Criar uma página filha no WordPress é uma maneira simples de manter seu site organizado. Essa é uma de nossas principais dicas se você precisar de uma maneira melhor de organizar suas páginas do WordPress.
Felizmente, o WordPress permite que você configure páginas que se conectam umas às outras, como uma árvore genealógica.
Por exemplo, se você tiver uma página chamada “Estudos de caso”, poderá separar cada estudo com páginas secundárias. Esse método ajuda os visitantes a encontrar rapidamente o que estão procurando.
Neste artigo, vamos orientá-lo nas etapas para configurar uma página filha e facilitar a navegação em seu site WordPress.

O que é uma página secundária no WordPress?
O WordPress vem com dois tipos de post padrão chamados posts e páginas.
As postagens são o conteúdo do blog e são exibidas em ordem inversa. Dessa forma, as pessoas que visitarem seu blog do WordPress verão primeiro as postagens mais recentes.
Agora, os posts são normalmente organizados com categorias e tags, o que facilita para os visitantes encontrarem conteúdo relacionado.
As páginas são conteúdos únicos ou independentes que não fazem parte de um blog.
Por exemplo, os proprietários de empresas podem criar um site comercial sem criar um blog. No entanto, se quiserem adicionar um blog à sua estratégia de marketing de conteúdo, poderão fazê-lo simplesmente criando uma página de blog separada.
Outros exemplos de páginas incluem uma página “Sobre nós” ou uma página “Fale conosco”.
Se você tiver muitas páginas, pode ser difícil organizá-las. É aí que entram as páginas secundárias. Além disso, as páginas podem ser hierárquicas, portanto, você pode organizá-las com páginas pai e filho.
Você pode criar uma página principal e adicionar páginas secundárias para organizar melhor os menus de navegação e o site como um todo.
Por exemplo, o site MonsterInsights tem uma página principal “Recursos” com uma página secundária separada para cada recurso. Isso facilita para os clientes encontrarem o recurso sobre o qual desejam ler.

Muitas lojas on-line também usam páginas filho e pai para ajudar os visitantes a explorar o site de comércio eletrônico e encontrar produtos para comprar.
Agora, qualquer página secundária também pode ter suas próprias páginas secundárias. Isso permite que você estabeleça relações entre suas páginas e crie uma estrutura lógica que facilite a navegação dos visitantes.
Quando as páginas são organizadas em categorias pai e filho, elas também tendem a ser mais fáceis de gerenciar na área de administração do WordPress. Isso é particularmente verdadeiro quando seu site WordPress continua a crescer.
Com isso em mente, vamos dar uma olhada em como criar facilmente uma página secundária no WordPress.
Como criar uma página secundária no WordPress
Para criar uma página secundária, primeiro você precisa de uma página principal. Você pode usar qualquer página como pai ou criar uma nova página.
Depois de ter uma página principal, você estará pronto para adicionar páginas secundárias. Novamente, você pode transformar qualquer página existente em uma página filha ou criar uma página totalmente nova que se tornará sua página filha.
Em seguida, basta abrir a página secundária para edição.
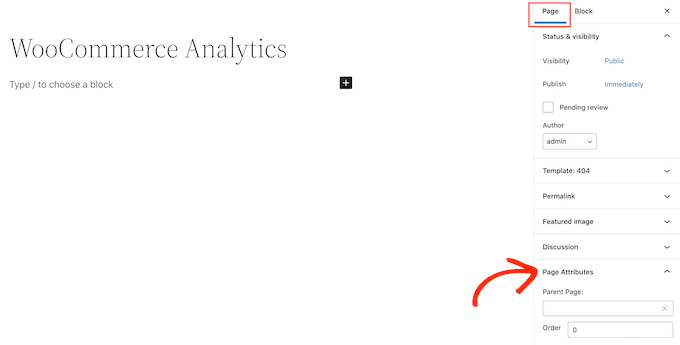
No menu à direita, vá para a guia “Página”. Depois disso, localize a seção “Atributos da página” e clique nela para expandi-la.

