As legendas são breves descrições de texto que você pode adicionar às suas imagens. Normalmente, elas são usadas para fornecer detalhes adicionais sobre a imagem.
O WordPress vem com o recurso integrado para adicionar facilmente uma legenda e outros metadados, incluindo título e texto alternativo para cada imagem. No WPBeginner e em nossas outras marcas, adicionamos legendas em diferentes postagens ao longo dos anos.
Neste guia para iniciantes, mostraremos a você como adicionar facilmente uma legenda às imagens no WordPress.

Por que adicionar legenda às imagens no WordPress?
Uma imagem pode valer mais do que mil palavras, mas não mostra toda a história. As legendas são descrições curtas que você pode adicionar às suas imagens. Elas ajudam a descrever a imagem e fornecem contexto.
Por exemplo, se você tiver uma loja on-line, poderá adicionar legendas às imagens dos produtos. Isso ajuda a fornecer informações adicionais aos clientes em potencial. Você pode descrever diferentes recursos e benefícios, ajudando a converter os visitantes.
Da mesma forma, se você tiver um site de fotografia de vida selvagem, poderá usar legendas para adicionar o local da imagem ou dar crédito a outras pessoas que ajudaram a capturar o momento.
Além disso, as imagens com legendas também podem ajudar a impulsionar o SEO do WordPress. Você pode incluir palavras-chave relevantes nas legendas e ajudar os mecanismos de pesquisa a descobrir e entender suas imagens com facilidade.
Dito isso, vamos dar uma olhada em como adicionar legendas às imagens no WordPress:
Como adicionar legendas a imagens no WordPress
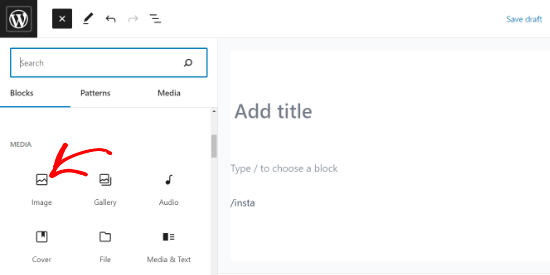
Primeiro, crie uma nova postagem ou edite uma já existente. Em seguida, na tela de edição da postagem, clique no ícone “+” e selecione o bloco Image (Imagem).

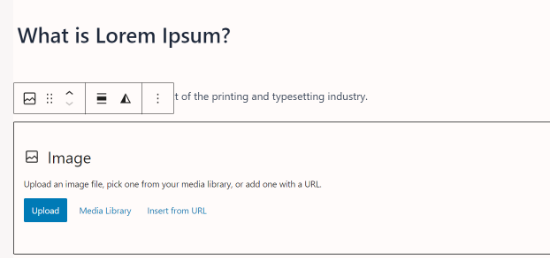
Em seguida, será necessário fazer upload de uma imagem ou selecionar uma na biblioteca de mídia.
Ao clicar nele, o bloco de imagem será adicionado à postagem.

Agora você pode clicar no botão “Upload” para selecionar e carregar uma imagem do seu computador para o WordPress. Também é possível selecionar uma imagem carregada anteriormente clicando no botão “Media Library” (Biblioteca de mídia).
Para saber mais, consulte nosso artigo sobre como adicionar e alinhar imagens no WordPress.
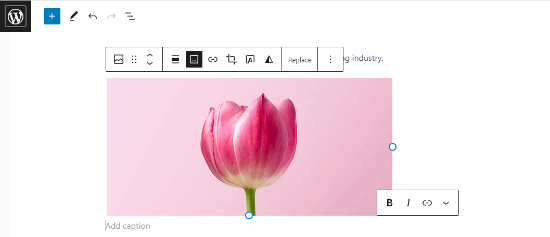
Assim que você adicionar uma imagem, ela aparecerá no editor com uma caixa de texto chamada “Add caption” (Adicionar legenda) abaixo dela.
É aí que você pode adicionar uma legenda para sua imagem.

