Adicionar um formulário de contato ao seu site WordPress é fundamental para uma comunicação eficaz com seus visitantes. Por exemplo, um formulário de contato pode permitir que os clientes entrem em contato com perguntas ou comentários sobre seus produtos e serviços.
No entanto, o WordPress não vem com uma ferramenta de formulário de contato integrada, o que pode ser frustrante se você não estiver familiarizado com codificação.
Felizmente, há uma maneira simples de adicionar formulários de contato sem nenhuma habilidade técnica. Com as ferramentas certas, você pode criar facilmente um formulário que atenda às necessidades do seu site. Isso resolve o problema de compartilhar manualmente seu e-mail, o que pode levar a spam e a consultas perdidas.
Depois de pesquisar ferramentas populares, descobrimos que criar um formulário de contato usando o WPForms é a abordagem mais fácil. Neste guia, vamos orientá-lo em cada etapa, garantindo que você configure um formulário de contato funcional e atraente rapidamente.

Por que você precisa de um formulário de contato do WordPress?
Talvez você se pergunte por que precisa de um formulário de contato; não posso simplesmente adicionar meu endereço de e-mail no meu site para que as pessoas possam me enviar um e-mail?
Essa é uma pergunta muito comum para iniciantes, pois eles temem que adicionar um formulário de contato exija conhecimento de codificação.
Felizmente, você pode usar um plug-in do WordPress para simplesmente adicionar um formulário de contato ao seu site WordPress sem nenhum conhecimento de programação.
Veja abaixo os três principais motivos pelos quais um formulário de contato é melhor do que colar seu endereço de e-mail em uma página.
- Proteção contra spam – Os bots de spam regularmente vasculham sites em busca da tag mailto: endereço de e-mail. Ao publicar seu endereço de e-mail no site, você começará a receber muitos e-mails de spam. Por outro lado, seu formulário de contato pode bloquear o spam do formulário de contato e impedir quase todos os e-mails de spam.
- Informações consistentes – Ao enviar e-mails, as pessoas nem sempre enviam todas as informações de que você precisa. Com um formulário de contato, você pode informar ao usuário exatamente as informações que deseja, como número de telefone, orçamento, detalhes do projeto e muito mais.
- Economia de tempo – Os formulários de contato ajudam a economizar tempo de mais maneiras do que você pode imaginar. Além de informações consistentes, você também pode usar as confirmações do formulário para informar ao usuário as próximas etapas que ele deve seguir. Por exemplo, você pode assistir a um vídeo ou aguardar até 24 horas para obter uma resposta, para que o usuário não envie várias consultas.
Com isso em mente, mostraremos passo a passo como criar facilmente um formulário de contato no WordPress. Veja a seguir todas as etapas que abordaremos neste guia:
- Step 1. Choosing the Best WordPress Contact Form Plugin
- Step 2. Install a Contact Form Plugin on WordPress
- Step 3. Create a Contact Form in WordPress
- Step 4. Configuring WordPress Form Notification and Confirmations
- Step 5. Adding WordPress Contact Form on a Page
- Step 6. Adding WordPress Contact Form in a Sidebar
- Bonus Tip: Taking Your WordPress Contact Form to the Next Level
- Video Tutorial
Vamos direto ao assunto!
Etapa 1. Escolher o melhor plugin de formulário de contato do WordPress
A primeira coisa que você precisa fazer é escolher um plugin de formulário de contato do WordPress.
Embora existam vários plug-ins de formulário de contato do WordPress gratuitos e pagos à sua escolha, usamos o WPForms em nosso site e acreditamos que ele seja a melhor opção do mercado.
Abaixo estão os três motivos pelos quais achamos que o WPForms é o melhor:
- É o plugin de formulário de contato mais fácil de usar para iniciantes disponível no mercado. Você pode usar o construtor de arrastar e soltar para criar facilmente um formulário de contato com apenas alguns cliques.
- O WPForms Lite é 100% gratuito e você pode usá-lo para criar um formulário de contato simples (mais de 6 milhões de sites o utilizam).
- Quando estiver pronto para usar recursos mais avançados, você poderá fazer upgrade para o WPForms Pro.
Para saber mais, consulte nossa análise detalhada do WPForms.
Agora que já escolhemos o plug-in do formulário de contato, vamos instalá-lo no seu site.
Etapa 2. Instale um plugin de formulário de contato no WordPress
Para este tutorial, usaremos o WPForms Lite porque ele é gratuito e fácil de usar.
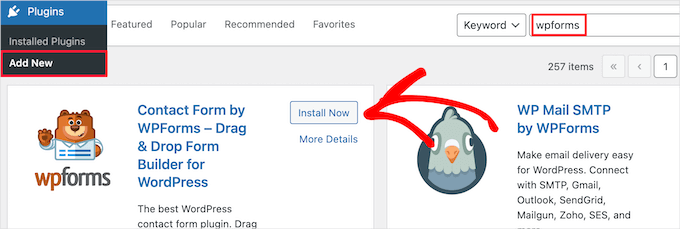
Você pode instalar esse plug-in em seu site fazendo login no painel do WordPress e acessando Plugins ” Add New.
Em seguida, no campo de pesquisa, digite “WPForms” e clique no botão “Install Now” (Instalar agora).

