Muitos viajantes adoram ser os primeiros a descobrir experiências de viagem de nicho e guias que os tiram do caminho comum. Portanto, se você lançou seu negócio de viagens em uma escala menor, como nas mídias sociais ou em nível local com recomendações boca a boca, isso é fantástico!
No entanto, talvez seja hora de levar as coisas para o próximo nível. Vimos em primeira mão como ter um site adequado pode transformar uma pequena empresa de viagens – desde a agilização das reservas até a apresentação de destinos incríveis e a construção de confiança com clientes em potencial.
É por isso que elaboramos este guia passo a passo para criar um site de negócios de viagens com o WordPress.
Nós o orientaremos em tudo o que você precisa saber, desde a escolha do tema certo até a configuração de sistemas de reserva e gateways de pagamento. Seja você um guia turístico individual ou uma agência de viagens com serviço completo, mostraremos exatamente como criar um site que transforme visitantes em clientes pagantes.

Qual é o melhor construtor de sites para criar um site de negócios de viagens?
Muitos tipos diferentes de empresas usam o WordPress para vender seus serviços ou produtos, mas o WordPress realmente se destaca para aqueles do setor de viagens que estão procurando uma solução que seja fácil de usar, confiável e que não custe uma fortuna.
Em primeiro lugar, o WordPress é de código aberto, o que significa que é totalmente gratuito para download e uso. Ao cortar custos desnecessários, como assinaturas de construtores de sites, você pode investir mais dinheiro para fazer seu negócio de viagens prosperar, e não apenas para manter seu site funcionando.
Mas não deixe que a parte “gratuita” o engane. O WordPress está repleto de todas as ferramentas de que você precisa para criar um site de viagens fantástico.
Além disso, o WordPress permite que você adicione recursos extras usando coisas chamadas plugins. Esses são como pequenos aplicativos que você pode instalar em seu site WordPress para adicionar todo tipo de funcionalidade. Há mais de 59.000 deles somente no diretório oficial de plugins do WordPress.org!
Isso inclui vários plug-ins perfeitos para empresas de viagens, como sistemas de reservas, ferramentas de gerenciamento de passeios e belas galerias para que você possa exibir seus destinos de férias exóticos. Melhor ainda, você pode baixar e usar todos os plug-ins do WordPress.org gratuitamente.
Há também inúmeros temas do WordPress projetados especificamente para o setor de viagens. Mais uma vez, muitos deles são gratuitos.

Mas não se trata apenas de economizar dinheiro. De acordo com as estatísticas de nossa pesquisa, o WordPress é a plataforma de site mais popular do mundo e alimenta quase 43% de todos os sites. Isso mostra o quanto ele é confiável, seguro, fácil de usar e adaptável.
Isso significa que, ao escolher o WordPress, você se junta a milhões de outros sites bem-sucedidos, incluindo muitas agências de viagens e empresas conhecidas. Você terá uma plataforma confiável que é perfeita para sua organização.
Dito isso, existem dois tipos de software WordPress, portanto, é importante escolher o correto.
O primeiro é o WordPress.com, que é um construtor de sites hospedados. Com o WordPress.com, você não precisa encontrar seu próprio plano de hospedagem e instalar o software por conta própria. Em vez disso, você pode escolher um plano gratuito ou comprar um dos planos pagos disponíveis, e a Automattic hospedará seu site para você.
Há também o WordPress.org, que também é conhecido como WordPress auto-hospedado. Recomendamos o uso do WordPress.org para seu site de viagens porque, ao contrário do WordPress.com, você não precisa pagar por um plano caro para poder instalar plugins.
Para saber mais sobre o motivo pelo qual sempre recomendamos o WordPress, consulte nossa análise completa do WordPress ou nossa comparação especializada entre o WordPress.com e o WordPress.org.
Então, você está pronto para criar um site de viagens incrível com o WordPress? Fantástico! Vamos ver o passo a passo. Aqui está uma rápida olhada no que abordaremos:
- Step 1: Choose a Domain Name and Hosting Plan
- Step 2: Create a New WordPress Website
- Step 3: Choose a Theme for Your Travel Business
- Step 4: Create a Home Page and Navigation Menu
- Step 5: Create Image Galleries for Your Travel Business
- Step 6: Install and Set Up the WP Travel Engine Plugin
- Step 7: Create a Travel Package for Your Business
- Step 8: Add a Contact Form to Your Travel Business Site
- Step 9: Add Customer Reviews on Your Website
- Step 10: Use AIOSEO to Improve Search Engine Rankings
- Bonus Tools to Boost Conversions on Your Travel Business Site
Já está sentindo que tem muito o que fazer para planejar viagens incríveis? Nossos serviços de design de sites WPBeginner estão aqui para acabar com o estresse de criar seu site. Nossa equipe de especialistas pode transformar suas ideias em um hub on-line profissional, perfeitamente adaptado às necessidades do seu negócio de viagens.
Você trabalhará com um gerente de projetos dedicado que garantirá que a sua visão ganhe vida, quer você precise de formulários de reserva, listagens de passeios, belas galerias de fotos ou guias de destino envolventes.
Deixe-nos criar um site que ajude sua empresa de viagens a prosperar, para que você possa se concentrar no que faz de melhor: criar experiências inesquecíveis para seus clientes.
Etapa 1: Escolha um nome de domínio e um plano de hospedagem
Para criar um site WordPress, primeiro você precisa obter um nome de domínio e uma hospedagem na Web.
Um nome de domínio é o nome de seu site na Internet. É o que os clientes terão de digitar para visitar seu site, como www.tourism.com ou www.traveladventures.com.
A hospedagem na Web é onde seu site fica na Internet. Para escolher o plano de hospedagem perfeito para sua empresa de viagens, consulte nossa lista dos melhores serviços de hospedagem WordPress.
Você perceberá que, embora o WordPress.org seja gratuito, o nome de domínio e a hospedagem na Web são os custos que se somam. O custo médio de um nome de domínio é de US$ 14,99/ano, enquanto os custos de hospedagem começam em US$ 7,99/mês.
Isso pode ser um pouco caro se você estiver apenas começando e tiver um orçamento apertado.
Felizmente, a Bluehost está oferecendo um ENORME desconto aos leitores do WPBeginner, juntamente com um nome de domínio gratuito e um certificado SSL.
O Bluehost é um serviço de hospedagem recomendado para WordPress e um dos melhores do mercado.
Para obter um desconto na Bluehost, basta clicar no botão abaixo.
Isso o levará ao site da Bluehost, onde você deverá clicar no botão “Get Started Now” (Comece agora).

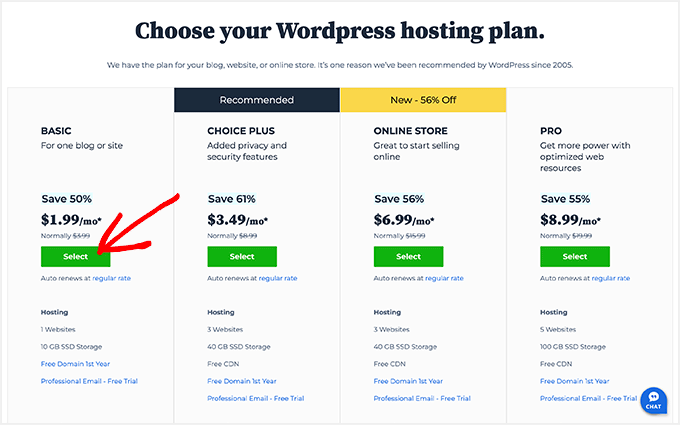
Agora você será levado à página de preços da Bluehost, onde poderá selecionar um plano de hospedagem de acordo com as necessidades do seu site de negócios de viagens.
Recomendamos que você opte pelo plano Basic ou Choice Plus, pois esses são os planos de hospedagem na Web mais populares entre nossos leitores.
Ao fazer sua escolha, basta clicar no botão “Selecionar” abaixo de um plano.

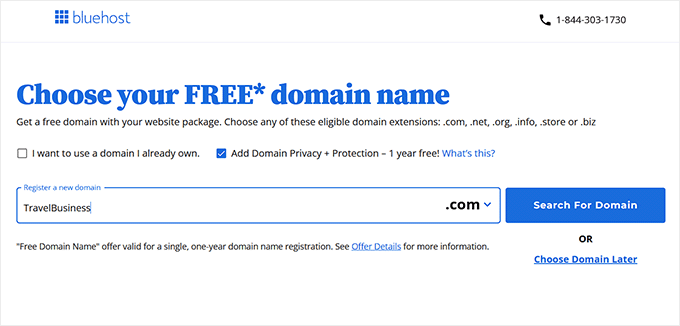
Isso o direcionará para uma nova página na qual você deverá escolher um nome de domínio para o site da sua empresa de viagens.
Recomendamos escolher um nome relacionado à sua empresa que seja fácil de pronunciar, soletrar e lembrar.
A opção mais fácil seria escolher o nome de sua empresa de viagens existente. No entanto, lembre-se de que esse nome de domínio pode já estar sendo usado por algum outro site.
Nesse caso, você pode tentar adicionar algumas palavras-chave extras ou usar sua localização para fazer com que seu nome de domínio se destaque. Para obter mais ideias, consulte nosso guia para iniciantes sobre como escolher o melhor nome de domínio.
Se estiver começando seu negócio de viagens e ainda não tiver um nome para ele, experimente também o Gerador de nomes comerciais gratuito do WPBeginner para criar um nome interessante para sua empresa.
Depois de escolher um nome, basta clicar no botão “Next” (Avançar) para continuar.