Agora, vamos dar uma olhada no campo “Parent Page”. Ele deve estar em branco, pois a página é uma página pai neste momento.
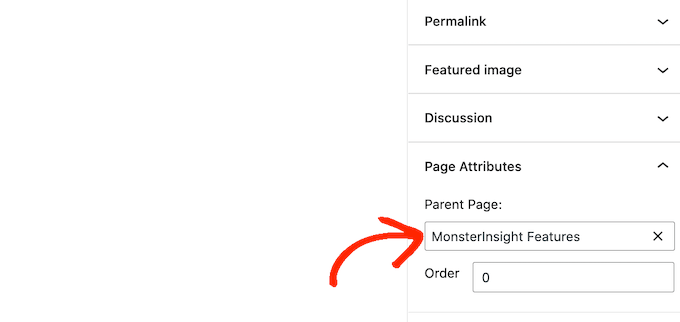
Para transformar essa página principal em uma página secundária, basta abrir o menu suspenso “Parent” (Principal). Em seguida, você pode selecionar a página que deseja usar como página principal.

Depois disso, salve suas alterações clicando no botão “Update” (Atualizar) ou “Publish” (Publicar).
Para criar mais páginas secundárias, basta repetir o processo descrito acima.
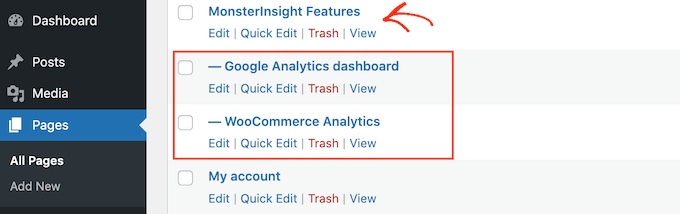
Para ver todas as suas páginas secundárias, vá para Páginas ” Todas as páginas. O WordPress mostrará todas as suas páginas secundárias listadas sob a página principal com o prefixo -.
Na imagem a seguir, você pode ver que “Google Analytics dashboard” e “WooCommerce Analytics” são páginas filhas de “MonsterInsight Features”.

Aí está!
Você aprendeu a criar uma página secundária no WordPress.
Dica do especialista: depois de criar algumas páginas secundárias, talvez você queira adicionar uma lista de páginas secundárias para uma página principal em seu site WordPress. Ao permitir que os visitantes vejam todo o conteúdo relacionado em um só lugar, você os ajuda a navegar pelo site com mais facilidade.
Esperamos que este artigo tenha ajudado você a aprender como criar uma página secundária no WordPress. Em seguida, talvez você também queira ver nosso guia completo sobre como criar uma página de destino no WordPress e como dividir os posts do WordPress em várias páginas.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Moinuddin Waheed
One of my client has asked me to make child pages for his website as he want to list medical colleges continent wise, like Asian Countries, European countries colleges and others.
This is very helpful guide as I will be making child pages for him for this purpose so that he can show all the colleges continent wise.
This is very helpful in case related things like features and then different child pages for each feature.
WPBeginner Support
Happy to hear our guide was helpful
Admin
Gaz
I want the subpage to have the same format URL as this guide ie: Sitename/subject/sub-page. If I use the above method will it automatically create this URL structure? If not how do I create this to get my subpage with its correct URL structure?
WPBeginner Support
You can use child pages for that permalink style and it should be in that organization, if you do it with posts you can use categories. For customizing the permalink structure, we would recommend taking a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-custom-permalinks-in-wordpress/
Admin
Ian Jackson
Why do you have to set the child page in the editor? Can’t you just create your page and then using Menu set it as a submenu? Is there a reason for having to assign a parent page in the editor that I’m missing?
Justine
Thank you. This was very useful to structure my blog like a website. I appreciate the free content.
WPBeginner Support
You’re welcome, glad our guide could assist
Admin
Jaime
This option seems to be gone now, or was it moved somewhere else? I can’t find it.
WPBeginner Support
In the block editor, it would be under the document settings under Page Attributes
Admin
Jaime
It’s no longer an option for me after updating to WordPress 5. I had it on 4.99 though
WPBeginner Support
You may want to try disabling your plugins to see if you have a possible plugin conflict that is preventing that section from appearing in the document settings.
Darien
Where has this feature gone now that the Guttenburg Block Editor is in use? Child Page no longer shows as an option under Page Attributes in this new editor. Does anyone have any tips on where it’s now located?
WPBeginner Support
From taking a look it should still be an option in page attributes for pages. Just to be sure, are you editing a post rather than a page with the most recent WordPress?
Admin
Aniela Lucian
Thank you for this very useful post! I tried for YEARS to figure out how may be possible to create a good structure for my website, and never knew what the hack is ‘child page’ in WordPress (although I am new to make myself the website….). Your brief and very clear explanations make everything so clear and easy!
Thanks again for your wonderful work!