Gerenciar pedidos de atacado no WordPress é simples com as ferramentas certas. Mas já vimos o que acontece quando os proprietários de sites não têm a configuração adequada – isso pode realmente atrasar os negócios.
Isso ocorre porque, sem um sistema de pedidos adequado, os compradores em massa ficam percorrendo infinitas páginas de produtos. É como entrar em um armazém sem prateleiras organizadas – frustrante e ineficiente.
A configuração padrão do WooCommerce não foi criada para compradores em massa, mas você pode corrigir isso facilmente com um formulário de pedido de atacado.
Neste guia, vamos orientá-lo no processo passo a passo para criar um formulário de pedido de atacado B2B perfeito no WordPress.

Por que usar um formulário de pedido de atacado?
Muitas empresas B2B e de dropshipping estão procurando preços de atacado para que também possam lucrar com a venda de seus produtos.
Portanto, se você tiver uma loja on-line e puder atender a pedidos em grandes quantidades, talvez queira configurar um formulário de pedido em massa com preço de atacado para permitir que seus clientes comprem em grandes quantidades.
Os formulários de pedido de atacado simplificam o processo de pedido para seus clientes. Eles podem selecionar rapidamente os produtos de que precisam, especificar quantidades e fazer pedidos.
O WooCommerce é a plataforma de comércio eletrônico mais popular do mercado, usada por milhões de pequenas e grandes empresas. É uma ótima ferramenta para configurar belas lojas com páginas de produtos e gerenciar pedidos.
Mas, se você quiser uma solução mais simples para acomodar os revendedores, adicionar um formulário de pedido de atacado ao seu site WordPress é o caminho a seguir.
Com isso em mente, mostraremos a você como criar um formulário de pedido de atacado usando três métodos diferentes. Se você quiser ir para qualquer método que deseja usar, basta clicar no respectivo link rápido abaixo:
Pronto? Vamos começar!
Método 1: Como criar formulários de pedido de atacado com o Wholesale Suite
Nesta seção, compartilharemos nosso método preferido de criar formulários de pedido de atacado on-line. Em primeiro lugar, você precisará instalar o Wholesale Suite.
O Wholesale Suite é uma coleção de plug-ins que adiciona facilmente recursos de atacado à sua loja WooCommerce. A beleza desse plug-in é que ele funciona com o WooCommerce, o que o torna uma opção viável para os proprietários de lojas on-line.
Para obter detalhes sobre o software, acesse nossa análise completa do Wholesale Suite!

Há 3 plug-ins que compõem a suíte:
- Formulário de pedido de atacado: Esse plug-in de formulário de pedido permite que você crie formulários de pedido de atacado que podem ser personalizados de acordo com suas necessidades.
- Wholesale Prices Premium: você pode definir preços personalizados para seus produtos do WooCommerce, permitindo que você ofereça vários níveis de descontos no atacado.
- Captura de leads no atacado: O plug-in permite criar formulários de registro no atacado, logins e páginas de agradecimento para melhorar a experiência do comprador.
Observação: Você pode criar um formulário de pedido de atacado on-line usando apenas o plugin Wholesale Order Form. No entanto, o Wholesale Suite funciona melhor como um pacote, pois vem com muitos outros recursos, para que você possa fazer com que sua loja funcione exatamente da maneira que deseja.
Etapa 1: Instalação do plug-in do Wholesale Suite
Para começar, você precisará fazer o download do plug-in Wholesale Order Form. Se precisar de ajuda com isso, siga nosso tutorial sobre como instalar um plug-in do WordPress.
Etapa 2: Criação do formulário de pedido de atacado
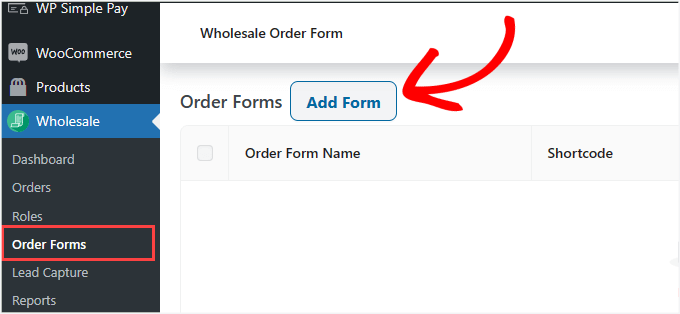
A partir daí, você pode acessar Wholesale Order ” Forms em sua área de administração do WordPress. Em seguida, clique em “Add Form” (Adicionar formulário) para criar um novo formulário.

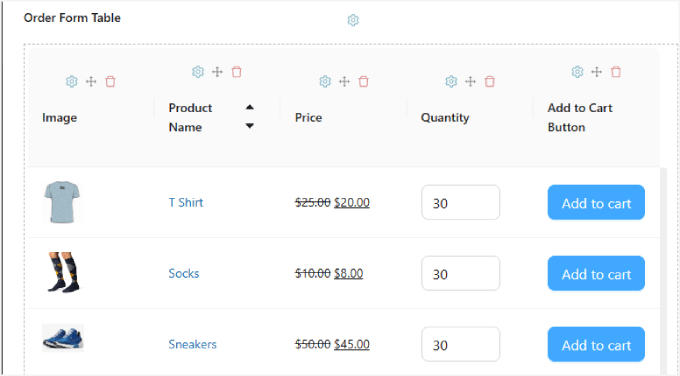
Isso o redirecionará automaticamente para a página do Form Editor. Você desejará personalizar a “Tabela do formulário de pedido”.
É onde você pode projetar como seus produtos aparecerão para os compradores no front end.

Ele deve preencher automaticamente os produtos na “Tabela do formulário de pedido”.
Se você não tiver nenhum produto em sua loja do WooCommerce, precisará adicioná-los primeiro à sua loja. Para obter instruções detalhadas passo a passo, recomendamos a leitura de nosso Guia definitivo do WooCommerce.
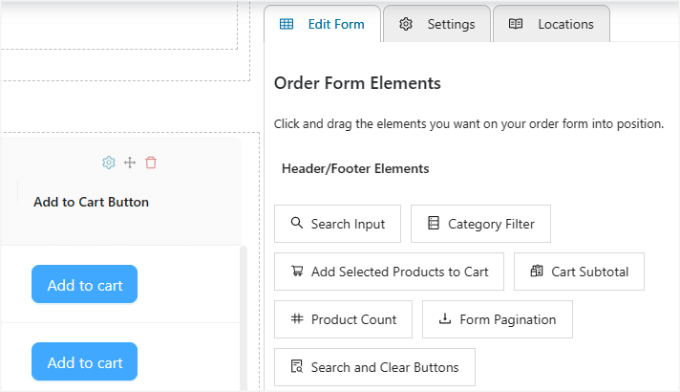
Depois disso, basta arrastar e soltar os módulos dos elementos da tabela na guia “Edit Form” (Editar formulário), localizada no painel direito do editor. Em seguida, solte-os no formulário.
Há muitos elementos que você pode adicionar, começando com “Elementos de cabeçalho/rodapé”. Isso inclui a entrada de pesquisa, o filtro de categoria, a adição de produtos selecionados ao carrinho, o subtotal do carrinho e muito mais.