Isso instalará automaticamente o plug-in em seu site.
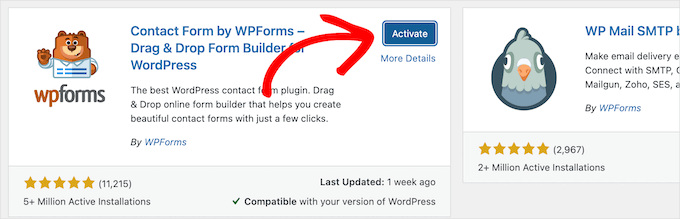
Em seguida, você precisa ativar o plug-in clicando no botão “Activate” (Ativar).

Se você não vir o menu de plug-ins ou quiser instruções mais detalhadas, consulte nosso guia sobre como instalar um plug-in do WordPress.
Etapa 3. Criar um formulário de contato no WordPress
Agora que ativou o WPForms, você está pronto para criar um formulário de contato no WordPress.
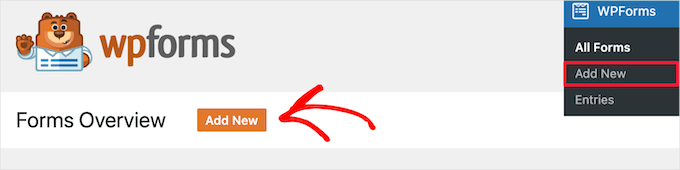
Para fazer isso, acesse WPForms ” All Forms (Todos os formulários ) no painel de administração do WordPress e clique no botão “Add New” (Adicionar novo).

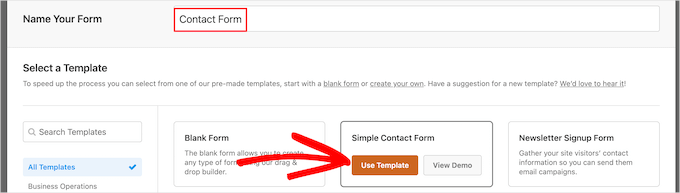
Isso abrirá a biblioteca de modelos do construtor de formulários de arrastar e soltar do WPForms. Comece dando um nome ao seu formulário de contato e, em seguida, selecione o modelo de formulário de contato.
Para escolher um modelo, basta passar o mouse sobre ele e clicar no botão “Usar modelo”.
O WPForms Lite vem com mais de 20 modelos de formulários gratuitos para você escolher. Você pode usá-los para criar praticamente qualquer tipo de formulário de contato que desejar.
Para este exemplo, selecionaremos o modelo “Formulário de contato simples”. Ele adicionará automaticamente os campos Nome, E-mail e Mensagem.

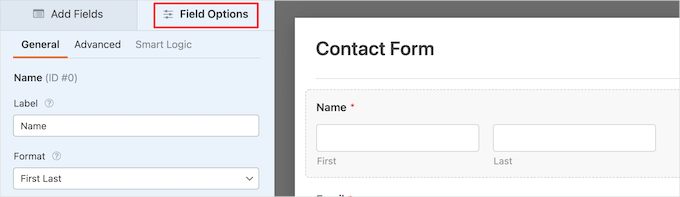
Você pode clicar em qualquer um dos campos do formulário para editá-los.
Quando você clicar em um campo de formulário, será exibido um painel “Field Options” (Opções de campo) à esquerda, no qual você poderá fazer alterações.

