É fundamental proteger seu site WordPress contra ameaças on-line. Uma maneira de melhorar a segurança no WPBeginner é usar cabeçalhos de segurança HTTP. Eles fornecem uma camada adicional de segurança, agindo como um escudo contra ataques e vulnerabilidades comuns.
Esses cabeçalhos funcionam nos bastidores, instruindo os navegadores e servidores da Web sobre como lidar com os dados do seu site e aumentar sua segurança geral. Adicionar esses cabeçalhos é uma maneira simples, porém eficaz, de fortalecer as defesas do seu site e protegê-lo contra atividades mal-intencionadas.
Este guia para iniciantes mostrará a você como adicionar cabeçalhos de segurança HTTP no WordPress. Abordaremos vários métodos, incluindo o uso de plug-ins e a edição manual de arquivos de configuração.

O que são cabeçalhos de segurança HTTP?
Os cabeçalhos de segurança HTTP são uma medida de segurança que permite que o servidor do seu site evite algumas ameaças comuns à segurança antes que elas possam afetar seu site.
Quando um usuário visita o site do WordPress, o servidor da Web envia uma resposta de cabeçalho HTTP ao navegador. Essa resposta informa aos navegadores sobre códigos de erro, controle de cache e outros status.
A resposta normal do cabeçalho emite um status chamado HTTP 200. Depois disso, seu site é carregado no navegador do usuário. No entanto, se o seu site estiver com dificuldades, o servidor da Web poderá enviar um cabeçalho HTTP diferente.
Por exemplo, ele pode enviar um erro interno do servidor 500 ou um código de erro 404 não encontrado.
Os cabeçalhos de segurança HTTP são um subconjunto desses cabeçalhos. Eles são usados para proteger os sites contra ameaças comuns, como click-jacking, cross-site scripting, ataques de força bruta e muito mais.
Vamos dar uma olhada rápida em alguns cabeçalhos de segurança HTTP e como eles protegem seu site WordPress:
- OHTTP Strict Transport Security (HSTS) informa aos navegadores da Web que seu site usa HTTPS e não deve ser carregado usando um protocolo inseguro como o HTTP.
- OX-XSS Protection permite que você bloqueie o carregamento de scripts entre sites.
- X-Frame-Options impede iframes entre domínios ou click-jacking.
- X-Content-Type-Options X-Content-Type-Options bloqueia a detecção do tipo de mime do conteúdo.
Os cabeçalhos de segurança HTTP funcionam melhor quando são definidos no nível do servidor da Web, ou seja, na sua conta de hospedagem do WordPress. Isso permite que eles sejam acionados logo no início de uma solicitação HTTP típica e ofereçam o máximo de benefícios.
Eles funcionam ainda melhor se você estiver usando um firewall de aplicativo de site no nível do DNS, como o Sucuri ou o Cloudflare.
Dito isso, vamos dar uma olhada em como adicionar facilmente cabeçalhos de segurança HTTP no WordPress. Aqui estão links rápidos para diferentes métodos, para que você possa ir para o que mais lhe convém:
- Adding HTTP Security Headers in WordPress Using Sucuri
- Adding HTTP Security Headers in WordPress Using Cloudflare
- Adding HTTP Security Headers in WordPress Using .htaccess
- Adding HTTP Security Headers in WordPress Using AIOSEO
- How to Check HTTP Security Headers for a Website
- Expert Guides on WordPress Security
1. Adição de cabeçalhos de segurança HTTP no WordPress usando a Sucuri
O Sucuri é um dos melhores plug-ins de segurança para WordPress do mercado. Se você estiver usando o serviço de firewall do site deles, poderá definir cabeçalhos de segurança HTTP sem escrever nenhum código.
Primeiro, você precisará se inscrever em uma conta da Sucuri. É um serviço pago que vem com um firewall de site em nível de servidor, plug-in de segurança, CDN e garantia de remoção de malware.
Durante a inscrição, você precisará responder a perguntas simples, e a documentação da Sucuri o ajudará a configurar o firewall de aplicativo de site em seu site.
Depois de se inscrever, você deve instalar e ativar o plug-in gratuito da Sucuri. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
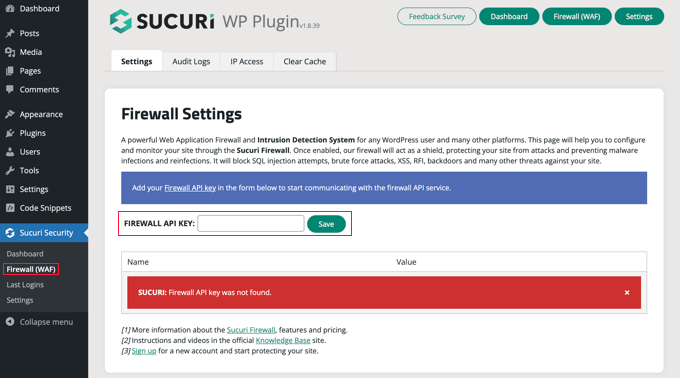
Após a ativação, você precisa ir para Sucuri Security ” Firewall (WAF) e inserir sua chave API do Firewall. Você pode encontrar essas informações em sua conta no site da Sucuri.

