Os blocos reutilizáveis, agora conhecidos como padrões, permitem que você salve qualquer bloco de conteúdo e o reutilize em outros posts e páginas do seu site.
Seja uma seção de chamada para ação, um formulário de assinatura ou um banner com design bonito, você pode criá-lo uma vez, salvá-lo como um padrão e inseri-lo onde for necessário com apenas alguns cliques.
Isso não apenas economiza tempo e esforço, mas também garante a consistência do design em todo o site.
No WPBeginner, usamos padrões para adicionar a mesma frase de chamariz a todas as publicações em nosso site. Isso simplifica nosso fluxo de trabalho, pois nossos redatores não precisam perder tempo tentando descobrir como concluir seus artigos. Eles podem simplesmente inserir o bloco de CTA reutilizável e passar para a próxima tarefa.
Neste artigo, mostraremos a você como criar facilmente um bloco reutilizável no editor de blocos do WordPress, passo a passo.

O que é um bloco reutilizável (padrão) no WordPress?
Os padrões, anteriormente conhecidos como blocos reutilizáveis, são recursos avançados do editor de blocos do WordPress que permitem salvar uma coleção de blocos para facilitar a reutilização em um site inteiro.
Muitos blogueiros costumam adicionar os mesmos snippets de conteúdo em vários artigos, como chamadas para ação no final da publicação do blog ou links para seguir o blog do WordPress nas mídias sociais.
Muitos usuários simplesmente salvam seus trechos de conteúdo reutilizáveis como arquivos de texto em seus computadores e depois os copiam e colam quando necessário.
No entanto, o editor de blocos do Gutenberg resolve esse problema com o recurso de padrão.
Você pode criar facilmente um padrão usando um bloco e salvá-lo no editor de postagens. Esse bloco pode ser inserido em qualquer post ou página do WordPress sem a necessidade de recriar o conteúdo do zero.
Isso economiza tempo e também permite que você mantenha um design ou estilo consistente em todas as páginas ou postagens. Aqui estão apenas alguns dos cenários em que um bloco reutilizável (padrão) pode ajudá-lo a trabalhar com mais eficiência:
- Solicitar aos usuários que o sigam nas mídias sociais no final de cada artigo
- Adicionar botões de call-to-action em seus posts e páginas do WordPress
- Salvar e reutilizar tabelas
- Adicionar rapidamente formulários de feedback às suas páginas
- Adicionar manualmente banners de afiliados em linha
- Salvar e reutilizar blocos aninhados
Dito isso, vamos dar uma olhada em como criar facilmente um bloco reutilizável no editor de blocos do WordPress.
Como criar um padrão (bloco reutilizável) no editor do WordPress Gutenberg
Todos os blocos do Gutenberg são elementos de conteúdo individuais no editor do WordPress que também podem ser salvos como padrões. Primeiro, você precisa abrir uma postagem existente ou nova para começar a criar um bloco reutilizável.
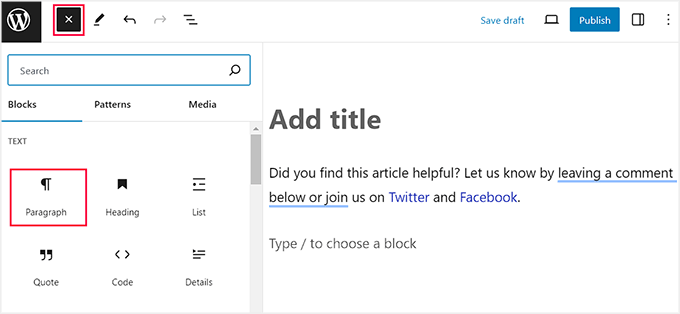
Depois de fazer isso, clique no botão “Add Block” (+) no canto superior esquerdo da tela.
Isso abrirá o menu de blocos, onde você poderá adicionar um bloco que deseja reutilizar em várias páginas ou publicações. Em seguida, adicione o conteúdo ao bloco de acordo com sua preferência.
Para este tutorial, escolheremos o bloco Paragraph (Parágrafo) para criar um padrão para um snippet de conteúdo de CTA.