Esses elementos são particularmente úteis se você tiver uma longa lista de produtos, o que pode ajudar os usuários a encontrar o que estão procurando ou a ver o custo total na parte superior ou inferior do formulário de pedido.
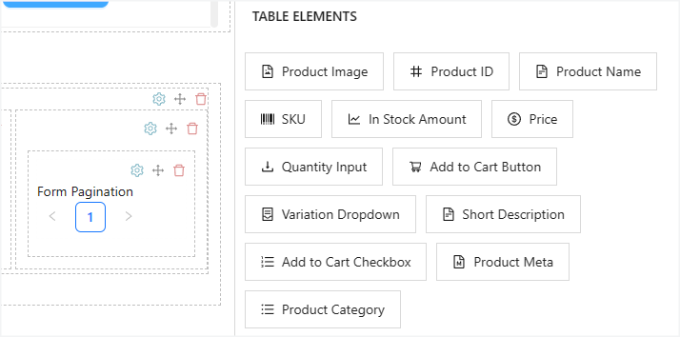
Além disso, você pode personalizar os elementos da tabela, desde imagens e nomes de produtos até preços, quantidades em estoque e muito mais.
Obviamente, não se esqueça de incluir o botão “Adicionar ao carrinho” para cada item, para que os compradores possam adicionar seus produtos aos carrinhos de compras.

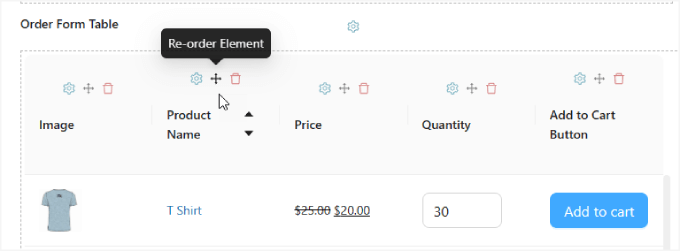
Se você quiser reorganizar o posicionamento das colunas do formulário, basta clicar no ícone “Re-order Element” (Reordenar elemento) na parte superior de cada coluna.
Isso permitirá que você arraste a coluna para a direita e para a esquerda. O ícone da lixeira também permite que você exclua colunas.

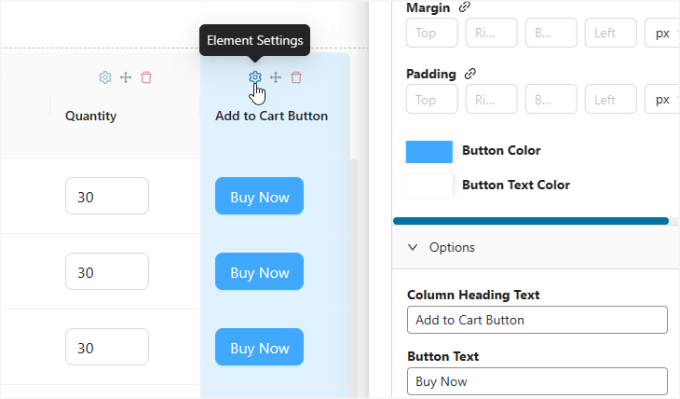
Se você quiser alterar o texto ou ajustar os estilos de qualquer campo de entrada, basta clicar no ícone “Element Settings” (Configurações do elemento), e uma barra lateral será exibida.
Por exemplo, você pode escolher uma cor diferente para o botão ou alterar o “Button Text” (Texto do botão) para “Buy Now” (Compre agora).

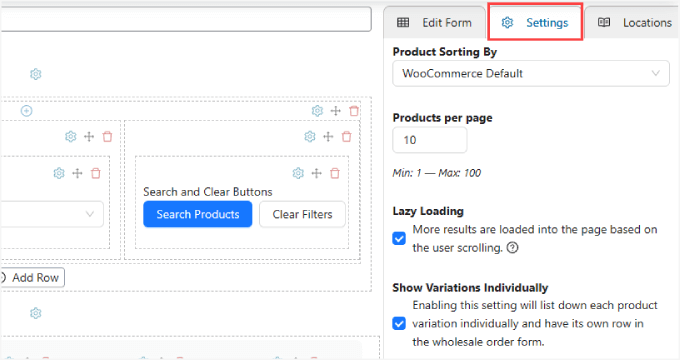
Etapa 3: Personalizar as configurações
Na guia “Settings” (Configurações) do painel do lado direito, você pode optar por personalizar como deseja que os produtos sejam classificados no formulário, quantos produtos são carregados por página e se todas as variações são mostradas individualmente.
A opção “Lazy Loading” (Carregamento lento) é aquela em que mais produtos serão carregados à medida que o usuário rolar a tela, para que ele não precise clicar na próxima página para ver mais itens.

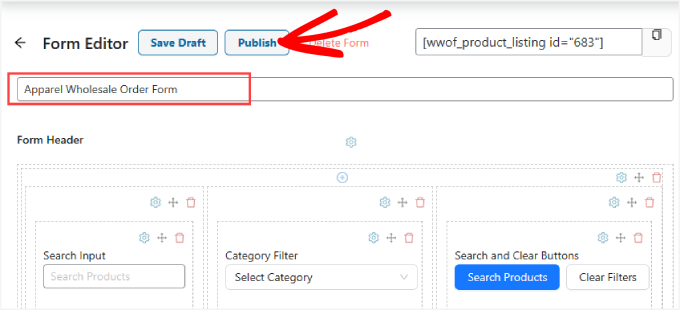
Etapa 4: Publicação do formulário de pedido de atacado
Quando terminar de personalizar seu formulário de pedido, não se esqueça de dar um nome a ele.
E você pode pressionar o botão “Publicar” quando estiver pronto para entrar no ar.

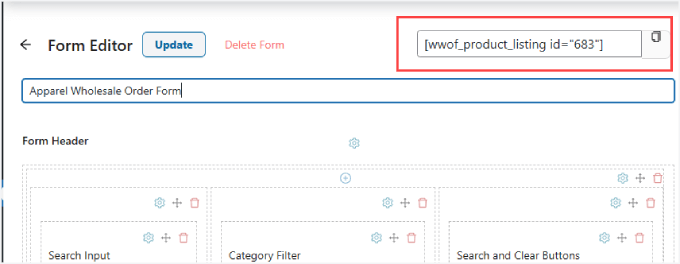
Etapa 5: Incorporação do formulário de pedido
Agora, é hora de incorporar o formulário de pedido em qualquer post ou página da sua loja WooCommerce. Recomendamos colocá-lo em uma página de destino ou de registro de usuário.
Primeiro, você precisará copiar o shortcode na parte superior do formulário de pedido.

