Já vimos de tudo quando se trata de reformulações do WordPress. Na WPBeginner, nós mesmos passamos por várias reformulações e aprendemos muito ao longo do caminho. Cada atualização nos ensinou o que realmente funciona (e o que não funciona) ao dar uma nova aparência a um site WordPress.
Muitas vezes, ouvimos proprietários de empresas que se sentem travados. Eles sabem que seu site precisa de uma atualização, mas se preocupam com a possibilidade de quebrar algo. E nós entendemos: mexer em um site que está funcionando pode parecer muito arriscado.
É por isso que criamos este guia de reformulação do WordPress. Mostraremos nosso processo testado e comprovado para reformular seu site WordPress sem perder seus negócios. Você aprenderá a proteger seu SEO, seu conteúdo e a evitar os erros comuns que atrapalham a maioria das reformulações.

Quando você deve reformular seu site WordPress? 🧐
Talvez você se sinta tentado a reformular seu site WordPress simplesmente porque está entediado com a aparência atual. Entretanto, uma reformulação pode consumir muito tempo, por isso é importante considerar vários fatores antes de começar.
Principalmente, você deve ter certeza absoluta de que precisa reformular seu website.
Por exemplo, se o seu site WordPress atual estiver perdendo tráfego, talvez seja hora de fazer um novo design. Uma queda no tráfego geralmente indica que seu site não atende mais às expectativas do usuário.
Além disso, as primeiras impressões são importantes on-line. Se o seu site parecer antiquado, isso pode não refletir bem a sua marca ou empresa.
Uma experiência de usuário ruim, como visitantes com dificuldades para encontrar informações importantes, é outro sinal claro de que é necessário redesenhar um site WordPress. Em uma reformulação anterior, resolvemos esse problema melhorando a capacidade de descoberta de conteúdo com links úteis na barra lateral e mega menus.

A velocidade é outro fator importante se você estiver pensando em reformular o seu site WordPress. Talvez você tenha tentado de tudo para otimizar o desempenho do seu site, mas ele ainda não está à altura. Isso pode ser um sinal de que o design atual do seu site WordPress é muito pesado e você precisa torná-lo mais leve.
O mesmo vale para a compatibilidade com dispositivos móveis. Talvez você tenha tentado várias dicas de design responsivo, mas seu site ainda não funciona bem em dispositivos móveis. Isso pode ocorrer porque seu tema atual é simplesmente muito antigo e você precisa mudar para um tema mais compatível com dispositivos móveis.
Se o seu site não representa mais com precisão sua marca ou suas ofertas, considere uma reformulação. Recentemente, reformulamos a página inicial do WPBeginner para refletir melhor nossa experiência e autoridade no espaço do WordPress.

Por último, mas certamente não menos importante, se o seu site não estiver transformando visitantes em clientes ou assinantes com a eficiência que deveria, um novo design poderá ajudar a melhorar seus resultados e fortalecer sua presença on-line.
Se você marcar algumas ou todas essas opções, não se preocupe. A próxima seção o orientará em nossa lista de verificação de redesenho de sites WordPress. Cobriremos o que você precisa fazer antes, durante e depois do processo de design.
Sinta-se à vontade para usar os links rápidos abaixo para navegar pelas etapas:
1. Coletar dados de desempenho do site
Você pode estar pensando: “Já sei que estou perdendo tráfego e conversões, então por que preciso coletar dados de desempenho do site antes de reformular o WordPress?
Bem, é importante confirmar esses problemas com dados concretos. Além disso, ao reformular seu site WordPress, você vai querer saber se seus esforços estão valendo a pena.
Ao coletar dados de desempenho do seu site atual, você cria pontos de referência para comparação após o redesenho. Dessa forma, você pode avaliar se o novo design realmente se traduz em melhores resultados.
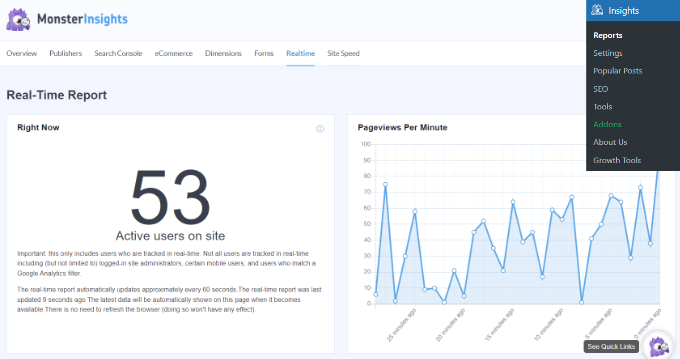
Para facilitar esse processo, recomendamos o uso do plug-in MonsterInsights para o Google Analytics. Usamos a ferramenta extensivamente para ajudar a melhorar o desempenho de nossos sites. Até escrevemos uma análise completa do MonsterInsights.
Esse plug-in permite que você conecte seu site WordPress ao Google Analytics, dando-lhe acesso a métricas vitais de desempenho diretamente no painel do WordPress.

