As cores desempenham um papel importante para tornar seu site visualmente atraente e estabelecer sua identidade de marca. Felizmente, o WordPress facilita muito a personalização das cores em todo o site.
Isso é essencial para criar uma aparência exclusiva e proporcionar consistência e clareza.
Usamos a cor com sucesso para criar uma identidade de marca forte em nossos sites. Por exemplo, a cor laranja se tornou uma parte definidora da marca WPBeginner. Ela torna nosso site memorável para os leitores e, ao mesmo tempo, cria um design esteticamente agradável.
Esse uso cuidadoso das cores ajuda a garantir que nossa marca seja facilmente reconhecível, aumentando a experiência do usuário e a fidelidade à marca.
Neste artigo, mostraremos como personalizar facilmente as cores em seu site WordPress, inclusive as cores do plano de fundo, do cabeçalho, do texto e dos links.

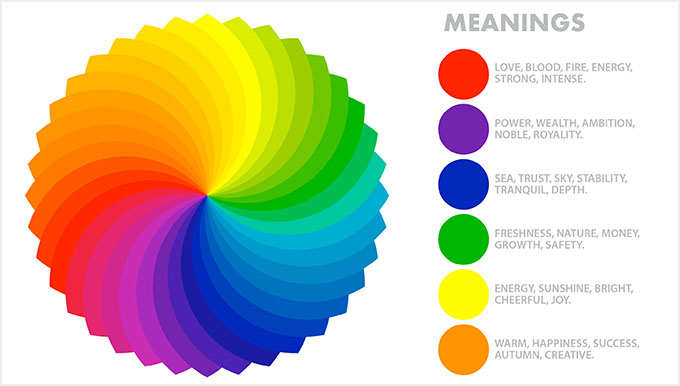
O que é a teoria das cores?
Antes de começar a personalizar as cores em seu site WordPress, é importante entender a teoria das cores.
A teoria das cores é o estudo das cores e como elas funcionam juntas. Ela ajuda os designers a criar combinações de cores que se complementam.
Ao projetar um site, você precisa escolher cores que fiquem bem juntas. Isso fará com que seu site pareça mais atraente para os visitantes, o que pode melhorar a experiência do usuário e aumentar o envolvimento.
Cores diferentes podem provocar emoções e sentimentos diferentes nas pessoas, e a teoria das cores pode ajudá-lo a escolher a combinação certa para o seu site.
Por exemplo, o vermelho é usado com frequência para representar alimentos e restaurantes. Por outro lado, o azul é normalmente usado em sites de bancos e finanças.
Isso ocorre porque o vermelho pode criar sentimentos de calor, energia e paixão, enquanto o azul significa confiança, segurança e calma.

Além de cores complementares, você também pode usar o contraste de cores para chamar a atenção para áreas importantes do seu blog WordPress.
Isso permite que você torne seu conteúdo mais legível, estabeleça uma identidade de marca forte e crie um clima específico no site.
O que são temas do WordPress e é possível alterar as cores dos temas?
Os temas do WordPress controlam a aparência do seu site para o usuário. Um tema típico do WordPress é um conjunto de modelos predefinidos que você instala em seu site para alterar a aparência e o layout.
Os temas tornam seu site mais atraente, mais fácil de usar e aumentam o envolvimento.

Você também pode criar seus próprios temas do zero usando plug-ins como o SeedProd e o Thrive Theme Builder.
Com o WordPress, você pode personalizar facilmente os temas e alterar o plano de fundo, as fontes, os botões e as cores dos links.
No entanto, lembre-se de que alguns temas vêm com opções de cores predefinidas, enquanto outros oferecem mais flexibilidade para você escolher as suas.
Dito isso, vamos ver como você pode personalizar facilmente as cores no WordPress. Você pode usar os links rápidos abaixo para ir para as diferentes partes do nosso tutorial:
- How to Customize Colors in WordPress
- How to Change the Background Color in WordPress
- How to Change the Header Color in WordPress
- How to Change the Text Color in WordPress
- How to Change the Text Selection Color in WordPress
- How to Change the Link Color in WordPress
- How to Change the Admin Color Scheme in WordPress
- Bonus: Hire Professionals to Design Your Website
Como personalizar as cores no WordPress
Você pode personalizar as cores no WordPress usando vários métodos diferentes, inclusive o personalizador de temas, o editor de sites completo, CSS personalizado, plug-ins de criação de páginas e muito mais.
Alterar as cores usando o personalizador de temas
É muito fácil alterar as cores usando o personalizador de tema integrado do WordPress.
Primeiro, acesse a página Appearance ” Customize (Aparência ” Personalizar ) na barra lateral do administrador.
Observação: Se não conseguir encontrar a guia “Personalizar” no painel do WordPress, isso significa que você está usando um tema de bloco. Role para baixo até a próxima seção deste tutorial para saber como alterar as cores em um tema de bloco.
Para este tutorial, usaremos o tema padrão do Twenty Twenty-One.
Lembre-se de que o personalizador de temas pode ter uma aparência diferente dependendo do tema que você estiver usando no momento.

