie um tema WordPress personalizado.
Outras Opções do Personalizador de Temas
Alguns temas gratuitos e premium oferecem mais opções de Personalizador de Tema.
Dependendo do tema que você está usando, você pode ser capaz de alterar o estilo da fonte, adicionar uma imagem de fundo, mudar o layout, modificar cores, adicionar imagens de cabeçalho aleatórias e muito mais.

Você também pode adicionar recursos específicos ao seu personalizador de tema com a ajuda de plugins.
Por exemplo, você pode adicionar fontes personalizadas no WordPress usando o plugin Easy Google Fonts.
Pré-visualize Seu Site em Diferentes Resoluções de Tela
É importante que todo proprietário de site garanta que seu site seja responsivo para dispositivos móveis e tenha uma boa aparência em todos os tamanhos de tela.
Graças ao personalizador de temas do WordPress, você pode verificar facilmente como seu site aparece em diferentes tamanhos de tela.
Na parte inferior do painel do Personalizador de Temas, você encontrará três ícones e o link ‘Ocultar Controles’.

Esses ícones permitem que você teste seu site em diferentes resoluções de tela, como desktop, tablet e dispositivos móveis.
O link ‘Ocultar Controles’ é útil para ocultar o painel do Personalizador do WordPress, para que você possa visualizar seu site corretamente em um desktop.
Publicar, Salvar ou Agendar Suas Configurações do Personalizador
Depois de fazer as alterações necessárias, você precisa aplicá-las ao seu site. Caso contrário, todo o seu trabalho árduo será perdido.
Vá em frente e clique no botão ‘Publicar’ para aplicar as alterações. Assim que o processo for concluído, você pode clicar no botão de fechar no canto superior esquerdo da sua tela para sair do personalizador de temas.

E se você precisar de mais tempo para finalizar seu novo design do WordPress? Nesse caso, você pode salvar seu novo design como rascunho e até mesmo compartilhá-lo com alguém sem dar a essa pessoa acesso à sua área de administrador.
Para fazer isso, você precisará clicar no ícone de engrenagem logo ao lado do botão ‘Publicar’. Isso abrirá o painel ‘Ação’.

Aqui, você encontrará três opções: ‘Publicar’, ‘Salvar Rascunho’ e ‘Agendar’.
Simplesmente selecione a opção de rádio ‘Salvar rascunho’ no painel ‘Ação’. Em seguida, clique no botão ‘Salvar rascunho’ para armazenar suas alterações.
Agora você pode copiar o link de visualização e compartilhá-lo com outras pessoas para obter feedback.
A opção ‘Agendar’ permite que você publique suas alterações em uma data e hora específicas. Por exemplo, você pode agendar a entrada em vigor das alterações do seu tema no momento em que você recebe menos tráfego.

Por último, se você quiser reverter as alterações não publicadas, pode clicar no link ‘Descartar alterações’ no painel Ação.
Visualize Temas Diferentes Sem Publicar
Há momentos em que você quer verificar como um novo tema ficaria no seu site. No entanto, você não quer ativá-los no seu site ativo.
Nesse caso, você pode abrir o Personalizador do WordPress para testar novos temas sem publicá-los.
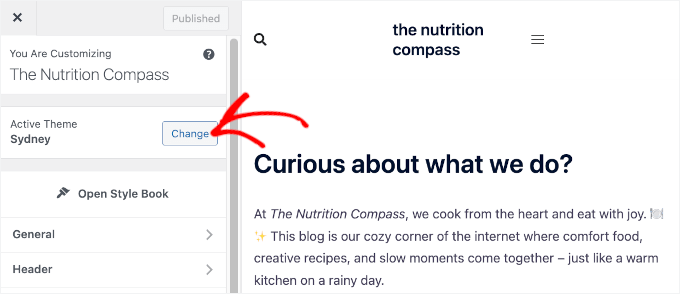
No painel Personalizador, você encontrará o nome do seu tema ativo e o botão ‘Alterar’.

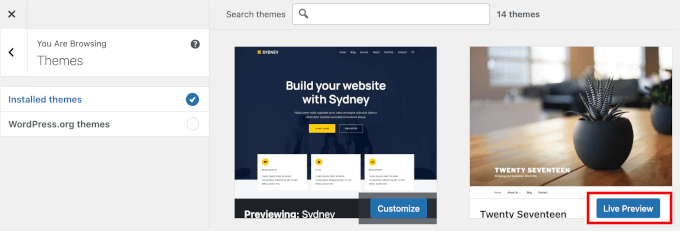
Se você clicar nesse botão, o WordPress exibirá todos os seus temas instalados no lado direito da página.
Para verificar um tema específico, você precisa clicar no botão ‘Visualizar ao Vivo’.

Você também pode visualizar temas do Repositório de Temas do WordPress.
Para fazer isso, você precisará selecionar a caixa de seleção ‘Temas do WordPress.org’ no painel esquerdo. Isso mostrará temas do diretório WordPress.org.
Simplesmente clique no botão ‘Instalar e Visualizar’ para verificar o tema que você gosta.