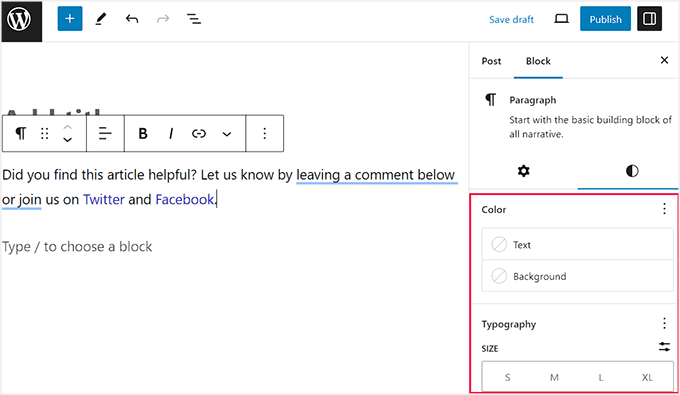
Você pode estilizar ainda mais o bloco usando diferentes opções da barra de ferramentas de blocos na parte superior ou do painel de blocos à direita.
Além disso, você pode adicionar links para seus perfis de mídia social e adicionar diferentes elementos tipográficos.

Feito isso, clique no botão de menu de três pontos na barra de ferramentas do bloco.
Isso abrirá um menu suspenso, no qual você deverá selecionar a opção “Create Pattern” (Criar padrão).

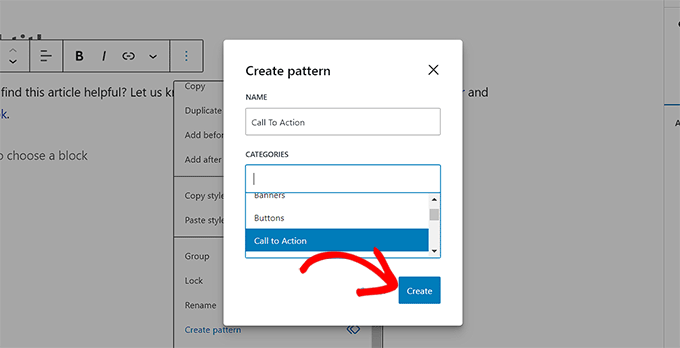
Em seguida, você será solicitado a digitar um nome para o padrão. Recomendamos usar um nome que o ajude a identificar rapidamente o bloco e o que ele faz.
Depois disso, você pode selecionar qualquer uma das categorias padrão no menu suspenso. Isso o ajudará a organizar todos os blocos reutilizáveis se você planeja criar e usar muitos padrões em seu site.
Em seguida, basta clicar no botão “Create” (Criar) para armazenar suas alterações.

Seu padrão agora será salvo no banco de dados do WordPress com todas as suas configurações.
Como adicionar padrões do WordPress em posts e páginas
Agora que aprendemos a criar um padrão no WordPress, vamos ver como adicioná-lo aos seus posts e páginas do WordPress.
Mais uma vez, você deve abrir uma postagem nova ou existente na qual deseja adicionar o bloco reutilizável no editor do Gutenberg. A partir daqui, clique no botão “Add Block” (+) no canto superior esquerdo da tela e mude para a guia “Patterns” na parte superior.
Aqui, você verá uma lista de todas as categorias padrão oferecidas pelo recurso de padrão. Agora, você deve clicar na categoria que selecionou para seu bloco reutilizável.
Por exemplo, escolhemos a categoria “Call to Action” porque estávamos criando um padrão reutilizável para postagens de CTA.
Se você não selecionou nenhuma categoria para seu bloco, seu padrão será armazenado na guia “Uncategorized”.

Quando você clicar em uma categoria, um novo prompt será aberto ao lado do menu de blocos, listando todos os padrões salvos nessa categoria específica.
Aqui, basta clicar no bloco reutilizável que você criou, e ele será automaticamente adicionado à sua página ou postagem do WordPress.

