Ao longo dos anos, escrevemos e atualizamos milhares de publicações em blogs e criamos diferentes páginas de destino no WordPress. Uma das etapas mais importantes em nosso processo editorial é a visualização prévia de qualquer conteúdo antes de publicá-lo.
A visualização prévia do site antes de publicá-lo permite que você identifique erros, problemas de design, itens ausentes e erros de ortografia ou gramática.
Neste artigo, mostraremos como visualizar facilmente seu site antes de colocá-lo no ar sem prejudicar a experiência do usuário.

Aqui está uma rápida visão geral dos tópicos que abordaremos neste guia. Sinta-se à vontade para usar os links abaixo para ir para seções específicas:
- Preview WordPress Site Before Launch with Coming Soon Mode
- Allow Clients to Preview the WordPress Site Before Going Live
- Create a WordPress Staging Website to Preview Changes
- Preview WordPress Posts and Pages Before Publishing
- Preview a WordPress Theme Before Switching
- Preview WordPress Theme Customizations
- Preview Your Custom WordPress Theme
- Preview WordPress Landing Pages Before Launch
Pronto? Vamos começar.
Visualize o site WordPress antes do lançamento com o modo Coming Soon
Se você estiver criando um novo site do WordPress, é sempre recomendável ativar o modo “coming soon” enquanto trabalha no site.
Isso permite que você exiba uma página adequada de “Em breve” para os visitantes do site. Você ainda poderá fazer login na área de administração do WordPress e trabalhar em seu site, mas seus visitantes não poderão vê-lo.
A melhor parte é que você poderá visualizar seu site e fazer todos os testes necessários antes de colocá-lo no ar.
Para fazer isso, você precisará do SeedProd. Ele é o melhor construtor de sites do WordPress no mercado e permite que você exiba facilmente uma bela página de “Em breve”.
Para saber mais, consulte nossa análise detalhada do SeedProd.
Observação: neste tutorial, usaremos a versão profissional do SeedProd, para que possamos usar todos os modelos e recursos avançados, mas há também uma versão gratuita que você pode usar para criar facilmente páginas simples de lançamentos em breve.
Primeiro, você precisa instalar e ativar o plug-in SeedProd. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, visite a página SeedProd ” Configurações para inserir sua chave de licença. Você pode encontrar essas informações em sua conta no site do SeedProd.

Em seguida, vá para a tela SeedProd ” Landing Pages no painel do WordPress.
A partir daí, basta clicar no botão “Set up a Coming Soon page” (Configurar uma página em breve).

Depois disso, o plug-in solicitará que você escolha um modelo para sua página de lançamentos em breve.
O SeedProd vem com vários modelos bonitos de “coming-soon” projetados profissionalmente para aumentar as conversões.

Ao escolher um modelo, a interface do construtor de páginas do SeedProd será aberta na tela.
O construtor de páginas é uma ferramenta de design intuitiva. Você pode simplesmente apontar e clicar para editar qualquer item ou arrastar e soltar novos itens em seu layout na coluna da esquerda.

Você também pode adicionar um formulário de inscrição de e-mail e botões de mídia social à sua página de lançamento em breve para que seus usuários possam seguir sua marca mesmo antes do lançamento.
Depois de terminar o design da página, mude para a guia conectar na parte superior. A partir daí, você pode integrar seu serviço de marketing por e-mail para aumentar sua lista e notificar as pessoas quando seu site for lançado.
Para obter instruções mais detalhadas, consulte nosso tutorial sobre como criar páginas de informações em breve no WordPress com o SeedProd.

Quando terminar, clique no botão “Salvar” para armazenar suas alterações.
Em seguida, selecione Publish (Publicar) para que sua página “Em breve” esteja pronta para ser usada. Não se preocupe, ela ainda não está ativa em seu site. Faremos isso na próxima etapa.

Agora você pode fechar a interface do construtor de páginas, o que o levará de volta à tela SeedProd ” Landing Pages.
Aqui, clique no botão de alternância abaixo da caixa da página “Em breve” para “Ativo”. Isso garantirá que todos os visitantes do seu site vejam a nova página “Em breve” em vez do seu site real.

