Se os clientes tiverem problemas para pagar no checkout, isso será um grande problema para sua loja on-line. Isso pode prejudicar sua reputação e fazer com que os clientes abandonem seus carrinhos, levando à perda de vendas.
É por isso que é tão importante testar os pagamentos com o Stripe antes de lançar sua loja. Essa etapa simples garante que você possa processar pagamentos e expandir seus negócios on-line.
Sempre nos certificamos de fazer isso depois de configurar uma loja on-line com o WordPress. Neste artigo, vamos orientá-lo em todo o processo, passo a passo.
Continue lendo para saber como testar facilmente os pagamentos do Stripe em seu site WordPress.

Sua supervisão mais cara: Por que o teste de pagamento com Stripe não pode esperar
Quando você testa os pagamentos com o Stripe em seu site WordPress, está se certificando de que tudo funciona como deveria antes de lançar sua loja on-line. Se você pular essa etapa, isso pode acabar lhe custando caro.
Imagine que um cliente tenta fazer o check-out e o pagamento falha devido a um problema de configuração. Isso não é apenas frustrante para o usuário, mas provavelmente também causará perda de vendas.
Pense da seguinte forma. Se você tivesse uma loja física e sua caixa registradora ou sistema de PDV parasse de funcionar, o cliente não teria outra opção a não ser ir embora e procurar outra loja.
O cliente não ficaria muito satisfeito com o inconveniente, e as chances de reconquistá-lo seriam muito baixas. Isso significa que negligenciar o teste de pagamento pode prejudicar seriamente sua loja on-line.
A boa notícia é que, ao testar seu sistema de pagamento antes de entrar em operação, você pode detectar e corrigir qualquer problema com antecedência. Dessa forma, você pode evitar a perda de vendas e danos à sua reputação.
Você pode simular cenários do mundo real, como pagamentos bem-sucedidos, transações recusadas ou reembolsos, para ver exatamente como o gateway de pagamento responde.
Quando estiver preparado para lidar com qualquer situação, você terá a tranquilidade de saber que sua conta Stripe está segura e devidamente integrada.
Dito isso, vamos dar uma olhada em como testar os pagamentos do Stripe no WordPress. Neste tutorial, discutiremos vários métodos. Você pode usar os links abaixo para ir para o método de sua escolha.
Observações importantes: Antes de seguir este tutorial, tenha em mente o seguinte:
Se você ainda não tiver uma conta Stripe, recomendamos que crie uma primeiro.
O Stripe é uma solução de processamento de pagamentos, e os plug-ins discutidos em cada método são soluções reais de comércio eletrônico (não apenas para teste).
Cada método oferece um “modo de teste”, mas não oculta sua opção de pagamento dos visitantes. Portanto, certifique-se de executar esses testes antes que todo o seu site entre no ar. Ou, se o seu site já for público, você pode testar o Stripe em um site de teste primeiro.
Método 1: testar o Stripe Payments no WooCommerce
O Stripe é um dos gateways de pagamento mais populares para aceitar pagamentos com cartão de crédito em lojas on-line criadas com o WooCommerce. Se estiver administrando uma loja WooCommerce, esse método é para você.
Dica do especialista: se você ainda não configurou sua loja, consulte nosso tutorial completo sobre WooCommerce.
Quando sua loja WooCommerce estiver configurada e pronta, você precisará instalar e ativar o plug-in gratuito Stripe Payment Gateway for WooCommerce. Para obter detalhes, consulte nosso tutorial sobre como instalar um plug-in do WordPress.
Esse plug-in vem da equipe por trás do FunnelKit, que é um poderoso conjunto de ferramentas projetado para ajudá-lo a criar funis de vendas de alta conversão e automatizar seu marketing.
Para saber mais, consulte nossa análise completa do FunnelKit.
Depois de ativar o plug-in, basta clicar no botão “Start Onboarding Wizard” (Iniciar assistente de integração) na página Plugins.

Isso iniciará o assistente de configuração do FunnelKit na sua tela.
Agora, vá em frente e clique no botão “Connect with Stripe” (Conectar com o Stripe) para integrar sua conta Stripe existente ao WooCommerce.

Em seguida, digite o endereço de e-mail e a senha associados à sua conta Stripe.
Em seguida, clique no botão “Log in” para continuar.