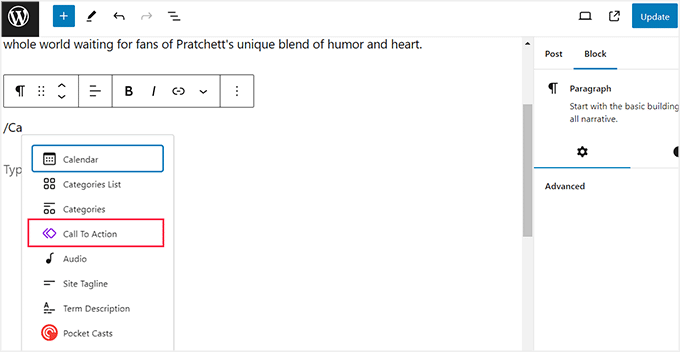
Se isso parecer um pouco complicado, basta adicionar um / no editor de blocos e procurar o padrão usando o nome que você deu a ele.
Isso abrirá instantaneamente uma lista de blocos na qual você poderá escolher facilmente o padrão.

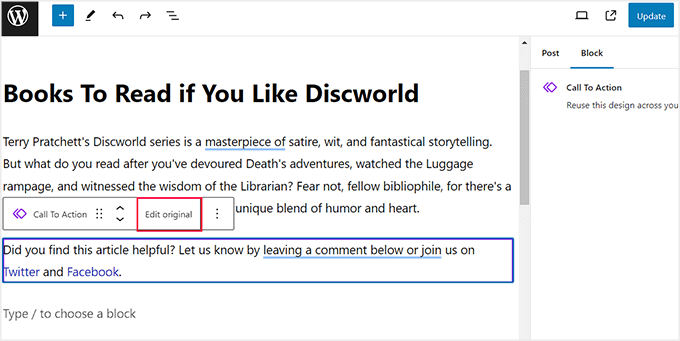
Você também pode editar o bloco reutilizável clicando na opção “Editar original” na barra de ferramentas do bloco, na parte superior.
No entanto, lembre-se de que a alteração das configurações de padrão as alterará em todos os locais em que você usou o padrão.

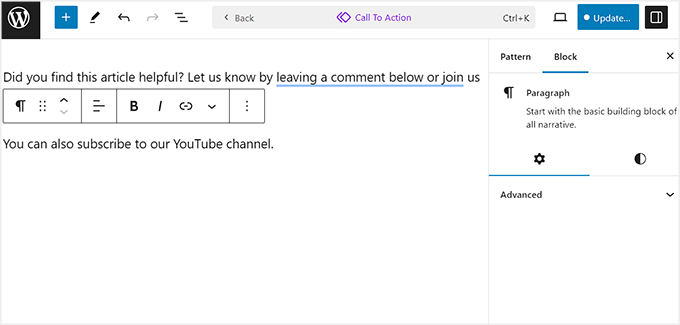
Isso o direcionará para uma nova tela no editor de blocos, onde você poderá editar e fazer alterações no conteúdo do padrão. Você também pode adicionar outros blocos para personalizar o padrão.
Quando terminar, basta clicar no botão “Update” (Atualizar) para salvar suas alterações.

Agora você pode abrir a postagem novamente, onde verá o padrão atualizado em ação.
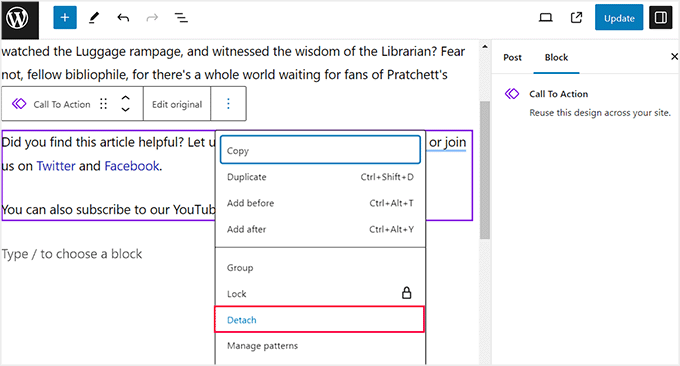
No entanto, se quiser apenas fazer alterações em um padrão em uma postagem específica, será necessário clicar no ícone de três pontos na barra de ferramentas de blocos.
Isso abrirá um prompt, no qual você deverá escolher a opção “Detach”. Isso converterá o padrão em um bloco regular e qualquer alteração que você fizer não afetará o padrão original.