Para a reformulação de um site WordPress, sugerimos verificar e usar esses pontos de dados de marketing como referência:
- Tráfego geral – O número total de visitantes do seu site. Pode ajudá-lo a entender o alcance do seu site e se o redesenho melhora a visibilidade geral.
- Taxa de rejeição – a porcentagem de visitantes que abandonam o site depois de visualizar apenas uma página. Isso pode indicar se o novo design atrai mais os usuários e melhora a velocidade do site.
- Taxa de conversão – A porcentagem de visitantes que concluem uma ação desejada (como fazer uma compra ou se inscrever). Você pode determinar se o redesenho melhora a eficácia do seu site para atingir suas metas.
- Páginas com melhor desempenho – Quais páginas os visitantes visualizam com mais frequência, o que o ajuda a proteger o conteúdo popular durante o redesenho e a entender o que seu público gosta.
- Principais fontes de tráfego – de onde vêm seus visitantes (mecanismos de pesquisa, mídias sociais etc.), ajudando-o a projetar seu novo site para atender melhor a esses canais e manter ou melhorar o fluxo de tráfego.
- Duração média da sessão – Quanto tempo os visitantes normalmente permanecem no site para que você possa ver se o redesenho torna o conteúdo mais valioso para os usuários.
- Visualizações de página por sessão – quantas páginas um visitante normalmente visualiza. Isso pode indicar se o seu novo design melhora a navegação e incentiva os usuários a explorar mais conteúdo.
- Divisão de tráfego móvel versus desktop – A proporção de visitantes que usam dispositivos móveis versus computadores desktop. Você pode usar essas informações para orientar seus esforços de reformulação e atender aos dispositivos mais usados.
Você pode saber mais em nosso artigo sobre as métricas mais importantes que você deve monitorar em seu site WordPress.
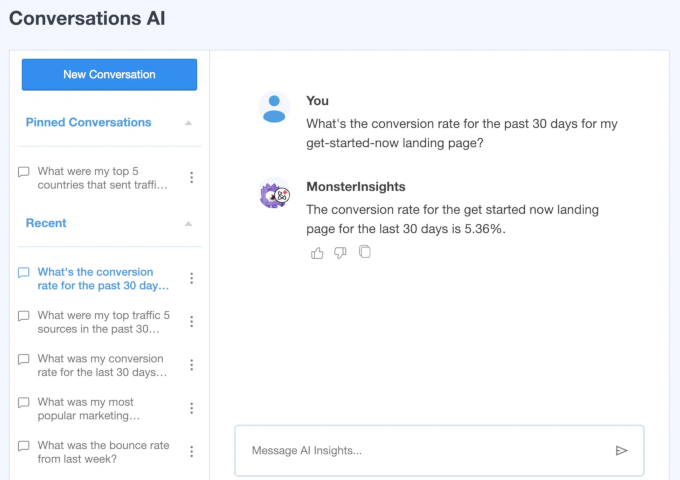
Com o MonsterInsights, você também pode usar o recurso “Conversations AI” para obter respostas rápidas sobre seus dados.