Em seguida, você pode ir para a página em que deseja adicionar o formulário ao seu site.
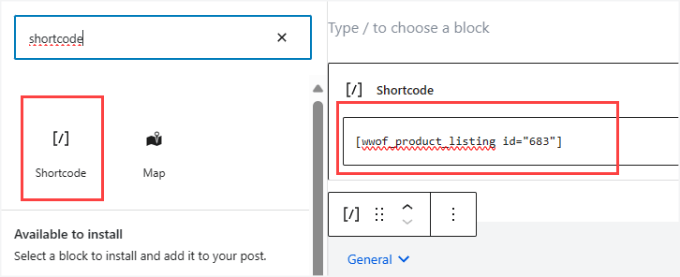
Vá em frente e clique no ícone “+” no canto superior esquerdo do editor.

A partir daí, você deverá adicionar o widget “Shortcode”.
Em seguida, você pode colar o shortcode em seu formulário de pedido de atacado.

Fique à vontade para adicionar outras informações importantes à página que possam ajudar a aumentar as conversões ou fornecer mais informações aos compradores.
Por exemplo, adicionar informações de envio e entrega ou crachás de segurança e confiança pode ajudar.
Por fim, você pode clicar em “Publish” (Publicar) ou “Update” (Atualizar) no canto superior direito para torná-lo ativo.

A partir daí, você deve se certificar de que tudo tenha uma aparência e funcione sem problemas.
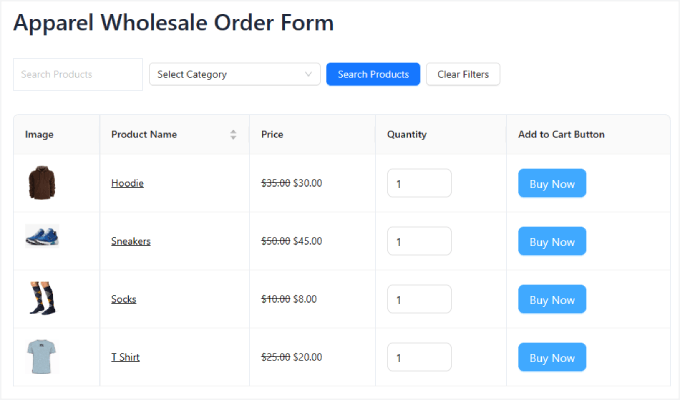
Esta é a aparência que deve ter. E, ao contrário dos outros métodos, este oferece aos usuários uma experiência melhor, pois eles podem pesquisar produtos ou filtrá-los por categoria:

Método 2: Como criar formulários de pedido de atacado com o WPForms
O WPForms é o plug-in de formulário do WordPress de arrastar e soltar mais poderoso que existe. Ele permite criar facilmente todos os tipos de formulários, inclusive formulários de contato, formulários de pagamento e formulários de pedidos no atacado, tudo isso sem nenhuma codificação.
Na WPBeginner, usamos o WPForms para criar nossos formulários de contato, realizar pesquisas anuais de satisfação do usuário, gerenciar solicitações de migração e muito mais! Você pode ler nossa análise completa do WPForms para ver por que confiamos nesse plugin.
Etapa 1: Instalação do plug-in WPForms
Para começar, você precisará instalar o plug-in WPForms. Para obter instruções detalhadas, você pode seguir nosso guia passo a passo sobre como instalar um plug-in do WordPress.

Observação: embora exista uma versão gratuita do WPForms, você precisará da versão WPForms Pro para usar o modelo de formulário de pedido de atacado.
Após a ativação, você precisará acessar WPForms ” Configurações na barra lateral de administração do WordPress para inserir sua chave de licença.
Você pode encontrar sua chave em sua conta do WPForms.

Etapa 2: Criação de um novo formulário de pedido de atacado
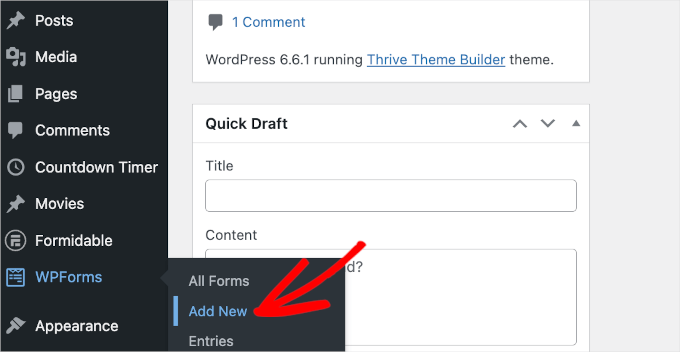
Depois de fazer isso, vá para a tela WPForms ” Add New (Adicionar novo ) no painel do WordPress.
Isso o levará ao construtor de arrastar e soltar do WPForms.

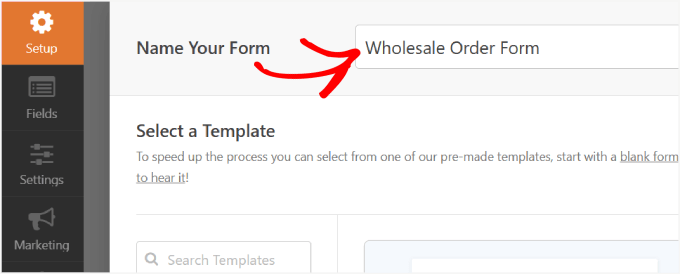
Em seguida, você chegará ao painel “Setup” (Configuração), onde será solicitado que você dê um nome ao formulário e selecione um modelo.
Nota rápida: o WPForms tem um construtor de formulários alimentado por IA. Esse recurso torna incrivelmente fácil a criação de um formulário de pedido on-line para atacado. Você só precisa descrever o que precisa, e a IA o constrói para você em segundos.
Não é mais necessário adicionar campos manualmente ou ajustar as configurações!

Mas, para este tutorial, vamos escolher um modelo pronto.
Primeiro, vamos nomear o formulário. Por exemplo, usamos “Wholesale Order Form” como nome do nosso formulário.

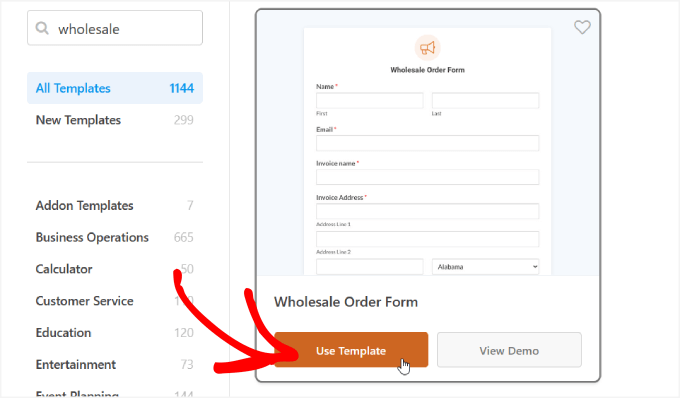
Depois disso, você pode escolher o modelo de “Formulário de pedido de atacado” que deseja.
Basta passar o mouse sobre o formulário e clicar no botão “Use Template” (Usar modelo).