Depois disso, se você tiver criado várias contas do Stripe com o mesmo endereço de e-mail, escolha a que deseja conectar ao plug-in.
Depois de fazer isso, basta clicar no botão “Connect” (Conectar).

Na tela seguinte, você verá uma lista de métodos de pagamento que podem ser ativados em sua loja usando o Stripe. Eles incluem cartão, débito direto SEPA, iDEAL e outros.
Basta fazer suas escolhas e clicar no botão “Salvar e continuar”.

Feito isso, você precisará configurar webhooks para sua loja. Para obter instruções detalhadas, consulte nosso tutorial sobre como aceitar pagamentos do Stripe no WordPress.
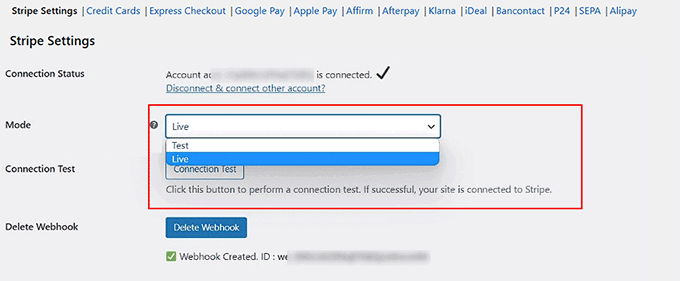
Depois disso, o plug-in perguntará se você deseja executar o Stripe no modo “Test” ou no modo “Live”.
A partir daí, basta escolher a opção “Test” (Teste) e clicar no botão “Save and Review Settings” (Salvar e revisar configurações).

Agora você será redirecionado para a página “Stripe Settings” (Configurações do Stripe) no WooCommerce.
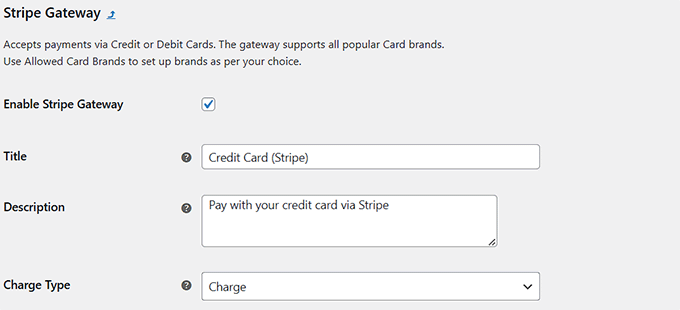
Aqui, você deverá marcar a opção “Enable Stripe Gateway” (Ativar Stripe Gateway) e adicionar um título e uma descrição para o sistema de pagamento.

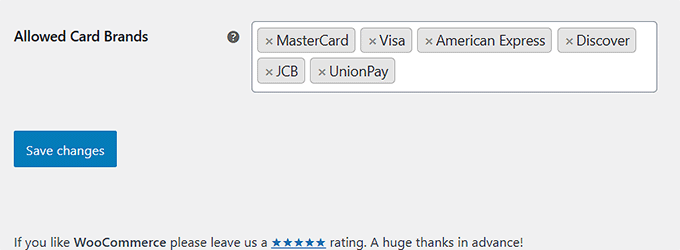
Depois disso, role a tela para baixo e digite os cartões bancários que você pretende aceitar em sua loja.
Por fim, você pode clicar no botão “Salvar alterações” para armazenar suas configurações.

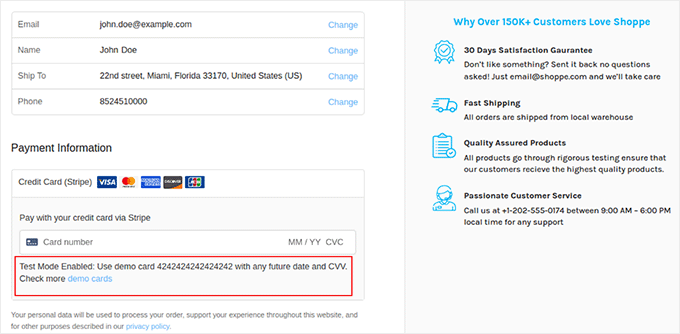
Agora, visite sua loja WooCommerce e abra a página de checkout. Aqui, você perceberá que o Stripe foi adicionado como uma opção de pagamento.
Você também verá uma mensagem informando que o modo de teste está ativado no momento em seu site.
Para testar os pagamentos do Stripe em sua loja WooCommerce, você pode usar os detalhes do cartão de demonstração mencionados na mensagem, juntamente com qualquer data de validade futura e CVV.

