Entender como os visitantes interagem com seu conteúdo é fundamental para atingir suas metas como proprietário de um site. Se o seu objetivo é desenvolver um público fiel, aumentar as vendas ou estabelecer-se como uma autoridade em seu nicho, é muito importante ter acesso aos dados de tráfego do site.
É aqui que entra o Google Analytics. Trata-se de uma ferramenta gratuita e poderosa do Google que fornece insights sobre o comportamento do seu público. Isso permite que você tome decisões baseadas em dados para aprimorar seu site e sua estratégia de conteúdo.
Em nossos mais de 16 anos de experiência, acreditamos que o Google Analytics continua sendo a melhor maneira de conhecer seu público. Também ajudamos muitos usuários a instalar e começar a usar o Google Analytics em seus sites WordPress.
Neste artigo, compartilharemos por que o Google Analytics é importante e como você pode instalar facilmente o Google Analytics no WordPress (passo a passo).

Primeiro, explicaremos por que o Google Analytics é importante e como ele pode ajudá-lo a expandir seu site.
Depois disso, mostraremos como se inscrever em uma conta do Google Analytics e diferentes métodos para instalá-lo em seu site WordPress.
Por fim, explicaremos como visualizar seus relatórios de tráfego no Google Analytics.
Aqui está uma rápida visão geral do que você aprenderá neste artigo:
- Why Is Google Analytics Important for Bloggers?
- How to Sign Up With Google Analytics
- Method 1: Google Analytics for WordPress by MonsterInsights
- Method 2: Install Google Analytics in WordPress With WPCode
- Method 3: Install Google Analytics in WordPress Theme
- Viewing Reports in Google Analytics
- Making the Most Out Of Google Analytics
Pronto? Vamos começar!
Por que o Google Analytics é importante para os blogueiros?
Quando você inicia um blog, sua meta número 1 é obter mais tráfego e assinantes. O Google Analytics ajuda você a tomar decisões baseadas em dados, mostrando as estatísticas que importam. Você pode ver:
Quem visita seu site?
Essa parte da análise mostra a localização geográfica do público-alvo, o navegador que o usuário usou para visitar o site e outras informações importantes, como resolução de tela, suporte a JavaScript, suporte a Flash, idioma e muito mais.
Esses dados são extremamente úteis e podem ajudar de várias maneiras. Ao criar um design de site personalizado, você pode usar os dados do usuário para garantir que seu site seja compatível com seu público.
Se a maioria dos seus usuários não tiver suporte para Flash, evite adicionar o elemento Flash ao seu site. Se a maioria dos seus usuários estiver em resoluções de tela de 1280, certifique-se de que seu design seja compatível com essa resolução ou menor.
O que as pessoas fazem quando estão em seu site?
Você pode rastrear para onde os usuários estão indo no seu site, quanto tempo eles permanecem nele e a taxa de rejeição (a porcentagem de usuários que saem do seu site na primeira visita).
O uso dessas informações pode diminuir a taxa de rejeição e aumentar suas visualizações de página.
Você também pode encontrar seus artigos mais populares, artigos que não estão indo tão bem e o tipo de conteúdo que seus usuários estão procurando.
Quando as pessoas visitam seu site?
Observando as horas mais quentes do dia para seu site, você pode escolher o melhor horário para publicar sua postagem. Se esse fuso horário não for compatível com o seu, você poderá programar sua postagem para esse horário.
Como as pessoas encontram seu site?
Essa seção da análise mostra de onde vêm os usuários. Por exemplo, eles usam mecanismos de pesquisa, entram em links diretos ou clicam em links de referência de outro site?
Ele também mostra a porcentagem de visitantes provenientes de cada uma dessas fontes. O Google Analytics fornece um detalhamento de cada uma dessas categorias. Se for a categoria de mecanismo de pesquisa, ele mostrará qual mecanismo de pesquisa gerou mais tráfego, como Google, Yahoo, Bing e assim por diante.
O detalhamento das fontes de referência mostra com quais sites você precisa trabalhar mais. Se sua principal fonte de referência for o Facebook, você precisará de conteúdo exclusivo do Facebook para fazer com que seu público se sinta especial.
Se a sua principal fonte de referência for um site externo, talvez você deva considerar uma parceria com esse site( troca deguest posts ou outra coisa).
Como as pessoas interagem com seu conteúdo?
O Google Analytics mostra como os usuários interagem com o conteúdo do seu site. Ele mostra qual porcentagem do usuário clicou em qual link do seu site e muito mais.
Você pode executar testes A/B divididos criando experimentos de conteúdo no Google Analytics para entender o que funciona melhor para atingir suas metas.
Ao ver a interatividade do usuário, você pode trabalhar seu conteúdo de acordo com os usuários. Ao ver as respostas às perguntas acima, você pode se concentrar nas estratégias que funcionam para o seu site e evitar métodos que não funcionam.
Em resumo, elimine as suposições e concentre-se nas estatísticas que importam, para que você possa tomar decisões baseadas em dados.
Tutorial em vídeo
Se você preferir instruções por escrito, continue lendo.
Como se inscrever no Google Analytics
O Google Analytics está disponível gratuitamente, e tudo o que você precisa é de uma conta do Google ou do Gmail para se inscrever. O processo de registro é bastante simples. Basta seguir as instruções passo a passo abaixo para criar sua conta do Google Analytics.
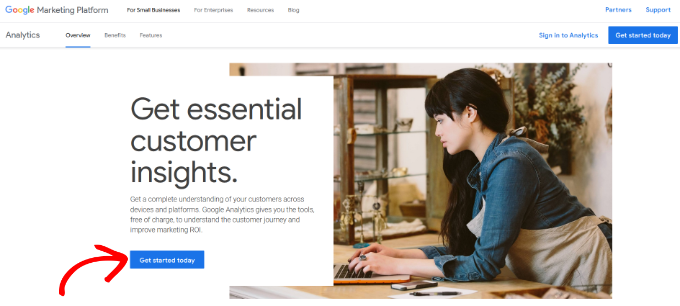
Etapa 1: Primeiro, você precisa visitar o site do Google Analytics para se inscrever. Quando você estiver no site, basta clicar no botão “Get started today” (Comece hoje).

Em seguida, você será solicitado a fazer login com sua conta do Google.
Se você já tiver uma conta do Google ou do Gmail, poderá usá-la para fazer login. Caso contrário, você pode criar uma conta do Google para si mesmo.

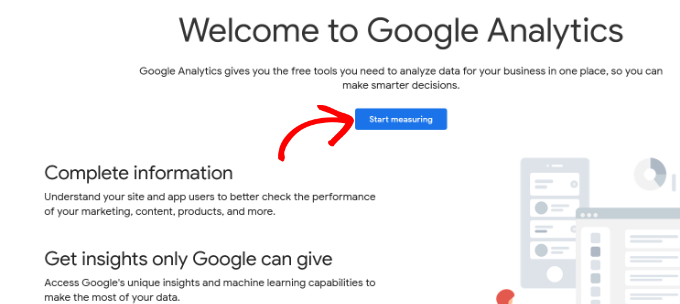
Etapa 2: Depois de fazer login com a sua conta do Gmail, você verá uma tela de boas-vindas como a mostrada abaixo.
É aqui que você se inscreverá no Google Analytics com sua conta do Gmail. Vá em frente e clique no botão “Start measuring” (Iniciar medição).

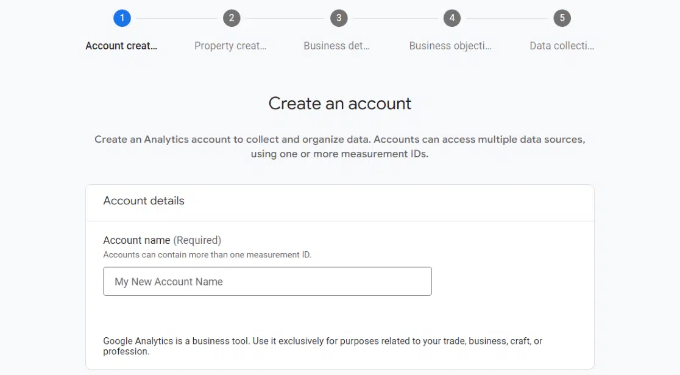
Depois disso, será solicitado que você forneça um nome de conta.
Esse nome será usado internamente, portanto, você pode usar qualquer coisa, como o nome da sua empresa.

