Um site de carregamento lento afasta seus visitantes e pode até mesmo prejudicar sua reputação. É por isso que realizamos regularmente testes de velocidade no WPBeginner e nos sites de nossos parceiros para garantir que nossos leitores e clientes tenham a melhor experiência de usuário.
Usamos várias ferramentas de teste de velocidade, inclusive o Pingdom, para garantir a mais alta precisão, e também pesquisamos outras ferramentas que podemos recomendar a usuários com necessidades diferentes.
Em nossa experiência, escolher as ferramentas certas e saber como interpretar seus resultados pode fazer uma grande diferença. No entanto, os iniciantes geralmente consideram seus resultados técnicos e difíceis de entender.
Neste artigo, mostraremos como executar corretamente um teste de velocidade do site, explicaremos os resultados e recomendaremos as melhores ferramentas para o trabalho.

Dica de especialista: Deseja melhorar o desempenho do seu site rapidamente? Nossa equipe de especialistas pode cuidar de tudo, desde a execução de auditorias completas de desempenho do WordPress até a implementação de alterações que aumentam instantaneamente a velocidade do seu site. Para obter mais informações, confira nosso Serviço de otimização da velocidade do site hoje mesmo!
Escolha rápida: as melhores ferramentas de teste de velocidade de sites
Se você estiver com pressa, a tabela a seguir lhe dará uma visão geral rápida das ferramentas de teste de velocidade recomendadas e para que elas são melhores:
| # | Speed Test Tool | Best For | Price |
|---|---|---|---|
| 🥇 | IsItWP Website Speed Test | Beginner-friendly | Free |
| 🥈 | MonsterInsights | Testing from WordPress dashboard | $99.50/year |
| 🥉 | Pingdom | Testing from different locations | Free, $10/month |
| 4 | Google PageSpeed Insights | Detailed recommendations | Free |
| 5 | GTmetrix | Detailed performance insights | Free, $51/year |
| 6 | WebPageTest | Detailed results, runs tests 3 times | Free, $180/year |
| 7 | K6 (formerly Load Impact) | Testing larger traffic loads | Free, $19/month |
| 8 | Uptrends | Test from different locations | Free, $14/month |
Por que executar um teste de velocidade do site?
A velocidade do site afeta significativamente a experiência do usuário, as taxas de rejeição e as conversões.
Um site que carrega lentamente frustra os visitantes, levando a taxas de rejeição mais altas (pessoas que deixam seu site rapidamente) e taxas de conversão mais baixas (menos visitantes que concluem as ações desejadas, como fazer uma compra ou assinar um boletim informativo).
Um estudo descobriu que, se o seu site demorar apenas 1 segundo a mais para carregar, você poderá perder 7% das conversões, obter 11% menos visualizações de página e diminuir a satisfação do cliente em 16%.

Além disso, os sites lentos recebem menos tráfego porque os mecanismos de pesquisa como o Google os classificam em posições inferiores nos resultados de pesquisa. Isso faz com que seja mais difícil para as pessoas encontrá-los.
Os tempos de carregamento rápidos, por outro lado, criam uma experiência positiva para o usuário, incentivando os visitantes a permanecerem mais tempo, explorarem mais conteúdo e se converterem em clientes ou assinantes. Os mecanismos de pesquisa também priorizam a velocidade do site como um fator de classificação, o que leva ao aumento do tráfego orgânico.
A primeira etapa para melhorar a velocidade do site é medi-la. Você pode usar muitas ferramentas gratuitas e pagas para testar e monitorar a velocidade do seu site WordPress, e a maioria delas tem recursos interessantes e exclusivos.
Ao testar a velocidade do seu site, você não deve usar apenas uma ferramenta. Para ser minucioso, geralmente é uma boa ideia usar várias ferramentas e executar vários testes.
No entanto, quando você analisa as pontuações e as métricas fornecidas por essas ferramentas, seu objetivo é simplesmente melhorá-las. Tentar obter uma nota perfeita é extremamente difícil e até mesmo impossível na maioria dos casos para sites que funcionam no mundo real.
Sua meta deve ser melhorar a velocidade de carregamento da página para que os usuários possam desfrutar de uma experiência mais rápida e consistente no seu site. A meta não deve ser obter uma pontuação perfeita em um determinado teste.
Dito isso, vamos dar uma olhada em algumas das melhores ferramentas de teste de velocidade de sites para usuários do WordPress.
Como testamos e analisamos as ferramentas de teste de velocidade do site
Na WPBeginner, estamos muito familiarizados com as melhores ferramentas para executar testes de velocidade de sites e estamos constantemente testando novas ferramentas.
Ao decidir quais ferramentas de teste de velocidade de site recomendar, usamos estes critérios:
- Usamos e testamos cada ferramenta: Executamos testes de velocidade ao aumentar a velocidade de nossos sites e ao escrever apresentações como a hospedagem WordPress mais rápida. Além disso, a execução de testes de velocidade é uma parte importante de nosso serviço profissional de otimização de velocidade.
- Nós nos certificamos de que elas fossem fáceis de usar: Os resultados dos testes de velocidade podem ser difíceis de entender, por isso procuramos ferramentas que fossem fáceis de usar, fornecessem resultados claros e oferecessem percepções úteis. O ideal é que a ferramenta não apenas meça a velocidade, mas também ofereça recomendações práticas.
- Procuramos por recursos exclusivos: Além dos testes básicos de velocidade, consideramos quaisquer recursos adicionais, como análise de SEO, insights de otimização móvel e rastreamento do histórico de desempenho. As ferramentas que oferecem esses benefícios adicionais podem proporcionar maior valor geral.
Ao executar testes de velocidade, recomendamos que você use várias ferramentas e execute cada teste várias vezes. Isso lhe dará a maior chance de obter resultados precisos.
Dito isso, vamos dar uma olhada nas melhores ferramentas para executar um teste de velocidade do site.
Por que confiar no WPBeginner?
A WPBeginner tem sido um recurso de referência para usuários do WordPress desde 2009. Nossa equipe tem anos de experiência em melhorar o desempenho do WordPress e otimizar a velocidade do site.
Testamos cada plugin e ferramenta com calma antes de recomendá-los em nosso site. É por isso que milhões de usuários do WordPress confiam em nosso conteúdo.
Quer saber como escolhemos sobre o que escrever e recomendar? Dê uma olhada em nosso processo editorial. Você pode contar com nossos conselhos para ser confiável, prático e atualizado.
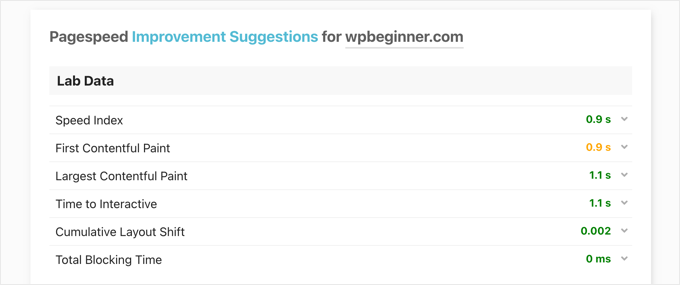
1. Ferramenta de teste de velocidade do site IsItWP

