Exibir posts em destaque na barra lateral do WordPress é uma ótima maneira de destacar conteúdo importante, envolver os visitantes e aumentar as visualizações de página.
Por exemplo, no WPBeginner, exibimos nossas publicações mais recentes, guias úteis e páginas de cupons em nossa barra lateral.
Isso motiva os usuários a explorar mais o nosso conteúdo e ajuda a melhorar o nosso tráfego.
Neste artigo, mostraremos como exibir facilmente as postagens em destaque na barra lateral do WordPress, passo a passo.

Dica do especialista: se você estiver usando um tema de bloco, primeiro precisará criar uma barra lateral em seu site usando o editor de site completo para poder seguir este tutorial. Para obter instruções passo a passo, confira nosso guia sobre truques da barra lateral do WordPress para obter o máximo de resultados.
Por que adicionar publicações em destaque na barra lateral do WordPress?
As barras laterais são colunas colocadas à esquerda ou à direita da área de conteúdo em seu site WordPress. A maioria dos proprietários de sites usa esse espaço para adicionar um formulário de boletim informativo por e-mail, botões de mídia social, anúncios em banner ou outros tipos de conteúdo.
Outra maneira de usar a barra lateral é exibir seus principais artigos como postagens em destaque. Isso ajuda a obter mais tráfego para esses artigos e ajuda seus usuários a descobrirem seu melhor conteúdo sem precisar procurá-lo.
E se você monetizar seu site por meio de marketing de afiliados ou conteúdo patrocinado, apresentar determinadas publicações pode gerar mais visualizações de página para essas páginas geradoras de receita.
É melhor apresentar posts de alta conversão na barra lateral que ajudem a gerar mais assinaturas de boletins informativos ou conversões de vendas.
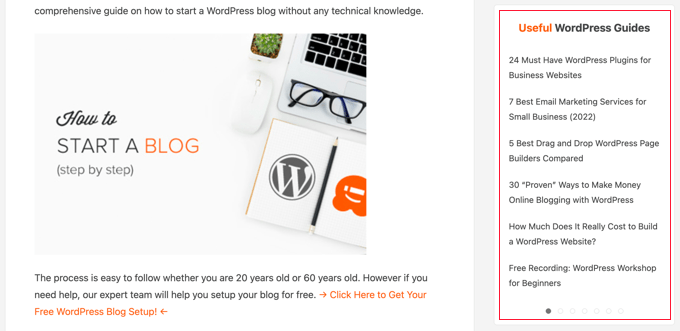
É assim que apresentamos nossos principais artigos no WPBeginner. Esse widget da barra lateral aparece em todas as postagens em nosso site.

Dito isso, vamos dar uma olhada em como adicionar posts em destaque na barra lateral do WordPress para aumentar suas visualizações de página e o envolvimento do usuário. Abordaremos quatro métodos, e você pode usar a lista abaixo para navegar rapidamente pelo artigo.
Método 1. Apresentando posts na barra lateral do WordPress sem um plug-in
Esse método é simples e não exige a instalação de nenhum plug-in em seu site.
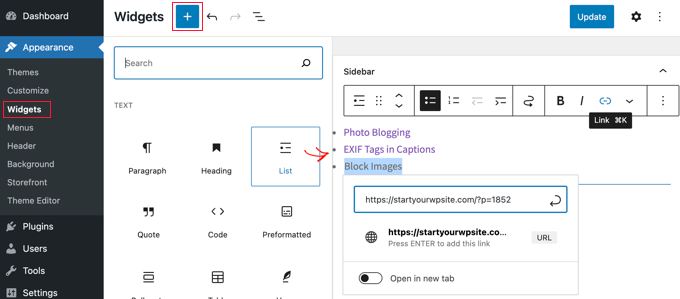
Basta acessar a página Appearance ” Widgets e adicionar um widget de lista à barra lateral do WordPress usando o recurso de arrastar e soltar.

Esse widget tem um editor visual na parte superior, equipado com alguns botões de formatação. Você pode simplesmente adicionar os títulos das publicações que deseja destacar como uma lista com marcadores.
Para adicionar suas postagens em destaque como itens de lista, selecione o título da postagem e clique no botão de link para adicionar um link à postagem do blog.
Você pode adicionar um título à lista em destaque adicionando um widget de título logo acima da lista.