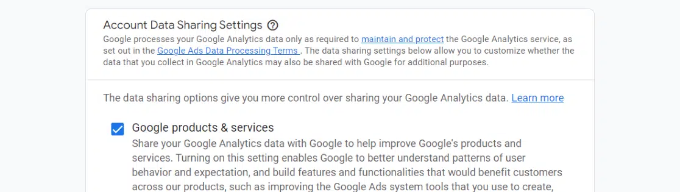
O Google Analytics também mostrará as configurações de compartilhamento de dados de várias contas.
Essas configurações lhe dão controle sobre o compartilhamento de seus dados do Google Analytics. Você pode manter as configurações padrão e passar para a próxima etapa.

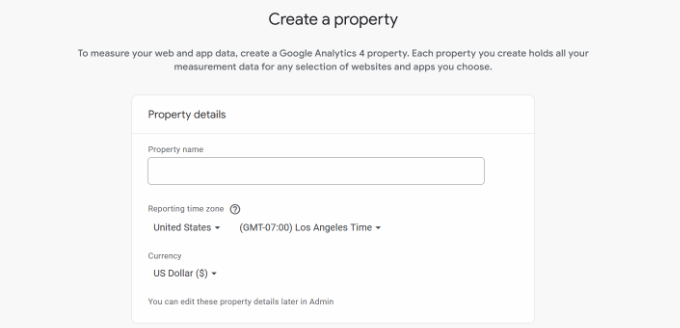
Etapa 3: Na próxima tela, você precisará criar uma propriedade do Google Analytics.
O Google introduziu uma nova versão do Analytics chamada Google Analytics 4 ou GA4. É a versão mais recente que rastreia seu site e aplicativos móveis na mesma conta. Além disso, você obtém novos recursos, métricas e uma interface diferente para seus relatórios.
Insira um nome de propriedade e selecione o fuso horário e a moeda do relatório. Em seguida, clique no botão “Next” (Avançar).

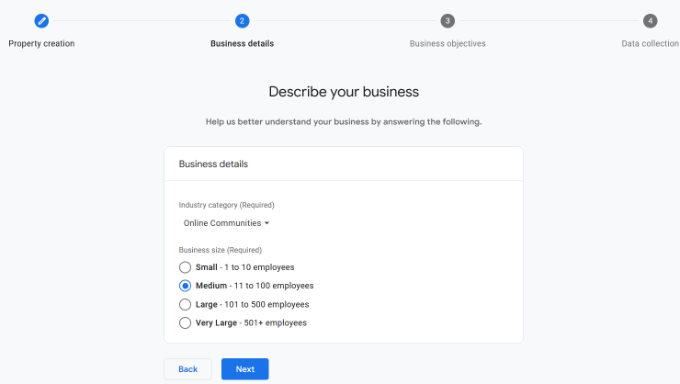
Na próxima tela, você precisará selecionar uma “Industry category” (Categoria do setor) no menu suspenso do seu site e escolher um “Business size” (Tamanho da empresa) entre as opções fornecidas.
Quando terminar, basta clicar no botão “Next” (Avançar).

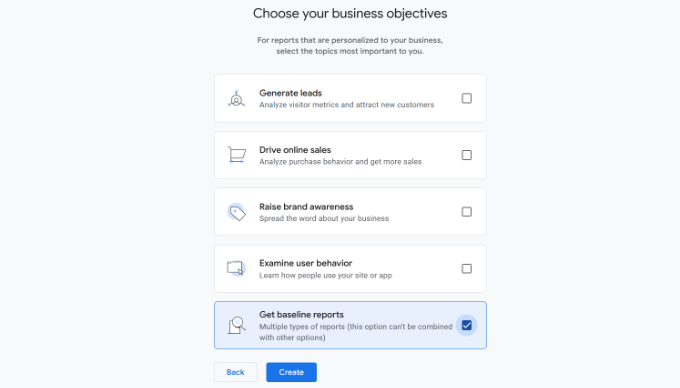
Em seguida, você precisará escolher os objetivos comerciais e selecionar como pretende usar o Google Analytics em sua empresa. Isso ajudará a obter relatórios personalizados para sua empresa.
Por exemplo, há opções como gerar leads, impulsionar vendas on-line, aumentar o conhecimento da marca, examinar o comportamento do usuário e muito mais.
Você pode escolher várias opções ou todas as opções fornecidas que atendam às suas necessidades. Recomendamos selecionar a opção “Get baseline reports” (Obter relatórios de linha de base) para que você obtenha todos os relatórios do Google Analytics preenchidos em sua conta.

Quando terminar, basta clicar no botão “Create” (Criar).
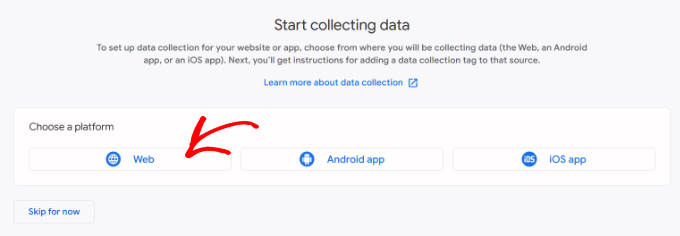
Etapa 4: Agora você verá as opções de fluxo do Google Analytics Webs.
Como estamos configurando o Google Analytics para um site WordPress, vá em frente e selecione “Web” como a plataforma.

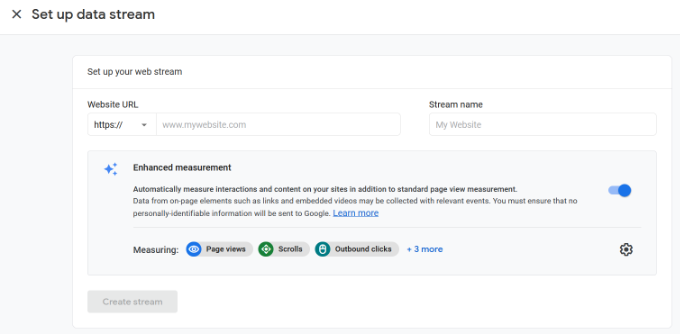
Depois disso, você precisará inserir o URL do seu site e o nome do fluxo.
Por padrão, o Google Analytics terá a opção “Medição aprimorada” ativada. Isso permite que você rastreie visualizações de página, rolagens, cliques de saída, downloads de arquivos e muito mais no Google Analytics.
Observação: Se você planeja usar o plug-in MonsterInsights, deve desativar a opção “Medição aprimorada”. Caso contrário, o plug-in coletará e exibirá o dobro da quantidade de dados.
Em seguida, você pode clicar no botão “Criar fluxo”.

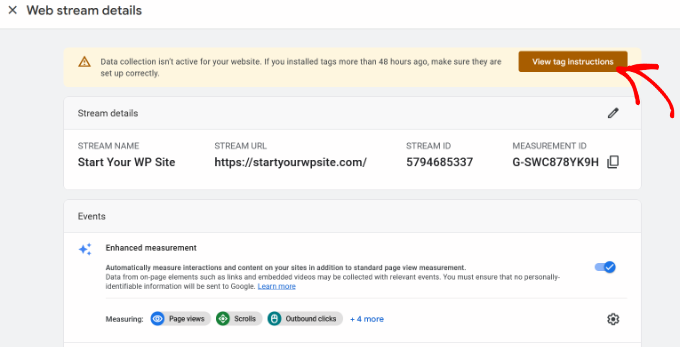
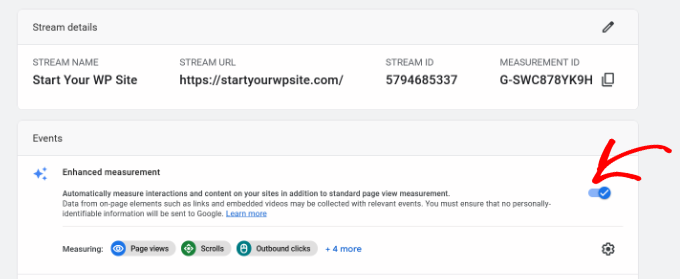
Agora você pode ver o nome do fluxo, o URL, a ID e a ID de medição.
Ele também mostrará diferentes medições aprimoradas que serão registradas.

