Para que os blocos do WordPress tenham o tamanho exato, costumava ser necessário usar CSS personalizado ou soluções complexas.
Sabemos disso porque passamos inúmeras horas ajudando os usuários com esse exato problema. Mas, graças às recentes atualizações do WordPress, o controle das dimensões dos blocos ficou muito mais simples.
O que surpreende muitas pessoas é que, na verdade, há várias maneiras integradas de ajustar os tamanhos dos blocos no WordPress. Por meio de muitos experimentos, identificamos os métodos mais confiáveis que funcionam em diferentes situações e temas.
Neste guia, compartilharemos as maneiras mais fáceis de alterar a altura e a largura dos blocos no WordPress.

Por que alterar a altura e a largura do bloco no WordPress?
O editor de blocos permite que você adicione conteúdo ao seu site WordPress usando diferentes blocos, inclusive títulos, parágrafos, imagens, vídeos, áudio e muito mais.
No entanto, às vezes você pode querer alterar a largura ou a altura de um bloco específico para melhorar sua aparência ou o layout geral do conteúdo.
O ajuste dos tamanhos dos blocos também pode garantir que seu conteúdo seja responsivo e exibido corretamente em todos os dispositivos, inclusive telefones, tablets e laptops.
Por exemplo, você pode ter carregado uma imagem no editor de conteúdo, mas ela é muito grande e faz com que a página não pareça atraente no front-end.

Talvez você também queira alterar o tamanho do bloco de título para alinhá-lo melhor com o conteúdo.
Ajustando a largura e a altura dos blocos, você pode fazer com que suas postagens e páginas tenham uma aparência esteticamente mais agradável.
Dito isso, vamos ver como você pode alterar facilmente a altura e a largura do bloco no WordPress. Abordaremos alguns métodos diferentes, e você pode usar os links rápidos abaixo para ir para o método que deseja usar:
- Method 1: Change the Block Height and Width Using Block Settings
- Method 2: Change the Block Height and Width Using the Columns Block
- Method 3: Change the Block Height and Width Using the Group Block
- Method 4: Change the Block Height Using the Cover Block
- Bonus: Create Beautiful Pages Using Advanced Blocks in SeedProd
Método 1: Alterar a altura e a largura do bloco usando as configurações do bloco
Neste método, mostraremos como alterar a altura e a largura de um bloco usando as configurações padrão do WordPress.
Atualmente, o WordPress não oferece as mesmas opções de redimensionamento para todos os blocos. Entretanto, o editor de blocos oferece muitas maneiras de redimensionar a altura e a largura de diferentes blocos.
Vamos começar com o bloco Image (Imagem) no WordPress.
Primeiro, você pode alterar o alinhamento do bloco Image clicando no botão “Align” (Alinhar) na barra de ferramentas acima do bloco.
Aqui, a escolha da opção “Wide Width” fará com que o bloco tenha a mesma largura do contêiner. Ou, a opção de alinhamento “Full Width” (Largura total) fará com que o bloco ocupe toda a largura da página.

Você também pode redimensionar um bloco acessando o painel “Block Settings” (Configurações do bloco) à direita e rolando para baixo até a seção “Settings” (Configurações). A partir daí, você pode redimensionar um bloco no menu suspenso “Image Size” (Tamanho da imagem).
Também é possível ajustar a largura e a altura do bloco digitando o tamanho de pixel preferido nas caixas “Width” (Largura) e “Height” (Altura) na seção “Image dimensions” (Dimensões da imagem).
Abaixo disso, você também pode ajustar o tamanho do bloco por porcentagem.

Outra maneira de redimensionar um bloco de imagem é clicar na própria imagem, o que faz aparecer uma borda azul com âncoras circulares.
Em seguida, basta arrastar essas âncoras para alterar a altura e a largura do bloco de imagens.

Quando terminar, clique no botão “Update” (Atualizar) ou “Publish” (Publicar) para armazenar suas configurações.
Método 2: Alterar a altura e a largura do bloco usando o bloco Columns
Se o bloco que você deseja redimensionar não vier com botões de alinhamento ou configurações de redimensionamento, esse método é para você.
Para esse método, colocaremos nosso bloco dentro do bloco Columns. Ele funciona como um contêiner no qual você pode adicionar diferentes blocos em cada coluna. Em seguida, você pode redimensionar esses blocos ajustando a altura e a largura das colunas.
Primeiro, clique no botão “Add Block” (+) no canto superior esquerdo da tela.
A partir daqui, localize e adicione o bloco Columns ao editor do Gutenberg. Em seguida, você será solicitado a escolher uma variação.