Você também pode usar o mouse para arrastar e soltar os campos para alterar a ordem.
Veja um exemplo:

Se você quiser adicionar um novo campo, basta selecionar um dos campos disponíveis na barra lateral esquerda.
Você pode arrastá-lo para o formulário ou clicar nele, e ele será automaticamente adicionado ao formulário.

Quando terminar de personalizar o formulário, não se esqueça de clicar no botão “Save” (Salvar).
Etapa 4. Configuração de notificações e confirmações de formulários do WordPress
Agora que você criou o formulário de contato, é importante configurar corretamente as opções de notificação e confirmação do formulário.
A confirmação do formulário é o que o visitante do site vê depois de enviar o formulário. Pode ser uma simples mensagem de agradecimento, uma página na qual você fez o upload de PDFs para download ou qualquer outra coisa que desejar.
A notificação de formulário é o e-mail que você recebe depois que alguém envia o formulário de contato no seu blog do WordPress.
Para personalizar a mensagem de confirmação, clique na guia “Settings” (Configurações) e, em seguida, na guia “Confirmations” (Confirmações) dentro do construtor de formulários.
Já existe uma mensagem de agradecimento padrão.
No entanto, você pode personalizar isso na caixa “Confirmation Message” (Mensagem de confirmação), se desejar.

Se quiser redirecionar os usuários após um envio de formulário bem-sucedido em vez de mostrar uma mensagem, selecione “Go to URL” no menu suspenso “Confirmation Type” (Tipo de confirmação).
Em seguida, insira o URL para o qual deseja redirecionar os usuários.

Se você fizer alguma alteração aqui, certifique-se de clicar no botão “Salvar”.
Depois disso, você pode verificar se as configurações de notificação do formulário estão corretas. Basta clicar na guia “Notifications” (Notificações) no mesmo menu “Settings” (Configurações).
A melhor parte do WPForms é que as configurações padrão são ideais para iniciantes. Quando você acessa as configurações de notificação, todos os campos são pré-preenchidos dinamicamente.

As notificações, por padrão, são enviadas para o e-mail do administrador que você configurou quando criou o site.
Se quiser enviá-la para um endereço de e-mail personalizado, você poderá alterá-lo. Se quiser enviar a notificação para vários e-mails, basta separar cada endereço de e-mail por uma vírgula.
O campo “Email Subject Line” é preenchido previamente com o nome do formulário. O campo “From Name” é preenchido automaticamente com o nome do usuário.

Quando você responder à consulta do formulário, ela será enviada para o endereço de e-mail que o usuário usou para preencher o formulário de contato.
Não se esqueça de clicar no botão “Salvar” se você fizer alterações aqui.
Se quiser enviar o e-mail do formulário para várias pessoas ou departamentos diferentes, consulte nosso guia sobre como criar um formulário de contato com vários destinatários.
Se estiver tendo problemas para receber e-mails de formulários, consulte nosso guia sobre como corrigir problemas de não envio de e-mails pelo WordPress.
Etapa 5. Adição do formulário de contato do WordPress em uma página
Agora que você configurou o formulário de contato do WordPress, é hora de adicioná-lo a uma página.
Você pode adicioná-la a uma página de contato existente ou criar uma nova página no WordPress.
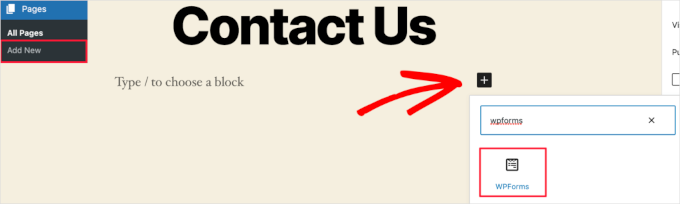
Se quiser criar uma nova página de formulário de contato, basta acessar Pages ” Add New e dar um nome à sua página.
Usaremos o bloco WPForms para adicionar o formulário em uma página. Basta clicar no botão de adicionar bloco “Plus” e procurar por “WPForms”.
Em seguida, você pode clicar no bloco “WPForms”.