Na parte superior, você também verá uma barra de alerta que mostrará como adicionar o Google Analytics ao seu site WordPress.
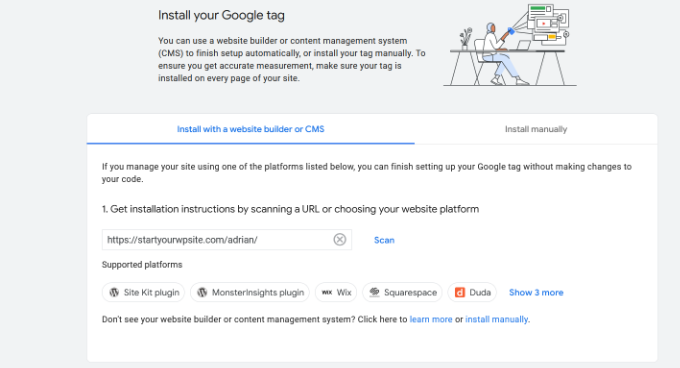
Vá em frente e clique no botão “Exibir instruções da tag”. Agora você deve ver diferentes maneiras de adicionar o código de rastreamento do Google Analytics ao seu site WordPress.

Em seguida, você pode mudar para a guia “Install manually” (Instalar manualmente).
Em seguida, você verá o código de rastreamento do Google Analytics.

Vá em frente e copie esse código de rastreamento porque você precisará inseri-lo em seu site do WordPress, dependendo do método usado abaixo. Você também pode simplesmente deixar essa guia do navegador aberta e voltar para copiar o código quando necessário.
Sugerimos que você deixe a guia do navegador do Analytics aberta, pois talvez seja necessário revisá-la depois de instalar o código no site do WordPress.
Agora que você já configurou uma conta do Google Analytics, vamos dar uma olhada em como instalar o Google Analytics no WordPress.
Como instalar o Google Analytics no WordPress
Há algumas maneiras diferentes de configurar o Google Analytics no WordPress. Mostraremos três métodos, sendo que a primeira opção é a mais fácil e a última é a mais difícil.
Você pode escolher a que melhor atenda às suas necessidades.
Observação: é necessário usar apenas um desses métodos em seu site para evitar o rastreamento duplo de visualizações de página em sua conta do Google Analytics.
Método 1: Google Analytics para WordPress da MonsterInsights
O MonsterInsights é o plug-in mais popular do Google Analytics para WordPress. Mais de 3 milhões de sites o utilizam, incluindo sites como Bloomberg, PlayStation, Zillow, WPBeginner e outros.
É a maneira mais fácil e, de longe, a melhor de adicionar o Google Analytics ao WordPress (para todos os usuários, iniciantes e especialistas). O MonsterInsights está disponível tanto como um plugin premium pago quanto como uma versão gratuita. Neste tutorial, usaremos a versão gratuita do MonsterInsights.
Você pode usar a versão MonsterInsights Pro se quiser recursos mais avançados, como rastreamento de comércio eletrônico, rastreamento de anúncios, rastreamento de autores e assim por diante. O processo de configuração é o mesmo.
Para obter mais informações, consulte nossa análise completa do MonsterInsights.
Vamos começar.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in MonsterInsights. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, o plug-in adicionará um novo item de menu denominado “Insights” ao menu de administração do WordPress, e você verá uma tela de boas-vindas. Vá em frente e clique no botão “Launch the Wizard” (Iniciar o assistente).

Ao clicar nele, será aberto o assistente de configuração do MonsterInsights.
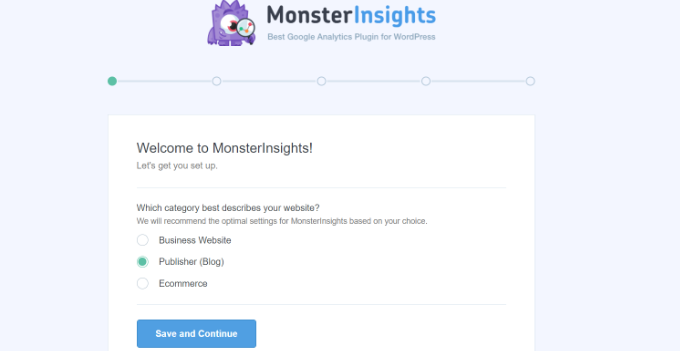
Primeiro, você será solicitado a escolher uma categoria para o seu site (um site de negócios, blog ou loja on-line). Selecione uma e, em seguida, clique no botão “Save and Continue” (Salvar e continuar).

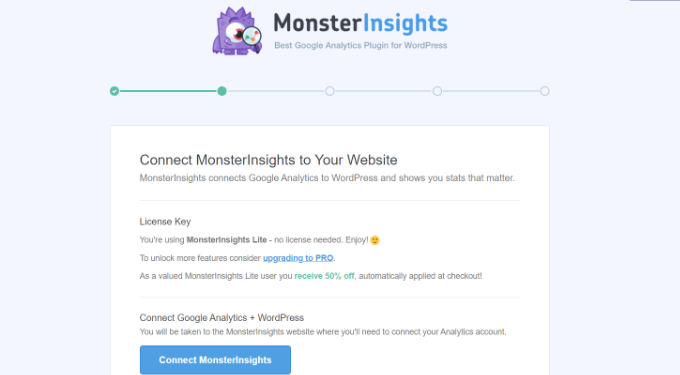
Em seguida, você precisa conectar o MonsterInsights ao seu site WordPress.
Basta clicar no botão ‘Connect MonsterInsights’ (Conectar MonsterInsights).

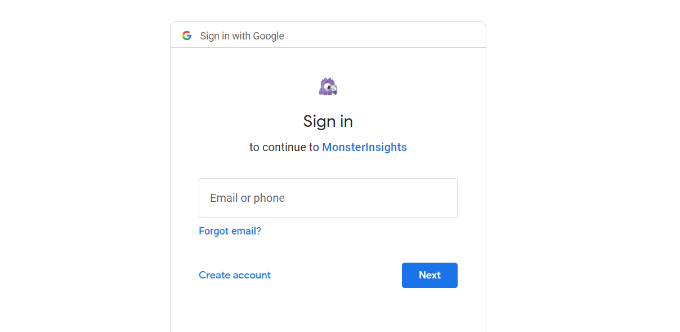
Isso o levará às contas do Google, onde será solicitado que você faça login ou selecione uma conta do Google se já estiver conectado.
Vá em frente e escolha sua conta do Google ou digite seu e-mail para fazer login.

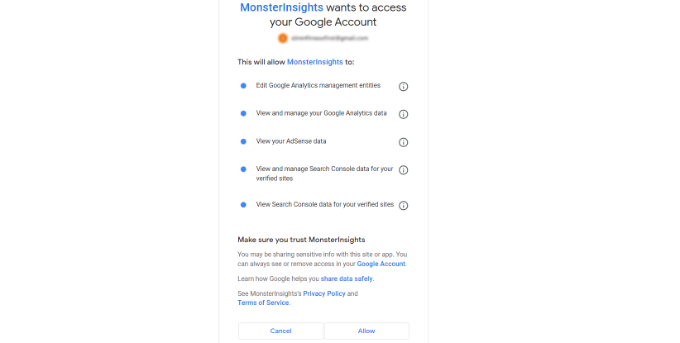
Em seguida, será solicitado que você permita que o MonsterInsights acesse sua conta do Google Analytics.
Clique no botão “Allow” (Permitir) para continuar.

