Melhorar o seu site WordPress com um cabeçalho personalizado é uma ótima ideia tanto para o design quanto para a experiência do usuário.
Embora muitos temas do WordPress ofereçam cabeçalhos incorporados, personalizá-los permite adicionar elementos essenciais, como links importantes, ícones sociais e pesquisa no site.
Esses recursos podem tornar seu site mais fácil de usar e profissional. Além disso, um cabeçalho bem projetado pode afetar significativamente a primeira impressão que os visitantes têm de seu site.
Neste guia, usaremos nossos mais de 16 anos de experiência no gerenciamento de sites do WordPress para mostrar a você como personalizar o cabeçalho do WordPress, passo a passo.

O que é o cabeçalho no WordPress?
O cabeçalho do site é a seção superior de todas as páginas do seu site WordPress e provavelmente é a primeira coisa que os visitantes veem. Ele geralmente exibe o logotipo e o título do site, os menus de navegação e outros elementos importantes que você deseja que os usuários vejam primeiro.
Por exemplo, aqui está nossa área de cabeçalho no WPBeginner que milhões de leitores veem mensalmente.

Ao personalizar o cabeçalho do seu site, você pode dar a ele um toque exclusivo e torná-lo mais útil para seus visitantes. Você pode criar links para suas páginas mais populares, exibir ícones sociais ou o número de telefone da sua empresa e mostrar botões de chamada para ação para obter mais conversões.
Nas seções a seguir, mostraremos como personalizar facilmente o cabeçalho do WordPress. Você pode usar os links a seguir para ir para a seção que deseja ler:
- Customize Header by Using the WordPress Theme Customizer
- Customize Header by Using the WordPress Full Site Editor
- Create Custom Header and Page Layouts with SeedProd
- Adding a Custom Header for Each Category
- Add a Widget Area to Your WordPress Header
- Add Random Header Images to Your WordPress Blog
- Add Code to Your Website's Header (Advanced)
Pronto? Vamos começar.
Personalize o cabeçalho usando o personalizador de temas do WordPress
Os temas populares do WordPress permitem que você use o personalizador de temas do WordPress para fazer alterações na área do cabeçalho do seu site. Esse recurso às vezes é chamado de cabeçalho personalizado, mas observe que nem todos os temas o suportam.
Você deve começar navegando até Appearance ” Customize (Aparência ” Personalizar ) em sua área de administração do WordPress.
Observação: Se você não vir Appearance ” Customize no menu de administração do WordPress, mas vir apenas Appearance ” Editor, isso significa que seu tema ativou a edição completa do site. Nesse caso, pule para a próxima seção.
Seu tema pode incluir uma seção “Header” (Cabeçalho) no personalizador ou fornecer opções de cabeçalho na seção “Color” (Cor). No entanto, isso varia de tema para tema. Aqui estão alguns exemplos.
Alguns temas, como o Twenty Twenty-One, não oferecem opções de personalização de cabeçalho. Nesse caso, recomendamos o uso de um plug-in de criação de temas do tipo arrastar e soltar, como o SeedProd, que abordaremos a seguir.
O tema Twenty Sixteen permite adicionar uma imagem de fundo ao cabeçalho e até mesmo adicionar imagens de cabeçalho aleatórias.

Alguns temas gratuitos e premium do WordPress oferecem ainda mais opções de personalização do tema.
Por exemplo, você pode alterar o estilo da fonte do cabeçalho, o layout, as cores e muito mais. Mas isso ainda será diferente de um tema para outro, e você está limitado ao que o desenvolvedor do tema permite que você faça.
Neste guia, vamos mostrar a você como criar um cabeçalho personalizado usando o personalizador de temas com o tema Astra.
O Astra tem uma opção dedicada “Header Builder” em seu painel de personalização à esquerda. Aqui, você encontrará diferentes configurações para editar a aparência e o estilo do cabeçalho. Você pode criar um cabeçalho personalizado adicionando blocos, exatamente como quando edita uma postagem ou página de blog no editor de conteúdo do WordPress.
Para começar, basta passar o mouse sobre uma área vazia no cabeçalho e clicar no ícone “+” para adicionar um bloco de cabeçalho.

Em seguida, você pode selecionar qualquer bloco que queira adicionar ao seu cabeçalho personalizado. Por exemplo, você pode adicionar um bloco de widget, um bloco de conta, um bloco de pesquisa e muito mais.
O criador de cabeçalho também permite que você arraste e solte blocos para colocá-los acima ou abaixo do cabeçalho.