Depois de concluir algumas compras fictícias, você pode verificar facilmente se o Stripe coletou os pagamentos acessando o painel do Stripe e clicando na guia “Payments” (Pagamentos).
Aqui, você pode encontrar todos os detalhes de pagamento processados por meio do modo de teste.

Agora, se todos os pagamentos de teste tiverem sido processados sem problemas, volte para a página “Stripe Settings” (Configurações do Stripe) no painel do WordPress.
Aqui, escolha a opção “Live” no menu suspenso “Mode” (Modo) para começar a aceitar pagamentos reais do Stripe no WordPress.

Método 2: Teste o Stripe Payments para produtos digitais
Se você vende produtos digitais on-line usando o WordPress e deseja aceitar pagamentos com o Stripe, recomendamos o uso do plug-in Easy Digital Downloads (EDD).
Você pode usá-lo para vender produtos digitais como eBooks, plugins, PDFs e muito mais. Além disso, ele vem com integração integrada com o Stripe, o que simplifica o teste de pagamentos com o Stripe antes de lançar o sistema de pagamento de sua loja.
Nós mesmos usamos o EDD para vender nossos plug-ins e software, e estamos muito satisfeitos com ele. Ele é fácil de usar para iniciantes e vem com muitos recursos úteis. Para saber mais, consulte nossa análise completa do Easy Digital Downloads.
Primeiro, você precisa instalar e ativar o plug-in Easy Digital Downloads. Para obter detalhes, consulte nosso tutorial sobre como instalar um plug-in do WordPress.
Observação: o Easy Digital Downloads tem um plano gratuito que você pode usar. No entanto, a atualização para a versão profissional lhe dá acesso a recursos como relatórios avançados, restrições de download, pagamentos recorrentes e muito mais.
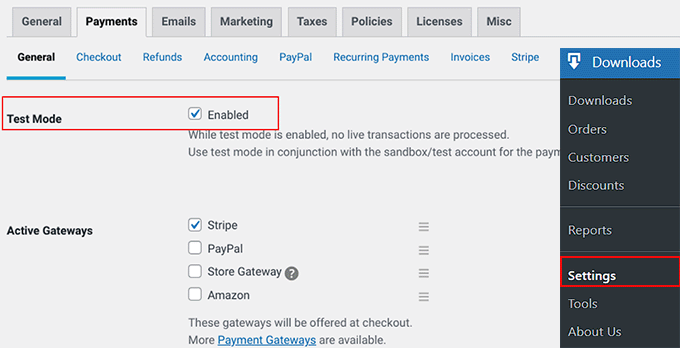
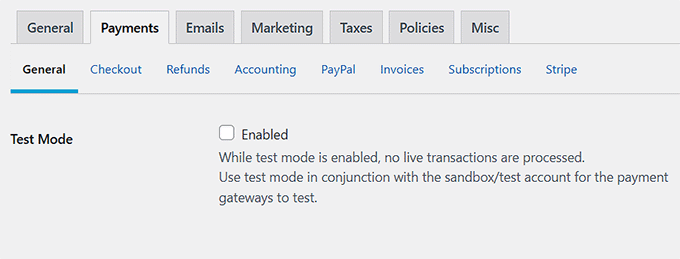
Depois de ativar o plug-in, vá até a página Downloads ” Configurações ” Pagamentos no painel do WordPress e marque a caixa “Modo de teste”.
Depois disso, escolha Stripe como sua opção de pagamento na seção “Active Gateways”.

