Por padrão, o WordPress vem com um editor de conteúdo fácil de usar. Ele inclui diferentes seções e barras de ferramentas que facilitam o acesso a uma ampla gama de recursos e funcionalidades.
No entanto, talvez você queira personalizar a tela de edição de postagem para aumentar sua produtividade. A organização dos elementos de acordo com suas preferências de fluxo de trabalho pode ajudar nisso.
Na WPBeginner, usamos o editor Gutenberg nos últimos dois anos, por isso entendemos como uma tela de edição desordenada pode ser frustrante. Alguns de nossos redatores preferem manter seu espaço de escrita limpo, removendo elementos desnecessários.
Seja para reorganizar as meta-caixas, remover seções desnecessárias ou adaptar o layout ao seu estilo de escrita, reorganizar a tela de edição de posts pode ter um grande impacto. Isso pode ajudar a maximizar sua produtividade para que você possa criar mais conteúdo de alta qualidade.
Neste artigo, mostraremos como reorganizar facilmente a tela de edição de postagens no WordPress, passo a passo. Vamos nos aprofundar no assunto!

Por que reorganizar a tela de edição de posts do WordPress?
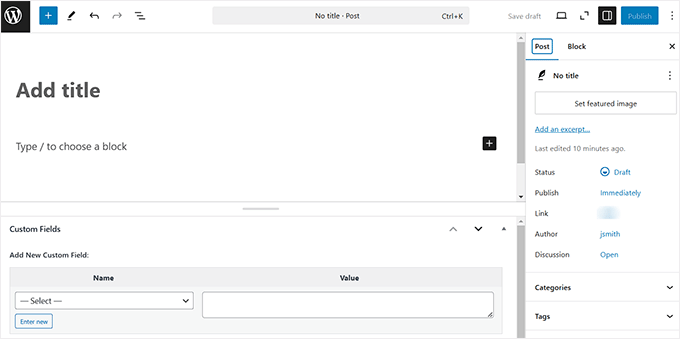
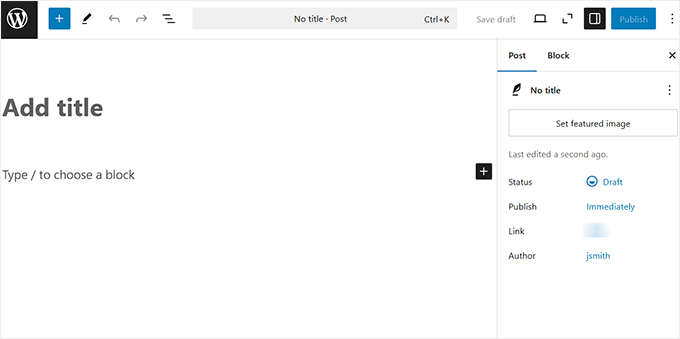
Por padrão, o editor de blocos do WordPress oferece uma experiência de usuário elegante. À direita, você encontrará as configurações de postagem e bloco, que aparecem sempre que você seleciona um bloco na postagem.
Além disso, se você usa o WordPress há algum tempo, sua visualização padrão do editor também pode incluir a barra lateral de administração do WordPress à esquerda.
À medida que se acostumar com o editor, você perceberá que usa algumas áreas mais do que outras.
Por exemplo, se você tiver um blog WordPress simples, provavelmente não precisará da seção “Custom Fields” (Campos personalizados) na parte inferior da tela de edição de posts.

Nesse caso, você pode reorganizar o editor para se concentrar nas ferramentas e nos recursos que usa com mais frequência, minimizando as distrações. Um ambiente de edição organizado e organizado permitirá que você se concentre na criação de conteúdo e otimize seu fluxo de trabalho.
Além disso, a organização da tela de edição de postagens pode ser particularmente útil se você trabalha em telas menores, pois torna o layout mais intuitivo e menos sobrecarregado visualmente.
Dito isso, vamos dar uma olhada em como reorganizar facilmente a tela de edição de posts no WordPress. Você também pode usar os links abaixo para ir para a seção de sua escolha:
Exibir/ocultar painéis no WordPress Post Editor
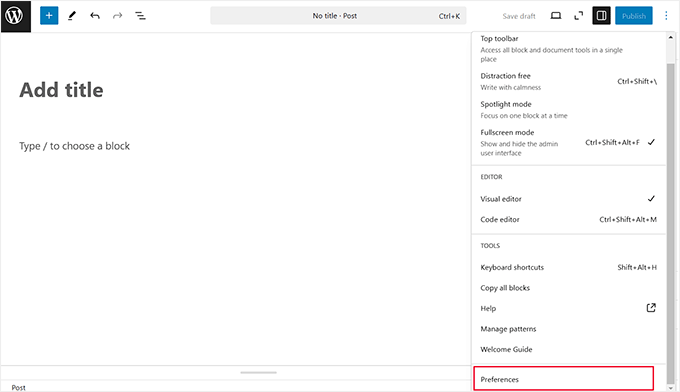
Se quiser ocultar seções desnecessárias no painel de blocos, clique no ícone de três pontos no canto superior direito da tela.
Isso abrirá um menu suspenso no qual você deverá selecionar a opção “Preferences” (Preferências).