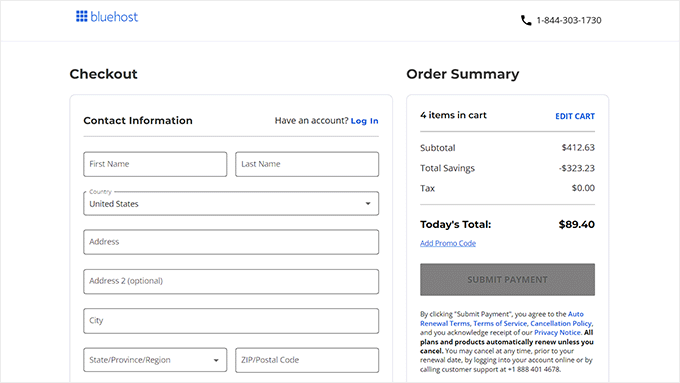
Isso o levará para a próxima etapa, onde será solicitado que você forneça as informações da sua conta, endereço de e-mail comercial, nome, país, número de telefone e muito mais.
Depois disso, digite suas informações de pagamento para concluir a compra.

Depois de fazer isso, você receberá um e-mail de confirmação com detalhes para fazer login no painel de controle da Bluehost. Esse será o painel de controle em que você gerenciará o site da sua empresa de viagens.
Agora, é hora de instalar o WordPress.
Etapa 2: Criar um novo site WordPress
Se você se inscreveu no Bluehost usando nosso link acima, o Bluehost instalará automaticamente o WordPress em seu nome de domínio.
No entanto, se quiser criar um site WordPress diferente para sua empresa de viagens, você pode fazer isso clicando na guia “Websites” no painel de controle da Bluehost.
Depois de fazer isso, clique no botão “Add Site” (Adicionar site).

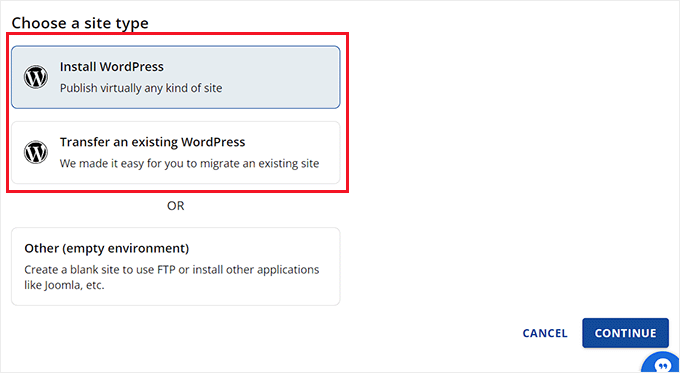
Isso abrirá uma nova tela na qual você poderá começar escolhendo um tipo de site.
Se estiver criando um site completamente novo, deverá selecionar a opção “Instalar o WordPress”. No entanto, se quiser migrar um site existente para um nome de domínio diferente, você poderá escolher a opção “Transferir um WordPress existente”.
Depois disso, clique no botão “Continue” (Continuar).

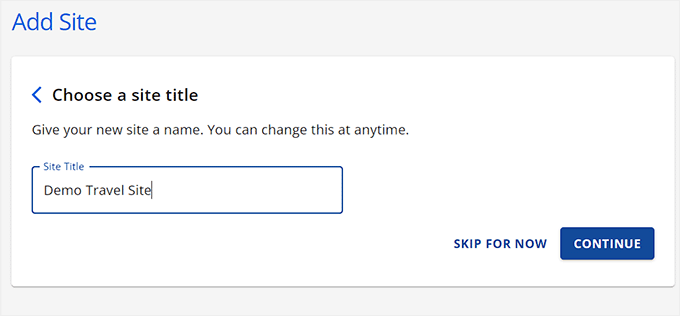
Você será direcionado para uma nova tela, na qual poderá adicionar um nome para o seu site, de acordo com sua preferência.
Em seguida, clique no botão “Continue”.

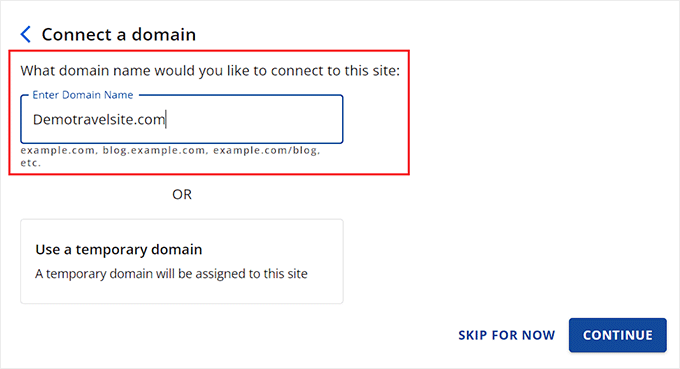
Agora será solicitado que você se conecte a um nome de domínio para sua empresa de viagens.
No entanto, se você ainda não tiver comprado um, poderá escolher a opção “Usar um domínio temporário” nesse meio tempo.

Agora, a Bluehost começará a instalar e configurar seu site WordPress, o que pode levar alguns minutos.
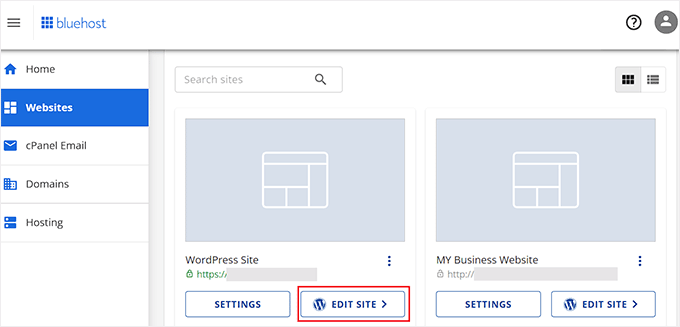
Feito isso, você será redirecionado para a guia “Websites”, onde poderá encontrar seu novo site.
Aqui, basta clicar no botão “Edit Site” para fazer login na área de administração do WordPress.

Se desejar, você também pode fazer login no painel do WordPress acessando yoursite.com/wp-admin/ no navegador da Web.
Observação: se você selecionou uma hospedagem diferente para seu site de viagens, como HostGator, SiteGround ou Hostinger, consulte nosso guia completo sobre como instalar o WordPress para obter instruções.
Etapa 3: Escolha um tema para seu negócio de viagens
Os temas do WordPress são modelos projetados profissionalmente que controlam a aparência do seu site no front-end.
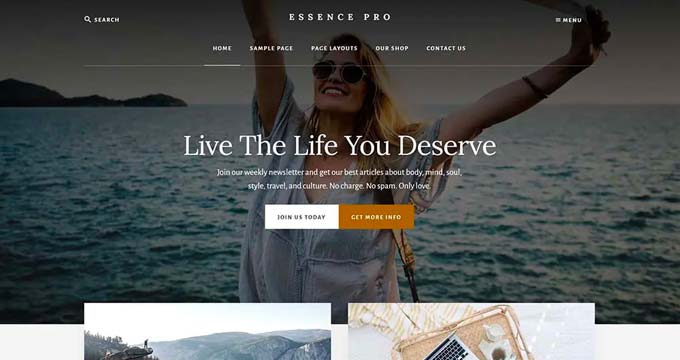
Ao visitar o site recém-instalado do WordPress, você perceberá que ele está com o tema padrão ativado, que terá a seguinte aparência:

Se você deseja que seu negócio de viagens seja bem-sucedido, obtenha mais leads e impressione seus clientes, substitua o tema padrão por um que corresponda ao seu nicho.
Você pode instalar qualquer um dos temas populares do WordPress em seu site e personalizá-los de acordo com sua preferência.
Você também pode usar temas que foram projetados especificamente para o nicho de viagens. Para obter detalhes, consulte nossa lista dos melhores temas do WordPress para blogs de viagem.

No entanto, se você quiser personalizar facilmente seu site de negócios de viagens com apenas alguns cliques, recomendamos o uso do SeedProd.
É o melhor construtor de páginas do WordPress no mercado que permite criar páginas de destino e até mesmo um tema inteiro sem usar nenhum código.

