A adição de links de âncora no WordPress é uma maneira simples, mas poderosa, de melhorar a navegação do seu site.
No WPBeginner, costumamos usá-los para ajudar os leitores a ir diretamente para as seções que lhes interessam, evitando a rolagem interminável de artigos longos. Elas são particularmente úteis em índices de guias ou tutoriais detalhados.
Além disso, os links de âncora podem impulsionar seu SEO, pois o Google geralmente os destaca nos snippets em destaque.
Dito isso, configurá-los pode parecer intimidador no início. Sem a abordagem correta, é fácil acabar com links quebrados ou com um layout confuso para seus leitores.
Neste guia, mostraremos métodos passo a passo para adicionar facilmente links de âncora no WordPress.

O que é um link âncora?
Um link âncora é um tipo especial de link que direciona os usuários para uma seção específica da mesma página, e não para uma página diferente ou para o site do WordPress.
Esses links funcionam como atalhos, ajudando os leitores a ir diretamente para a parte do conteúdo que mais lhes interessa, sem precisar rolar a página inteira.
Por exemplo, você pode ver links de âncora usados em um índice de um artigo ou guia longo. Quando clicados, eles levam o usuário imediatamente para a seção relevante.

Outra maneira de usar links de âncora é criar links de favoritos em seu site WordPress. Isso permite que você compartilhe o link do marcador nas mídias sociais ou em boletins informativos por e-mail para que, quando a página for carregada, seus usuários acessem imediatamente a seção que você deseja que eles vejam.
Por que e quando você deve usar links âncora?
Um usuário médio gasta menos de alguns segundos antes de decidir se quer ficar ou sair do seu site. Você tem apenas esses segundos para convencer os usuários a permanecerem.
A melhor maneira de fazer isso é ajudá-los a ver rapidamente as informações que estão procurando.
Os links âncora facilitam isso, pois permitem que os usuários pulem o restante do conteúdo e vão diretamente para a parte que lhes interessa. Isso melhora a experiência do usuário e ajuda a conquistar novos clientes/leitores.
Os links âncora também são ótimos para o SEO do WordPress. O Google pode exibir vários links de âncora nos resultados da pesquisa como um link de acesso.

Foi comprovado que isso aumenta a taxa de cliques nos resultados de pesquisa, o que, por sua vez, gera mais tráfego para seu site.
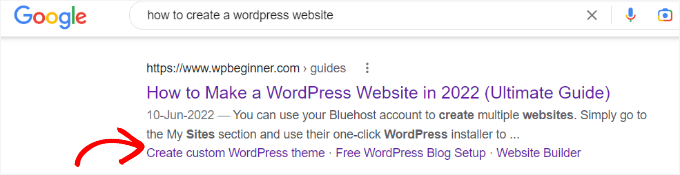
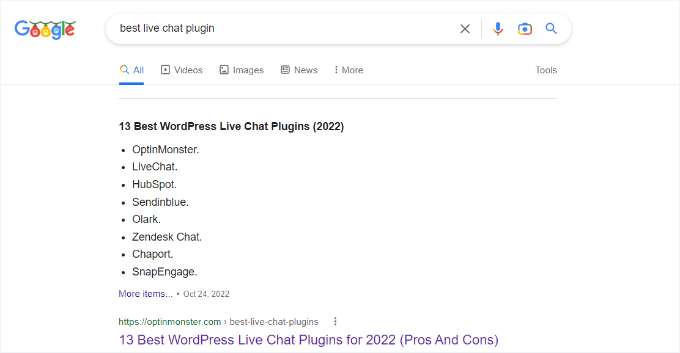
Se você criar um índice usando links de âncora, o Google poderá exibir os títulos nos snippets em destaque.

