Escrever conteúdo de qualidade requer foco e um ambiente livre de distrações.
O Editor de tela cheia sem distrações do WordPress foi projetado para ajudá-lo a conseguir exatamente isso. Ele oculta elementos desnecessários e oferece uma tela cheia para criar conteúdo.
Muitos dos membros da nossa equipe descobriram que o modo de escrita sem distrações é uma ferramenta inestimável em seu fluxo de trabalho. Isso melhorou seu foco e a qualidade geral do conteúdo escrito.
Neste artigo, mostraremos como usar facilmente o editor de tela cheia sem distrações no WordPress.

Por que usar o editor de tela cheia sem distrações no WordPress?
Escrever os posts do seu blog é um processo criativo que exige atenção aos detalhes e concentração. No entanto, muitos escritores se sentem distraídos pelos elementos na tela da interface de escrita do WordPress, como botões, colunas, barras de ferramentas e outros.
Ao escrever uma postagem no seu site do WordPress, você pode usar os modos padrão sem distração, holofote e tela cheia no editor de blocos para obter uma interface de escrita limpa e sem confusão.

O uso desses recursos pode ajudá-lo a se concentrar em sua escrita e melhorar a produtividade, removendo distrações como o painel de blocos, o menu de blocos e a barra lateral de administração do WordPress. Você nem precisará usar um plug-in do WordPress para isso.
Como escritor, isso pode tornar o processo de redação muito mais agradável e relaxante para você.
Dito isso, vamos ver como usar facilmente o editor de tela cheia sem distrações no WordPress. Abordaremos os métodos para o editor em bloco e o clássico, e você pode usar os links rápidos abaixo para ir para o método que deseja usar:
Como usar o editor de tela cheia sem distrações no editor de blocos do WordPress
Se você usar o editor de blocos do WordPress para escrever suas postagens, poderá ativar facilmente o modo sem distrações abrindo uma postagem nova ou existente no editor.
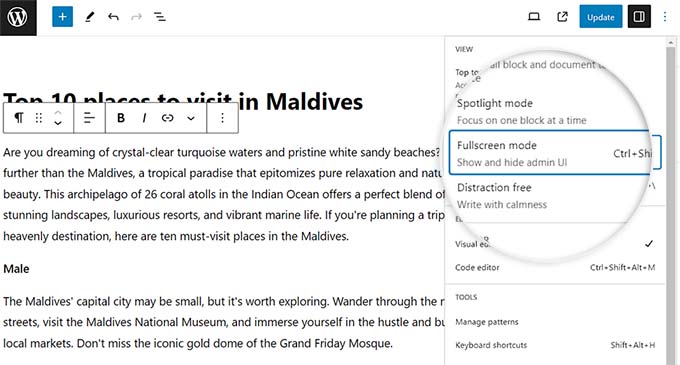
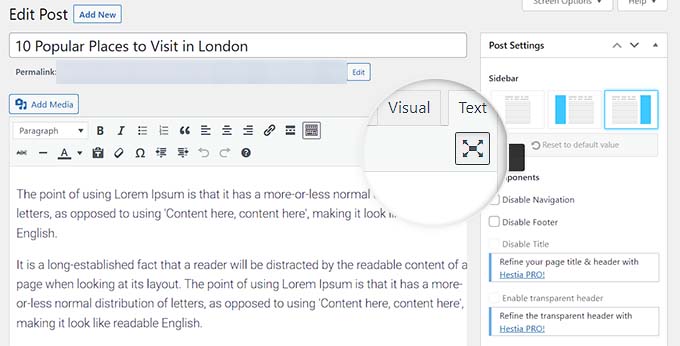
Quando estiver lá, clique no ícone de três pontos no canto superior direito da tela.
Isso abrirá um prompt no qual você perceberá que o modo de tela cheia já está ativado por padrão.

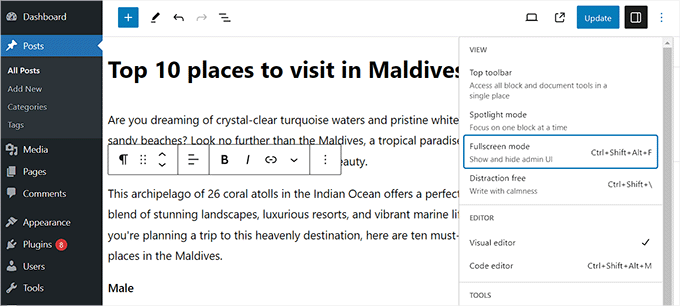
Se você desmarcar essa opção, a barra lateral de administração do WordPress será exibida no lado esquerdo do editor de conteúdo.
No entanto, recomendamos deixar essa configuração como está.

Você também pode ativar o modo sem distrações no editor do WordPress clicando nos três pontos na parte superior.
Em seguida, marque a opção “Distraction-free” (Sem distrações) no menu suspenso.