Depois disso, você precisará clicar no botão verde “Salvar” para armazenar suas alterações.
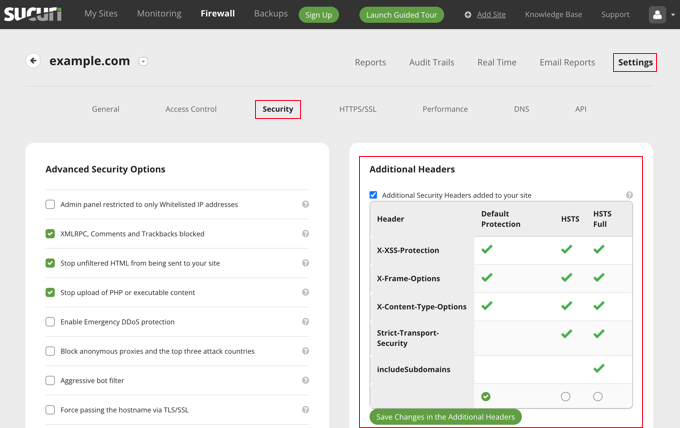
Em seguida, você deve acessar o painel de controle da sua conta Sucuri. A partir daí, clique no menu “Settings” (Configurações) na parte superior e, em seguida, vá para a guia “Security” (Segurança).

A partir daí, você pode escolher três conjuntos de regras. A proteção padrão funcionará bem para a maioria dos sites.
Se você tiver um plano Professional ou Business, também terá opções para HSTS e HSTS Full. Você pode ver quais cabeçalhos de segurança HTTP serão aplicados a cada conjunto de regras.
Você precisa clicar no botão “Save Changes in the Additional Headers” (Salvar alterações nos cabeçalhos adicionais) para aplicar suas alterações.
A Sucuri agora adicionará os cabeçalhos de segurança HTTP selecionados no WordPress. Como é um WAF em nível de DNS, o tráfego do seu site é protegido contra hackers antes mesmo de chegar ao seu site.
2. Como adicionar cabeçalhos de segurança HTTP no WordPress usando o Cloudflare
A Cloudflare oferece um serviço básico gratuito de firewall de site e CDN. Ele não possui recursos avançados de segurança em seu plano gratuito, portanto, você precisará fazer upgrade para o plano Pro, que é mais caro.
Você pode saber como adicionar o Cloudflare ao seu site seguindo nosso tutorial sobre como configurar a CDN gratuita do Cloudflare no WordPress.
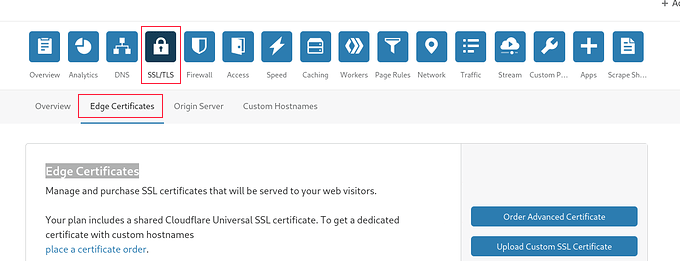
Quando a Cloudflare estiver ativa em seu site, você deverá acessar a página SSL/TLS no painel da sua conta da Cloudflare e, em seguida, alternar para a guia “Edge Certificates”.

