O editor visual do WordPress oferece uma interface WYSIWYG (What You See Is What You Get) para escrever conteúdo com facilidade.
No entanto, às vezes ele pode limitar a formatação e as personalizações, especialmente para desenvolvedores e usuários avançados que preferem trabalhar diretamente com HTML em vez do editor de texto.
Alguns de nossos redatores trabalham no modo HTML porque o consideram mais intuitivo e direto para personalizar o conteúdo. Para esses redatores, a desativação do modo visual no editor de blocos do WordPress aumentou a produtividade, permitindo que trabalhassem com mais eficiência.
Neste artigo, mostraremos a você como remover o modo de editor visual no WordPress, passo a passo. Nosso método é muito fácil para iniciantes e não precisa de nenhum plug-in.

Por que remover o modo de editor visual no WordPress?
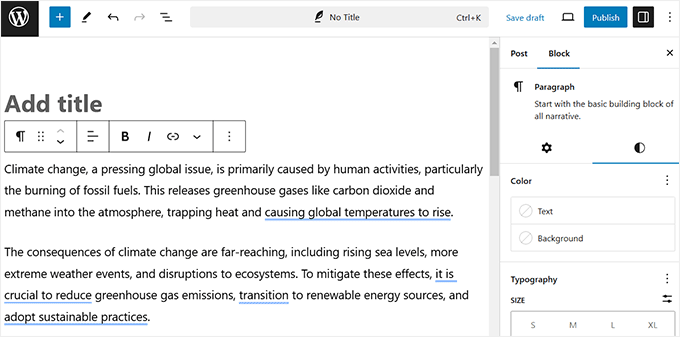
Por padrão, o modo de editor visual do WordPress permite que você adicione conteúdo ao seu site usando blocos, incluindo parágrafos, imagens, vídeos e muito mais.
Ele tem uma interface WYSIWYG, e você pode até escolher a cor do texto, a cor do plano de fundo e a tipografia que desejar. Para obter mais detalhes, consulte nossas dicas sobre como dominar o editor visual do WordPress.

No entanto, alguns usuários avançados preferem usar o editor de código simples, que mostra texto HTML/plano bruto ao criar conteúdo e não tem opções de personalização.
Isso ocorre porque o editor visual aplica automaticamente a formatação, levando a alterações inesperadas no estilo ou a tags HTML adicionais.
Ao alternar para o modo de editor de código, os usuários podem evitar esses ajustes e inserir diretamente a estrutura HTML desejada sem interferência.

Essa abordagem é útil para usuários que precisam de formatação precisa e querem evitar as etapas adicionais de alternar entre os editores visual e de código para limpar o código.
Dito isso, vamos ver como remover facilmente o modo de editor visual no WordPress.
Como remover o modo de editor visual no WordPress
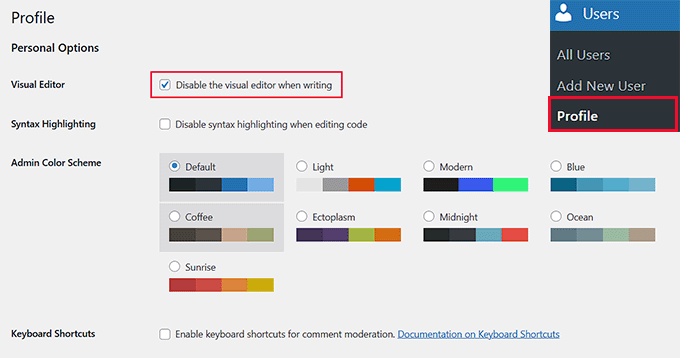
Primeiro, você precisa visitar a página Usuários ” Perfil no painel do WordPress para editar as configurações do seu perfil.
Lembre-se de que, se você não for o administrador do site do WordPress, não verá a guia “Users” (Usuários). Nesse caso, você pode clicar na opção de menu “Profile” (Perfil).
Quando estiver lá, basta marcar a opção “Disable the visual editor when writing” (Desativar o editor visual ao escrever) na parte superior da página. Por fim, clique no botão “Update Profile” (Atualizar perfil) para armazenar suas configurações.

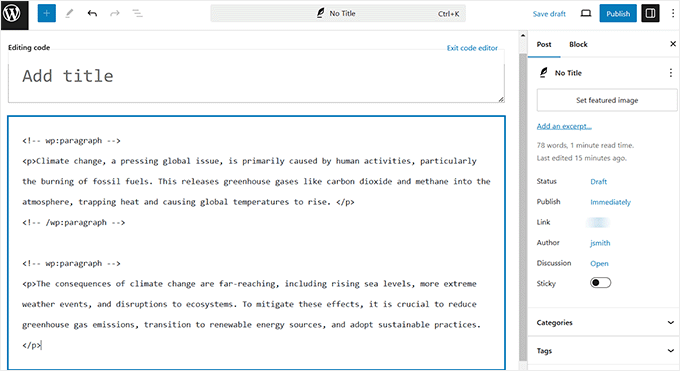
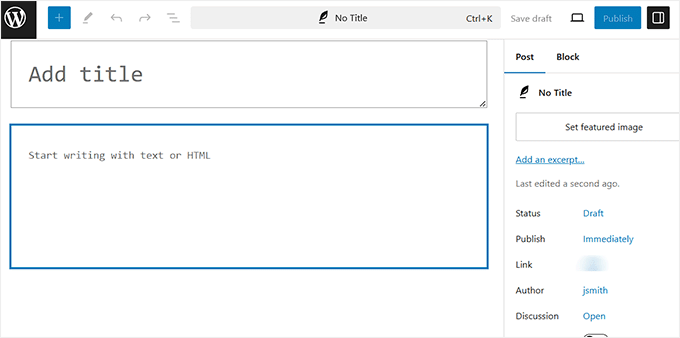
Agora, abra um novo post ou página no editor de blocos. Você perceberá que o editor visual está desativado e o editor de código está definido como padrão.
Observação: Se estiver usando o editor clássico, não se preocupe. Você ainda pode seguir todas as etapas acima para desativar o modo visual e usar o editor de texto simples no WordPress.
Com esse modo, você verá seu conteúdo como HTML bruto, o que significa que ele não terá as opções usuais de formatação ou estilo no painel de blocos que aparece no editor visual.
Além disso, o botão “Add Block” (+) no canto superior esquerdo não funcionará porque os blocos não são compatíveis com o editor de código.

