A inclusão de imagens em destaque em suas postagens do WordPress pode fazer uma grande diferença na aparência do seu site. Essas imagens, também conhecidas como miniaturas de posts, ajudam a chamar a atenção das pessoas. Elas tornam o conteúdo mais atraente na sua página inicial, nas mídias sociais e em outros lugares.
Na WPBeginner, fazemos questão de adicionar imagens em destaque a todas as postagens do nosso blog. Por experiência própria, sabemos como o processo pode ser simples quando você pega o jeito. Portanto, não há necessidade de se sentir intimidado – é realmente mais fácil do que parece.
Neste artigo, vamos orientá-lo nas etapas para adicionar imagens em destaque ou miniaturas de postagens ao seu site WordPress.

Guia para iniciantes sobre imagens em destaque no WordPress
As imagens em destaque são um recurso de tema do WordPress. Quase todos os temas do WordPress vêm com suporte incorporado para imagens em destaque, que são exibidas com beleza em diferentes áreas do seu site WordPress.

Como seres humanos, consideramos os elementos visuais mais atraentes do que o texto simples. As imagens em destaque ajudam a tornar as páginas do seu blog mais atraentes.
Elas também ajudam a criar o envolvimento do usuário e aumentar as visualizações de página. Os mecanismos de pesquisa e os sites de mídia social também podem usar essas imagens e exibi-las nos resultados de pesquisa e nos feeds de notícias de mídia social.
Em geral, as imagens em destaque são usadas para posts de blog, mas você também pode definir imagens em destaque para páginas e tipos de post personalizados.
Observação: Imagens em destaque não são o mesmo que imagens de capa. Veja a diferença entre imagem de capa e imagem em destaque no WordPress.
Com isso em mente, mostraremos a você como adicionar facilmente imagens em destaque no WordPress. E aqui está uma rápida visão geral de todos os tópicos que abordaremos neste guia:
Vamos mergulhar de cabeça!
Adição de miniatura de postagem ou imagem em destaque no WordPress
Para adicionar uma imagem em destaque a uma postagem do WordPress, basta editar ou criar uma nova postagem de blog.
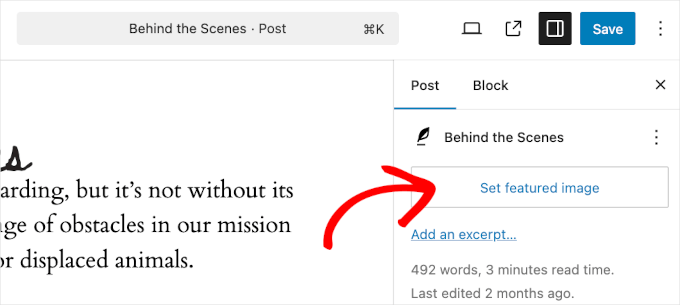
No editor de conteúdo, você encontrará a guia de imagem em destaque na coluna da direita. Aqui, você precisa clicar na área “Set Featured Image” (Definir imagem em destaque).

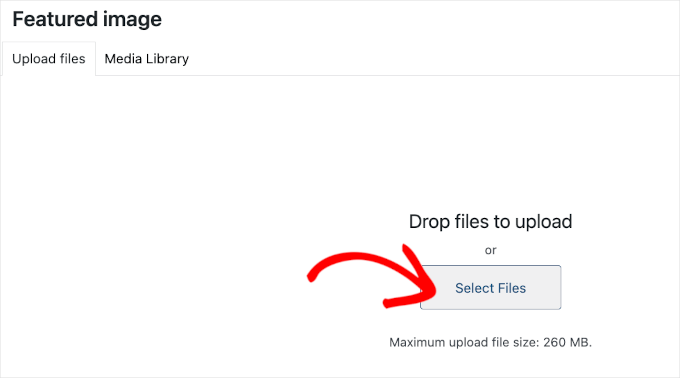
Isso abrirá o pop-up do carregador de mídia do WordPress.
A partir daí, você pode carregar uma imagem do seu computador ou usar uma imagem existente da sua biblioteca de mídia.