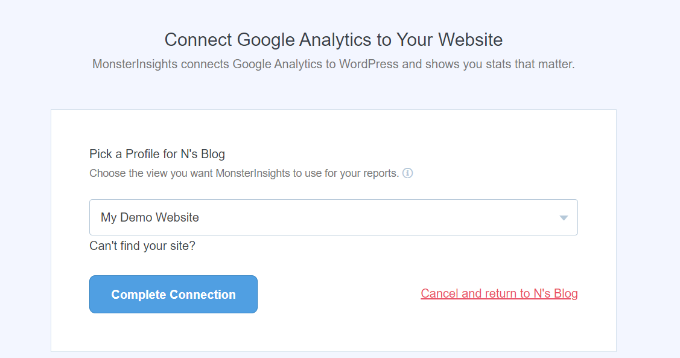
A próxima etapa para concluir a conexão é selecionar o perfil que você deseja rastrear.
Você precisa selecionar seu site aqui e, em seguida, clicar no botão “Complete Connection” para continuar.

Depois disso, basta clicar no botão “Concluir conexão” para continuar. O MonsterInsights agora instalará o Google Analytics em seu site.
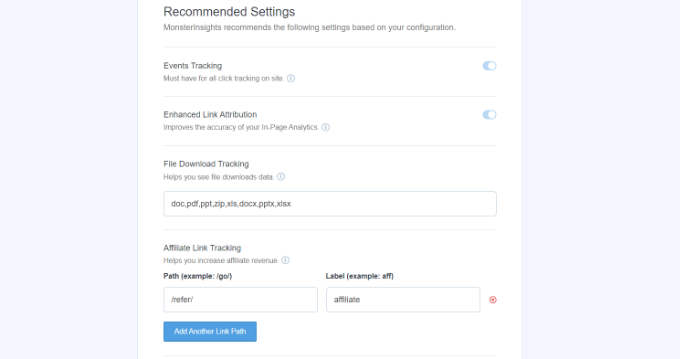
Em seguida, você será solicitado a selecionar as configurações recomendadas para o seu site.

As configurações padrão funcionarão para a maioria dos sites. Se você usar um plug-in de link de afiliado, precisará adicionar o caminho que usa para camuflar os links de afiliado. Isso permitirá que você rastreie seus links de afiliados no Google Analytics.
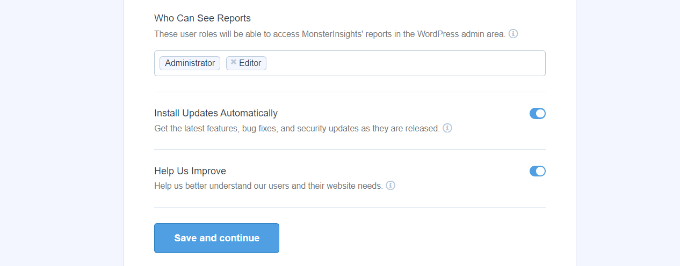
O MonsterInsights também perguntará quem pode ver os relatórios. Você pode escolher diferentes funções de usuário do WordPress.
Quando terminar, basta clicar no botão “Save and Continue” (Salvar e continuar) para salvar suas configurações.

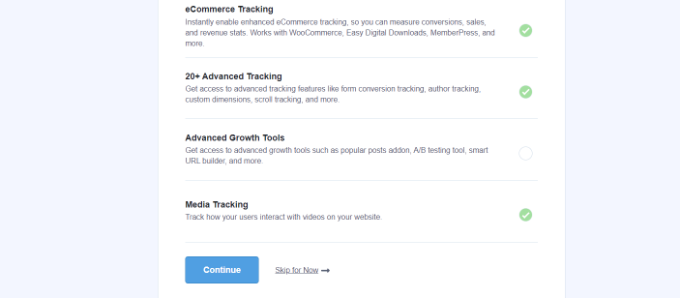
Em seguida, o MonsterInsights mostrará uma lista de recursos de rastreamento de site que você gostaria de ativar.
Você pode rolar a tela para baixo e clicar no botão “Continue” ou na opção “Skip for Now”.

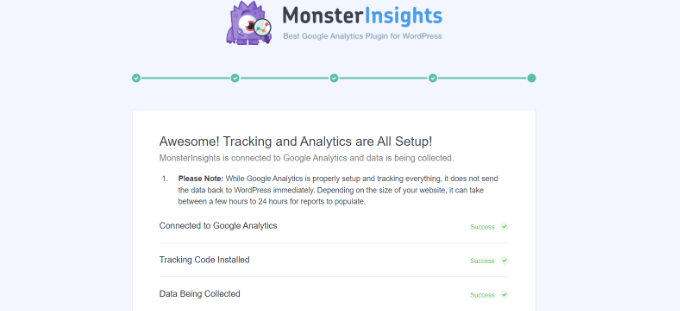
Na próxima tela, o MonsterInsights mostrará que você configurou com êxito o rastreamento do Google Analytics.
Você pode ver que o Google Analytics está conectado, o código de rastreamento está instalado e os dados estão sendo coletados.

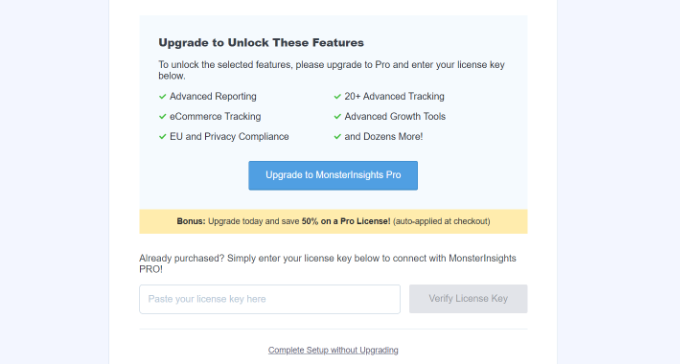
Em seguida, você pode rolar para baixo e ver um campo para inserir sua chave de licença.
Vá em frente e clique na opção “Complete Setup without Upgrading” (Concluir a instalação sem atualização) por enquanto.

Você adicionou com êxito o Google Analytics ao seu site WordPress.
Desativar a medição aprimorada no Google Analytics
Agora, se você criou um fluxo de dados no GA4 por conta própria em vez de permitir que o MonsterInsights criasse um, será necessário desativar a Medição aprimorada.
Isso ocorre porque o MonsterInsights adiciona vários recursos de rastreamento personalizados e aprimorados. Deixar a opção Medição aprimorada ativada distorcerá seus dados e mostrará resultados incorretos.
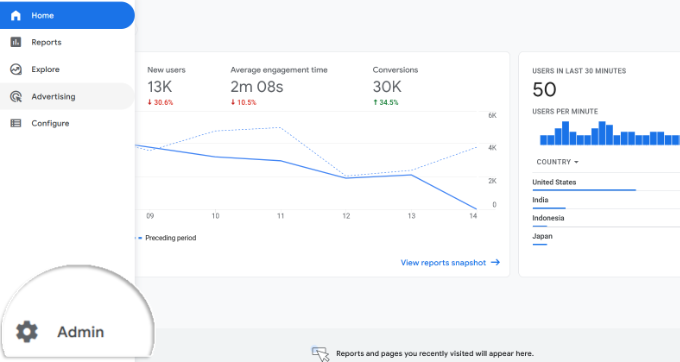
Primeiro, vá para a guia ou janela do Google Analytics em seu navegador. A partir daí, clique na opção de configurações “Admin” no canto inferior esquerdo.

