Um post de blog nosso viralizou e, embora o tráfego fosse empolgante, a velocidade do nosso site caiu drasticamente. Descobrimos que o culpado eram as centenas de comentários sendo carregados, cada um fazendo uma solicitação externa para uma imagem do Gravatar.
Aquelas pequenas e cinzas imagens de perfil padrão podem parecer inofensivas, mas podem diminuir significativamente a velocidade das suas páginas. Aprender a desativá-las deu ao nosso site um impulso de desempenho instantâneo e perceptível, especialmente em posts com muito engajamento dos leitores.
Neste guia, compartilharei os métodos exatos e simples que usamos para desativar os Gravatars no WordPress. Vamos fazer seu site rodar mais rápido! 🚀

Por que Desativar Gravatars no WordPress?
Gravatar é um serviço de terceiros que permite aos usuários adicionar uma foto de perfil ao seu site WordPress e usá-la pela internet.
Basicamente, você cria uma conta e depois carrega sua foto de perfil.

Depois disso, sempre que você usar aquele endereço de e-mail específico em um site que suporta Gravatar, ele mostrará automaticamente sua foto de perfil do site Gravatar.
Para saber mais, você pode ver nossa explicação sobre o que é Gravatar e por que você deveria usá-lo.
No entanto, alguns proprietários de sites podem não querer usar Gravatars por vários motivos.
Por exemplo, eles podem querer desativá-lo para melhorar o desempenho e a velocidade do site. Outros proprietários de sites desativam os Gravatars por preocupações com a privacidade, já que cada comentário com um Gravatar envia uma solicitação para um servidor de terceiros.
Dito isso, vamos dar uma olhada em como desativar facilmente os Gravatars no WordPress. Mostraremos como desativar completamente os Gravatars usando dois métodos diferentes, bem como como substituí-los por avatares locais:
- Método 1: Como Desativar Completamente os Gravatars Usando as Configurações do WordPress
- Método 2: Como Desativar Completamente os Gravatars no WordPress Usando um Plugin
- Como Substituir o Gravatar por Avatares Locais no WordPress
- Frequently Asked Questions About Disabling Gravatars
Método 1: Como Desativar Completamente os Gravatars Usando as Configurações do WordPress
Esta é a maneira mais rápida e fácil de desativar os Gravatars e é perfeita se você não quiser instalar outro plugin. O WordPress torna isso super fácil de fazer diretamente nas suas configurações.
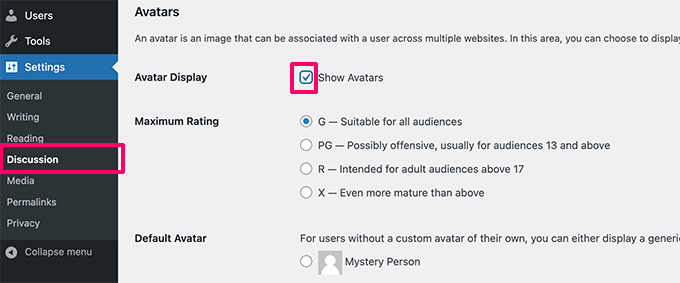
Primeiro, você precisa fazer login na área administrativa do seu site e, em seguida, ir para a página Configurações » Discussão.
A partir daqui, você precisa rolar para baixo até a seção Avatares e desmarcar a caixa ao lado da opção 'Mostrar Avatares'.

Não se esqueça de clicar no botão 'Salvar Alterações' para armazenar suas configurações.
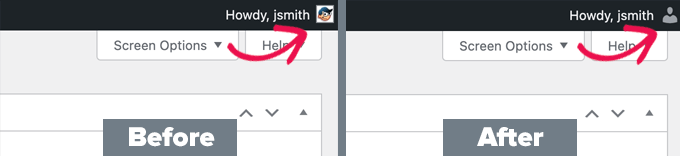
O WordPress agora desativará os Gravatars em todo o seu site. Você verá um ícone de usuário genérico na barra de ferramentas administrativa em vez da sua imagem Gravatar.

Da mesma forma, os Gravatars não serão mais exibidos ao lado dos comentários.
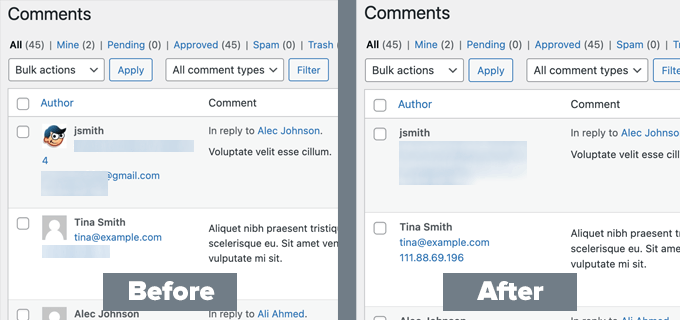
Se você for para a página Comentários na sua área administrativa do WordPress, não verá mais os Gravatars.