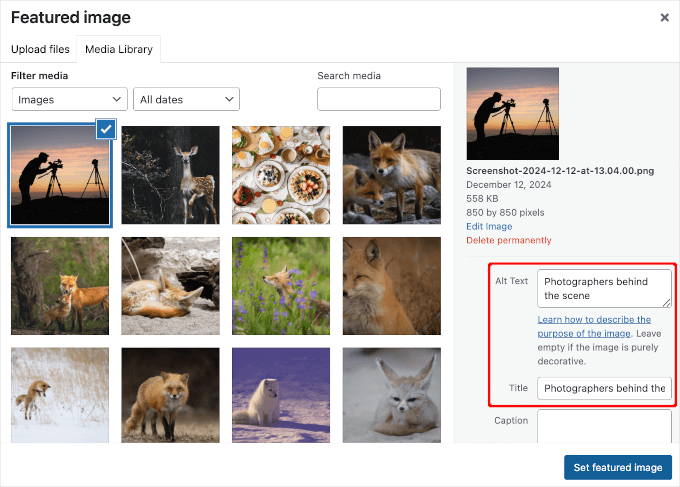
Se estiver fazendo upload de um novo arquivo de imagem, não se esqueça de adicionar o texto alternativo e o título da imagem.
Esses dois podem ser correspondências exatas, como no exemplo abaixo:

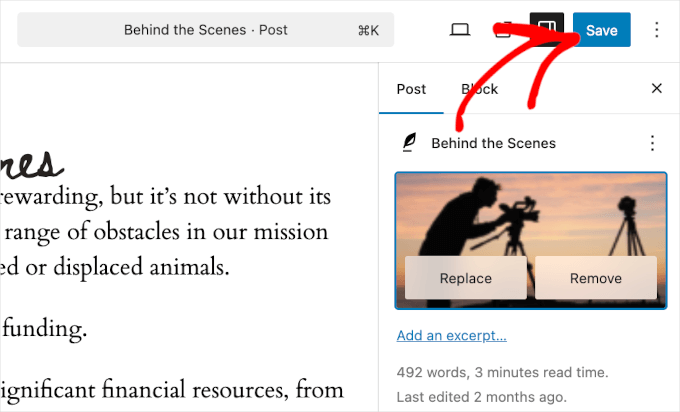
Depois disso, você pode clicar no botão “Set Featured Image” (Definir imagem em destaque).
O WordPress agora mostrará uma visualização da imagem em destaque na coluna da direita. No entanto, a imagem em destaque real terá uma aparência diferente, dependendo do seu tema do WordPress.
Agora você pode salvar ou publicar sua postagem ou visualizá-la para ver como a imagem em destaque aparecerá em seu site ativo.

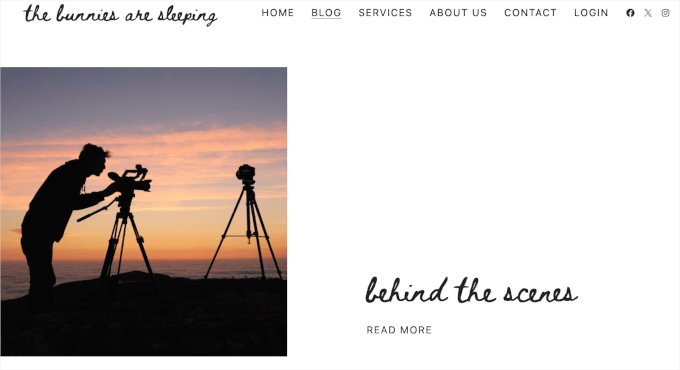
Dependendo das configurações definidas pelo desenvolvedor do tema, sua imagem em destaque aparecerá automaticamente com suas postagens.