Depois de fazer isso, um pop-up será aberto na tela.
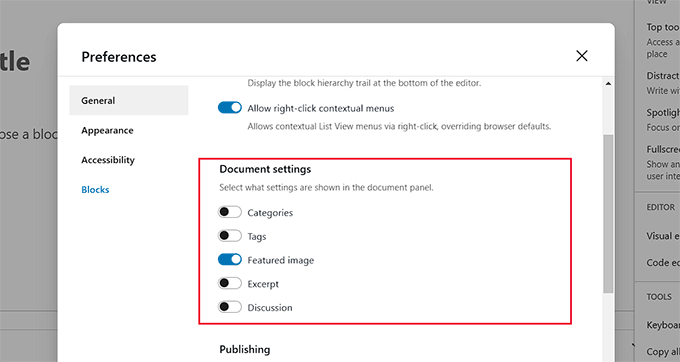
Aqui, role para baixo até a seção “Document Settings” (Configurações do documento) e alterne o botão para “OFF” (DESLIGADO) em todos os painéis que deseja remover.

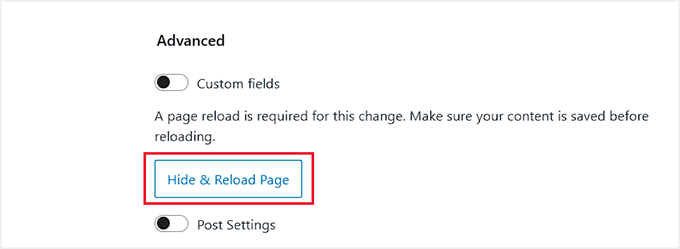
Você também pode remover as seções“Custom Fields” (Campos personalizados) e “Post Settings” (Configurações de postagem) da parte inferior do editor de blocos, rolando para baixo até “Advanced” (Avançado).
Aqui, basta alternar as opções para “OFF” e clicar no botão “Hide & Reload Page”.

Quando você fizer isso, o editor de blocos será recarregado.
Agora você pode ver que todos os painéis desnecessários que você escolheu foram removidos do painel de blocos à direita.

Dito isso, recomendamos remover apenas os elementos que você tem certeza de que não precisa. Caso contrário, você poderá se esquecer de configurações e recursos úteis.
Colocar a barra de ferramentas de blocos na parte superior da tela de edição de posts
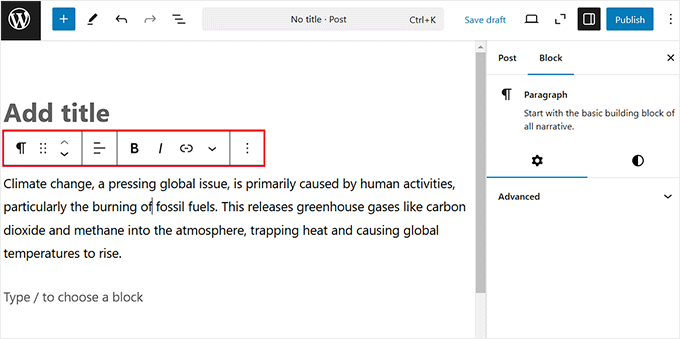
Ao usar o editor de blocos, você deve ter visto o menu flutuante que aparece na parte superior de cada bloco quando ele é selecionado. Essa barra de ferramentas de bloco oferece acesso rápido a várias opções e configurações específicas do bloco com o qual você está trabalhando.
Por exemplo, se você estiver usando um bloco Parágrafo, a barra de ferramentas poderá incluir opções como negrito, itálico, alinhar texto e adicionar links.

No entanto, a barra de ferramentas de blocos pode distraí-lo, pois ocupa um espaço valioso na tela, especialmente ao trabalhar com vários blocos ao mesmo tempo.
É por isso que pode ser uma boa ideia mover a barra de ferramentas para a parte superior da tela de edição da postagem. Para fazer isso, clique no ícone de três pontos no canto superior direito e abra o menu suspenso.
A partir daí, basta selecionar a opção “Top toolbar” (Barra de ferramentas superior). Isso moverá a barra de ferramentas de blocos para a parte superior, tornando seus blocos menos perturbadores.

Remover o painel de blocos do lado direito na tela de edição de posts
Você também pode remover o painel de blocos no editor do Gutenberg para criar um espaço de escrita claro para seu conteúdo.
Para fazer isso, basta clicar no ícone “Settings” (Configurações) no canto superior direito para remover a coluna da tela.