Quando terminar, você poderá salvar sua postagem clicando no botão “Publicar” ou “Atualizar”. Não foi fácil?
Adicionar legendas às imagens de sua galeria
O editor de conteúdo do WordPress também vem com um bloco Gallery. Ele permite fazer upload de várias imagens e exibi-las em um layout de grade com linhas e colunas.
Vamos ver como adicionar legendas às imagens em um bloco da Galeria do WordPress.
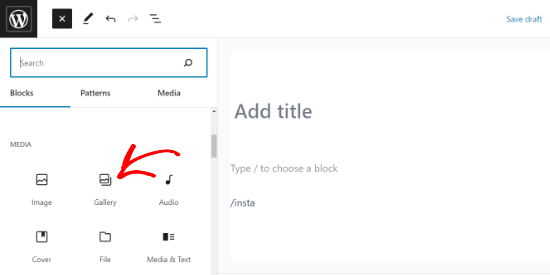
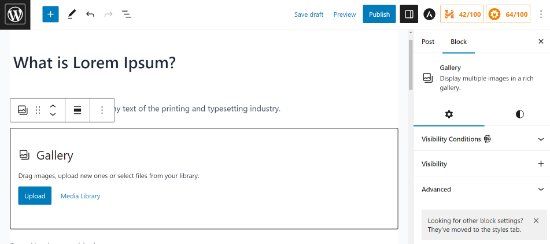
Para criar uma galeria, crie ou abra um post ou uma página existente no editor de blocos. Em seguida, clique no ícone “+” e selecione o bloco Gallery.

Você verá o bloco Gallery adicionado à área da página/post.
Agora, você pode carregar imagens uma a uma do seu computador ou selecionar as imagens pré-carregadas da sua biblioteca de mídia.

Se você fizer upload de imagens individualmente, poderá adicionar uma legenda após o upload de cada uma delas.
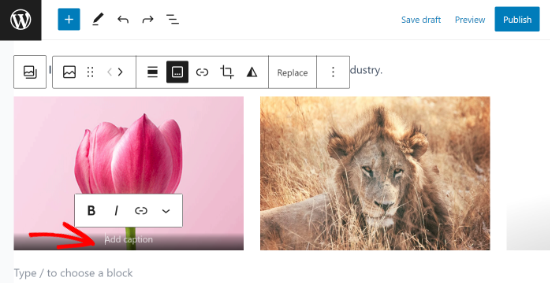
Quando uma imagem for carregada, basta clicar na imagem e o campo “Add caption” (Adicionar legenda) será exibido. Você pode adicionar uma legenda clicando nela e digitando o texto no campo.

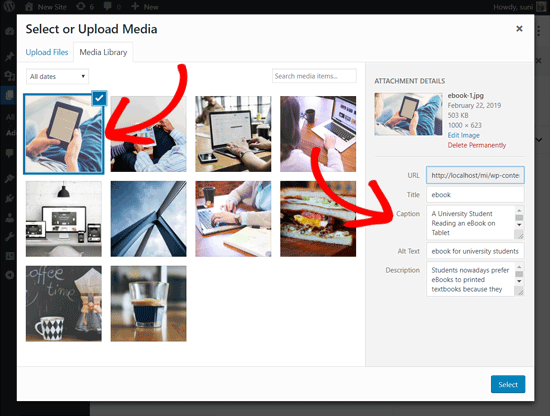
Se você selecionar imagens pré-adicionadas da biblioteca, poderá adicionar uma legenda a cada uma delas no campo “Caption” (Legenda) à direita.
Se as fotos já tiverem uma legenda, você não precisará adicioná-la novamente.

Se você quiser criar uma galeria de imagens mais avançada no WordPress, recomendamos o uso do plug-in Envira Gallery.
O Envira vem com modelos modernos para criar belas galerias, um construtor de galerias do tipo arrastar e soltar e a capacidade de adicionar legendas de imagens, efeitos de lightbox, marcas d’água e muito mais.
Para obter mais detalhes, consulte nosso tutorial sobre como criar uma galeria de imagens no WordPress.
Adição de legendas a imagens na biblioteca de mídia do WordPress
O WordPress permite fazer upload de imagens diretamente para a biblioteca de mídia sem incorporá-las em um post ou página.
Aqui, mostraremos como adicionar legendas às imagens ao carregá-las diretamente na Biblioteca de mídia.
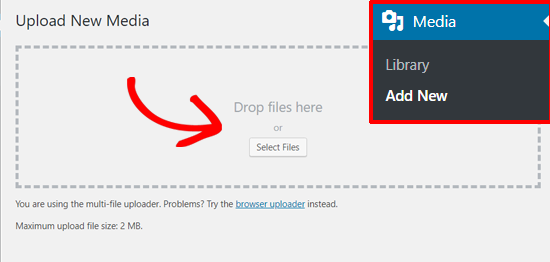
Primeiro, você precisa acessar a página Mídia ” Adicionar novo na área de administração do WordPress.