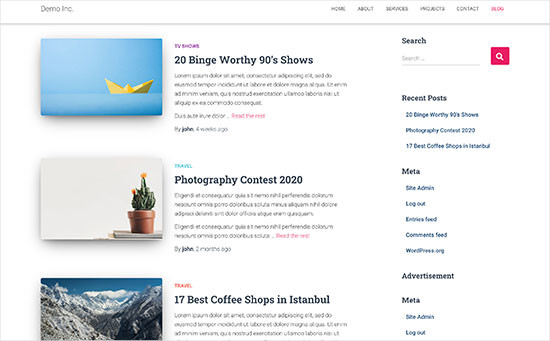
Veja o que aparece em nossa página “Blog”:

Como encontrar e usar de forma eficaz as imagens em destaque
A próxima grande dúvida que a maioria dos iniciantes tem é onde encontrar imagens para usar como imagens em destaque.
Você não pode simplesmente usar a pesquisa de imagens do Google e usar qualquer imagem da Internet. Essas imagens são protegidas por leis de direitos autorais, e usá-las sem a devida permissão pode causar problemas legais.
Felizmente, há vários recursos disponíveis que você pode usar para encontrar imagens gratuitas para as postagens do seu blog.
Nossos principais favoritos são:
- Shutterstock – Eles têm algumas imagens gratuitas, mas o valor real vem de seus planos pagos, que lhe dão acesso a toneladas de fotos, ilustrações, desenhos, vídeos e muito mais de alta qualidade.
- Unsplash – Um recurso on-line popular que publica imagens de alta resolução que você pode usar em seu site e em outros projetos.
- Negative Space – Uma coleção bem organizada de imagens livres de direitos autorais.
- New Old Stock – Uma coleção de fotografias vintage de arquivos públicos.

Observação: todas essas fontes fornecem imagens de alta resolução, o que significa que o tamanho e as dimensões dos arquivos são grandes. Você precisará otimizar as imagens para a Web antes de usá-las como imagens em destaque.
As imagens em destaque são gerenciadas pelo seu tema do WordPress. Para alterar a forma como o tema exibe as imagens em destaque, você precisará de alguns conhecimentos básicos de CSS ou de codificação do WordPress.
Se você se sente confortável com a codificação, continue lendo para obter mais dicas.
Guia do desenvolvedor de temas para imagens em destaque e miniaturas de postagens no WordPress
A imagem em destaque é um recurso popular suportado por quase todos os temas do WordPress. Em raras situações, você pode se deparar com um tema que não ofereça suporte a imagens em destaque ou pode não gostar da forma como ele trata as imagens em destaque.
Nesse caso, você pode adicionar suporte à imagem em destaque ao seu tema ou alterar a forma como ela aparece.
Se você se sentir à vontade para editar os arquivos de tema do WordPress e souber usar um pouco de CSS personalizado, poderá fazer isso sozinho.
Se o seu tema não for compatível com imagens em destaque, você não verá a opção de adicionar uma imagem em destaque no editor de conteúdo.
Para adicionar suporte a imagens em destaque em um tema do WordPress, você precisa adicionar esta linha de código no arquivo functions.php do seu tema:
add_theme_support( 'post-thumbnails' );
Não recomendamos a edição direta do arquivo functions.php em seu site se você não for um desenvolvedor. O menor erro pode danificar o site e causar vários erros.
Uma maneira mais fácil de adicionar código personalizado é usar o WPCode. Ele é o melhor plugin de snippet de código para WordPress. Você pode gerenciar facilmente todos os trechos de código personalizados usando o plugin e não precisa se preocupar em bagunçar seu site.
Primeiro, você precisará instalar e ativar o plug-in WPCode. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, você pode ir para Code Snippets ” + Add Snippet no painel do WordPress. A partir daí, basta selecionar a opção “Add Your Custom Code (New Snippet)” (Adicionar seu código personalizado (novo snippet)).

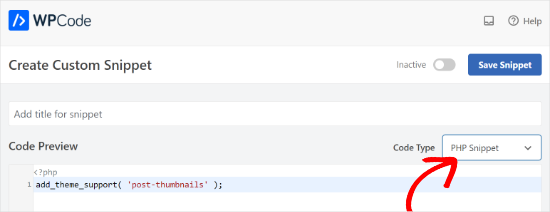
Em seguida, você pode inserir seu código personalizado na área “Code Preview” (Visualização de código).