Por exemplo, o tema Twenty Twenty-One vem com um painel “Colors and Dark Mode” (Cores e modo escuro) que permite aos usuários selecionar uma cor de fundo e personalizar o modo escuro.
Depois de abrir o painel, basta clicar na opção “Select Color” (Selecionar cor). Isso abrirá o Color Picker, onde você poderá escolher a cor de fundo de sua preferência.
Quando terminar, não se esqueça de clicar no botão “Publish” (Publicar), na parte superior, para salvar as alterações e torná-las disponíveis em seu site.

Alterar cores no Full Site Editor
Se estiver usando um tema baseado em blocos, você não terá acesso ao personalizador de temas. No entanto, você pode usar o editor de site completo (FSE) para alterar as cores em seu site.
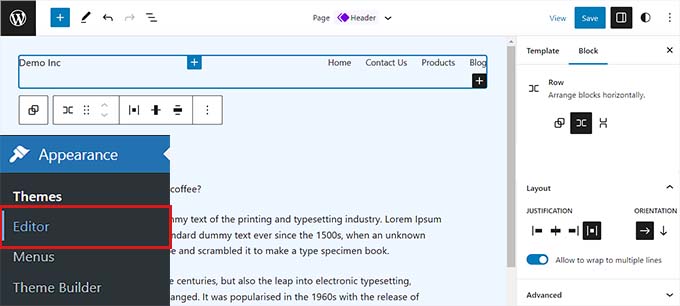
Primeiro, vá para a tela Appearance ” Editor na barra lateral do administrador para abrir o editor completo do site. Agora, você precisa clicar no ícone “Styles” (Estilos) no canto superior direito da tela.

Isso abrirá a coluna “Styles” (Estilos), na qual você deve clicar no painel “Colors” (Cores).
Você pode alterar as cores do plano de fundo, do texto, do link, do título e do botão do tema aqui.

Quando terminar, clique no botão “Save” (Salvar) para armazenar suas configurações.
Alterar cores usando CSS personalizado
CSS é uma linguagem de programação que pode ser usada para alterar a aparência visual do seu site, inclusive as cores. Você pode salvar o CSS personalizado nas configurações do tema para aplicar as personalizações a todo o site.
No entanto, o código CSS personalizado não será mais aplicado se você trocar de tema em seu site ou atualizar o tema existente.
É por isso que recomendamos o uso do WPCode, que é o melhor plug-in de snippets de código para WordPress do mercado. Ele é a maneira mais fácil de adicionar código CSS personalizado e permitirá que você personalize com segurança as cores em seu site do WordPress.
Primeiro, você precisará instalar e ativar o plug-in WPCode. Para obter mais instruções, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Observação: há também uma versão gratuita do WPCode que você pode usar. No entanto, recomendamos fazer upgrade para um plano pago para liberar todo o potencial do plug-in.
Após a ativação, visite a página Code Snippets ” + Add Snippet na barra lateral do administrador do WordPress.
Aqui, basta clicar no botão “Use Snippet” na opção “Add Your Custom Code (New Snippet)”.

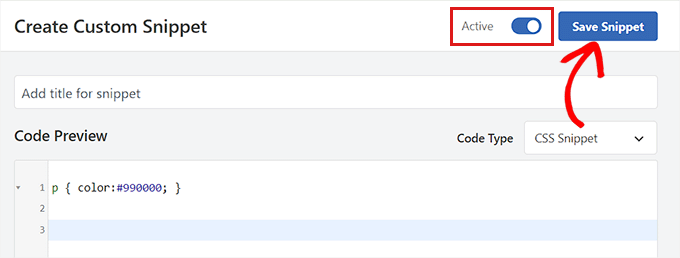
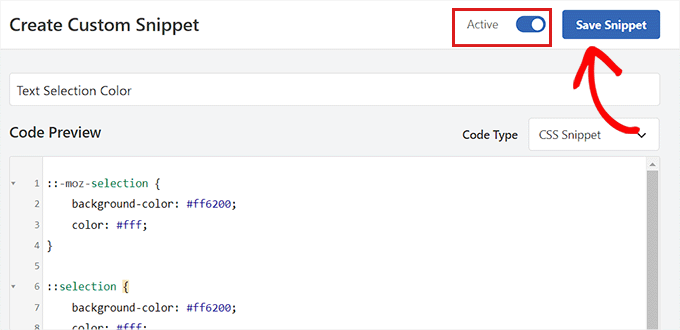
Quando estiver na página “Create Custom Snippet”, você poderá começar digitando um nome para o código.
Depois disso, basta selecionar “CSS Snippet” como o “Code Type” (Tipo de código) no menu suspenso.

