Embora o esquema de cores padrão do painel de administração do WordPress seja funcional, ele pode parecer um pouco sem inspiração. Portanto, talvez você queira alterar o esquema de cores do painel de administração do WordPress.
Alterar o esquema de cores do painel de administração do WordPress permite criar um painel personalizado para você e sua equipe. O esquema de cores pode corresponder ao design de sua marca ou apenas apresentar suas cores favoritas.
Fizemos experiências com a alteração do esquema de cores do administrador em nossos próprios sites e nos sites de clientes e descobrimos que isso pode ter um impacto significativo no fluxo de trabalho e na experiência do usuário.
Neste artigo, mostraremos a você como alterar facilmente o esquema de cores do administrador no WordPress.

Por que alterar o esquema de cores da administração no WordPress?
Se você não gostar do esquema de cores padrão do administrador no WordPress, poderá alterar facilmente o esquema de cores para algo de sua preferência.
Você também pode alterar o esquema de cores para combinar com o design do seu tema do WordPress ou até mesmo adicionar um recurso de modo escuro.
Isso pode ser útil se você tiver um site de associação ou uma loja on-line em que os usuários possam fazer login e quiser que o site e o painel de administração ofereçam uma experiência semelhante.
Você também pode usar um esquema de cores de administração diferente para o site de teste para diferenciá-lo mais facilmente do site ativo.
Dito isso, vamos mostrar algumas maneiras diferentes de alterar o esquema de cores do administrador no WordPress. Você pode usar os links rápidos abaixo para ir direto ao método que deseja usar.
Como alterar o esquema de cores do administrador com as configurações padrão do WordPress
O WordPress tem um recurso integrado que permite escolher entre algumas paletas de cores predeterminadas para o painel de administração do WordPress.
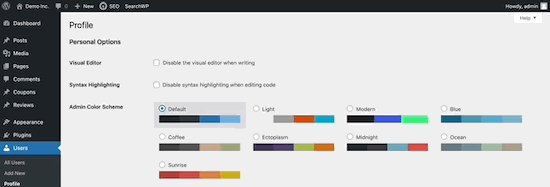
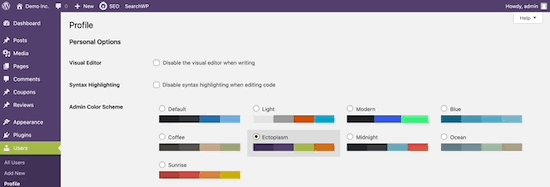
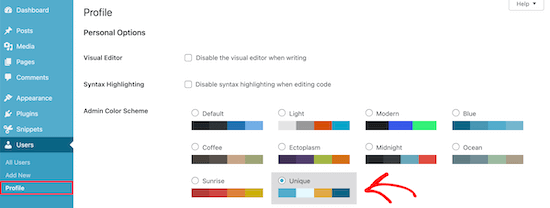
Para alterar o esquema de cores do administrador, basta fazer login no painel de administração do WordPress e, em seguida, navegar até Usuários ” Perfil.
Depois disso, selecione o novo esquema de cores na seção “Admin Color Scheme” clicando no botão de opção.

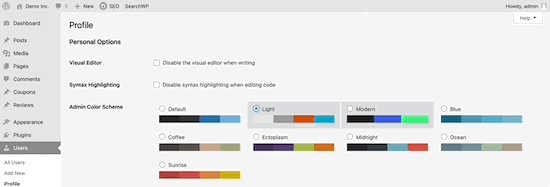
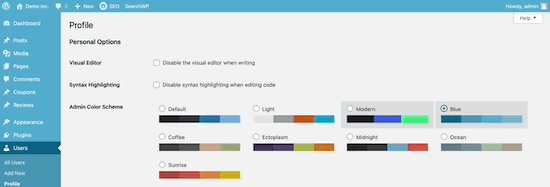
Há 9 esquemas de cores diferentes para escolher, incluindo Padrão, Claro, Moderno e outros.
À medida que você clicar em diferentes opções, o esquema de cores mudará automaticamente.