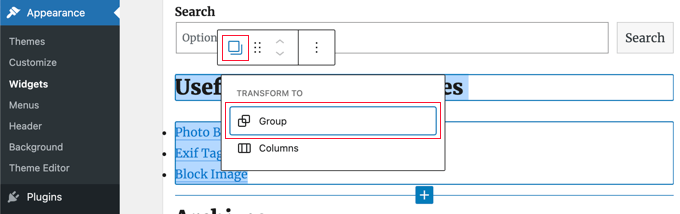
Você pode fazer com que os widgets Título e Lista atuem como um único bloco criando um grupo. Basta selecionar os dois widgets e clicar no ícone Group (Grupo). Depois disso, você deve selecionar “Group” (Grupo) no menu suspenso.
Não se esqueça de clicar no botão “Update” (Atualizar) para armazenar suas alterações.
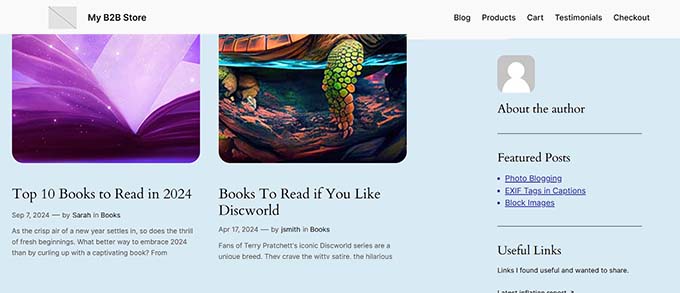
Agora você pode visitar seu site para ver os posts em destaque em ação. Esta é a aparência em nosso site de demonstração.

No entanto, se estiver usando um tema de bloco, o método acima não funcionará para você.
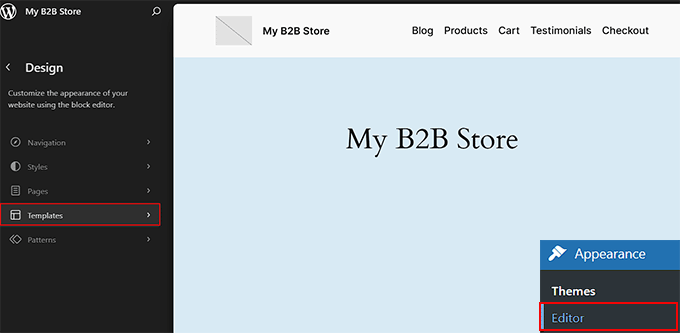
Nesse caso, visite a página Appearance ” Editor no painel do WordPress. Quando o editor completo do site for aberto, escolha a opção “Templates” na coluna da esquerda.

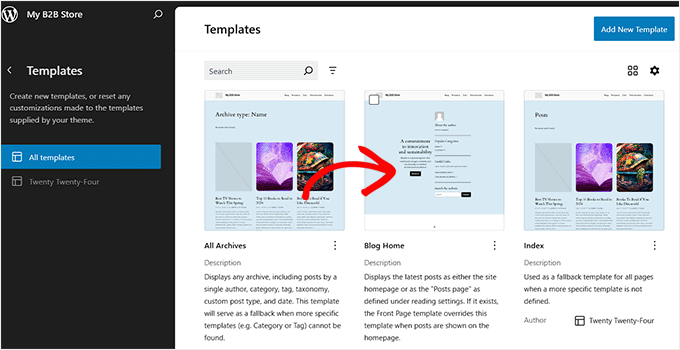
Isso abrirá uma nova página. Aqui, escolha a parte do modelo em que você criou e adicionou sua barra lateral.
Se você ainda não criou uma no tema de bloco, consulte nosso tutorial sobre truques da barra lateral do WordPress para maximizar os resultados.
Por exemplo, adicionamos a barra lateral à página “Blog” e escolheremos essa opção.