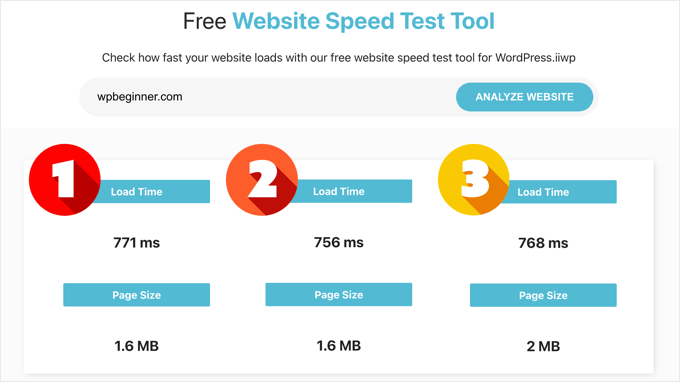
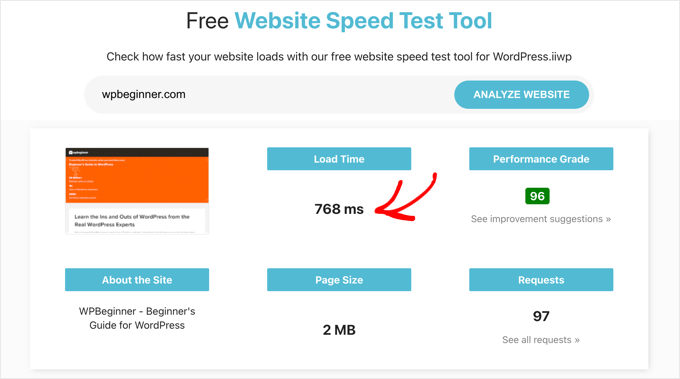
A ferramenta gratuita de teste de velocidade do site do IsItWP é a melhor opção para iniciantes e também é bastante adequada para usuários avançados. Ela permite verificar rapidamente o desempenho do seu site, executar vários testes e detalhar os resultados para descobrir o que está deixando o site mais lento.
Usamos essa ferramenta com frequência e gostamos da forma como ela organiza as sugestões para melhorar o desempenho do site. Você pode clicar em cada categoria para ver as etapas para solucionar problemas de desempenho.
O site também oferece monitoramento do tempo de atividade do servidor e outras ferramentas úteis para os proprietários de sites.

Prós da ferramenta de teste de velocidade do site IsItWP:
- Fácil de usar, mesmo para iniciantes
- Oferece várias métricas de desempenho, como o tempo de carregamento da página
- Oferece recomendações claras e práticas para ajudar a melhorar a velocidade do site
- Projetado especificamente para o WordPress e leva em conta as definições de configuração e os plug-ins comuns do WordPress
- Gratuito
Contras da ferramenta de teste de velocidade do site IsItWP:
- Não possui alguns recursos avançados e métricas disponíveis em ferramentas pagas mais abrangentes
Por que escolhemos a ferramenta de teste de velocidade do site IsItWP: A IsItWP Website Speed Test Tool é uma ferramenta de teste de velocidade de site gratuita e fácil de usar, projetada especificamente para usuários do WordPress.
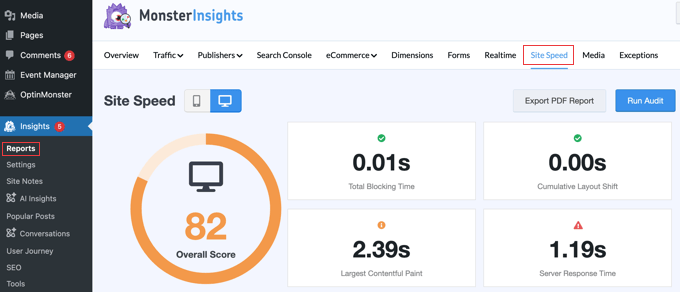
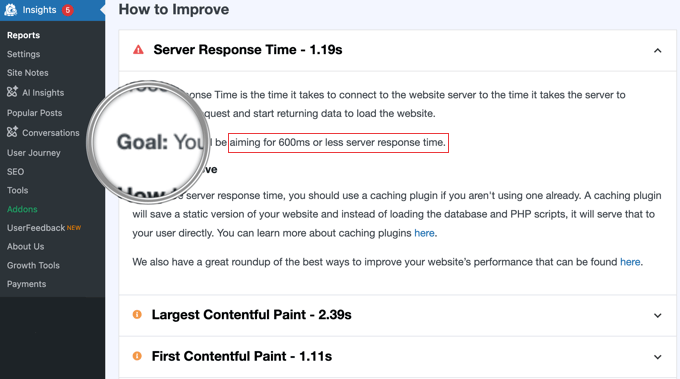
2. Insights de monstros