Gerenciando todos os padrões no editor do WordPress
Depois de usar padrões por algum tempo, você pode ter alguns blocos que não usa mais ou que deseja renomear.
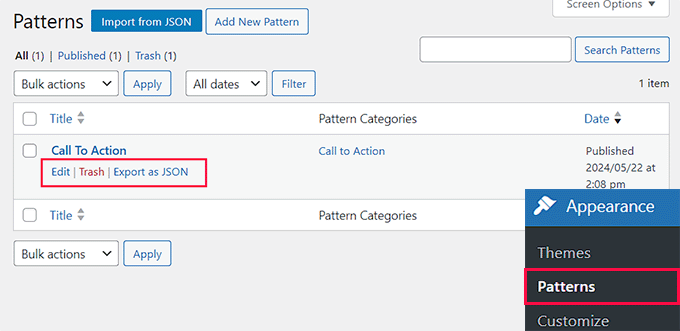
O WordPress permite que você gerencie facilmente todos os seus padrões em uma única tela. Se estiver usando um tema mais antigo, visite a página Appearance ” Patterns (Aparência ” Padrões ) no painel do WordPress.
Isso o direcionará para uma nova página na qual você poderá gerenciar facilmente todos os padrões reutilizáveis em seu site do WordPress.
Aqui, você pode editar, excluir, importar ou até mesmo exportar seus blocos para outro site.

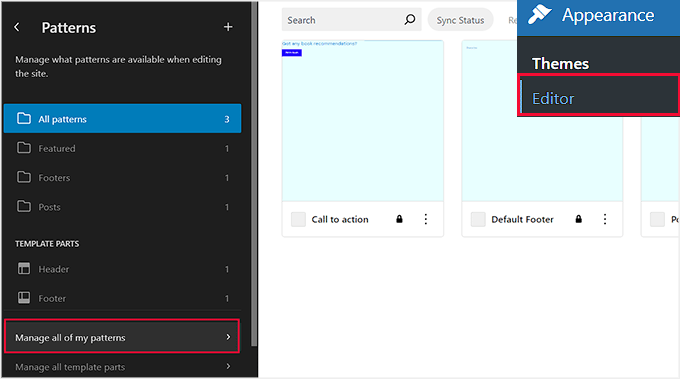
No entanto, se estiver usando um tema de bloco, essa opção não estará disponível para você. Nesse caso, você pode gerenciar todos os seus padrões visitando a página Appearance ” Editor na barra lateral do administrador do WordPress.
Isso abrirá o editor de site completo, no qual você deve clicar na guia “Patterns” (Padrões) na coluna da esquerda para expandi-la. Agora, você pode clicar na opção “Manage all of my patterns” (Gerenciar todos os meus padrões).

Agora você será redirecionado para a página “Patterns” (Padrões), onde poderá editar ou excluir padrões.
Você também pode clicar no botão “Add New Pattern” para criar um novo bloco reutilizável.

Como importar/exportar blocos reutilizáveis (padrões)
Os padrões não são reutilizáveis apenas no site para o qual foram criados. Você também pode usá-los em qualquer outro site do WordPress.
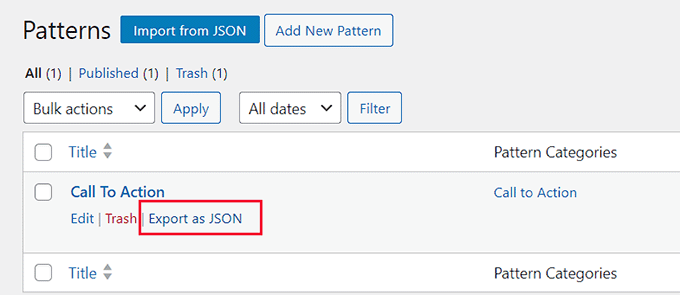
Para exportar os blocos reutilizáveis da página Patterns, clique no link “Export as JSON” abaixo do bloco. O WordPress enviará o bloco como um arquivo JSON que pode ser salvo em seu computador.

