Seja você um blogueiro, proprietário de empresa ou criador de conteúdo, saber como adicionar imagens adequadamente ao seu site pode melhorar a experiência do usuário e o SEO.
Adicionamos imagens para tornar nosso conteúdo mais atraente visualmente e mais fácil de ser compreendido por nossos leitores. Portanto, estamos sempre testando diferentes dicas e práticas de otimização de imagens.
Isso nos ajudou a descobrir maneiras de gerenciar as imagens do WordPress de forma eficaz.
Neste artigo, mostraremos a você como adicionar imagens corretamente no WordPress, passo a passo.

A importância de fazer o upload correto de imagens no WordPress
Às vezes, os usuários copiam diretamente uma imagem da fonte e a colam no conteúdo do site. Infelizmente, isso pode causar problemas como páginas lentas, experiência do usuário ruim e SEO ruim.
Quando você adiciona imagens ao seu site WordPress, é importante fazê-lo corretamente. Isso significa usar o formato de arquivo, o nome do arquivo e o texto alternativo corretos.
Recomendamos nomear suas imagens com palavras descritivas separadas por traços. Por exemplo, você pode usar o nome de arquivo “bali-vacation-photo.jpg” para uma imagem em seu blog de viagens.
Adicionar imagens adequadamente também significa redimensioná-las para que carreguem rapidamente e tenham boa aparência em todos os dispositivos. Por exemplo, alguns formatos de imagem, como JPEG, são mais compactados do que outros. Isso significa que as imagens JPEG ocuparão menos espaço em seu servidor e levarão menos tempo para carregar.
Ao usar esses formatos, juntamente com um plug-in de compactação de imagem, é possível melhorar a experiência do usuário em seu site.
Da mesma forma, você pode usar o bloco Image no WordPress para otimizar adequadamente suas imagens para SEO e texto alternativo. Dessa forma, você facilita a indexação de suas imagens pelos mecanismos de pesquisa.
Isso pode aumentar a classificação do seu site e melhorar a acessibilidade das páginas da Web para pessoas com deficiências.
Dito isso, vamos ver como adicionar imagens corretamente no WordPress. Abordaremos vários métodos, e você pode usar os links rápidos abaixo para ir para as diferentes seções do nosso tutorial:
Como adicionar imagens no Block Editor (Gutenberg)
Você pode adicionar imagens facilmente no editor de blocos do WordPress usando o bloco Image.
Primeiro, você precisa abrir a página/post existente ou novo onde deseja adicionar uma imagem.
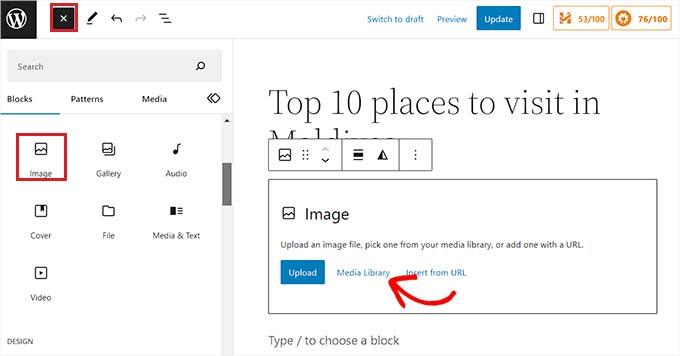
Quando estiver lá, clique no botão “Add Block” (+) no canto superior esquerdo da tela para abrir o menu de blocos. A partir daí, você precisa encontrar o bloco “Image” (Imagem) e adicioná-lo ao post ou à página.

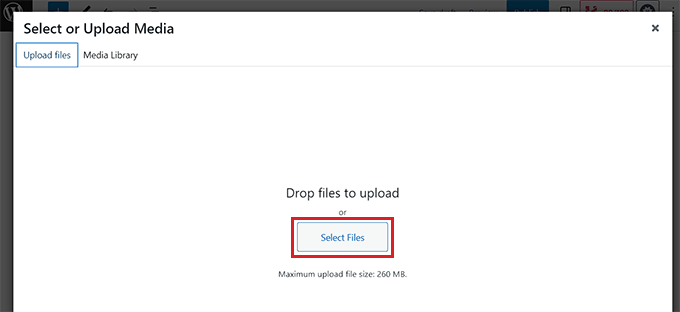
Depois de fazer isso, clique no botão “Media Library” para abrir o prompt “Select or Upload Media” na tela.
Aqui, você pode alternar para a guia “Upload Files” se quiser carregar uma imagem do seu computador.
No entanto, se quiser adicionar uma imagem da Biblioteca de mídia, você também poderá fazer isso alternando para a guia “Biblioteca de mídia”.