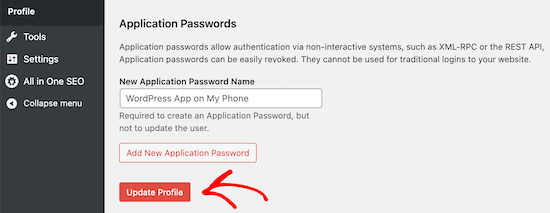
Depois de selecionar um esquema de cores de sua preferência, você precisa rolar para baixo até a parte inferior da página e clicar no botão “Update Profile” (Atualizar perfil).

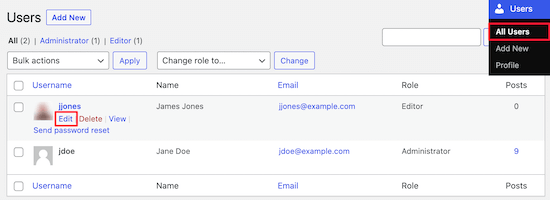
Você também pode controlar o esquema de cores do administrador para outros usuários registrados no seu site WordPress.
Para fazer isso, vá para Usuários ” Todos os usuários, passe o mouse sobre o usuário e clique no botão “Editar”.

Em seguida, basta seguir o mesmo processo descrito acima para alterar o esquema de cores do administrador para esse usuário.
Quando terminar, não se esqueça de clicar no botão “Update Profile” (Atualizar perfil) na parte inferior da página.
Como criar esquemas de cores de administração personalizados no WordPress
Se você quiser ainda mais opções de cores para o painel de administração, poderá criar esquemas de cores personalizados e carregá-los em seu blog do WordPress.
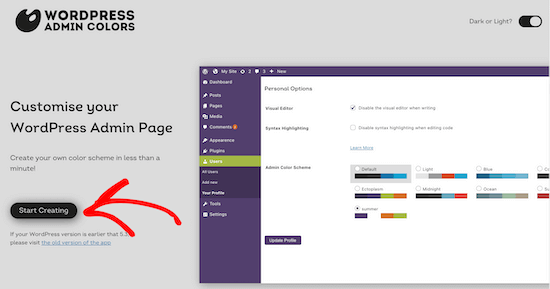
Para fazer isso, acesse o site gratuito do WordPress Admin Colors e clique no botão “Start Creating” (Iniciar criação).

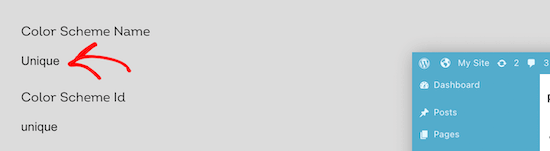
Em seguida, digite um nome na caixa “Color Scheme Name” (Nome do esquema de cores).
Esse nome aparecerá em seu painel de administração do WordPress como uma nova opção de cor.

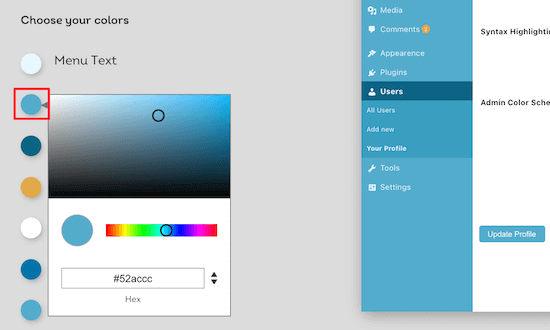
Depois disso, você pode personalizar totalmente o esquema de cores clicando nas opções de cores na seção “Choose your colors” (Escolha suas cores).
Para alterar uma das cores existentes, clique na cor e escolha a nova cor na janela pop-up. Você pode clicar em qualquer lugar do seletor de cores ou inserir um código Hexadecimal para uma cor específica.

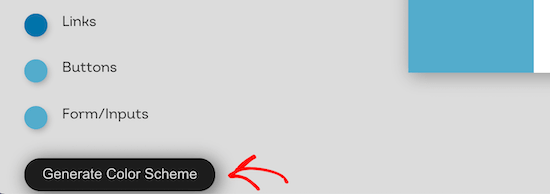
Quando terminar de personalizar seu esquema de cores, clique no botão “Generate Color Scheme” (Gerar esquema de cores) na parte inferior da página.
Isso criará o código do esquema de cores que você precisa adicionar ao WordPress.