Por exemplo, você pode perguntar: “Qual foi minha taxa de conversão no último mês? Esse recurso facilita o acesso às informações de que você precisa sem precisar se aprofundar em relatórios analíticos complexos.
2. Executar uma auditoria do site WordPress
Antes de começar a reformular o WordPress, você precisa entender as ações e os fatores que levaram às métricas de desempenho coletadas na etapa anterior. Dessa forma, você poderá tomar decisões informadas sobre o que mudar e o que manter.
Para obter esses insights, é necessário realizar uma auditoria do site, que é uma série de ações realizadas para entender a experiência do usuário no site existente.
Recomendamos pedir a opinião de seus usuários diretamente para que você possa entender suas necessidades, preferências e pontos problemáticos diretamente da fonte.
O plug-in UserFeedback é uma excelente ferramenta para isso, permitindo que você adicione pesquisas ao seu site e colete rapidamente as opiniões dos visitantes. Usamos o plug-in em nossos próprios sites, e você pode saber mais em nossa análise completa do UserFeedback.
Você pode conferir nosso guia completo para saber mais sobre como obter feedback sobre o design do site no WordPress. Também compilamos uma lista de perguntas de feedback sobre a experiência do usuário para fazer aos visitantes do seu site.

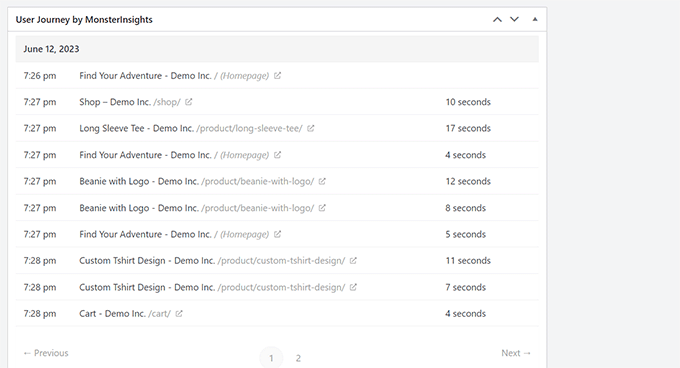
Você também deve avaliar a jornada do usuário. Os visitantes geralmente seguem etapas previsíveis antes de fazer uma compra ou enviar um formulário, e pode haver obstáculos em sua jornada.
Se você estiver usando o MonsterInsights, o complemento User Journey pode ajudar a rastrear as jornadas dos clientes em plataformas populares de comércio eletrônico do WordPress, como WooCommerce, Easy Digital Downloads e MemberPress.
Por exemplo, no WooCommerce, você pode visualizar toda a jornada de um usuário, incluindo todas as interações, horários e durações.
Para obter mais detalhes, consulte nossos guias sobre como ativar o rastreamento de clientes no WooCommerce e rastrear a jornada do cliente usando o MemberPress.

Para sites focados na geração de leads, usar o WPForms junto com o complemento User Journey é uma ótima solução. Ele mostra a fonte de referência que levou os usuários ao seu site e o caminho que eles percorreram antes de enviar um formulário.
Nota rápida: Usamos pessoalmente o WPForms em vários sites de nossas outras marcas e ajudamos clientes a configurá-lo em seus sites. Acreditamos que ele oferece a melhor e mais direta abordagem para a criação de formulários e se integra perfeitamente a muitos dos plug-ins mais populares do WordPress.
Para obter mais detalhes, confira nossa análise do WPForms.
Essas informações o ajudam a entender qual conteúdo envolve os usuários de forma mais eficaz. Saiba mais em nosso guia completo sobre o rastreamento da jornada do usuário em formulários de lead do WordPress.

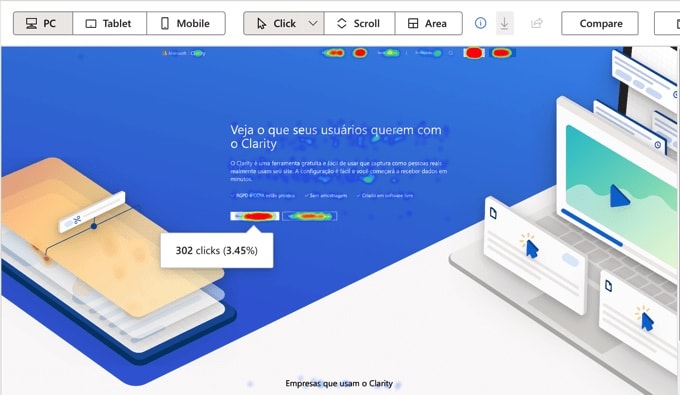
As ferramentas de mapa de calor são outra parte essencial da auditoria de desenvolvimento do seu site. Elas representam visualmente como os visitantes navegam em suas páginas, fornecendo insights que os dados brutos por si só não podem oferecer.
Pessoalmente, recomendamos o Microsoft Clarity, que usamos em muitos dos sites de nossa marca. É uma ferramenta gratuita que oferece mapas de calor, rastreamento de rolagem e rastreamento de cliques.
Para começar a usar o Clarity, confira nosso guia sobre como instalar a análise do Microsoft Clarity no WordPress.