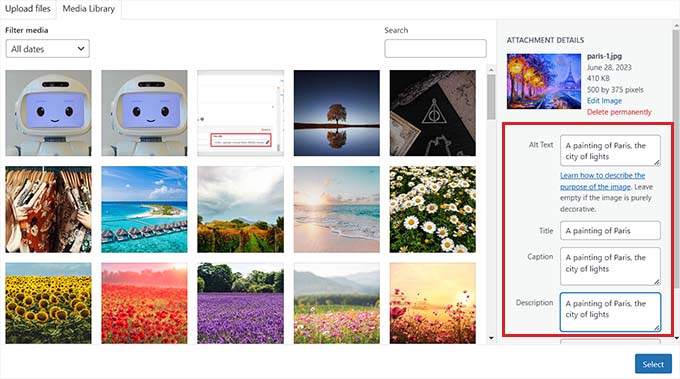
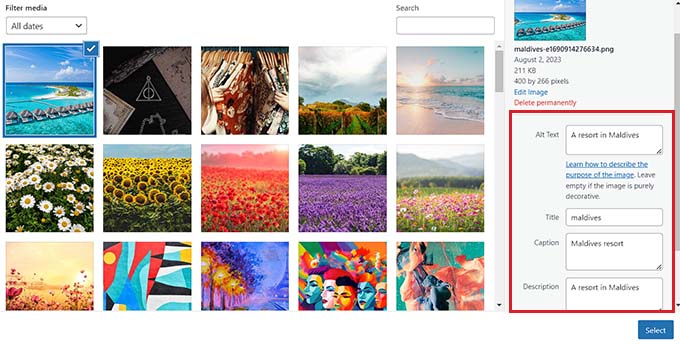
Ao adicionar uma imagem, você precisará adicionar um texto alternativo a ela. Você pode fazer isso na coluna da esquerda.
Esse texto alternativo é crucial para o SEO de imagens, pois ajuda os mecanismos de pesquisa a entender o contexto da imagem. Ele também permite que as pessoas com leitores de tela vejam essas informações sobre suas imagens.
Você também pode adicionar um “Título” e uma “Legenda” descrevendo a imagem na coluna da direita. As legendas são as descrições de texto visíveis das suas imagens, enquanto o título aparecerá quando o usuário passar o mouse sobre a imagem.
Para obter mais detalhes, consulte nosso guia para iniciantes sobre como adicionar legendas a imagens no WordPress.
Em seguida, basta clicar no botão “Select” (Selecionar) para adicionar a imagem à sua página ou postagem.

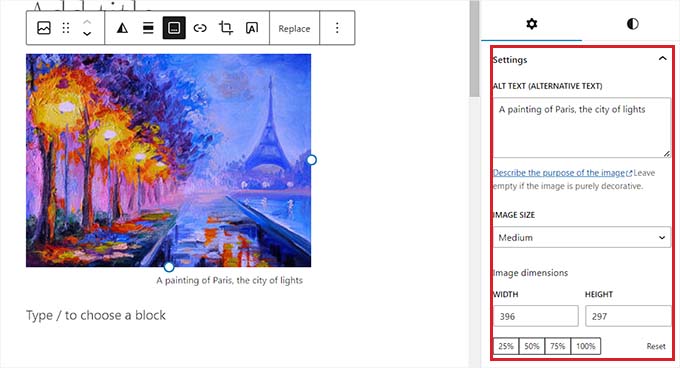
Agora que você fez o upload, pode personalizar ainda mais o tamanho, as dimensões, a borda e o estilo da imagem no painel de blocos à direita.
Para obter detalhes, confira nosso tutorial sobre como adicionar e alinhar imagens no WordPress.

Por fim, clique no botão “Update” (Atualizar) ou “Publish” (Publicar) para armazenar suas configurações.
Agora você adicionou corretamente uma imagem no editor do Gutenberg.
Como adicionar imagens no Editor clássico
Se você ainda estiver usando o antigo editor clássico do WordPress, poderá usar esse método.
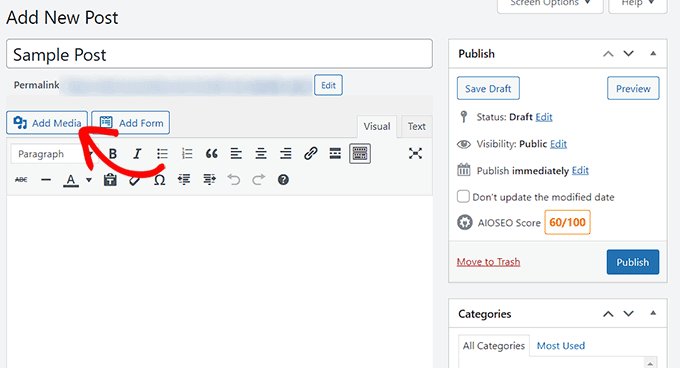
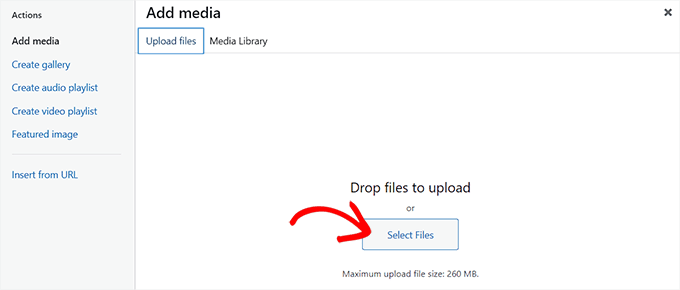
Primeiro, você precisa visitar a página ou o post em que deseja adicionar a imagem no painel do WordPress. Quando estiver lá, basta clicar no botão “Add Media” para abrir a Biblioteca de mídia.