O bloco WPForms agora aparecerá na área de conteúdo de sua página.
Você precisa clicar no menu suspenso para selecionar o formulário que criou anteriormente.

O WPForms carregará a visualização do seu formulário de contato dentro do editor. Agora você pode clicar no botão “Publicar” ou “Atualizar” para salvar o formulário.
Para obter mais detalhes, consulte nosso guia sobre como incorporar formulários no WordPress.
Agora, você pode visitar seu site para vê-lo em ação. Veja como ficou o formulário em um exemplo de página de contato do WordPress:

Se você quiser apenas adicionar o formulário de contato na página, já terminou. Parabéns.
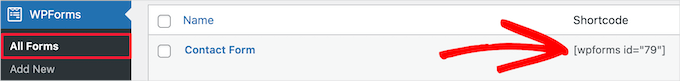
Dito isso, o WPForms também vem com um shortcode de formulário de contato do WordPress. Você pode usá-lo visitando WPForms ” Todos os formulários e copiando o shortcode ao lado do seu formulário.

Em seguida, tudo o que você precisa fazer é abrir a página em que deseja adicioná-lo e clicar no botão “Mais” adicionar bloco e procurar por “Shortcode”.
Em seguida, vamos clicar no bloco “Shortcode”.

Em seguida, cole o shortcode que você copiou acima na caixa.
Depois disso, você pode clicar em “Update” (Atualizar) ou “Publish” (Publicar) e o formulário de contato estará ativo no seu site, exatamente como acima.

Para saber mais sobre códigos de acesso, consulte nosso guia definitivo sobre como adicionar um código de acesso no WordPress.
Etapa 6. Adição do formulário de contato do WordPress em uma barra lateral
O WPForms também vem com um widget de formulário de contato do WordPress que pode ser usado para adicionar seu formulário de contato a uma barra lateral ou a qualquer outra área pronta para widgets no seu tema do WordPress.
Para fazer isso, você precisa acessar Appearance ” Widgets e clicar no ícone de bloco de adição “Plus” na área do widget em que deseja adicionar o formulário.

Em seguida, vamos procurar por “WPForms”.
Em seguida, você pode clicar no bloco “WPForms” para adicioná-lo à sua barra lateral.

Depois disso, é necessário selecionar o formulário de contato no menu suspenso.
Isso carregará automaticamente uma visualização de seu formulário.

Em seguida, clique no botão “Update” (Atualizar) para salvar suas alterações.
Agora, você pode visitar seu site para ver o formulário de contato ativo na barra lateral ou em outra área de widget.

Para saber mais sobre widgets, consulte nosso guia sobre como adicionar e usar widgets no WordPress.
Dica bônus: Levando seu formulário de contato do WordPress para o próximo nível
Além de criar formulários de contato simples, o WPForms Pro vem com mais de 2.000 modelos de formulários pré-fabricados que podem ser usados para criar rapidamente qualquer tipo de formulário do WordPress de que você precise.
Há recursos avançados como lógica condicional, pesquisas e enquetes, coleta de assinaturas eletrônicas, abandono de formulários, dados de geolocalização, códigos de cupom personalizáveis e muito mais.
Além disso, ele permite que você aceite facilmente pagamentos on-line via Stripe, PayPal, Authorize.net e Square. Até mesmo a versão gratuita do WPForms permite que você receba pagamentos via Stripe.
Além disso, ele se integra a milhares de ferramentas de marketing e negócios, como Google Sheets, HubSpot e outras, para ajudá-lo a otimizar seu fluxo de trabalho.
O WPForms também adicionou ferramentas de personalização de formulários, como páginas de destino de formulários, formulários de conversação, formulários de leads e formulários de calculadora, que permitem adicionar formulários interativos ao seu site sem os altos custos.