Agora, role a tela para baixo até a seção “HTTP Strict Transport Security (HSTS)”.
Depois de encontrá-lo, você precisa clicar no botão “Enable HSTS” (Ativar HSTS).

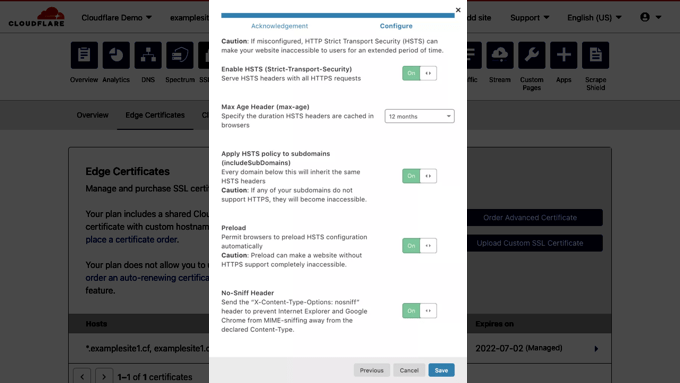
Isso abrirá uma janela pop-up com instruções informando que você deve ter o HTTPS ativado em seu site antes de usar esse recurso.
Se o seu blog do WordPress já tiver uma conexão HTTPS segura, você poderá clicar no botão “Next” para continuar. Você verá as opções para adicionar cabeçalhos de segurança HTTP.

A partir daí, você pode ativar o HSTS, aplicar o HSTS a subdomínios (se os subdomínios estiverem usando HTTPS), pré-carregar o HSTS e ativar o cabeçalho no-sniff.
Esse método fornece proteção básica usando cabeçalhos de segurança HTTP. No entanto, ele não permite que você adicione X-Frame-Options, e a Cloudflare não tem uma interface de usuário para fazer isso.
Você ainda pode fazer isso criando um script usando o recurso Cloudflare Workers. No entanto, não recomendamos isso porque a criação de um script de cabeçalho de segurança HTTPS pode causar problemas inesperados para iniciantes.
3. Adição de cabeçalhos de segurança HTTP no WordPress usando .htaccess
Esse método permite que você defina os cabeçalhos de segurança HTTP no WordPress no nível do servidor.
Isso requer a edição do arquivo .htaccess em seu site. Esse arquivo de configuração do servidor é usado pelo software de servidor da Web Apache mais comumente usado.
Observação: antes de fazer qualquer alteração nos arquivos de seu site, recomendamos fazer um backup.
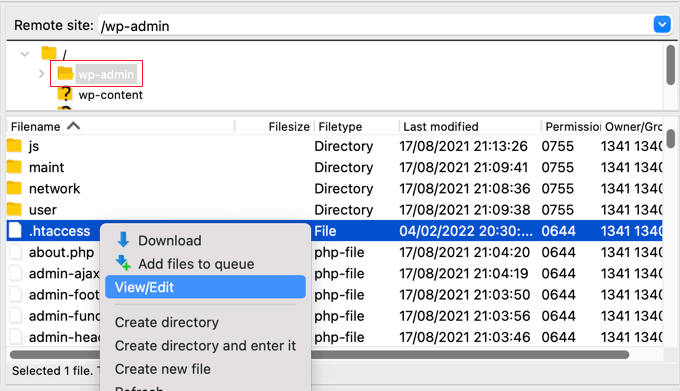
Em seguida, basta conectar-se ao seu site usando um cliente FTP ou o gerenciador de arquivos no painel de controle da hospedagem na Web. Na pasta raiz do seu site, você precisa localizar o arquivo .htaccess e editá-lo.