Depois disso, você pode alternar para a guia “Upload Files” para carregar uma imagem do seu computador.
Como alternativa, para adicionar uma imagem da Biblioteca de mídia, basta alternar para a guia “Biblioteca de mídia”.

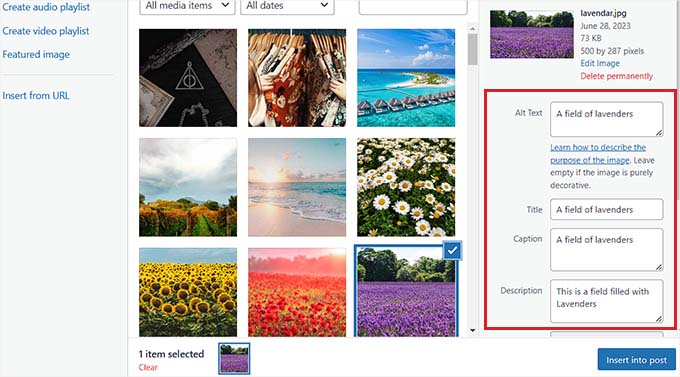
Ao adicionar uma imagem, você precisará adicionar um texto alternativo e um título para ela. Você também pode adicionar uma descrição e uma legenda, se desejar.
Você pode simplesmente descrever a imagem para todas essas opções. Isso ajudará os mecanismos de pesquisa a indexar sua imagem e aumentará a classificação de SEO do seu site.
Em seguida, clique no botão “Insert into Post” (Inserir na postagem).

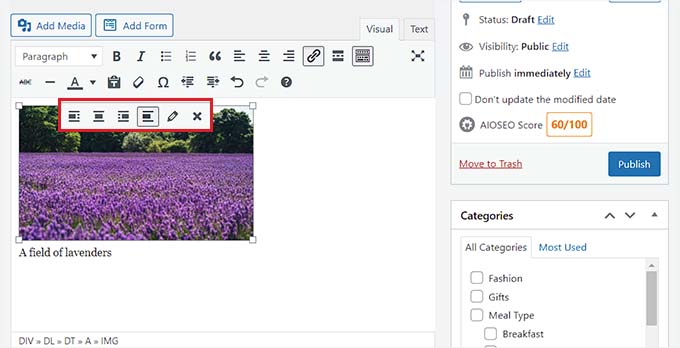
Agora, a imagem será adicionada ao seu post ou página do WordPress.
A partir daí, você pode alterar o alinhamento usando os ícones de alinhamento acima da imagem. Você pode editar uma imagem ainda mais clicando no ícone de lápis.

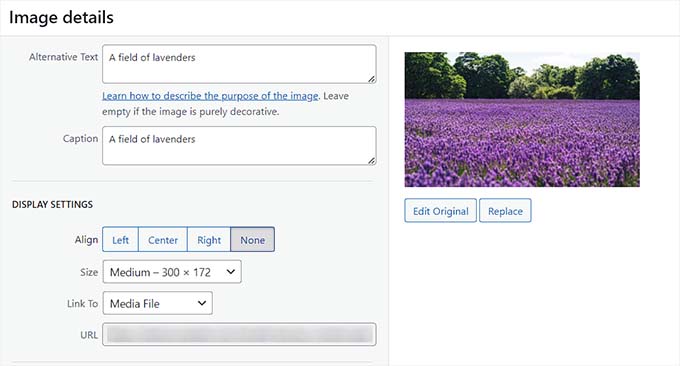
Isso abrirá o prompt “Detalhes da imagem” na tela, onde é possível alterar o tamanho e adicionar atributos de título da imagem, classes CSS, alinhamento e muito mais.
Quando terminar, basta clicar no botão “Update” (Atualizar) para salvar as alterações feitas.