O modelo agora será aberto no editor de site completo.
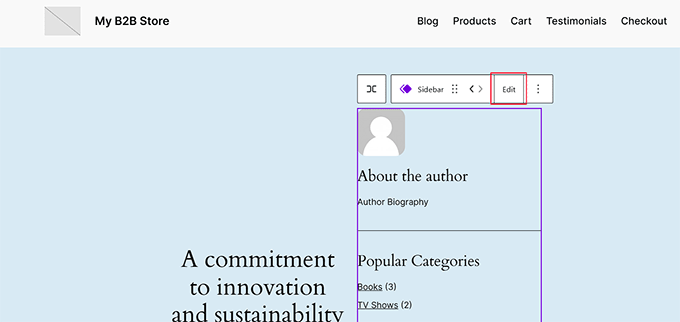
Vá em frente e clique no link “Editar” na barra de ferramentas da barra lateral, na parte superior.

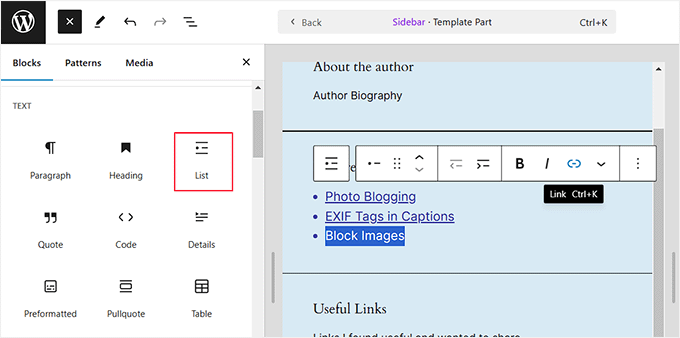
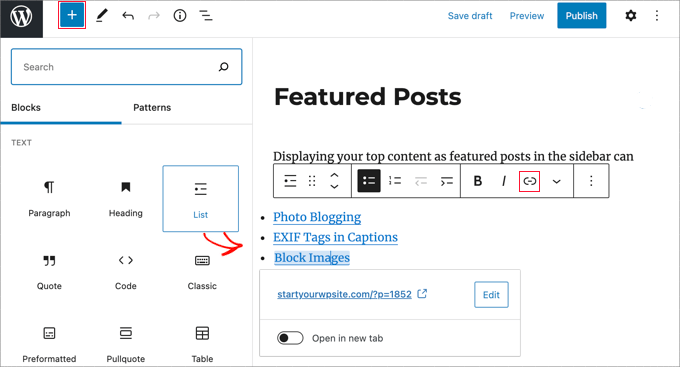
Agora você pode adicionar e personalizar blocos no menu de blocos na coluna da esquerda. A partir daí, adicione o bloco “List” à barra lateral.
Em seguida, adicione os títulos de suas postagens em destaque. Você também pode adicionar um link a essas postagens selecionando o texto e clicando no botão “Add Link” na barra de ferramentas do bloco.
Além disso, você pode adicionar um título para suas postagens em destaque usando o menu de blocos.

Quando terminar, basta clicar no botão “Salvar” para armazenar suas configurações. Para obter instruções mais detalhadas, consulte nosso guia definitivo sobre edição lateral completa.
Agora, visite seu site do WordPress para ver a lista de postagens em destaque na barra lateral.

Método 2. Destaque posts na barra lateral do WordPress usando menus
Esse método é menos direto, mas permite que você gerencie suas postagens em destaque com mais eficiência.
Em vez de adicionar a lista de postagens em destaque em um widget de lista, criaremos um menu de navegação e o exibiremos na barra lateral.
Esse método tem a vantagem de poder adicionar facilmente novos posts sem editar o widget e reorganizar a lista com uma interface de arrastar e soltar. Você também poderá usar o menu em vários locais do seu site sem precisar criar uma nova lista a cada vez.
Criação de um menu de postagens em destaque
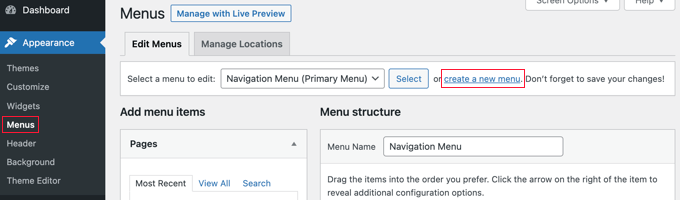
Primeiro, você precisa visitar a página Appearance ” Menus e clicar no link “create a new menu” (criar um novo menu).

