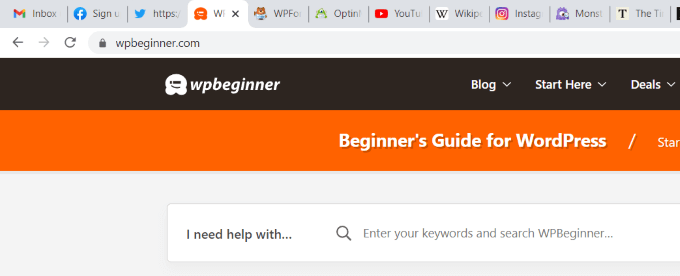
O ícone do WordPress, também conhecido como favicon, aparece por padrão na aba do navegador do seu site.
Embora funcione bem quando você está apenas trabalhando em seu novo site, muitos proprietários de sites preferem substituí-lo ou removê-lo para refletir melhor a identidade de sua marca.
Construímos muitos sites em WordPress, incluindo blogs e lojas de comércio eletrônico, e uma coisa que sempre fazemos é substituir o ícone padrão por um favicon que representa nossa marca.
Essa mudança simples nos ajudou a fortalecer nossa identidade de marca, tornar nossos sites mais confiáveis e melhorar sua aparência visual geral.
Neste artigo, mostraremos como remover facilmente o ícone do WordPress da aba do navegador.

Por que Remover o Ícone do WordPress da Aba do Navegador?
O ícone do WordPress na aba do seu navegador pode fazer com que seu site pareça genérico e pouco profissional. A maioria dos usuários tem muitas abas abertas em seu navegador, o que pode resultar no título do seu site sendo ocultado.
Com apenas o logotipo do WordPress na aba, seus usuários não conseguirão identificar seu site, entre muitos outros.
Ao remover o ícone do WordPress da aba do navegador e adicionar um favicon (também conhecido como ícone do seu site), você pode usar o logotipo da sua marca e tornar seu site mais amigável para seus visitantes.
Um favicon é uma pequena imagem que aparece ao lado do título do seu site no navegador.

O favicon ajudará seus usuários a reconhecerem imediatamente seu site e a alternarem eficientemente entre diferentes abas. Visitantes mais frequentes até desenvolverão um reconhecimento instantâneo para essa pequena imagem no seu navegador.
Dito isso, vamos dar uma olhada em como remover facilmente o ícone do WordPress da aba do navegador. Hoje, veremos todos os dois métodos, e você pode escolher aquele que achar melhor para você:
- Método 1: Removendo o Ícone do WordPress Sem um Plugin
- Método 2: Removendo o Ícone do WordPress Usando um Plugin
- Bônus: Adicionar Notificação na Aba do Navegador no WordPress
- Perguntas Frequentes
Método 1: Removendo o Ícone do WordPress Sem um Plugin
Se você estiver usando um tema de bloco no WordPress, poderá usar este método para remover o ícone do WordPress na aba do navegador.
No momento da escrita deste tutorial, o tema padrão do WordPress, Twenty Twenty-Three, não possui um bloco de ícone do site para alterar seu favicon do logotipo do WordPress.
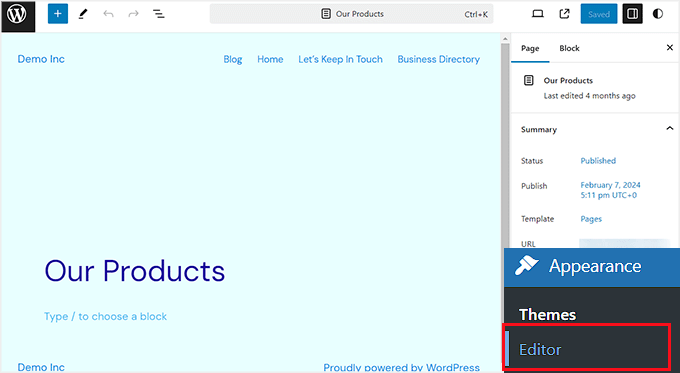
Primeiro, você deve navegar para Aparência » Editor no seu painel de administração do WordPress para abrir o editor completo do site.