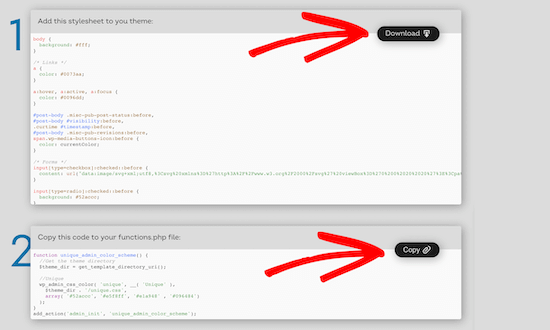
Na próxima página, haverá dois arquivos de código diferentes.
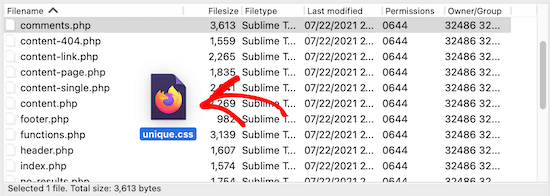
Você precisa fazer o download do arquivo CSS, copiar o trecho de código e colá-lo em seu editor de texto favorito. Nós os adicionaremos aos seus arquivos do WordPress.

Se você nunca fez isso antes, consulte nosso guia sobre como copiar e colar código no WordPress.
Você pode adicionar o snippet de código ao seu arquivo functions.php ou usar um plug-in de snippet de código.
Para este tutorial, usaremos o plugin de snippet de código WPCode. É o método mais fácil e amigável para iniciantes de adicionar trechos de código ao seu site WordPress.

Primeiro, você precisa instalar o plug-in gratuito WPCode. Para obter mais detalhes, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Após a ativação, você terá um novo item de menu chamado “Code Snippets” na barra de administração do WordPress. Ao clicar nele, você verá uma lista dos snippets de código salvos em seu site. Como você acabou de instalar o plug-in, sua lista estará vazia.
Vá em frente e clique no botão “Add New” (Adicionar novo) para adicionar seu snippet de código no WordPress.

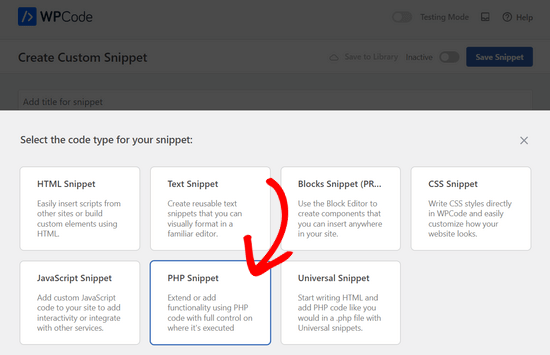
Em seguida, você verá a página “Add Snippet”. Navegue até a opção “Add Your Custom Code (New Snippet)” (Adicionar seu código personalizado (novo snippet)) e clique no botão “+ Add Custom Snippet” (Adicionar snippet personalizado).

Depois disso, selecione “PHP Snippet” como o tipo de código na lista de opções.

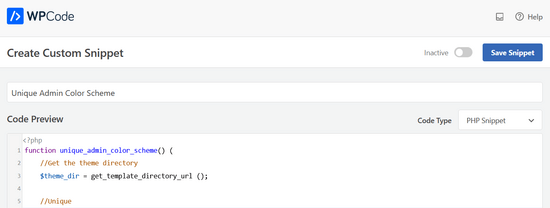
Agora, você pode dar um nome ao seu snippet de código. Pode ser qualquer coisa que o ajude a lembrar a finalidade do código.
Em seguida, cole o snippet que você copiou acima na caixa “Code Preview” (Visualização de código).

Em seguida, você precisa selecionar o método de inserção para seu trecho de código.
Você pode deixá-lo no método “Auto Insert” para que ele insira e execute automaticamente o trecho de código no local adequado.

Depois disso, alterne a chave de “Inativo” para “Ativo” e, em seguida, clique no botão “Salvar snippet” no canto superior direito da tela.
Isso salvará o código e ativará o novo esquema de cores do administrador.