Depois disso, o layout da coluna será exibido na tela, e agora você pode adicionar o bloco desejado clicando no botão “Add Block (+)” dentro de uma coluna.
Depois que o bloco for adicionado, você poderá redimensioná-lo usando as “Configurações de coluna” localizadas no painel direito.

Quando terminar, basta clicar no botão “Publicar” para armazenar suas alterações.
Esta é a aparência do conteúdo em nosso site de demonstração após redimensionar e alinhar dois blocos de parágrafos dentro de um bloco de duas colunas.

Método 3: Alterar a altura e a largura do bloco usando o bloco de grupo
Você também pode ajustar a largura e a altura dos blocos usando o bloco Group. Ele permite que você agrupe os blocos desejados e os estilize juntos.
Primeiro, você deve clicar no botão “Add Block” (+) na parte superior. Em seguida, localize e adicione o bloco Group ao editor de conteúdo.
Depois de fazer isso, o bloco Group exibirá três opções de layout diferentes. Para este tutorial, usaremos o layout “Group”.

Depois disso, o botão “Add Block” será exibido na tela. Agora você pode adicionar qualquer bloco que desejar.
Neste tutorial, adicionaremos e redimensionaremos um bloco de título, um bloco de parágrafo e um bloco de imagem.

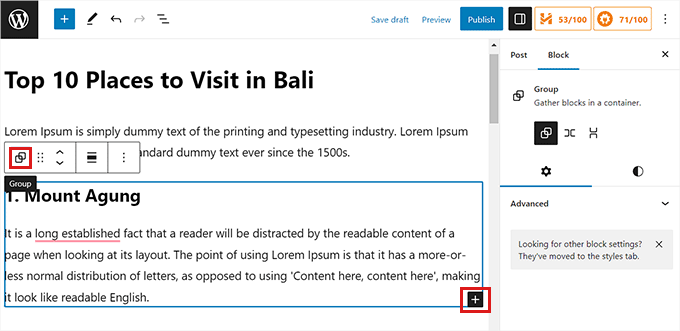
Para adicionar vários blocos ao grupo, clique no botão “Select Group” (Selecionar grupo) na barra de ferramentas de blocos.
Depois que o grupo for selecionado, basta clicar no botão “Add Block” (+) na parte inferior.

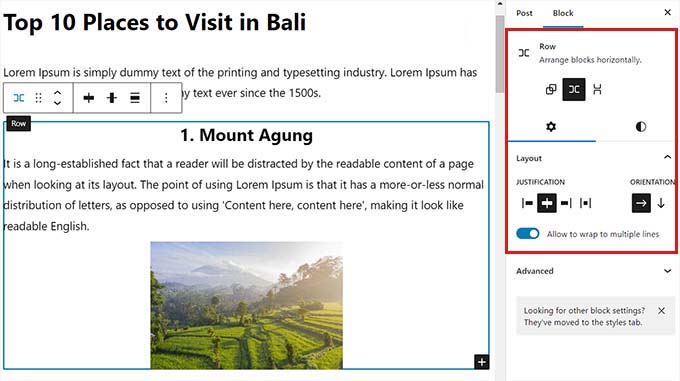
Depois de fazer isso, a barra lateral de configurações do bloco à direita será aberta. A partir daí, você pode ajustar facilmente o layout, a justificação e a orientação de todos os blocos.
A alteração do layout também alterará os diferentes tamanhos de blocos. Você pode definir essas configurações até ficar satisfeito com o resultado.

Quando terminar, clique no botão “Update” (Atualizar) ou “Publish” (Publicar) para armazenar suas configurações.
Esta é a aparência do bloco Group em nosso site de demonstração.

Método 4: Alterar a altura do bloco usando o bloco de cobertura
Esse método de redimensionamento é para você se quiser usar o bloco Cover. Ele permite que você exiba texto e outros conteúdos sobre uma imagem ou vídeo.
Primeiro, clique no botão “Add Block” (+) na parte superior e localize o bloco Cover.
Depois de fazer isso, você será solicitado a escolher uma cor ou carregar uma imagem da biblioteca de mídia do WordPress. Essa imagem ou cor será usada como plano de fundo para o bloco Cover.

Em seguida, basta arrastar e soltar qualquer bloco que você queira no bloco Cover.
Depois disso, você precisa clicar no bloco Cover para abrir suas configurações de bloco na coluna da direita.
A partir daí, role para baixo até o painel “Dimensions” (Dimensões), onde você pode ajustar a altura do bloco Cover usando pixels.