Não se esqueça de clicar no menu suspenso “Code Type” (Tipo de código) e selecionar “PHP Snippet” como o tipo.

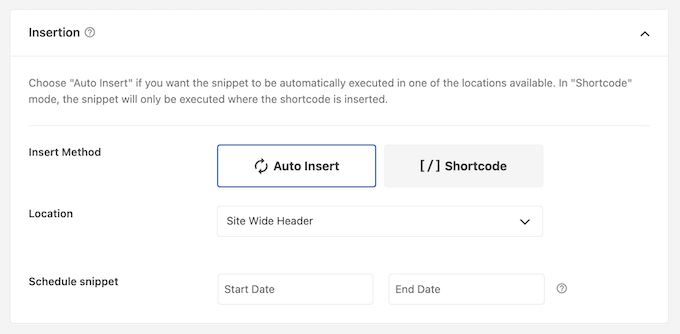
Ao terminar, você pode rolar para baixo e selecionar o método de inserção do seu código.
O WPCode usará a opção “Auto Insert” por padrão e executará o código em todos os lugares. No entanto, você pode alterar o local e selecionar a execução do código em um local específico, como o cabeçalho, o rodapé, antes de um parágrafo e muito mais.
Há também um método Shortcode, no qual você pode inserir manualmente um shortcode para executar o código.

Para este tutorial, você pode usar o método padrão e inserir automaticamente o código em qualquer lugar.
Quando terminar, basta clicar no botão de alternância na parte superior para ativar o snippet e, em seguida, clicar no botão “Salvar snippet”.
Esse código ativará o suporte a imagens em destaque para posts e páginas. Agora você pode acessar o editor de blocos de posts ou páginas e verá a opção de imagem em destaque ativada.
No entanto, quando você define uma imagem em destaque, ela não será exibida automaticamente no tema do WordPress. Para exibir imagens em destaque em seu tema, você precisa editar seus modelos e adicionar esta linha de código onde deseja exibir a imagem em destaque:
<?php the_post_thumbnail(); ?>
Os arquivos nos quais você adiciona o código acima variam de acordo com o seu tema. Você deverá adicionar o código dentro do loop da postagem.
Relacionado: Consulte a folha de dicas sobre hierarquia de temas do WordPress para entender melhor como os temas funcionam.
Configure o tamanho de suas imagens em destaque
O código acima é a função básica de que você precisa para adicionar suporte a imagens em destaque e exibir imagens em destaque em seu tema.
Para definir o tamanho da imagem para as imagens em destaque que você carrega, é necessário adicionar esta linha de código ao seu arquivo functions.php ou ao snippet WPCode.
set_post_thumbnail_size( 50, 50);
Os parâmetros para set_post_thumbnail_size estão nesta ordem: largura, altura.
Você também pode definir tamanhos de imagem adicionais para usar com a função_post_thumbnail(). Por exemplo:
// Image size for single posts
add_image_size( 'single-post-thumbnail', 590, 180 );
Neste exemplo, adicionamos um novo tamanho de imagem chamado single-post-thumbnail com 590px de largura e 180px de altura.
Para usar esse tamanho de imagem em nosso tema, ainda precisaremos adicioná-lo ao arquivo de tema apropriado.
Para saber mais, consulte nosso guia sobre como adicionar tamanhos de imagem adicionais no WordPress para obter mais detalhes.
Se você tiver carregado imagens em destaque anteriormente, mas elas ainda estiverem aparecendo em outro tamanho, será necessário gerar novamente as miniaturas e os tamanhos de imagem para publicações mais antigas.
Abaixo está um exemplo da função de imagem em destaque com um tamanho de imagem específico.
<?php the_post_thumbnail( 'single-post-thumbnail' ); ?>
Essa é a versão detalhada da funcionalidade completa. Há muitas outras coisas que você pode fazer com as imagens em destaque.
Perguntas frequentes sobre imagens em destaque no WordPress
Como iniciante, você pode se deparar com dúvidas ou problemas ao usar imagens em destaque em seu blog. Aqui estão apenas algumas das perguntas mais frequentes sobre imagens em destaque.