Você também pode filtrar os temas clicando no botão ‘Filtrar Temas’ no canto superior direito da sua tela.
☝ Observação: Recomendamos o uso de um site de staging do WordPress para testar novos temas em vez de usar o personalizador em um site ativo.
Importar ou Exportar Configurações do Personalizador de Temas
Você sabia que pode importar e exportar as configurações do personalizador do seu tema?
Isso é extremamente útil quando você está fazendo alterações no seu tema no seu servidor local ou um site de staging. Em vez de copiar as configurações manualmente para o seu site ativo, você pode simplesmente exportar as configurações do personalizador do tema para economizar tempo.
Para instruções detalhadas, você pode seguir nosso guia sobre como importar e exportar configurações do personalizador de temas no WordPress.
Dica Bônus: Alternativas ao Personalizador de Temas do WordPress
Embora o Personalizador do WordPress permita que você faça alterações no seu site, o número de controles variará dependendo do tema que você está usando.
E se você gostar do seu tema, mas desejar que ele tenha opções extras de personalização?
Nesse caso, a melhor solução é usar um dos três plugins de personalização que funcionam em conjunto com o personalizador de temas do WordPress.
SeedProd

SeedProd é o melhor construtor de páginas com arrastar e soltar para WordPress. Você pode usar o SeedProd para criar facilmente temas e layouts de página personalizados do WordPress sem editar nenhum código.
Algumas de nossas marcas parceiras usaram o SeedProd para construir seus sites. Curioso sobre nossa experiência? Mergulhe em nossa análise detalhada do SeedProd para mais informações.
O SeedProd oferece centenas de layouts de página pré-fabricados para páginas de destino, páginas de vendas, páginas de registro de webinar, páginas de em breve, páginas em modo de manutenção e muito mais.
A personalização é fácil com blocos prontos como formulários de opt-in, perfis sociais, botões, contadores regressivos, formulários de contato e muito mais.
Você também pode definir esquemas de cores, salvar combinações de fontes e reutilizar páginas e elementos de página para não ter que criá-los novamente.
Thrive Theme Builder

Thrive Theme Builder é outro excelente plugin construtor de temas com arrastar e soltar para WordPress. Você pode usá-lo para criar facilmente um tema personalizado do WordPress, sem necessidade de codificação.
Ele vem embalado com quatro modelos de tema prontos para você começar rapidamente. Cada modelo de tema inclui uma variedade de páginas pré-feitas que você pode adicionar ao seu site.
Para uma análise aprofundada, você pode acessar nossa análise completa do Thrive Themes Suite.
Com este plugin, você pode editar cada parte do seu tema, incluindo o cabeçalho, rodapé, posts do blog, páginas de categoria e muito mais, simplesmente apontando e clicando.
Além disso, existem mais de 100 elementos de design e construção de sites que você pode adicionar rapidamente ao seu tema arrastando e soltando-os no lugar.
CSS Hero

CSS Hero é um plugin do WordPress que permite personalizar seu site sem escrever uma única linha de código CSS. Você tem a liberdade de estilizar cada elemento do seu site sem nenhum problema.
Você quer personalizar a página de login do seu site WordPress? O CSS Hero permite que você faça isso em poucos minutos.
Você também pode editar e visualizar as alterações no front-end para garantir que seu design fique perfeito em todos os dispositivos.
Beaver Builder