Agora, você precisa carregar a folha de estilo CSS que baixou anteriormente no diretório de temas da sua conta de hospedagem do WordPress.
Para isso, você pode usar um cliente FTP ou a opção de gerenciador de arquivos no painel de controle da hospedagem do WordPress.
Se você nunca usou o FTP antes, talvez queira dar uma olhada em nosso guia sobre como usar o FTP para fazer upload de arquivos para o WordPress.
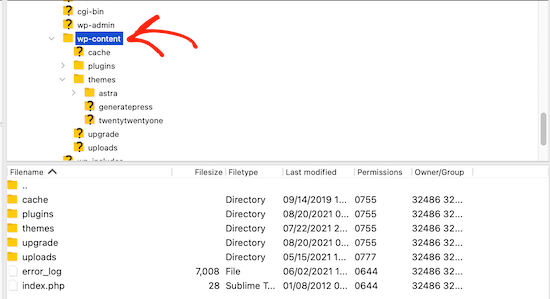
Primeiro, você precisa se conectar ao seu site usando um cliente FTP ou o gerenciador de arquivos no cPanel. Depois de conectado, você precisa navegar até a pasta /wp-content.

Dentro da pasta wp-content, você verá uma pasta chamada themes (temas). É nela que o WordPress armazena todos os temas que seu site usa ou usou no passado.
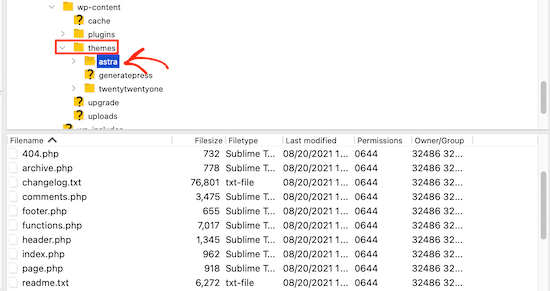
Você precisa clicar na pasta de temas e, em seguida, abrir a pasta do tema que está usando.

Em seguida, carregue o arquivo display.css que você baixou.
Seu arquivo CSS terá o nome que você escolheu anteriormente.

Observação: Se você mudar de tema do WordPress, precisará carregar o arquivo CSS na pasta do novo tema.
Depois disso, navegue até Usuários ” Seu perfil.
Em seguida, você pode selecionar o novo esquema de cores que acabou de criar.

Se você quiser usar esse esquema de cores, certifique-se de clicar no botão “Update Profile” (Atualizar perfil) na parte inferior da página.
Como controlar o esquema de cores padrão do administrador para novos usuários
Quando um novo usuário cria uma conta, ele tem a opção de personalizar seu esquema de cores. No entanto, talvez você queira controlar o esquema de cores padrão do administrador ou impedir que os usuários alterem totalmente o esquema de cores.
A maneira mais fácil de fazer isso é usar o plug-in gratuito Force Admin Color Scheme.
Primeiro, você precisa instalar e ativar o plug-in. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
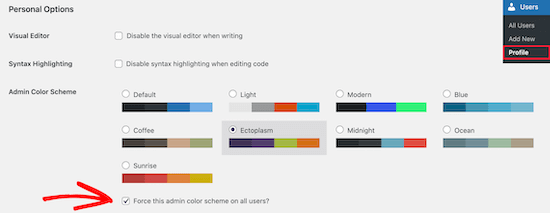
Após a ativação, navegue até Usuários ” Perfil e, em seguida, selecione sua cor de administrador e clique na caixa de seleção “Forçar esse esquema de cores de administrador em todos os usuários”.