1. Por que a imagem em destaque está aparecendo duas vezes em minhas postagens?
Às vezes, os iniciantes adicionam uma imagem em destaque e depois adicionam a mesma imagem na parte de conteúdo do editor de postagens.
Tudo o que você precisa fazer é remover a imagem da área de conteúdo e usar somente a meta box de imagem em destaque para adicionar a imagem em destaque. Para saber mais sobre esse tópico, consulte nosso artigo sobre como corrigir a imagem em destaque que aparece duas vezes no WordPress.
2. Qual é a diferença entre a imagem de capa e a imagem em destaque?
As imagens de capa são usadas na área de conteúdo de suas postagens ou páginas. Normalmente, elas são usadas para separar diferentes seções de uma página ou publicação longa.
A imagem em destaque é a imagem representativa de um artigo. Ela aparece antes ou ao lado do conteúdo, mas não dentro do artigo em si.
Para saber mais sobre esse tópico, consulte nosso guia sobre a diferença entre a imagem de capa e a imagem em destaque no WordPress.
3. Como você exibe as imagens em destaque ao lado dos posts recentes do blog?
O editor de blocos do WordPress vem com um bloco “Latest Posts” que permite exibir posts recentes com miniaturas de posts.
Você também pode exibir publicações recentes com miniaturas em widgets da barra lateral usando o plug-in Recent Posts Widget Extended. Para obter mais detalhes, consulte nosso artigo sobre como exibir postagens recentes no WordPress.
4. Como você lembra os autores de adicionar imagens em destaque no WordPress?
As imagens em destaque são exibidas com destaque em sua página inicial, na página do blog e em outras páginas de arquivo.
Se você ou outro autor do seu blog esquecer de definir uma imagem e publicar a postagem, ela aparecerá sem uma imagem em destaque. Isso terá uma aparência ruim e inconsistente, o que não é bom para a experiência do usuário.
Você pode instalar e ativar o plug-in PublishPress Checklist, que mostrará uma notificação quando alguém tentar publicar um post sem uma imagem em destaque.

Para obter mais detalhes, consulte nosso artigo sobre como exigir imagens em destaque no WordPress.
5. Por que minha imagem em destaque não está sendo exibida no WordPress?
Há vários motivos pelos quais a imagem em destaque não está sendo exibida no seu site WordPress. Por exemplo, você pode estar tentando carregar um arquivo de imagem muito grande. Ou um plug-in ou tema pode estar impedindo a exibição da imagem.
Para resolver esse problema, confira nosso guia sobre como corrigir a imagem em destaque que não está sendo exibida no WordPress.
Recursos adicionais para otimização de imagens em destaque
Você também pode ler nossos outros guias e tutoriais sobre como aproveitar ao máximo as imagens em destaque em seu site:
- Como editar em massa as imagens em destaque no WordPress
- Como adicionar várias miniaturas de postagens/imagens em destaque no WordPress
- Como definir uma imagem em destaque padrão no WordPress (maneira fácil)
- Imagem de capa vs. imagem em destaque no editor de blocos do WordPress (guia para iniciantes)
- Como ocultar imagens em destaque em postagens individuais no WordPress
Você planeja adicionar muitas imagens ao seu site WordPress? Nesse caso, é preciso garantir que todos esses arquivos pesados não reduzam o tempo de carregamento da página. Isso porque um site lento pode causar uma experiência ruim para o usuário e afetar negativamente suas vendas e conversões.
Você pode seguir nosso guia sobre como otimizar o desempenho e a velocidade do seu site. Ou, se não tiver tempo para fazer isso sozinho, talvez seja melhor deixar a tarefa para nossa equipe de especialistas em WordPress.
Com nosso serviço acessível de otimização da velocidade do site para WordPress, auditaremos o desempenho de sua página e, em seguida, reformularemos todo o seu site para garantir que ele seja o mais rápido possível. Agende uma consulta gratuita hoje mesmo!
