Como muitos de vocês, hesitamos em mudar do conhecido Editor Clássico para o Editor Gutenberg baseado em blocos. Mas depois de experimentar, agora somos grandes fãs do Block Editor.
Sabemos que muitos de nossos leitores ainda estão inseguros quanto à mudança. Com a constante evolução do WordPress, é natural sentir-se hesitante em relação à mudança. Mas, como usuários experientes do WordPress, podemos dizer com segurança: vale a pena.
O Gutenberg Block Editor é mais flexível e fácil de usar do que você imagina. Quando você pegar o jeito, vai se perguntar como conseguiu passar sem ele.
Neste guia, mostraremos como atualizar suas postagens antigas do WordPress usando o Block Editor.

Observação: O editor Gutenberg do WordPress oferece uma maneira fácil e flexível de criar conteúdo no WordPress. No entanto, se você ainda não estiver pronto para usá-lo, poderá desativar o Gutenberg e usar o plug-in Classic Editor.
Como alternativa, você pode testar a compatibilidade do seu site para atualizar para o Gutenberg primeiro.
Qual é a diferença entre o Editor Clássico e o Editor Gutenberg?
Antes de começarmos, vamos primeiro discutir as principais diferenças entre o antigo Editor Clássico e o Editor de Blocos do Gutenberg.
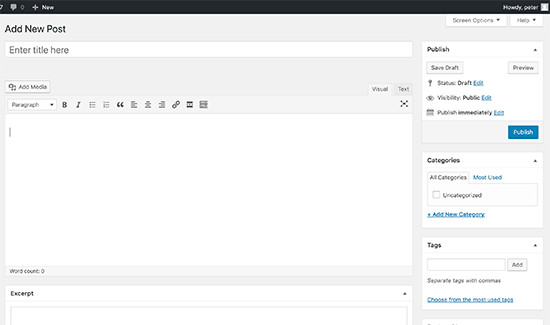
O Editor Clássico era um editor de texto muito parecido com o Microsoft Word. Ele tinha um único campo de edição com opções de formatação na parte superior.
Esta é a aparência do Editor clássico:

Por outro lado, o editor Gutenberg é um editor totalmente baseado em blocos, disponível desde o WordPress 5.0. Você adicionará todo o conteúdo na forma de blocos.
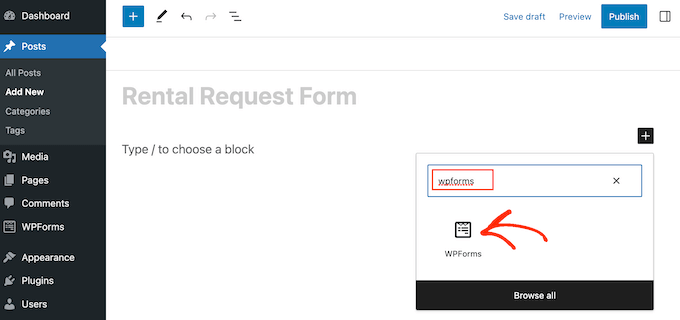
Esta é a aparência do Gutenberg Block Editor:

Os blocos são elementos de conteúdo separados uns dos outros com seu próprio conjunto de opções de formatação. Há blocos individuais para cada parte do conteúdo, incluindo:
- Texto ou parágrafo regular
- Imagem
- Botão
- Galeria
- Lista
- Tabela
- Incorporações e muito mais.
Além disso, você pode encontrar mais opções de blocos de conteúdo fornecidas por seus plug-ins e temas do WordPress.
Por exemplo, o WPForms adiciona um bloco que permite incorporar seus formulários ao site.