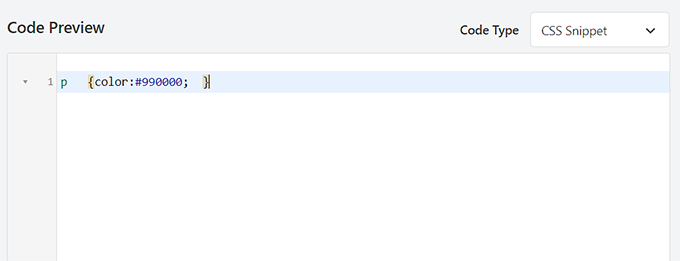
Para esta seção, estamos adicionando um código CSS personalizado que altera a cor do texto no site:
1 | p { color:#990000; } |
Basta adicionar o código CSS personalizado na caixa “Code Preview” (Visualização de código).

Depois de fazer isso, role para baixo até a seção “Inserção”.
Aqui, você pode escolher a opção “Auto Insert” (Inserção automática) se quiser que o código seja executado automaticamente após a ativação.
Você também pode adicionar um shortcode a páginas ou posts específicos do WordPress.

Quando terminar, role de volta para a parte superior da página e alterne o botão “Inativo” para “Ativo”.
Por fim, você precisa clicar no botão “Save Snippet” para aplicar o código CSS ao seu site.

Alterar cores usando o SeedProd
Você também pode personalizar as cores usando o plug-in SeedProd.
Ele é o melhor construtor de páginas do WordPress no mercado e permite que você crie temas do zero sem usar nenhum código.
Primeiro, você precisa instalar e ativar o plug-in SeedProd. Para obter mais detalhes, você pode ler nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Após a ativação, vá para a página SeedProd ” Theme Builder na barra lateral de administração do WordPress.
A partir daí, clique no botão “Theme Template Kits” (Kits de modelos de temas) na parte superior.
Observação: Se quiser criar seu próprio tema do zero, você precisará clicar no botão “+ Add New Theme Template”.

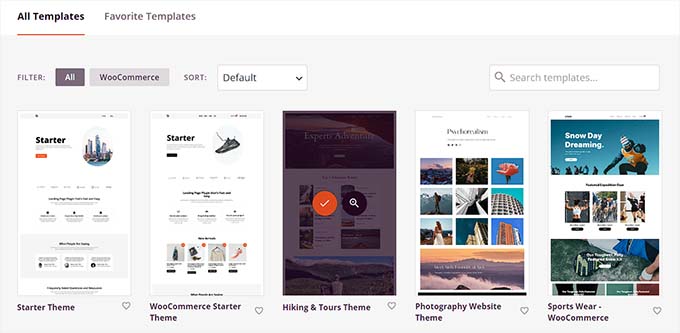
Isso o levará à página “Theme Template Kit Chooser”. Aqui, você pode escolher entre qualquer um dos modelos de tema pré-fabricados oferecidos pela SeedProd.
Para obter mais detalhes, consulte nosso tutorial sobre como criar facilmente um tema do WordPress sem nenhum código.

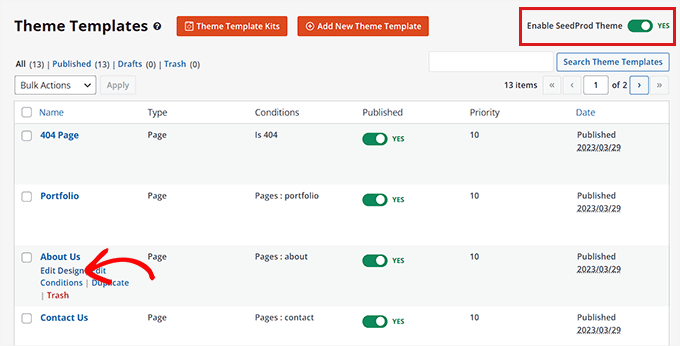
Depois de escolher um tema, você será redirecionado para a página “Theme Templates” (Modelos de tema).
Aqui, alterne a opção “Enable SeedProd Theme” (Ativar tema SeedProd) para “Yes” (Sim) para ativar o tema.
Agora, clique no link “Edit Design” em qualquer página de tema para abrir o editor de arrastar e soltar.