Tutorial em vídeo
Antes de prosseguir, talvez você queira conferir nosso tutorial em vídeo sobre como adicionar imagens em destaque ou miniaturas de postagens no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar imagens em destaque ou miniaturas de posts no WordPress. Talvez você também queira conferir nosso guia prático sobre como fazer o carregamento lento de imagens para aumentar a velocidade do site e nosso guia para iniciantes sobre SEO de imagens.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Mrteesurez
For if anyone want to add default featured image to blog post so that newly posted posts will be assigned that default images as thumbnail pending the time to use the actual image intending for the post.
Hope you have a post on this ??
WPBeginner Support
For setting a default featured image, we would recommend taking a look at our guide below:
https://www.wpbeginner.com/plugins/how-to-set-a-default-featured-image-in-wordpress-using-a-plugin/
Admin
Mrteesurez
Featured images are very important for blog posts, it bring a sense of visual appealing to the site.
If one set WPcode to add featured image support but not specifying either footer or header and set to run through out entire site, will it not slowing or have any speed effect to the site.
WPBeginner Support
It should not affect your site’s speed you would need to edit your templates for the featured image to display as well.
Admin
Patricia
The thumbnail pictures are turning up bottom of the page with ‘Related Articles’ — just black boxes. What am i doing wrong or missing? We had them at one point but after the last WordPress upgrade, the pictures turned into black boxes.
WPBeginner Support
You would want to check with the support for the tool that you are using for your related posts, either your theme or a plugin as it sounds like it is not grabbing your featured images correctly.
Admin
E
How can I change the size of my featured image? It always so large on my blog post. I’ve looked to see in Settings>Media to change it as suggested but that does not show up.
WPBeginner Support
For changing the size of your featured image, you would want to reach out to the support for your specific theme and they should be able to assist.
Admin
Josh
Quick question, is it possible to add featured image support to a theme without WordPress generating extra thumbnail sizes?
WPBeginner Support
Yes, you would use the add_theme_support and the_post_thumbnail only from this article to do that. You may want to set a size for the featured images so they are all the same size.
Admin
Josh
Would that look something like
or does it need to be a numerical value or something else?
WPBeginner Support
It would be the same code as in our article above
Nwankwo ekene
My site is not showing featured image on Google search and when shared to WhatsApp
What should I do to fix this
WPBeginner Support
You would want to ensure you have the correct markup similar to our guide below for Facebook:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-facebook-incorrect-thumbnail-issue-in-wordpress/
Admin
R Taylor
How can I set the “recent blogs” on the right of screen so they stay in order by date? They keep moving around everytime I open blog. Thanks
WPBeginner Support
You would want to ensure your theme or a plugin isn’t modifying the order. By default, the recent posts widget would display by date
Admin
Neshadkhan
Hi wpbegginers i am following you from last 2 year please tell me how to add our post title on thumbnail image like a lot of blogs are doing that
WPBeginner Support
Depending on what you’re looking at, some of those are added using image editors such as GIMP or Photoshop
Admin
Rizard
Thank you.. this works for me..
WPBeginner Support
Glad our guide was helpful
Admin
Sunil
I use supermag theme and my one post feture image is showing to other post ….how to solve it
WPBeginner Support
You would want to reach out to your theme’s support for how to fix display errors.
Admin
Nate
how can I make the the featured image disappear when they click the post? I just want the picture to be featured.
WPBeginner Support
That would be determined by your theme, if you reach out to your theme’s support they may have a recommended method to remove the featured image in the post itself.
Admin
Nick Sim
great explanation! But I’m having issues adding the mutliple post thumbnails into a custom post type. How do you solve this?
kar
Hi, my featured image overrides my main banner image. Everytime I set a featured image for a post, it overrides the main site’s banner image. How do I stop it from happening?
Maj
Hi all, actually am using WordPress 4.9.1 to upload home page video from YouTube for our website, but after I uploaded the video and access the website from the laptop I noticed that the poster image that it supposed to be displayed only when access via Phone it’s appearing in the home page for 3 seconds and this causes the first 3 seconds of the uploaded video not to be seen then can watch the video.
Please I need your help and suggestion to solve this issue. Thank you so much
carlos ballin
i need 2 or 3 feature image, i install DFI plugin but does not work. Exist other proccess for todo that ?