O mesmo vale para o front-end do seu site.
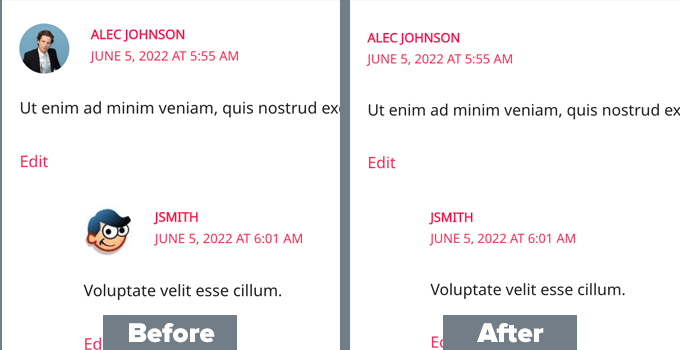
O WordPress deixará de exibir imagens Gravatar na área de comentários sob as postagens e páginas do seu blog WordPress.

Método 2: Como Desativar Completamente os Gravatars no WordPress Usando um Plugin
Outra maneira de desativar os Gravatars no WordPress é usando o plugin WPCode. Esta opção é ideal se você já está usando o WPCode para outras personalizações e deseja manter tudo organizado em um lugar seguro, separado dos arquivos do seu tema.
O WPCode facilita a adição de código personalizado no WordPress, sem editar o arquivo functions.php do seu tema, para que você não precise se preocupar em quebrar seu site.
Na WPBeginner, usamos o WPCode para gerenciar todos os nossos trechos de código. Ele permite que nossa equipe adicione novas funcionalidades com segurança, sem nunca correr o risco de erros nos arquivos do tema.
Primeiro, você precisa instalar e ativar o plugin gratuito WPCode. Se precisar de ajuda, você pode consultar nosso guia sobre como instalar um plugin do WordPress para obter instruções.
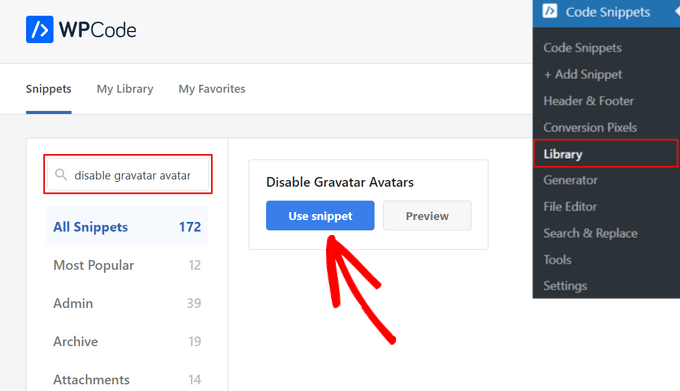
Após a ativação, vá para Trechos de Código » Biblioteca no painel de administração do WordPress.
A partir daí, procure pelo snippet ‘Disable Gravatar Avatars’ e clique no botão ‘Use snippet’ abaixo dele.

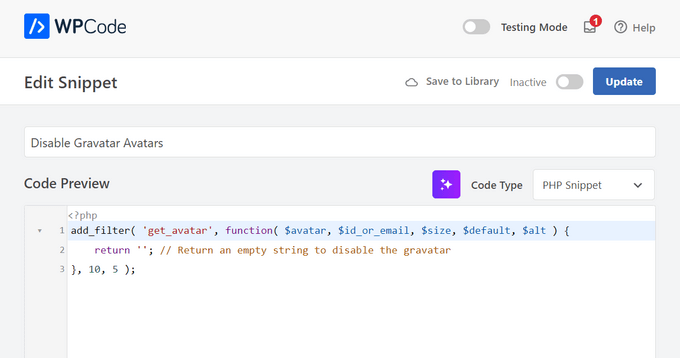
O WPCode adicionará automaticamente o código e definirá o método de inserção correto.

Depois disso, tudo o que você precisa fazer é alternar o interruptor de 'Inativo' para 'Ativo' e clicar no botão 'Atualizar'.