3. Decida se quer manter seu site ativo ou colocá-lo em modo de manutenção
Uma das decisões mais importantes a serem tomadas ao redesenhar o WordPress é trabalhar em seu site ativo ou colocá-lo em modo de manutenção. Essa escolha pode afetar significativamente a experiência do usuário e as classificações do mecanismo de pesquisa durante o processo de reformulação.
Aqui estão algumas perguntas que você pode fazer a si mesmo para ajudá-lo a tomar a decisão certa:
- Qual é a extensão de sua reformulação? Por exemplo, você está mudando apenas a página inicial ou refazendo todo o site?
- Quanto tempo levará o redesenho? É uma atualização rápida que pode ser feita em alguns dias ou uma grande mudança que precisa de semanas?
- Seu site pode ficar off-line por algum tempo? Pense se sua empresa pode suportar ficar fora do ar por algum tempo.
- Quantos visitantes seu site recebe? Um site com muito tráfego sofrerá mais com o tempo de inatividade do que um blog pessoal menor.
- Você mudará a configuração do seu site? Você está apenas atualizando a aparência, ou está mudando as coisas e os endereços da Web?
- Seu site executa partes importantes de sua empresa? Por exemplo, você tem uma loja on-line que precisa ficar aberta ou seu site serve principalmente para informações?
Em geral, recomendamos manter seu site ativo durante o redesenho, especialmente se o processo for demorado e/ou se suas operações comerciais forem significativamente afetadas pelo tempo de inatividade. Essa também é uma boa opção se você não quiser que o SEO do seu site seja afetado.
Nesse caso, você precisará configurar um site de teste do WordPress ou um ambiente de desenvolvimento local. Isso permite que você experimente o redesenho sem afetar o site ativo.
Um site de teste é essencialmente uma cópia do seu site ativo onde você pode fazer alterações com segurança. Atualmente, muitos provedores de hospedagem oferecem recursos de teste com um clique, incluindo o SiteGround (onde hospedamos o WPBeginner).
Para obter mais informações, consulte nosso guia sobre como criar um ambiente de teste para o WordPress.

Como alternativa, você pode considerar um site de desenvolvimento local. Essa opção envolve a criação de uma cópia do seu site em seu computador pessoal, oferecendo ainda mais privacidade e tempos de desenvolvimento mais rápidos.
Recomendamos o uso da ferramenta Local WP para essa finalidade, que muitos dos membros da nossa equipe usam para testar novos recursos. Você pode saber mais sobre isso em nosso artigo sobre como instalar o WordPress localmente no Windows e no Mac.

Se o redesenho for relativamente rápido e não interromper as funções comerciais essenciais, colocar seu site em modo de manutenção por um curto período pode ser aceitável. Dito isso, você deve estar ciente dos riscos.
Colocar seu site em modo de manutenção pode afetar seu SEO e pode exigir que você configure alguns redirecionamentos. Isso não é um grande problema para sites pequenos e pessoais, mas pode ser complicado para sites maiores com muitos visitantes.
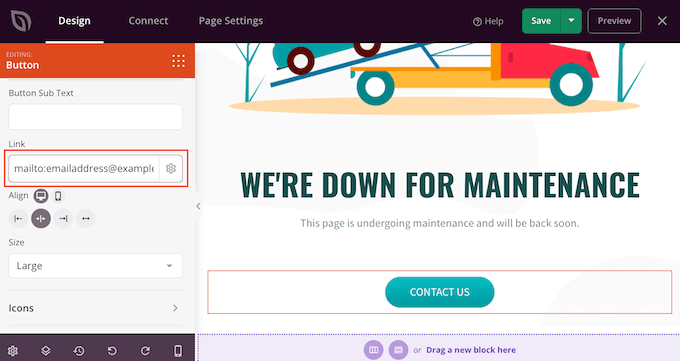
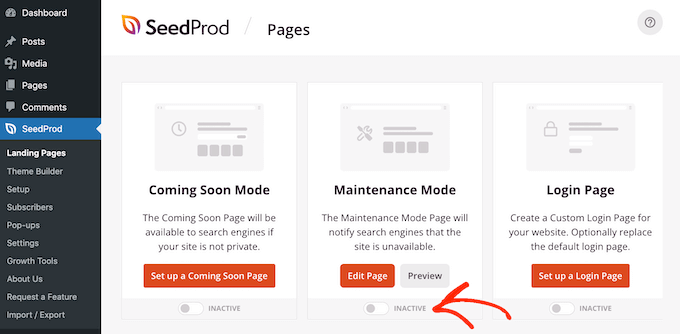
Nosso método preferido é usar o construtor de páginas SeedProd. Além de ativar o modo de manutenção do seu site WordPress, ele permite que você crie uma página de boa aparência para informar os visitantes sobre as próximas alterações e até mesmo gerar leads criando uma página de destino de lista de espera.
Além disso, ele pode informar aos mecanismos de pesquisa que seu site está temporariamente fora do ar, enviando um sinal especial chamado status 503, que é o que o Google sugere fazer.