O MonsterInsights permite que você veja os relatórios do Google Analytics diretamente no painel do WordPress, incluindo um relatório de velocidade do site que ajuda a medir a velocidade do site para dispositivos móveis e computadores.
Usamos o MonsterInsights em muitos de nossos sites para rastrear métricas importantes do site, incluindo velocidade do site, fontes de tráfego e muito mais. Você pode saber mais sobre nossas experiências de uso e teste desse plug-in em nossa análise detalhada do MonsterInsights.
O MonsterInsights mostra uma pontuação geral da velocidade do seu site e também outras métricas para melhorar a experiência do usuário. Você pode ver o relatório no painel do WordPress e não precisa sair do site.

A melhor parte de usar o MonsterInsights é que ele mostra uma meta para cada métrica que você deve visar.
Além disso, você também recebe sugestões sobre como melhorar cada métrica e tornar o carregamento do seu site mais rápido.

Prós do MonsterInsights:
- Fácil de usar
- Oferece informações detalhadas sobre a velocidade do site, incluindo o tempo de carregamento da página, o tempo de resposta do servidor e o tamanho dos recursos da página
- Fornece recomendações específicas e práticas sobre como melhorar a velocidade do site
- Integra-se ao Google Analytics, permitindo que você veja os dados de velocidade do site juntamente com outras métricas importantes de análise
- Funciona de forma conveniente no painel do WordPress
Contras do MonsterInsights:
- O relatório do teste de velocidade não está incluído na versão gratuita do MonsterInsights
- Oferece menos controle sobre condições específicas de teste do que as ferramentas dedicadas
Por que escolhemos o MonsterInsights: O MonsterInsights foi projetado especificamente para o WordPress, o que o torna útil para proprietários de sites que desejam uma visão abrangente do desempenho do site sem sair do painel do WordPress.
3. Pingdom

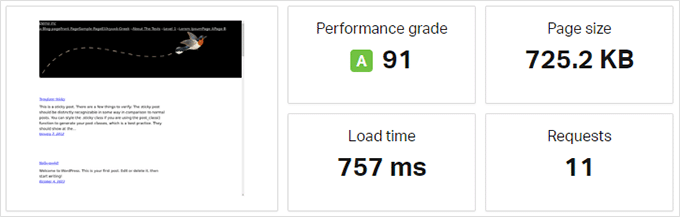
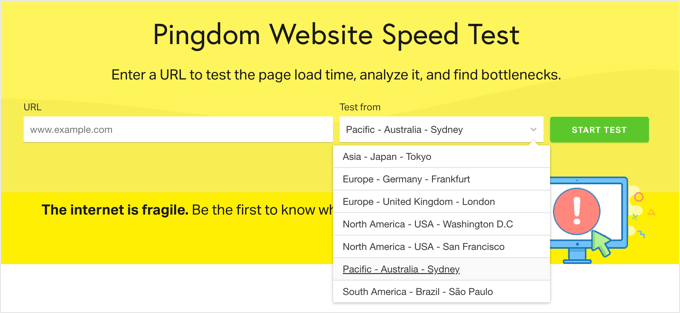
O Pingdom é uma das ferramentas mais populares de monitoramento do desempenho de sites. Ela é fácil de usar e permite que você execute testes de velocidade em diferentes localizações geográficas.
Usamos essa ferramenta ao comparar as velocidades de diferentes provedores de hospedagem na Web em nossas análises de hospedagem porque ela fornece resultados consistentes e precisos.

Gostamos da forma como o Pingdom fornece resultados em um formato claro e fácil de entender. Ele começa com uma visão geral concisa do desempenho de seu site e, em seguida, apresenta um relatório detalhado com sugestões específicas para melhorar o desempenho.
Além disso, oferece insights sobre a sequência de carregamento de recursos individuais, ajudando-o a identificar áreas específicas onde podem ser feitas otimizações.
Ele também pode ajudá-lo a monitorar o tempo de atividade do servidor do seu site WordPress.
Prós do Pingdom:
- Fácil de usar
- Analisa as métricas de desempenho, como tempos de carregamento, tamanhos de arquivos e tempos de resposta do servidor
- Executa testes em vários locais do mundo
- Oferece monitoramento em tempo real do tempo de atividade do site
Contras do Pingdom:
- Muitos recursos avançados não estão disponíveis na versão gratuita
Por que escolhemos o Pingdom: O Pingdom fornece métricas de desempenho detalhadas, como o tempo de resposta do servidor, o tamanho da página e o número de solicitações. Ele também pode avaliar como o desempenho do site varia para usuários em diferentes áreas geográficas.
4. Google PageSpeed Insights

O Google PageSpeed Insights é uma ferramenta de monitoramento do desempenho do site criada pelo Google. Essa ferramenta de teste de velocidade mostra exatamente como o Google avalia o desempenho do seu site e, em seguida, fornece relatórios de desempenho do site para visualizações em dispositivos móveis e computadores.
Devido a esses benefícios, usamos regularmente essa ferramenta para monitorar possíveis problemas em nossos sites para que possamos corrigi-los o mais rápido possível. Você pode saber mais em nosso guia sobre como aumentamos a velocidade de carregamento da página no WPBeginner.
Você pode alternar entre as guias do PageSpeed Insights e encontrar alguns problemas que são comuns entre os dois relatórios e alguns que o Google recomenda que sejam corrigidos na exibição para celular.
Também é a maneira mais fácil de medir as pontuações do Google Core Web Vitals, como “Interaction to Next Paint” (INP), para ver como o Google mede a rapidez com que seu site carrega, fica visível e está pronto para os usuários.