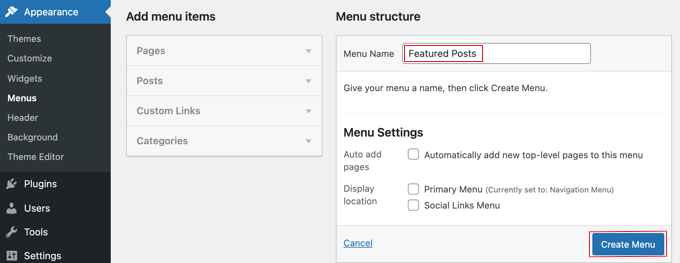
Em seguida, você precisa inserir um nome para o menu que o ajude a identificá-lo facilmente sempre que precisar adicioná-lo em algum lugar.
Depois de adicionar um nome, clique no botão “Create Menu” para continuar.

O WordPress criará um novo menu em branco para você.
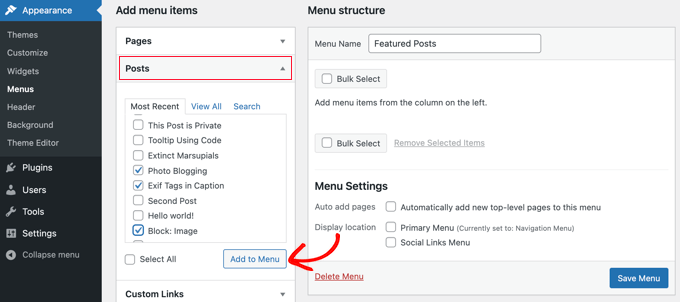
Agora, você precisa clicar na guia “Posts” na coluna da esquerda para expandi-la. A partir daí, você precisa selecionar as postagens que deseja destacar. Você pode encontrá-las em Recentes, Todas ou usar a opção de pesquisa para localizá-las e selecioná-las.

Depois de escolher as postagens que deseja adicionar, clique no botão “Add to Menu” (Adicionar ao menu).
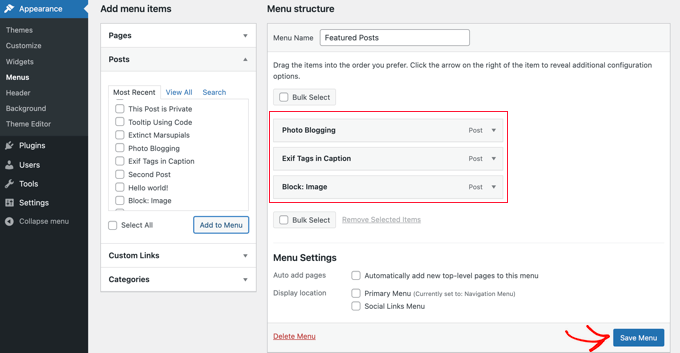
Suas postagens serão exibidas na coluna da direita, e você poderá editar cada um dos títulos clicando neles. Você também pode reorganizá-las simplesmente arrastando-as para cima ou para baixo.

Quando estiver satisfeito, clique no botão “Save Menu” (Salvar menu) para armazenar suas alterações.
Seu menu agora está pronto para ser usado.
Dica: se estiver usando um tema de bloco, vá para a página Appearance ” Editor no painel do WordPress e expanda a guia “Navigation” (Navegação) para criar um menu. Para obter mais detalhes, consulte nosso tutorial sobre como adicionar um menu de navegação no WordPress.
Adição do menu Featured Posts à barra lateral
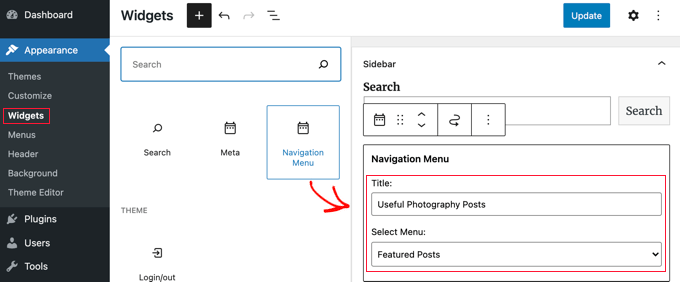
Basta acessar a página Appearance ” Widgets e adicionar o widget “Navigation Menu” à barra lateral, arrastando e soltando.