Para criar ou editar uma postagem no editor do Gutenberg, você precisará usar blocos. Veja como atualizar suas postagens e páginas de blog antigas com o Gutenberg Block Editor.
Como converter seus posts clássicos do WordPress para o Gutenberg (passo a passo)
Se você atualizou seu blog do WordPress para a versão mais recente do WordPress, terá o Gutenberg Block Editor como editor padrão.
A vantagem do Gutenberg é que ele não afeta o conteúdo antigo, e você pode editar facilmente seus artigos antigos.
Para editar uma postagem ou página antiga, basta editá-la como faria normalmente no WordPress.
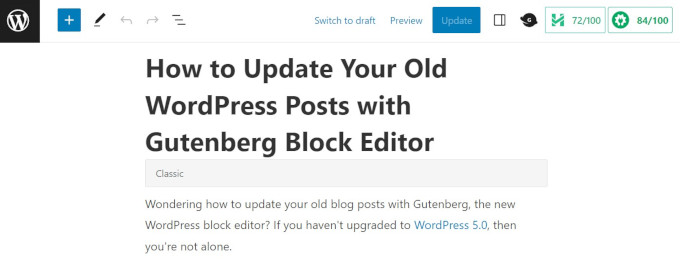
No editor de conteúdo, você verá todo o conteúdo agrupado em um único bloco clássico.

A mesma postagem seria parecida com a captura de tela abaixo no antigo editor clássico.
Como você pode notar, o conteúdo existente é o mesmo. No entanto, a forma como ele está organizado parece um pouco diferente.

O novo editor de blocos do WordPress não fará nenhuma alteração no conteúdo, e ele continuará com a mesma aparência em seu site do WordPress.
Agora, você tem duas opções para editar suas postagens e páginas de blog antigas:
- Continue editando dentro do bloco Classic.
- Converta seu conteúdo antigo em novos blocos do Gutenberg.
A primeira opção é continuar editando seu artigo antigo dentro do bloco Classic.
O bloco Classic oferece a mesma interface do editor Classic com opções de formatação na parte superior. Isso deve ser bastante simples.
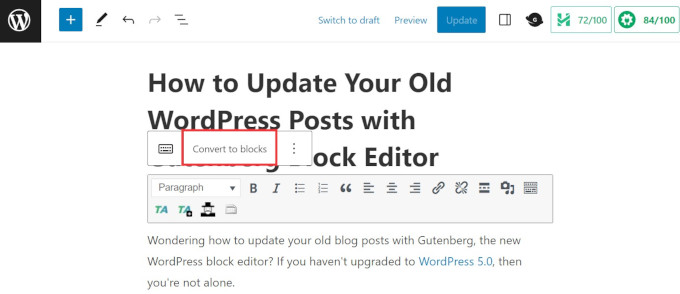
A segunda opção é converter seu conteúdo antigo em novos blocos do Gutenberg.
Você pode fazer isso clicando na parte superior do conteúdo e selecionando o botão “Converter em blocos”.

É isso aí!
Seu conteúdo antigo será automaticamente convertido em blocos correspondentes. O conteúdo dentro do bloco clássico será dividido em vários blocos diferentes.
Agora, você pode editar seu artigo antigo usando os novos blocos do editor do Gutenberg. Cada bloco é uma entidade separada com suas próprias opções de formatação, estilos e opções de design.
Se quiser fazer alterações na forma como a imagem aparece, basta clicar na imagem para selecionar o bloco, e as opções de edição aparecerão na parte superior.
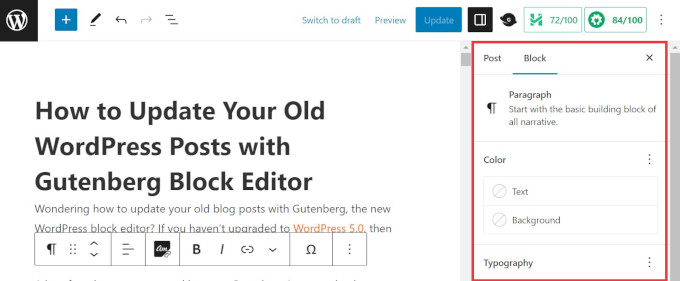
Você também verá mais opções na guia “Block” (Bloqueio) na coluna direita da tela.

