A inclusão de imagens em destaque em suas postagens do WordPress pode fazer uma grande diferença na aparência do seu site. Essas imagens, também conhecidas como miniaturas de posts, ajudam a chamar a atenção das pessoas. Elas tornam o conteúdo mais atraente na sua página inicial, nas mídias sociais e em outros lugares.
Na WPBeginner, fazemos questão de adicionar imagens em destaque a todas as postagens do nosso blog. Por experiência própria, sabemos como o processo pode ser simples quando você pega o jeito. Portanto, não há necessidade de se sentir intimidado – é realmente mais fácil do que parece.
Neste artigo, vamos orientá-lo nas etapas para adicionar imagens em destaque ou miniaturas de postagens ao seu site WordPress.

Guia para iniciantes sobre imagens em destaque no WordPress
As imagens em destaque são um recurso de tema do WordPress. Quase todos os temas do WordPress vêm com suporte incorporado para imagens em destaque, que são exibidas com beleza em diferentes áreas do seu site WordPress.

Como seres humanos, consideramos os elementos visuais mais atraentes do que o texto simples. As imagens em destaque ajudam a tornar as páginas do seu blog mais atraentes.
Elas também ajudam a criar o envolvimento do usuário e aumentar as visualizações de página. Os mecanismos de pesquisa e os sites de mídia social também podem usar essas imagens e exibi-las nos resultados de pesquisa e nos feeds de notícias de mídia social.
Em geral, as imagens em destaque são usadas para posts de blog, mas você também pode definir imagens em destaque para páginas e tipos de post personalizados.
Observação: Imagens em destaque não são o mesmo que imagens de capa. Veja a diferença entre imagem de capa e imagem em destaque no WordPress.
Com isso em mente, mostraremos a você como adicionar facilmente imagens em destaque no WordPress. E aqui está uma rápida visão geral de todos os tópicos que abordaremos neste guia:
Vamos mergulhar de cabeça!
Adição de miniatura de postagem ou imagem em destaque no WordPress
Para adicionar uma imagem em destaque a uma postagem do WordPress, basta editar ou criar uma nova postagem de blog.
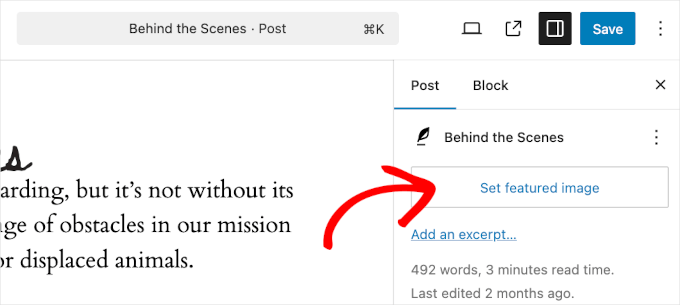
No editor de conteúdo, você encontrará a guia de imagem em destaque na coluna da direita. Aqui, você precisa clicar na área “Set Featured Image” (Definir imagem em destaque).

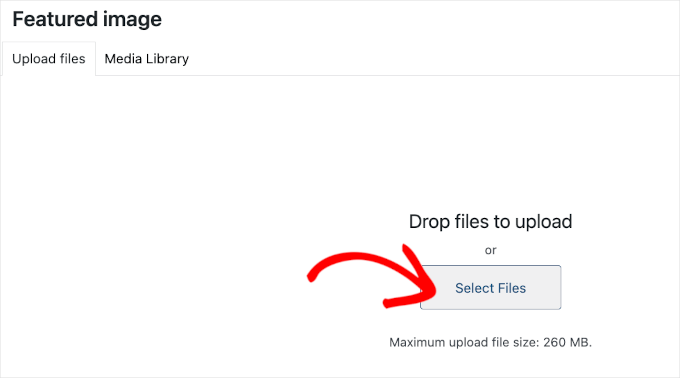
Isso abrirá o pop-up do carregador de mídia do WordPress.
A partir daí, você pode carregar uma imagem do seu computador ou usar uma imagem existente da sua biblioteca de mídia.