Se você estiver interessado nessa opção, consulte nossa análise completa do SeedProd.
4. Escolha um método de redesenho do WordPress
Quando se trata de redesenhar seu site do WordPress, você tem três opções principais: personalizar o tema existente, escolher um novo tema e personalizá-lo ou contratar um especialista em design do WordPress.
Vamos explorar os prós e os contras de cada método para ajudá-lo a decidir qual é o melhor para o seu processo de redesenho.
Opção 1: Personalizar o tema existente
Ideal para: Proprietários de sites que, em geral, estão satisfeitos com o design atual, mas desejam atualizar a aparência ou adicionar novos recursos.
Prós de personalizar seu tema existente do WordPress:
- Familiarizado com a configuração atual
- Potencialmente mais rápido, mais fácil e mais econômico
- Mantém a consistência para visitantes regulares
Contras de personalizar seu tema existente do WordPress:
- Limitado pela estrutura temática existente
Se você quiser manter o tema atual, mas deseja obter mais opções de personalização, recomendamos o uso de plug-ins como CSS Hero e WPCode.
O CSS Hero é um plug-in de editor visual de CSS que permite personalizar visualmente o CSS do seu tema do WordPress. Isso significa que você não precisa mexer em nenhum código para modificar o tema, mas qualquer alteração que fizer afetará o CSS.
Você pode saber mais sobre o plug-in em nossa análise do CSS Hero.

Por outro lado, o WPCode é um plug-in de snippet de código que permite adicionar snippets de código personalizados ao seu tema sem lidar diretamente com os arquivos do tema. Sempre que houver um erro no código, o plug-in o desativará e seu tema não será afetado.
A melhor parte é que ele pode preservar suas alterações de código mesmo quando o tema é atualizado, para que você não perca suas personalizações.
Você pode ler nossa análise do WPCode para obter mais detalhes.