Em seguida, você pode personalizar ainda mais cada bloco que adicionar ao cabeçalho.
Por exemplo, ao selecionar o bloco Site Title & Logo, você terá opções para carregar um título e um logotipo do site, alterar a largura do logotipo, exibir um slogan do site e muito mais.

Além disso, você também pode alterar a cor de fundo do cabeçalho ou adicionar uma imagem de fundo para ser exibida no cabeçalho.
Quando você terminar de editar o cabeçalho personalizado, basta clicar no botão “Publicar”.
Para obter mais detalhes, consulte nosso guia definitivo sobre como usar o personalizador de temas do WordPress.
Personalize o cabeçalho usando o WordPress Full Site Editor
O WordPress adicionou a edição de site completo ao WordPress na versão 5.9. Se o seu tema for compatível com o novo recurso, ele substituirá o personalizador de temas. Entretanto, no momento, há apenas alguns temas que funcionam com o editor de site completo.
Quando você usa um tema compatível, pode personalizar o cabeçalho navegando até Appearance ” Editor. Isso abrirá o editor completo do site, que é semelhante ao editor de blocos que você usa para escrever posts e páginas do WordPress.
Ao clicar no cabeçalho, você notará que o nome do modelo na parte superior da página muda para “Cabeçalho da página”.

Agora, ao clicar no ícone “Settings” (Configurações) na barra de ferramentas, você verá opções para personalizar o layout, a cor, a borda e as dimensões do cabeçalho.
Como exemplo, alteraremos a cor de fundo do cabeçalho. Primeiro, você precisará expandir a seção “Color” (Cor) e, em seguida, clicar na opção “Background” (Plano de fundo).

Na janela pop-up que aparece, primeiro você seleciona uma cor sólida ou um gradiente. Em seguida, você pode escolher entre várias cores predefinidas. Quando você clicar em uma cor, o plano de fundo do cabeçalho será alterado imediatamente.
Você pode encontrar mais opções de personalização clicando no ícone “Styles” (Estilos) no canto superior direito da página. Isso permitirá que você altere a fonte, as cores e o layout do cabeçalho.

Para saber mais sobre como funciona o editor completo do site, consulte nosso guia para iniciantes sobre como personalizar seu tema do WordPress.
Crie layouts personalizados de cabeçalho e página com o SeedProd
Se quiser ter controle total sobre os cabeçalhos, rodapés e barras laterais para dar ao seu site um design exclusivo, recomendamos o uso do SeedProd.
O SeedProd é o melhor plug-in de criação de temas para WordPress que permite criar facilmente um tema personalizado para WordPress sem escrever nenhum código. Isso inclui a criação de cabeçalhos, rodapés e tudo o mais necessário para criar um tema atraente para o WordPress.
É possível até mesmo criar vários estilos de cabeçalho personalizados para diferentes páginas e seções do seu site.

Observação: você pode usar a versão gratuita do SeedProd para criar páginas de destino personalizadas, incluindo cabeçalhos personalizados. Mas você precisará da versão Pro para criar temas totalmente personalizados, que incluem layouts de cabeçalho em todo o site.
Primeiro, recomendamos que você siga nosso guia sobre como criar facilmente um tema personalizado do WordPress sem nenhum código. Depois de fazer isso, você poderá começar a personalizar seu cabeçalho no editor do SeedProd.
Para acessar o editor, basta clicar no link “Edit Design” (Editar design) localizado abaixo do cabeçalho.

Isso abrirá o cabeçalho no editor de arrastar e soltar do SeedProd.
A partir daí, você pode personalizar facilmente o cabeçalho adicionando novos blocos.

Há blocos para tags de modelo, como o logotipo do site ou qualquer um dos widgets do WordPress, e blocos avançados, como um cronômetro de contagem regressiva, menu de navegação ou botões de compartilhamento social.
A melhor parte é que você pode personalizar ainda mais cada bloco usando o construtor de temas. Por exemplo, você pode alterar o tamanho e o alinhamento do seu logotipo ou escolher quais páginas serão exibidas no menu de navegação. Ele ainda permite que você adicione uma imagem no cabeçalho.
Com o SeedProd, você também pode adicionar uma seção completa ao modelo de cabeçalho do seu tema.
As seções são grupos de blocos que você pode usar para diferentes áreas do seu site. Elas incluem cabeçalhos, rodapés, recursos, depoimentos, chamadas para ação e muito mais.
Para usar uma seção de cabeçalho, alterne para a guia “Sections” (Seções) no painel “Design”.