Depois disso, basta clicar no botão “Publicar” ou “Atualizar” para salvar sua postagem.
Adicionar imagens na biblioteca de mídia do WordPress
Se desejar, você também pode adicionar diretamente uma imagem à Biblioteca de mídia. Lembre-se de que, após adicionar uma imagem à Biblioteca de mídia, você ainda precisará abrir um post ou página e inserir o bloco de imagem.
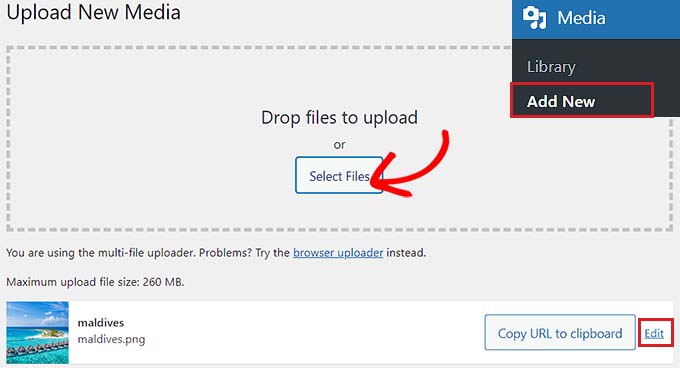
Para adicionar uma imagem da Biblioteca de mídia, você precisa visitar a página Mídia ” Adicionar nova na área de administração do WordPress.
Quando estiver lá, clique no botão “Select Files” (Selecionar arquivos) para carregar uma imagem do seu computador. Em seguida, clique no link “Edit” (Editar) ao lado da imagem.

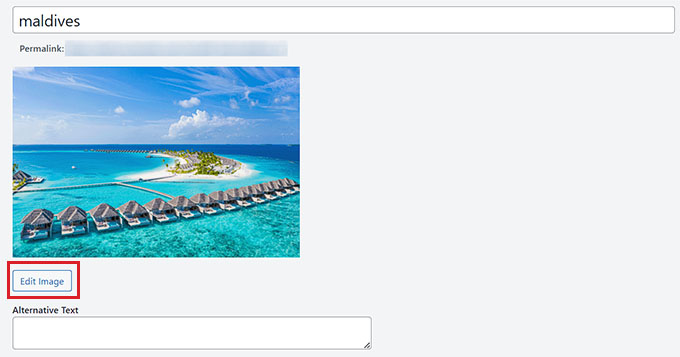
Isso o levará à página “Edit Media” (Editar mídia), onde você pode começar alterando o título da imagem. Depois disso, você pode rolar para baixo para adicionar texto alternativo, uma legenda e uma descrição.
Depois de fazer isso, você também pode clicar no botão “Edit Image” (Editar imagem).

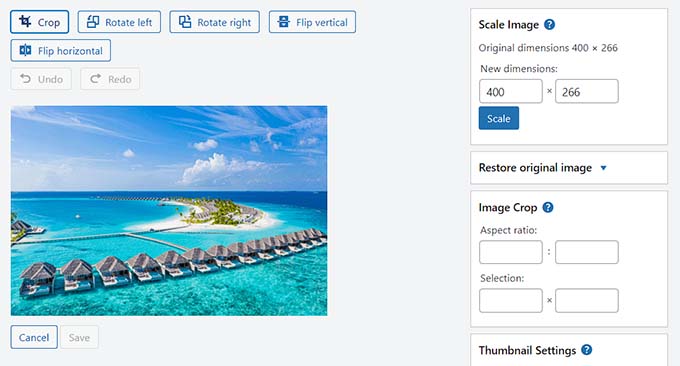
Isso o direcionará para outra página, onde você poderá cortar, dimensionar, girar ou inverter a imagem de acordo com sua preferência. Para obter instruções detalhadas, consulte nosso guia para iniciantes sobre como fazer a edição básica de imagens no WordPress.
Quando estiver satisfeito, basta clicar no botão “Update” (Atualizar) para salvar suas alterações.

Isso o levará de volta à página “Edit Media” (Editar mídia), onde você deverá clicar no botão “Update” (Atualizar) novamente para armazenar suas configurações.
Agora você adicionou com êxito uma imagem à Biblioteca de mídia.
Em seguida, acesse a postagem à qual deseja adicionar essa imagem na barra lateral de administração do WordPress. Quando estiver lá, clique no botão “Add Block” (+) para adicionar um bloco “Image” à postagem.
Em seguida, você precisa selecionar o botão “Media Library” (Biblioteca de mídia).