Por exemplo, com um bloco Parágrafo, você pode usar a barra de ferramentas para alterar a cor do texto e do plano de fundo, escolher a tipografia, adicionar links e muito mais.
Seguindo o mesmo processo, você pode editar todos os blocos e tornar seu artigo visualmente impressionante.
Quando terminar de fazer todas as edições necessárias, basta clicar no botão “Update” (Atualizar) no canto superior direito da tela para salvar as alterações.
Saiba mais sobre dicas e truques do Editor Gutenberg
Pronto para aproveitar ao máximo o editor de blocos? Aqui estão alguns tutoriais do WordPress para você começar:
- Como adicionar e alinhar imagens no editor de blocos do WordPress (Gutenberg)
- Como alterar a altura e a largura do bloco no WordPress
- Como selecionar e usar blocos aninhados no WordPress
- Como converter em massa blocos clássicos para o Gutenberg no WordPress
- Melhores plug-ins de blocos de Gutenberg para WordPress (superúteis)
- Como criar um bloco personalizado no WordPress (maneira fácil)
- Como adicionar colaboração no editor de blocos do WordPress (estilo Google-Doc)
Esperamos que este artigo tenha ajudado você a aprender como atualizar seus artigos antigos com o Gutenberg Block Editor. Talvez você também queira ver nossa lista dos problemas mais comuns do editor de blocos e como corrigi-los e nosso guia sobre como usar os padrões de blocos do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Steve
In the classic editor, there was a way to update the date on an existing post and schedule it for a new date/time. I don’t see that option in Gutenberg. I only see a way to change the date and then update the post. Does this accomplish the same thing?
WPBeginner Support
You should be able to change the date with the same functionality as the classic editor. We would recommend taking a look at our article below:
https://www.wpbeginner.com/beginners-guide/schedule-your-posts-in-wordpress/
Admin
Deborah
When I click Convert to blocks my page turns to what looks like code. So, I guess it is not converting correctly. I have other pages that converted fine a while back and I’m able to create new pages using blocks. Does that mean I will need to retype it all by hand?
WPBeginner Support
If it is a specific page then there may be an issue with that page, you likely would need to manually recreate that specific page.
Admin
Bettye
I don’t have the 3 dots to the right of the editing toolbar. Does that mean my theme does not support the Gutenberg editor? I’ve been using it since 2016 but I’m on WordPress version 5.3.2.
Bettye
WPBeginner Support
You may not be using a classic block for your content if the editor looks different than what we’re showing as one common reason for that
Admin
RoseMary
I am on the current version of WordPress, but do not have any option to switch from the classic editor to Gutenberg. Now that’s a puzzle! I do not have any plugins installed that would inhibit Gutenberg or keep me with the classic editor.
Any ideas?
WPBeginner Support
You may want to go to your profile to see if you have disable visual editor checked as a possible reason.
Admin
Karen
I guess pages would done the same way? Can you add meta description for each page with code block? Thank you.
WPBeginner Support
Yes, pages would be done the same way and if you wanted you could add the HTML using the code block if you wanted
Admin
Sarmad
how will i earn from bloging when i have not to write articles
WPBeginner Support
If you’re looking to monetize your site, you would want to take a look at our article: https://www.wpbeginner.com/beginners-guide/make-money-online/
Admin
Van
Oh my goodness, I’ve been doing the conversion laboriously by hand. At least I haven’t done all of my prior posts by hand. Thank you for this great post. The info will definitely be a time saver for me.
WPBeginner Support
Hey Van,
Glad you found the article helpful.
Admin
Van
I tried the technique earlier this morning. It works and it’s definitely better than redoing a post by hand, but it strips out inline CSS.
Deb
Very difficult getting a PayPal Button into a page now. Even with the PayPal Plugin installed and I tried to us the new button block. Hours later, I am still stuck.
WPBeginner Support
If you are using their html to embed the button you may want to try the custom html block
Admin
Janet
I believe the article is correct when you have something simple like an image and some text. What about videos, links, embeds, anchors, documents, woocommerce, plugins that are images or text etc.? How much after the fact fixing is needed for hundreds of pages created in the old editor. Creating from scratch looks easy, fixing created pages scares me for the amount of additional work needed.
WPBeginner Support
Hi Janet,
Your content would work just fine even if you don’t edit your old articles. However, if you feel you need to create them from scratch, then you can do that as well.
Admin