Pronto. Agora os avatares do Gravatar serão completamente desativados no WordPress.
Como Substituir o Gravatar por Avatares Locais no WordPress
Alguns usuários podem querer desativar o Gravatar, mas ainda assim exibir fotos de perfil em biografias de autores e outros locais.
Este método permite substituir Gravatars por suas próprias fotos de perfil hospedadas localmente, em vez de removê-los completamente. Isso impede que seu site faça requisições ao site Gravatar, ao mesmo tempo que permite aos usuários fazer upload de suas próprias imagens de perfil diretamente em seu site.
Para fazer isso, você precisará instalar e ativar o plugin Simple Local Avatars. Para mais detalhes, consulte nosso guia passo a passo sobre como instalar um plugin do WordPress.
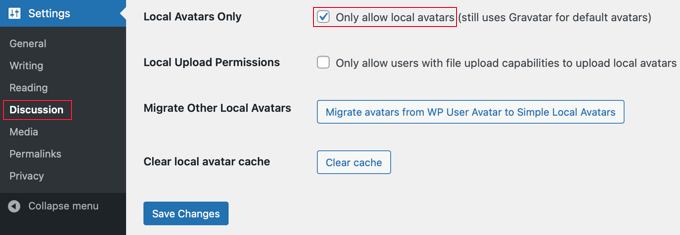
Após a ativação, você precisa visitar a página Configurações » Discussão e marcar a caixa ao lado da opção ‘Somente Avatares Locais’.

Não se esqueça de clicar no botão 'Salvar Alterações' para armazenar suas configurações.
O plugin agora bloqueará qualquer solicitação ao Gravatar.com, permitindo que você mantenha a funcionalidade de avatar.
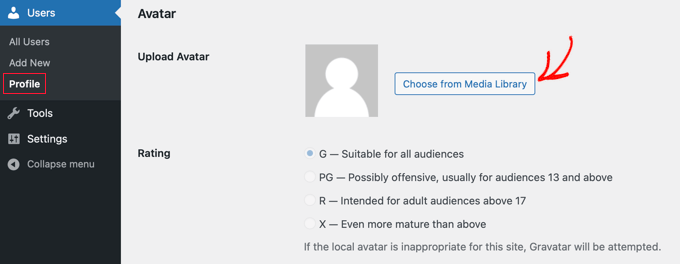
Para enviar fotos de perfil, seus usuários precisarão adicionar suas próprias imagens em seus perfis de usuário.
Eles simplesmente irão para a página Usuários » Perfil. A partir daqui, eles podem usar uma imagem da Biblioteca de Mídia do WordPress ou adicionar uma nova imagem fazendo o upload para a Biblioteca de Mídia.

Não se esqueça de clicar no botão 'Atualizar Perfil' para salvar suas alterações.
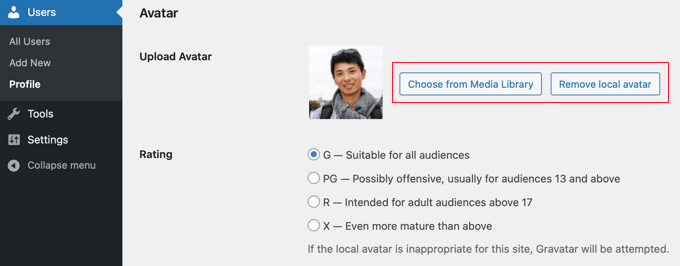
Agora, o WordPress usará os avatares locais que você habilitou. Usuários registrados que fizeram upload de uma imagem de perfil verão sua imagem personalizada.
Para quaisquer comentaristas não registrados ou usuários registrados que não fizeram upload de um avatar, o WordPress simplesmente mostrará o avatar padrão que você selecionou em suas configurações.
Para todos os usuários registrados, o WordPress usará a imagem de avatar personalizada que o usuário fez o upload. Se um usuário não fez o upload de sua imagem de avatar personalizada, o plugin usará a imagem de avatar padrão.
Uma vez que um usuário escolheu um avatar local, sua página de Perfil oferecerá botões para selecionar uma imagem diferente da Biblioteca de Mídia ou remover o avatar local.