Para obter mais dicas, dê uma olhada em nosso guia sobre como criar formulários mais interativos no WordPress.
Está com erros no formulário de contato? Deixe que o WPBeginner Pro Services os resolva! Oferecemos suporte de emergência para WordPress a preços acessíveis para solucionar e corrigir rapidamente os erros do formulário de contato. Economize tempo, fique tranquilo e garanta que seus clientes possam entrar em contato com você. Agende serviços de suporte para WordPress hoje mesmo!
Tutorial em vídeo
Se você aprende assistindo, vai gostar do nosso tutorial em vídeo:
Esperamos que este artigo o tenha ajudado a criar um formulário de contato simples no WordPress. Talvez você também queira ver nossa seleção de especialistas dos melhores criadores de formulários on-line ou nosso guia definitivo para usar formulários do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
I use WP Forms since I won a full license in your giveaway. I’ve never won anything before, and then I received a full license for WP Forms from you for free. I have to say, it’s a great plugin.
WPBeginner Support
Glad you liked the plugin
Admin
susan
Hello, I followed the steps howevert he contact page does not appear on the webite. How should I proceed as I have attempted it numerous times now.
WPBeginner Support
If you mean the page that you added the contact form to is not on your menu, then we would recommend taking a look at our article below for how to create and manage your menu:
https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/
Admin
Bryan
Hello, thanks for the help. You mentioned that the email address can be changed. Can you please share how this is done and where?
Thanks
Karolina
I followed all the steps but for whatever reason, this form doesn’t work. I uninstalled and installed it few times. I followed exactly as on video but when sending a test contact form I don’t receive any emails or notifications.
WPBeginner Support
If you’re not receiving emails on your site, we would recommend following our guide below as it is more than likely due to how WordPress sends emails than the form itself:
https://www.wpbeginner.com/plugins/how-to-send-email-in-wordpress-using-the-gmail-smtp-server/
Admin
Eric
I followed your video to put a contact form on my site and you made it easy and enjoyable. I noticed that you had your address and contact information on the side. How do I put my contact information there? Thank you in advance.
Eric
WPBeginner Support
If you mean from the video, we placed another block on the page and manually added the text
Admin
Natalia
hi, how to edit buttons and typeface in the form?
WPBeginner Support
It would depend on the form plugin you decide to use and there are different locations for that customization.
Admin
Amaka obi
I fid all these but when I tried to test it, I didn’t get any notification in my mail from my website. Please what could be the cause?
Thank you
WPBeginner Support
For the most common reason, it would be due to how WordPress sends emails, you can get around this issue by following our guide below:
https://www.wpbeginner.com/plugins/how-to-set-up-wp-mail-smtp-with-any-host-ultimate-guide/
Admin
Saiqa
Thank you so much! it really helped me:)
WPBeginner Support
Glad our guide was helpful
Admin
JITEN PATIL
Thanks! this plugin is nice. i am using it and it is very simple & easy to build forms in less time.
WPBeginner Support
Glad you found the plugin helpful
Admin
Brian Leggero
Wow! It sure doesn’t get any easier than that!
Great instructions! Nice slow talking too, easy to understand.
Keep up the GREAT work!
WPBeginner Support
Thank you, glad you found our guide helpful
Admin
Geoff Anderson
I’ve installed WPForms Lite and activated it but it doesn’t show up in the side menu bar in WordPress. I can see it in the Plugins but I don’t have an option to select settings just deactivate.
So I’m unable to access the plugin at all. Any suggestions?
Cheers, Geoff
WPBeginner Support
You may want to try reinstalling the plugin in case there was a hiccup with your download. Otherwise, please reach out directly to WPForms’ support and they would be able to assist.
Admin
Flora tony
please when i click on submit, i go to my mail and i dont see any mail
i have tried it several times
WPBeginner Support
For not receiving emails there are a few possible reasons, to start we would recommend ensuring your site is using SMTP by following our guide below:
https://www.wpbeginner.com/plugins/how-to-send-email-in-wordpress-using-the-gmail-smtp-server/
Admin
Daniel Putman
I am getting very frustrated with your tutorials. They seem to be out of date because the view that I get is different than what you are showing. Please update these tutorials.
WPBeginner Support
This article is up to date, you may want to ensure you are not on WordPress.com, we cover the difference between WordPress.com and WordPress.org on our article below:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Court