Com isso em mente, vamos dar uma olhada em como adicionar facilmente links de âncora no WordPress.
Abaixo está uma lista de todos os tópicos que abordaremos neste guia. Clique em qualquer um dos links de âncora abaixo e você será levado para a seção específica:
Vamos mergulhar de cabeça!
Como adicionar manualmente links âncora no WordPress
Se você quiser apenas adicionar alguns links de âncora ou links de favoritos em seu artigo, poderá fazer isso manualmente com facilidade.
Basicamente, você precisa adicionar duas coisas para que um texto âncora funcione como pretendido:
- Crie um link âncora com um sinal # antes do texto âncora.
- Adicione o atributo
idao texto para o qual você deseja que o usuário seja levado.
Começaremos com a parte do link âncora.
Etapa 1. Criação de um link âncora
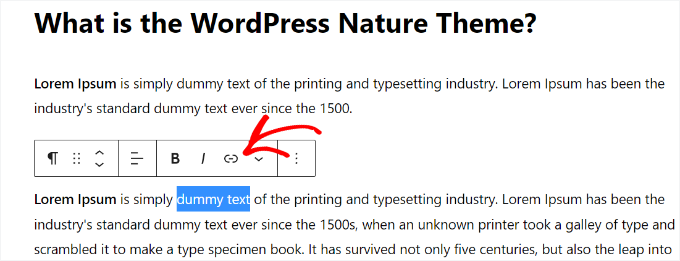
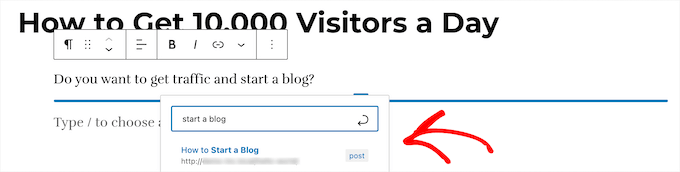
Primeiro, você precisa editar ou criar um novo post ou página. Em seguida, selecione o texto que você deseja vincular e clique no botão inserir link no editor de blocos do WordPress.

Isso abrirá a janela pop-up “inserir link”, onde você normalmente adiciona o URL ou procura um post ou página para vincular.
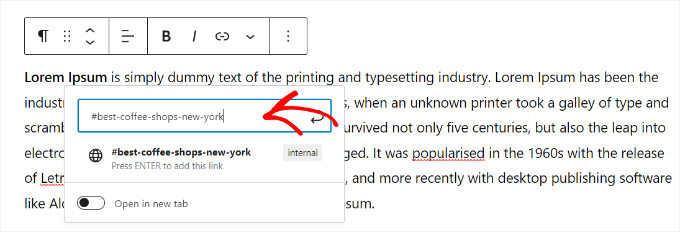
Entretanto, para um link âncora, basta usar # como prefixo em vez de HTTP. Depois disso, basta inserir as palavras-chave da seção para a qual deseja que o usuário vá.

Em seguida, clique no botão Enter para criar o link. No entanto, ele ainda não irá a lugar algum. Você terá que criar o ID na próxima etapa.
Algumas dicas úteis sobre como escolher o texto a ser usado como seu link âncora:
- Use as palavras-chave relacionadas à seção para a qual você está criando o link.
- Não faça com que seu link âncora seja desnecessariamente longo ou complexo.
- Use hífens para separar palavras e torná-las mais legíveis.
- Você pode usar letras maiúsculas no texto âncora para torná-lo mais legível. Por exemplo:
#Best-Coffee-Shops-New-York.
Depois de escolher o texto correto do link, é hora de ancorá-lo a uma área, seção ou texto na página que você deseja exibir quando os usuários clicarem no link âncora.
Etapa 2. Adicione o atributo ID à seção vinculada
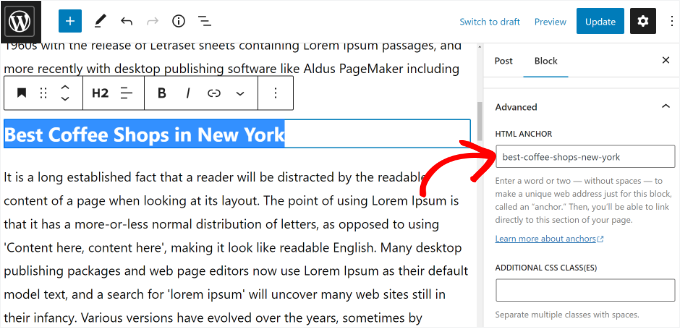
No editor de conteúdo, role para baixo até a seção para a qual deseja que o usuário navegue quando clicar no link de âncora. Normalmente, é um título para uma nova seção.
Em seguida, basta selecionar o bloco. Em seguida, nas configurações do bloco no painel esquerdo, clique na guia “Advanced” (Avançado) para expandi-la.

Depois disso, você precisa adicionar o mesmo texto que adicionou como link de âncora no campo “HTML Anchor”.
Certifique-se de adicionar o texto sem o prefixo #.
Agora você pode salvar sua postagem e ver o link âncora em ação clicando na guia de visualização.
E se a seção que você deseja mostrar não for um título, mas apenas um parágrafo comum ou qualquer outro bloco?
Nesse caso, você precisa clicar no menu de três pontos nas configurações do bloco e selecionar a opção “Editar como HTML”.