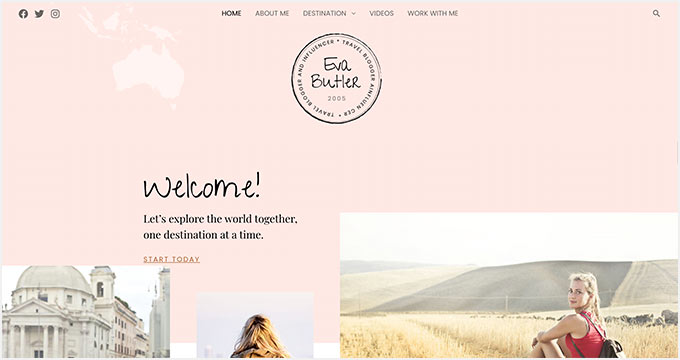
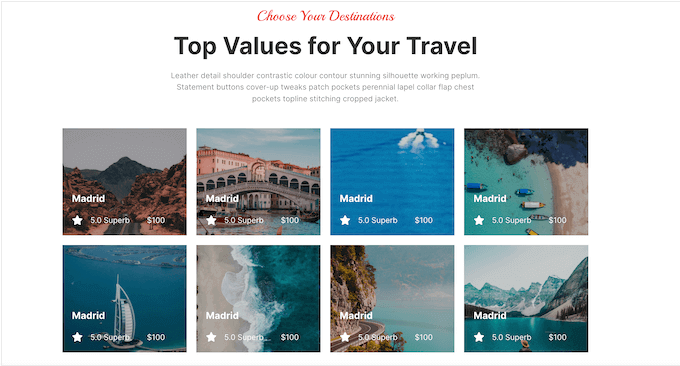
Ele vem com vários modelos prontos, incluindo muitos que foram projetados especificamente para o setor de viagens.
Esses modelos vêm com seções nas quais você pode adicionar informações sobre seus destinos, avaliações de clientes, fotos, chamadas para ações e outros conteúdos essenciais.

Somos grandes fãs do SeedProd há anos e até o usamos para criar muitos de nossos sites parceiros, incluindo os sites WP Charitable, WPForms e Duplicator. Até mesmo o site do SeedProd foi criado usando o SeedProd.
Isso significa que temos uma boa ideia sobre os prós e contras desse plugin. Para ajudá-lo a decidir se o SeedProd é a escolha certa para seu website de negócios de viagens, confira nossa análise detalhada do SeedProd.
Se você decidir usar o SeedProd, a primeira etapa será instalar e ativar o plug-in do SeedProd. Para obter instruções detalhadas, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, acesse a página SeedProd ” Theme Builder no painel do WordPress e clique no botão “Theme Template Kits”.

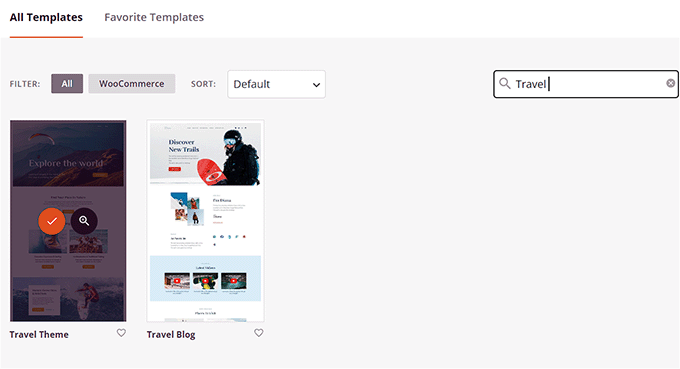
Isso o levará a uma nova tela, na qual você verá uma lista de modelos predefinidos que podem ser usados no seu site.
Quando você encontrar o modelo “Travel Theme” ou “Travel Blog”, clique nele para iniciá-lo no construtor de arrastar e soltar.

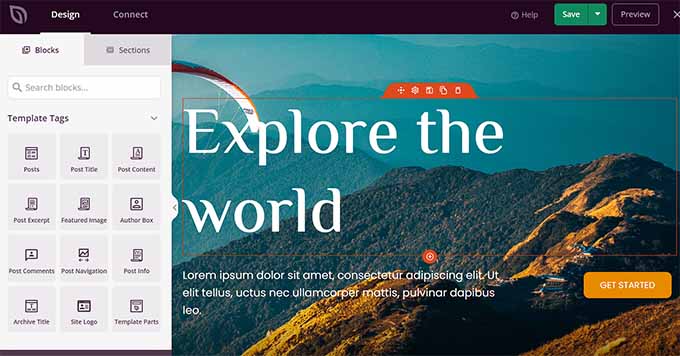
O SeedProd agora criará todos os modelos de página necessários para sua empresa de viagens e lançará a página inicial no construtor de páginas.
Aqui, você pode arrastar e soltar qualquer bloco da coluna esquerda para a visualização da página. Para obter instruções detalhadas, consulte nosso guia para iniciantes sobre como criar um tema personalizado no WordPress.
Quando terminar, não se esqueça de clicar no botão “Save” (Salvar) na parte superior.

Se quiser usar outro tema específico para viagens em seu site, consulte nosso tutorial sobre como instalar um tema do WordPress.
Depois de ativar o tema, basta acessar a página Appearance ” Customize (Aparência ” Personalizar ) na barra lateral de administração do WordPress. Aqui, você pode alterar a aparência do tema no personalizador.

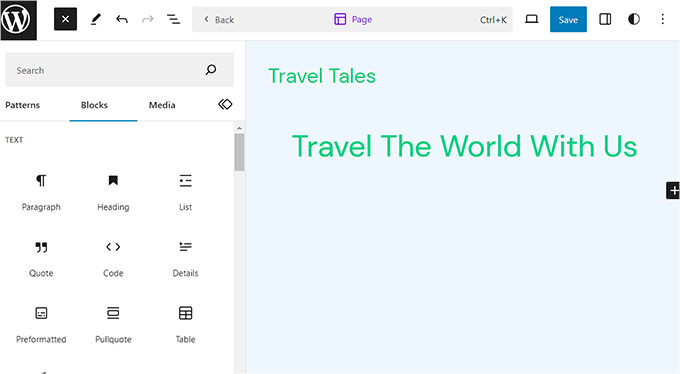
Se estiver usando um tema baseado em blocos, será necessário acessar a página Appearance ” Editor no painel do WordPress.
Isso abrirá o editor de site completo, no qual você pode arrastar e soltar os blocos da coluna da esquerda para personalizar o site da sua empresa de viagens.
Quando terminar, não se esqueça de clicar no botão “Save” (Salvar) para armazenar suas configurações.

Etapa 4: Criar uma página inicial e um menu de navegação
O WordPress usa dois tipos de conteúdo por padrão, que são posts e páginas.
As páginas podem ser usadas para uma página inicial, uma página Fale conosco ou uma página Sobre nós. Por outro lado, as postagens são usadas para criar artigos e postagens de blog para seu site.
Essas postagens são exibidas em ordem cronológica inversa na página inicial do seu site.

Para promover ainda mais seu negócio de viagens, é uma boa ideia começar um blog de viagens em seu site. Isso ajudará a melhorar sua classificação nos mecanismos de pesquisa e a conquistar mais clientes.
Para obter instruções detalhadas, consulte nosso guia para iniciantes sobre como começar um blog de viagens no WordPress.
No entanto, mesmo que você planeje escrever posts de blog, recomendamos criar uma página diferente para seus artigos e não exibi-los na página inicial.
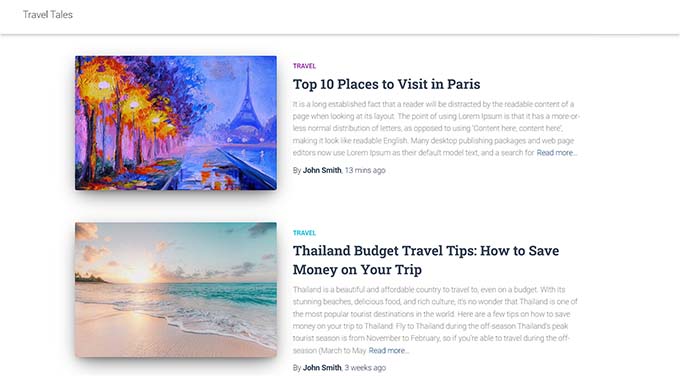
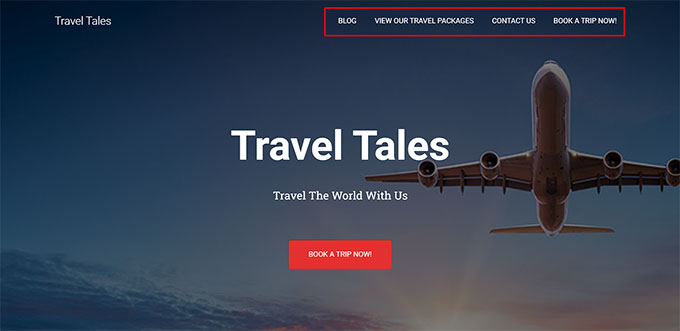
Em vez disso, você pode criar uma página inicial personalizada para o seu site que represente sua empresa de viagens de uma forma visualmente agradável.
Para obter detalhes, consulte nosso tutorial sobre como criar uma página inicial personalizada no WordPress.
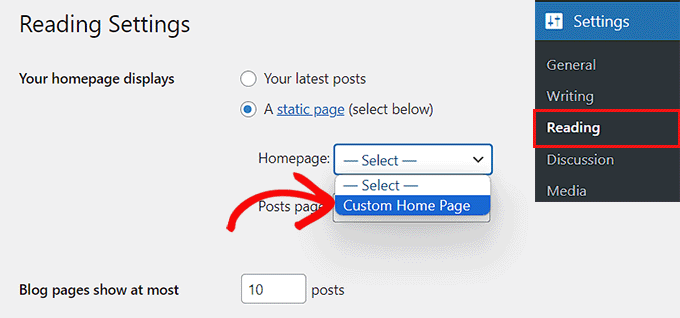
Depois de terminar de projetar sua página inicial, você precisa visitar a página Configurações “ Leitura no painel do WordPress e escolher a opção “Uma página estática” na seção “Sua página inicial é exibida”.
Em seguida, abra o menu suspenso “Homepage” e escolha a página que você deseja usar.