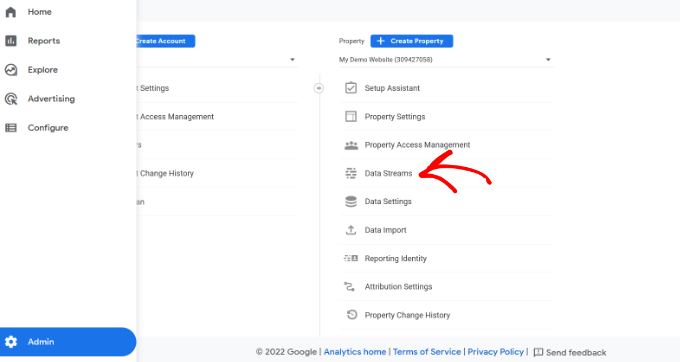
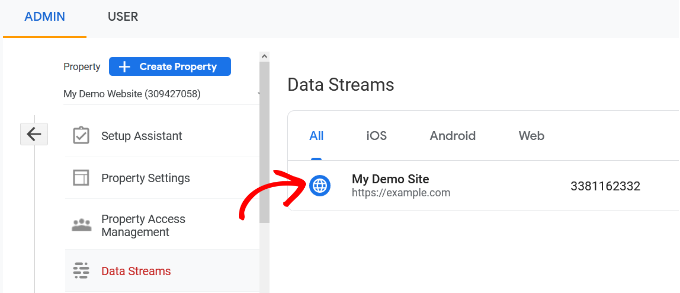
Quando estiver na página “Admin”, você verá diferentes configurações.
Basta clicar na opção “Data Streams” (Fluxos de dados).

Em seguida, você verá seus fluxos de dados.
Basta selecionar o fluxo de dados que você conectou ao MonsterInsights.

Na próxima tela, você precisará desativar a opção “Enhanced measurement” (Medição aprimorada).
Para fazer isso, basta clicar no botão de alternância.

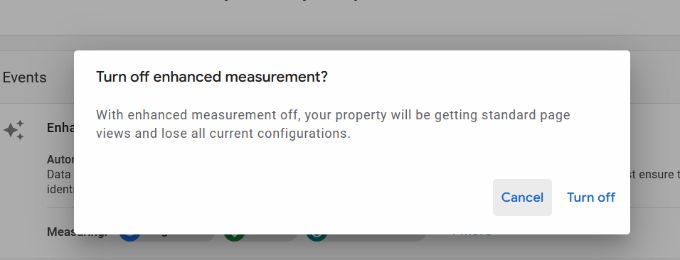
Em seguida, uma janela pop-up será aberta, confirmando que você deseja desativar a medição aprimorada.
Vá em frente e clique no botão “Desligar”.

Alterar as configurações de retenção de dados no Google Analytics
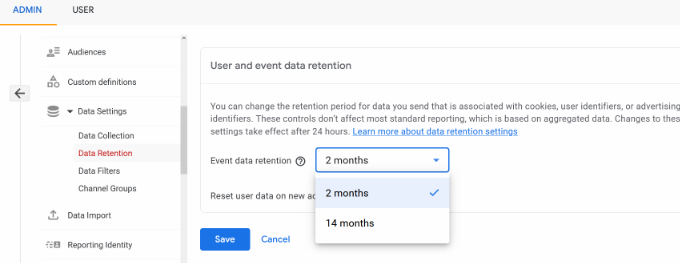
Por padrão, o Google Analytics definirá a configuração de retenção de dados para 2 meses. No entanto, é possível alterar essa configuração para que você possa usar seus dados em relatórios personalizados por mais de dois meses.
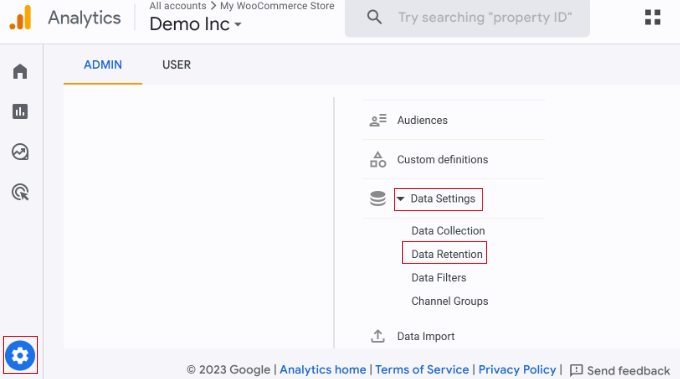
Primeiro, você precisa ir para Admin ” Configurações de dados ” Retenção de dados no Google Analytics.

Em seguida, você pode clicar no menu suspenso “Event data retention” (Retenção de dados de eventos).
A partir daí, basta selecionar a opção “14 meses” e clicar no botão “Salvar”.

Lembre-se de que o Google Analytics levará algum tempo para exibir suas estatísticas.
Exibir relatórios do Google Analytics no painel do WordPress
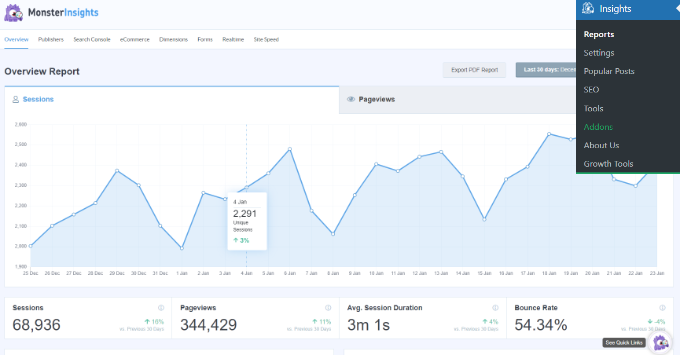
O melhor do MonsterInsights é que você pode visualizar seus relatórios do Google Analytics no painel do WordPress.
Basta acessar a página Insights ” Relatórios para ter uma visão geral rápida de seus dados analíticos.

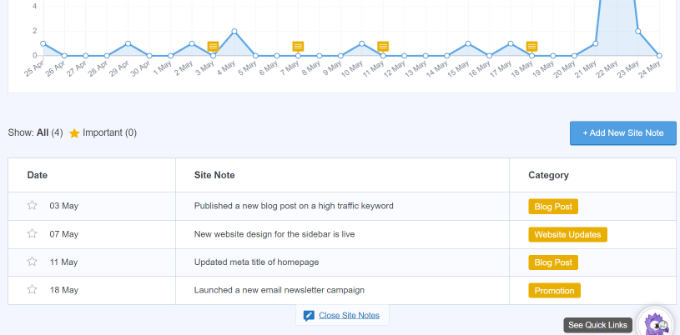
Você também pode adicionar anotações diretamente aos relatórios do MonsterInsights para registrar as principais alterações feitas no seu site.
Por exemplo, você pode adicionar uma nota quando publicar uma nova postagem no blog, adicionar uma nova página de destino e assim por diante. Isso facilita o controle de como esses eventos afetam seu tráfego.

Para obter mais detalhes, consulte este guia sobre como obter anotações de site do GA4 no WordPress.
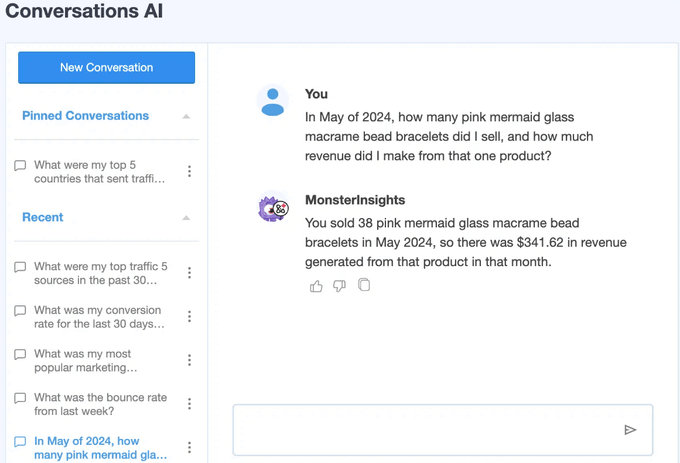
Você pode até mesmo perguntar ao MonsterInsights sobre as estatísticas do site nas quais está interessado, graças ao novo recurso Conversations AI.
Por exemplo, se você tiver um site de comércio eletrônico, poderá perguntar qual foi a receita obtida com um produto em um período de tempo específico.