Depois disso, escolha uma seção de cabeçalho que gostaria de usar em seu site. O SeedProd oferece modelos de várias seções que podem ser usados.
Vá em frente e comece a personalizar a seção do cabeçalho.

Quando estiver satisfeito com o cabeçalho personalizado, certifique-se de clicar no botão “Save” (Salvar) para armazenar as alterações.
Agora, você está pronto para publicar seu cabeçalho personalizado.
Basta acessar SeedProd ” Theme Builder no painel do WordPress e clicar no botão de alternância ao lado da opção “Ativar tema do SeedProd” para “Sim”.

Quando você ativar a opção, o SeedProd substituirá o tema padrão do WordPress por um novo tema e cabeçalho personalizados.
Agora você pode acessar seu site para ver o novo cabeçalho personalizado em ação.

Criar cabeçalhos personalizados diferentes para cada página
Você sabia que, usando o SeedProd, é possível criar cabeçalhos personalizados para diferentes páginas?
O construtor de temas permite que você adicione cabeçalhos personalizados para cada página do seu site WordPress. Dessa forma, você pode exibir um cabeçalho personalizado para diferentes categorias, tags, tipos de post, tipos de página e muito mais.
Para começar, você precisará acessar SeedProd ” Theme Builder no painel do WordPress e clicar no botão “Add New Theme Template” (Adicionar novo modelo de tema).

Será exibida uma nova janela pop-up na qual você precisará inserir os detalhes do modelo de tema.
Vá em frente e digite um nome para o modelo de tema. Depois disso, basta escolher “Header” (Cabeçalho) como o tipo de modelo no menu suspenso. Você pode deixar o campo “Prioridade” em branco.
Em seguida, você precisará inserir as condições de exibição do cabeçalho personalizado. Por exemplo, usamos as condições em que ele será exibido em todos os posts e páginas que estão na categoria de tutoriais.

Não se esqueça de clicar no botão “Salvar” quando terminar.
Depois disso, vá em frente e edite o cabeçalho personalizado usando o construtor de temas de arrastar e soltar do SeedProd.

Quando terminar de editar o cabeçalho personalizado, basta clicar no botão “Salvar” na parte superior.
Você pode ver mais ideias sobre como personalizar seu cabeçalho usando o SeedProd em nosso guia para iniciantes sobre como criar facilmente um tema WordPress personalizado usando o criador de temas SeedProd.
Adição de um cabeçalho personalizado para cada categoria
A maioria dos sites exibe o mesmo cabeçalho em todos os posts, páginas, categorias e páginas de arquivo. No entanto, você pode exibir um cabeçalho diferente para cada categoria do WordPress.
Isso pode ser feito adicionando código aos arquivos do tema, mas você terá mais controle usando um construtor de temas.
Mostramos anteriormente como personalizar seu cabeçalho usando o plug-in SeedProd theme builder. O SeedProd também permite que você crie vários cabeçalhos personalizados e os exiba para diferentes categorias usando a lógica condicional.
Para criar um novo cabeçalho, você precisa navegar até SeedProd ” Theme Builder e clicar no botão laranja “Add New Theme Template”. Como alternativa, você pode duplicar seu cabeçalho atual e usá-lo como ponto de partida.

Uma janela pop-up será exibida, na qual você poderá dar um nome ao modelo de tema e selecionar “Header” (Cabeçalho) no menu suspenso Type (Tipo).
Você também precisa inserir uma prioridade. Portanto, se mais de um cabeçalho atender às condições de uma determinada página, será exibido o cabeçalho com a maior prioridade.
O cabeçalho padrão tem uma prioridade de 0, portanto, certifique-se de inserir 1 ou mais.