Em seguida, você precisa fornecer um título para o widget do menu da barra lateral e selecionar o menu de postagens em destaque que você criou anteriormente no menu suspenso.
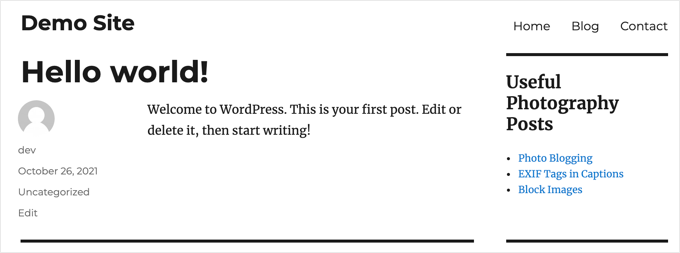
Não se esqueça de clicar no botão “Update” (Atualizar) para armazenar as configurações do widget. Agora você pode visitar seu site para ver sua lista de posts em destaque em ação.

Método 3. Como adicionar posts em destaque no WordPress usando blocos
Como alternativa, talvez você queira exibir suas postagens de recursos em uma postagem ou página do WordPress. Essa é uma boa opção se você estiver usando o editor de páginas para criar um layout de página inicial personalizado ou se o seu tema não tiver uma barra lateral.
Esse método é semelhante ao Método 1, mas permite que você apresente posts em seus posts e páginas do WordPress em vez de na barra lateral.
Basta editar uma postagem ou página do WordPress na qual você deseja exibir suas postagens em destaque. Na tela de edição do post, clique no botão Adicionar novo bloco (+) na parte superior e, em seguida, adicione o bloco Lista à sua área de conteúdo.

Agora, você precisa adicionar o título de cada publicação de blog que deseja apresentar como um item da lista. Em seguida, selecione o texto e clique no botão de link na barra de ferramentas para criar um link para o artigo.
Quando terminar, você poderá salvar suas alterações e atualizar ou publicar a postagem.
Como tornar o bloco de postagens em destaque um padrão
Um recurso excelente do editor de blocos é que você pode salvar um bloco como um “Padrão” e, em seguida, adicionar o mesmo bloco a qualquer post ou página que desejar.
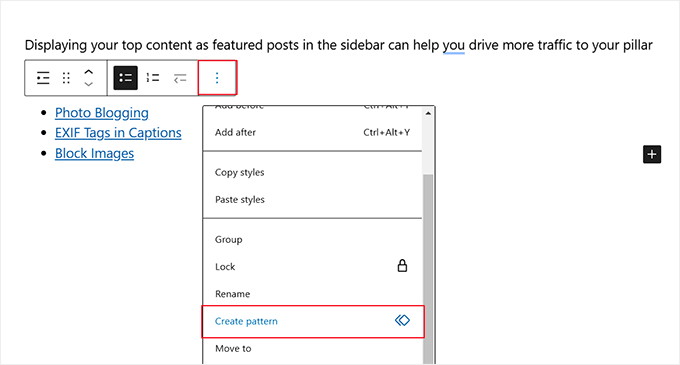
Para criar um padrão para seu bloco de postagens em destaque, clique no ícone do menu de três pontos na barra de ferramentas e selecione “Create Pattern” (Criar padrão).

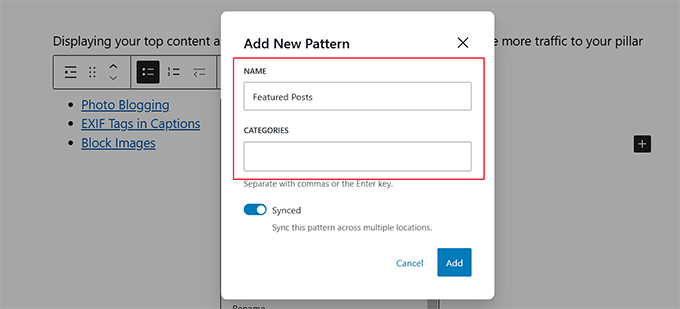
Em seguida, você será solicitado a fornecer um nome para o seu padrão. Dê a ele um nome que o ajude a identificá-lo facilmente mais tarde.
Você também pode escolher uma categoria, se desejar.