Por exemplo, a captura de tela acima mostra que a pontuação INP para visitantes de desktop do WPBeginner é de 47 ms. O ponto verde indica que essa é uma boa pontuação.
Você também recebe recomendações detalhadas para cada problema, o que é útil para os desenvolvedores. No entanto, a ferramenta em si é um pouco intimidadora para iniciantes e não desenvolvedores.
Prós do Google PageSpeed Insights:
- Usa a tecnologia Lighthouse para analisar o desempenho de dispositivos móveis e desktops
- Fornece sugestões específicas e acionáveis para melhorar o desempenho do site
- Avalia os Core Web Vitals, que são métricas essenciais para a experiência do usuário e desempenham um papel nos algoritmos de classificação de pesquisa do Google
- Totalmente gratuito
Contras do Google PageSpeed Insights:
- Intimidante para iniciantes
- A implementação de algumas recomendações pode exigir conhecimento técnico especializado
Por que escolhemos o Google PageSpeed Insights: O Google PageSpeed Insights foi desenvolvido pelo Google e oferece insights sobre os critérios do Google para medir o desempenho do site. Isso o torna uma fonte altamente confiável para entender o desempenho de seu site nas classificações de pesquisa.
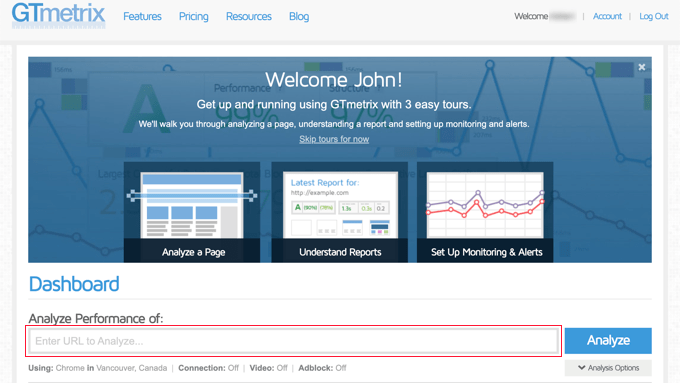
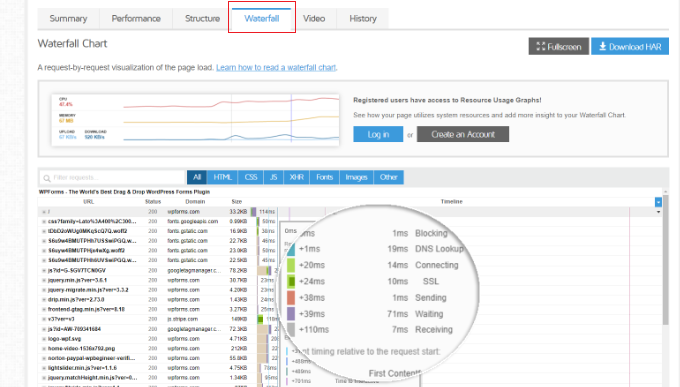
5. GTmetrix

A GTmetrix é outra poderosa ferramenta de teste de velocidade de sites que permite testar seu site usando ferramentas populares como PageSpeed e YSlow. Depois de criar uma conta, você pode alterar a localização geográfica e o navegador usado para o teste.
Ele mostra relatórios detalhados com um breve resumo dos resultados. Você pode alternar entre as duas ferramentas e visualizar as recomendações. Clicar em cada recomendação fornece mais detalhes.
Na WPBeginner, usamos frequentemente o GTmetrix como uma alternativa ao Google PageSpeed Insights ao medir o Google Core Web Vitals, como o Time to First Byte (TTFB). A guia “Waterfall” (cascata) da ferramenta nos permite visualizar o tempo de resposta dos recursos e elementos de nossa página da Web, e o TTFB é mostrado como “Waiting” (aguardando) nos dados.

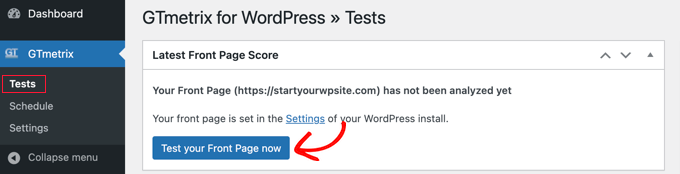
Você pode executar testes de velocidade no site da GTmetrix ou usando o plug-in WordPress da empresa. Escrevemos um tutorial passo a passo sobre como usar o GTmetrix para melhorar o desempenho do site WordPress usando os dois métodos.
Prós do GTmetrix:
- Fácil de navegar e apresenta os resultados com clareza
- Fornece uma análise abrangente que inclui o tempo de carregamento da página, o tamanho total da página e o número de solicitações
- Fornece exibições resumidas e detalhadas
- Usa pontuações do Lighthouse e outras métricas como Google PageSpeed e YSlow
- Testa a velocidade do site a partir de vários locais de servidores em todo o mundo
- A versão gratuita oferece muitos recursos
Contras do GTmetrix:
- Alguns recursos estão disponíveis apenas na versão paga
- Relatórios detalhados podem ser muito pesados para iniciantes
Por que escolhemos o GTmetrix: O GTmetrix oferece pontuações de desempenho e insights detalhados que ajudam os usuários a identificar áreas que precisam de otimização. A capacidade de executar testes em diferentes servidores em todo o mundo é importante para sites que visam um público global.
6. WebPageTest