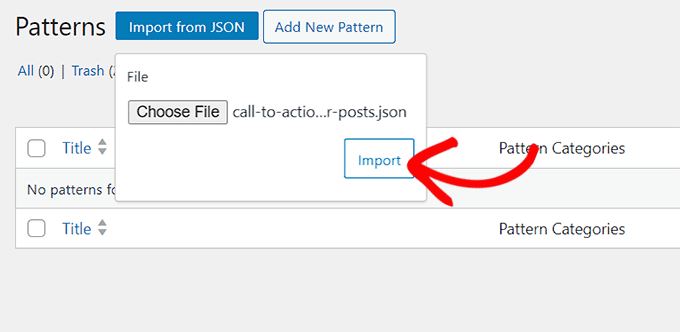
Agora você pode mudar para a área de administração de outro site do WordPress. A partir daí, acesse a tela de gerenciamento de padrões e clique no botão “Importar de JSON” na parte superior.
Isso mostrará uma caixa de upload de arquivo na qual você deve clicar no botão “Choose file” (Escolher arquivo) para selecionar o bloco que você baixou anteriormente.
Depois disso, clique no botão “Import” (Importar).

O WordPress agora importará seu padrão e o salvará em seu banco de dados. Agora você pode ir em frente e começar a usar os blocos reutilizáveis recém-importados em seu outro site do WordPress.
Para obter instruções detalhadas, consulte nosso guia passo a passo sobre como importar/exportar seus blocos de conteúdo do WordPress (com capturas de tela).
Dicas de bônus para dominar o Block Editor do WordPress
Além de adicionar padrões para melhorar seu fluxo de trabalho editorial, você também pode usar algumas outras dicas no editor de blocos do WordPress para agilizar o processo de criação de conteúdo.
Isso pode aumentar a produtividade e ajudá-lo a se concentrar mais no conteúdo do seu site.
Você pode dominar facilmente o editor de blocos memorizando os blocos que mais usará em seu site, como os blocos de parágrafo, imagem, título ou botão.
Depois de fazer isso, você poderá reorganizar sua tela de edição para exibir a barra de ferramentas de bloco na parte superior da página. Você pode até usar o modo sem distrações para remover distrações como o painel de blocos, o menu de blocos, a barra lateral de administração do WordPress e muito mais.
Para obter instruções detalhadas, consulte nosso tutorial sobre como usar o editor de tela cheia sem distrações no WordPress.

