Deseja criar um widget de informações de contato no WordPress?
A adição de um widget de informações de contato permitirá que você exiba seu endereço de e-mail, número de telefone, endereço e perfis de mídia social. Isso tornará muito fácil para os visitantes entrarem em contato com você.
Neste artigo, mostraremos como criar facilmente um widget de informações de contato no WordPress, passo a passo.

Por que adicionar um widget de informações de contato no WordPress?
Ao criar um site WordPress, fornecer informações de contato é fundamental para criar uma lista de e-mails, gerar leads e expandir sua pequena empresa.
Um widget de informações de contato permite que você exiba seu endereço de e-mail, número de telefone e perfis de mídia social na sua seção de widget preferida.
Dessa forma, os visitantes podem entrar em contato com você facilmente se quiserem fazer um pedido, precisar de suporte ou tiver alguma dúvida.
Ter suas informações de contato em uma área de widget também pode melhorar as classificações do seu site. Isso ocorre porque o Google considera as informações de contato como um dos fatores ao classificar os sites nos resultados de pesquisa.
Dito isso, vamos ver como é possível criar facilmente um widget de informações de contato no seu site WordPress.
Como criar um widget de informações de contato no WordPress
Primeiro, você precisa instalar e ativar o plugin Contact Information Widget. Para obter mais detalhes, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Com esse plug-in, você pode adicionar o bloco de informações de contato em qualquer uma das áreas habilitadas para widgets.
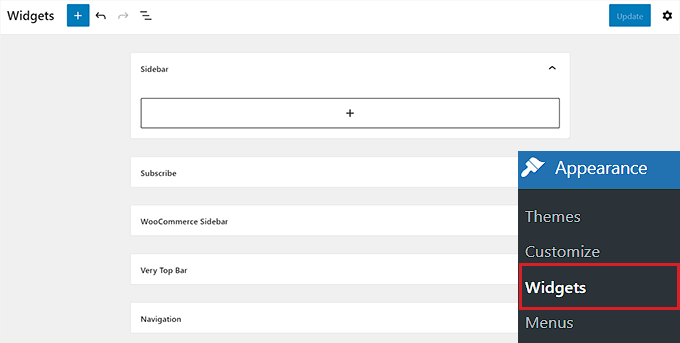
Após a ativação, basta ir até a página Appearance ” Widgets no painel de administração do WordPress.
Quando estiver lá, selecione onde deseja adicionar o widget, incluindo a barra lateral, a navegação ou o rodapé.

Lembre-se de que as áreas em que você pode colocar widgets são definidas pelo seu tema, portanto, a aparência pode ser diferente dependendo do tema que você estiver usando.
Se não tiver certeza sobre o tema, consulte nosso artigo sobre os temas mais populares e melhores do WordPress. Usaremos o Hestia neste artigo e adicionaremos o widget de informações de contato na barra lateral.
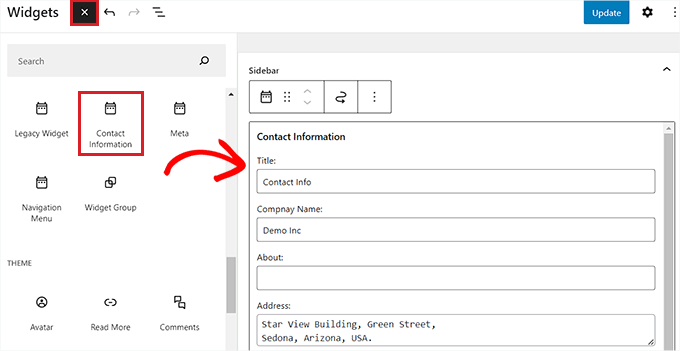
Para fazer isso, clique no botão adicionar bloco (+) no canto superior esquerdo da tela para abrir o menu de blocos.
A partir daí, localize e adicione o widget “Informações de contato” à sua barra lateral.
Agora, basta preencher todas as informações de contato que deseja compartilhar com seus leitores, como número de telefone comercial, endereço, fax, nome e muito mais.
Em seguida, basta clicar no botão “Update” (Atualizar) para salvar suas alterações.

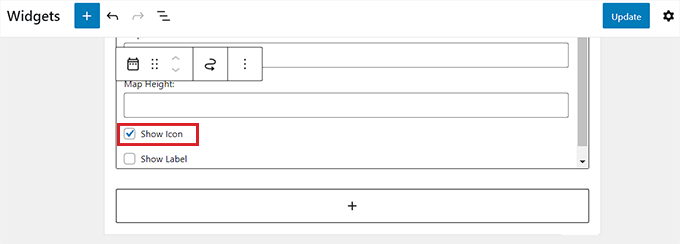
Se desejar, você também pode exibir ícones ao lado dos detalhes do contato.
Para fazer isso, role para baixo até a parte inferior do widget “Informações de contato” e marque a caixa “Mostrar ícone”.
Os ícones que serão exibidos ao lado das informações de contato serão selecionados automaticamente com base no tipo de informação que você inseriu.
Depois disso, basta clicar no botão “Update” (Atualizar) para salvar as alterações.

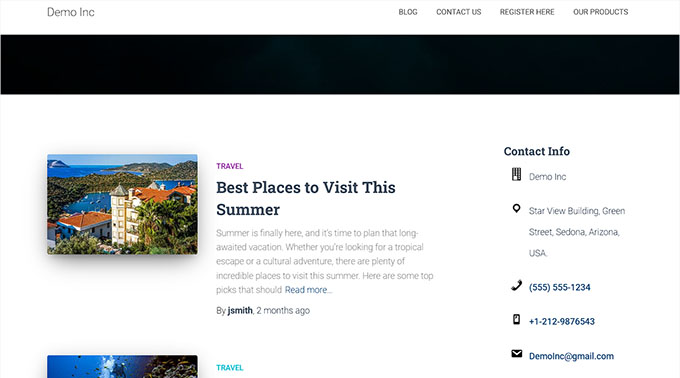
Agora, ao sair do painel do WordPress e visitar seu site, você verá o ícone exibido ao lado das suas informações de contato.
Por exemplo, você verá um aparelho telefônico ao lado de um número de telefone ou um envelope ao lado do seu endereço de e-mail comercial.

Considerações finais e próximas etapas
O desafio de um widget de informações de contato é que ele ficará visível em todas as páginas do seu site. Normalmente, essas informações são melhores quando adicionadas às áreas de rodapé de seu site.
Muitas vezes, ao criar um site comercial, talvez você queira exibir essas informações apenas na página de contato. Alguns proprietários de sites não querem revelar seus endereços de e-mail comerciais para reduzir o spam.
Nesses casos, será necessário criar uma página de contato e, em seguida, adicionar um formulário de contato ao seu site usando um plugin como o WPForms. É o melhor plug-in de formulário de contato do WordPress que vem com um construtor de arrastar e soltar, mais de 1.500 modelos predefinidos e proteção completa contra spam.

Você também pode incorporar sua localização com o Google Maps e outros detalhes nessa página. Isso é o que a maioria dos sites de negócios acaba fazendo.
Esperamos que este artigo o tenha ajudado a aprender como adicionar um widget de informações de contato no WordPress. Talvez você também queira ver nosso guia sobre como criar um boletim informativo por e-mail e nossa escolha especializada do melhor software de bate-papo ao vivo.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.