O modelo será então gerado para você, e você poderá começar a editar os campos no construtor de formulários.
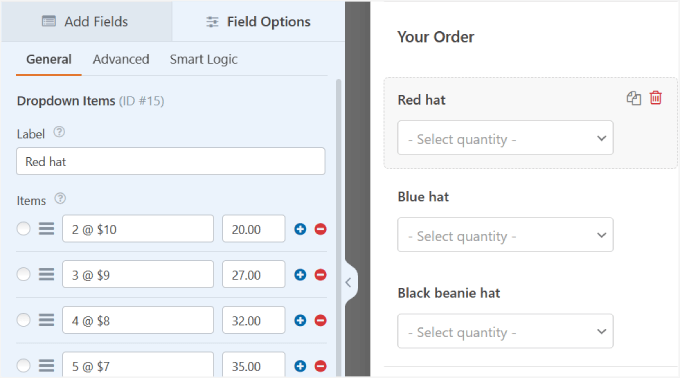
Você pode começar rolando para baixo no formulário até a seção “Your Order” (Seu pedido). Em seguida, clique em um dos campos do item suspenso para abrir sua configuração no painel esquerdo.
Aqui, você pode renomear o “Label” para o nome do seu produto e ajustar as quantidades e os preços de acordo.
Você também pode adicionar mais opções de compra clicando no botão “+” para adicionar outra opção ao seu campo “Itens suspensos”.

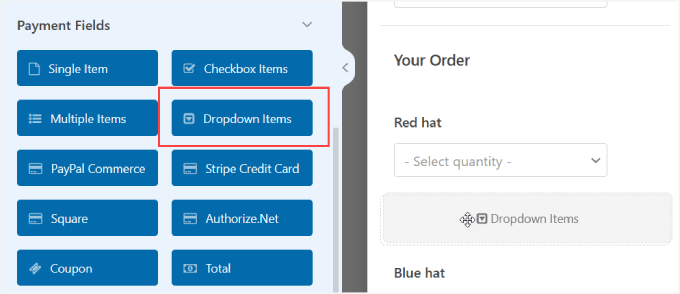
Se você quiser adicionar mais produtos, basta arrastar e soltar o campo “Dropdown Items” na visualização do formulário.
Em seguida, você pode editar o nome, as quantidades e os preços da mesma forma.

Basta repetir essas etapas para cada campo suspenso de todos os itens que você deseja vender a preços de atacado.
Em seguida, você pode adicionar ou remover campos do formulário de pedido arrastando-os do painel esquerdo para o painel direito.
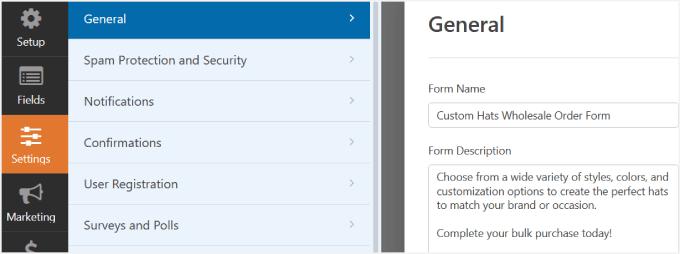
Além disso, você pode atualizar o “Nome do formulário” e a “Descrição do formulário” para informar aos visitantes o que é esse formulário e fornecer informações importantes.
Para fazer essas alterações, acesse a guia “General” (Geral) no painel “Settings” (Configurações).

Etapa 3: Configuração de suas notificações de formulário
Após concluir a personalização do formulário de pedido de atacado, você desejará receber notificações sempre que alguém o preencher. Dessa forma, você pode notificar seus fornecedores ou a equipe interna de estoque e processar os pedidos rapidamente.
Os e-mails são uma maneira fácil de enviar uma notificação sempre que alguém enviar o formulário de atacado on-line em seu site.
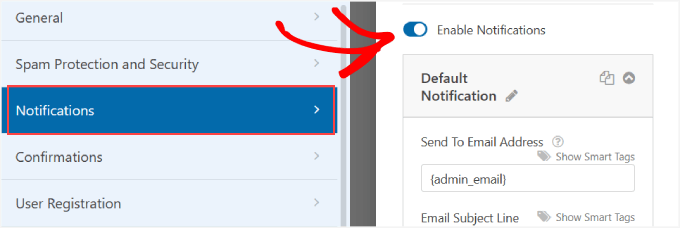
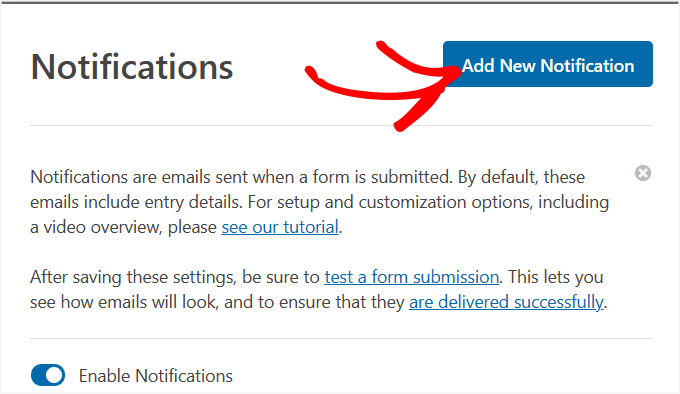
No painel do lado esquerdo, clique em “Notifications” (Notificações). Aqui, você precisará alternar a opção “Enable Notifications” (Ativar notificações) para a direita.

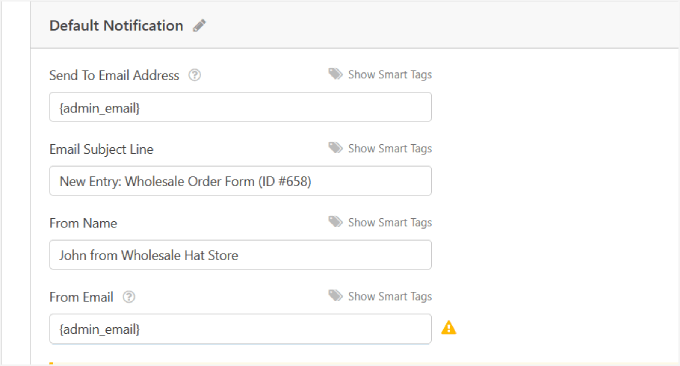
Depois disso, você pode personalizar as opções “Send to Email Address” (Enviar para endereço de e-mail), “Email Subject Line” (Linha de assunto do e-mail), “From Name” (Nome do remetente), “From Email” (E-mail do remetente) e “Email Message” (Mensagem do e-mail).
Você pode notar que o WPForm usa automaticamente o e-mail de administração do seu site. Mas você pode adicionar mais e-mails, se necessário. Se precisar de ajuda, confira as etapas do nosso guia sobre como criar um formulário de contato com vários destinatários.