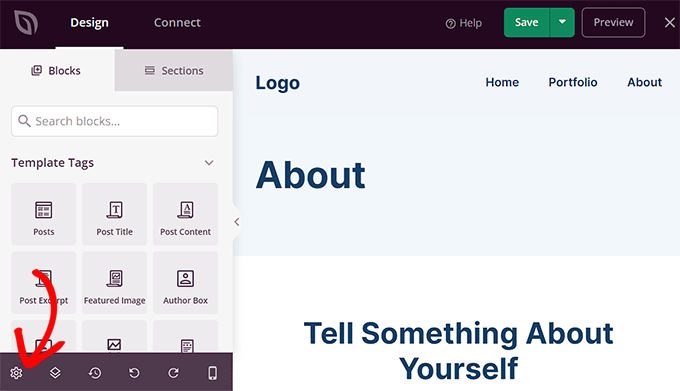
Quando estiver lá, clique no ícone de engrenagem na parte inferior da coluna esquerda.
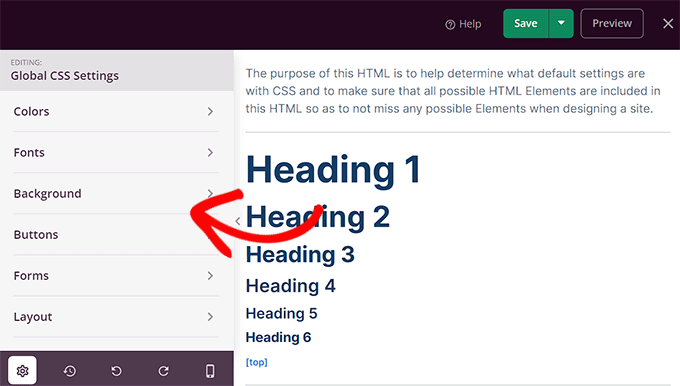
Isso o direcionará para as configurações “Global CSS”.

A partir daí, você pode personalizar as cores do plano de fundo, do texto, dos botões, dos links e muito mais do seu site.
Quando estiver satisfeito com suas escolhas, clique no botão “Save” (Salvar) para armazenar suas configurações.

Como alterar a cor do plano de fundo no WordPress
Todos os temas do WordPress vêm com uma cor de fundo padrão. No entanto, você pode alterá-la facilmente para personalizar seu site e melhorar sua legibilidade.
Se estiver usando um tema de bloco, será necessário alterar a cor do plano de fundo usando o editor completo do site.
Primeiro, você deve acessar a tela Appearance ” Editor no painel do WordPress.
Isso abrirá o editor de site completo, no qual você deve clicar no ícone “Styles” (Estilos) no canto superior direito da tela.
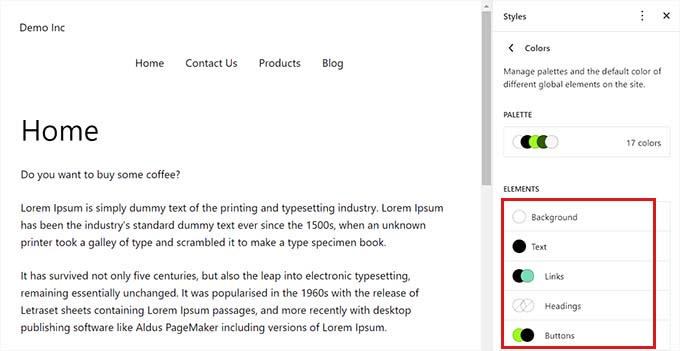
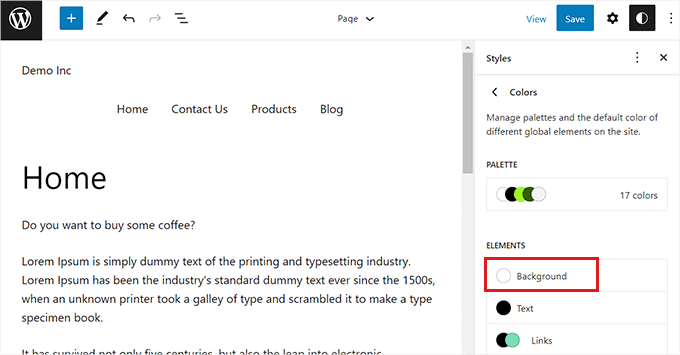
Depois disso, basta clicar no painel “Colors” (Cores) para abrir as configurações adicionais

Nesse painel, agora você pode gerenciar a cor padrão de diferentes elementos em seu site.
Aqui, você precisa clicar na opção “Background” (Plano de fundo) na seção “Elements” (Elementos).

Depois que esse painel for expandido, você poderá escolher a cor de fundo do seu site aqui.
Todos os temas do WordPress oferecem uma série de cores padrão para o site que você pode escolher.
Entretanto, se quiser usar uma cor personalizada, você precisará clicar na ferramenta Custom Color (Cor personalizada). Isso abrirá o Color Picker, onde você poderá selecionar a cor de sua preferência.

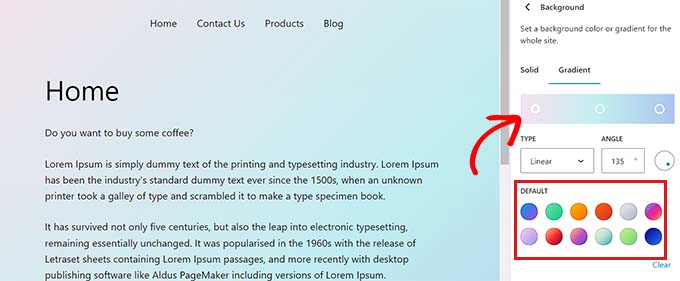
Você também pode usar cores gradientes no plano de fundo do seu site.
Para fazer isso, primeiro você terá que mudar para a guia “Gradient” (Gradiente) na parte superior.
Em seguida, você pode escolher um gradiente padrão do tema ou selecionar suas próprias cores de gradiente com a ajuda da ferramenta Color Picker.