This no longer works as your need a business plan to have a contact form.
WPBeginner Support
That is for WordPress.com, our tutorials are for WordPress.org. We cover the difference between the two in our article below:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Court
Thanks for the clarification!!
WPBeginner Support
You’re welcome
Chris
I just installed WPForms and created a contact form for my website.
When I visit the contact page, I see two contact forms; the one from WPForms and another one. I don’t have any other form plugin except WPForm.
How can I resolve this?
WPBeginner Support
By default, WordPress does not have a contact form tool, you would want to check through your plugins again for plugins that add a contact form tool.
Admin
Chris
I later found out that the problem was from my theme. I contacted support and they gave me a code to disable it.
Thanks for your feedback.
Marguerite F Cleveland
I have my form set up but when I test it in my site and click the submit button nothing happens. I set it up using the block editor.
WPBeginner Support
If you mean you did not receive an email then it is likely due to how WordPress is sending the emails, we would recommend setting up SMTP to help ensure you receive any messages from your site by following our guide here:
https://www.wpbeginner.com/plugins/how-to-send-email-in-wordpress-using-the-gmail-smtp-server/
Admin
Luz Manalo-Cruz
Hi. I am unable to add the contact form in Pages. When I click on Pages in my dashboard, there is no Add Forms field. Is there another way? I am on localhost.
WPBeginner Support
You’re likely using the block editor, you would want to check for the WPForms block to add the form to your page
Admin
Luz Manalo-Cruz
That worked, thanks!
WPBeginner Support
Glad we could help
Sakshi Kaushik
I have installed the WPforms plugin. but where do i check my form entries from? I am unable to see the entries that my viewers are giving. Please help.
WPBeginner Support
Under the WPForms menu item, there should be entires as an option. If you are unable to see the entires, you would want to reach out to WPForms’ support and they would assist with your specific issue.
Admin
Adepoju Olaide
Thanks for this post. i hope this would work for me!
WPBeginner Support
You’re welcome, our guide should work for every WordPress.org site so it should work for you as well
Admin
Ainjel M
Great post! Thank you. Was so simple!
WPBeginner Support
You’re welcome, glad we could simplify the process for you
Admin
Jennifer Preissler
I am using divi theme and I am not finding the add form button…
WPBeginner Support
If you are editing a post/page with the block editor you would want to add the WPForms block instead of looking for a button
Admin
santoshrana
informative detail. That list has helped a lot in my task.
WPBeginner Support
Glad our guide could help
Admin
brenda s
I need help, I have created a form and would like to know how I can receive the information once submit button is pressed, where does my information go.
WPBeginner Support
It would depend on what form you are using but the default is to email the submissions to the email under Settings>General
Admin
beth pross
I have made my contact form too many times to count. I have tried to upload it also several times. it will be in the preview. It will NOT publish.
I have followed your directions every time. I have invested over ten hours on this one edit.
What am I doing wrong?
WPBeginner Support
It would depend on which plugin you’re using. If you reach out to your contact form plugin’s support they should be able to assist with what the issue could be.
Admin
Ranojit Kumar
Thanks for this post.
WPBeginner Support
You’re welcome
Admin
Kathy Rowland
Thanks for the great tutorial! Off to update and activate my Contact Form. Let the emails begin
WPBeginner Support
You’re welcome, glad you liked our article
Admin
Jochen Gererstorfer
Do we have to install another plugin, if we upgrade from the lite version to WPForms Pro?
WPBeginner Support
When you add your license key the lite version should replace itself with the pro version for you.
Admin
Kathleen
This is great…sounds easy enough. I’m going to try it with my granddaughters website. Thanks…
WPBeginner Support
You’re welcome, glad our guide is helpful
Admin
Burhan
The contact form is one of the must have elements of a website.
This article is all you need to learn making the best and proffessional contact form.
WPBeginner Support
Thank you for your recommendation of our article
Admin
Henry Bartimus
when I click “confirmation and an empty box opens with no content, thank you
WPBeginner Support
That’s quite strange, you could start by disabling your other plugins to see if it is a plugin conflict. Otherwise, please reach out to WPForms’ support directly and they should be able to assist with the issue
Admin
Susan
I’ve installed WP forms Lite, but can’t see the configuration options anywhere in settings – there isn’t much at all there. Any clues?