Isso abrirá o arquivo em um editor de texto simples. Na parte inferior do arquivo, você pode adicionar algum código para adicionar cabeçalhos de segurança HTTPS ao seu site do WordPress.
Você pode usar o código de amostra a seguir como ponto de partida. Ele define os cabeçalhos de segurança HTTP mais comumente usados com configurações ideais:
1 2 3 4 5 6 7 | <ifModule mod_headers.c>Header set Strict-Transport-Security "max-age=31536000" env=HTTPSHeader set X-XSS-Protection "1; mode=block"Header set X-Content-Type-Options nosniffHeader set X-Frame-Options DENYHeader set Referrer-Policy: no-referrer-when-downgrade</ifModule> |
Não se esqueça de salvar as alterações e visitar o site para ter certeza de que tudo está funcionando como esperado.
Observação: Tome cuidado ao editar o código em seu site. Cabeçalhos incorretos ou conflitos no arquivo .htaccess podem acionar o erro 500 Internal Server Error.
4. Adição de cabeçalhos de segurança HTTP no WordPress usando o AIOSEO
OAll in One SEO (AIOSEO) é a melhor ferramenta de SEO para WordPress e tem a confiança de mais de 3 milhões de empresas. O plug-in premium permite que você adicione facilmente cabeçalhos de segurança HTTP ao seu site.
A primeira coisa que você precisará fazer é instalar e ativar o plug-in AIOSEO em seu site. Você pode saber mais em nosso guia passo a passo sobre como configurar o All in One SEO para WordPress.
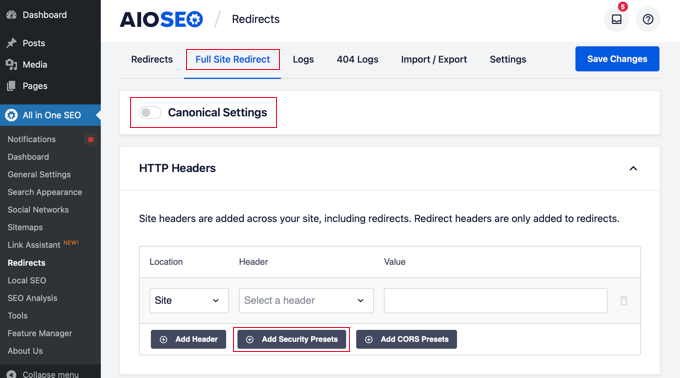
Em seguida, você precisa ir para a página All in One SEO ” Redirecionamentos para adicionar os cabeçalhos de segurança HTTP. Primeiro, você precisará clicar no botão “Activate Redirects” (Ativar redirecionamentos) para ativar o recurso.

Quando os redirecionamentos estiverem ativados, você precisará clicar na guia “Full Site Redirect” e, em seguida, rolar para baixo até a seção “Canonical Settings”.
Basta ativar o botão de alternância “Configurações canônicas” e clicar no botão “Adicionar predefinições de segurança”.

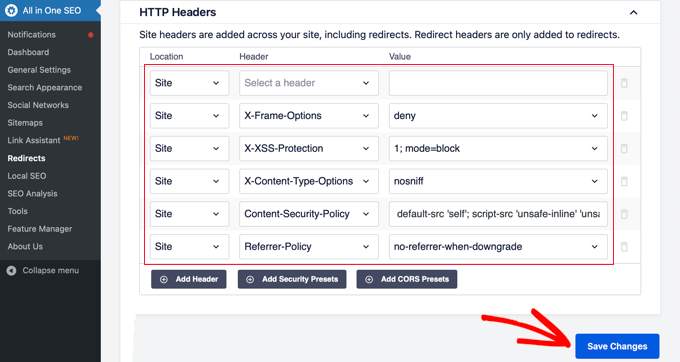
Você verá uma lista predefinida de cabeçalhos de segurança HTTP aparecer na tabela.
Esses cabeçalhos são otimizados para a segurança do site. Você pode revisá-los e alterá-los, se necessário.