Quando terminar, clique no botão “Add” (Adicionar).
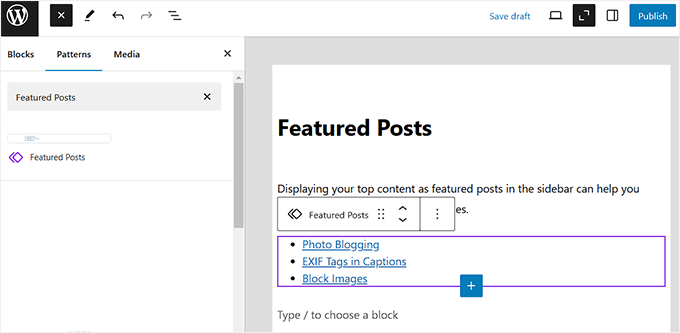
Agora, você pode adicionar facilmente o bloco de postagens em destaque sempre que editar uma postagem ou página. Basta clicar no botão “Add New Block” (+) e mudar para a guia “Patterns” (Padrões). Em seguida, digite o nome de seu padrão para encontrá-lo.

Você também pode editar esses padrões, e eles serão atualizados automaticamente em todos os lugares. Para obter mais detalhes, consulte nosso artigo sobre como adicionar blocos reutilizáveis no WordPress.
Método 4. Exibir postagens em destaque no WordPress com miniaturas
Uma lista de links simples e sem conteúdo pode passar despercebida pelos usuários. Usar um plug-in para exibir miniaturas com suas postagens em destaque ajudará os usuários a notá-las mais facilmente.
Primeiro, você precisa instalar e ativar o plug-in MonsterInsights. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Dica de especialista: No WPBeginner, usamos o plug-in MonsterInsights para monitorar o tráfego do nosso site, e ele tem sido de grande valia para nos ajudar a desenvolver estratégias de conteúdo que geram conversões. Para obter detalhes, consulte nossa análise do MonsterInsights.
Você precisará de uma conta MonsterInsights Plus ou superior para exibir postagens em destaque e acessar recursos avançados de rastreamento. Há também uma versão MonsterInsights Lite que permite que você comece a usar a análise em seu site.
Após a ativação, você será levado à tela de boas-vindas do MonsterInsights no painel do WordPress. Vá em frente e clique no botão “Launch the Wizard” (Iniciar o assistente) para configurar o plug-in e conectar o Google Analytics ao WordPress.

Você pode seguir nosso guia passo a passo sobre como adicionar o Google Analytics ao WordPress.
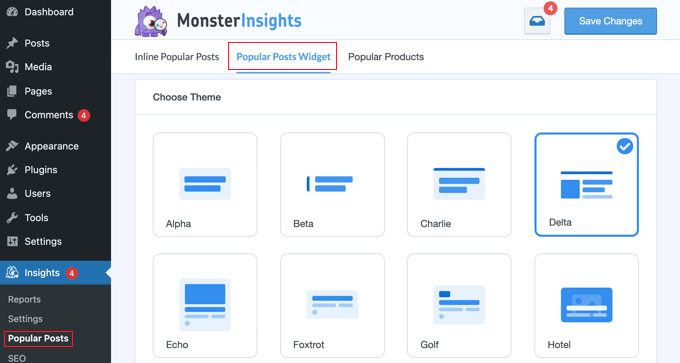
Depois que o plug-in estiver configurado, você precisará ir para Insights ” Popular Posts na área de administração do WordPress. Aqui, você pode selecionar um tema para seu widget de postagens populares.
Você deve começar clicando na guia “Popular Posts Widget” na parte superior da página. No entanto, se quiser exibir a lista de posts em destaque em um post ou página, escolha a guia “Inline Popular Posts”.
Em seguida, você deve selecionar um tema clicando nele.