Se você quiser criar uma página separada para blogs de viagem, consulte nosso tutorial sobre como criar uma página de blog separada. Por fim, clique no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
Ao adicionar diferentes posts e páginas ao seu site de negócios de viagens, você também precisará adicionar um menu de navegação na parte superior.

Esse menu de navegação mostrará uma estrutura organizada de seu site e ajudará seus visitantes a navegar por ele.
Para criar um menu de navegação para seu site WordPress, consulte nosso guia passo a passo sobre como adicionar um menu de navegação no WordPress.
Etapa 5: Crie galerias de imagens para sua empresa de viagens
Para as empresas de turismo, a exibição de recursos visuais impressionantes é absolutamente crucial.
Imagens de alta qualidade de paisagens de tirar o fôlego, atividades emocionantes e lugares aconchegantes para se hospedar podem realmente inspirar os viajantes em potencial e deixá-los animados para reservar uma viagem com você.
Além disso, essas galerias de imagens também podem ser usadas para promover pacotes de viagem específicos, contar uma história sobre sua empresa de turismo de aventura, aumentar o reconhecimento da marca e muito mais.
Para criar galerias de imagens no WordPress, recomendamos o uso do Envira Gallery.

Em nossa opinião, ele é o melhor plug-in de galeria do WordPress, repleto de recursos incríveis, como lightboxes, tags, marcas d’água e muito mais.
Colocamos o Envira Gallery à prova e descobrimos que ele é superfácil de usar para iniciantes e que pode lidar até mesmo com um grande número de imagens sem deixar seu site lento. Para saber mais sobre por que gostamos dele, confira nossa análise detalhada do Envira Gallery.

Se você decidir que esse é o plug-in certo para você, a primeira etapa é instalá-lo. Para obter instruções detalhadas, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Após a ativação, visite a página Envira Gallery ” Configurações e insira sua chave de licença. Você pode encontrar essas informações na área da conta do Envira Gallery.

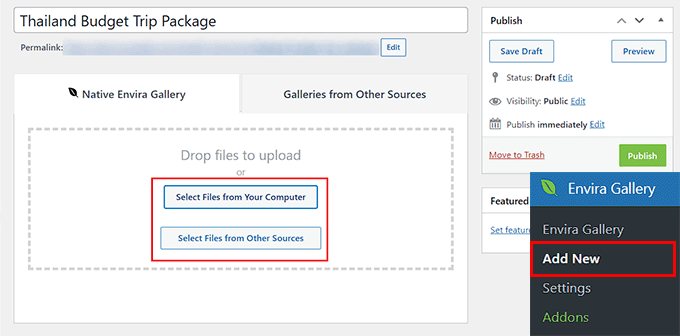
Em seguida, vá para a página Envira Gallery ” Add New no painel do WordPress. Aqui, clique no botão “Select Files from Your Computer” (Selecionar arquivos do seu computador) para carregar imagens do computador.
Se quiser adicionar imagens da biblioteca de mídia, clique no botão “Select Files from Other Sources” (Selecionar arquivos de outras fontes).

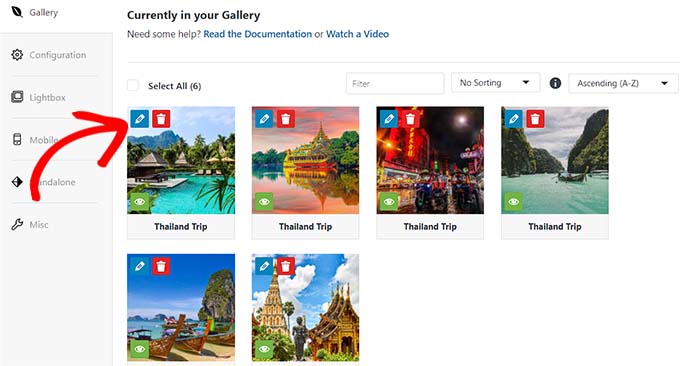
Depois de carregar as imagens do seu pacote de viagem, role para baixo até a seção “Currently in Your Gallery” (Atualmente na sua galeria).
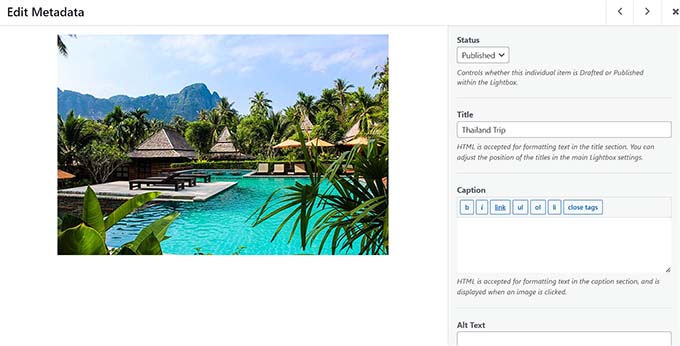
Aqui, clique no ícone de lápis na parte superior de cada imagem para abrir o prompt “Edit Metadata” (Editar metadados).

Quando esse prompt aparecer na tela, você poderá adicionar títulos, descrições, tags e texto alternativo às suas imagens.
Em seguida, clique no botão “Save Metadata” (Salvar metadados) para armazenar suas configurações.

Depois disso, você pode definir outras configurações da galeria de acordo com sua preferência. Para obter instruções detalhadas, consulte nosso guia para iniciantes sobre como criar uma galeria de imagens no WordPress.
Por fim, clique no botão “Publish” (Publicar) na parte superior para armazenar suas configurações.
Agora, visite a página/post do WordPress em que você deseja adicionar a galeria de imagens do pacote de viagem.
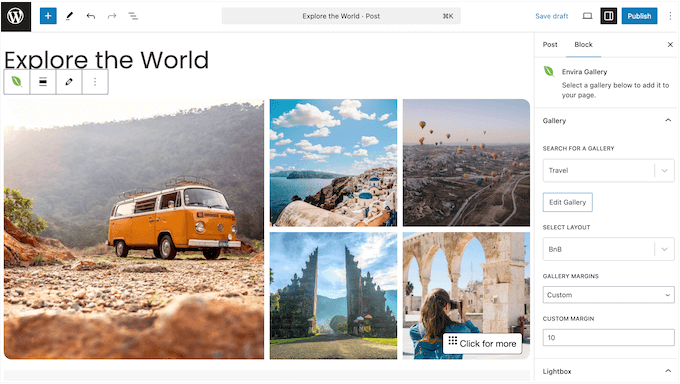
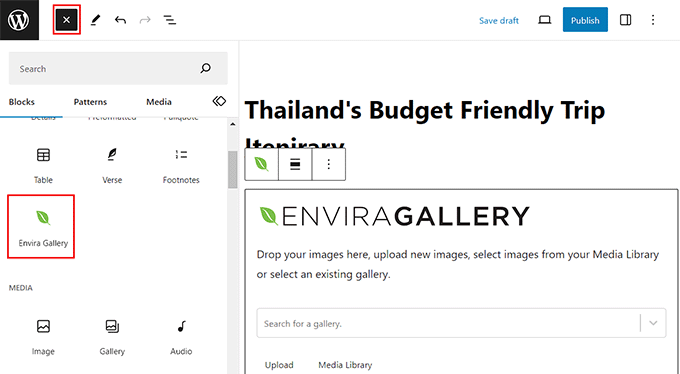
Aqui, você precisa clicar no botão “Add Block” (+) no canto superior esquerdo da tela para abrir o menu de blocos. Em seguida, adicione o bloco da Envira Gallery à página/post.
Depois disso, basta escolher a galeria de imagens que você criou para o pacote de viagem no menu suspenso dentro do bloco.