Isso é muito mais fácil do que pesquisar em seus relatórios para encontrar os dados de que precisa, especialmente se você estiver apenas começando com a análise.
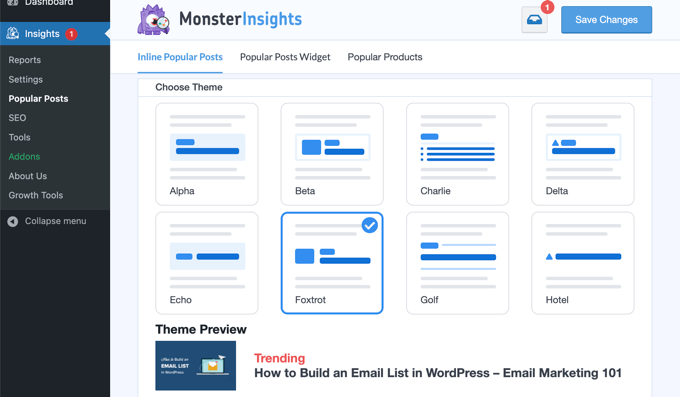
Além disso, o MonsterInsights vem com um complemento Popular Posts que permite mostrar o conteúdo de melhor desempenho para aumentar o tráfego e as visualizações de página.

Você pode usá-lo para adicionar automaticamente links de postagens populares em linha para aumentar o engajamento.
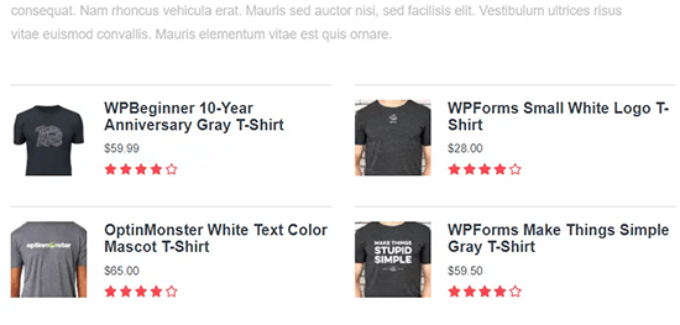
Se você estiver administrando uma loja on-line, ele também poderá adicionar automaticamente seus produtos de melhor desempenho no final de cada post do blog para aumentar as vendas:

Observação: O MonsterInsights era conhecido anteriormente como Google Analytics for WordPress by Yoast. O fundador do WPBeginner, Syed Balkhi, adquiriu o plug-in em 2016 e o renomeou para MonsterInsights. Agora ele faz parte de nossa família de plug-ins premium para WordPress.
Método 2: Instalar o Google Analytics no WordPress com o WPCode
Esse método não é tão bom quanto o MonsterInsights porque você não poderá fazer a configuração avançada de rastreamento e não poderá visualizar os dados do Google Analytics no painel do WordPress.
Primeiro, você precisará copiar o código de rastreamento do Google Analytics (Global site tag) que você copiou na Etapa 4 anteriormente ao criar uma conta do Google Analytics.

Em seguida, você precisa instalar e ativar o plug-in WPCode. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
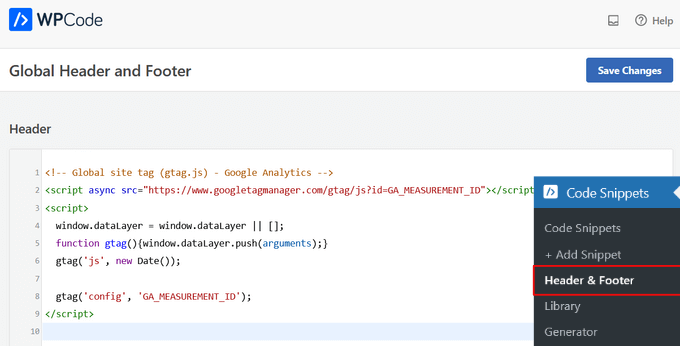
Após a ativação, você precisa visitar a página Code Snippets ” Header & Footer. Aqui você deve colar o código de rastreamento do Google Analytics que copiou anteriormente na seção “Header” (Cabeçalho).

Não se esqueça de clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
Isso é tudo, você instalou o Google Analytics com sucesso em seu site.
Método 3: Instalar o Google Analytics no tema do WordPress
Esse método é para usuários avançados que estão familiarizados com o código. Ele não é confiável, pois o código desaparecerá se você trocar ou atualizar o tema.
Quase nunca recomendamos o uso desse método.
Se esta é a primeira vez que você adiciona código aos arquivos do WordPress, consulte nosso guia sobre como copiar e colar trechos de código no WordPress.
Primeiro, você precisará copiar o código de rastreamento do Google Analytics que você copiou na Etapa 4 anteriormente. Você pode visualizá-lo na seção Instalação do Web Stream, na guia “Instalar manualmente”.

Agora, há duas maneiras comuns de adicionar esse código aos arquivos de tema do WordPress. Você pode escolher uma delas (não as duas).
1. Adicionar código no arquivo header.php
Basta editar o arquivo header.php em seu tema do WordPress e colar o código de rastreamento do Google Analytics que você copiou anteriormente logo após a tag <body>.
Não se esqueça de salvar suas alterações e fazer upload do arquivo de volta para o servidor.
2. Adicionar via arquivo de funções
Você também pode adicionar o código de rastreamento do Google Analytics ao arquivo de funções do WordPress. Em seguida, ele adicionará automaticamente o código de rastreamento a todas as páginas do seu site WordPress.
Você precisará adicionar esse código ao arquivo functions.php do seu tema.
1 2 3 4 5 6 7 | <?phpadd_action('wp_head', 'wpb_add_googleanalytics');function wpb_add_googleanalytics() { ?> // Paste your Google Analytics tracking code from Step 4 here <?php } ?> |
Não se esqueça de substituir a seção “Cole seu código de acompanhamento do Google Analytics da Etapa 4 aqui” no snippet acima pelo seu código do Google Analytics.
Visualização de relatórios no Google Analytics
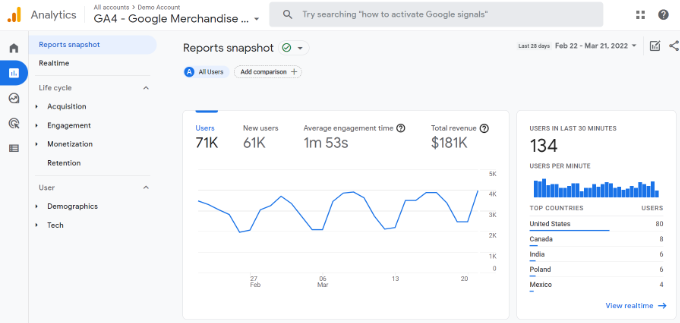
O Google Analytics é capaz de mostrar a você um tesouro de dados coletados de suas estatísticas. Você pode visualizar esses dados visitando o painel do Google Analytics.
Você verá os relatórios integrados do Google Analytics na coluna da esquerda. Cada seção é dividida em diferentes guias, e clicar em uma guia a expandirá para mostrar mais opções.