Certifique-se de clicar no botão “Salvar alterações” na parte superior ou inferior da tela para armazenar os cabeçalhos de segurança.
Agora você pode visitar seu site para verificar se tudo está funcionando bem.
Como verificar os cabeçalhos de segurança HTTP de um site
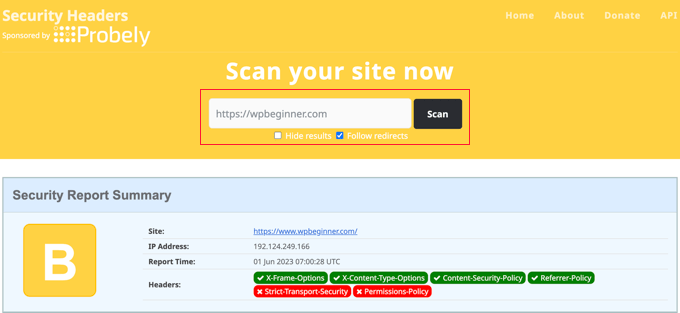
Agora que você adicionou cabeçalhos de segurança HTTP ao seu site, pode testar sua configuração usando a ferramenta gratuita Security Headers.
Basta inserir o URL do seu site e clicar no botão “Scan”.

Em seguida, ela verificará os cabeçalhos de segurança HTTP do seu site e mostrará um relatório. A ferramenta também gerará o chamado rótulo de nota, que pode ser ignorado, pois a maioria dos sites obterá uma pontuação B ou C sem afetar a experiência do usuário.
Ele mostrará quais cabeçalhos de segurança HTTP são enviados pelo seu site e quais não estão incluídos. Se os cabeçalhos de segurança que você deseja configurar estiverem listados lá, você terá terminado.
Guias especializados sobre segurança do WordPress
Esperamos que este artigo tenha ajudado você a aprender como adicionar cabeçalhos de segurança HTTP no WordPress. Talvez você também queira ver outros guias relacionados à melhoria da segurança do seu site WordPress:
- O guia definitivo de segurança do WordPress (passo a passo)
- Como realizar uma auditoria de segurança do WordPress (lista de verificação completa)
- Como obter um certificado SSL gratuito para seu site WordPress (guia para iniciantes)
- Principais motivos pelos quais os sites WordPress são hackeados (e como evitá-los)
- Como alterar o prefixo do banco de dados do WordPress para aumentar a segurança
- Melhores plug-ins de segurança do WordPress para proteger seu site (comparados)
- Melhores scanners de segurança do WordPress para detectar malware e hackers
- Como verificar se há código potencialmente malicioso em seu site WordPress
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Holly Gough
Grateful for this info. Clear concise easy to follow directions. I spent an hour+ trying to fix the header issues. Thank you!
WPBeginner Support
Glad our guide could help you!
Admin
Valerie
Thanks. Rock solid info, as usual. Thanks for your help, it worked perfectly.
WPBeginner Support
You’re welcome, glad our guide was helpful!
Admin
Katrin
Where in the .htacces do I have to put the code? above, in between # BEGIN WordPress or behind # END WordPress?
WPBeginner Support
You would want to put code between the begin and end WordPress
Admin
Michelangelo
Thank you so much for this article! It helped so much.
I wish you the best and that your sleeves never slip during dishwashing
WPBeginner Support
Glad our article was helpful!
Admin
Karma Tsheten
It worked for me but also it destroyed my design. when ever i add security header, design gets spoiled, any help
WPBeginner Support
That sounds like your theme may be having a conflict for some reason. We would recommend reaching out to your theme’s support to see if they can see the root of the issue.
Admin
Nigel Mcilwaine
Hi,
Unfortunately it didn’t work for me, even after clearing my cache. The site is on an Apache server, shared hosting is that going to affect the success?
cheers
WPBeginner Support
You would likely want to check with your hosting provider to ensure they do not have caching or a rule on their end that would cause an issue with your security header
Admin
Neil Cheesman
Hi
I have added the code to the .htaccess file but it hasn’t made any difference… the website redirects okay from HTTP to https but when testing I still get the message “Couldn’t find the HSTS header
in the response headers.”
WPBeginner Support
Don’t forget to clear any caching on your site as that is the most common reason for that specific error after adding the code to your htaccess.
Admin
ed thomas
did not work. still have:
Your website does not send all recommended security headers.
X-Content Type Options
X-Frame-Options
Permissions-Policy
WPBeginner Support
You may want to check your caching as that is the most common reason it will not update. If you clear your site’s cache that should allow your headers to be found.
Admin
Mark Downing
Thanks for the very helpful article. Our site went from an “F” to a “B” with no glitches after I pasted your code snippet into .htaccess.
WPBeginner Support
Glad our recommendation was helpful
Admin