Agora você pode fazer logout da área de administração do WordPress ou visitar seu site no modo de navegação anônima.
Você verá a página “Em breve” no seu site.

Você ainda pode fazer login na área de administração do WordPress e continuar trabalhando no seu site.
Você também poderá visualizar seu site ao vivo quando estiver conectado.

Quando terminar de trabalhar em seu site, basta ir para a tela SeedProd ” Landing Pages para desativar a página de lançamento em breve.
Aqui, clique no controle deslizante “Active” (Ativo) para defini-lo novamente como inativo.

O SeedProd também permite que você coloque facilmente seu site em modo de manutenção enquanto trabalha nele com visualização ao vivo.
Permitir que os clientes visualizem o site WordPress antes de colocá-lo no ar
Se estiver trabalhando em sites de clientes, há várias maneiras de permitir que os clientes visualizem facilmente as alterações em um site do WordPress antes de colocá-lo no ar.
No entanto, a maneira mais fácil é usar uma página Coming Soon criada com o SeedProd, como mostramos acima.
Depois de ativar o modo Coming Soon, você precisa clicar no botão “Edit Page” (Editar página).

Isso abrirá o construtor de páginas na tela, onde você deverá alternar para a guia Page Settings (Configurações da página).
Em seguida, clique na seção “Access Control” (Controle de acesso).

A partir daqui, você pode criar um URL de desvio e escolher a duração da expiração do URL. Não se esqueça de salvar suas alterações.
Agora, seus clientes podem usar o URL secreto para ignorar a página de lançamento em breve e visualizar o site.
Se o seu site já estiver no ar e você quiser compartilhar as alterações com seus clientes antes de entrar no ar, abordaremos esse assunto na próxima etapa.
Criar um site de preparação do WordPress para visualizar as alterações
É uma prática recomendada padrão entre os profissionais da Web criar um site de teste para que você possa testar e visualizar todas as alterações antes de aplicá-las a um site ativo.
Um site de teste é um clone privado do seu site. Ele fica oculto do público principal, o que lhe dá a vantagem de testar e visualizar suas alterações no servidor ativo.
Muitas das principais empresas de hospedagem WordPress oferecem um site de teste com um clique. Você pode simplesmente clicar em um botão para criar um site de teste e sincronizar facilmente todas as alterações feitas com o site ativo.
Para fins deste artigo, mostraremos como criar um site de teste na Bluehost.
A Bluehost é uma das maiores empresas de hospedagem do mundo e um provedor de hospedagem WordPress oficialmente recomendado. Eles oferecem um recurso de site de teste com um clique para todos os seus clientes do WordPress.
Primeiro, você deve garantir que o plug-in Bluehost esteja instalado e ativado em seu site. Se ele já estiver ativado, você verá um item de menu Bluehost na parte superior do menu de administração do WordPress.

Se não conseguir ver o menu da Bluehost, faça login no painel de controle da conta de hospedagem da Bluehost e clique no botão “Websites”.
Depois disso, clique em “Configurações” em seu site.

Na área de gerenciamento do site, vá para a guia “Plugins”.
Em seguida, ative o plug-in do Bluehost.

Depois de se certificar de que o plug-in da Bluehost está instalado, você estará pronto para criar seu site de teste.
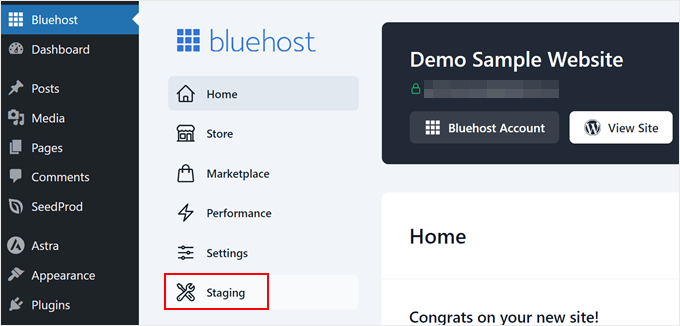
Na área de administração do WordPress, clique na página do plug-in Bluehost e vá para a guia “Staging”.

Depois disso, clique em “Create staging site” (Criar site de teste).
O plug-in gerará seu site de teste.