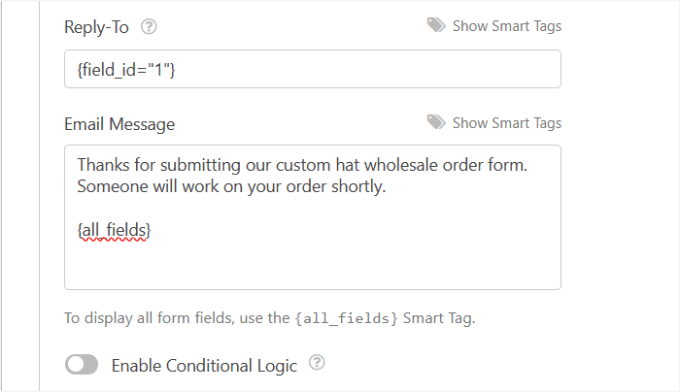
Na mensagem de e-mail, você pode informá-los de que recebeu o formulário de pedido e que alguém começará a trabalhar nele em breve.
Por padrão, o campo “Email Message” entra em contato com a Smart Tag “{all_fields}”, que mostra todos os campos inseridos pelo usuário e seus rótulos do próprio formulário.

Quando terminar, você pode rolar para cima até a parte superior do editor do WPForms.
Em seguida, clique no botão “Add New Notifications” (Adicionar novas notificações) para salvar suas alterações.

Etapa 4: Personalização das confirmações do formulário
É uma ótima ideia mostrar confirmações de formulário aos visitantes do site depois que eles enviarem o formulário de pedido de atacado em seu site. Essas confirmações permitem que as pessoas saibam que a solicitação foi concluída e fornecem informações sobre as próximas etapas.
É semelhante à mensagem de notificações de formulário, exceto que ela será exibida na tela para o usuário.
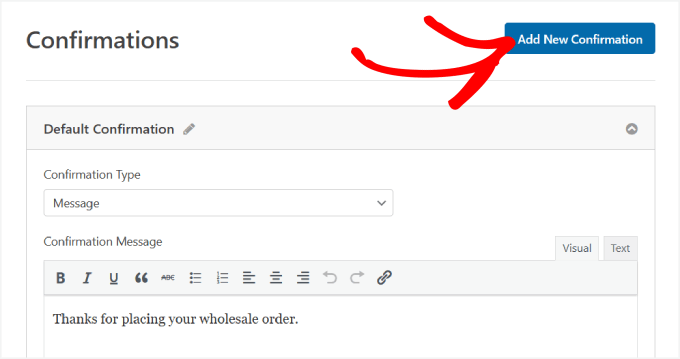
Para configurar as confirmações, vamos mudar para a seção “Confirmations” (Confirmações) em “Settings” (Configurações).

A partir daí, você pode escolher o “Tipo de confirmação”. Há três tipos para escolher:
- Mensagem: Uma mensagem pop-up de confirmação permite que eles saibam que o pedido foi processado.
- Mostrar página: Esse tipo de confirmação leva os visitantes do site a uma página da Web específica em seu site para agradecê-los pelo pedido. Para obter mais detalhes, você pode ler nosso tutorial sobre como criar uma página de agradecimento no WordPress.
- Ir para URL (Redirecionar): Essa opção permite que você envie os visitantes para um site diferente depois que eles enviarem o formulário.
Para este tutorial, usaremos “Message” (Mensagem) e ajustaremos a cópia no campo “Confirmation Message” (Mensagem de confirmação).
Quando terminar, você pode clicar no botão “Add New Confirmation” (Adicionar nova confirmação) na parte superior.

Etapa 5: Definição das configurações de pagamento.
Se quiser fazer checkouts de pedidos em massa de forma rápida e fácil, você terá que ativar um gateway de pagamento em seu site.
O WPForms funciona com Stripe, PayPal, Authorize.Net e Square. Para este tutorial, usaremos o Stripe.
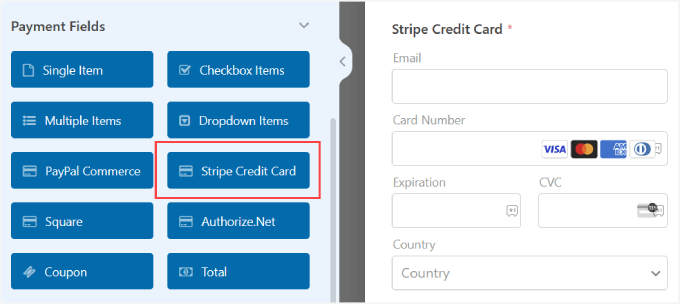
Depois de configurar o complemento Stripe, tudo o que você precisa fazer é arrastar o campo “Stripe Credit Card” (Cartão de crédito Stripe) em “Payment Fields” (Campos de pagamento) para o editor de formulários.

Para saber mais sobre como conectar seu método de pagamento ao WPForms, você pode seguir nosso tutorial sobre como criar um formulário do WordPress com opções de pagamento.
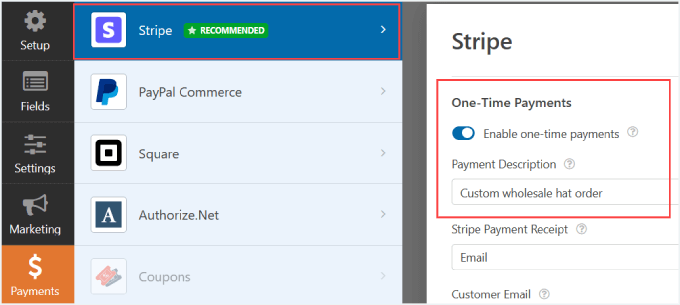
Em seguida, no painel esquerdo, vá para a seção “Payments” (Pagamentos) do criador de formulários.
Aqui, você precisará selecionar o gateway de pagamento e, nesse caso, o Stripe.
Vamos ativar a opção “Enable one-time payments” (Ativar pagamentos únicos) à direita para aceitar pagamentos de seu formulário. Depois disso, você precisará preencher a “Descrição do pagamento” para que os clientes saibam por que o cartão deles foi cobrado.

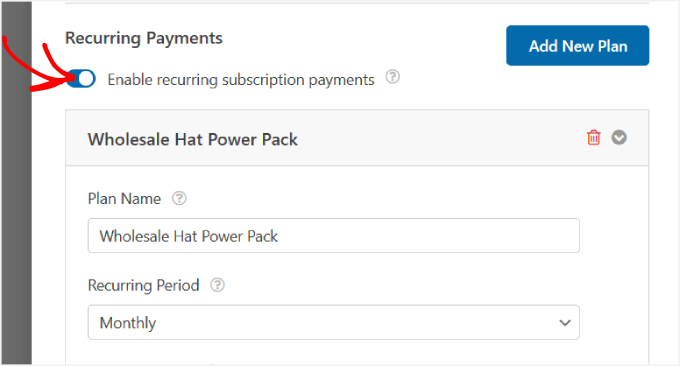
Se você rolar a tela para baixo, também poderá “Ativar pagamentos de assinatura recorrentes”. Você pode alterar o “Plan Name” (Nome do plano) e definir o “Recurring Period” (Período recorrente) para qualquer período de tempo que desejar.
E se você tiver várias ofertas de assinatura ou planos escalonados, basta pressionar o botão “Add New Plan” (Adicionar novo plano).