Isso abrirá o prompt “Select or Upload Media” (Selecionar ou carregar mídia) na tela, onde você verá a imagem que carregou na biblioteca de mídia na parte superior.
Ao selecioná-lo, você verá que o título, o texto alternativo, a legenda e a descrição já foram adicionados a ele na página da biblioteca de mídia.
Agora, basta clicar no botão “Select” (Selecionar) para carregar a imagem no editor de blocos.

Por fim, clique no botão “Publish” (Publicar) ou “Update” (Atualizar) para armazenar suas configurações.
Como otimizar uma imagem para SEO no WordPress
Depois de adicionar uma imagem a um post/página, também é fundamental otimizá-la para os mecanismos de pesquisa. Infelizmente, o WordPress não oferece nenhum recurso de SEO avançado incorporado para imagens.
É aí que entra o All in One SEO for WordPress (AIOSEO).
É o melhor plug-in de SEO para WordPress do mercado porque facilita muito a otimização do seu conteúdo, inclusive imagens, para os mecanismos de pesquisa.
No WPBeginner, estamos usando-o para melhorar nossas classificações nos mecanismos de busca e temos obtido ótimos resultados. Para saber mais sobre nossa experiência, consulte nossa análise do AIOSEO.
Primeiro, você precisa instalar e ativar o plug-in AIOSEO. Para obter mais instruções, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: o AIOSEO também tem uma versão gratuita. No entanto, você precisará do plano profissional do plug-in para desbloquear o recurso Image SEO.
Após a ativação, você terá que configurar o assistente de configuração.
Para obter mais detalhes, consulte nosso guia sobre como configurar corretamente o All in One SEO para WordPress.

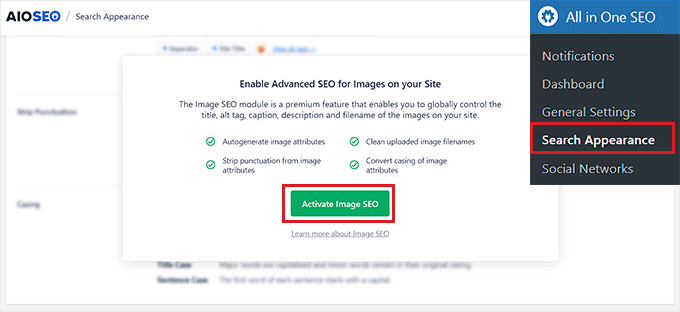
Em seguida, vá para a página All in One SEO ” Search Appearance (Aparência de pesquisa ) na barra lateral de administração do WordPress e alterne para a guia “Image SEO” (SEO de imagem).
Depois disso, role a tela para baixo e clique no botão “Activate Image SEO” (Ativar SEO de imagem) para desbloquear o recurso.

Agora você poderá ver as configurações de SEO da imagem. Aqui, você verá diferentes guias para o título, o texto alternativo, a legenda, a descrição e o nome do arquivo.
Configurar títulos de imagem automáticos
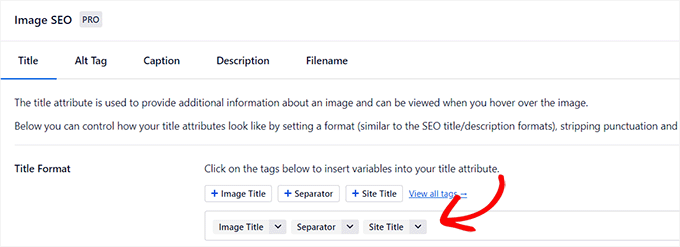
Depois de mudar para a guia “Title” (Título) na página Image SEO, você pode começar a criar um formato de título para suas imagens usando tags inteligentes.
Essas tags inteligentes gerarão automaticamente atributos de título para suas imagens. Isso é o que o visitante verá quando passar o mouse sobre suas imagens.
Por exemplo, se você quiser que cada atributo de título de imagem use o título da imagem e o título do site, poderá adicionar essas tags inteligentes no campo “Title Format” (Formato do título).

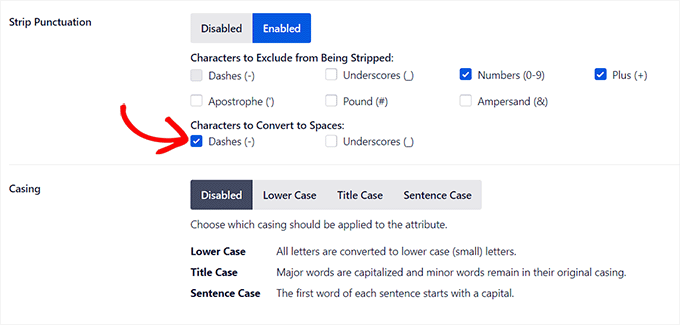
Depois disso, você também pode ativar a opção Strip Punctuation (Tirar pontuação) se quiser que o AIOSEO remova automaticamente alguns caracteres ao criar um título de imagem a partir do nome do arquivo.
Por exemplo, se você usar traços ao salvar um arquivo de imagem como “an-example-image”, poderá escolher a opção “Dashes (-)” na seção “Characters to Convert to Spaces” (Caracteres a serem convertidos em espaços).
Quando você fizer isso, o AIOSEO removerá automaticamente esses traços e os transformará em espaços, tornando o título da imagem “uma imagem de exemplo”.