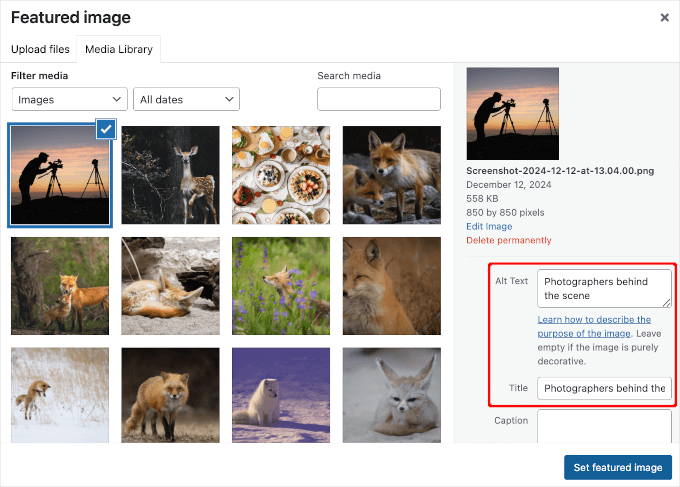
Se estiver fazendo upload de um novo arquivo de imagem, não se esqueça de adicionar o texto alternativo e o título da imagem.
Esses dois podem ser correspondências exatas, como no exemplo abaixo:

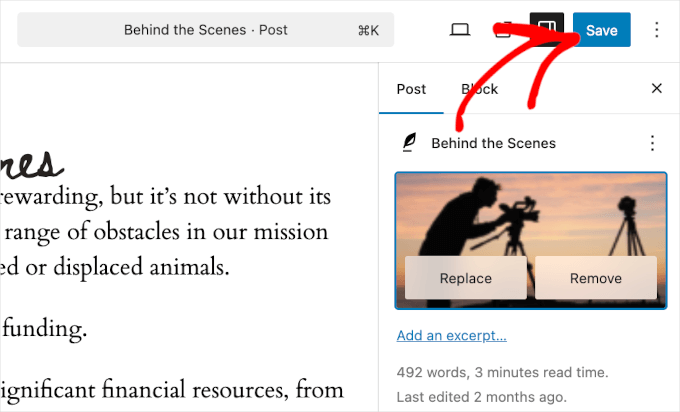
Depois disso, você pode clicar no botão “Set Featured Image” (Definir imagem em destaque).
O WordPress agora mostrará uma visualização da imagem em destaque na coluna da direita. No entanto, a imagem em destaque real terá uma aparência diferente, dependendo do seu tema do WordPress.
Agora você pode salvar ou publicar sua postagem ou visualizá-la para ver como a imagem em destaque aparecerá em seu site ativo.

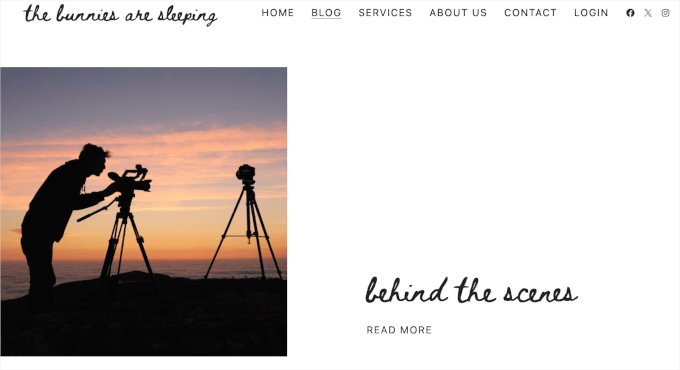
Dependendo das configurações definidas pelo desenvolvedor do tema, sua imagem em destaque aparecerá automaticamente com suas postagens.
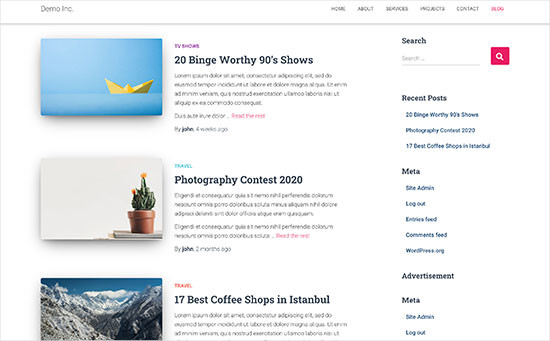
Veja o que aparece em nossa página “Blog”:

Como encontrar e usar de forma eficaz as imagens em destaque
A próxima grande dúvida que a maioria dos iniciantes tem é onde encontrar imagens para usar como imagens em destaque.
Você não pode simplesmente usar a pesquisa de imagens do Google e usar qualquer imagem da Internet. Essas imagens são protegidas por leis de direitos autorais, e usá-las sem a devida permissão pode causar problemas legais.
Felizmente, há vários recursos disponíveis que você pode usar para encontrar imagens gratuitas para as postagens do seu blog.