Se precisar de inspiração sobre o que pode ser feito para personalizar seu site atual, aqui estão alguns artigos que você pode consultar:
- Como estilizar categorias individuais de forma diferente no WordPress
- Como dar um estilo diferente a cada post do WordPress
- Como adicionar estilos personalizados aos widgets do WordPress
- Como personalizar as cores em seu site WordPress
Opção 2: Escolha um novo tema e personalize-o
Ideal para: Para quem está procurando uma mudança significativa no design sem o dispendioso custo de reformulação do site. Ou pessoas que desejam aproveitar os novos recursos do tema.
Prós de usar um novo tema do WordPress:
- Novo começo com opções de design moderno
- Acesso a novos recursos e layouts
- Potencial para melhorar o desempenho do site
Contras de usar um novo tema do WordPress:
- Possível curva de aprendizado com um novo tema
- É necessária uma configuração cuidadosa para evitar problemas de compatibilidade
Ao selecionar um novo tema, certifique-se de escolher um que seja rápido, responsivo, compatível com seus plug-ins atuais e com suporte regular. Você também deve pensar na relação custo-benefício e nas opções de personalização para que possa editar seu site WordPress exatamente como deseja.
Se estiver considerando um tema premium, leia nosso guia sobre temas WordPress gratuitos versus premium para ajudá-lo a tomar sua decisão. Além disso, não deixe de seguir nosso guia sobre como alterar corretamente um tema do WordPress para evitar erros comuns.
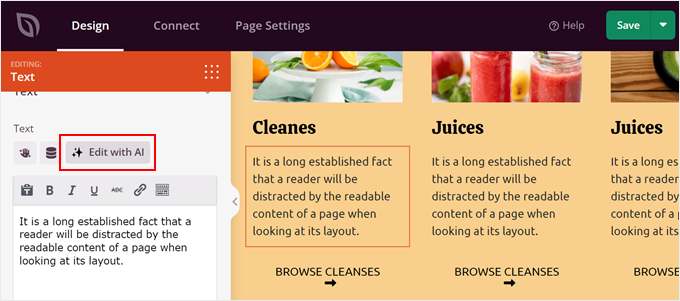
Para obter uma solução mais flexível, recomendamos o SeedProd, um construtor de páginas do tipo arrastar e soltar com dezenas de kits de temas e modelos, que também usamos para criar páginas de destino personalizadas para nós e nossas marcas.
De fato, nossos amigos da OptinMonster usaram o SeedProd para reformular sua página de destino e aumentaram suas conversões em 340%.

Com esse construtor de páginas de arrastar e soltar, você receberá um tema e uma ferramenta flexível para personalizá-lo, para que possa criar um design exclusivo sem precisar de habilidades técnicas. Além disso, você terá acesso a ferramentas de IA para gerar conteúdo e imagens personalizadas para suas páginas.
Você pode saber mais sobre o SeedProd nestes guias:
- Revisão do SeedProd: É o construtor de páginas WordPress certo para você?
- Como criar facilmente um tema WordPress personalizado (sem nenhum código)
- Como adicionar um plano de fundo animado no WordPress
- Como adicionar depoimentos rotativos no WordPress
Como alternativa, você pode navegar em nossa lista dos temas mais populares do WordPress.

Opção 3: Contratar um serviço de design de site WordPress personalizado
Ideal para: Proprietários de empresas ou blogueiros que desejam um design exclusivo e profissional adaptado às suas necessidades específicas e não têm tempo ou habilidades para criá-lo por conta própria.
Prós de contratar um serviço profissional de design para WordPress:
- Design de tema WordPress exclusivo e profissional
- Tema para WordPress adaptado às suas necessidades específicas
- Não há necessidade de habilidades pessoais de design ou codificação
Contras de contratar um serviço profissional de design para WordPress:
- Custo mais alto (leia nosso artigo sobre os custos de um tema WordPress personalizado)
- Depende do cronograma do designer
Se estiver cansado de designs padronizados, essa é uma excelente opção para você. Naturalmente, o desafio é encontrar os designers de WordPress certos para trabalhar. Temos uma lista das principais agências de WordPress se você quiser algumas recomendações escolhidas a dedo.
Dito isso, talvez você queira dar uma olhada em nossos serviços WPBeginner Pro.

Para projetar um site WordPress personalizado, oferecemos:
- Um gerente de projeto dedicado para supervisionar o processo de redesenho
- Várias revisões do design do site WordPress
- Treinamento para que você aprenda a gerenciar seu novo site
- Configuração completa do WooCommerce para lojas on-line
- Otimização de mecanismos de pesquisa e desempenho
A reconstrução de um site existente custa a partir de US$ 599, o que lhe dará um design de site responsivo de até 5 páginas, 2 rodadas de revisões e configuração de análise.
Pense nisso como um investimento para a sua presença on-line que pode levar a uma melhor experiência do usuário, melhores classificações nos mecanismos de pesquisa e, por fim, mais conversões e receita para a sua empresa.
Se não tiver certeza, agende uma consulta gratuita com nossa equipe hoje mesmo.
5. Faça backup do seu site WordPress
Digamos que você já esteja reformulando seu site. Antes de colocá-lo no ar, você precisa executar uma etapa que não deve ser ignorada: fazer o backup do seu site atual do WordPress.
Veja por que o backup é tão importante:
- Proteção contra erros – se algo der errado durante a transição, você poderá restaurar seu site facilmente.
- Proteção contra reações adversas – se os usuários reagirem negativamente ao novo design, você poderá reverter rapidamente para o antigo.
- Preservação de dados importantes – Garante que você não perca nenhum conteúdo ou configuração valiosos durante o redesenho.
- Tranquilidade – saber que você tem um backup permite que você lance seu site com confiança.
Recomendamos o uso de um plug-in de backup como o Duplicator para essa tarefa. O Duplicator facilita a criação e o gerenciamento de backups diretamente em seu site.
Depois de criado, você pode armazenar o arquivo de backup em seu computador. Ou, para maior segurança, carregue-o em serviços de armazenamento em nuvem, como o Dropbox.