Os relatóriosdo Google Analytics 4 são um pouco diferentes dos relatórios anteriores do Universal Analytics. Na coluna da esquerda, você verá uma opção dedicada a Relatórios. Os relatórios são agrupados em duas categorias amplas, incluindo Ciclo de vida e Usuário.
Uma das diferenças mais perceptíveis que você encontrará nos relatórios do GA4 é que não há métrica de taxa de rejeição. Além disso, você encontrará uma nova interface de relatórios, novas métricas como tempo de envolvimento, ausência de metas no GA4 e muito mais.
Aqui está um detalhamento dos diferentes relatórios do Google Analytics 4:
- O relatórioem tempo real é semelhante ao Universal Analytics e mostra os usuários ativos em seu site em tempo real.
- O relatório deaquisição mostra qual meio os usuários usam para encontrar seus sites, como orgânico, indicação, e-mail e afiliado.
- O relatório deengajamento mostra as conversões e os eventos que ocorrem em seu site.
- O relatório demonetização mostra todos os seus dados de comércio eletrônico em um só lugar, juntamente com novos relatórios, como compras no aplicativo e anúncios de editores.
- O relatório deretenção mostra basicamente os visitantes novos e os que retornam e ajuda a obter insights sobre a retenção de usuários.
- O relatório dedados demográficos ajuda você a ver o tráfego do site dos principais países, cidades e muito mais. Ele também mostra o detalhamento de gênero e relatórios de interesse.
- O relatóriotécnico mostra qual dispositivo, navegador, sistema operacional, versão do aplicativo e tamanho da tela as pessoas mais usam para visualizar seu site.
Tirando o máximo proveito do Google Analytics
O Google Analytics é uma ferramenta incrivelmente poderosa com muitos recursos incríveis. Alguns deles são bastante óbvios e fáceis de usar, enquanto outros exigem algumas configurações adicionais.
Aqui estão alguns dos recursos que o ajudarão a tirar o máximo proveito dos relatórios do Google Analytics.
- Acompanhe o envolvimento do usuário no WordPress com o Google Analytics
- Acompanhe os clientes do WooCommerce no Google Analytics
- Rastrear links de saída no WordPress
- Rastreamento de conversões do WordPress simplificado – Um guia passo a passo
- Como obter facilmente um alerta de e-mail personalizado no Google Analytics
O Google Analytics funciona melhor com o Google Search Console (antigo Google Webmaster Tools). Ele permite que você veja como o seu site está se saindo nos resultados de pesquisa. Consulte nosso guia completo do Google Search Console para saber como usá-lo para expandir seu website.
Se você quiser melhorar suas classificações de SEO do WordPress e obter mais tráfego, recomendamos o uso do plug-in AIOSEO para WordPress, que é um kit de ferramentas de SEO completo.
Há também uma versão gratuita do AIOSEO que você pode usar.
Esse plug-in o ajudará a otimizar totalmente seu site WordPress com marcação de esquema adequada, mapas de sites e tudo o que você precisa para melhorar suas classificações de SEO.
Esperamos que este artigo tenha ajudado você a aprender como instalar o Google Analytics no WordPress. Talvez você também queira ver nosso guia sobre Google Analytics vs. Jetpack Stats ou nossa seleção de especialistas das melhores soluções de análise para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