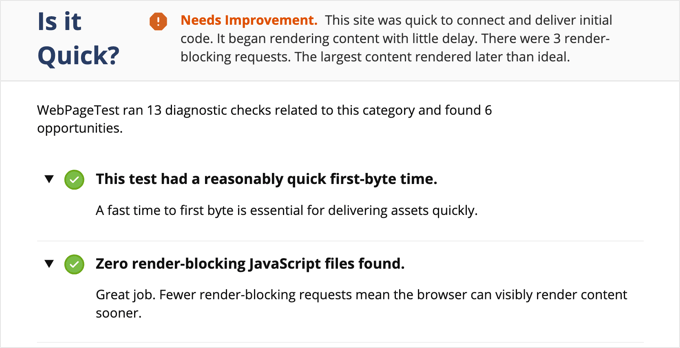
A ferramenta WebPageTest é outra ferramenta de teste de velocidade on-line gratuita que você pode usar. Ela é um pouco mais avançada do que algumas outras ferramentas da nossa lista, por isso a recomendamos para usuários e desenvolvedores intermediários do WordPress.
Por padrão, ele executa cada teste três vezes para fornecer resultados precisos do teste de velocidade do site. Isso ajuda a levar em conta quaisquer flutuações temporárias no desempenho do servidor ou nas condições da rede.
Em seguida, ele mostra uma visualização detalhada de cada resultado, na qual você pode clicar para expandir e visualizar o relatório completo.

Embora as médias dos três testes de velocidade sejam mostradas, você pode clicar em cada teste individual para ver como cada elemento da sua página da Web foi carregado, bem como uma grande quantidade de dados técnicos, incluindo informações detalhadas sobre cabeçalhos HTTP, divisão de conteúdo e tempos de renderização.
Uma de suas principais vantagens é a possibilidade de escolher o local de teste e o navegador da Web usado para o teste. Isso permite ver como o site é carregado para usuários em diferentes partes do mundo e em vários navegadores. Isso é importante porque as velocidades da Internet e os recursos do navegador podem variar significativamente, afetando a rapidez com que o site é carregado para diferentes visitantes.
Prós do WebPageTest:
- Oferece métricas de desempenho extremamente detalhadas
- Os testes podem ser personalizados para usar diferentes navegadores, velocidades de conexão e locais
- A versão gratuita inclui muitos recursos
Contras do WebPageTest:
- Alguns recursos estão disponíveis apenas na versão paga
- Pode ser muito difícil para iniciantes
- Não oferece recomendações claras e fáceis de implementar
- Os usuários podem experimentar tempos de espera mais longos para testes durante os períodos de pico
Por que escolhemos o WebPageTest: O WebPageTest fornece uma das análises mais detalhadas e abrangentes disponíveis, cobrindo uma ampla gama de métricas que são cruciais para entender o desempenho do site. Isso o torna uma ferramenta útil para testes completos de velocidade.
7. K6 (anteriormente Load Impact)

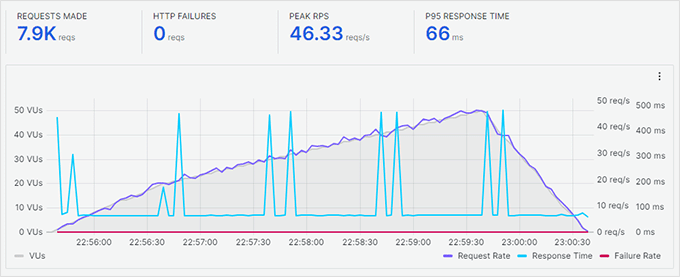
O K6, que era conhecido anteriormente como Load Impact, é um pouco diferente das outras ferramentas de teste de velocidade de sites desta lista. Ele permite que os desenvolvedores e as equipes de engenharia vejam como um site fica mais lento quando mais visitantes chegam ao mesmo tempo.
É um serviço pago com um teste gratuito limitado, que permite o envio de até 3.000 usuários virtuais em 3 minutos. A versão paga permite que você teste cargas de tráfego maiores. Isso ajuda você a testar a velocidade do site e, ao mesmo tempo, ver como o aumento do tráfego afeta o site.
Usamos o K6 para executar testes de estresse ao comparar as velocidades das diferentes hospedagens WordPress mais rápidas. Ele nos permite testar sites hospedados por diferentes provedores para medir sua velocidade em horários de pico de tráfego de até 100 visitantes ao mesmo tempo.

Prós do K6:
- Realiza testes de carga para mostrar a velocidade do site em horários de pico
- Projetado com os desenvolvedores em mente, ele oferece uma interface de linha de comando e se integra aos sistemas de controle de versão
- Fornece métricas abrangentes sobre o desempenho, incluindo tempos de resposta, taxas de solicitação e taxas de erro
- Fornece um ambiente de script que permite que usuários avançados criem scripts de teste de carga personalizados em JavaScript
Contras do K6:
- Pode parecer esmagador para usuários não técnicos
- Embora realize testes de carga, não é uma ferramenta dedicada a testes de velocidade de sites e deve ser usada juntamente com outras ferramentas
Por que escolhemos o K6: o K6 (antigo Load Impact) é uma ferramenta de teste de carga, e compreender os tempos de carga em diferentes níveis de tráfego é importante para ter uma visão completa da velocidade e do desempenho do site.
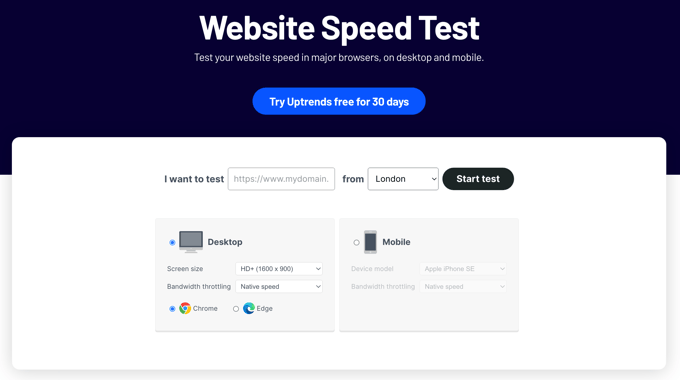
8. Tendências de alta