Quando terminar, não se esqueça de clicar no botão “Save” (Salvar) para armazenar suas configurações.
Você também pode alterar o plano de fundo do seu site usando o personalizador de temas, o SeedProd e o CSS personalizado.
Para obter instruções mais detalhadas, consulte nosso guia para iniciantes sobre como alterar a cor do plano de fundo no WordPress.
Como alterar a cor do cabeçalho no WordPress
Muitos temas do WordPress vêm com um cabeçalho incorporado na parte superior da página. Ele geralmente contém links de páginas importantes, ícones sociais, CTAs e muito mais.

Se você estiver usando um tema de bloco, poderá personalizar facilmente o cabeçalho do WordPress usando o editor completo do site.
Primeiro, você precisa acessar a tela Appearance ” Editor na barra lateral do administrador para iniciar o editor completo do site. Uma vez lá, clique duas vezes no modelo “Header” na parte superior para selecioná-lo.
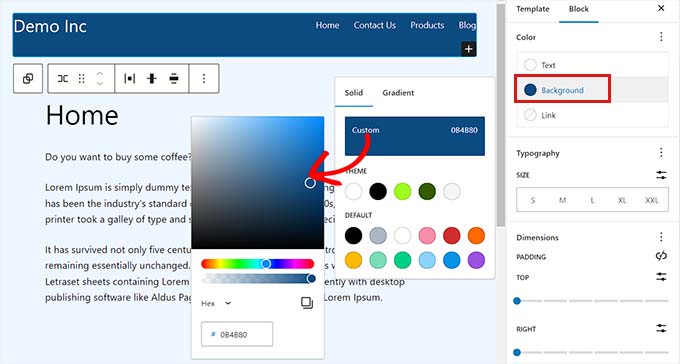
Isso abrirá as configurações do cabeçalho no painel de blocos à direita. Aqui, você deve rolar para baixo até a seção “Color” (Cor) e clicar na opção “Background” (Plano de fundo).

Isso abrirá uma janela pop-up na qual você poderá escolher uma cor padrão para o cabeçalho.
Você também pode selecionar uma cor personalizada abrindo a ferramenta Color Picker.

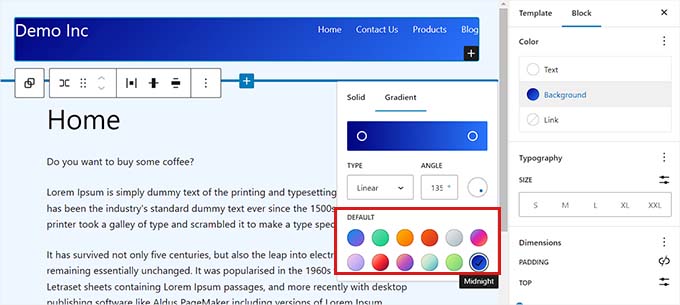
Para personalizar o cabeçalho usando um gradiente de cores, você precisa mudar para a guia “Gradient” (Gradiente).
Depois disso, você pode escolher uma opção de gradiente padrão ou personalizar a sua própria opção usando o Color Picker.

Por fim, clique no botão “Save” (Salvar) para armazenar suas configurações.
Se você quiser alterar a cor do cabeçalho usando o personalizador de temas ou CSS adicional, leia nosso guia para iniciantes sobre como personalizar o cabeçalho do WordPress.
Como alterar a cor do texto no WordPress
A alteração da cor do texto pode ajudar a melhorar a legibilidade do seu blog do WordPress.
Se estiver usando um tema de bloco, será necessário alterar a cor do texto usando o editor completo do site.
Você pode começar visitando a tela Aparência ” Editor na área de administração do WordPress. Isso abrirá o editor completo do site, onde você deve clicar no ícone “Styles” (Estilos) no canto superior direito.