Além disso, se quiser proteger seu formulário contra spam, consulte nosso guia sobre como bloquear spam de formulários de contato no WordPress. Dessa forma, você não precisará se preocupar com envios fraudulentos.
🧑💻 Dica de especialista: Como você está trabalhando com pedidos potencialmente grandes, talvez queira oferecer vários métodos de pagamento. Basta repetir o processo acima para outras formas de pagamento.
Etapa 6: Publicação do formulário de pedido de atacado
É hora de incorporar o formulário em seu site WordPress.
O WPForms permite que você adicione rapidamente formulários a qualquer local do seu site, incluindo páginas, postagens de blog e até mesmo o menu da barra lateral.
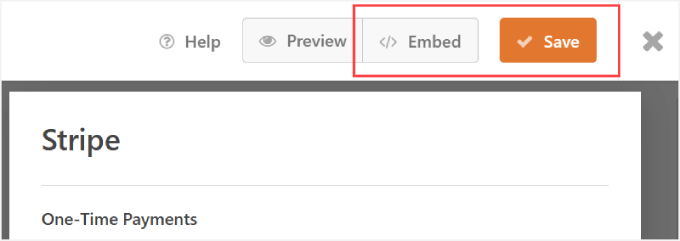
Não se esqueça de clicar no botão “Save” (Salvar) no canto superior direito para não perder as alterações feitas. A partir daí, clique também no botão “Embed”.

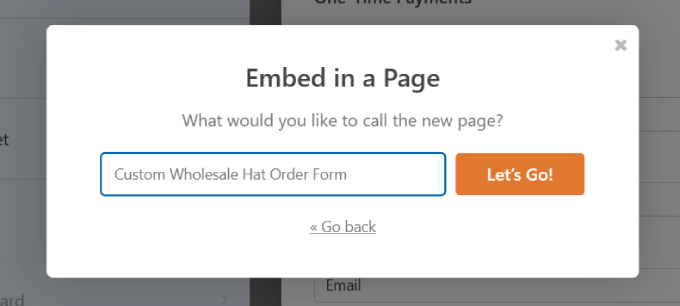
Em seguida, aparecerá uma janela pop-up perguntando se você deseja “Selecionar página existente” ou “Criar nova página”. Qualquer uma das opções funcionará bem, mas para este tutorial, vamos clicar em ‘Create a New Page’.
Em seguida, você será solicitado a dar um nome à sua página.
Portanto, basta escolher um nome para sua página e clicar no botão “Let’s Go!”.

O formulário deve ser incorporado automaticamente em sua página. Talvez você queira revisá-lo e fazer as alterações necessárias na página.
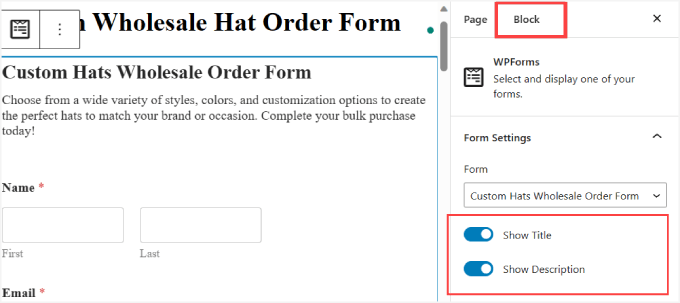
Em seguida, se você clicar no formulário, poderá editar o “Bloco” no painel do lado direito.
Você pode alternar os botões “Show Title” (Mostrar título) e “Show Description” (Mostrar descrição) a partir daqui.

Isso informa aos visitantes do que se trata o formulário, dando mais contexto.
Depois de fazer as alterações necessárias, vá em frente e clique no botão “Publicar”.

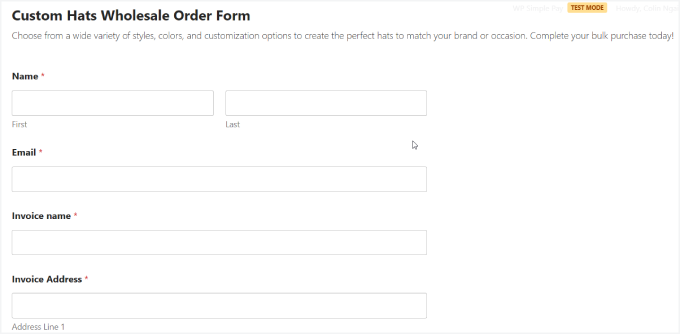
Agora, você criou com sucesso um formulário de pedido de chapéu por atacado a partir do WPForms!
Veja como isso pode ser.

Método 3: Como criar formulários de pedido de atacado com o WP Simple Pay
Se você estiver procurando um plug-in que aceite mais do que as opções padrão, como Stripe ou PayPal, talvez queira considerar um aplicativo de plug-in de pagamento dedicado para criar seus formulários de pedido de atacado.
O WP Simple Pay é o melhor plugin de pagamento Stripe para WordPress.
Ele permite que você receba rapidamente pagamentos únicos e recorrentes diretamente do seu site. Para obter mais informações, consulte nossa análise detalhada do WP Simple Pay!

Embora seja anunciado como um plug-in de pagamento do Stripe, ele é muito mais do que isso.
Você pode aceitar mais de 10 métodos de pagamento, incluindo a maioria dos principais cartões de crédito, Google Pay, Apple Pay, Afterpay, Alipay, Klarner, ACH Direct Debit e muito mais.
Isso é especialmente importante para compradores atacadistas, pois muitos deles pagarão por débito direto ACH. Mas outros podem querer opções do tipo “Compre agora e pague depois“, como Klarna ou Afterpay.
Etapa 1: Instalação do WP Simple Pay
Permitir que os revendedores paguem em parcelas tornará seus produtos no atacado acessíveis a mais empresas.
Para começar, você precisará fazer o download do plug-in WP Simple Pay. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Observação: há também uma versão gratuita do WP Simple Pay, que permite que você aceite apenas pagamentos com o Stripe. No entanto, se você quiser usar outros métodos de pagamento ou ter acesso a recursos premium, recomendamos a versão paga.
Etapa 2: Conectar o Stripe ao seu site.
Após a ativação, você será direcionado para o assistente de configuração. Isso permite que você configure sua conta Stripe e a conecte ao seu site.
Basta clicar no botão “Let’s Get Started” (Vamos começar).

Em seguida, você pode clicar no botão “Connect with Stripe”.
Isso permitirá que você aceite pagamentos on-line em seu formulário de pedido de atacado.

Em seguida, insira o endereço de e-mail que você usará para sua conta Stripe e clique em “Continue”.
Você pode criar uma facilmente se não tiver uma conta Stripe.

Depois de concluir esse processo, você será enviado para uma página de sucesso que diz “Setup Complete” (Configuração concluída).
Depois disso, você precisará criar o formulário de pedido. Vá em frente e clique no botão “Create a Payment Form” (Criar um formulário de pagamento).

Etapa 3: Personalização do formulário de pedido de atacado
Agora que você conectou seu site ao Stripe, pode começar a criar um formulário de pedido.
Para este tutorial, você deverá encontrar e selecionar o modelo “Variable Product Form” (Formulário de produto variável). Esse modelo tem todos os elementos de formulário de que você precisa para vender produtos.