Por fim, não se esqueça de clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
Para obter instruções mais detalhadas sobre como usar o bloco Cover, consulte nosso guia para iniciantes sobre Cover Image vs. Featured Image no editor de blocos do WordPress.
Bônus: Crie páginas bonitas usando blocos avançados no SeedProd
Você pode criar facilmente páginas bonitas e esteticamente agradáveis usando o plug-in SeedProd .
É o melhor construtor de páginas do WordPress no mercado que permite criar páginas de destino usando blocos, que são muito fáceis de personalizar e redimensionar de acordo com suas necessidades.
Várias de nossas marcas parceiras usaram essa ferramenta para projetar todo o seu site, e seus usuários adoraram o visual novo e moderno. Para saber mais, consulte nossa análise do SeedProd.
Primeiro, você precisará instalar e ativar o plug-in SeedProd. Para obter mais detalhes, você pode ler nosso guia sobre como instalar um plug-in do WordPress.
Observação: o SeedProd também oferece uma versão gratuita, mas usaremos o plano premium para este tutorial.
Após a ativação, você deve ir para a página SeedProd ” Settings (Configurações ) no painel do WordPress e inserir a chave de licença na caixa “License Key” (Chave de licença).
Você pode encontrar a chave de licença na página da sua conta no site da SeedProd.

Em seguida, acesse a tela SeedProd ” Landing Pages na barra lateral do administrador para começar a criar uma página de destino.
A partir daí, basta clicar no botão “Add New Landing Page” (Adicionar nova página de destino).

Agora você será levado à tela “Choose a New Page Template” (Escolha um novo modelo de página). O SeedProd oferece muitos modelos pré-fabricados que você pode escolher.
Depois de selecionar um modelo, você será solicitado a fornecer um nome e um URL para sua página de destino.
Depois de adicionar esses detalhes, basta clicar no botão “Save and Start Editing the Page” (Salvar e começar a editar a página) para continuar.

Isso iniciará o construtor de páginas de arrastar e soltar do SeedProd, onde você poderá começar a editar sua página. Para obter instruções detalhadas, consulte nosso guia sobre como criar uma página de destino com o WordPress.
Neste tutorial, adicionaremos e redimensionaremos um bloco de imagem e um bloco de botão.
Primeiro, você precisará arrastar o bloco Image do painel de blocos à esquerda e soltá-lo em qualquer lugar da página que desejar.

Em seguida, clique no bloco Image (Imagem) para abrir suas configurações de bloco na coluna da esquerda. A partir daí, você pode carregar uma imagem da sua biblioteca de mídia.
Em seguida, você pode alterar a altura e a largura do bloco usando pixels ou porcentagens.

Você também pode ajustar o tamanho e a posição da imagem alternando para a guia “Advanced” (Avançado) na parte superior do painel de configurações.
Em seguida, basta clicar no painel Spacing (Espaçamento) para expandir suas configurações.

Aqui, basta adicionar valores para ajustar a margem e o preenchimento do bloco de acordo com suas necessidades.
Você pode ajustar a margem e o preenchimento das áreas superior, inferior, esquerda e direita do bloco.

Com o Seedprod, você também pode adicionar um bloco Spacer entre dois blocos diferentes para colocar algum espaço entre eles.
Primeiro, você precisará localizar e adicionar o bloco “Spacer” na coluna da esquerda. Em seguida, clique nele para abrir suas configurações.

Agora, você pode controlar a altura do espaçador usando o controle deslizante “Height” (Altura).
O bloco espaçador pode ajudá-lo a criar um site sem desordem.

Você também pode alterar a largura e a altura de outros blocos da mesma forma, incluindo os blocos Video, Heading e Button.
Basta localizar o bloco Button na coluna da esquerda e arrastá-lo para sua página.

Em seguida, você precisará clicar no botão para abrir suas configurações de bloqueio.
A partir daí, mude para a guia “Advanced” (Avançado) na parte superior. Você pode alterar a altura do bloco arrastando o controle deslizante “Vertical Padding”.

Para alterar a largura, arraste o controle deslizante “Horizontal Padding” (Preenchimento horizontal) na coluna da esquerda.
Quando terminar, não se esqueça de clicar no botão “Save” (Salvar).

Esperamos que este artigo tenha ajudado você a aprender como alterar a largura e a altura do bloco no WordPress. Talvez você também queira ver nosso artigo sobre como adicionar e alinhar imagens no editor de blocos do WordPress e nossas principais opções dos melhores temas para WordPress compatíveis com Gutenberg.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.