Depois disso, você precisará configurar uma ou mais condições. Isso permite que o SeedProd saiba quando exibir um determinado cabeçalho. Basta selecionar as condições nos menus suspensos.
Nos dois primeiros menus, você terá de selecionar “Incluir” e, em seguida, “Tem categoria”. No último campo, você deve digitar o nome da categoria em que deseja que o cabeçalho seja exibido.
Você pode exibir facilmente o mesmo cabeçalho para várias categorias clicando no botão “Add Condition” (Adicionar condição) e incluindo outra categoria. Quando terminar, certifique-se de clicar no botão “Save” para salvar o novo cabeçalho.
Agora, você pode personalizar o design de cada novo cabeçalho usando o editor de arrastar e soltar do SeedProd, conforme mostramos anteriormente.
Para saber mais, inclusive como fazer isso usando código, consulte nosso guia sobre como adicionar um cabeçalho, rodapé ou barra lateral personalizados para cada categoria.
Adicionar uma área de widget ao seu cabeçalho do WordPress
Se você estiver criando um tema personalizado do zero usando código, talvez queira adicionar um widget do WordPress ao cabeçalho para chamar a atenção dos visitantes.
Os widgets permitem adicionar blocos de conteúdo a seções específicas do seu tema com facilidade, mas observe que nem todos os temas incluem uma área de widget de cabeçalho.
Mencionamos anteriormente como é simples adicionar widgets ao seu cabeçalho usando o construtor de temas SeedProd. Mas e se você quiser adicionar um widget ao cabeçalho de um tema normal do WordPress?
Alguns temas, como o tema Astra, permitem que você faça isso usando o personalizador de temas do WordPress. O Astra adiciona uma opção chamada ‘Header Builder’ para personalizar completamente o cabeçalho, incluindo a adição de widgets.
Se o seu tema do WordPress não tiver atualmente uma área de widget no cabeçalho, você precisará adicioná-la manualmente.
Embora a abordagem geral seja adicionar trechos de código ao arquivo functions.php, a abordagem mais fácil e segura é usar o WPCode. Esse plug-in simplifica o processo de adição de trechos de código sem danificar seu site.
Para começar, vamos nos certificar de que você tenha o plugin de snippets de código WPCode instalado e ativado em seu site do WordPress. Se precisar de ajuda, fique à vontade para consultar nosso guia sobre como instalar um plugin do WordPress.
Após a ativação, você deverá navegar até Code Snippets “ + Add Snippets.
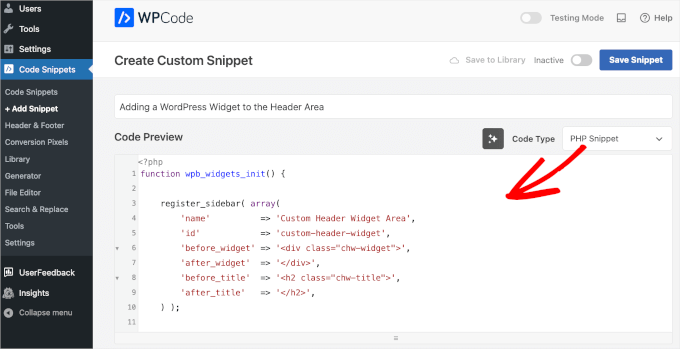
Agora, a primeira coisa que você precisa fazer é criar o título do snippet. Por exemplo, chamamos o nosso de “Adicionar um widget do WordPress à área do cabeçalho”. A segunda etapa é expandir o menu suspenso de tipo de código e escolher “PHP Snippet”.
Depois disso, basta copiar o código a seguir e colá-lo na seção “Code Preview” (Visualização de código).
1 2 3 4 5 6 7 8 9 10 11 12 13 | function wpb_widgets_init() { register_sidebar( array( 'name' => 'Custom Header Widget Area', 'id' => 'custom-header-widget', 'before_widget' => '<div class="chw-widget">', 'after_widget' => '</div>', 'before_title' => '<h2 class="chw-title">', 'after_title' => '</h2>', ) ); }add_action( 'widgets_init', 'wpb_widgets_init' ); |
Esse código registrará um novo cabeçalho ou uma área pronta para widgets para o seu tema.
Esta é a aparência que pode ter em seu editor WPCode:

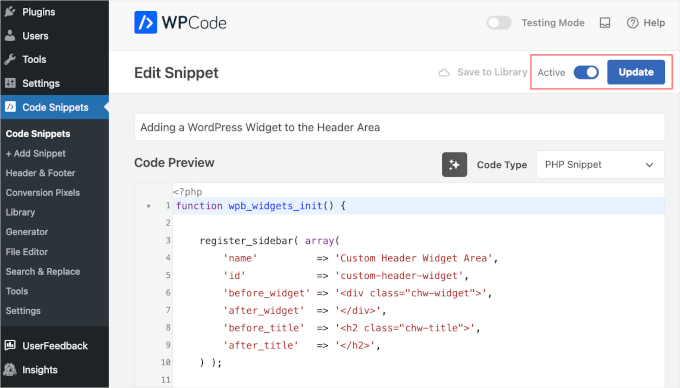
Para ativar o snippet, você pode mudar o botão de alternância ao lado do botão azul “Save Snippet” para “Active”. Em seguida, não se esqueça de clicar no botão “Save Snippet” para armazenar suas alterações.
Depois de ativar a chave e salvar suas alterações, o editor deverá ter a seguinte aparência:

Agora, se você acessar Appearance ” Widgets, verá uma nova área de widget denominada ‘Custom Header Widget Area’.
É aqui que você adicionará seus widgets. Se precisar de ajuda, consulte nosso guia sobre como adicionar e usar widgets no WordPress.