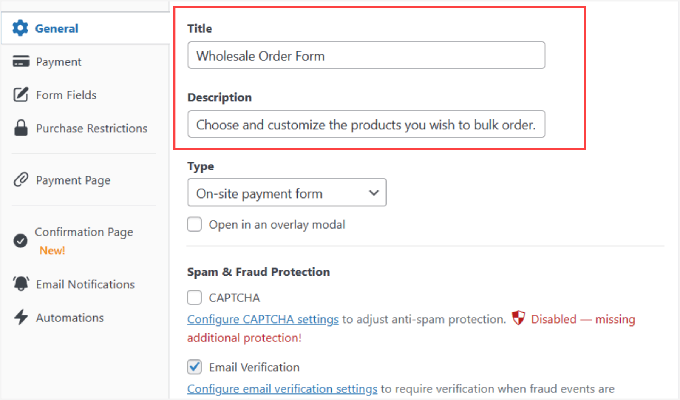
Depois de escolher o modelo, você verá uma página de formulário de pagamento na qual poderá adicionar um título e uma descrição.
Além disso, você também pode adicionar CAPTCHA e verificação de e-mail para se proteger contra fraudes ou pedidos falsos.

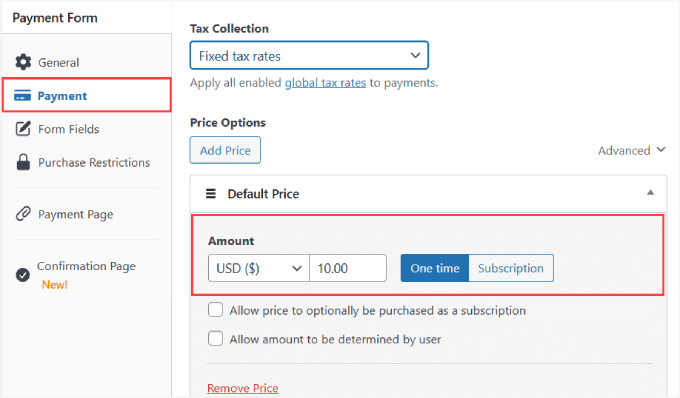
Depois de escolher para onde enviar seus clientes, você pode clicar na opção “Payment” (Pagamento) no painel esquerdo.
A partir daí, você poderá alterar a moeda e o valor, e até mesmo escolher entre pagamentos pontuais e por assinatura.

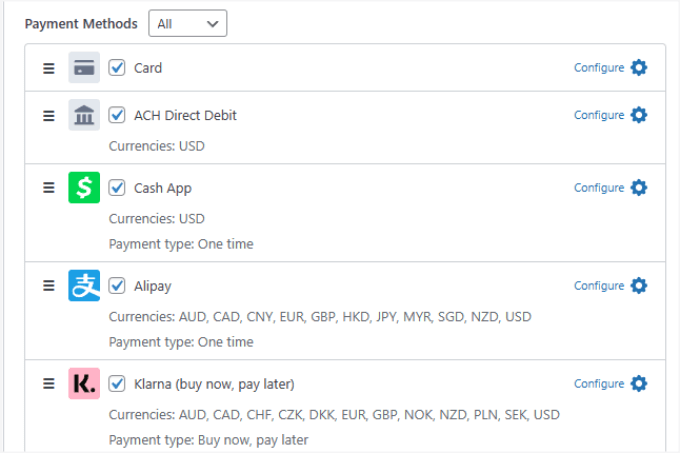
Em seguida, role para baixo até “Payment Methods” (Formas de pagamento) e marque todas as caixas das opções de pagamento que você deseja aceitar.
Ao aceitar mais métodos de pagamento, você atrai um público mais amplo.

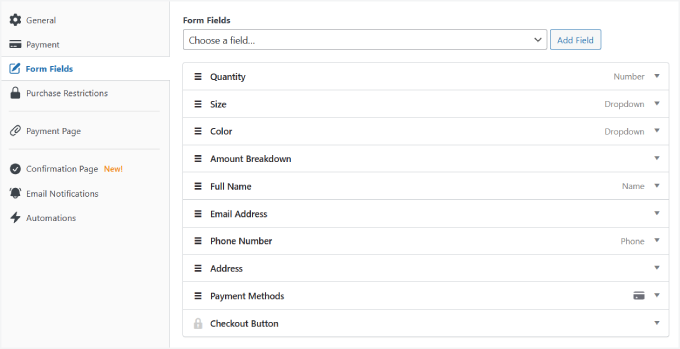
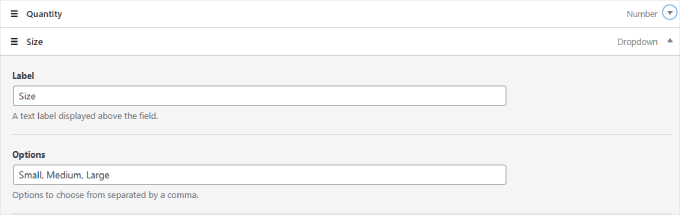
A guia “Form Field” permite que você adicione, remova ou personalize qualquer campo de formulário.
O modelo “Variable Product Form” que selecionamos tem muitos campos de formulário importantes que você precisa em um formulário de pedido. Isso inclui campos como:
- Quantidade
- Tamanho
- Cor
- Valor
- Nome completo
- Endereço de e-mail
- Número de telefone
- Endereço
- Métodos de pagamento
- Botão Checkout

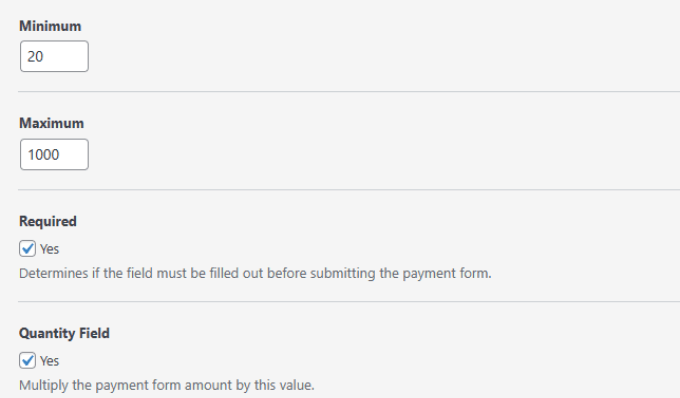
Vá em frente e personalize cada campo clicando na área suspensa até ficar satisfeito.
No campo “Quantity” (Quantidade), você pode especificar a quantidade máxima e mínima que os clientes podem comprar.

No campo “Size” (Tamanho), você pode decidir todas as diferentes variantes ou opções que deseja. Em seguida, separe-as com uma vírgula.
O mesmo se aplica ao campo “Cor”.