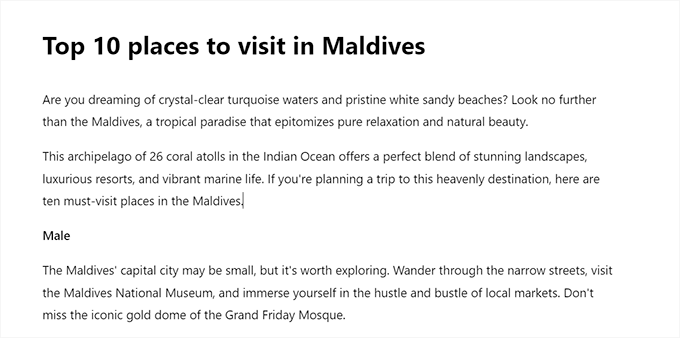
Depois de fazer isso, as configurações do painel de bloqueio à direita e as configurações do menu de bloqueio à esquerda desaparecerão automaticamente da tela.
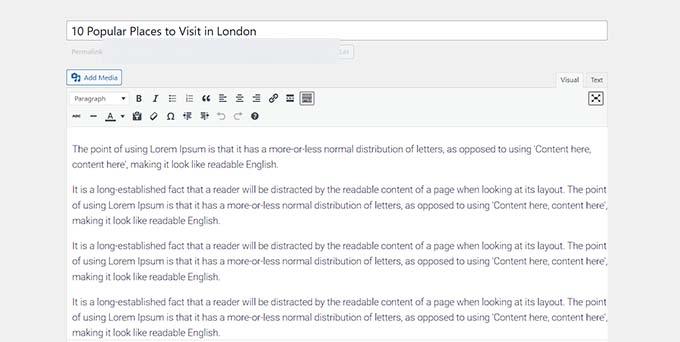
Agora você terá uma tela completamente limpa para começar a escrever sua postagem.

Quando terminar de escrever e quiser sair do modo livre de distrações, basta passar o mouse na parte superior.
Isso exibirá o menu na parte superior do editor de blocos, onde você pode clicar no ícone de três pontos para abrir o menu suspenso. Em seguida, desmarque a opção “Distraction-free” (Sem distrações).
Agora que você aprendeu a ativar os modos de tela cheia e sem distrações no editor do WordPress Gutenberg, é hora de ativar o modo Spotlight.
Esse modo destaca apenas o bloco atual em que você está trabalhando e escurece todos os outros blocos, permitindo que você se concentre facilmente em um bloco de cada vez.
Para ativar o modo Spotlight, basta clicar no ícone de três pontos no canto superior direito da tela e selecionar a opção “Modo Spotlight”.

Depois de fazer isso, o editor de postagens destacará apenas o bloco em que você está trabalhando no momento, enquanto o restante desaparecerá em segundo plano.
Por exemplo, se estiver escrevendo uma postagem de blog e estiver adicionando algumas capturas de tela ou imagens, somente o bloco Image (Imagem) será destacado na tela, enquanto os blocos Paragraph (Parágrafo) desaparecerão.

Agora você pode escrever a postagem do seu blog sem distrações no editor de blocos do WordPress.
No entanto, lembre-se de que há uma barra de ferramentas que ainda será exibida na tela no modo sem distrações. Essa barra de ferramentas permite que você adicione novos blocos, desfaça alterações e mostre um esboço do seu artigo.

Quando terminar, não se esqueça de clicar no botão “Publish” (Publicar) ou “Update” (Atualizar) para armazenar suas configurações.
Agora, as configurações sem distrações que você definiu serão implementadas automaticamente em todos os posts e páginas que você editar no editor de blocos.
Como usar o editor de tela cheia sem distrações no editor clássico do WordPress
Se ainda estiver usando o antigo editor clássico do WordPress, poderá usar esse método para ativar o editor de tela cheia e sem distrações.
Para fazer isso, basta abrir uma postagem nova ou existente de sua preferência no editor clássico.
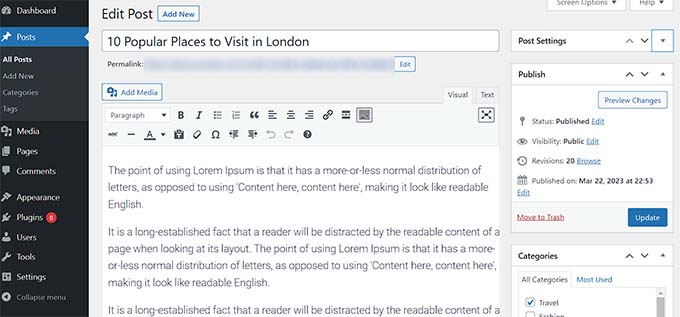
Em seguida, clique no botão “Modo de escrita sem distrações” na barra de menu da postagem.

O WordPress agora converterá a tela em um editor de tela cheia e sem confusão.
O editor de tela cheia tem um layout minimalista. Ele tem uma barra de menu na parte superior da tela com opções de formatação de texto e permite até mesmo alternar facilmente entre os editores visual e de texto.