Nossos principais favoritos são:
- Shutterstock – Eles têm algumas imagens gratuitas, mas o valor real vem de seus planos pagos, que lhe dão acesso a toneladas de fotos, ilustrações, desenhos, vídeos e muito mais de alta qualidade.
- Unsplash – Um recurso on-line popular que publica imagens de alta resolução que você pode usar em seu site e em outros projetos.
- Negative Space – Uma coleção bem organizada de imagens livres de direitos autorais.
- New Old Stock – Uma coleção de fotografias vintage de arquivos públicos.

Observação: todas essas fontes fornecem imagens de alta resolução, o que significa que o tamanho e as dimensões dos arquivos são grandes. Você precisará otimizar as imagens para a Web antes de usá-las como imagens em destaque.
As imagens em destaque são gerenciadas pelo seu tema do WordPress. Para alterar a forma como o tema exibe as imagens em destaque, você precisará de alguns conhecimentos básicos de CSS ou de codificação do WordPress.
Se você se sente confortável com a codificação, continue lendo para obter mais dicas.
Guia do desenvolvedor de temas para imagens em destaque e miniaturas de postagens no WordPress
A imagem em destaque é um recurso popular suportado por quase todos os temas do WordPress. Em raras situações, você pode se deparar com um tema que não ofereça suporte a imagens em destaque ou pode não gostar da forma como ele trata as imagens em destaque.
Nesse caso, você pode adicionar suporte à imagem em destaque ao seu tema ou alterar a forma como ela aparece.
Se você se sentir à vontade para editar os arquivos de tema do WordPress e souber usar um pouco de CSS personalizado, poderá fazer isso sozinho.
Se o seu tema não for compatível com imagens em destaque, você não verá a opção de adicionar uma imagem em destaque no editor de conteúdo.
Para adicionar suporte a imagens em destaque em um tema do WordPress, você precisa adicionar esta linha de código no arquivo functions.php do seu tema:
1 | add_theme_support( 'post-thumbnails' ); |
Não recomendamos a edição direta do arquivo functions.php em seu site se você não for um desenvolvedor. O menor erro pode danificar o site e causar vários erros.
Uma maneira mais fácil de adicionar código personalizado é usar o WPCode. Ele é o melhor plugin de snippet de código para WordPress. Você pode gerenciar facilmente todos os trechos de código personalizados usando o plugin e não precisa se preocupar em bagunçar seu site.
Primeiro, você precisará instalar e ativar o plug-in WPCode. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, você pode ir para Code Snippets ” + Add Snippet no painel do WordPress. A partir daí, basta selecionar a opção “Add Your Custom Code (New Snippet)” (Adicionar seu código personalizado (novo snippet)).

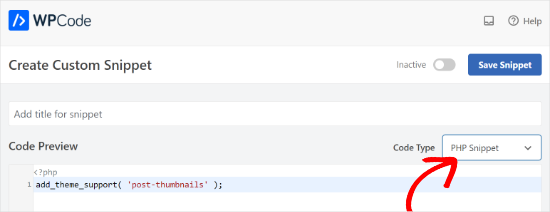
Em seguida, você pode inserir seu código personalizado na área “Code Preview” (Visualização de código).
Não se esqueça de clicar no menu suspenso “Code Type” (Tipo de código) e selecionar “PHP Snippet” como o tipo.

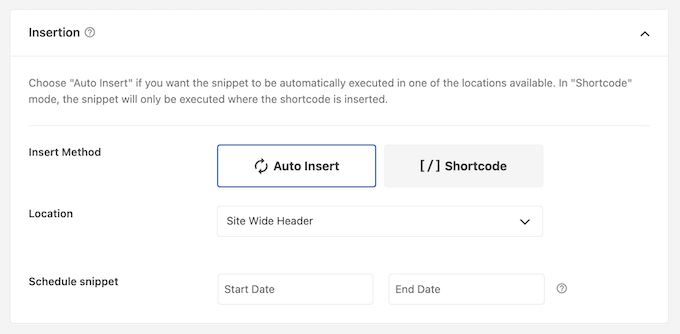
Ao terminar, você pode rolar para baixo e selecionar o método de inserção do seu código.
O WPCode usará a opção “Auto Insert” por padrão e executará o código em todos os lugares. No entanto, você pode alterar o local e selecionar a execução do código em um local específico, como o cabeçalho, o rodapé, antes de um parágrafo e muito mais.
Há também um método Shortcode, no qual você pode inserir manualmente um shortcode para executar o código.

Para este tutorial, você pode usar o método padrão e inserir automaticamente o código em qualquer lugar.