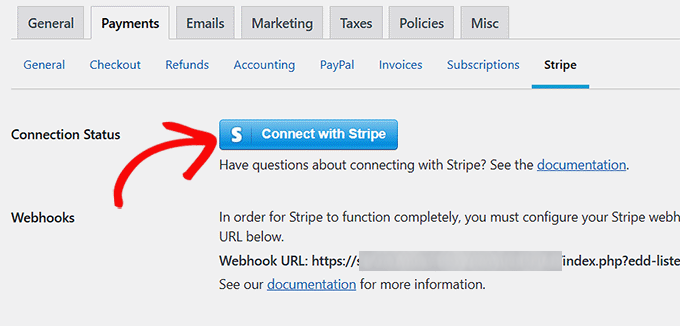
Em seguida, vá para a guia “Stripe” na parte superior e clique no botão “Connect with Stripe”.
Isso abrirá um assistente de configuração no qual você precisará conectar sua conta Stripe existente ao EDD. Depois de fazer isso com sucesso, basta clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.

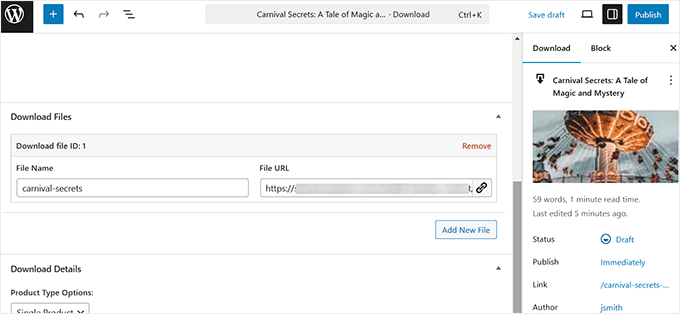
Agora, acesse a página “Downloads” e clique no botão “Add New”.
Quando o editor de blocos for aberto, você poderá adicionar um produto digital à sua loja.
Para obter instruções passo a passo, consulte nosso guia para iniciantes sobre a venda de downloads digitais no WordPress.
Por fim, clique no botão “Publish” (Publicar) para tornar seu produto ativo.

Agora, você precisa visitar sua loja on-line e ir até a página de checkout.
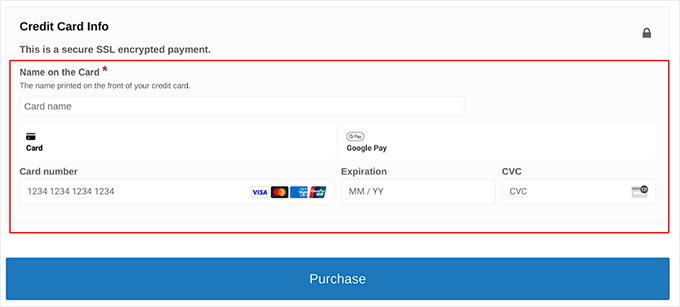
O Stripe já estará configurado como um gateway de pagamento no modo de teste. Você pode simplesmente adicionar os detalhes do cartão de demonstração e clicar no botão “Purchase” (Comprar) para testar o processo de pagamento:
- Número do cartão: 4242 4242 4242 4242 4242
- Data de validade: qualquer data futura
- CVC: qualquer número de três dígitos
Lembre-se de que os detalhes mencionados acima não serão exibidos na página de checkout do EDD. Nós os encontramos na documentação oficial do Stripe.
O processador permite que você use esses detalhes para testar os fluxos de pagamento em um ambiente seguro sem se preocupar em fazer transações reais.

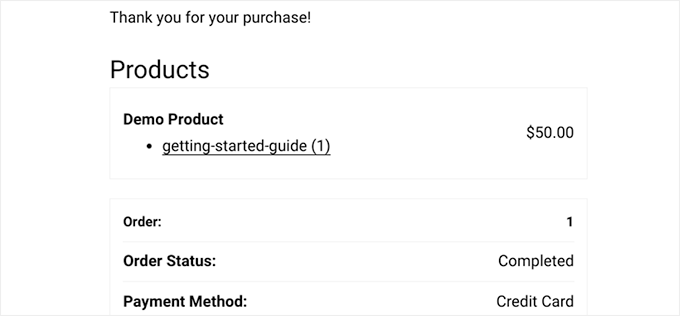
Por fim, você será levado à página de confirmação da compra se a transação for bem-sucedida.
Aqui, você verá detalhes sobre sua compra, como o “Status do pedido” e o “Método de pagamento”.

No entanto, você também pode verificar os pagamentos de teste diretamente de sua conta Stripe.
Para fazer isso, basta acessar a página “Payments” (Pagamentos) em seu painel do Stripe.