Bônus: use o modo livre de distrações no WordPress
Agora que você começou a trabalhar usando o editor de código, ativar o modo livre de distrações pode melhorar seu foco.
Como o editor de código não usa as opções de personalização no painel de blocos, esse espaço extra pode se tornar uma bagunça desnecessária.
Com o modo sem distrações, todos os elementos desnecessários são ocultados, proporcionando um espaço de trabalho limpo e em tela cheia. Isso permite que você se concentre totalmente no seu conteúdo, aumentando a concentração, a criatividade e a produtividade enquanto escreve.

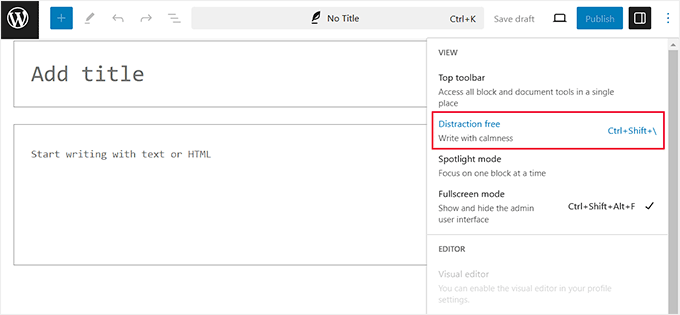
Para ativar esse modo, basta abrir uma página ou postagem no editor de blocos e clicar no ícone de três pontos no canto superior direito. Isso abrirá um menu suspenso no qual você deverá escolher a opção “Distraction free” (Sem distrações).
Depois de fazer isso, agora você pode escrever seu conteúdo em uma tela limpa e livre de distrações. Para saber mais, consulte nosso tutorial sobre como usar o editor de tela cheia sem distrações no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como remover o modo de editor visual no WordPress. Talvez você também queira ver nosso guia sobre como usar o editor visual para criar widgets no WordPress e nossas principais escolhas para os melhores temas do WordPress compatíveis com Gutenberg.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Joanne Hurlock
LIFE SAVER!!
For turning the visual editor back on!!!
WPBeginner Support
Glad our guide was helpful
Admin
Thien
That’s amzingn acticle. I have practice on my site thanks so much
WPBeginner Support
You’re welcome, glad you liked our article
Admin
radin
im realy appreciate for this article
Swapnil Sutar
Can we disable Visual editor only for pages not posts?
Michael
Your advice is great but surely the best/additional solution would be to stop some of the idiotic behaviour of the visual editor, ESPECIALLY adding and in stupid places, which can disrupt pages completely. I’ve even seen it add tags in the middle of internal style declarations! It also seems to remove HTML comments at times.
As one of several people maintaining a certain website, I’ve had to waste many hours fixing the mess made by the visual editor because someone else insists on using it.
SURELY it can be made to listen to what the user actually TYPED instead of taking matters into its own hands for no reason. If I type a succession of carriage returns, and didn’t go into text and add , MAYBE because that’s what I actually WANTED.
This behaviour has been *programmed* into it, it can therefore be removed.
Satnam Singh
Do you use wordpress visual editor on your website ? Or any plugin of shortcodes instead or any thing else ? Mind sharing ?
WPBeginner Support
Hi Satnam,
We use text editor when writing posts. You can see all the plugins we use on our blueprint page.
Admin
Karen Doll
Hello,
I’m hoping you can help me with my Visual Editor issue. I know this page addresses how to disable the Visual Editor, but I’m hoping you can help to enable my Visual Editor. I am a freelance writer and a client set up a WordPress account for me on her site. I cannot access the Visual Editor. The disable Visual Editor box in NOT checked. And, when I tried to click on Visual, all of my text disappears. The word counter remains the same as if there are invisible words on the page. Perhaps there is something you can tell me that I can forward onto the site owner.
Thanks so much for your help
Karen
WPBeginner Support
Take a look at our tutorial on how to fix white text and missing buttons in WordPress visual editor. You will need to ask your client to help you solve this issue.
Admin
sunil
Does enabling visual editor erase the html code again?
WPBeginner Support
No, but if you edit a post and switch to visual editor, then it may try to fix unclosed HTML tags, etc. This could affect your post’s formatting a little bit.
Admin
WPBeginner Staff
You can go to your user profile and check the option disable visual editor when writing.
Stefani
Hi there! Do you happen to know if it would cause formatting issues if the visual editor is enabled for one user and they were told not to click the text editor button at all (for my client, so they can do things like change text color for a word here and there) and disabled for me (so that I can easily code things if needed)? Thank you!!
Carolee Lawrence
There is no “visual editor” on Users/my profile
WPBeginner Support
It should be the first option on your profile page.
Admin
rajkanuri
for WordPress Visual Editor is acting weird, it is not showing up in Firefox and Chrome but working fine in IE… what should be the error, I have even reinstalled the WordPress using the reinstall option in the dashboard..