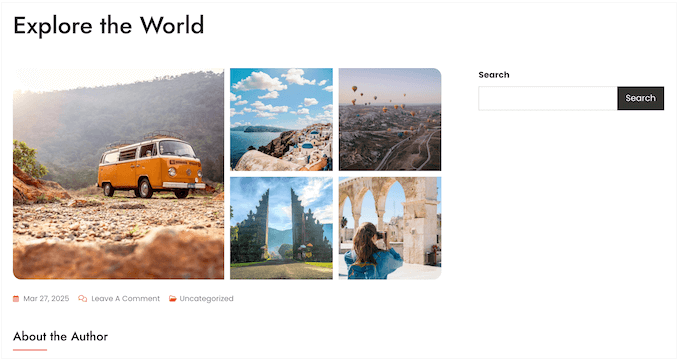
Por fim, clique no botão “Publish” (Publicar) ou “Update” (Atualizar) para armazenar suas configurações.
Agora você pode adicionar várias galerias de imagens para mostrar seus pacotes de viagem, diferentes destinos e muito mais em seu site de negócios de viagens no WordPress.
Etapa 6: Instalar e configurar o plug-in WP Travel Engine
Por padrão, o WordPress não vem com nenhuma funcionalidade integrada para empresas de viagens. É por isso que você precisará usar um plug-in de terceiros, como o WP Travel Engine, para configurar viagens e reservas em seu site.
O WP Travel Engine é um popular plug-in gratuito para WordPress que permite criar um site de reservas de viagens com SEO amigável em minutos.
Observação: há também uma versão premium do WP Travel Engine. Esse plugin lhe dará acesso a um construtor de itinerário avançado, recursos de upsell e muito mais. No entanto, usaremos o plug-in gratuito para este tutorial.
Primeiro, você precisa instalar e ativar o plug-in WP Travel Engine. Para obter instruções detalhadas, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
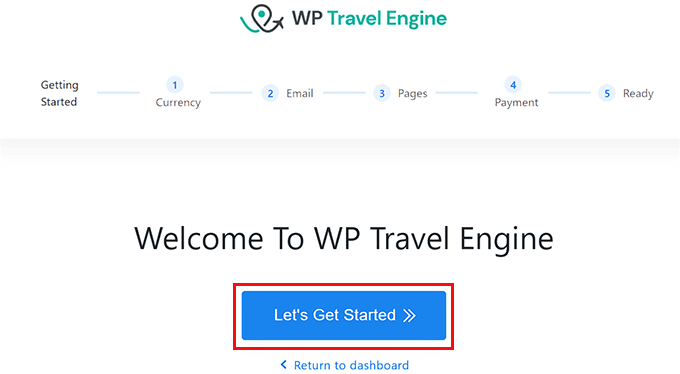
Após a ativação, o plug-in iniciará um assistente de configuração na sua tela, onde você deverá clicar no botão “Let’s Get Started” (Vamos começar).

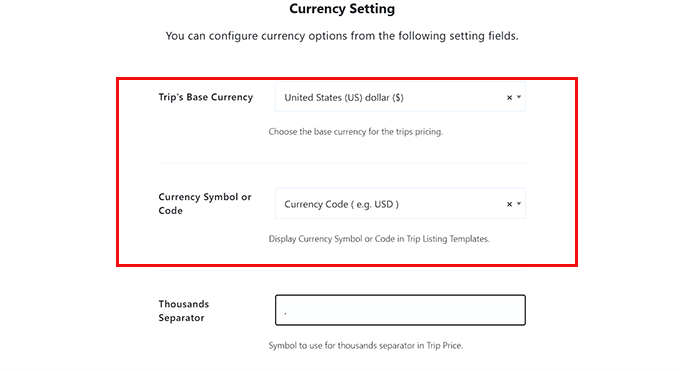
Agora você será levado à etapa “Currency Setting” (Configuração de moeda), em que deverá escolher a moeda base do site, seu símbolo e um separador de milhar.
Depois disso, clique no botão “Continue” (Continuar) para prosseguir.

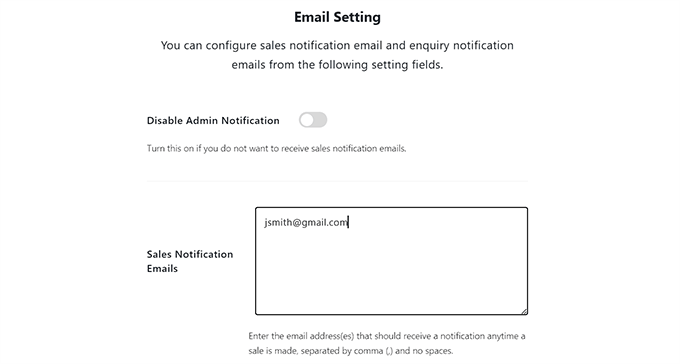
Na próxima etapa, você precisa definir as configurações de e-mail. Aqui, digite o endereço de e-mail no qual deseja receber notificações quando um usuário reservar uma viagem ao lado da opção “Sales Notification Emails” (E-mails de notificação de vendas).
Se você não quiser receber notificações, basta alternar o botão na parte superior.

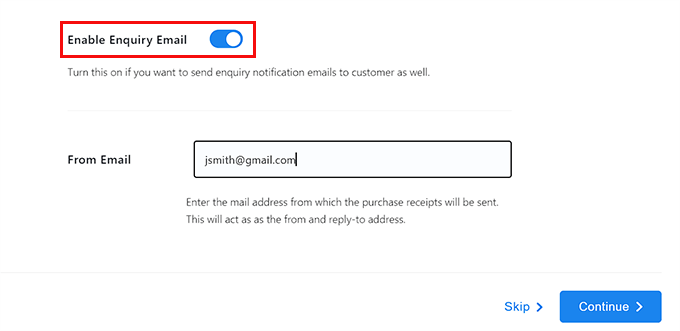
Depois disso, ative a opção “Enable Enquiry Email” (Ativar e-mail de consulta) se quiser enviar e-mails aos clientes que reservarem uma viagem usando seu site.
Em seguida, digite o endereço de e-mail que será usado para enviar e-mails aos clientes ao lado da opção “From Email” e clique no botão “Continue”.

Dica de especialista: Às vezes, os e-mails enviados diretamente do WordPress podem acabar na pasta de spam. É por isso que recomendamos o uso de um serviço como o WP Mail SMTP para melhorar a capacidade de entrega de e-mails. Para obter mais detalhes, consulte nosso guia sobre como corrigir o problema de o WordPress não enviar e-mails.
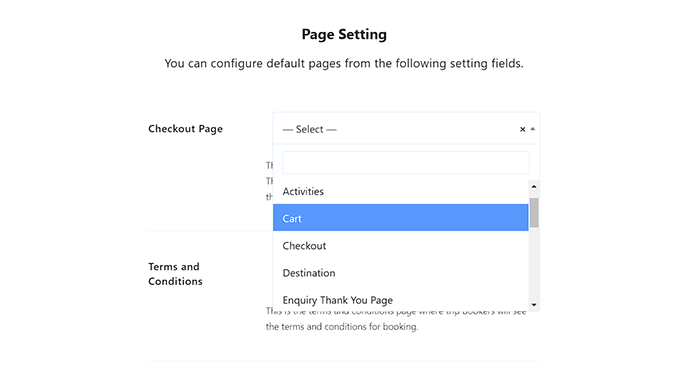
Agora você será levado à etapa “Page Settings” (Configurações da página), na qual deverá escolher páginas diferentes para o checkout, termos e condições, confirmação da reserva e outras páginas.
Aqui, você pode selecionar qualquer uma das páginas que já tenha publicado em seu site ou escolher uma página criada pelo plug-in.
Por exemplo, se você tiver uma página de checkout existente, poderá selecionar essa página no menu suspenso. Se não tiver uma, poderá deixar a configuração como está, e o plug-in criará uma página personalizada para você.
Quando terminar, clique no botão “Continue” (Continuar).

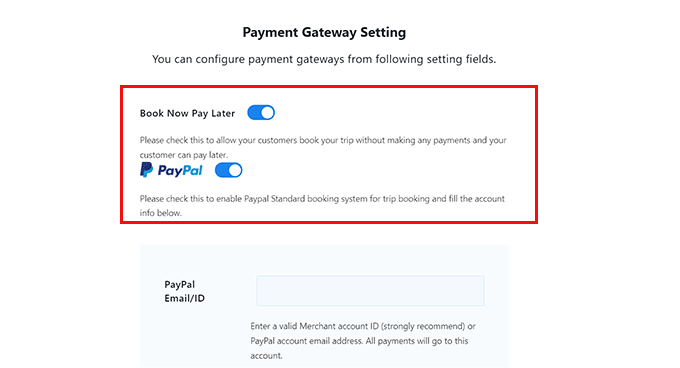
Na etapa “Payment Gateway Setting” (Configuração do gateway de pagamento), você deve ativar os botões da opção “Book Now Pay Later” (Reserve agora, pague depois) e da opção “PayPal”.
Depois disso, adicione seu ID de e-mail do PayPal no campo “PayPal Email/ID”.
Esses gateways de pagamento serão então adicionados ao site de sua empresa de viagens. Em seguida, clique no botão “Continue” para prosseguir.