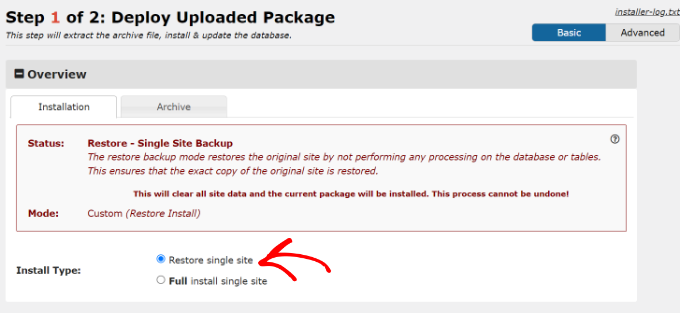
A restauração do site com o Duplicator também é simples: basta arrastar e soltar o arquivo de backup. O plug-in também permite definir um ponto de recuperação, o que possibilita restaurar rapidamente o site para uma data anterior, se necessário.
6. Inicie seu site e execute outra auditoria
Nesse estágio, você está pronto para publicar seu site recém-reformulado e mostrá-lo ao seu público.
Se estiver colocando seu site em modo de manutenção com o SeedProd, basta desativar esse modo para que todos possam acessar seu site. Você pode consultar nosso guia sobre o modo de manutenção do WordPress para obter mais detalhes.

Se você estiver desenvolvendo seu site localmente, poderá ler nosso guia sobre como mover o WordPress de um servidor local para um site ativo.
Enquanto isso, se você estiver usando um site de teste em sua hospedagem WordPress, poderá simplesmente usar o recurso de implantação para tornar seu site ativo. Por exemplo, com a Bluehost, você pode usar o plugin Bluehost WordPress para implantar todas as suas alterações com apenas alguns cliques.
Você pode saber mais sobre isso em nosso guia sobre ambientes de teste do WordPress.

Quando seu site estiver no ar, você ainda não poderá relaxar. Você precisa ter certeza de que tudo está funcionando corretamente.
Um aspecto ao qual você precisa prestar atenção são as configurações de SEO. Se você decidir reestruturar suas páginas da Web, precisará configurar redirecionamentos e atualizar seus links internos para refletir quaisquer alterações de URL. Caso contrário, os mecanismos de pesquisa não conseguirão rastrear seu site adequadamente.
Esse processo pode levar muito tempo, por isso recomendamos o uso do plug-in All in One SEO (AIOSEO) para isso. É também o que usamos no WPBeginner para garantir que nosso site esteja sempre otimizado para os mecanismos de busca. Para obter mais detalhes, confira nossa análise completa do All in One SEO.
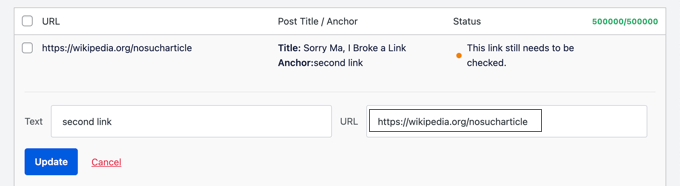
Você pode usar o AIOSEO para encontrar facilmente links quebrados em todo o conteúdo do seu site. Se for o caso, você pode substituir rapidamente o URL existente por um novo para que os usuários não vejam uma página de erro.