Quando terminar, basta clicar no botão de alternância na parte superior para ativar o snippet e, em seguida, clicar no botão “Salvar snippet”.
Esse código ativará o suporte a imagens em destaque para posts e páginas. Agora você pode acessar o editor de blocos de posts ou páginas e verá a opção de imagem em destaque ativada.
No entanto, quando você define uma imagem em destaque, ela não será exibida automaticamente no tema do WordPress. Para exibir imagens em destaque em seu tema, você precisa editar seus modelos e adicionar esta linha de código onde deseja exibir a imagem em destaque:
1 | <?php the_post_thumbnail(); ?> |
Os arquivos nos quais você adiciona o código acima variam de acordo com o seu tema. Você deverá adicionar o código dentro do loop da postagem.
Relacionado: Consulte a folha de dicas sobre hierarquia de temas do WordPress para entender melhor como os temas funcionam.
Configure o tamanho de suas imagens em destaque
O código acima é a função básica de que você precisa para adicionar suporte a imagens em destaque e exibir imagens em destaque em seu tema.
Para definir o tamanho da imagem para as imagens em destaque que você carrega, é necessário adicionar esta linha de código ao seu arquivo functions.php ou ao snippet WPCode.
1 | set_post_thumbnail_size( 50, 50); |
Os parâmetros para set_post_thumbnail_size estão nesta ordem: largura, altura.
Você também pode definir tamanhos de imagem adicionais para usar com a função_post_thumbnail(). Por exemplo:
1 2 | // Image size for single postsadd_image_size( 'single-post-thumbnail', 590, 180 ); |
Neste exemplo, adicionamos um novo tamanho de imagem chamado single-post-thumbnail com 590px de largura e 180px de altura.
Para usar esse tamanho de imagem em nosso tema, ainda precisaremos adicioná-lo ao arquivo de tema apropriado.
Para saber mais, consulte nosso guia sobre como adicionar tamanhos de imagem adicionais no WordPress para obter mais detalhes.
Se você tiver carregado imagens em destaque anteriormente, mas elas ainda estiverem aparecendo em outro tamanho, será necessário gerar novamente as miniaturas e os tamanhos de imagem para publicações mais antigas.
Abaixo está um exemplo da função de imagem em destaque com um tamanho de imagem específico.
1 | <?php the_post_thumbnail( 'single-post-thumbnail' ); ?> |
Essa é a versão detalhada da funcionalidade completa. Há muitas outras coisas que você pode fazer com as imagens em destaque.
Perguntas frequentes sobre imagens em destaque no WordPress
Como iniciante, você pode se deparar com dúvidas ou problemas ao usar imagens em destaque em seu blog. Aqui estão apenas algumas das perguntas mais frequentes sobre imagens em destaque.
1. Por que a imagem em destaque está aparecendo duas vezes em minhas postagens?
Às vezes, os iniciantes adicionam uma imagem em destaque e depois adicionam a mesma imagem na parte de conteúdo do editor de postagens.
Tudo o que você precisa fazer é remover a imagem da área de conteúdo e usar somente a meta box de imagem em destaque para adicionar a imagem em destaque. Para saber mais sobre esse tópico, consulte nosso artigo sobre como corrigir a imagem em destaque que aparece duas vezes no WordPress.
2. Qual é a diferença entre a imagem de capa e a imagem em destaque?
As imagens de capa são usadas na área de conteúdo de suas postagens ou páginas. Normalmente, elas são usadas para separar diferentes seções de uma página ou publicação longa.
A imagem em destaque é a imagem representativa de um artigo. Ela aparece antes ou ao lado do conteúdo, mas não dentro do artigo em si.
Para saber mais sobre esse tópico, consulte nosso guia sobre a diferença entre a imagem de capa e a imagem em destaque no WordPress.
3. Como você exibe as imagens em destaque ao lado dos posts recentes do blog?
O editor de blocos do WordPress vem com um bloco “Latest Posts” que permite exibir posts recentes com miniaturas de posts.
Você também pode exibir publicações recentes com miniaturas em widgets da barra lateral usando o plug-in Recent Posts Widget Extended. Para obter mais detalhes, consulte nosso artigo sobre como exibir postagens recentes no WordPress.
4. Como você lembra os autores de adicionar imagens em destaque no WordPress?
As imagens em destaque são exibidas com destaque em sua página inicial, na página do blog e em outras páginas de arquivo.
Se você ou outro autor do seu blog esquecer de definir uma imagem e publicar a postagem, ela aparecerá sem uma imagem em destaque. Isso terá uma aparência ruim e inconsistente, o que não é bom para a experiência do usuário.