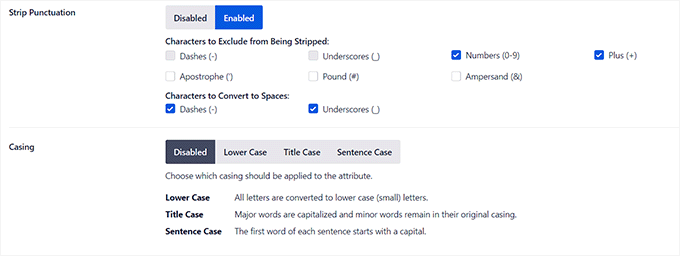
Depois disso, role para baixo até a seção “Casing”.
A partir daqui, você pode escolher uma opção de caixa para o seu título. Recomendamos escolher letras maiúsculas ou minúsculas para tornar seus títulos mais legíveis.
Configurar tags Alt automáticas
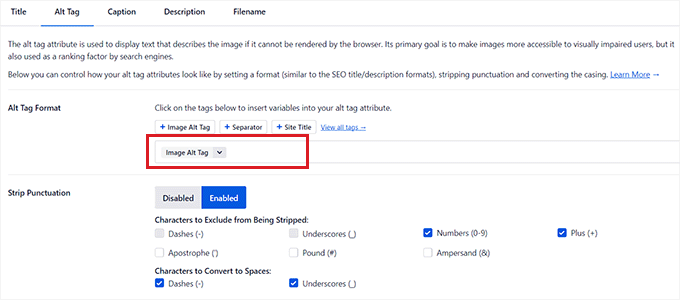
Depois de definir as configurações de título, mude para a guia “Alt Tag” na parte superior.
A partir daí, você pode usar as tags inteligentes ao lado da opção “Alt Tag Format” para gerar automaticamente o texto alternativo para todas as suas imagens.
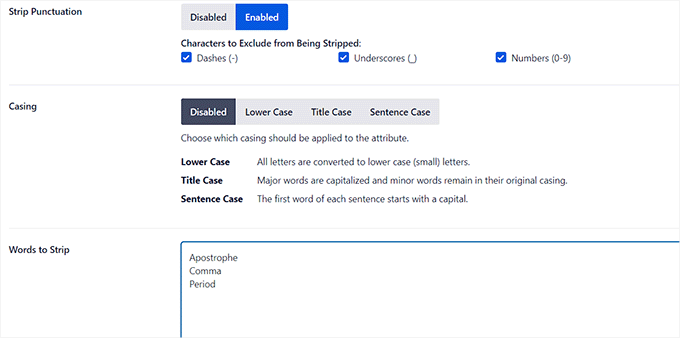
Depois disso, você também pode ativar a configuração “Strip Punctuation” se quiser que caracteres como traços (-) ou sublinhados (_) sejam convertidos em espaços.

Da mesma forma, se houver caracteres como números ou sinais de adição (+) que você não deseja que o AIOSEO remova ao criar o texto alternativo, marque as caixas dessas opções na seção “Characters to Exclude from Being Stripped” (Caracteres a serem removidos).
Você também pode selecionar uma caixa para seu texto alternativo.
Configurar legendas e descrições automáticas
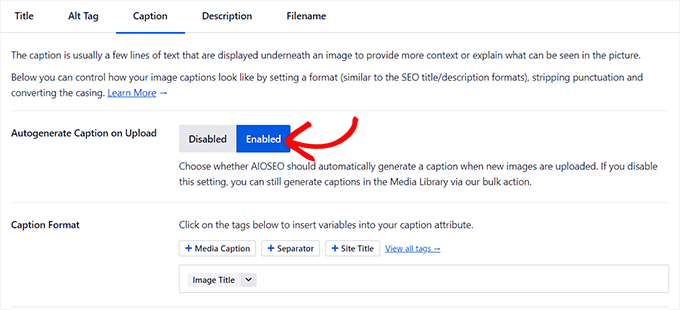
Para gerar legendas automáticas para suas imagens, mude para a guia “Captions” (Legendas).
Aqui, certifique-se de que a opção “Autogenerate Caption on Upload” esteja ativada. Em seguida, você pode selecionar as tags inteligentes que serão usadas para gerar legendas para suas imagens.