Isso permitirá que você edite o código HTML desse bloco específico. Você precisa selecionar a tag HTML do elemento para o qual deseja apontar. Por exemplo, <p> se for um parágrafo ou <table> se for um bloco de tabela, e assim por diante.
Agora, você precisa adicionar sua âncora como o atributo ID a essa tag, como no código a seguir:
1 | <p id="best-coffee-shops-manhattan"> |
Em seguida, basta clicar no botão “Edit Visually” (Editar visualmente) novamente, e o link âncora direcionará o usuário para esse bloco quando clicado.
Como adicionar manualmente um link de âncora no Editor clássico
Se você ainda estiver usando o editor clássico mais antigo do WordPress, veja como adicionar o link de âncora/link de salto.
Etapa 1. Criar o link âncora
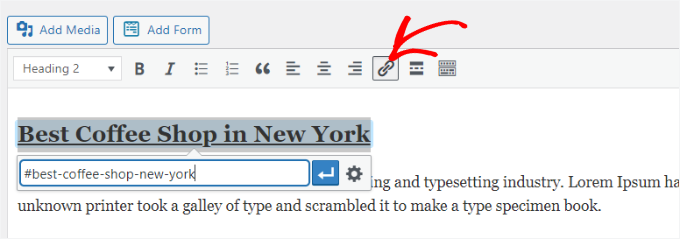
Primeiro, você precisará editar ou criar um novo post ou página. Em seguida, selecione o texto que deseja transformar em um link de âncora e clique no botão “Insert Link” (Inserir link).

Depois disso, você precisa adicionar seu link âncora com um prefixo # seguido do slug que deseja usar para o link.
Etapa 2. Adicione o atributo ID à seção vinculada
A próxima etapa é direcionar os navegadores para a seção que você deseja exibir quando os usuários clicarem no seu link âncora.
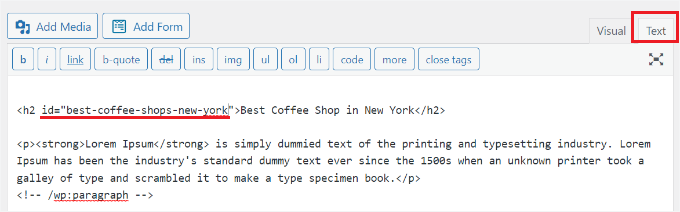
Para fazer isso, você precisará mudar para o modo “Texto” no editor clássico. Depois disso, role para baixo até a seção para a qual deseja criar o link.

Agora, localize a tag HTML que você deseja direcionar. Por exemplo, <h2>, <h3>, <p> e assim por diante.
Você precisa adicionar o atributo ID a ele com o slug do seu link âncora sem o prefixo #, desta forma:
1 | <h2 id="best-coffee-shops-new-york"> |
Agora você pode salvar suas alterações e clicar no botão de visualização para ver seu link âncora em ação.
Como adicionar manualmente links âncora em HTML
Se você está acostumado a escrever no modo Texto do antigo Editor Clássico do WordPress, veja como criar manualmente um link de âncora em HTML.
Primeiro, você precisa criar o link âncora com um prefixo # usando a tag <a href=""> usual, assim:
1 | <a href="#best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</a> |
Em seguida, você precisa rolar para baixo até a seção que deseja mostrar quando os usuários clicarem no link.
Normalmente, essa seção é um título, mas pode ser qualquer outro elemento HTML ou até mesmo uma simples tag <p> de parágrafo.
Você precisa adicionar o atributo ID à tag HTML e, em seguida, adicionar o slug do link âncora sem o prefixo #.
1 | <h2 id="best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</h2> |
Agora você pode salvar as alterações e visualizar o site para testar o link âncora.
Como adicionar automaticamente títulos como links âncora no WordPress (recomendado)
A melhor maneira de adicionar automaticamente links de âncora no WordPress é usar o plug-in All in One SEO (AIOSEO). Esse método é adequado para usuários que publicam regularmente artigos longos e precisam criar uma tabela de conteúdo com links de âncora.
O AIOSEO é o melhor plug-in de SEO para WordPress e vem com um bloco integrado do WordPress para adicionar um índice.
Nós mesmos somos grandes fãs e temos contado com o AIOSEO para várias tarefas de SEO, incluindo o gerenciamento de sitemaps XML, configurações OpenGraph para Facebook e X, meta descrições e tags de título. Consulte nossa análise do AIOSEO para obter mais detalhes.