Você pode instalar e ativar o plug-in PublishPress Checklist, que mostrará uma notificação quando alguém tentar publicar um post sem uma imagem em destaque.

Para obter mais detalhes, consulte nosso artigo sobre como exigir imagens em destaque no WordPress.
5. Por que minha imagem em destaque não está sendo exibida no WordPress?
Há vários motivos pelos quais a imagem em destaque não está sendo exibida no seu site WordPress. Por exemplo, você pode estar tentando carregar um arquivo de imagem muito grande. Ou um plug-in ou tema pode estar impedindo a exibição da imagem.
Para resolver esse problema, confira nosso guia sobre como corrigir a imagem em destaque que não está sendo exibida no WordPress.
Recursos adicionais para otimização de imagens em destaque
Você também pode ler nossos outros guias e tutoriais sobre como aproveitar ao máximo as imagens em destaque em seu site:
- Como editar em massa as imagens em destaque no WordPress
- Como adicionar várias miniaturas de postagens/imagens em destaque no WordPress
- Como definir uma imagem em destaque padrão no WordPress (maneira fácil)
- Imagem de capa vs. imagem em destaque no editor de blocos do WordPress (guia para iniciantes)
- Como ocultar imagens em destaque em postagens individuais no WordPress
Você planeja adicionar muitas imagens ao seu site WordPress? Nesse caso, é preciso garantir que todos esses arquivos pesados não reduzam o tempo de carregamento da página. Isso porque um site lento pode causar uma experiência ruim para o usuário e afetar negativamente suas vendas e conversões.
Você pode seguir nosso guia sobre como otimizar o desempenho e a velocidade do seu site. Ou, se não tiver tempo para fazer isso sozinho, talvez seja melhor deixar a tarefa para nossa equipe de especialistas em WordPress.
Com nosso serviço acessível de otimização da velocidade do site para WordPress, auditaremos o desempenho de sua página e, em seguida, reformularemos todo o seu site para garantir que ele seja o mais rápido possível. Agende uma consulta gratuita hoje mesmo!
Tutorial em vídeo
Antes de prosseguir, talvez você queira conferir nosso tutorial em vídeo sobre como adicionar imagens em destaque ou miniaturas de postagens no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar imagens em destaque ou miniaturas de posts no WordPress. Talvez você também queira conferir nosso guia prático sobre como fazer o carregamento lento de imagens para aumentar a velocidade do site e nosso guia para iniciantes sobre SEO de imagens.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Esch
What do I need to do to only have the featured image shown next to each post in the blog roll, but not when you are reading individual posts? Do I insert the line of code into my index.php file or is there something else? Thanks!
Jurgen
Hi,
is it possible to embed a code as a featured image? For example: Getty images offers free pictures for bloggers. Once i copy the code its easy to embed in the post, but I need the pictures as my featured image. Is there a way I can do this? Plugin?
Thanks for your help!
lauren lynch
I cant find the featured pictures bit on this and can you use this for hp windows laptop?????
WPBeginner Support
Are you sure you are using self hosted WordPress.org site? Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Sumit Kumar Gogawat
I want to remove blank space of featured image from wordpress post. Can you please help me.
carlita
Need help with distorted pics on mobile look of site. When you click read more the photos are distorted can someone explain what i need to do. thanks
Adam
How do I edit a post so that the picture is beside a blog post description?
Harini
I do not know how to convert html file to wordpress. As a beginner can you help me.
Astha
thanks
Abs
Hi,
Thanks for the info. I’ve been following this blog and help a lot.
I have a question regarding the thumbnail.
1. It is possible the thumbnail or featured image appeared on the blog roll but when the user click and open the entire post, the feature image will be hide?
2. Or it is possible that one of the image inside the post will be use as the featured image?
The reason for this is, in my blog not all post have image on the beginning of the post. When I set featured image, it will automatically insert on the beginning of the post.
Thanks.
Isabel
Hi, I am able to upload a feature image successfully but when I open the post, the image doesn’t show. What might be the problem? For better understanding you can check out my post below to get what I mean. I use the plugin WP Smush as well so not sure if this affects.
Gaby
I’d been using Timthumb for a while now, and I was kinda afraid to change to WordPress’ built in featured images, but this tutorial worked perfectly – and Worpress is handling different sized images just fine! So thank you so much for it!
Cheers!
Tracy Quinn
Thanks for the article, really helped me out today, I now have pictures on my blog roll.
Cheers Tracy
Filip
Thanks for making it so simple! I was petrified of going into the code, but with your help I finally fixed the thing that has been bugging me for days!