No entanto, o editor de tela cheia não tem um botão Publicar ou qualquer meta-caixa para escolher categorias e tags.
Quando terminar, você poderá sair facilmente do modo sem distrações passando o mouse sobre o lado esquerdo ou direito da tela.
Ao fazer isso, todas as configurações ocultas e o painel de controle do WordPress ficarão visíveis.
Agora, basta clicar no botão “Atualizar” ou “Publicar” para armazenar suas configurações de postagem.

Dicas de bônus para usar o Block Editor do WordPress
Além de ativar o modo sem distrações, você pode usar outros recursos do editor de blocos para aumentar sua produtividade.
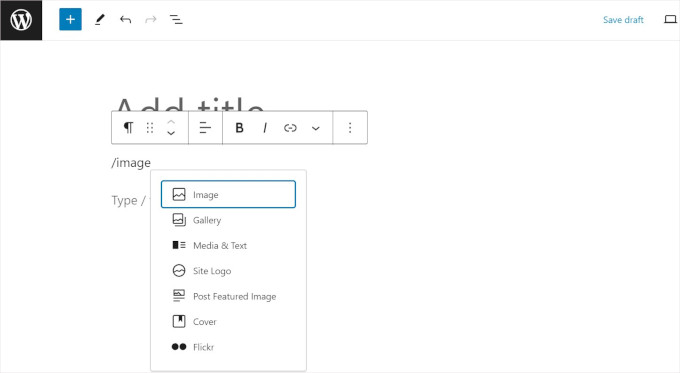
Você pode usar atalhos de teclado para criar conteúdo mais rapidamente. Por exemplo, basta digitar / no editor de conteúdo, seguido do nome do bloco que você deseja usar.
O editor de blocos mostrará os blocos que você pode inserir diretamente no conteúdo clicando neles.

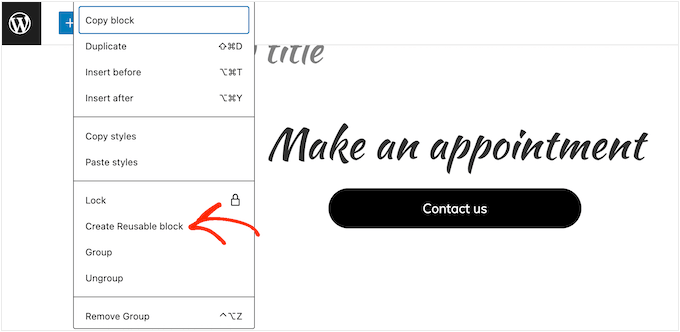
Você também pode usar o recurso de blocos reutilizáveis para salvar qualquer bloco de conteúdo e reutilizá-lo em outros posts e páginas do seu site WordPress.
Isso pode lhe poupar muito tempo e esforço.

Para se tornar um profissional completo no uso do editor de postagens, consulte nosso guia passo a passo sobre como usar o editor de blocos do WordPress.
Esperamos que este artigo o tenha ajudado a aprender como usar o editor de tela cheia sem distrações no WordPress. Você também pode querer ver nosso guia para iniciantes sobre como usar corretamente o bloco More no WordPress e nossas escolhas de especialistas para os melhores plug-ins de blocos Gutenberg para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
It’s a great method. I learned to write only in an ordinary Windows text editor. Nothing distracts me there at all. Then I just copy it into WordPress, edit the captions and add the media. It’s a great way to stay away from distractions. This is very close to it, and I strongly believe that this can really increase the productivity and focus of writing.
Ralph
This is great solution for productivity. No distractions of any sort, just pure creation. I used to write in word and then copy paste it to wordpress but with this feeling of blank paper i think i will write straight in wordpress.
Ahmed Omar
This is a good option
It is my first time to notice this option in classic editor.
I have question about, how to control the distance between the lines in the paragraph, also classic editor has limited sizes for writing how to have more sizes.
Thank you
WPBeginner Support
For line spacing with the classic editor, we would recommend taking a look at the CSS method from our article below:
https://www.wpbeginner.com/beginners-guide/how-to-add-single-double-line-spacing-in-wordpress/
Admin
Manish Yadav
Is there any way to keep it enabled by default using custom code?
WPBeginner Support
We do not have a recommended custom code for what you’re wanting at the moment.
Admin
Aveherer Finereferg
I don’t know why but the full-screen option makes the text invisible when I am writing it. It is actually very distracting and I can’t turn it off universally for all of my posts
WPBeginner Support
If it is removing the post content then you may want to try disabling your plugins and swapping themes to see if there is a conflict due to one of those.
Admin
Palla Sridhar
I was fooled by article title thinking its about the old style WordPress editor. But lucky charm, it helped me to get to know the features of the new Block editor. Thank you very much.
WPBeginner Support
You’re welcome
Admin