Depois disso, clique no botão “Update Profile” (Atualizar perfil) na parte inferior da página.
Agora, o esquema de cores padrão do administrador será o mesmo para todos os usuários novos e existentes em seu site.
O plug-in também desativa o seletor de esquema de cores do administrador para todos os seus usuários. Os únicos usuários que podem alterar essa cor são aqueles com acesso de administrador.
Esperamos que este artigo tenha ajudado você a aprender como alterar o esquema de cores do painel de administração no WordPress. Talvez você também queira ver nossas escolhas de especialistas sobre os melhores plug-ins de painel de administração do WordPress e nosso guia sobre como ocultar itens de menu desnecessários do painel de administração do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





llarron
Works brilliantly! The standard colour schemes are so boring and never match brand colours this is a great addition to the back of a website and easy to do. Thanks.
WPBeginner Support
Glad you found our recommendation helpful
Admin
Puck
Hi,
I’m trying to make this work but it won’t show up on the users panel. I followed the exact steps as shown above. Do you have any tips?
Thanks!
WPBeginner Support
If you are not using it, to change everyone’s admin color scheme, you would need to use the plugin method from this guide and ensure you save changes.
Also, if you have a caching plugin, you may want to clear your caching to ensure it updates.
Admin
Angelo
I tried to change but not convinced of others and I kept default color scheme
WPBeginner Support
That’s perfectly fine, its a personal preference if you change the colors or not
Admin
David Swanson
Spend a lot of time in wp-admin. Havn’t found away to make your own color sceme. Might need to take a weekend and create a plugin that does that with a few color wheels.
WPBeginner Support
To create a custom admin color scheme, you may want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-create-custom-admin-color-schemes-in-wordpress/
Admin
Barry
@maxpen:disqus did you find a solution? i want the same thing
Aria
you’ll find the css files in “wp-admin > css > colors”
Max Pen
I want to know where they store the files of each theme and how to create one.
GP Diller
I think it was a very juvenile move on behalf of the WordPress team to force such an unprofessional, overly trendy design trend down all their users throats without including a color scheme that somewhat resembles the normal admin interface.
Flat design does not belong heavy interfaces like admin dashboards. These require more separation than flat design can provide. In about 5 years the designers will all look back and realize all of this and by that point the “bleeding edge” designer will be posting screenies on Dribbble of their deep designs (which somehow they’ll manage to make overly complicated).
Eleanor
Personal settings? I looked everywhere on the dashboard and could not find it, Weird thing is, when I click on my profile I can see the color change page flash by before the page that has Proofreading and the rest of the settings. So it’s there, just can’t access it. ~Eleanor
WPBeginner Support
Strange, did you try temporarily disabling all plugins?
Admin
Eleanor
Yes it still does the same thing. I don’t mind the black design but would be nice if worked like it’s supposed to. ~Eleanor
Justin
As a plugin/theme developer, is there any way to grab the colors to apply to our plugins/theme admin panels so we can match the chosen color scheme?
Peter
This plugin adds one more admin color scheme, which is similar to the light grey and blue colors of old (WordPress 3.7) admin panel, strikes a balance between earlier classical view and new flat view. Makes visible menu separators between menu blocks and menu items:
http://wordpress.org/plugins/wp-admin-classic-colors/
Rima
Terrible move. Don’t fix something that ain’t broken. The light scheme is too light and the dark is too dark. I want my old color scheme back!!
Rudy
Couldn’t agree more. The old color scheme was perfect, I totally dislike the black color in the admin menu, and the choices you have to change it aren’t good either – the grey (light scheme) is way too light. Absurd move.
Doug
I think you missed the point…you can change them up yourself. You can go back to what you had, but let us who wanted more have the option of having more.
rose reynolds
i like the sunrise
WPBeginner Support
yep its very colorful
Admin
Giovanni M
It would be great if you guys would include a “do-it yourself” solution to adding color schemes in addition of passing it off to a plugin.
Sheryl
I agree — it’s what I had expected, given the article intro.
Eventually I may poke around and find out for myself where I can alter the colors, and hard code in new combinations.
For now, I just need to get some work done –now that the Default dark theme is no longer an impediment
The plugin is a good midway option, although I thought the plug in would go one additional step, allowing users to create their own custom colored theme. (good use for kuler)
To authors: Thanks for the article!
I could not spend another moment in WP on those Default colors!!