Thank you!
Barry Richardson
I have set a Featured Image for most of my blog posts. (In each case the image is already present within the post.) My Reading setting is set to show the latest post when viewing the Home page.
However, on the Home page the Featured image is repeated above the post, and I don’t want that. How can I prevent that duplication?
I’m not getting any response from the WP Support Forum.
bobbi
I have the same issue as Barry.
So I remove the original, and try to remember to set FI first.. it’s sort of ok.
But when hover over image I don’t get the title info (Firefox) that is there.. ???
Milagros Cuevas
Hello,
I’m not sure if this fits under the “featured image” issue, but I am hoping to use a image link map on the featured image (my client insist on having it), but I cannot seem to find where I can edit the code easily. The theme they have selected is utilizing a left side bar as the regular “header” so I’ve had to set a featured image to be the “header” on each post. I don’t want to start messing around with the .php or stylesheet until I know whether or not I can actually do it, or more insight on how to do it.
Anne Seabrook
Help!! Our website crashed and it’s been rebuilt but now there is a problem with featured image. The images are cutting off the top of the pictures, such as peoples heads. Also, when setting featured images, pictures are not uploading to featured image size and they are loading in the centre, not to the left.
Hope this makes sense. I have tried everything I can think of, unsure about changing coding in php as previous effort crashed site. Any help greatly received.
WPBeginner Support
Please see our guide How to regenerate thumbnails and new image sizes in WordPress.
Admin
Lionel
Thanks for this tip, that’s exactly what I need !
Daniel Keith
Hi there,
Great tutorial indeed. Especially, the links you provided at the end of this tutorial are awesome.
Customizing a WordPress website is always a charm.
Chao
How to display featured image below page title?
Maiya
How do I make the thumbnails of my featured images bigger?
Dinnae
That all depends on the theme you are using. It’s all about the styling. Some themes have functionality to allow you to choose the layout of your blog and change the sizing, but many don’t. If your theme is one that doesn’t, you will have to make the change in your styles.css file. If it DOES, it will be somewhere in your theme options area. Good luck!
It’s all about the styling. Some themes have functionality to allow you to choose the layout of your blog and change the sizing, but many don’t. If your theme is one that doesn’t, you will have to make the change in your styles.css file. If it DOES, it will be somewhere in your theme options area. Good luck! 
jay
It doesnt appear on my post editor. appears the one from the theme but does not work! any solution? thanks a lot
WPBeginner Staff
Please make sure that there is no space after the last command at the end of your functions.php file. Alternately, you can also create a site-specific plugin and paste your code there.
Ratio
Hi, i’ve tried to add the code to my functions.php. This is what was the “response”: Warning: Cannot modify header information – headers already sent by (output started at
Please help!
Mohsin Alam
Another great help! I’ve got rid of thumbnail issue. You are rocks my brother Syed.
kumarapush
Thanks for detailed post about adding Thumbnail and Featured Image.
For my website, I display recent post in Sidebar and Related post at end of every post.
Is there any way that I can have different Thumbnail image for Sidebar and Featured Post at the end of the Page, for same post?
Basically, I want to have 2 featured images for single post. Thanks.
imagecolor
this snipet works.
but how can i create a custom page where i can place this snippet as the body?
• ive created a php file with this script:
(get_header) (body: this script) + (get_footer)
•i uploaded this file into my themes folder and made it as a Template for pages.
• now im creating a new page. and seting it to load the template i created.
• the output is blank. its only showing the (header) (emptybody) (footer)
Should i replace the code in “content-single.php” with this script. so that the Rule of “loading the feature image” is applied everywhere?
Saurabh Mathur
My wordpress theme is wildfire and the featured image size and post featured thumbnail size are different. But on the slider, the featured image is not showing up properly and appears to be blown out of proportion. How can I make sure that when I upload the featured image, it displays correctly in slider and also in the post featured thumbnail according to the respective sizes.
Gemma
Hi,
I have tried putting this code into my functions file in lots of different spots (top, bottom, middle, etc) and it still doesn’t seem to work.
Can you suggest any other kinds of troubleshooting? I really want to be able to do excerpts with featured images, which I know is supposed to be a function of the theme I am using.
Help! This stuff makes me (a non-techie) go crazy!! Thank you
WPBeginner Support
Try creating a site-specific plugin.
Admin
Sajjadur Rahman
I start a wordPress Theme Customization, I use featured image various post in my theme,In a page “contact Us” I want to add image. I can add statically image under a div in this page.But i wan to add featured image in this div / In this section,Which will work dynamically.Now how can i call this featured image in this div………..?????????