Em seguida, você também pode usar o recurso Strip Punctuation para excluir ou incluir caracteres nas legendas e escolher um revestimento para eles.
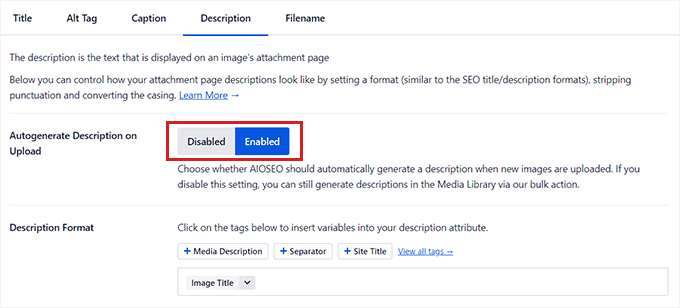
Quando terminar, você precisará mudar para a guia “Description” (Descrição) na parte superior.
A partir daqui, certifique-se de que a opção “Autogenerate Description on Upload” (Gerar descrição automaticamente no upload) esteja ativada. Você também deve selecionar as tags inteligentes que deseja usar para gerar descrições automáticas de imagens.

Em seguida, você também pode usar o recurso “Strip Punctuation” para incluir/excluir caracteres como sublinhados, apóstrofos ou números na descrição.
Depois disso, basta selecionar um invólucro para as descrições de suas imagens.

Configurar nomes de arquivos automáticos
Como mencionamos anteriormente, recomendamos dar aos seus arquivos de imagem nomes de arquivo amigáveis para SEO. Você pode fazer isso antes de carregar as imagens ou o AIOSEO pode fazer isso automaticamente para você.
Depois de mudar para a guia “Filename” (Nome do arquivo) na parte superior, você perceberá que o AIOSEO já configurou a opção “Strip Punctuation” (Tirar pontuação) para você.
No entanto, se houver mais caracteres que você queira que o AIOSEO exclua dos nomes de arquivos de imagem ao criar títulos ou textos alternativos, poderá digitar esses caracteres na caixa “Words to Strip” (Palavras a serem removidas).

Depois disso, você também pode selecionar uma caixa para os nomes dos arquivos.
Quando terminar, não se esqueça de clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
Agora você otimizou com êxito suas imagens para SEO, e o AIOSEO gerará automaticamente títulos, textos alternativos, legendas e descrições para todas as suas imagens.
Para obter instruções mais detalhadas, consulte nosso guia para iniciantes sobre como otimizar imagens para mecanismos de pesquisa.
Bônus: permitir que os usuários façam upload de imagens no WordPress
Talvez você também queira permitir que os usuários carreguem suas próprias imagens no blog do WordPress. Isso pode ser útil se você estiver organizando um concurso ou administrando um site de fotografia que aceite imagens geradas pelo usuário.
Para isso, você pode usar o WPForms, que é o melhor plugin de formulário de contato do mercado. Ele vem com um construtor de arrastar e soltar que facilita muito a criação de qualquer tipo de formulário, inclusive um formulário de envio de imagens.
Usamos o plug-in para criar formulários de contato e pesquisas anuais para o nosso site, e adoramos o fato de ele nos permitir visualizar as entradas do formulário diretamente no painel do WordPress.
Para saber mais, consulte nossa análise do WPForms.
Primeiro, você precisará instalar e ativar o plug-in WPForms. Para obter detalhes, consulte nossas instruções sobre como instalar um plug-in do WordPress.
Após a ativação, vá para a tela WPForms ” Adicionar novo no painel do WordPress para iniciar o construtor de formulários.
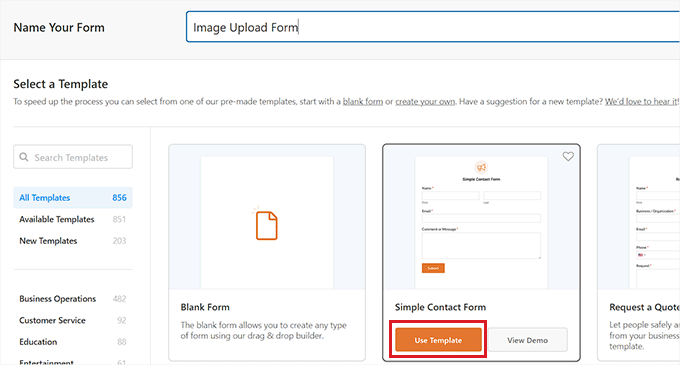
A partir daí, você precisa digitar um nome para o formulário e clicar no botão “Use Template” (Usar modelo) sob o modelo “Simple Contact Form” (Formulário de contato simples).