Agora você configurou com êxito o plug-in WP Travel Engine.
Na última etapa, basta clicar no botão “Go to dashboard” (Ir para o painel) para sair do assistente de configuração.

Etapa 7: Crie um pacote de viagem para sua empresa
Após configurar o plug-in, agora é hora de criar um pacote de viagem para seu site. Para fazer isso, basta acessar a página Viagens ” Adicionar novo no painel de administração do WordPress.
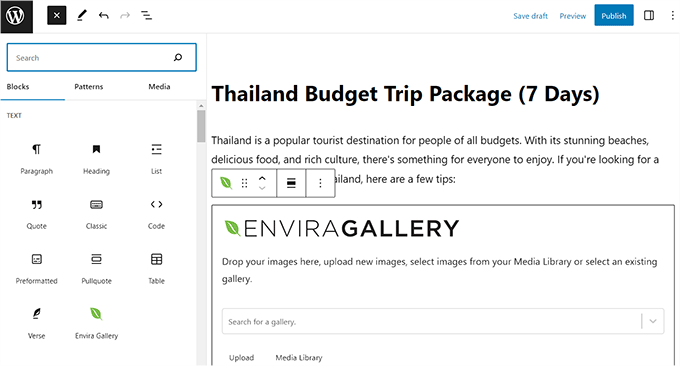
Isso abrirá o editor de blocos, onde você pode começar adicionando um título e detalhes para seu pacote de viagem. Você também pode clicar no botão “Add Block” (+) no canto superior esquerdo para adicionar um bloco de imagem, título ou citação.
Você também pode adicionar a galeria de imagens que criou para o pacote de viagem arrastando e soltando o bloco “Envira Gallery” do menu de blocos.

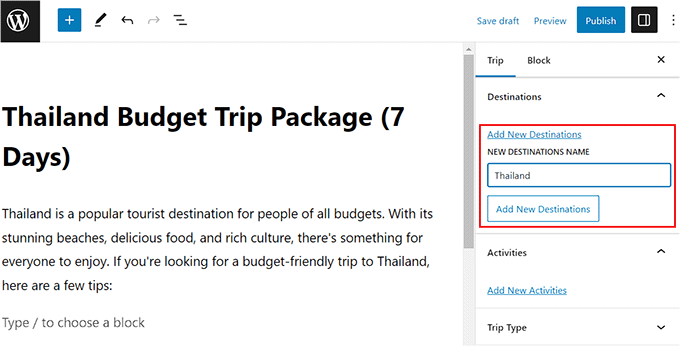
Depois de fazer isso, expanda a guia “Destinations” (Destinos) no painel de blocos à direita e clique no link “Add New Destinations” (Adicionar novos destinos).
Aqui, você pode adicionar o nome do país ou da cidade para o pacote de viagem que está oferecendo. Esse recurso o ajudará a organizar seus pacotes de viagem por diferentes destinos.
Isso também ajudará seus usuários se você planeja oferecer vários pacotes para o mesmo destino.

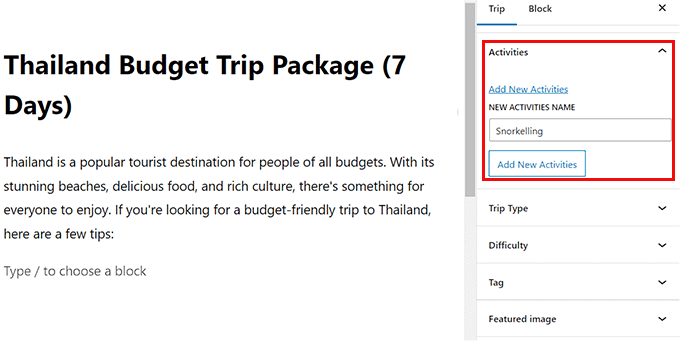
Em seguida, expanda a guia “Activities” (Atividades) e clique no link “Add New Activities” (Adicionar novas atividades). Aqui, você pode adicionar todas as atividades que oferecerá aos seus clientes nessa viagem, como mergulho com snorkel, caminhada, mergulho com cilindro, visita a áreas históricas e muito mais.
Essa opção também pode ajudá-lo a categorizar ainda mais sua viagem. Por exemplo, se um usuário que não tem um destino específico em mente, mas gosta de fazer caminhadas, digitar essa palavra-chave na caixa de pesquisa, serão exibidos todos os pacotes de viagem que têm caminhadas listadas como uma das atividades.
Depois disso, você também pode adicionar uma imagem em destaque, tipo de viagem (aventura, férias de lazer, viagem de negócios) e tags para seu pacote no painel de blocos.

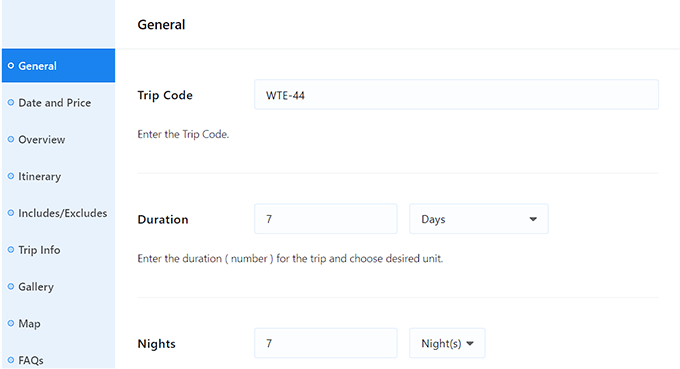
Agora, é hora de definir as configurações de viagem. Para isso, role para baixo até a seção “WP Travel Engine – Trip Settings”.
Aqui, você pode digitar o código da viagem e a duração do dia e da noite da viagem.

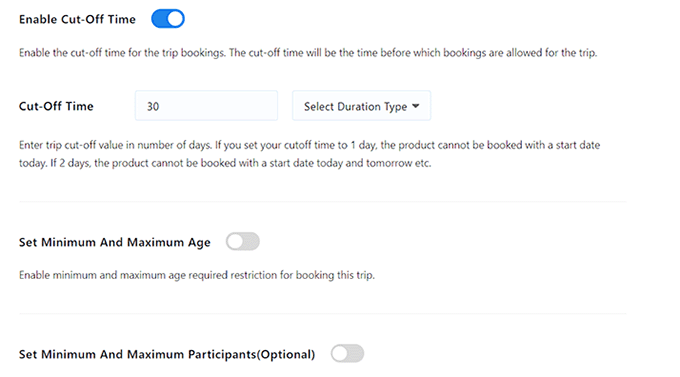
Você também pode ativar um tempo limite para o pacote de viagem. Isso significa que os usuários não poderão reservar essa viagem após uma data específica.
Em seguida, você também pode definir uma idade mínima e máxima para a viagem e o número mínimo ou máximo de participantes para a viagem.
Quando terminar, não se esqueça de clicar no botão “Save & Continue” para armazenar suas configurações.

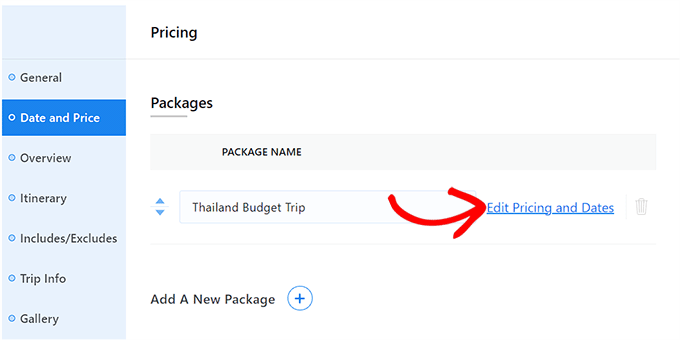
Isso o levará à guia “Date and Price” (Data e preço), onde você deverá clicar no botão “Add A New Package” (Adicionar um novo pacote).
Em seguida, você terá que adicionar um nome de pacote e clicar no link “Edit Pricing and Dates” (Editar preços e datas).

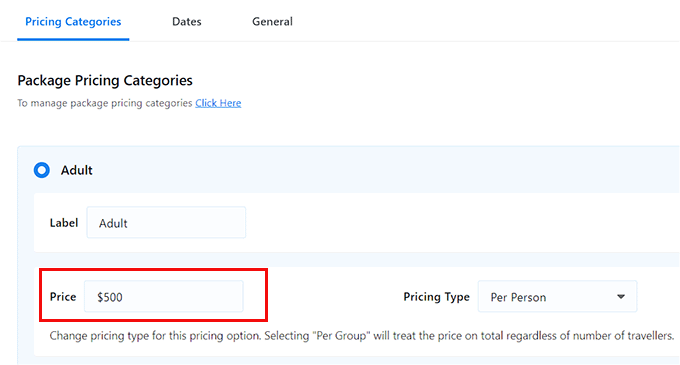
Isso abrirá um prompt na tela onde você poderá expandir a guia “Adulto” e digitar o preço da viagem. Você pode definir o preço por pessoa ou por grupo.
Depois disso, você pode definir uma faixa de preço para as crianças e clicar no botão “Salvar e fechar” quando terminar.
Em seguida, clique no botão “Continue” (Continuar) para prosseguir.