Joao Cerca
Hi,
I have a problem with featured image. Everytime I upload a new picture for a profile, the picture does not turn into a thumbnail in the list of profiles. Is it a problem of the theme or the definition of the wordpress?
Here you can check my problem
Best Regards,
WPBeginner Support
Hi Joao Cerca,
We really can’t say what may be causing the issue. Are you using WordPress.com? In that case you may want to reach out to WordPress.com support. If you are on a self hosted WordPress.org website, then you can try our WordPress troubleshooting tips to figure out the issue.
Admin
Emily
MOST of the time when I share links to my posts on Facebook, the featured image appears as the thumbnail but sometimes it just doesn’t for no reason. I’m not doing anything fancy (or even differently) from week to week. What’s up?
Saransh Sagar
hey, it takes some times to load your post,page image or feature image and loading time may vary from different types of social media ! in linkedin it fetch very fast and it fb it takes some time !
Nsereko Eriab
hi, i want to put 5 post excerpts on my homepage but i want the most new one (the first post) to have a bigger thumbnail image than the other 4. help, thx
Bankole Emmanuel
pls what i need is how to insert my first post image as my featured image
Liz Johnson
Hey Thanks for posting this! I’d just left you a question about it. My theme has a featured image option. Plus I found a setting in my general settings for the thumbnail, but it still isn’t showing up when I post on Twitter. Not sure if I need to go to the CSS coding option?!?? Thanks
Amanda
Hello. I’ve been trying to find help with my blog, but I can’t seem to find the answers I’m looking for. I am using WordPress’ theme Hemingway, and I can’t figure out how to get the picture that is at the top of my post to show up in my home page next to the post summary. I’ve tried setting a featured image, but it still doesn’t show up on the home page, and when I do that it puts the image in the header when I go to the post. When I was looking at the Hemingway sample on the WordPress site it showed pictures next to posts in the homepage. I don’t understand why I can’t do that on my blog.
Rul
i’m using zerif pro theme but now my portfolio featured image is not arranged correctly (2 rows x 4 columns) like how it supposed to be. any idea what causes this issue and how to fix it?
Kim
Hi. I have the featured image turned on my blog. It was working just fine until today. With our latest blog post it isn’t displaying correctly on our homepage when viewed from a cell phone. All of the post below it on the homepage show up correctly, but I can’t figure out where I went wrong with this one. It shows with a huge gap in between some of the words. Any suggestions on how to fix this?
Dennis
Hi,
Any suggestions for plugins to generate post-thumbnails // featured images for Facebook videos? Already tried ‘Featured Video Plus’ but that one is not working for Facebook-videos
Asen
I want my featured images to appear on my posts and for some reason they don’t appear when I click the particular category in my main menu.
Let me explain this better- if you visit my site and if you click on “Action Heroes” in the menu tab, the posts appear with the excerpt but there are no images displayed. I want the title of the post to appear with the excerpt, as well as the associated featured image before the reader clicks on “”Continue reading. The same is for the News and Facts section.
How can I change that and why the image don’t appear?
WPBeginner Support
Hi Asen,
Most likely your WordPress theme does not display featured images correctly. Try switching to a default WordPress theme like Twenty Seventeen, if it displays your featured images then you can contact your theme developer for support.
Admin
pawan kumar mandawariya
Dear wpbeginner team,
can you guide me how to display post images on homepage. I am unable to to this. At while, images are showing on the post/ articles, but not showing on the homepage. You can see this problem here
WPBeginner Support
Hi Pawan,
This could be a theme or plugin issue. This could also an issue with SSL. Please see our WordPress troubleshooting guide to figure out whats causing the issue.
Admin
hristiqn
Hello , I use WordPress witn Fashionistas theme intsalled, but I understand the featured image is not showing the full image uploaded. I would like to have the full image appear instead of the default theme sizing of the featured image. What settings I should do in the Admin panel ?
Thanks in advance.
And really I hope you can help me.
Tony Joy
WordPress is automatically cropping my featured image. Can you help me out?
balaram tankala
thank you for this article….
mahesh chapgaonkar
thank you…