Isso carregará o modelo no construtor de formulários, onde você verá a visualização à direita e os campos disponíveis na coluna da esquerda.
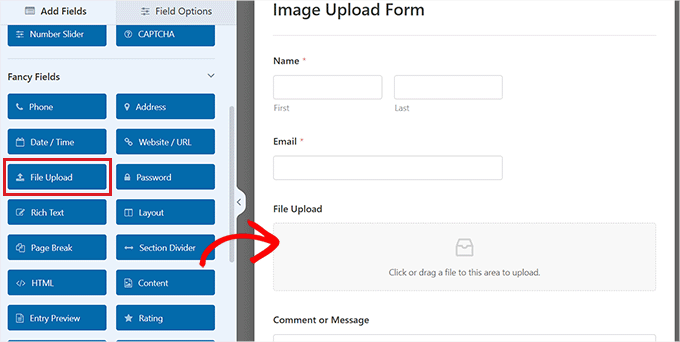
A partir daí, arraste e solte o campo “File Upload” no formulário e clique nele para personalizar ainda mais suas configurações.

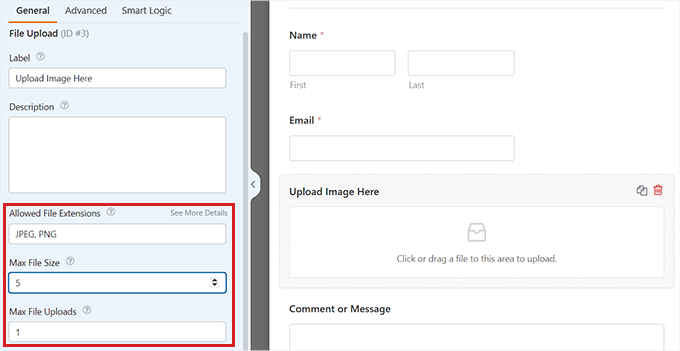
Você pode alterar o rótulo e a descrição do campo e até mesmo especificar as extensões permitidas.
Por exemplo, se você quiser permitir apenas arquivos JPEG e PNG, deverá digitar essas opções no campo “Extensões de arquivo permitidas”. Lembre-se de que você precisa separar cada extensão com uma vírgula.
Depois disso, você também pode configurar o tamanho máximo do arquivo de imagem e o número de uploads na coluna da esquerda.

Para obter instruções mais detalhadas, consulte nosso tutorial sobre como permitir que os usuários carreguem imagens no WordPress.
Quando terminar, basta clicar no botão “Salvar” para armazenar suas configurações.
Em seguida, abra a página/post em que você deseja adicionar o formulário de upload de imagem. Uma vez lá, clique no botão “+” no canto superior esquerdo da tela para abrir o menu de blocos.
A partir daí, você precisa adicionar o bloco WPForms à página/post.

Basta escolher o formulário de upload de arquivo de imagem que você criou no menu suspenso.
Por fim, clique no botão “Update” (Atualizar) ou “Publish” (Publicar) para armazenar suas configurações. Agora, você pode visitar seu site do WordPress para ver o formulário em ação, e os visitantes poderão enviar suas imagens usando o formulário.
Esperamos que este artigo tenha ajudado você a aprender como adicionar imagens corretamente no WordPress. Talvez você também queira ver nosso guia para iniciantes sobre como encontrar belas imagens de fundo para seu site WordPress e nossa lista de ótimas fontes de imagens de domínio público e com licença CC0.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
These guides were missing for me at the beginning when I started my blog and didn’t fully understand SEO. For instance, one big mistake I made right at the start when uploading images was completely ignoring the need for ALT tags. They weren’t important to me. However, once I started addressing SEO, I found myself in a situation where I had to go back and add ALT tags to around 500 images retrospectively. So, especially for beginners, these guides can be absolutely crucial to avoid having to fix mistakes like mine and revisiting previously uploaded content because something essential is missing, as was the case with ALT tags in my situation.
WPBeginner Support
While we wish we had this when you were starting out, hopefully it is a good reminder for the future that you can use.
Admin
Ralph
With every post you prove that even the possibly easiest things can be done better. I would add to remember about the right file format jpeg/png or just stick to wbep to reduce size of the file, to make our website even faster.
WPBeginner Support
For the moment there is a question of personal preference and goal of the image, we cover this in our guide below:
https://www.wpbeginner.com/beginners-guide/webp-vs-png-vs-jpeg/
Admin
Moinuddin Waheed
Inserting images the right way with all the required settings is important not only for search engine but for the website optimisation as well. We often use images without taking into consideration these details which is infact very important.
I have already faced problems due to such image upload and had to re-upload after getting these settings into consideration. Great detailed posts.
WPBeginner Support
Glad we could share some of the things to keep in mind when adding an image
Admin