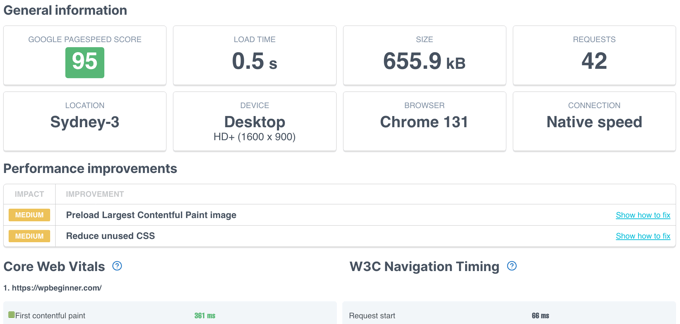
O Uptrends é outra ferramenta gratuita de teste de velocidade de sites. Ela permite que você selecione uma região geográfica e um navegador e alterne entre testes para celular e desktop.
Embora tenhamos constatado que sua versão gratuita é mais limitada em comparação com o WebPageTest, ele ainda fornece informações valiosas sobre a velocidade de carregamento do seu site em vários locais do mundo.
As versões pagas do Uptrends desbloqueiam recursos mais avançados, como monitoramento mais frequente, relatórios de desempenho detalhados e alertas sobre tempo de inatividade ou problemas de desempenho.
Depois de executar um teste, o Uptrends apresenta uma visão geral clara da velocidade de carregamento do seu site. Isso inclui um resumo das principais métricas de desempenho, inclusive o tempo de carregamento e o tamanho da página.

Ele exibe os resultados do teste de forma simples e fácil de entender e inclui sua pontuação do Google PageSpeed no resumo. Você pode rolar para baixo para obter detalhes e examinar seus recursos para entender os problemas de desempenho do seu site.
Prós das tendências de alta:
- Fornece relatórios detalhados que detalham as métricas de desempenho, como tempos de carregamento, tamanhos de elementos e detalhes de solicitações HTTP
- Teste as velocidades do site em vários locais do mundo
- Oferece uma interface limpa e intuitiva
- Oferece um conjunto de serviços de monitoramento, incluindo monitoramento de tempo de atividade, monitoramento de transações e monitoramento de desempenho
Contras das tendências de alta:
- A profundidade dos dados e a variedade de recursos podem ser impressionantes para os iniciantes
- Recursos avançados e testes abrangentes exigem uma assinatura paga
Por que escolhemos a Uptrends: A Uptrends testa a velocidade do site em vários locais internacionais e oferece um conjunto abrangente de ferramentas de monitoramento de sites.
Qual é a melhor ferramenta de teste de velocidade de sites?
Ao testar o tráfego do site, executamos vários testes usando uma variedade de ferramentas diferentes, e recomendamos que você faça o mesmo. Então, quais são as melhores ferramentas de teste de velocidade de sites?
Uma ferramenta que recomendamos a todos é a IsItWP Website Speed Test Tool. Ela é gratuita e fácil de usar, e ainda oferece sugestões detalhadas de melhoria de velocidade para aprimorar o desempenho do site.
Como alternativa, talvez você queira ter uma ferramenta de teste de velocidade do site que possa ser executada sem sair do WordPress. Tanto o MonsterInsights quanto o plug-in GTmetrix permitem que você teste convenientemente a velocidade do seu site diretamente no painel do WordPress.

Se o seu site tiver um público internacional, você precisará de uma ferramenta que teste o carregamento do site em vários locais do mundo. Pingdom e Uptrends são duas das melhores opções.
E, por fim, se o seu site recebe um grande número de visitantes de tempos em tempos, você precisará testar sua velocidade sob carga. O K6 (antigo Load Impact) é a ferramenta que usamos para essa finalidade.
Como executar corretamente um teste de velocidade do site
Mesmo que você execute um teste de velocidade do site, não é garantido que ele informe exatamente o desempenho do seu site.
Veja bem, a Internet é como uma rodovia. Às vezes, há mais tráfego ou congestionamento, o que pode deixá-lo mais lento. Outras vezes, tudo está livre e você pode passar por ela muito mais rapidamente.
Vários outros fatores podem afetar a qualidade e a precisão de seus resultados. É importante executar esses testes minuciosamente antes de começar a analisar os dados.
Vamos ver como executar corretamente um teste de velocidade de site para obter resultados mais precisos.
1. Executar vários testes
Há vários fatores que podem afetar seu teste. Embora a maioria das ferramentas de teste de velocidade de sites seja executada na nuvem com as velocidades mais rápidas da Internet, cada teste mostrará resultados ligeiramente diferentes.
A diferença mais importante que você notará é o tempo que levou para baixar a página da Web completa. Recomendamos a execução de pelo menos três testes para obter uma imagem mais precisa.

Em seguida, você pode pegar um resultado médio e usá-lo para decidir se o seu site precisa ou não de melhorias.
2. Teste de diferentes localizações geográficas
Se a maioria dos seus clientes visita seu site da Ásia, testar a velocidade do site usando servidores localizados nos EUA não seria o ideal.
Os resultados do teste mostrarão uma experiência de usuário diferente daquela que os usuários reais sentem quando visitam o site.