Agora que você testou seus pagamentos com êxito, volte para a página Downloads ” Configurações ” Pagamentos.
Vá em frente e desmarque a caixa “Test Mode” (Modo de teste) para tornar seu sistema de pagamento Stripe ativo. Por fim, certifique-se de clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.

Método 3: Teste o Stripe Payments nos formulários de pagamento do WordPress
Precisa testar os pagamentos do Stripe em seu formulário de pagamento do WordPress? Isso pode ser útil se você estiver vendendo assinaturas, serviços ou apenas alguns produtos em sua loja on-line.
Se ainda não o estiver usando, recomendamos o WP Simple Pay. Ele tem um construtor fácil de usar, forte proteção contra spam e funciona com várias opções de pagamento. Você também pode usá-lo para vender produtos e aceitar facilmente pagamentos com o Stripe.
Analisamos a fundo os recursos desse plugin em nossa análise completa do WP Simple Pay. Descobrimos que ele é ótimo para vender produtos, serviços, associações ou assinaturas individuais.
O bônus adicional é que ele permite testar os pagamentos do Stripe antes de entrar em operação.
Primeiro, você deve instalar e ativar o plug-in WP Simple Pay. Para obter detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
Observação: o WP Simple Pay tem uma versão gratuita que você pode usar. No entanto, o upgrade para o plano profissional pode desbloquear mais opções e modelos de pagamento.
Depois de ativar o plug-in, um assistente de configuração será aberto na tela. Aqui, clique no botão “Let’s Get Started” (Vamos começar).

Agora, você será levado para a próxima etapa, onde poderá inserir a chave de licença do plug-in.
Você pode obter essas informações de sua conta no site do WP Simple Pay.

Em seguida, você terá que conectar sua conta Stripe existente ao plug-in para aceitar pagamentos on-line.
Para começar, clique no botão “Connect with Stripe”. Para obter detalhes, consulte nosso tutorial sobre como aceitar pagamentos do Stripe no WordPress.

Depois de conectar com êxito o Stripe e o WP Simple Pay, o assistente de configuração solicitará que você configure seus e-mails.
Aqui, você pode ativar opções para receber notificações por e-mail sobre recibos de pagamento, faturas futuras e notificações de pagamento.
Não se esqueça de inserir também o endereço de e-mail para o qual você deseja que o plug-in envie essas mensagens. Em seguida, clique no botão “Save and Continue” (Salvar e continuar).

Depois disso, você precisa concluir o restante das etapas do assistente de configuração de acordo com suas preferências.
Quando terminar, vá para a página WP Simple Pay ” Payment Forms (Formulários de pagamento ) no painel do WordPress e clique no botão “Create Your Payment Form” (Criar seu formulário de pagamento).

Isso o levará à página “Select a template” (Selecionar um modelo), onde você verá uma lista de modelos pré-fabricados oferecidos pelo WP Simple Pay.
Há opções para vender assinaturas, serviços, um único produto e muito mais. Basta clicar no botão “Usar modelo” quando você encontrar um que lhe agrade.
Para este tutorial, escolheremos um modelo simples de formulário de pagamento.

Isso o levará à página “Add New Payment Form” (Adicionar novo formulário de pagamento), onde você poderá adicionar um título e uma descrição para o formulário.
Em seguida, você pode selecionar o tipo de formulário como “Formulário de pagamento no local”.

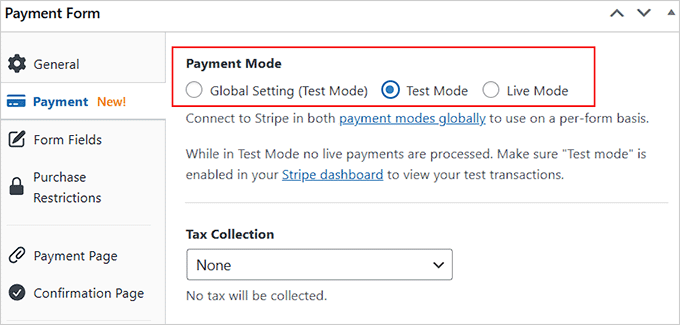
Em seguida, mude para a guia “Payments” (Pagamentos) na coluna da esquerda.
Agora você pode escolher “Test Mode” (Modo de teste) como “Payment Mode” (Modo de pagamento) para seu formulário. Isso permitirá que você teste os pagamentos do Stripe em seu site WordPress.
Depois disso, escolha suas taxas de cobrança de impostos preferidas no menu suspenso na opção “Tax Collection” (Cobrança de impostos).