A partir daí, você pode carregar uma imagem arrastando-a e soltando-a ou selecionando uma do seu computador.
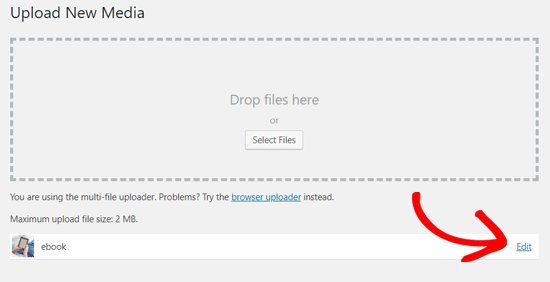
Depois de fazer isso, você verá a imagem carregada abaixo da caixa “Upload New Media”. Para editá-la, clique no link “Edit” (Editar).

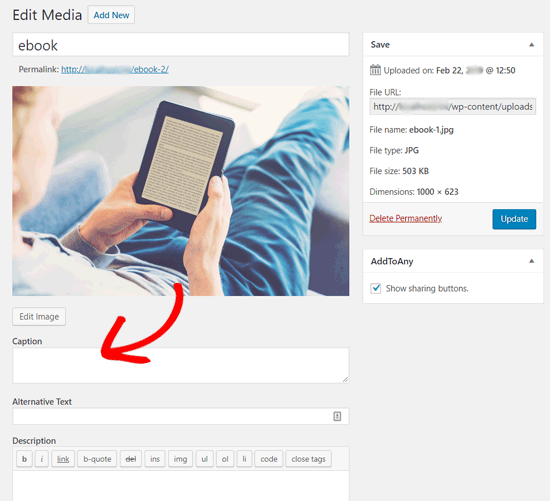
Isso abrirá a página Editar mídia em uma nova guia. Você pode notar que ela é semelhante à tela de edição de postagens. Isso ocorre porque o WordPress trata os anexos (por exemplo, imagens) como um tipo de postagem padrão.
Isso permite que ele armazene metadados de imagem como título, descrição e legenda no banco de dados do WordPress.
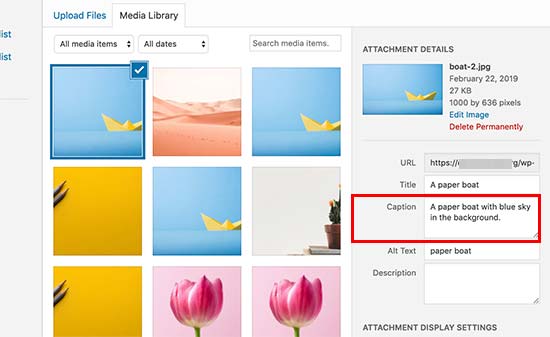
Nessa tela, você pode editar o título da imagem e adicionar metadados à imagem, incluindo uma legenda, um texto alternativo e uma descrição.

Depois de adicionar as informações necessárias, você poderá atualizar sua imagem. Os metadados da imagem agora serão salvos na sua biblioteca de mídia.
Você pode adicionar essa imagem a quantas postagens quiser sem precisar adicionar a legenda e outros metadados novamente. Sempre que você adicionar essa imagem à sua postagem a partir da biblioteca de mídia, ela virá com os metadados já salvos.