Perguntas Frequentes Sobre Desativar Gravatars
Aqui estão algumas das perguntas mais comuns que recebemos sobre desativar Gravatars no WordPress.
1. Por que devo desativar Gravatars no WordPress?
O principal motivo é melhorar a velocidade e o desempenho do seu site. Cada Gravatar carrega como uma requisição externa separada, o que pode deixar suas páginas lentas, especialmente aquelas com muitos comentários.
2. Desativar Gravatars excluirá algum comentário do meu site?
Não, absolutamente não. Desativar Gravatars apenas remove as imagens de perfil. Todos os seus comentários existentes e novos permanecerão completamente intocados.
3. Qual imagem aparece depois que eu desativo Gravatars?
O WordPress exibirá o avatar padrão que você selecionou em Configurações » Discussão. Geralmente é o ícone genérico 'Pessoa Misteriosa', a menos que você tenha escolhido outro.
4. É melhor desativar Gravatars ou carregá-los lentamente (lazy load)?
Para o maior aumento de velocidade, desativá-los é o melhor, pois elimina todas as solicitações externas. No entanto, se você quiser manter as imagens de perfil, o carregamento preguiçoso é uma ótima alternativa que ainda ajuda nos tempos de carregamento inicial da página. Você pode ver nosso guia sobre como carregar Gravatars preguiçosamente para mais detalhes.
Nossos Melhores Guias para Usar Gravatars no WordPress
Esperamos que este artigo tenha ajudado você a aprender como desativar Gravatars no WordPress. Você também pode querer ver outros tutoriais sobre o uso de Gravatars e avatares no WordPress:
- O que é Gravatar e por que você deve começar a usá-lo imediatamente
- Como Exibir Gravatar do E-mail do Usuário no WordPress
- Como Alterar o Tamanho da Imagem do Gravatar no WordPress
- Como Alterar o Gravatar Padrão no WordPress (Tutorial Fácil)
- Como Carregar Lento Gravatars em Comentários do WordPress
- Como Adicionar uma Caixa de Informações do Autor nas Publicações do WordPress
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Olaf
Gravatars são ótimos para blogs pessoais onde se encaixam muito bem. No entanto, para blogs corporativos ou portfólios onde os comentários devem ser ativados, acredito que seja melhor desativar os Gravatars porque o site deve manter um certo nível de prestígio e profissionalismo. Nesses casos, os Gravatars realmente não se adequam ao tom. É bom que eles possam ser facilmente desativados com um simples trecho de código, sem a necessidade de plugins externos.
David Lim
Gravatars podem ser mais divertidos em fóruns. Claro, você também pode construir um fórum com o WordPress, não há obstáculo para isso. Mas, no geral, só consigo pensar nesses como um pequeno bônus.
Jiří Vaněk
Eu também desativei os gravatares apenas porque estava tentando limitar todas as funções do WordPress que não são necessárias e que precisam baixar seus recursos de servidores estrangeiros. Quando medi a velocidade do site, muitos desses serviços diminuem o carregamento do site, e então é muito fácil obter números piores nas métricas.
Pradip Nalwaya
É muito útil para mim agora. Obrigado!!
WPBeginner Support
You’re welcome
Admin
Mike
Concordo com o Dave:
O Gravatar ainda se comunica com o servidor. Você pode ver isso quando usa o Ghostery – e um rastreador do Gravatar ainda está ativo. Isso não está em conformidade com o GDPR, na minha opinião.
Pergunta:
Como o Gravatar pode ser completamente desativado e removido de um blog do WordPress???
Obrigado!
michelle
Muito útil – avatar facilmente e com sucesso removido. Obrigado!
Steve
Conselho muito útil e funciona. Mas ainda deixa meu nome na página abaixo de onde o gravatar costumava estar. Alguma solução?
lannis
Obrigado, foi muito útil!
Equipe WPBeginner
Como exibir gravatares com o e-mail do usuário no WordPress
Alex
Desativei os gravatares com sucesso, mas gostaria que meu gravatar fosse exibido na caixa de informações do autor. Como posso conseguir isso?
Equipe WPBeginner
Veja como permitir que os usuários enviem avatares personalizados no WordPress.
Manuel Echeverry
gracias amigo, domo arigato, tanks
Manuel Echeverry
como você permite que as pessoas escolham avatares personalizados?
Wil Ransz
Em vez de mexer com PHP, você pode simplesmente ocultar o avatar adicionando o seguinte CSS no final da folha de estilo:
.comment-author .avatar {
display: none;
}
WPBeginner Support
Isso é possível. No entanto, o gravatar ainda será visível para os rastreadores. Uma razão pela qual alguns usuários podem não querer o gravatar é que eles estão construindo algo onde simplesmente não precisam dele.
Admin
Zimbrul
É possível substituir o Gravatar por outro ícone genérico quando a pessoa que comenta não tem um Gravatar?
Equipe Editorial
Sim, você pode fazer isso. Siga este tutorial:
https://www.wpbeginner.com/plugins/how-to-add-new-default-avatars-in-wordpress/
Admin
Dave Navarro
Isso desabilita o WordPress de mostrar Avatares, mas NÃO desabilita o Gravatar. No back end, ele ainda se conecta ao Gravatar, o que deixa seu site mais lento.
O que é necessário é a capacidade de remover o Gravatar do WordPress.
Zimbrul
Isso é possível?