Alex
This plugin can help you https://wordpress.org/plugins/dynamic-featured-image/ !
Pat MacDonald
I have a question – where exactly within the functions.php file should the snippet “add_theme_support( ‘post-thumbnails’ );” be added?
WPBeginner Support
At the end of functions.php file.
Admin
luis
this was really nice and clear! Thanks!!! =)
Flávio Cecilio
Good afternoon,
I am using the ClassiPress theme and would like to announce that when the person on the site, automatically announcement appeared on facebook.
I am using the plugin “Facebook Auto Publish” and it works well but does not put the photo.
How can I make the images of the ads, only the first is great, appear on facebook?
thank you!
Bojan
Tnx for the article.
I have a problem here, since if I click “New Post”, there is not Featured Image option. It appears only if I click edit on an allready published post.
But the problem is, that once it is published, it is allready been posted to my FB, and if I edit it then, it wont get updated on FB.
Any solution?
WPBeginner Support
Click on New Post, when the post editor opens, click on “Screen Options” link on the top right corner of the screen. This will open a fly-down menu. You will see a checkbox next to featured images. Make sure Featured images is checked.
Admin
Nate Otaba
i using “transcript wordpress theme” and i’m having difficulties having thumbnails on home page, you can only see pics when u click on a post. i have installed “regenerate thumbnail” plugin and regenerated the thumbnails and it didn’t work… Pls help…
WPBeginner Support
Please contact your theme support
Admin
Nalin
Hi, I used the featured images option. However in my blog roll, the image is on top of the excerpt. I want the excerpt to be to the side of the featured image. How do i do this?
Thanks
WPBeginner Support
Nalin, use CSS to set alignment for your featured images and excerpt.
Admin
Alexandros Gr
I wouldn’t have done lots of things if wpbeginner hadn’t existed !!
I am really thankful
Karol
Guys, I used this add on: add_theme_support( ‘post-thumbnails’ ); and I ended up messing up the entire site. I don’t have a way to get back to it to delete. Help please!!!
WPBeginner Support
Karol, you can edit it by using an FTP client, like Filezilla. Connect to your website using FTP locate the file /wp-content/themes/your-theme-name/functions.php right click and select Edit to open this file in a text editor. Find the lines you added and remove them.
Admin
Darlene Burke
I have been having issues with trying to remove a featured image. When I click on the ‘remove featured image’ link in the post – nothing happens. Have you come across this before? Its causing us to have to recreate posts when we want to add a new featured image
WPBeginner Support
It is possible that a WordPress plugin is causing the problem. Try deactivating your plugins one by one, after deactivating each plugin go back to a post and try to remove a featured image. Repeat this until you find the plugin causing the problem. Let us know if this resolves the issue.
Admin
Nishanth
I have been using wordpress theme for my website over a month. All of a sudden now when I am uploading featured image, it is uploading but the image dimensions are not displayed in the thumbnail which shows up in Media Library, this means the post will not display the featured image. And when I click “Edit Image” next to the thumbnail, I get an error message “Image data does not exist. Please re-upload the image.” I am really frustrated because of this error, I am nto able to post new articles as I am not able to upload new images, already uploaded images works. I have searched a lot and have done all troubleshooting. Is have already contacted theme support, they are telling, its hosting issue and they should be able to resolve. I am not sure what is causing this issue. I have already emailed them and waiting for reply. Any idea why this is happening, it was working fine till now.
Thanks any suggestions will be very much helpful.
TY
Is there a way to bulk remove featured image from multiple posts? Currently the way to unset featured image is to remove it via the post edit page individually.
WPBeginner Support
Today we published how to bulk remove featured images from posts in WordPress, we hope this answers your question.
Admin
Maria
Hi, on my food blog http://www.reallifedinner I have been trying to figure out how to have the featured image show up in my category archives (like my recipe index) with out having them show up in the top corner of each post. I have turned off the display right now because it looks so stupid to have the tiny thumbnail above the larger post image. Can you help me? Is there a way I can get the one on the post to disappear without getting rid of the one in the archives?
WPBeginner Support
You need to create a new image size for example category-archive-thumbnail. Then you need to use in your category templates. Also make sure that you not inserting the featured image inside your individual posts. You just need to set the featured image and let your theme handle the display of featured image on single post view and category archives.
Admin
PaulJoe
This article helped me a lot in adding images to my WordPress blog. thank you so much
Nathmie
Hi
I have a problem which I cannot solve and still googling on this topic and hope you can advise.
I have around 5000 custom posts, all I want to do is assign X amount of posts to a featured image, i.e. bulk assign featured image to X amount of posts.