Para este tutorial, usaremos a versão gratuita do AIOSEO Lite porque ela inclui o bloco de índice. Há também uma versão AIOSEO Pro que inclui mais recursos para ajudá-lo a se classificar melhor nos mecanismos de pesquisa.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in AIOSEO Lite. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, você verá o assistente de configuração. Basta clicar no botão “Let’s Get Started” (Vamos começar) e seguir as instruções na tela.

Para obter mais detalhes, consulte nosso guia sobre como configurar o All in One SEO para WordPress.
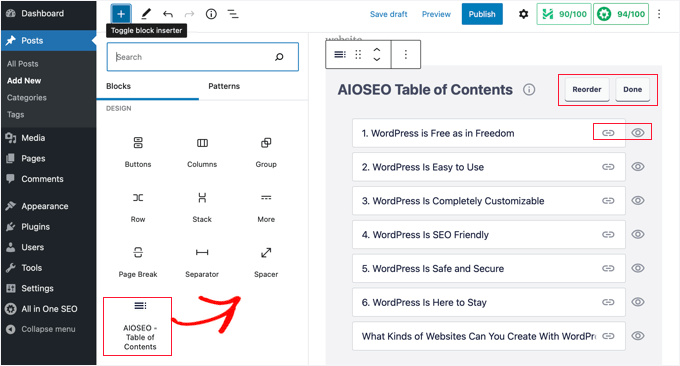
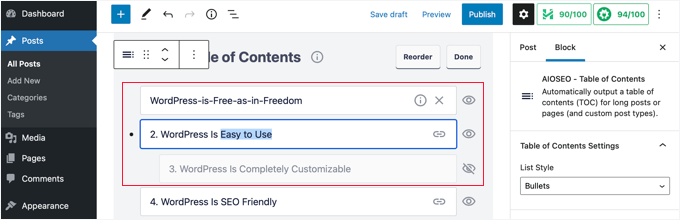
Em seguida, você pode criar ou editar uma nova postagem ou página na qual gostaria de adicionar links de âncora. Quando estiver no editor de conteúdo, basta clicar no botão “+” e adicionar o bloco “AIOSEO – Table of Contents”.

O plug-in detectará automaticamente diferentes títulos em sua página e os exibirá no índice.
Você pode personalizar ainda mais cada link de âncora no bloco. Por exemplo, o painel de configurações à direita oferece a opção de alterar o “Estilo de lista” de marcadores para números.

Além disso, você pode renomear os títulos, reorganizar sua ordem no bloco do índice e ocultar títulos específicos.
Agora você pode salvar suas alterações e visualizar o artigo. O plug-in exibirá automaticamente uma lista de links de âncora como seu índice.

Para obter instruções mais detalhadas, consulte nosso artigo sobre como adicionar um índice no WordPress.
Dica bônus: Combine links âncora com links internos para melhorar o SEO
Enquanto os links de âncora ajudam os usuários a navegar em uma única página, os links internos os levam a outros posts ou páginas relacionadas em seu site. Juntas, essas estratégias podem criar uma experiência de navegação perfeita e impulsionar o SEO do WordPress.
Os links internos ajudam os mecanismos de pesquisa como o Google a rastrear seu site, descobrir novos conteúdos e classificar suas páginas. As páginas com mais links apontando para elas costumam ter uma classificação mais alta nos resultados de pesquisa.