Em seguida, clique no painel “Colors” (Cores) para acessar as configurações adicionais.
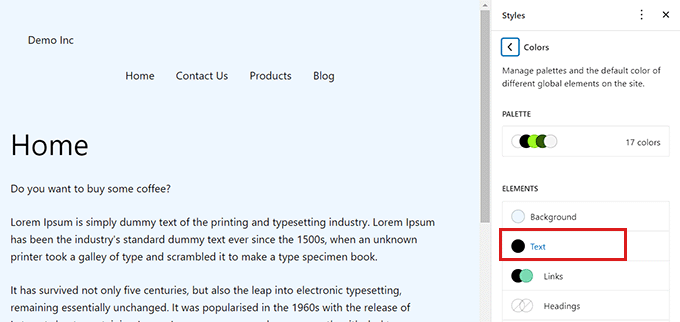
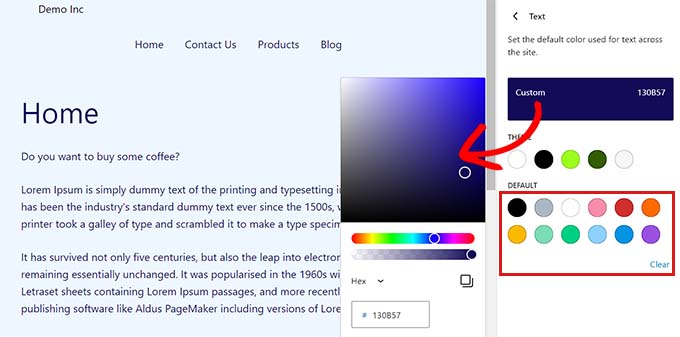
Quando estiver lá, clique na opção “Text” (Texto) na seção “Elements” (Elementos).

Depois que as configurações de cor do texto forem abertas, você poderá ver várias cores de texto na seção “Padrão”.
Como alternativa, você também pode usar uma cor de texto personalizada clicando na ferramenta Custom Color (Cor personalizada) e abrindo o Color Picker (Seletor de cores).

Depois de fazer sua escolha, basta clicar no botão “Salvar” para armazenar as alterações.
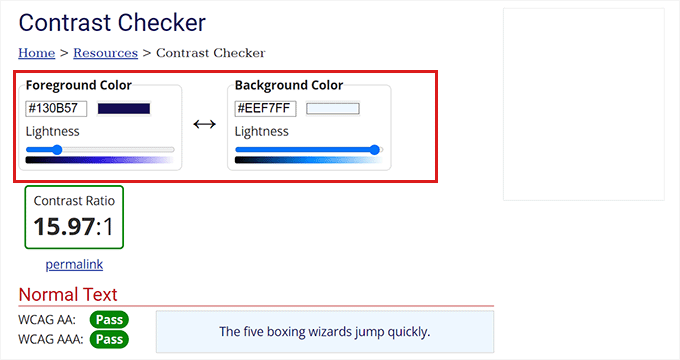
Dica de bônus: você pode usar a ferramenta WebAIM Contrast Checker para verificar se o fundo e a cor do texto funcionam juntos. A ferramenta pode ajudá-lo a melhorar a legibilidade do texto em seu site.

Para personalizar a cor do texto usando CSS, o personalizador de temas ou o SeedProd, consulte nosso guia passo a passo sobre como alterar a cor do texto no WordPress.
Como alterar a cor da seleção de texto no WordPress
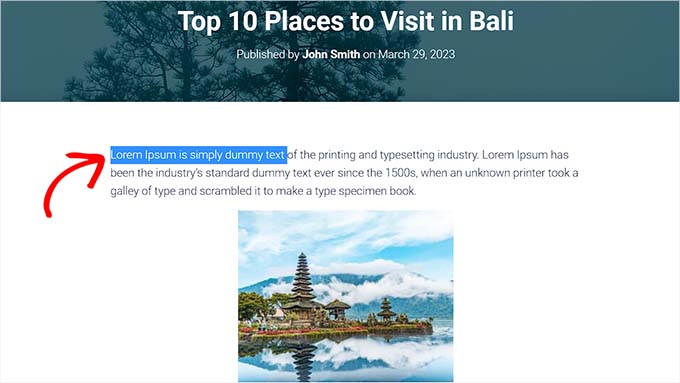
Quando um visitante seleciona um texto em seu site, ele mostra uma cor de fundo. A cor padrão é azul.

No entanto, às vezes, a cor pode não combinar bem com o tema do WordPress, e talvez você queira alterá-la.
A adição de código CSS aos arquivos de tema pode alterar facilmente a cor de seleção de texto. No entanto, lembre-se de que a mudança para outro tema ou a atualização do tema atual fará com que o código CSS desapareça.
É por isso que recomendamos o uso do WPCode, que é o melhor plug-in de snippets de código para WordPress do mercado.
Primeiro, você precisa instalar e ativar o plug-in WPCode. Para obter mais instruções, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, vá até a página Code Snippets ” + Add Snippets na barra lateral do administrador.
Em seguida, basta clicar no botão “Use Snippet” na opção “Add Your Custom Code (New Snippet)”.

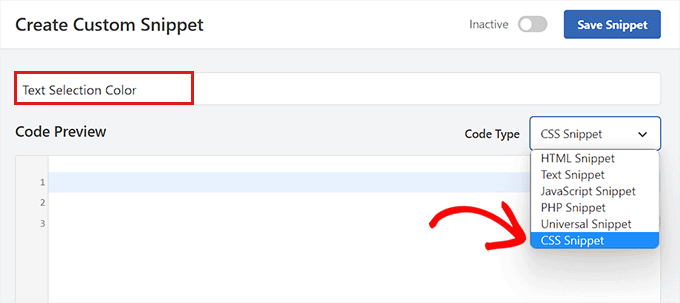
Quando estiver na página “Create Custom Snippet” (Criar snippet personalizado), você poderá começar digitando um nome para o snippet de código.
Depois disso, escolha “CSS Snippet” como o “Code Type” (Tipo de código) no menu suspenso à direita.