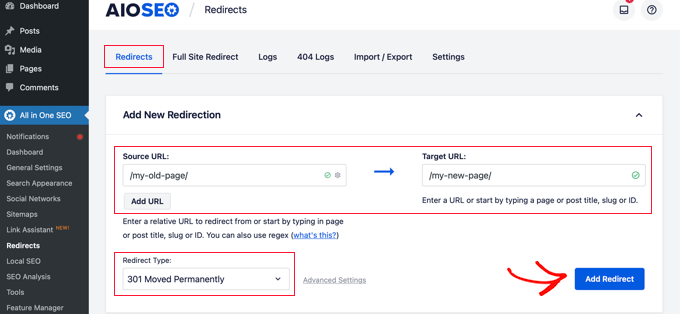
O AIOSEO também permite que você configure facilmente os redirecionamentos 301. Isso será útil se a reformulação envolver a reestruturação da hierarquia do site.
Para obter mais informações, leia nosso guia para iniciantes sobre a criação de redirecionamentos 301 no WordPress.

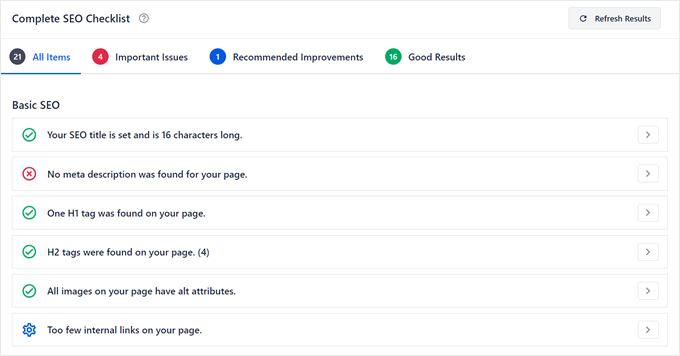
Além disso, também recomendamos fazer uma auditoria de SEO para verificar se faltam títulos de SEO, meta descrições, tags de links canônicos, certificados SSL, problemas de velocidade e muito mais. Esses são elementos importantes que podem aumentar ou diminuir sua visibilidade nos mecanismos de pesquisa.
Confira nossa lista de verificação de auditoria de SEO do WordPress para obter um guia passo a passo.

Por fim, faça as mesmas verificações de que falamos na etapa 2 quando dissemos para fazer uma auditoria do site. Use mapas de calor e examine os dados do Google Analytics para garantir que ninguém esteja tendo problemas com seu novo site.
7. Manutenção contínua de seu site WordPress
O trabalho do proprietário de um site é interminável. Mesmo depois de lançar seu site, você ainda precisa fazer algumas tarefas de manutenção de rotina para garantir que seu site não fique lento, vulnerável a ataques ou comece a apresentar erros.
Mas não se sinta intimidado. Temos um guia que detalha as tarefas mais importantes de manutenção do WordPress que você deve realizar, desde a alteração de senhas e a atualização de plug-ins até a revisão dos registros de segurança.
Mas se você achar tudo isso muito difícil e tiver algum orçamento disponível, recomendamos que contrate nossos especialistas em manutenção do WordPress no WPBeginner Pro Services. Você receberá:
- Manutenção e suporte ao WordPress 24 horas por dia, 7 dias por semana
- Monitoramento do tempo de atividade 24 horas por dia
- Atualizações consistentes do núcleo, do tema e do plug-in do WordPress
- Backups de rotina na nuvem e remoção de malware
- Suporte emergencial sob demanda
Nossos serviços de manutenção começam a partir de US$ 57,50 por mês. Embora isso custe algum dinheiro, você pode pensar nisso como se fosse semelhante a obter um plug-in de segurança do WordPress, mas esse é uma pessoa real mantendo seu site.
Podemos identificar e solucionar problemas complexos que as ferramentas automatizadas podem deixar passar e tomar decisões com base em suas necessidades específicas e nas metas de reformulação do site. Se quiser saber mais, fique à vontade para agendar uma consulta gratuita conosco hoje mesmo.

Lembre-se de que a manutenção regular é fundamental para manter seu site WordPress recém-redesenhado funcionando de forma suave e segura. Independentemente de você optar por fazer isso sozinho ou contratar especialistas, certifique-se de ter um plano para manter seu site em ótima forma.
Esperamos que este artigo tenha ajudado você a aprender como redesenhar seu site WordPress. Talvez você também queira conferir nosso artigo sobre o que você deve fazer antes de iniciar um negócio de design em WordPress e nossas escolhas de especialistas sobre os melhores plug-ins de criação de temas para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.