Como adicionar legenda a imagens no WordPress com o Editor Clássico
Se você ainda estiver usando o antigo Editor Clássico no seu site WordPress, veja como adicionar legendas às imagens no WordPress.
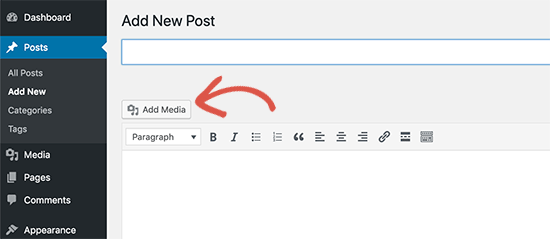
Basta clicar no botão “Add Media” acima do editor de postagens para carregar uma imagem ou selecionar uma na biblioteca de mídia.

Depois que a imagem for carregada, você poderá inserir metadados como título, texto alternativo e legenda.
Em seguida, basta clicar no botão “Inserir na postagem” para adicionar a imagem à sua postagem ou página.

Agora você poderá ver a visualização da imagem com a legenda no editor de postagens.
Você pode salvar suas alterações e visualizar a postagem para ver como ela ficará em seu site ativo.

Como adicionar legendas às imagens da galeria no WordPress com o editor clássico
Você também pode adicionar legendas às imagens ao criar uma galeria usando o Editor clássico.
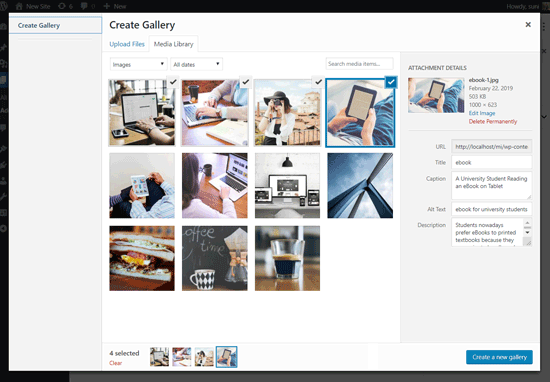
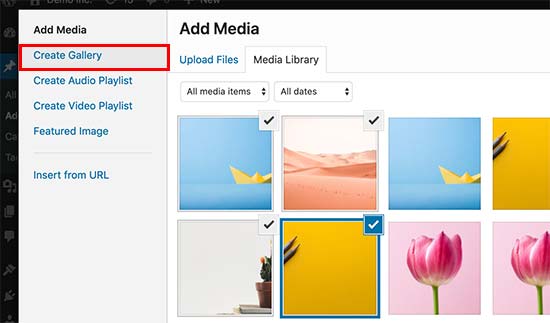
Basta carregar e selecionar várias imagens e, em seguida, clicar no link “Create Gallery” (Criar galeria) na coluna da esquerda.

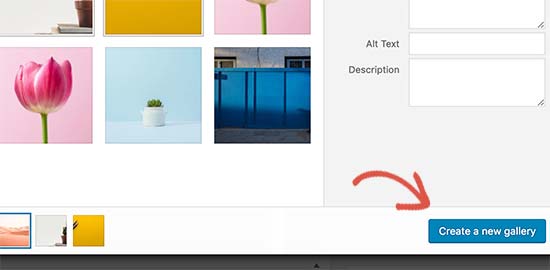
Depois disso, você precisará clicar no botão “Create a new gallery” (Criar uma nova galeria) no canto inferior direito da janela pop-up.
A partir daí, você pode adicionar legendas a cada imagem.

Você poderá adicionar legendas diretamente abaixo de cada imagem ou clicar em uma imagem para carregar suas configurações na coluna da direita e, em seguida, adicionar a legenda.
Agora você pode clicar no botão “Insert Gallery” (Inserir galeria) para adicionar a galeria ao seu post ou página do WordPress.
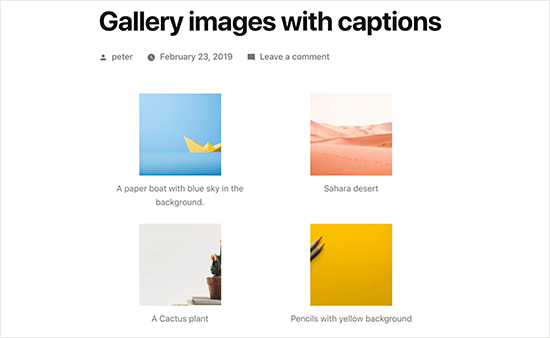
Esta é a aparência das imagens em nosso site de demonstração.