rehman
I am new to google analytics. Today I got the code and just wanted to paste in correct place. I was wondering whether to keep in end of head section or body section. because as per google analytics instruction it was mentioned to keep in the end of head section. I am now able to successfully install google analytics. Thanks for your help.
michaelcselva
Seems like the easiest way is to insert the script into the footer. Just did that, now I’ll wait 12-24 hours. Hope it works!
NonFictionAddict
Can you set this up if WordPress hosts your blog? Do you have specific directions for that scenario?
green-van
I Am having a problem with Google Analytics, the first time i installed it i was getting correct updates, then i changed my address from http://www.green-van.com/test
to http://www.green-van.com and made a new step 6. but since then the same statistics, 3 visits and never any new ones. i am using google analitycs wp plug in now, and in my footer.php i have this
Cufon.now();
i don’t know if that is interfering with anything.
maybe i should not use the wp-plugin and do the code directly inside the footer?
can i send the footer.php or the functions.php to see if things are in the correct order?
kind regards,
Giannis
ardegas
@wpbeginner That did the trick. It works now. Thank you.
wpbeginner
@ardegas Try removing the line space in line 2.
ardegas
Ok. Here is the code: http://pastebin.com/Ht1LSCr6
Remember it’s a child theme file.
wpbeginner
@ardegas The code above works perfectly fine because all it is doing is adding an action in wp_footer to add google analytics…. the only reason why it would not work is if you paste the code in a manner which is not semantically right. Shoot over an email with your functions.php file code using pastebin or similar service… will evaluate and let you know what is wrong.
ardegas
@wpbeginner I’m using a child theme, and functions.php is almost blank. The only function I have now is an empty function: <code><?php function twentyten_posted_on() { } ?></code>. I use this function to remove some metadata from my theme. Without the php tags this function won’t work. So it looks I’m using the right semantics. I’m pulling my hairs right now.
wpbeginner
@ardegas You need to make sure that you are using the write semantics… For example you probably do not need the first <?php code because often functions.php files are already in php… So make sure that you are not opening the php tag if it is already open or closing it when it should be opened….
ardegas
I tried to insert the Analytics code using functions.php, but it gave me this error:
<i>Warning: Cannot modify header information – headers already sent…</i>. I couldn’t even log in after. I ended removing this offending code from the file manager. It was bad. It’s a pity, because this snippet of code looks beautiful. I tried to remove any offending white space, but it was of no use, and now I’m afraid to even touch the functions.php file again.
lindsayihart
The dashboard will not save the snippet. I have tried placing it just about </body> and also above the wp_footer tag (the note says you shouldn’tt seperate this from the close body tag) Still NOT saving the code.
wpbeginner
@martinfarr1 The footer.php is located in your theme’s folder which can be found /wp-content/themes/your-theme-name/
If you really don’t have a clue, then try one of the Google Analytics plugin for WordPress.
martinfarr1
where do i find footer.php? Have been trying to do this for days but am a total beginner I’m afraid!
wpbeginner
@BrianBraker That is because you pasted the other PHP codes without opening the php tag.<?php add_action(‘wp_footer’, ‘add_googleanalytics’); function add_googleanalytics() { ?> <script type=”text/javascript”> var _gaq = _gaq || []; _gaq.push([‘_setAccount’, ‘UA-24076071-1’]); _gaq.push([‘_trackPageview’]); (function() { var ga = document.createElement(‘script’); ga.type = ‘text/javascript’; ga.async = true; ga.src = (‘https:’ == document.location.protocol ? ‘https://ssl’ : ‘http://www’) + ‘.google-analytics.com/ga.js’; var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(ga, s); })(); </script> <?php }
//Here you can paste all the other codes
?>
BrianBraker
Did not work. Completely screwed up the function.php file so site did not load. Uploaded back up file.There is a bunch of other code in function.php file
Here it is:
<?php add_action(‘wp_footer’, ‘add_googleanalytics’); function add_googleanalytics() { ?> <script type=”text/javascript”> var _gaq = _gaq || []; _gaq.push([‘_setAccount’, ‘UA-24076071-1’]); _gaq.push([‘_trackPageview’]); (function() { var ga = document.createElement(‘script’); ga.type = ‘text/javascript’; ga.async = true; ga.src = (‘https:’ == document.location.protocol ? ‘https://ssl’ : ‘http://www’) + ‘.google-analytics.com/ga.js’; var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(ga, s); })(); </script> require_once(TEMPLATEPATH . ‘/epanel/custom_functions.php’); require_once(TEMPLATEPATH . ‘/includes/functions/comments.php’); require_once(TEMPLATEPATH . ‘/includes/functions/sidebars.php’); load_theme_textdomain(‘StudioBlue’,get_template_directory().’/lang’); require_once(TEMPLATEPATH . ‘/epanel/options_studioblue.php’); require_once(TEMPLATEPATH . ‘/epanel/core_functions.php’); require_once(TEMPLATEPATH . ‘/epanel/post_thumbnails_studioblue.php’); $wp_ver = substr($GLOBALS[‘wp_version’],0,3); if ($wp_ver >= 2.8) include(TEMPLATEPATH . ‘/includes/widgets.php’); global $shortname; if (get_option($shortname.’_enable_dropdowns’) <> ‘false’) { update_option($shortname.’_enable_dropdowns’,’false’); }; ?>
wpbeginner
@luxdesign28 Yes, Google Analyticator plugin does the job.http://wordpress.org/extend/plugins/google-analyticator/
luxdesign28
Hi there,
Is a method or a plugin how to show the data delivered by Google Anlalytic directly on wordpress, without going to Google Analytics webpage ?
Tarun
How to install the same in a subdomain take for example i have a website http://www.xyz.com and i want to track my subdomain http://www.123.xyz.com what should be done in-order to do so ?
Editorial Staff
Add a separate tracker.
Admin
Avenir
It Allows usage of custom variables in Google Analytics to track meta data on pages. Thanks for your support will try soon.
Karl Anthony Borg
Was trying to figure out how to install Analytics on WordPress but didn’t manage on my own.
Thanks to your info – I now managed and GA is up and running.
Nicholas Massey
Just what i was after. I just placed it in the footer. Seems like the easiest option to me.
Sven cooke
Thanks for the information. This is good advice for the beginner and seasoned blogger.
Many thanks
wanie
hello,
I am using the free wordpress version. Where do I find this part – “theme’s footer.php right above the tag”, so that I can simply copy and paste?
Thank you!
Editorial Staff
You can’t add this in your WordPress.com account. That is why they offer you with their own statistics.
Admin
Fask
You can use the same code for the meta robots? in this way:
add_action(‘wp_head’, ‘insert_meta_robots’);
function insert_meta_robots() {
?>
<?php
}
kevin
Analytics doesn’t work past the first page of my WP blog unless I add the code in my footer AND the sidebar.
Tayler
This is somewhat of a disaster! I added the code and now I can’t access my blog, it’s completely whited out
Parse error: syntax error, unexpected $end in /home3/sulukuc1/public_html/wp-content/themes/constructor/functions.php on line 344
I saw this error message after I pasted the code in my funtions.php:
Warning: session_start() [function.session-start]: Cannot send session cache limiter – headers already sent (output started at /home3/sulukuc1/public_html/wp-content/themes/constructor/functions.php:21) in /home3/sulukuc1/public_html/wp-content/themes/constructor/libs/Constructor/Admin.php on line 31
Warning: Cannot modify header information – headers already sent by (output started at /home3/sulukuc1/public_html/wp-content/themes/constructor/functions.php:21) in /home3/sulukuc1/public_html/wp-admin/theme-editor.php on line 89
Please help!!!!!!!
Editorial Staff
You need to make sure that the code is semantically right … meaning that opening PHP tag may or may not need to be there if the PHP is already open.
Admin
Wes Hopper
I’ve read in the Thesis forums that the new GA code is asynchronous and needs to go in the header to work properly. It also doesn’t affect page load like the old code.
WIP
Hello again, sorry my bad. I fixed it!
WIP
Hello,
When I put the Google Analtyics code in the footer.php and in the functions.php my whole blog dissapeared! Total white-out! What happened? What can I do to get it back?
Angela
so if I use a free wordpress blog I can NOT use this plug-in?
Editorial Staff
Thats correct. If you are on free WordPress.com then you don’t get this. You however get to use WordPress.com Stats.
Admin
Dan
Thanks for this, I’d just pasted it into the head.
A function is so much neater though!
Dan
m
Hello,
Almost, but not quite there, I would like the first option of copy and pasting the code- but, I cannot find the “theme’s footer.php right above the tag” – not in tools, settings, themes, general, etc etc. Sorry to ask its probably simple! I added it to the normal ‘text’ widget works for all else but this.
Editorial Staff
That is because you are using WordPress.com <<
Admin
Lewis Bassett
Thanks. I am just beginning to understand all of the great features that Analytics can offer.
Marc
Great compilation of what a beginner needs to know about Google Analytics and WordPress! I scheduled 1 hour to find out how to setup Analytics for my new site, I was done in 5 minutes… – Thank you!
Ailora
Magnificent tutorial, thanks. I’m in the 12 – 24 waiting period to see if it works but I already appreciate you instructions and your willingness to reply to comments. I actually found what I was looking for in one of your responses to a poster.
Natalie
I really can not make sense of Google analytic. I prefer to use Piwik instead.
Ana Pacquiao
this was very usefull, i had a little trouble because i’m not familiar with the html edition this worked great for me
THNX A LOT!
Brett
Thanks for the tip, I did the copy and paste and it worked great.
iankramer
Thanks for the good info.
Any differences/advantages between the direct paste and functions.php methods? Thanks!
Editorial Staff
There is no advantage or disadvantage… it’s a matter of personal preference.
Admin
Shelley
Great, clear description – even for someone is a codaphobe. Thanks. I am wondering tho, if when google activates this if the stats will appear in the wordpress dashboard like my other stats package did (the wordpress.com stats) which seems to be broken as of today. Thanks!
Editorial Staff
There are some advanced Google Analytics plugin that does that, but we recommend that you check on Google Analytics site, to get the full report. Because no plugin gives full integration.
Admin
Rose
This is indeed an informative site.It was really helpfull.
Ameya Waghmare
I am not able to figure out still, how do you edit the footer (or header for that matter) of the theme of the webpage?
can you please give instructions where can I find way to edit my footer?
I have tried ‘Edit CSS’, ‘Extras’, and also some other options in the ‘Theme’ menu. Couldn’t get it done.
Please help.
Editorial Staff
You will need to click on appearance and then editor. Find header.php or footer.php to edit those files.
Admin
Jeremy
I’m thinking about going the plugin route – do I need to use both plugins or one or the other?
I know that the “Google Analytics for WordPress” asks me where I want to embed it but then then “Google Analyticar” doesn’t ask anything about embedding so I’m wondering if it does it or if I have to do something manually…
Thanks for this walk through!!!
Editorial Staff
You need the manual code or the plugin… not both. Google Analyticar just adds the code in your site.. It does not give you an option of where to embed.
Admin
chris
I am attempting to use the Google Analytics for WordPress plugin to add the code to my wordpress site. It gives an option for installing the code in the header. When I look at my header file after activating and authenticating the plugin, I see no added code in my header file. Is there somewhere else the code is installed besides the header for my theme?
Editorial Staff
It should add it in the area, but it will not modify your theme. If the code is not showing in your theme, then it can mean that your theme does not have a wp_head(); hook in the header.php.
Jan Kasal
Step 5 states to paste the code above the body end tag. Google has changed it since. It goes above the head. Just to let you know.
Jan
Editorial Staff
Google has not changed anything… All companies would like to have their scripts added in the header << But it is not wise for the webmaster. Any smart webmaster / developer would keep scripts like analytics in the footer to speed up the load time…
WPBeginner has the codes in the footer. Twitter.com has the code in the footer and many other sites as well.
Admin
physio
Ok… apparently the commenting system doesn’t like angle brackets. That second paragraph should have said:
If you want more accurate analytics you will use the new snippet version and you will put it in the head. If you are paranoid about page load times you will put it just before the close body tag.
Editorial Staff
How does the placement reflect accuracy? Whether you put the script in the head, or at the end…. upon the full page load, it will still count one user…
Brandon C.
i wish i had seen this tutorial before i spent three hours trying to figure it out on my own.
Drew Michaels
Would love to know your thoughts on which method you recommend for installation. Such as are there advantages to placing the code by hand vs. using a plugin?
Editorial Staff
Using a plugin is adding multiple database queries that you don’t need. By hand is probably the easiest method and it is efficient for the site
Admin
Omer Greenwald
This is one of the few features I did use a plugin for, even though it can definitely be achieved manually be pasting the code as you explained, thanks for sharing.
Eden-Avalon
I just switched over from an entirely hand-compiled website to one using wordpress. This will be most helpful. Thank you!
Saikou marong
Great tips for a newbie like me i will certainly try it now. The beauty of WPress is that it has a very little limitation.