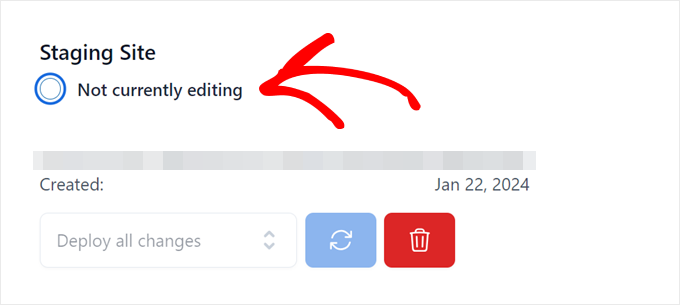
Quando terminar, você poderá clicar em “Not currently editing” (Não estou editando no momento) para alternar para o site de teste e começar a trabalhar nele.
Agora você pode trabalhar em seu site de teste e ver suas alterações em uma visualização ao vivo.

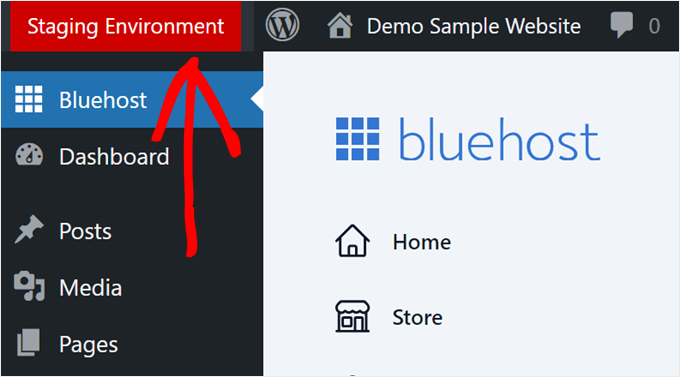
Depois de ativado, você verá um aviso vermelho “Staging Environment” (Ambiente de teste) na barra de administração do WordPress.
Isso serve para ajudá-lo a perceber a diferença em relação ao seu site ativo.

Quando terminar de visualizar suas alterações no site de teste, você poderá acessar a página do plug-in da Bluehost novamente e navegar até a guia “Staging”.
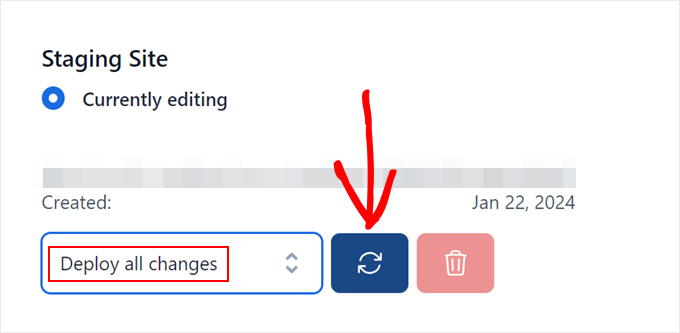
A partir daí, selecione “Deploy All Changes” (Implantar todas as alterações) e clique no botão “Refresh” (Atualizar) para ativar as alterações.

Para obter mais detalhes e instruções para outros ambientes de hospedagem, consulte nosso guia detalhado sobre como criar um site de teste para o WordPress.
Visualizar posts e páginas do WordPress antes de publicar
O WordPress usa um editor de blocos intuitivo que utiliza automaticamente o estilo do seu tema para mostrar uma visualização ao vivo de seus posts e páginas.
No entanto, ele pode não lhe dar uma ideia clara da aparência de um post ou página em seu site com seus cabeçalhos, barras laterais e tudo o mais na página.

Felizmente, o editor de blocos também permite que você visualize um post ou uma página sem publicá-lo.
Basta clicar no botão “Preview” (Visualizar) no canto superior direito.