Agora, copie e cole o seguinte código CSS na caixa “Code Preview” (Visualização de código):
1 2 3 4 5 6 7 8 9 | ::-moz-selection { background-color: #ff6200; color: #fff;} ::selection { background-color: #ff6200; color: #fff;} |
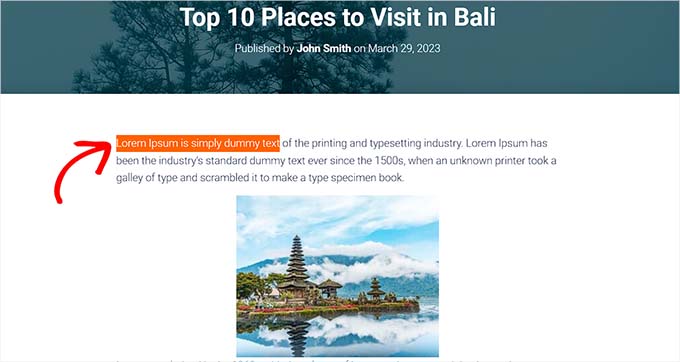
Você pode alterar a cor de seleção do texto substituindo o código hexadecimal ao lado da cor de fundo no trecho de CSS.
Depois de adicionar o código, role para baixo até a seção “Inserção”.
Aqui, escolha o método “Auto Insert” (Inserção automática) para executar o código automaticamente após a ativação.

Depois disso, role de volta para a parte superior e alterne o botão “Inativo” para “Ativo”.
Por fim, clique no botão “Save Snippet” para armazenar suas alterações.

Agora, você pode visitar seu site para verificar a cor da seleção de texto.
Você também pode alterar a cor de seleção de texto usando o personalizador de temas ou um plug-in. Para obter mais detalhes, consulte nosso tutorial sobre como alterar a cor padrão de seleção de texto no WordPress.

Como alterar a cor do link no WordPress
Você pode alterar facilmente a cor do link no WordPress usando o editor de site completo ou CSS personalizado.
Se você estiver usando um tema de bloco, vá para a tela Appearance ” Editor na barra lateral do administrador.
Ao abrir o editor de site completo, clique no ícone “Styles” (Estilos) no canto superior direito.

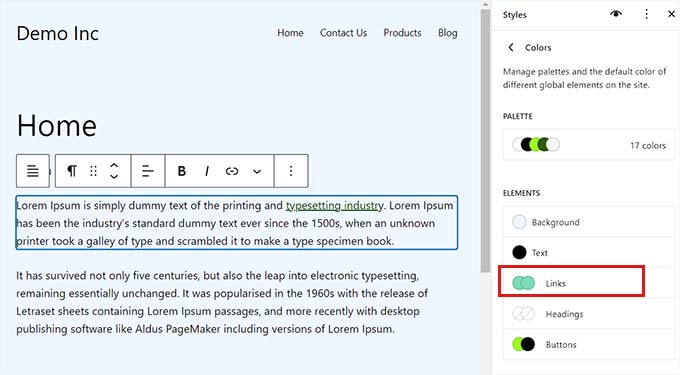
Em seguida, clique no painel “Colors” (Cores) na coluna da direita para ver as configurações adicionais.
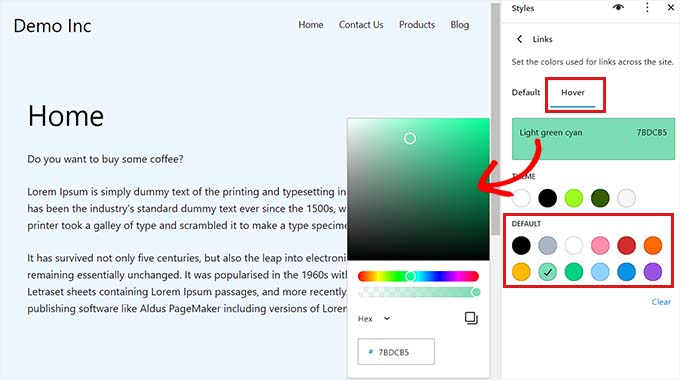
Quando estiver lá, basta clicar na guia “Links”.