Beaver Builder é outro dos melhores construtores de páginas para WordPress. Ele permite que você crie páginas incríveis para o seu site usando uma interface de arrastar e soltar.
A melhor parte é que o Beaver Builder funciona com quase todos os temas do WordPress. Isso permite que você o use com seu tema atual. Nós o testamos extensivamente e você pode descobrir tudo em nossa análise completa do Beaver Builder.
O Beaver Builder suporta o uso de shortcodes e widgets. Ele também oferece diferentes tipos de módulos que você pode usar para estilizar seu site facilmente. Você pode ver nosso guia sobre como criar layouts personalizados no WordPress para instruções detalhadas.
Perguntas Frequentes Sobre o Uso do Personalizador de Temas do WordPress
Ainda tem dúvidas sobre como aproveitar ao máximo o Personalizador de Temas? Aqui estão algumas perguntas comuns que ouvimos de usuários do WordPress.
Posso personalizar todos os temas usando o Personalizador de Temas do WordPress?
Nem todos os temas. A maioria dos temas do WordPress ainda suporta o Personalizador de Temas e oferece várias opções de design. No entanto, temas baseados em blocos que usam Edição de Site Completa (FSE) dependem do Editor de Site em vez disso, e o Personalizador não aparecerá nesses temas.
Mudar de tema excluirá minhas configurações do Personalizador?
Sim, pode. As configurações do Personalizador geralmente são específicas do tema, portanto, mudar para um novo tema pode redefinir ou remover essas alterações. Para ter certeza, anote suas configurações ou use a ferramenta de importação/exportação se o seu tema a suportar.
O que devo fazer se não encontrar o Personalizador de Temas no WordPress?
Se você não vir a opção Aparência » Personalizar no seu painel, você pode estar usando um tema baseado em blocos (Edição Completa de Site). Esses temas usam o Editor de Site, que você encontrará em Aparência » Editor. Para mais informações, veja nosso guia sobre como corrigir o Personalizador de Tema ausente no painel do WordPress.
Como posso adicionar opções extras de personalização ao meu tema?
Se o seu tema atual parece muito limitado, você pode tentar criar um tema filho ou usar plugins de construtor de páginas como SeedProd, Thrive Theme Builder ou CSS Hero. Essas ferramentas oferecem mais controle de design sem mexer em nenhum código.
É seguro fazer alterações no Personalizador de Tema em um site ativo?
Sim, é seguro fazer alterações dentro do Personalizador de Tema porque elas não entrarão em vigor até que você clique em ‘Publicar’. Dito isso, se você planeja edições importantes, é melhor testá-las primeiro em um ambiente de staging para evitar interromper seu site ativo.
Continue Explorando: Design e Personalize Como um Profissional
Esperamos que este guia tenha ajudado você a aprender como usar o Personalizador de Temas do WordPress como um profissional.
Se você achou isso útil, talvez também queira ver nossos outros guias sobre:
- Como Personalizar Seu Tema do WordPress
- How to Add a Parallax Effect to Any WordPress Theme
- Como Adicionar Links de Próximo / Anterior no WordPress
- Maneiras de Criar um Site WordPress Amigável para Dispositivos Móveis
- Como Encontrar e Traduzir um Tema WordPress Pronto para Tradução
- Temas WordPress Gratuitos vs Premium
- Melhores Temas Simples para WordPress que Você Deveria Experimentar
- Como Testar Seu Tema do WordPress Contra os Padrões Mais Recentes
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Dayo Olobayo
Isso é muito mais fácil do que eu pensava. Acabei de mudar as cores do meu site usando o personalizador e já parece muito melhor. Estou animado para brincar com as outras opções e ver o que mais posso personalizar. Muito obrigado!
Moinuddin Waheed
Eu vi muitos temas premium surgirem com muitas coisas no personalizador.
Parece que você tem controle de tudo no site bem dentro do próprio personalizador.
Por exemplo, se olharmos para o Astra, ele oferece muito controle de aparência e sensação a partir do próprio personalizador.
Existe alguma vantagem em temas premium que oferecem muito controle dentro do personalizador em termos de velocidade do site em comparação com aqueles que não oferecem tal controle?
WPBeginner Support
A vantagem é que temas premium às vezes podem ter esses controles, enquanto nem todos os temas gratuitos têm opções completas de personalização. Para velocidade, depende do design em si para determinar se um tema é mais rápido ou não.
Admin
Moinuddin Waheed
Eu usei muitos temas premium e eles têm muito mais opções no próprio painel de personalização.
Às vezes, parece que ter essas opções no personalizador é prova de que o tema é eficiente e leve.
Por exemplo, o Astra tem muitas opções em seu personalizador.
Tenho uma dúvida, porém, adicionar CSS adicional ao personalizador, ele é adicionado ao main style.css e, se for o caso, como mencionado, a atualização do tema irá sobrescrevê-lo?
WPBeginner Support
O CSS adicional no personalizador não é armazenado no style.css, então você não precisa se preocupar com isso ao atualizar seu tema.
Admin
Shelley
Você poderia me explicar por que a caixa de seleção "exibir título e slogan do site" não aparece no meu site?
WPBeginner Support
Seu tema específico pode não ter estilo para isso no momento, portanto, ele não ofereceria a capacidade de ocultar o título e a tagline por padrão.
Admin
Craig
Obrigado por fornecer esta informação. Sou completamente novo no desenvolvimento de sites e, através de algumas pesquisas iniciais, soube do construtor de páginas de arrastar e soltar do Elementor, no entanto, também descobri uma curva de aprendizado bastante íngreme associada à personalização desses temas, o que se tornou um pouco mais confuso, pois parecia haver três áreas diferentes onde minhas personalizações poderiam ser aplicadas e eu me encontraria perdido entre o que eu deveria personalizar onde. Portanto, descobrir quais personalizações são melhor tratadas em quais campos do personalizador é um tópico muito útil mesmo!
WPBeginner Support
Thank you, glad you like our article
Admin
Leslie
Eu já tenho o Divi para minhas necessidades de tema (mas ainda não o usei muito, já que sou um iniciante total e ainda estou construindo meu site). As informações acima ainda seriam úteis para mim ou eu faria tudo através do Divi? Obrigado!
WPBeginner Support
Using a theme like Divi you would likely want to follow their documentation for customizing but knowing the customizer is still helpful
Admin