Ao usar os links internos de forma estratégica, você pode direcionar os visitantes para as páginas mais importantes e gerar mais tráfego.
Agora, adicionar links de âncora torna seu conteúdo mais fácil de usar, enquanto os links internos incentivam os leitores a explorar mais. Juntos, eles mantêm os visitantes envolvidos, aumentam as visualizações de página e reduzem a taxa de rejeição, o que contribui para melhorar a experiência do usuário e fortalecer o SEO.
Para saber mais, confira nosso guia definitivo sobre links internos para SEO.
Esperamos que este artigo tenha ajudado você a aprender como adicionar facilmente links de âncora no WordPress. Talvez você também queira ver nossas dicas sobre como otimizar adequadamente as publicações do seu blog para SEO e nossa seleção dos melhores plug-ins de marcação de esquema.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
Can I ask, I have several items in the menu where a link with # at the end is set. It’s like this on purpose. I will give an example. In the menu there is an item price list with # which leads nowhere. Only after hovering the mouse will the menu expand, which leads to individual price lists. Google search console is bothered by this practice, because the link does not lead anywhere. Can it be solved somehow?
WPBeginner Support
For that you could look to create a pricing page that links to the subpages in your menu.
Admin
Jiří Vaněk
That is, instead of #, which leads nowhere, create at least some informative page with some text. Ok, that sounds like a very good yet simple and quick solution. Thanks. I didn’t expect my solution to bother Google as an inactive link.
Pavlína Radochová
Hello, thank you for the post.
I would like to ask you for help: how can I make a html anchor to the page title?
WPBeginner Support
Most page titles should be at the top of the page so unless your theme is placing it elsewhere you should be able to link directly to a page to achieve what you’re wanting without needing an anchor link.
Admin
Ahmed Abo Rwash
Hello, Dears
I need your help as I made one item from my navigation menu as anchor link, and it works with me only on my home page, but if I browse any other page and try to click this item in the navigation menu, to transfer me to the same area at the home page it’s didn’t work so how can I fix that
WPBeginner Support
If you want the anchor link to work on other pages then you would want to ensure your menu link has the entire URL from https to the end and that should solve this issue.
Admin
Bushra Muzaffar
Helpful… the new block editor in WordPress has ‘advanced’ tab in the right hand side bar
WPBeginner Support
Glad you found our article helpful!
Admin
Jennifer
Thank you!! Worked perfectly
WPBeginner Support
Glad our guide was helpful!
Admin
Jo
Not working for me – trying to link to a sidebar widget from another page and this is driving me up the wall
WPBeginner Support
For that issue, when the link is on another page then you would need to put the entire URL for the other page including the #anchor at the end for it to work.
Admin
Chalvonia Bock
Thank you. after a long struggle and searching for help I got it right after following these instructions.
WPBeginner Support
Glack our guide was helpful
Admin
Stephen Muiruri
Very useful article. I am intending to include lengthier content to my blog and anchor links will make navigation and usability more efficient. Thank you very much.
WPBeginner Support
Glad our guide was helpful
Admin
Nico
What an awesome, comprehensive article, thanks!
WPBeginner Support
Glad you found our guide helpful
Admin
Megan
How do I add an Anchor link from a button to a heading on the same page please?
WPBeginner Support
You may need to use the manual method from this guide for that.
Admin
Rohit Mehta
Huge help, thank you!
WPBeginner Support
Glad our guide was helpful
Admin
Robert
Good presentation. I recommend however to suggest a HOME button at the end of each internally linked paragraph.
WPBeginner Support
That is a personal preference but thank you for sharing your recommendation
Admin
maddy schafer
Super helpful, thank you. Enabled me to code anchor links easily.
WPBeginner Support
Glad our guide was helpful
Admin
Francesco
HI . The post is very good. How can i create the link from page to another page with anchor? I would like to create the link to another specific part of page.
WPBeginner Support
You would link to the page with the anchor links on it and add the # with the id to the end of the url
Admin
Sameer
Hi, thank you for this tutorial.
I have a question please. On my homepage I have a few anchors such as about me and contact me. These anchors are on my menu header (using WordPress header).
The issue I’m having is on the mobile website, on the home page the user opens the menu and will select and anchor which basically scrolls down on the same page, but the menu bar remains open.
How do I get the menu bar to collapse on click of an anchor?
Thanks.
WPBeginner Support
You would want to reach out to the support for your current theme for ensuring the menu closes properly.
Admin
Don Johnson
Where does it say anywhere how to get to the content editor?
WPBeginner Support
You would be able to edit your content when creating or editing a post or page
Admin
NanPad
I have three anchor links at the top of my page. Once the viewer has clicked on anchor link #1 — and been taken to the place on the page where the link points–, how does the viewer get back to the top, in order to click on anchor links #2 and #3?
WPBeginner Support
That would require custom JavaScript or a plugin to add that to your site.
Admin
Gopal
Very helpful post
WPBeginner Support
Thank you
Admin
Diane
This does NOT seem to address the option of linking from one page to an anchor in another page. Is that possible in WordPress?
WPBeginner Support
You can use this guide and then use the anchor link for a specific section on a page anywhere on the web.
Admin
John
Pretty good article but you left out the step needed to place anchor on a DIFFERENT page! Very important.
WPBeginner Support
You can follow these steps and even if the link is on a different page it should still work.
Admin
Okila Jaames
Thank you guys, for this post. I am learning every day since I found this platform.
WPBeginner Support
You’re welcome, glad you found our content helpful
Admin
Sheila
What are these blocks that you speak of? Couldn’t follow this tutorial.
WPBeginner Support
For this tutorial, we are using the Gutenberg/block editor. From the sound of your question, you are likely using the classic editor.
Admin
Amos Struck
very useful info. It would be good if you can also explain using a video
WPBeginner Support
We will look into creating a video as we are able
Admin