No entanto, você não pode alterar seu favicon a partir daqui ou remover o ícone do WordPress da aba do navegador. Para fazer isso, copie e cole o URL abaixo no seu navegador para abrir o personalizador de temas:
https://example.com/wp-admin/customize.php
Lembre-se de substituir 'exemplo.com' pelo nome de domínio do seu próprio site.
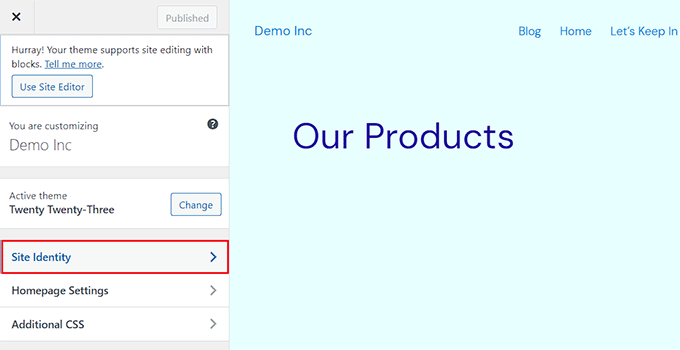
Este URL o levará ao Personalizador de Temas, onde você terá que clicar na aba 'Identidade do Site'.

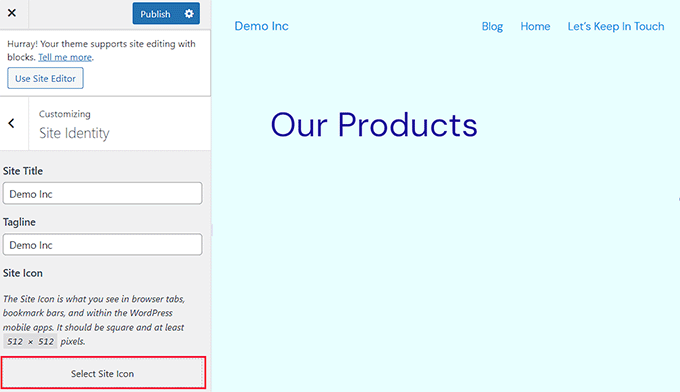
Uma vez lá, role para baixo até a seção 'Ícone do Site'.
A partir daqui, basta clicar no botão 'Selecionar Ícone do Site' para abrir a biblioteca de mídia do WordPress.

Agora você pode selecionar qualquer imagem que desejar usar como favicon para substituir o ícone do WordPress na aba do navegador.
Para mais detalhes sobre como criar um favicon, você pode conferir nosso tutorial sobre como adicionar um favicon no WordPress. Se a imagem que você escolheu usar como favicon exceder o tamanho recomendado, o WordPress permitirá que você a recorte.
Assim que estiver satisfeito com sua escolha, basta clicar no botão ‘Publicar’ no topo.
Remover o Ícone do WordPress em um Tema sem Edição de Site Completa
Se você estiver usando um tema clássico, você pode navegar diretamente para o Personalizador de Tema em Aparência » Personalizar para remover o ícone do WordPress da aba do navegador.
Em sites que não suportam o editor de site completo, o personalizador de temas do WordPress permite que você altere detalhes sobre seu site, como o favicon, tipografia, cores padrão, rodapé e muito mais.
Uma vez no Personalizador de Temas, clique na aba ‘Identidade do Site’. O processo é o mesmo que mostramos acima. Você pode remover o ícone do WordPress simplesmente carregando um ícone de site de sua escolha.
Assim que estiver satisfeito com sua escolha, clique no botão ‘Publicar’ para salvar as alterações.
Método 2: Removendo o Ícone do WordPress Usando um Plugin
Você também pode usar um plugin para remover o ícone do WordPress e substituí-lo por um favicon.
Primeiro, você precisa instalar e ativar o plugin Heroic Favicon Generator. Para mais detalhes, veja nosso guia para iniciantes sobre como instalar um plugin do WordPress.
Aviso: O plugin não foi testado com a versão mais recente do WordPress. No entanto, quando o usamos com temas clássicos e de blocos, ele pareceu funcionar bem. Se você ainda tiver dúvidas, pode consultar nosso guia sobre o uso de plugins desatualizados.
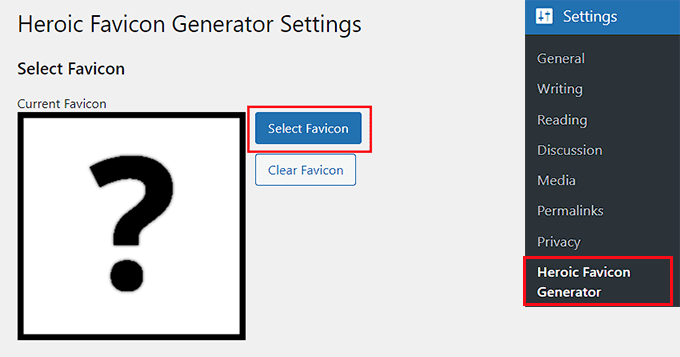
Após a ativação, visite a página Configurações » Heroic Favicon Generator no painel do WordPress e clique no botão ‘Selecionar Favicon’.
Isso abrirá a biblioteca de mídia do WordPress. Agora, você pode escolher e carregar qualquer imagem que desejar usar como favicon.