Can you please help me?
kyle
i enterd the code above and it crashed my website – white screen of death – now i can;t get in anywhere. .. i read your page on how to fix the white screen, butnone of it worked… i just need to get into the editor theme and remove your code that i entered – any idea how to do that>?
WPBeginner Support
you can use an FTP client like Filezilla to access your site. Then go to the file you last edited. Download that file and open it in a text editor like notepad or WordPad. Remove the lines you last edited and upload the file back using FTP.
Admin
Nancy ZIller
Suddenly I can’t post images in blog. Here is what is happening:
New Post>Add Media>Now Im at the Insert Media but it only lets my use the Upload option, the Media Library option is dead.>SO ok I’ll upload the image, it looks like it uploads, and then I get a Error Message that says, ” Error _DSC6096WEB.jpg An error occurred in the upload. Please try again later. ”
So now I can’t insert an image in my post. However, If I hit the back arrow to my Dashboard and click on MEDIA>Library the image that had the error is there! So then I click the small box next to the image and hit view. and it shows it on my blog page as a tiny image, now I either go back OR I have the option to EDIT, I see the image but it won’t let me post the image, I have a choice of UPDATE or DELETE PERMENETLY.
Im going in circles, any suggestions?
Chloe
We’re having an issue that maybe you can help me with?
– We add a blog post without an image
– We check the homepage- looks fine
– Then later we notice that an image has been randomly attached to the post
Do you have any idea what’s causing this?
thanks!
Chloe
Also, i should say that it’s happing on the live site but we can’t seem to replicate it on the staging site which is why we suspect is has something to do with servers but not sure how to solve the problem.
Editorial Staff
Seems odd. If a post is being randomly attached, then it can happen because of another plugin that maybe checks for the featured image if nothing found attaches the first image of the post as featured image.
Admin
justin
when using featured images, it creates the thumbnail successfully, but also posts the larger ‘featured image’ above the posts, how do you remove this double post?
i want my post excerpt to have a thumbnail, 200 words and a ‘read more’ button ….
i want my full post to have the full sized photo and all the text
why is this so hard? what am i missing? why are thumbnails tied to featured (above the fold) images??
Editorial Staff
It sounds like an issue with your theme.
Admin
justin
wordpress 2012 theme is what i’m using. only minor cosmetic changes to it. nothing structural.
any ideas? i could really use some help!
thanks very much for your response! appreciate it!
Martin
Justin, did you ever fix this? The exact same thing is happening to me. I want to move to a responsive them (awethemes reactor) which adds the thumb on the posts/blog page AND in the post. Been chasing my tail on this for hours!
WPBeginner Support
@Justin and Martin:
Twenty Twelve displays featured image above the post content. You are not supposed to insert a featured image inside the post. You just need to set it as featured image. A lot of users make this mistake and not only they set the featured image they also insert it into the post. This way the image appears twice on the site in different sizes. Once as featured image and once as part of the post content.
A featured image does not necessarily have to be a thumbnail or a smaller size. For example, twenty twelve and twenty thirteen display large images as featured images by default.
So what you need to do is to create a new image size. Then remove the tag <?php the_post_thumbnail(); ?> and use <?php the_post_thumbnail(‘your-thumbnail-size’); ?> where ever your want the thumbnail to appear.
Hope this resolves the issue you guys are having.
Aiza Khan
I have a problem with my wordpress blog that the images urls are appearing like this
http://www.pakistanimodels.pk/wp-content/uploads/2013/06/Syra-Yousuf-Wedding-Pics-Shehroz-Sabzwari-29.jpg?487874
After the .jpg why this ?487874 is appearing. Due to this my images are not indexing in google.
Editorial Staff
Its a setting in W3 Total Cache that is causing the issue.
Admin
Aiza Khan
Can you tell me how to solve this problem???
Nathan
That helped a lot. The coding stuff is just too complicated for me.
Mark
Glad to see another good article on use of coding rather than blindly using a plugin. Keep up the great work.
Silvan
Featured images only work going foward. If you haven’t set a featured image, it won’t show up.
So is there a way to retrospectively set a featured image in bulk for each post (i.e. pick the first image in the post); without having to do it manually?
Editorial Staff
Sure there is. In our article’s last paragraph, we have mentioned a way to set a fallback for featured images.
Admin
Tarique Sani
There is a plugin to do precisely what you want, loop thru the old posts pick up first image and set it as featured.
http://wordpress.org/plugins/auto-post-thumbnail/ [link modified to point to plugin page directly]
Hope that helps