Neste ponto, você pode consultar nosso guia sobre como criar um formulário do WordPress com opções de pagamento para obter mais detalhes sobre personalização e publicação.
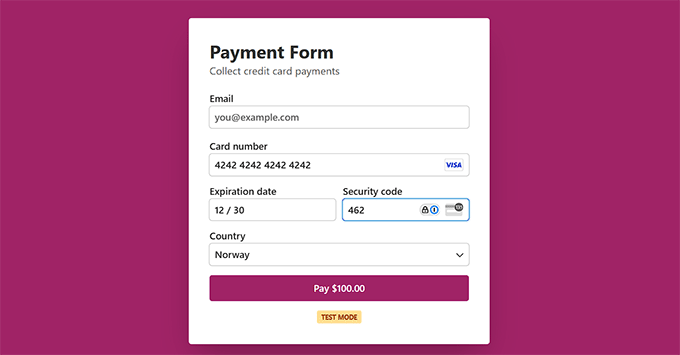
Depois de publicar o formulário no front-end do site, você perceberá que o “modo de teste” será exibido na parte inferior.

Isso significa que você pode testar os pagamentos com o Stripe. Para fazer isso, você precisará adicionar os detalhes do cartão de demonstração e clicar no botão “Pay” (Pagar).
Encontramos esses detalhes de demonstração na documentação oficial do Stripe:
- Número do cartão: 4242 4242 4242 4242 4242
- Data de validade: qualquer data futura
- CVC: qualquer número de três dígitos
O processador os oferece para que você possa testar os pagamentos com segurança sem se preocupar em fazer transações reais.
Para verificar se você recebeu o pagamento depois de clicar em “Pay” (Pagar), acesse o painel do Stripe.
Uma vez lá, mude para a guia “Payments” (Pagamentos), onde você verá a transação bem-sucedida.

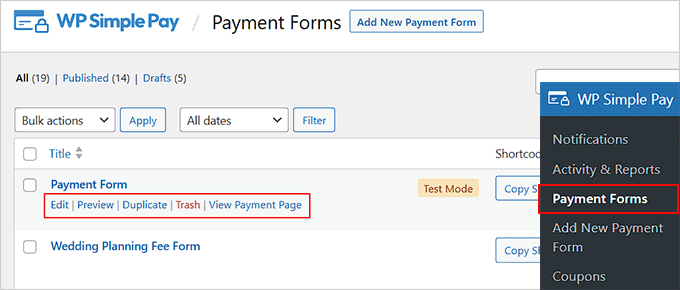
Agora que você testou seus pagamentos com o Stripe, basta acessar a página WP Simple Pay ” Formulários de pagamento .
Aqui, você precisa clicar no link “Edit” (Editar) sob o formulário que acabou de publicar.

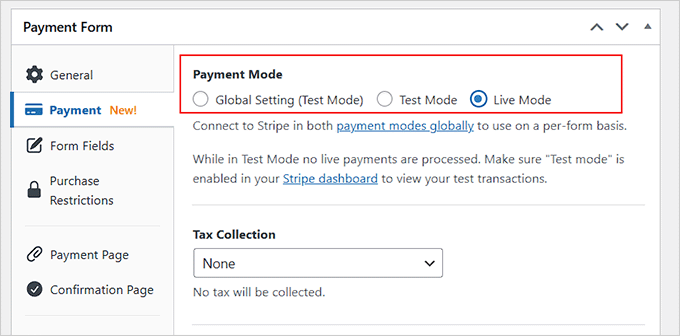
Isso abrirá o construtor de formulários, onde você precisará mudar para a guia “Payments” (Pagamentos).
Aqui, selecione “Live Mode” como a forma de pagamento para seu formulário e clique no botão “Update” (Atualizar) para armazenar suas alterações.