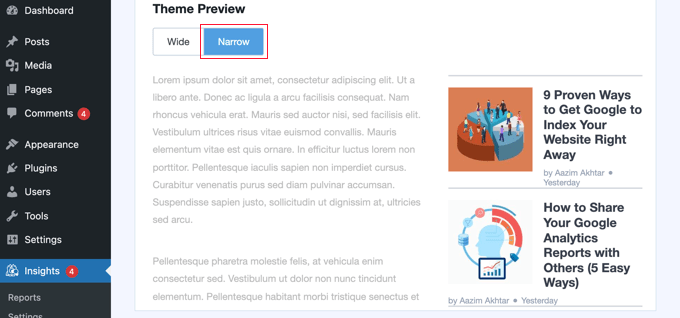
Você verá imediatamente uma visualização desse tema na área Theme Preview (Visualização do tema) abaixo. Você precisará clicar na opção Narrow para visualizar a lista como um widget.
Nem todos os temas exibem miniaturas com o título da postagem, portanto, certifique-se de escolher um que exiba. Você terá que selecionar o tema novamente ao adicionar o widget à barra lateral do WordPress, portanto, anote isso.

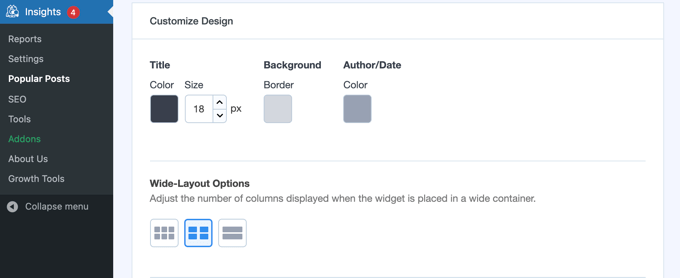
Agora você pode rolar para baixo até a seção “Customize Design” (Personalizar design).
Aqui, você pode ajustar a cor, o tamanho e o plano de fundo do título, do autor e da data. Se estiver colocando a lista em um post ou página, também poderá escolher o número de colunas que serão usadas.

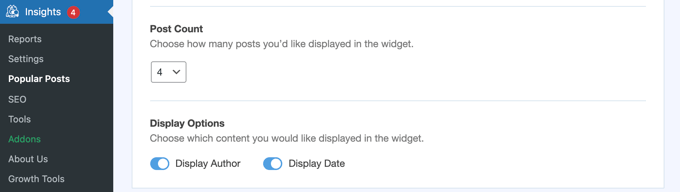
A configuração Post Count permite que você escolha quantas postagens serão exibidas no widget. O menor número de publicações que você pode exibir é 2, e o maior é 10.
Você também pode escolher quais informações serão exibidas com o título da postagem e a miniatura. Por padrão, o autor e a data da postagem também serão exibidos, mas você pode desativar essas configurações usando os botões de alternância.

Em seguida, você precisará rolar para baixo até a seção Behavior (Comportamento) das configurações.
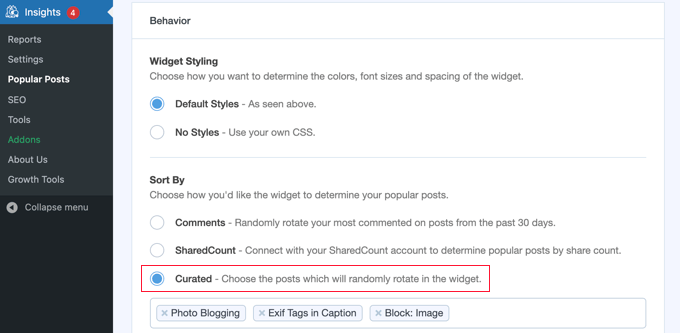
A opção Widget Styling permite que usuários avançados estilizem a lista de postagens em destaque usando código CSS personalizado. Para este tutorial, manteremos os estilos padrão.

Você deve classificar a lista usando a opção Curated. Isso permite que você selecione as publicações que serão apresentadas. Como alternativa, você pode escolher automaticamente as postagens populares clicando nas opções Comments ou SharedCount.
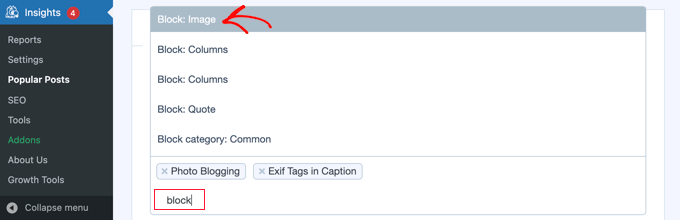
Para adicionar uma publicação à lista, basta começar a digitar seu título. Uma lista de publicações correspondentes será exibida, e você poderá clicar na publicação certa.