Você pode escolher entre as opções de visualização para desktop, tablet e celular, mas elas só mostrarão a visualização dentro do editor de conteúdo.
Depois de escolher um tipo de dispositivo, clique na opção “Preview in the new tab” (Visualizar na nova guia) para ver a visualização completa em seu site.
O WordPress mostrará uma prévia do post ou da página antes de colocá-lo no ar.
Se você quiser permitir que outra pessoa tenha acesso exclusivo para visualizar uma de suas postagens não publicadas, consulte nosso guia sobre como permitir a visualização pública de postagens no WordPress.
Visualize um tema do WordPress antes de mudar
Normalmente, quando você ativa um tema do WordPress, ele entra imediatamente no ar em seu site.
Se você não estiver usando um site de teste, seus usuários verão o novo tema sem nenhuma personalização.
Não seria bom se você pudesse visualizar um tema do WordPress antes de ativá-lo em seu site?
Felizmente, o WordPress permite que você visualize um tema antes de ativá-lo.
Basta instalar o tema do WordPress que você deseja visualizar. Para obter mais detalhes, consulte nosso guia sobre como instalar um tema do WordPress.
Depois de instalar o tema, clique no link “Live Preview” (Visualização ao vivo).

Como alternativa, você também pode visitar a página Appearance ” Temas e passar o mouse sobre um tema instalado.
Você verá um botão para iniciar a “Visualização ao vivo”.

Em seguida, o WordPress abrirá o Theme Customizer.
Aqui, você verá uma visualização ao vivo do tema com seu conteúdo atual.

O personalizador de temas usará seu conteúdo e menu de navegação existentes. Você pode experimentar diferentes configurações de tema no painel esquerdo.
Você pode sair do personalizador de temas sem ativar o tema. No entanto, isso não salvará suas personalizações.
Se você estiver satisfeito com a aparência do tema, poderá ativá-lo clicando no botão “Activate & Publish” (Ativar e publicar) na parte superior do menu.
Precisa de ajuda para trocar de tema? Consulte nosso tutorial sobre como alternar corretamente o tema do WordPress.
Visualizar personalizações do tema do WordPress
Deseja fazer alterações em seu tema do WordPress, mas não tem certeza de como elas ficarão em seu site ativo?
O WordPress vem com diferentes maneiras de visualizar seu tema do WordPress antes de aplicar essas alterações.
Na maioria dos temas do WordPress, você pode visualizar suas alterações usando o personalizador de temas. Basta acessar a página Appearance ” Customize para abri-lo.

A partir daí, você pode experimentar diferentes opções de tema, alterar menus, personalizar widgets, adicionar CSS personalizado e muito mais.
Isso permite que você visualize as alterações no tema sem aplicá-las de fato ao seu site.
Quando estiver satisfeito com as alterações feitas, você poderá clicar no botão “Publicar” para aplicá-las. Opcionalmente, você também pode clicar no ícone de engrenagem para salvar suas alterações como rascunho, programar suas alterações e compartilhar um link de visualização com os clientes.

Agora, esse método pode não estar disponível para os temas de bloco do WordPress que usam o Full Site Editor.
Nesse caso, você pode iniciar o editor acessando o menu Appearance ” Editor.

O editor de sites completo permite que você edite o tema do WordPress usando blocos. Você pode editar arquivos de modelos individuais com uma visualização ao vivo do seu site.
Para obter mais detalhes, consulte nosso guia completo sobre a edição completa do site no WordPress.
Entretanto, diferentemente do Theme Customizer, você não poderá salvar suas alterações como rascunho. Essas alterações serão ativadas quando você as salvar ou serão perdidas se você sair sem salvar.
Visualizar seu tema WordPress personalizado
Deseja criar um tema WordPress totalmente personalizado com uma visualização ao vivo?
O SeedProd é o melhor construtor de temas para WordPress que permite criar um tema personalizado para WordPress usando uma interface de arrastar e soltar com visualização ao vivo.
Primeiro, você precisa instalar e ativar o plug-in SeedProd. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, visite a página SeedProd ” Configurações para inserir sua chave de licença. Você pode encontrar essas informações em sua conta no site do SeedProd.

Em seguida, você precisa visitar a página do SeedProd ” Theme Builder.
A partir daí, clique no botão “Themes” (Temas).

Isso abrirá uma janela pop-up na qual você poderá escolher um tema para usar como ponto de partida.
O SeedProd vem com vários temas e modelos bonitos que você pode personalizar.

Basta clicar para selecionar um tema, e o SeedProd gerará todos os arquivos de modelo de tema para você.
Agora você pode clicar em qualquer um desses arquivos de tema para editá-los no construtor de temas.