Quando precisar acessar as configurações do documento ou do bloco, basta clicar novamente no ícone “Configurações” e o painel reaparecerá.
Usando o editor de tela cheia no WordPress
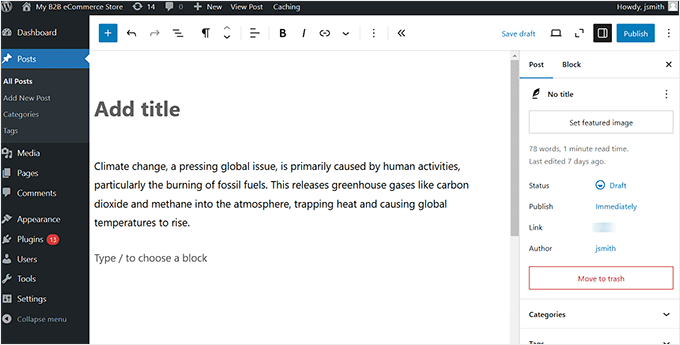
Quando você está usando o editor de blocos, a barra lateral de administração do WordPress às vezes aparece no lado esquerdo, o que pode atrapalhar bastante.
Felizmente, o WordPress oferece um modo de tela cheia que remove o painel de administração e oferece um ambiente organizado para trabalhar.

Para usá-lo, clique no ícone de três pontos no canto superior direito, que abre o menu.
Em seguida, selecione a opção “Modo de tela cheia”. Depois de fazer isso, a barra lateral de administração do WordPress desaparecerá do lado esquerdo.

Além disso, o WordPress se lembrará de sua preferência na próxima vez e abrirá o editor de postagens na mesma visualização que você selecionou.
Você também pode desativar o modo de tela cheia sempre que quiser usando as mesmas etapas acima. Para obter mais detalhes, consulte nosso tutorial sobre como desativar o editor de tela cheia no WordPress.
Uso do modo Spotlight no Post Editor
Se você se distrai com muita facilidade, talvez queira usar o modo Spotlight no editor de conteúdo do WordPress.
Esse modo escurece todos os outros blocos, destacando apenas aquele em que você está trabalhando no momento. Isso facilita a concentração em sua tarefa de edição sem distrações.

Para ativar esse modo, basta clicar no ícone de três pontos no canto superior direito. Quando o menu for aberto, selecione a opção “Spotlight Mode”.
Agora você pode escrever seu conteúdo em um ambiente livre de distrações.

Quando terminar, você poderá desativar esse modo clicando no ícone do menu de três pontos e selecionando a opção “Spotlight Mode” novamente.
Isso o ajudará a ver todos os blocos juntos para ter uma ideia de como eles ficarão em seu site. Para saber mais, consulte nosso guia para iniciantes sobre como usar o editor de tela cheia sem distrações no WordPress.
Bônus: Remover blocos no WordPress Post Editor
Além de reorganizar a tela de edição de postagens, talvez você queira remover blocos indesejados do menu de blocos à direita.
Por exemplo, se você administra um site de uma pequena empresa, provavelmente não precisará do bloco Verse, pois ele se destina à formatação de poesia.
O recurso de visibilidade de blocos permite que você oculte facilmente blocos indesejados do WordPress. Mas não se preocupe – você também pode trazê-los de volta se mudar de ideia.
Basta clicar no ícone de três pontos e escolher a opção “Preferências” no menu suspenso.

Isso abrirá um novo prompt no qual você deverá alternar para a guia “Blocks” (Blocos) à esquerda. Em seguida, desmarque as caixas ao lado dos blocos que você deseja ocultar no editor de postagens.
Você também pode desativar os blocos que foram adicionados automaticamente pelos plug-ins do WordPress instalados em seu site.

Quando estiver satisfeito, basta clicar no ícone “X” para sair do menu.
Por fim, clique no botão “+” no canto superior esquerdo para abrir o menu de blocos. Agora você verá que os blocos que escolheu não estão mais visíveis.

Para obter instruções detalhadas, consulte nosso tutorial sobre como remover um bloqueio no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como reorganizar a tela de edição de postagens no WordPress. Talvez você também queira ver nosso guia para iniciantes sobre como usar os padrões de blocos do WordPress e nossas escolhas de especialistas para os melhores plug-ins de blocos do Gutenberg para sites do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Steve Speirs
I’m trying to update all my blog posts (900+) saved in Classic mode to Block mode. After I’ve finished editing a post, is there a way in the block editor to navigate to the next post, without having to click “All Posts” in the left navigation of WordPress admin?
Hope that makes sense!
WPBeginner Support
Not at the moment, it would probably be best to open the posts in a new tab and edit them on the new tab to limit your back and forth.
Admin
Marie-Christine Desplat
Hello,
In the new editor is there a way to move the tiny excerpt panel to the bottom of the page instead of the right side?
I tried Drag and Drop but it doesn’t work.
WPBeginner Support
Sadly, at the moment we do not have a recommended method for setting that up.
Admin
Mark
So I accidentally moved a plugin setting from the sidebar and it is located at the bottom under the Block editor content area. How can I get it back to the settings sidebar? I looked in the preferences of the sidebar but it just hides it on the bottom of the page.
WPBeginner Support
If there is not a setting to specifically set the location, you may want to try making your browser window wider as some of those move locations if the sidebar would be too small to properly read the settings.
Admin
Connie
I would like to know how to define the arrangement as administartor so that all users get the same working arrangement.
It is not helpful to travel to each user or to teach each user how to arrange before they start to enter content what will be their main topic
do you know how to store a certain arrangement for ALL users, permanently?
schwooba
Great question! I did some research but haven’t found a plugin or other means of doing this without some serious programming. Anyone else have a different experience?