Outra dica incrível é começar a usar o bloco de colunas para dar ao seu conteúdo uma aparência de revista, adicionar vídeos do YouTube, adicionar imagens de capa, alterar as cores dos parágrafos e muito mais.
Para obter mais informações, consulte nossa lista das melhores dicas para dominar o editor de conteúdo do WordPress.
Esperamos que este artigo tenha ajudado você a aprender como criar um bloco reutilizável no editor de blocos do WordPress. Você também pode querer ver nosso guia para iniciantes sobre como personalizar seu cabeçalho do WordPress ou nossas escolhas de especialistas para os melhores temas do WordPress compatíveis com o Gutenberg.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
Thank you for this article. In this way, I created several blocks in Gutenberg, which I add under articles by category. But I searched for a while in the settings, because I couldn’t find “reusable block” according to the instructions, but then I understood that this function was only renamed.
David
In the drop down menu as describe when hitting the three dots. I did not see create reuasble block. I would have love to take a screenshot to show you what my drop down menu shows, but it is not allow here. What are my alternatives.
WPBeginner Support
There was a recent naming change, you would want to use create pattern from the dropdown and we will look to update this article soon
Admin
Johnny Rodriguez
How can I add a featured image to a reusable block?
WPBeginner Support
Featured images are for post types and not individual blocks at the moment. You can certainly add an image block if you wanted to add an image in the content.
Admin
Angie
I’m trying to create a reusable block with several lines of text, however, when I add a new line of text, it creates a new block. I need all of the text in one block. How do I do this?
WPBeginner Support
If you use shift enter to go to your next line instead of only using enter you should stay within the block.
Admin
Julius Gashumba
Convert to Regular Block has been changed. It no longer appears where it used to be. Any ideas?
WPBeginner Support
When hovering over the block, you should see the convert option
Admin
Chika
All is well here. However, what I need is just the color background on my my reusable block so that I can type whatever I want whenever I use it.
If I change the reusable block back to normal block before making changes, the background color disappears. This is not what I want.
Is there a way to do that?
WPBeginner Support
For what you’re wanting to do, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-gutenberg-block-in-wordpress/
Admin
Charles Burns
Is there a way to save just the formatting of a block I can use again?
Say, for instance, I spend time changing the colour and styling options of a particular block and want to reuse those options with different content each time. Is this possible?
Saving it as a reusable block saves all the content as well.
WPBeginner Support
For something like that you could create a custom block we have an article on this below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-gutenberg-block-in-wordpress/
Admin
Cartrell
Ha! I never even noticed that Add To Reuseable blocks feature was there. Thanks, guys.
– C. out.
WPBeginner Support
Glad we could show you something new
Admin
Sandra
Thanks for the great information. How would I add a signature block? Not just a typed name, but an actual signature?
WPBeginner Support
For most sites, an image is used for that type of signature block
Admin
Don
Thanks for the suggestions and pointing me to your guides.
After some troubleshooting my problem seems to be related to website hosting. Reusable Blocks now do work as expected with new identical fresh WP installs on different host servers. The only discernible difference between servers is the PHP version.
WPBeginner Support
Thanks for sharing what appears to be the cause of the problem
Admin
Don
I suddenly lost Reusable Blocks. Other Blocks continue to work but Reusable is no longer a category when creating a new Block. Either is the 3-dot menu option of “Add to Reusable Blocks” from an existing Block.
Any suggestions to restore would be appreciated outside of a complete new install.
WPBeginner Support
Have you tried disabling your plugins to see if it could be due to a plugin or theme conflict? https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Don
Thanks for the reply. First thing I tried was disabling Plugins, then changing Themes, and finally resorting to a simple fresh install.
I did post on the WordPress support forum for suggestions.
WPBeginner Support
You may want to try enabling the error log to see if there is an error being hidden by default that error logging would show. You can set up error logging using the method in our article here: https://www.wpbeginner.com/wp-tutorials/how-to-set-up-wordpress-error-logs-in-wp-config/
luca
Very nice!
WPBeginner Support
Glad you liked it
Admin
Rintesh Roy
This is a great feature!
WPBeginner Support
Glad we could bring it to your attention
Admin
Lee
Reusable blocks are one of the only good features of the new editor, unfortunately the fact that they can be converted to a regular block negates any positive they have.
Say you have a call to action, that includes a link. You use that reusable block many times but several times convert it to a regular block. A year later you need to change the link that is in that call to action. You edit the reusable block and the link changes across your site EXCEPT where it was converted to a regular block. Not a big deal if it is only a few times. A much BIGGER deal if it is dozens of authors, and hundreds of posts that converted that reusable block to a regular block.
Reusable blocks could have helped solve this data management problem but by allowing them to be converted to regular blocks they just make the problem worse. The better solution, surprise surprise, is a shortcode that is easy to edit in the backend and not have to mess with post content.
WPBeginner Support
Hi Lee,
Reusable blocks are particularly useful in saving block settings, formatting, and content. Now, if a user changes them to a regular block just so they can edit those things, then they should be aware that it is a ‘regular block’ not a reusable block anymore.
Admin