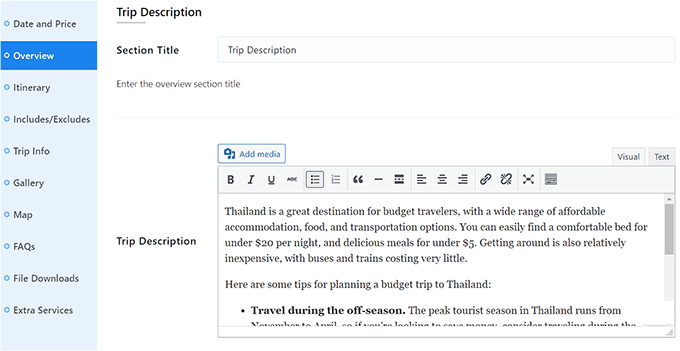
Isso o levará à seção “Overview” (Visão geral), onde você pode adicionar um título e uma descrição para a sua viagem.
Você pode até adicionar destaques da viagem, como uma aventura de mergulho com snorkel, na seção “Destaques da viagem”. Depois disso, clique no botão “Save & Continue” (Salvar e continuar).

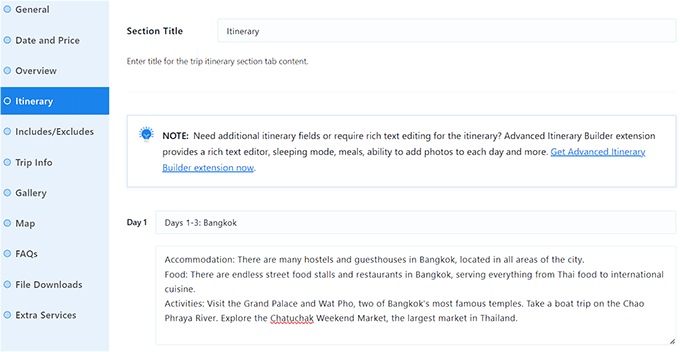
Agora você será levado à seção “Itinerário”, onde poderá começar adicionando um título.
Em seguida, adicione um título para o itinerário do dia 1 e escreva todas as atividades que farão parte do primeiro dia da viagem. Para adicionar vários dias à viagem, você terá de clicar no botão “Add Itinerary” (Adicionar itinerário).
Quando terminar, clique no botão “Save & Continue” (Salvar e continuar).

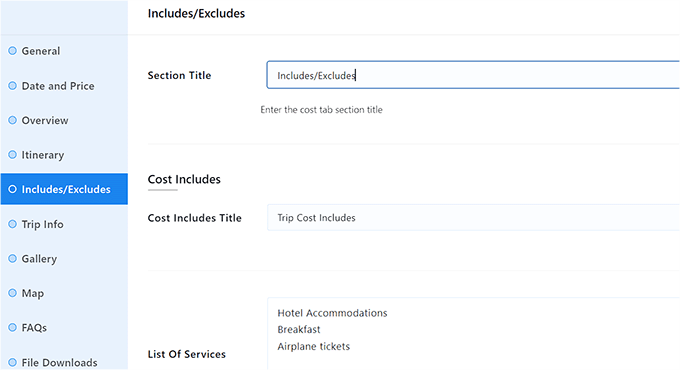
Na seção “Includes/Excludes” (Inclui/Exclui), você terá de adicionar uma seção para todos os itens incluídos no preço da viagem, como a reserva do hotel, o café da manhã e outros.
Da mesma forma, você também terá que adicionar uma seção para todos os itens que estão excluídos do preço da viagem, como taxas de mergulho com snorkel, jantar e outros.
Depois de fazer isso, clique no botão “Save & Continue” (Salvar e continuar).

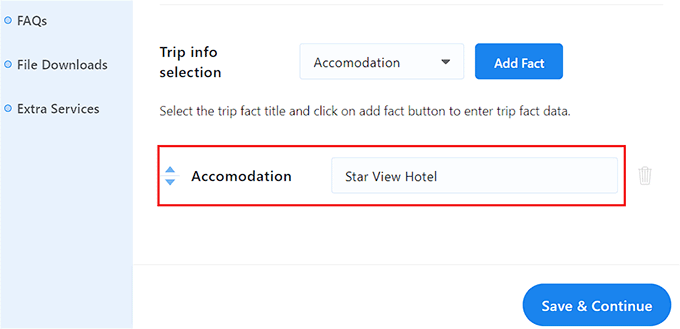
Agora você será levado à seção “Informações da viagem”, onde deverá adicionar um título e, em seguida, escolher os dados da viagem no menu suspenso que talvez não tenham sido adicionados anteriormente.
Por exemplo, se você quiser falar sobre o hotel em que seus clientes ficarão hospedados, selecione a opção “Accommodation” (Acomodação) e clique no botão “Add Fact” (Adicionar fato).
Depois disso, você pode simplesmente adicionar o nome do hotel e o link ao lado da opção “Accommodation” (Acomodação).
Você também pode adicionar outros detalhes da viagem, como taxas de admissão, cidade de chegada, melhor época, informações sobre métodos de pagamento, traslado do hotel, WiFi, refeições e muito mais.
Quando terminar, clique no botão “Save & Continue” (Salvar e continuar).

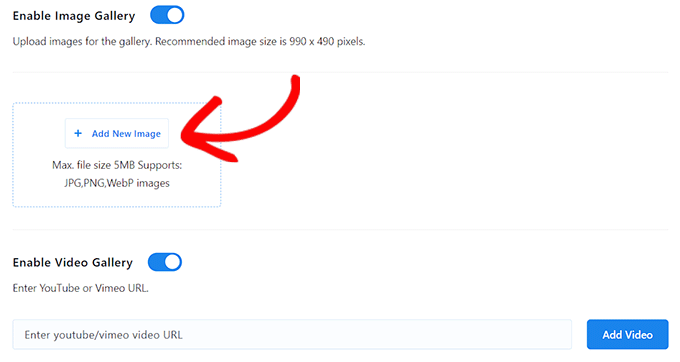
Agora você será levado à seção “Gallery” (Galeria), onde poderá ativar o botão “Enable Image Gallery” (Ativar galeria de imagens) se ainda não tiver adicionado uma galeria com o Envira.
Em seguida, você pode adicionar imagens, e a galeria será criada automaticamente para você. Você pode até mesmo adicionar uma galeria de vídeo para o pacote, alternando o botão “Enable Video Gallery” (Ativar galeria de vídeo).
Em seguida, você poderá adicionar um vídeo do YouTube ou do Vimeo ao seu pacote. Depois de fazer isso, clique no botão “Save & Continue” (Salvar e continuar) para prosseguir.

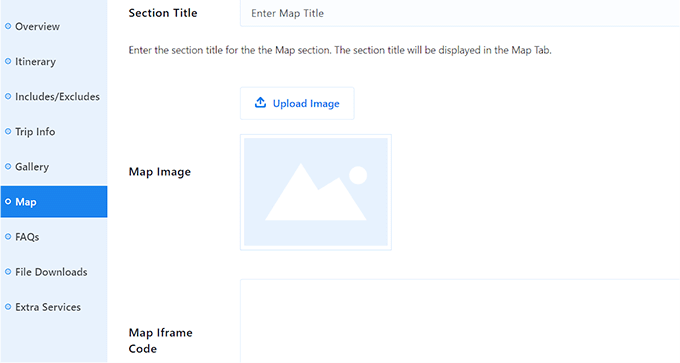
Isso o levará à seção “Map” (Mapa), onde é possível adicionar um título, uma imagem de mapa e um código iframe para o hotel em que seus clientes ficarão hospedados ou para o local geral da viagem.
Em seguida, clique no botão “Save & Continue” (Salvar e continuar).

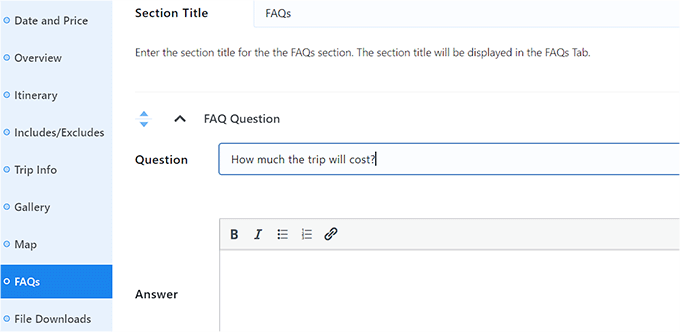
Na seção FAQs, você pode clicar no botão “Add FAQs” (Adicionar FAQs) e adicionar perguntas que são feitas com frequência pelos seus usuários. Isso ajudará a responder às dúvidas dos clientes e até mesmo a melhorar a classificação nos mecanismos de pesquisa.
Depois de adicionar as perguntas frequentes, basta clicar no botão “Save & Continue” (Salvar e continuar).