Certifique-se de incluir pelo menos o mesmo número de publicações que a configuração Post Count acima. Se você incluir mais publicações, o widget será alternado aleatoriamente entre elas.
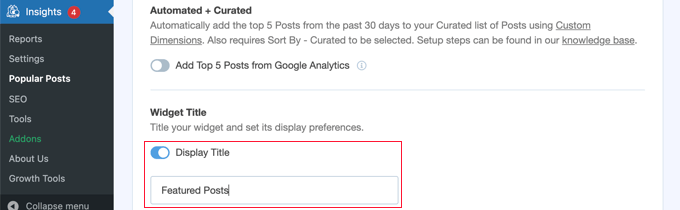
A configuração Automated + Curated inclui automaticamente suas cinco publicações mais populares na rotação. Para ativá-la, basta alternar as configurações.

O Título do widget permite que você exiba um título na parte superior do widget. Sinta-se à vontade para adicionar um título aqui, mas você terá que digitá-lo novamente quando adicionar o widget à barra lateral.
Há muitas outras configurações para o widget Popular Posts do MonsterInsights. Para este tutorial, usaremos as configurações padrão para as opções restantes.
Quando terminar, role de volta para a parte superior da página e clique no botão “Save Changes” (Salvar alterações) para disponibilizar o novo widget em seu site.

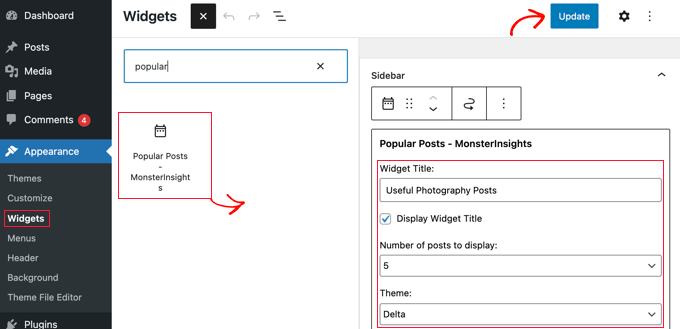
Agora você precisa navegar até Appearance ” Widgets.
Aqui, adicione o widget “Postagens populares – MonsterInsights” à sua barra lateral usando o recurso de arrastar e soltar.

Você precisará digitar um título para o widget, selecionar o número de publicações a serem exibidas e escolher o mesmo tema usado anteriormente no tutorial. Quando terminar, não se esqueça de clicar no botão “Update” (Atualizar) para armazenar as configurações do widget.
Bônus: O bloco “Popular Posts MonsterInsights” também estará disponível no editor de site completo se você estiver usando um tema de bloco.
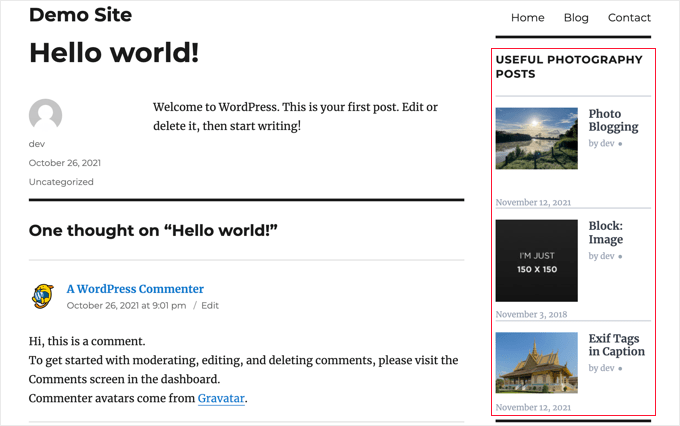
Sinta-se à vontade para visitar seu site e ver suas postagens em destaque com miniaturas. Esta é a aparência em nosso site de demonstração.

Esperamos que este artigo tenha ajudado você a aprender como destacar facilmente as postagens na barra lateral do WordPress. Talvez você também queira ver nosso guia sobre dados de marketing de sites que você deve rastrear e nossas escolhas de especialistas para os melhores plug-ins de posts relacionados para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Shubham Davey
How are you guys having dotted menu pagination in the featured posts box?
WPBeginner Support
If you mean our useful guides widget, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-add-jquery-tabber-widget-in-wordpress/
Admin