WPBeginner Support
It would depend on what specific option you’re looking for as some options are in the forms themselves. If you reach out to the plugin’s support they can help point you to what you’re looking for
Admin
Greg
I created the Simple contact form and the problem I am having is the email that is sent goes into the Junk Email folder. I have tried adding the domain and sender as safe but it still goes to Junk Email. How can I stop this?
WPBeginner Support
If you’re sending emails using SMTP such as the method in our article: https://www.wpbeginner.com/plugins/how-to-send-email-in-wordpress-using-the-gmail-smtp-server/
You may want to reach out to the support for your email provider to see if there is a setting on their end that could be causing this.
Admin
Clement
Great tutorial for anyone who wants to create a contact form in an easy-to-follow manner
WPBeginner Support
THank you
Admin
Khan
Nice post Bro. I want to ask, does this form comply with GDPR?
WPBeginner Support
For specifics on GDPR compliance when creating a form, you would want to take a look at: https://www.wpbeginner.com/plugins/how-to-create-gdpr-compliant-forms-in-wordpress/
and
https://www.wpbeginner.com/beginners-guide/the-ultimate-guide-to-wordpress-and-gdpr-compliance-everything-you-need-to-know/
Admin
Jess
Hi there, thank you for your insightful articles, they have helped me a lot!
I am wondering if you know how to insert a code that allows the user to remove a file that has been uploaded to a Contact 7 form? Say it was uploaded by mistake and they want to remove it and try again. At the moment my form doesn’t allow me to delete any uploaded files… Appreciate your help.
WPBeginner Support
For a question specific to contact form 7, you would want to reach out to the plugin’s support and they should be able to assist.
Admin
Eucharia
Thanks for the wonderful article, I have been following it to create my site but I have problem with adding my Form to the contact page. When I click on add page it opens a bar to add title but I don’t see the add form option. I have not been able to add my contacts form to my contacts page.
Please I need you to help me. Thanks
John
When I make a new page, I don’t see an “add form” button. This is WP 5.0.2, freshly reset.
WPBeginner Support
For the new blocks editor you would want to add a WPForms block and that would allow you to add the form
Admin
Himanshu
Thank you for your hard work and the videos. I learn a lot from your videos. However, one thing I noticed consistently is that often you skip some steps or zip past a simple action that confuses the newcomers, especially when you are ‘WPbeginner’ instructors. Example. While tutoring the making of a Contact Us form, before publishing/updating it, you zipped past the text We’d Love to Hear From You text. This is the text you entered but did not show and that confused me a lot as to how come that text did not show up in my form because I have been following you step by step to create the form on my new website while I am watching your video. I went back and forth and created 4 forms to no avail–the text just would not show up. Then I said to my self, what the heck! and entered it on my own and proceeded to remaining video. I noticed the same issue in your other videos as well. Could you be a little slower and specific? Please note, this is not a criticism; this is a constructive suggestion. You folks do a great job and without you, I would not have my website created on my own and I would not be writing to you here. Thanks a million for doing this
WPBeginner Support
Hi Himanshu,
Thank you for your kind feedback, we really appreciate it. We are aware of the issue you are referring to, and our team is continuously working on improving the videos. We will put more effort into it.
Meanwhile, if you are unable to follow instructions shown in a video or one of our tutorials, then please do not hesitate to ask us. You can do so by leaving a comment or sending us a message using the contact form on our website. We try our best to answer all user questions.
Admin
Brenda Donovan
The simple form is all I need and it looks good and is looking good on cell phone too.
I set the reCaptcha up but it doesn’t show up on the contact page where the form code is.
Is there a short code for that also? and if so where in the settings is it?
Thanks…
WPBeginner Support
Hi Brenda,
No, you will need to setup recaptcha in plugin settings.
Admin
Michel Kapteijns
Hello,
I followed al the steps, I see the contact form on my site. I can fill in a message, and after I submit the message I neatly see the ‘thank you’ message. Butt.. I do nog receive the mesage in my e-mail account. What am I doing wrong?
Thank you very much for your answer on this.
Regards, Michel
WPBeginner Support
Hi Michel,
Please see our article on how to fix WordPress not sending email issue.
Admin