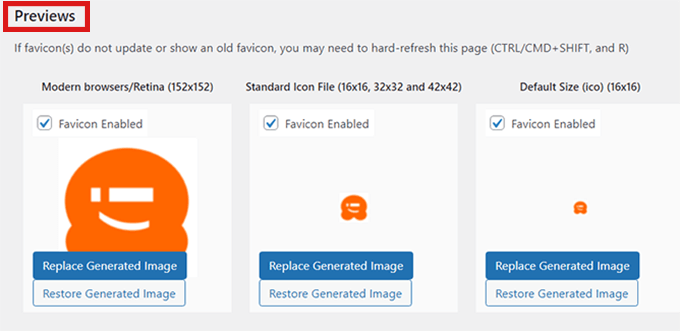
Depois de ter feito isso, role para baixo até a seção ‘Pré-visualizações’, onde você pode ver como o favicon ficará em seu site WordPress.
Quando estiver satisfeito, basta rolar para baixo e clicar no botão ‘Salvar Alterações’.

Você removeu com sucesso o ícone do WordPress e adicionou um favicon em seu lugar.
Bônus: Adicionar Notificação na Aba do Navegador no WordPress
Além de adicionar um favicon personalizado para chamar a atenção do usuário, você também pode adicionar notificações na aba do navegador para o seu site para trazer de volta os clientes.
Esta notificação é uma mensagem que será exibida na aba do seu navegador quando o usuário estiver focado em outro site. Isso pode ajudar a reduzir as taxas de abandono de carrinho e gerar mais tráfego para o seu site.

Você pode facilmente adicionar uma notificação na aba do navegador no WordPress usando WPCode. É o melhor plugin de snippets de código para WordPress do mercado que torna seguro e fácil adicionar código personalizado ao seu site.
Após a instalação do plugin, tudo o que você precisa fazer é visitar a página Snippets de Código » + Adicionar Snippet na barra lateral de administração do seu WordPress e clicar em ‘Usar Snippet’ na opção Adicionar Seu Código Personalizado (Novo Snippet).

Isso o levará à página ‘Criar Snippet Personalizado’, onde você deve selecionar ‘Snippet de JavaScript’ como o ‘Tipo de Código’ no menu suspenso à direita.
Depois disso, adicione o seguinte código personalizado na caixa ‘Pré-visualização do Código’:
let count = 0;
const title = document.title;
function changeTitle() {
count++;
var newTitle = '(' + count + ') ' + title;
document.title = newTitle;
}
function newUpdate() {
const update = setInterval(changeTitle, 2000);
}
document.addEventListener('DOMContentLoaded', newUpdate );
Finalmente, clique no botão ‘Salvar Snippet’ e alterne o interruptor ‘Inativo’ para ‘Ativo’.