I hated the new theme and it wasn’t obvious how to change it.
WP should have Defaulted to colors we are accustomed to,
and in a prominent location, advertise where we could change it.
Dark was so unpleasant, distracting, and difficult to read.
Rob
Thanks for the article. I can’t believe on WP 3.8 none of the colour options included the old colour scheme which people are used to and is far easier on the eye in my opinion. WP needs to learn if it ain’t broke don’t fix it!
Sheryl
Exactly!
Jenny Lens
Whomever designed these color schemes needs serious lessons about eye strain, user friendliness, color theory and more. I cannot believe they totally eliminated the plain vanilla, easy to read, pleasant dashboard. They are outta their minds to think this is a good move. The last thing I want to see are horrible color schemes designed by fools who don’t understand how disturbing these colors can be to many people. I was a huge WP fan and advocate. I never stop sharing its benefits. But this is a big, bad mistake. I am stunned ….
Alison Foxall
The “light” scheme seems to be vastly similar to the old color scheme.
Sheryl
Absolutely!
Black is very difficult to read..maybe if I had my screen brightness way up, the text would be more readable? But then the disturbing contrast and eye strain would also be more pronounced.
No reason they couldn’t have given us an option closer to what everyone is accustomed to working with.
I also chose the Only light option they presented. The other non-dark option is a possibility, but a slight downer.
Benjamin Beck
Exactly what I was looking to get done. Thanks for putting this up so fast!
Ian Allan
Yep. I LOVE the new look, but I also find it VERY frustrating. There is so little contrast in the comments area that I find it difficult to work out at-a-glance which comments I have responded to and which I haven’t. Changing the color scheme does not affect the color of comments.
Charles Kosman
Ian, I couldn’t stand the comment color either. They definitely should have made it stand out more. Pretty simple fix is to just edit the default color.min.css file.
Search for #fefaf7 in wp-admin/css/colors.min.css and change with #FFFF88 in both locations. #FFFF88 is an easy to see yellow but you can put any color you want in there.
Hope that helps anyone looking for a quick fix. If you’re using a different color theme (for example Midnight) then the css file will be in wp-admin/css/colors/midnight/colors.min.css.
Sheryl
Thank You!!
Notice that the admin bar that appears at the top of our website when we are logged in does Not Change to reflect the chosen theme. It remains black no matter what:( I expect it to be the background color of our chosen admin theme.
Brook Acklom
Sorry, I don’t like any of the new schemes at all. I have a top-of-the-range 24″ HiRes monitor fed by a good graphics card and get severe colour fringing on most text in the dashboard.
PLEASE let’s have a plain, old-fashioned Black, White + shades of grey option.
The old colour scheme was much better IMHO.
Aksam Zarook
For those who don’t like the new flat design look of 3.8 and want to revert back to pre 3.8 wordpress default look check out these plugins
This plugin will get you back the 3.7 wordpress look
http://wordpress.org/plugins/wp-admin-classic/
This plugin will add borders and 3D style to the new 3.8 flat desgn.
http://wordpress.org/plugins/admin-classic-borders/
Curt
THANK YOU !!!
WP has features I love, but a forced “new look” ain’t one of ’em.
Was starting to think about how I could revert to the 3.7 look, or abandon wordpress completely.
This isn’t the only non-optional unwanted “upgrade” that’s happened lately.
Eden Chen
Good post,
Sean Davis
I kind of love this part of the new update. Midnight is my favorite one at the moment.
Aksam Zarook
Its great wordpress is improving and keeping up with current trends like flat design and mobile browsing. But I think they should have left a option for us to continue using the old color scheme and look. I have used wordpress as the cms for several clients and trained them and made user manual with browser shots of the admin panel for them. Now this update is forcing us to change the admin look of these client’s without any option. The even the closest available color schemes and look is too different than the 3.7.1 look. I don’t think my clients will like a change like this thrust on them.
adolf witzeling
Nice! My favorite One is the “Flat Theme”. How about a tutorial how to create your own color scheme? WP Beginner Rocks! Keep it up.
Alan
Not for the beginner, but if you want to set the default scheme for all new users (we choose midnight by coincidence) across your site or multi-site, its fairly simple infact just a couple of lines of code.
I documented that here on my blog http://llocally.com/blog/2013/12/15/wordpress-3-8-admin-colour-selection/
Mark Bailey
Alan, thank you! That is exactly what I was hoping to find in this article…how to set the default!
jennifer hyndman
I went to the dashboard, and then to ‘users’, but the colors were not under ‘my profile’ for me, they were under ‘personal settings’.