Dependendo do seu tema, talvez também seja necessário adicionar CSS ao WordPress para controlar como a área do widget é exibida.
Para obter instruções detalhadas, consulte nosso guia sobre como adicionar um widget do WordPress ao cabeçalho do seu site.
Adicionar imagens de cabeçalho aleatórias ao seu blog WordPress
Outra maneira de tornar os cabeçalhos do WordPress mais atraentes é adicionar imagens aleatórias à seção do cabeçalho.
A exibição de imagens que mudam aleatoriamente ajuda a capturar a atenção dos visitantes e a tornar o conteúdo mais envolvente.
Para adicionar imagens de cabeçalho aleatórias ao seu blog do WordPress, você pode usar o personalizador de temas e carregar imagens na seção de cabeçalho. Essa opção pode variar de acordo com o tema do WordPress que você estiver usando.
Em seguida, selecione a opção “Randomize uploaded headers” (Randomizar cabeçalhos enviados aleatoriamente).

Se quiser ter mais controle e flexibilidade na exibição de imagens aleatórias na seção de cabeçalho, você também pode usar um plug-in do WordPress.
Para obter mais detalhes, consulte nosso guia sobre como adicionar imagens de cabeçalho aleatórias ao seu blog do WordPress.
Adicionar código ao cabeçalho de seu site (avançado)
Por fim, se quiser adicionar um código personalizado à seção de cabeçalho do seu site, você pode fazer isso facilmente no painel do WordPress. Esse método é recomendado para usuários avançados e pode não ser adequado para iniciantes, pois envolve a edição de código e requer conhecimento técnico.
Você pode encontrar os arquivos de cabeçalho do seu tema acessando Appearance ” Theme File Editor no painel de administração do WordPress. Nos arquivos de tema “style.css”, você pode rolar para baixo até a seção de cabeçalho do site e adicionar ou remover código.

Observação: Não recomendamos editar diretamente os arquivos do tema, pois o menor erro pode danificar seu site e bagunçar o design do WordPress.
Uma maneira mais fácil de adicionar código personalizado para editar o cabeçalho do seu site é usar o WPCode.
Primeiro, instale e ative o plug-in gratuito WPCode. Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
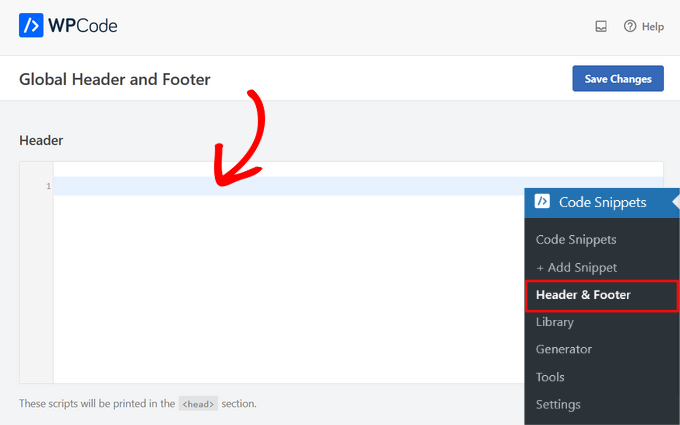
Após a ativação, você pode ir para Code Snippets ” Header & Footer no painel do WordPress. Em seguida, basta inserir o código personalizado na seção “Header” (Cabeçalho).

Depois de inserir o código, clique no botão “Save Changes” (Salvar alterações).
Para obter mais detalhes, consulte nosso guia sobre como adicionar código de cabeçalho e rodapé no WordPress.
Esperamos que este tutorial tenha ajudado você a aprender como personalizar o cabeçalho do WordPress. Em seguida, talvez você também queira dar uma olhada em nosso artigo sobre como exibir barras laterais diferentes para cada post e página do WordPress ou como criar um widget de barra lateral flutuante fixa no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
I thought for a long time about what actually makes the header interesting and finally I came to the opinion that the most visible element is the menu. For a long time, I mainly dealt with how to make a high-quality mega menu that will attract people at first glance with its appearance and content. In other words, for me, the header makes the menu exclusive.