É por isso que você precisa usar o Google Analytics para ver de onde vêm seus usuários. Depois disso, você pode usar essas informações para selecionar uma região geográfica para seus testes.
Por exemplo, se você descobriu que a maioria dos usuários do seu site vem da Europa, escolher um servidor de teste na Alemanha fornecerá os resultados mais próximos.
Se os visitantes do seu site forem de todo o mundo, você poderá executar vários testes para descobrir como o desempenho do site varia em diferentes regiões.
3. Certifique-se de que o cache do seu site esteja ativado
Certifique-se de que o cache do site esteja ativado antes de executar os testes. Isso permitirá que você teste o armazenamento em cache do site e sua eficácia no aprimoramento do desempenho.
O problema é que algumas soluções de cache só armazenam o cache quando um usuário solicita a página. Isso significa que o cache leva algum tempo para ser criado e pode expirar no momento em que você executar os testes.
É por isso que recomendamos o WP Rocket. Ele é o melhor plugin de desempenho e cache do WordPress que permite que você configure o cache do WordPress com alguns cliques e sem aprender coisas técnicas.
A melhor parte é que ele cria proativamente o cache do site, o que melhora significativamente o desempenho do site. Consulte nosso guia sobre como configurar um cache do WordPress usando o WP Rocket para obter mais detalhes.
4. Verifique o desempenho do serviço de firewall / CDN de seu site
Embora os plug-ins de cache do WordPress possam fazer muito, eles definitivamente têm suas limitações. Por exemplo, eles não podem bloquear ataques DDoS e tentativas de força bruta. Eles também não fazem nada contra spambots que desperdiçam os recursos de seu servidor.
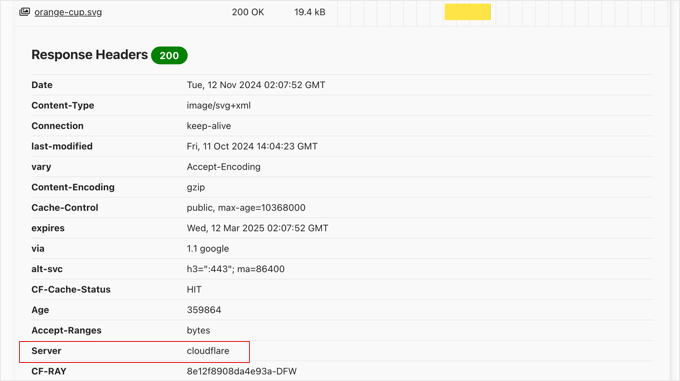
É aqui que você precisa de um plug-in de firewall do WordPress para melhorar o desempenho do servidor bloqueando solicitações mal-intencionadas. Na WPBeginner, usamos o Sucuri por muitos anos e agora usamos o Cloudflare, e recomendamos muito esses dois produtos.
Agora, normalmente, todos os arquivos do seu site são servidos a partir do mesmo servidor. Você pode melhorar isso adicionando um serviço CDN ao seu site. Recomendamos o uso do Bunny.net, que é a melhor solução de CDN para WordPress do mercado.
Um serviço de CDN permite que você forneça arquivos estáticos do site, como imagens, folhas de estilo e scripts, por meio de uma rede de servidores espalhados pelo mundo. Isso reduz a carga do servidor em seu site, torna-o mais rápido e melhora a experiência de todos os seus usuários.
A ativação do serviço CDN e do firewall melhorará significativamente os resultados do teste.
Compreensão dos resultados do teste de velocidade do site
Vamos dar uma olhada nas duas métricas mais importantes que você verá em um teste de velocidade de site, explicar os termos e ver como melhorá-las para obter um site mais rápido.
1. Tempo de carregamento da página
O parâmetro mais importante que você deve observar é o tempo que o site leva para carregar. Esse é o parâmetro que mais afeta seus usuários.
Se o seu site demorar mais para carregar, os usuários podem decidir clicar no botão Voltar, ter uma má impressão da sua marca e considerar seu site de baixa qualidade.

Se o seu site demorar mais de 2 segundos para carregar, examine os relatórios detalhados. Descubra quais recursos estão demorando mais para carregar.
Normalmente, são imagens, folhas de estilo, scripts carregados de sites de terceiros, incorporação de vídeos e assim por diante. Certifique-se de que essas imagens sejam fornecidas pelo cache ou pelo seu serviço CDN.

Você precisa prestar atenção ao tempo que o servidor leva para responder a cada solicitação e para entregar o primeiro byte.
Você também deve se certificar de que a compactação do navegador, ou compactação gzip, esteja funcionando. Isso reduz o tamanho dos arquivos à medida que eles trafegam entre o servidor e o navegador do usuário.
Se a sua página tiver muitas imagens e vídeos, talvez você queira considerar técnicas de carregamento diferido, também chamado de carregamento preguiçoso. Isso permite que o conteúdo seja carregado quando o usuário rola para baixo e carrega somente o conteúdo que está visível na tela do usuário.
E, como sempre, você precisa otimizar suas imagens para a Web usando uma ferramenta de compactação de imagens.
2. Tempo para o primeiro byte (TTFB)
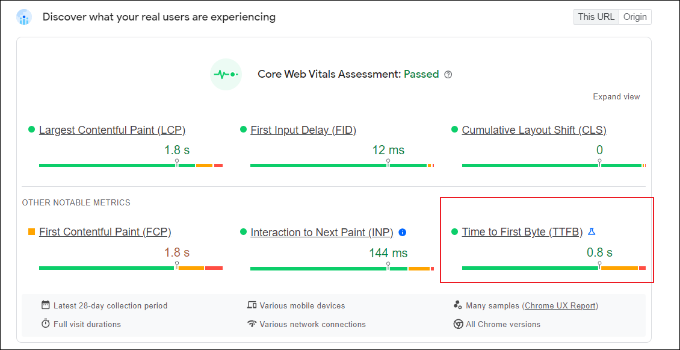
O segundo parâmetro importante que você deve observar é o Time to First Byte (TTFB). Esse é o tempo decorrido entre o momento em que um usuário clica com o mouse em uma página da Web e o navegador começa a receber uma resposta.
Na captura de tela abaixo, você pode ver que o Google PageSpeed Insights mede o TTFB como 0,8 segundos e que isso está no topo da faixa boa marcada em verde.