O SeedProd vem com um construtor intuitivo de arrastar e soltar que usa blocos e seções para criar layouts bonitos.
Você pode adicionar blocos ao seu design na coluna da esquerda. À sua direita, você verá uma visualização editável em tempo real do modelo do tema.

O SeedProd também vem com suporte total para o WooCommerce.
Isso significa que você pode projetar e visualizar sua loja on-line, incluindo páginas de produtos, páginas de checkout e muito mais.

Deseja visualizar seu tema para dispositivos móveis?
Basta clicar no ícone de celular na barra inferior, e o SeedProd mostrará a visualização móvel do seu tema.

Quando terminar de editar o tema, você poderá clicar no botão “Save” (Salvar) no canto superior direito e sair do construtor. Em seguida, você poderá editar outros modelos, se necessário.
Quando estiver pronto para implantar seu tema personalizado, basta ativar a opção “Enable SeedProd Theme” (Ativar tema SeedProd) na página do construtor de temas.

Seu tema personalizado será ativado. Isso significa que ele substituirá o tema existente do WordPress.
Para saber mais sobre o construtor de temas personalizados SeedProd, consulte nosso tutorial sobre como criar um tema personalizado do WordPress sem escrever nenhum código.
Visualizar páginas de destino do WordPress antes do lançamento
As páginas de destino são páginas especializadas usadas em campanhas de marketing. Essas páginas são altamente otimizadas para conversões e vendas.
Alguns temas do WordPress vêm com modelos de página de destino que você pode personalizar usando o editor de blocos.
Entretanto, se você precisar de mais opções de design, precisará do SeedProd. Ele é o melhor construtor de páginas de destino do WordPress e permite que você crie facilmente belas páginas de destino para seu site.
O SeedProd vem com dezenas de modelos de página de destino projetados profissionalmente para você começar. Além disso, suas páginas de destino ficarão igualmente ótimas em todos os tamanhos de tela.
Primeiro, você precisa instalar e ativar o plug-in SeedProd. Após a ativação, você precisa visitar a página SeedProd ” Settings para inserir sua chave de licença.
Você pode encontrar essas informações em sua conta no site da SeedProd.

Em seguida, vá para a tela SeedProd ” Landing Pages na barra lateral de administração do WordPress.
Para começar a projetar sua página, clique no botão “Add New Landing Page” (Adicionar nova página de destino).

Em seguida, você precisa escolher um modelo.
Há vários modelos altamente otimizados que podem ser usados como ponto de partida, ou você pode começar com um modelo em branco.

Isso abrirá uma janela pop-up na qual você precisará inserir um nome para a página de destino e escolher um slug de URL.
Em seguida, clique no botão “Save and Start Editing the Page” (Salvar e começar a editar a página) para continuar.

Isso abrirá a interface do construtor de páginas.
É uma ferramenta de design do tipo arrastar e soltar, na qual você pode projetar sua página com uma visualização ao vivo.

Quando terminar de editar sua página de destino, clique no botão “Salvar” e selecione “Publicar” para colocá-la no ar em seu site.
Para saber mais, consulte nosso tutorial sobre como criar páginas de destino no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como visualizar seu site WordPress antes de colocá-lo no ar. Talvez você também queira ver nosso guia sobre como criar um plano de recuperação de desastres para o WordPress e a comparação entre o modo “em breve” e o modo de manutenção.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
I used to use methods like HOSTS file but it is complicated mainly for people who don’t have IT knowledge to configure HOSTS file. Now I finally chose the path of hiding the website behind the plugin under constructions and creating users for the users who have to see the website. They log in and see the appearance of the website. It is also relatively complicated for some, but not as much as editing the HOSTS file for a website on a server where the domain does not go.
Moinuddin Waheed
I am working on a clients website and I was very curious to know how can I make the website updates show to my client before going live and here I found this article.Thanks wpbeginner, it made my work easy as I can now use the bypass url from access control and let the client see before going live.
I have used coming soon from elementor page builder. if I uninstall it and use another plugin , will it remove all the plugin related things from my dashboard or will there remains something after uninstalling a plugin?
WPBeginner Support
If you uninstall a plugin it should normally remove everything related to the plugin.
Admin