Lembre-se de que você pode alterar qualquer nome de “Rótulo” para qualquer opção que desejar com base no tipo de produto que está vendendo.
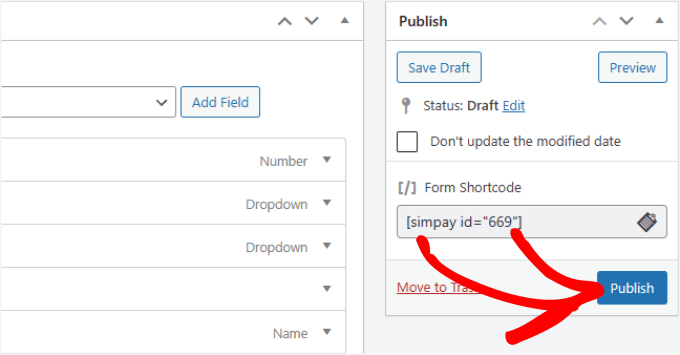
Quando terminar de personalizar o formulário, não se esqueça de clicar em “Publish” (Publicar) no lado direito da página.

Etapa 4: Adicionar o formulário de pagamento a uma página
Agora que seu formulário de pedido de atacado está pronto, é hora de incorporá-lo em seu site.
Para incorporar o formulário, basta acessar o post ou a página em que você deseja publicá-lo. Em seguida, clique no ícone “+” no canto superior esquerdo do editor de páginas.

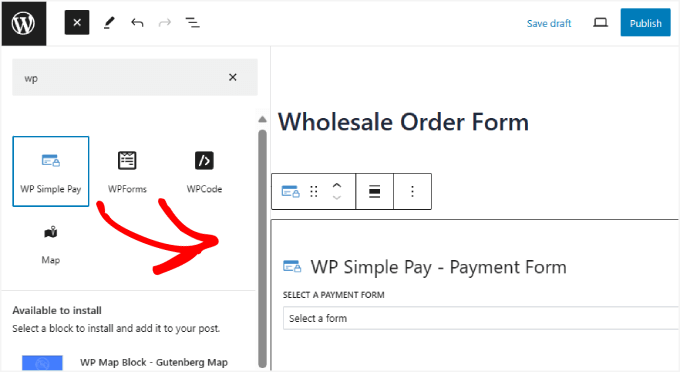
A partir daí, você pode localizar e selecionar o bloco “WP Simple Pay” para adicioná-lo à página.
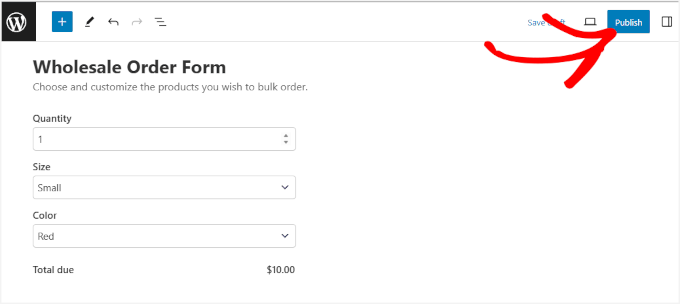
Em seguida, ele deve aparecer no editor da seguinte forma:

No menu suspenso, basta escolher o formulário de pedido de atacado que você acabou de criar. Em seguida, clique no botão “Publicar” ou “Atualizar”.
Isso é tudo o que há para fazer!

Dica bônus: como adicionar preços de atacado no WooCommerce
Agora você sabe como criar um formulário de pedido de atacado com sucesso! Dito isso, talvez você ainda queira dar aos distribuidores a opção de comprar em grandes quantidades sem preencher o formulário.
Por exemplo, o formulário de pedido pode ser usado para compradores que desejam adicionar uma marca ou especificar seus requisitos exclusivos, enquanto as compras em massa podem ser compradas diretamente da sua loja WooCommerce.
Nesse caso, você usará o plug-in Wholesale Suite.
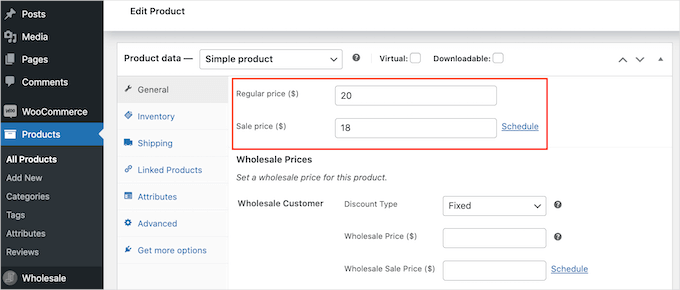
Então, vamos acessar WooCommerce ” All Products. Você pode editar qualquer produto de sua escolha. Na seção “Product data” (Dados do produto), basta definir o “Regular price” (Preço normal).

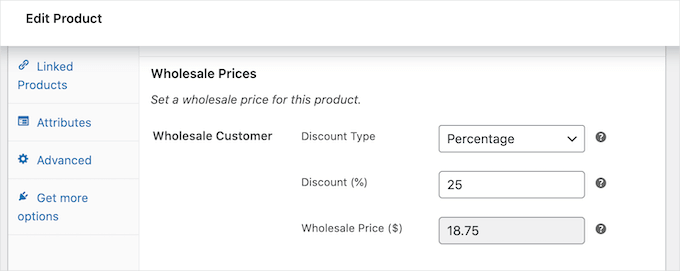
Em seguida, role para baixo até a seção “Wholesale Prices” (Preços de atacado) e abra o menu suspenso “Discount Type” (Tipo de desconto).
Depois disso, você pode selecionar o “Tipo de desconto”, o “Desconto (%)” e o “Preço de atacado ($)” a serem oferecidos.

Na mesma página, você pode até mesmo definir a quantidade mínima necessária para receber o preço de atacado.
Para obter mais detalhes, consulte nosso tutorial detalhado sobre como adicionar preços de atacado no WooCommerce.
Esperamos que este artigo tenha ajudado você a aprender como criar um formulário de pedido de atacado. Talvez você queira ler nosso post sobre os melhores plug-ins do WooCommerce para sua loja ou conferir os melhores plug-ins de dropshipping do WooCommerce.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
Thank you for adding knowledge from the point of view of e-commerce and wordpress. This is a topic that I am interested in and would like to really improve in the coming year. These articles are really a great source of information.
WPBeginner Support
Glad our guide was helpful
Admin
Amanda
we export products, and wholesalers have to order full box quantities. Diffrrent products, different box quantitir. Can any of the order forms restrict the order quantity to be a full box?
Also different countries, different prices, how to let each country have their specific prices?
WPBeginner Support
You should be able to set the quantity in the settings for the products, for the changing price it would depend on the specifics you are wanting to achieve we would recommend reaching out to the plugin’s support and they can help let you know what would be possible.
Admin
Moinuddin Waheed
This article is very helpful for all those who want to have whole seller e commerce website where small businesses can make bulk purchase and order large number of products in a single go.
is it possible to have a normal e commerce website where customers come and purchase products and have a wholesale order form for businesses as well?
without having a separate store for them?
WPBeginner Support
If you wanted to you certainly could.
Admin
Konrad
Integrating a wholesale order form is indeed a strategic approach for catering to B2B clients. It’s worth mentioning that ensuring your form is mobile-responsive is vital, as many buyers may place orders on-the-go.
WPBeginner Support
If your users visit on mobile it is definitely something to keep in mind.
Admin