Agora você adicionou com sucesso uma notificação na aba do navegador ao seu site que mostrará o número de novas atualizações.
Se você deseja exibir uma mensagem ou alterar favicons na aba do seu navegador, então você pode ver nosso tutorial completo sobre como adicionar facilmente notificações na aba do navegador no WordPress.
Perguntas Frequentes
Aqui estão algumas perguntas que são frequentemente feitas por nossos leitores sobre como remover o ícone do WordPress da aba do navegador:
O que é o ícone do WordPress na aba do navegador?
O pequeno logotipo que você vê ao lado do título de uma página na aba do navegador é chamado de favicon ou ícone do site.
No WordPress, isso geralmente é definido em Configurações » Geral (ou Aparência » Personalizar » Identidade do Site). Se você não o personalizou, o WordPress usa seu logotipo padrão lá.
Embora possa parecer insignificante, essa pequena imagem ajuda os usuários a identificar rapidamente seu site entre várias abas. Deixar o ícone padrão pode fazer com que seu site pareça genérico e prejudicar o reconhecimento da sua marca.
Por que ainda vejo o ícone do WordPress mesmo depois de removê-lo?
Se você substituiu ou removeu o favicon do WordPress, mas ele ainda está aparecendo, não se preocupe – é um problema comum. Isso geralmente acontece porque seu navegador ou site ainda está servindo uma versão em cache do ícone antigo.
Aqui estão algumas coisas que você pode verificar:
- Limpe o cache do seu navegador e o cache do site: Os navegadores tendem a armazenar imagens de favicon de forma agressiva. Tente limpar o cache do seu navegador ou atualizar a página com Ctrl + F5 (Windows) ou Command + Shift + R (Mac).
- Limpe o cache da CDN: Se o seu site estiver conectado a uma rede de entrega de conteúdo (CDN) como a Cloudflare, ela pode estar servindo uma versão antiga do seu favicon. Faça login na sua conta da CDN e limpe o cache para garantir que seu novo ícone seja exibido.
- Verifique substituições de tema ou plugin: Alguns temas e plugins têm suas próprias configurações de favicon que podem substituir o ícone global do seu site. Certifique-se de que não há um favicon definido nas opções do seu tema ou em um plugin, como um construtor de páginas ou ferramenta de SEO.
- Remova links de favicon codificados: Em casos raros, um favicon pode ser codificado diretamente no arquivo header.php do seu tema. Procure por quaisquer tags
<link rel="icon"...>ou<link rel="shortcut icon"...>e remova-as ou atualize-as conforme necessário.
Após fazer essas alterações, atualize seu site em uma janela de navegador anônima ou privada para ver se o novo favicon é exibido corretamente.
Quais passos devo tomar para garantir que meu favicon seja exibido corretamente em todos os dispositivos?
Usar o formato e tamanho corretos de favicon ajuda a garantir que ele seja exibido corretamente em todos os dispositivos e navegadores. Se o seu favicon parecer borrado ou não for atualizado corretamente, siga estas práticas recomendadas:
- Use imagens quadradas com pelo menos 512×512 pixels
- Inclua um arquivo
.icopara compatibilidade - Adicione as tags HTML corretas
<link rel="icon">no cabeçalho do seu site - Limpe os caches do navegador e do site
Seguindo estas dicas, seu favicon será exibido corretamente, terá uma aparência nítida e ajudará a fortalecer a identidade da marca do seu site.
Esperamos que este artigo tenha ajudado você a aprender como remover o ícone do WordPress da aba do navegador. Você também pode querer ver nosso guia para iniciantes sobre como obter feedback de design de site no WordPress e nossos principais exemplos de sites WordPress que você deve conferir.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
Tenho um site com o tema Sydney e tentei todos os métodos possíveis para adicionar um favicon ao site. Nunca tive problemas com isso antes, e tudo sempre funcionou bem. Eu estava ficando desesperado, então tentei usar um plugin pela primeira vez e usei o Heroic Favicon Generator. Não tenho certeza de onde estava o problema, mas graças ao plugin, consegui colocar o favicon no site imediatamente. Uma ferramenta muito útil quando nada mais funciona.