Isso abrirá as configurações de cor do link, e você verá várias cores de link padrão exibidas na coluna da direita.
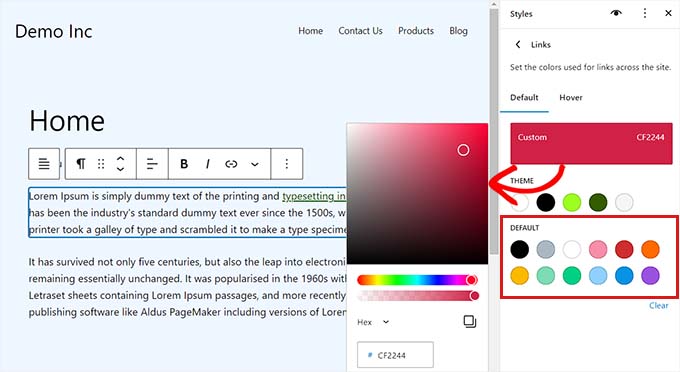
No entanto, você também pode usar uma cor de link personalizada clicando na ferramenta Custom Color (Cor personalizada) para abrir o Color Picker (Seletor de cores).

Você também pode alterar a cor do link ao passar o mouse usando o FSE. Isso significa que a cor do link mudará quando alguém passar o mouse sobre ele.
Primeiro, você precisará mudar para a guia “Hover” na parte superior.
Uma vez lá, você pode escolher uma cor padrão ou personalizada para alterar a cor do link de foco.

Por fim, clique no botão “Save” (Salvar) para armazenar suas configurações.
Para obter instruções mais detalhadas, consulte nosso guia para iniciantes sobre como alterar a cor do link no WordPress.
Como alterar o esquema de cores do administrador no WordPress
Você também pode alterar o esquema de cores do painel de administração no WordPress, se desejar. Esse método pode ser útil se você quiser que o painel de administração corresponda à marca do seu site ou use suas cores favoritas.
No entanto, lembre-se de que alterar o esquema de cores do painel do WordPress não afetará a parte visível do seu site.
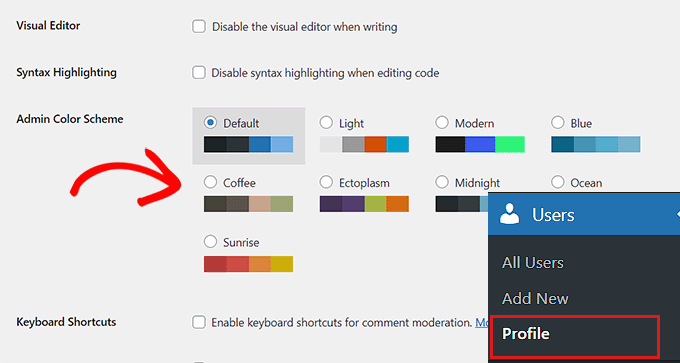
Para alterar o esquema de cores do administrador, basta acessar a página Usuários ” Perfil no painel do WordPress.
Aqui, você verá vários esquemas de cores ao lado da opção “Admin Color Scheme” (Esquema de cores do administrador).
Escolha o que preferir e clique no botão “Update Profile” (Atualizar perfil) na parte inferior da página para salvar suas alterações.

Para obter instruções mais detalhadas, consulte nosso guia para iniciantes sobre como alterar o esquema de cores do administrador no WordPress.
Bônus: Contrate profissionais para projetar seu site
Se você achar que personalizar o front-end do seu site por conta própria é muito trabalhoso, basta contratar especialistas para projetá-lo para você.
Para isso, recomendamos os serviços de design de sites da WPBeginner. Nossa equipe tem uma década de experiência na criação de sites para diferentes nichos e setores e pode criar qualquer tipo de site que você queira, incluindo uma loja WooCommerce, páginas de destino, sites de pequenas empresas e muito mais.

A WPBeginne também oferece serviços para aumentar a velocidade do seu site, reparo de sites invadidos e manutenção regular do site. Para obter mais informações, consulte nossa página sobre Serviços profissionais da WPBeginner.
Esperamos que este artigo tenha ajudado você a aprender como personalizar as cores em seu site WordPress. Talvez você também queira ver nosso artigo sobre como escolher um esquema de cores perfeito para seu site WordPress e nosso guia definitivo para elementos de design do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Ralph
I love that WordPress gives us such freedom. It makes every website unique and special. This guide is really nice, and I learned a new thing about changing text selection color. That was easy, and now my website looks even better!
My 2 cents: I would not trust color theory. Many people understand it wrongly. Yes, particular colors have their own meanings, but when you have 2 colors, those meanings don’t add up so easily. They have new connotations that have completely different meanings. I know that from a professional working on creating brand images.
WPBeginner Support
As time passes some colors may change meanings but knowing color theory is still useful for site owners.
Admin
Jiří Vaněk
Colors play a very important role on the web. Initially, my first websites were in grayscale or generally in dark colors, but they didn’t succeed. Then, I tried to play with colors, and the feedback was immediate. What personally helped me was focusing on blogs that I personally liked and drawing inspiration from them. Additionally, I would advise that there are browser extensions available that show you the hex codes of individual colors on a website. If you like a particular color, you can easily find its hex code and then use it yourself.