Seu formulário agora começará a aceitar pagamentos reais do Stripe dos clientes.
💡 Dica de especialista: Está pensando em vender seus produtos ou serviços globalmente? Sua loja on-line precisará ser carregada rapidamente para os visitantes, não importa onde eles estejam.
Na WPBeginner, oferecemos serviços de otimização da velocidade do site para garantir que seu site ofereça uma experiência rápida e tranquila para clientes em todo o mundo. Para obter mais detalhes, consulte nossa página WPBeginner Pro Services!
Bônus: Dicas e recursos para usar o Stripe no WordPress
Agora que você está pronto para aceitar pagamentos do Stripe no WordPress, talvez tenha interesse nestes recursos adicionais:
- Como reduzir as taxas de transação do Stripe no WordPress (dicas de especialistas)
- Como adicionar o pagamento por código QR do Stripe no WordPress
- Como repassar as taxas de processamento de pagamentos aos clientes no WordPress
- Como coletar impostos para pagamentos com o Stripe no WordPress
- Melhores plug-ins de pagamento Stripe para WordPress
- Stripe vs. PayPal: Qual é o melhor para seu site WordPress?
- Mais de 75 estatísticas, dados e tendências importantes sobre pagamentos on-line
Perguntas frequentes sobre o teste de pagamentos com Stripe
Aqui estão algumas perguntas que nossos leitores fazem com frequência sobre como testar os pagamentos do Stripe no WordPress:
Com que frequência devo testar os pagamentos com o Stripe?
Você deve testar os pagamentos com o Stripe sempre que fizer grandes alterações em seu site, como atualizar plug-ins, mudar de tema ou adicionar novos métodos de pagamento.
Também é uma boa ideia fazer testes periodicamente, especialmente se estiver lançando novos produtos ou serviços, para garantir que tudo ainda esteja funcionando sem problemas.
Testes regulares garantem que seu processo de checkout permaneça seguro e funcional, proporcionando uma experiência sem problemas para seus clientes.
O que devo fazer se uma transação de teste falhar?
Se uma transação de teste falhar, primeiro você deve verificar novamente se a integração com o Stripe ainda está no modo de teste. Em seguida, verifique os detalhes do cartão de demonstração que você inseriu, incluindo a data de validade e o CVV.
Se os detalhes estiverem corretos, verifique se há alguma mensagem de erro do Stripe para identificar o problema. Às vezes, o problema pode estar relacionado a um conflito de configuração ou plug-in, portanto, verifique se tudo está atualizado e configurado corretamente.
No entanto, se ainda estiver com problemas, entre em contato com a equipe de suporte do Stripe para obter ajuda para resolver o problema.
Posso usar detalhes reais do cartão de crédito para testar os pagamentos do Stripe?
Não, você não deve usar detalhes reais de cartão de crédito para testar os pagamentos do Stripe.
Em vez disso, o Stripe fornece detalhes de cartões de demonstração especificamente para testes, que simulam transações reais sem usar dinheiro real.
Dessa forma, você pode testar seu sistema de pagamento com segurança, sem qualquer risco de cobranças não autorizadas ou de afetar seus clientes. Certifique-se sempre de estar no modo de teste ao fazer isso para evitar o processamento de pagamentos reais.
Posso testar pagamentos em meu site ativo sem afetar as transações reais?
Sim, você pode testar pagamentos em seu site ativo sem afetar as transações reais usando o modo de teste do Stripe.
Quando esse modo está ativado, todos os pagamentos são simulados e não cobram dinheiro real nem afetam seus clientes. Apenas certifique-se de que o Stripe esteja no modo de teste e use os detalhes do cartão de demonstração que ele fornece para realizar transações de teste.
Posso testar assinaturas e pagamentos recorrentes com o Stripe?
Sim, você pode testar assinaturas e pagamentos recorrentes com o Stripe.
No modo de teste, você pode configurar planos de assinatura e simular pagamentos recorrentes para garantir que tudo funcione corretamente. O Stripe permite que você teste diferentes cenários de assinatura, como ciclos de cobrança e novas tentativas de pagamento, sem afetar as transações reais.
Isso facilita a verificação de que seu sistema de assinatura está configurado corretamente antes de entrar em operação.
Esperamos que este artigo tenha ajudado você a aprender como testar os pagamentos do Stripe em seu site WordPress. Talvez você também queira ver nosso tutorial sobre como aceitar pagamentos ACH ou nosso guia para aceitar pagamentos iDEAL no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.