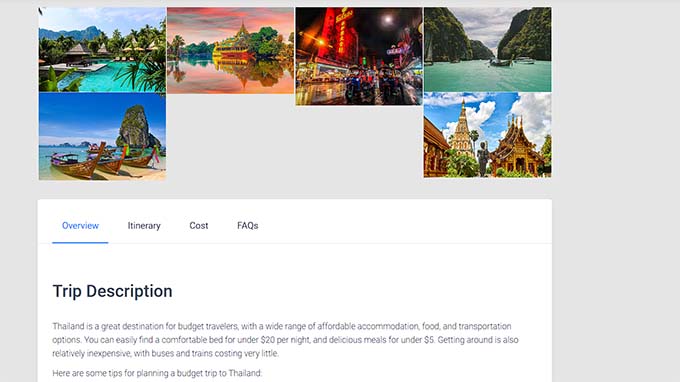
Agora, role de volta para a parte superior e clique no botão “Publicar” para tornar seu pacote de viagem ativo. Depois disso, você pode visitar seu site do WordPress para ver o pacote em ação.
Agora você pode criar mais pacotes para o site de sua agência de viagens repetindo o processo.

Etapa 8: Adicione um formulário de contato ao site da sua empresa de viagens
Depois de criar vários pacotes de viagem que pretende vender em seu site, é uma boa ideia adicionar também um formulário de contato.
Esse formulário permitirá que os clientes entrem em contato com você se tiverem alguma dúvida, o que pode ajudar a aumentar a satisfação do cliente. Além disso, ele pode até mesmo ajudá-lo a criar uma lista de e-mails, permitindo que você colete informações sobre os clientes.
Recomendamos o uso do WPForms para adicionar um formulário de contato ao seu site.
É o melhor plug-in de formulário de contato do WordPress no mercado, que vem com mais de 2.000 modelos de formulários prontos, um construtor de arrastar e soltar, proteção contra entradas de spam e muito mais.

Se você já passou algum tempo no WPBeginner, deve ter notado que temos uma tonelada de formulários. Formulários de contato, formulários de migração de sites, pesquisas anuais com usuários, um formulário de envio para o nosso Centro de soluções – e adivinhe? Todos eles são alimentados pelo WPForms.
Usamos o WPForms há anos, por isso gostamos de pensar que sabemos uma ou duas coisas sobre esse popular plugin. Para ajudá-lo a decidir se ele é a opção certa para o site da sua empresa de viagens, escrevemos uma análise detalhada do WPForms com base em nossas próprias experiências com o plug-in.
Se você decidir usar esse plug-in, a primeira etapa será instalar e ativar o WPForms. Para obter instruções detalhadas, consulte nosso tutorial sobre como instalar um plug-in do WordPress.
Depois disso, basta usar o modelo “Formulário de contato simples” do WPForms e adicioná-lo a qualquer página ou post usando o bloco WPForms.
Para obter instruções detalhadas, consulte nosso tutorial sobre como criar um formulário de contato no WordPress.

Além de um formulário de contato, também recomendamos o uso de um serviço telefônico profissional em seu site de viagens para facilitar o contato dos usuários com você ou a realização de reservas por telefone. Isso pode resultar em mais conversões.
Você pode adicionar facilmente um serviço telefônico para sua empresa de viagens usando o Nextiva.
É o melhor serviço telefônico comercial para pequenas empresas que é superfácil de usar, oferece uma configuração simples, tem muitos recursos e preços razoáveis.
Deseja mais informações? Usamos o Nextiva como nosso VOIP, por isso escrevemos uma análise detalhada do Nextiva com base em nossas experiências.

Além disso, o Nextiva também vem com outros recursos, como fax on-line, bate-papo ao vivo, pesquisas on-line, CRM, análise de chamadas e muito mais.
Para obter detalhes, consulte nosso tutorial sobre como configurar um sistema telefônico de atendimento automático para o seu site.
Etapa 9: Adicione avaliações de clientes em seu site
Outra maneira de criar confiança entre os clientes potenciais e aumentar as conversões é adicionar avaliações de clientes ao site de sua empresa de viagens.
Se você já tiver avaliações dos seus pacotes de viagem no Yelp, Facebook ou Google, poderá adicioná-las facilmente ao seu site usando o plug-in Smash Balloon Reviews Feed Pro.
É o melhor plug-in de avaliações de clientes do WordPress no mercado que permite adicionar avaliações ao seu site em um layout visualmente agradável.

Não tem certeza se esse é o plug-in certo para você? Colocamos o Smash Balloon Reviews Feed à prova e compartilhamos todas as nossas ideias em uma análise detalhada do Smash Balloon. Isso lhe dará uma ideia melhor de como ele pode exibir essas avaliações brilhantes de clientes em seu site de viagens e ajudá-lo a criar confiança com possíveis clientes.
Se você decidir instalá-lo em seu site de viagens, consulte nosso tutorial sobre como exibir avaliações do Google, Facebook e Yelp no WordPress para obter instruções passo a passo.
Etapa 10: Usar o AIOSEO para melhorar as classificações nos mecanismos de pesquisa
Depois de terminar de criar o site da sua empresa de viagens, é importante concentrar-se na otimização do mecanismo de pesquisa (SEO).
Isso pode ajudá-lo a subir na classificação e obter mais tráfego para o seu site. Por sua vez, isso pode levar a mais conversões e interesse em seu negócio de viagens.
Recomendamos o uso do All in One SEO (AIOSEO) para otimizar seu site WordPress.

O AIOSEO vem com um incrível assistente de configuração que o ajuda automaticamente a escolher as melhores configurações de SEO para sua empresa. Além disso, ele oferece recursos como uma lista de verificação de SEO na página, mapas de sites XML, um verificador de links quebrados, um gerador de esquemas e muito mais.
Temos usado essa ferramenta no WPBeginner nos últimos dois anos e notamos um aumento significativo em nossas classificações nos mecanismos de pesquisa graças a ela. Para saber mais, consulte nossa análise do AIOSEO.
Você também pode adicionar perguntas frequentes e seus esquemas, rastrear resultados de palavras-chave individuais, fazer SEO de imagens, usar um assistente de mídia social e usar o recurso de assistente de links para otimizar ainda mais o seu site.
Para obter mais detalhes, consulte nosso guia completo de SEO para WordPress.
Ferramentas de bônus para aumentar as conversões no seu site de viagens de negócios
Agora, você deve ter um site de viagens funcional. Agora, role de volta para o topo e clique no botão “Publicar” para ativar seu pacote de viagem. Depois disso, você pode visitar seu site do WordPress para ver o pacote em ação. Aqui estão alguns plug-ins que você pode instalar para melhorar seus negócios e obter mais conversões:
- OptinMonster: É a melhor ferramenta de otimização de conversão e geração de leads do mercado. Ela pode ser usada para criar formulários de opt-in que ajudarão a criar uma lista de e-mails.
- MonsterInsights: É a melhor solução de análise para WordPress. Isso o ajudará a ver de onde vêm seus visitantes e a otimizar sua estratégia de negócios com base em dados reais.
- PushEngage: É o melhor software de notificação por push que permite enviar notificações push personalizadas da Web para seus clientes. Por exemplo, você pode informar aos usuários quando publicar uma nova postagem no blog ou lançar um novo pacote de viagem.
- SearchWP: é o melhor plugin de pesquisa do mercado que permite criar um formulário de pesquisa melhor para o seu site. Dessa forma, os usuários podem encontrar as ofertas de viagem que estão procurando.
Esperamos que este artigo tenha ajudado você a aprender como criar um site de negócios de viagens no WordPress. Talvez você também queira ver nosso guia para iniciantes sobre como determinar o tamanho ideal de um servidor da Web para seu site e nossas principais opções de plug-ins obrigatórios do WordPress para expandir seu site de negócios.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
WordPress is a great tool for travel websites because many people are looking for information about a destination in addition to booking a vacation or trip. This allows the owner of such a website to create a blog on the website, where he can describe each destination in a great way with various suggestions for restaurants, cultural monuments and much more. For many people, such a website is much more familiar and they would rather buy a vacation or a trip on this website than elsewhere, where they will not learn much about the destination.
Moinuddin Waheed
making travel business website was something that I thought would require much expertise and know how especially the booking and checkout pages. After going through this article it now seems that it is another piece of cakewalk like making other blog websites. Using these plugins and the page builder like seedpro makes the life even more easier.
WPBeginner Support
Glad we could help show how simple the process can be.
Admin
Konrad
thank you for the detailed article as always screenshots are helpful
screenshots are helpful 
WPBeginner Support
You’re welcome!
Admin
Ralph
Great in deail guide. I would love to see something similar for cooking / recipe blog. Can you publish something like this or have such guide already?
WPBeginner Support
We have a similar guide that you can find on the page below:
https://www.wpbeginner.com/start-a-wordpress-blog/food-blog-recipes/
Admin