Se o seu servidor da Web mostrar constantemente um tempo mais lento para o primeiro byte, talvez seja necessário conversar com a empresa de hospedagem na Web.
Todas as principais empresas de hospedagem WordPress, como Bluehost e SiteGround, têm suas próprias soluções de cache. A ativação da solução de cache de seu host pode melhorar significativamente os resultados do TTFB.
Para obter instruções passo a passo sobre como melhorar essa importante métrica, consulte nosso guia sobre como reduzir o tempo até o primeiro byte (TTFB) no WordPress.
PERGUNTAS FREQUENTES: Testes de velocidade do site
Frequentemente recebemos perguntas de nossos leitores sobre o desempenho de sites e testes de velocidade. Aqui estão algumas respostas breves para as perguntas mais comuns que recebemos.
1. O que é um teste de velocidade do site e por que ele é importante?
O teste de velocidade de um site mede a rapidez com que o site é carregado e funciona em diferentes condições. Isso é importante porque os sites mais rápidos proporcionam uma melhor experiência do usuário, o que leva a um maior envolvimento, melhores classificações de pesquisa e aumento das conversões.
2. Com que frequência devo executar um teste de velocidade do site?
É uma boa prática executar um teste de velocidade do site regularmente, por exemplo, mensalmente, ou sempre que fizer grandes alterações no site, como adicionar novos recursos, atualizar o conteúdo ou mudar de provedor de hospedagem. Os testes regulares ajudam a solucionar quaisquer problemas que afetem a velocidade do site.
3. Quais ferramentas posso usar para testar a velocidade do meu site?
As ferramentas populares para testar a velocidade do site incluem o IsItWP Website Speed Test, o Google PageSpeed Insights, o GTmetrix, o Pingdom e o WebPageTest. Cada ferramenta oferece recursos e insights exclusivos, portanto, o uso de mais de uma pode fornecer uma visão abrangente do desempenho do seu site.
4. Quais fatores podem afetar os resultados do teste de velocidade do meu site?
Vários fatores podem afetar a velocidade do seu site, inclusive os tempos de resposta do servidor, os tamanhos das imagens, o número de solicitações feitas ao servidor e o uso de arquivos grandes. Além disso, o local do teste e a velocidade da conexão com a Internet podem influenciar os resultados.
5. Como posso melhorar a velocidade do meu site com base nos resultados dos testes?
As melhorias podem incluir a otimização de imagens, a ativação do cache do navegador, a redução dos tempos de resposta do servidor, a minificação de arquivos CSS e JavaScript e o uso de uma CDN (Content Delivery Network, rede de distribuição de conteúdo). As ferramentas de teste de velocidade do site geralmente recomendam fazer alterações específicas.
Para obter mais detalhes, consulte nosso guia definitivo para melhorar a velocidade e o desempenho do WordPress.
6. Qual é um bom tempo de carregamento do site?
O ideal é que um site seja carregado em 2 a 3 segundos. Os usuários tendem a abandonar os sites que demoram mais para carregar, o que pode resultar em taxas de rejeição mais altas e classificações mais baixas nos mecanismos de pesquisa.
7. Posso realizar um teste de velocidade do site para dispositivos móveis?
Sim, a maioria das ferramentas de teste de velocidade oferece opções de teste móvel para simular o desempenho do seu site em dispositivos móveis. Como a navegação móvel é muito comum, é importante otimizar o desempenho móvel.
8. As ferramentas de teste de velocidade levam em conta a experiência do usuário?
Embora as ferramentas de teste de velocidade se concentrem principalmente em métricas técnicas, elas fornecem insights que afetam a experiência do usuário. Tempos de carregamento mais rápidos geralmente levam a usuários mais satisfeitos, mas você também deve considerar outros fatores de experiência do usuário, como navegação e design do site, em sua estratégia geral de otimização.
9. Qual é a diferença entre velocidade do site e desempenho do site?
A velocidade do site refere-se especificamente à rapidez com que um site é carregado, enquanto o desempenho do site inclui tanto a velocidade quanto a funcionalidade, inclusive a eficiência com que um site é executado em diferentes condições e a maneira como ele lida com as interações do usuário.
Esperamos que este artigo tenha ajudado você a aprender como executar corretamente um teste de velocidade de site e as melhores ferramentas para executar seus testes. Talvez você também queira seguir nosso guia passo a passo de velocidade e desempenho do WordPress para aumentar a velocidade do seu site e ver dicas sobre como corrigir o tamanho excessivo do DOM.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
May I ask, what could be the problem when pagespeed insight says green numbers and 90+ for all categories, but sometimes I see orange numbers in Google Search Console? Can the measurement be distorted depending on where the pagespeed is measured compared to the results measured by GSC from around the world?
WPBeginner Support
It could be a temporary scan issue when Google visited your site last or the connection from where Google is testing to your site is having trouble.
Admin
Cathal q.
Great article, you always have very informative content. Could you explain something to me. When I run a speed test on one of my sites the first test generally shows a slow fully loaded time and a high ttfb, then when I re-run the test it is much faster as it is picking up the cache and the ttfb is faster. Would website visitors not experience a slow website if the cache doesn’t always work on speed tests?
WPBeginner Support
Your users would have your site load slowly when they don’t have your content cached. You can try to mitigate that with a CDN.
Admin
Victor
Super well written! – Have read your text a few times. Well made !
WPBeginner Support
Thank you, glad you found our content helpful
Admin
udayavani
valuable information.
WPBeginner Support
Glad our article was helpful
Admin
Imran Hossain
Your beginner-friendly detailed guides are always helpful. Thank you for your effort.
WPBeginner Support
You’re welcome, glad our guides have been helpful
Admin