Esperamos que este artigo tenha ajudado você a adicionar texto de legenda às suas imagens no WordPress. Talvez você também queira ver nosso guia sobre como corrigir problemas comuns de imagem no WordPress e os melhores plug-ins de controle deslizante do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Peter Samuel
How do I caption a picture? After I insert a picture I get an appearing and disappearing instruction in light grey ‘Write caption…’ I try writing my caption but no typing takes. I click different places. That doesn’t help.
WPBeginner Support
If it’s in light grey then you may not have access to modify the caption if you’re not the admin of the site. If you are an admin you may want to try disabling your plugins to see if this could be due to a plugin conflict.
Admin
Veronica Williams
I liked the old classic editor ‘pop up’ style titles, that appeared when you hovered over them. How do I create those using the new editor?
WPBeginner Support
For what it sounds like you mean, that would be set up by your theme’s styling rather than the editor.
Admin
Jesper Osgaard
How do I center the figcaption for images? The caption is centered in the editor, but when post is published the captions are left aligned
WPBeginner Support
You would want to reach out to the support for your current theme to see if there is a styling issue with the theme itself.
Admin
Marsha
Is there a way to change the caption for laptop and mobile views?
WPBeginner Support
At the moment we do not have a simple method we would recommend.
Admin
Supreet
Hey there, I want to add a caption to gallery images, but what if I don’t want the black gradient at the bottom of my images that holds the caption? I prefer the caption to be in white and below the image. How do I do this? Thank you!
WPBeginner Support
That would be determined by your theme’s CSS so you would want to either reach out to your theme’s support or you can use a gallery plugin to style it differently than what your theme has set.
Admin
Charles Perk
How can I show the caption for pictures in the Upload / Media Library pop-up?
We have to wade through hundreds of pictures of products that look rather similar and without the caption or title it is almost impossible to find the correct one to insert; clicking one only gives the Select option but shows no details. Hovering caption plugins only work on the frontend.
WPBeginner Support
Unless I hear otherwise we do not have a recommended plugin for adding the caption in the insert area. If you are not already, you should be able to upload the image in the post/page/custom post type and set the caption there rather than uploading directly to your media library.
Admin
Fabio
Do you know how to add classes to the figure element if the image has a caption?
WPBeginner Support
You can use the advanced area to add CSS classes to the image but you would need to use the HTML editor if you wanted to add other specific classes.
Admin
Imogen
Hi there,
I’m wondering if you know how to add a caption to an image on the WordPress app?
Thanks!
Isaac Yoder
I’m not having a problem coming up with captions, but I am having major issues with the font and color of the words in the captions. How do I edit this?
WPBeginner Support
Hey Isaac,
You can style captions by adding custom CSS to your theme. Here is some example code that you can use as an starting point.
.wp-caption{font-size:16px;color:#40404;}1-click Use in WordPress
Admin
Cecile Ramirez
I am using Genesis theme and outreach-pro child-theme. I enter captions for images and they display in the editing mode view. When I go to my actual site, the caption is missing. I need to add captions for some, but not all, images. Please help.
WPBeginner Support
Hi Cecile,
Please try your theme’s support forums. Alternately, you can also use a WordPress gallery plugin to achieve this.
Admin
Angela
How do I get my site to show the captions after they are added? I have added the captions to the pictures under media but they don’t show when I look at the site. They only show when I hover over the pictures.
Robert
Hi,
I want to embed some text into a photo on my website. Please advise how to do this.
Thanks,
Robert Fisch
Christyna
By speaking slower and more clearly at might help the beginners a little bit more. You run over the words, so to speak ” rattle off”!!
Not a good idea for them who just start wordpress!
Thank you
Rich
Thanks for this article and all your other helpful articles.
Can you recommend any tips to add this type of info for each picture on my site that helps SEO?
Rich
Hemabandaru
Really helpful for my WordPress site thanks you for sharing a such a good article about image captions
Nicholas Read
You go much too fast. Your videos are almost no help at all because you rush through everything. You have to remember that the people you’re trying to reach are beginners. We don’t know what we’re doing. That’s why we’re relying on you.
WPBeginner Support
We will try to work on that. Thanks for your feedback.
Admin
Steve Procter
Hi, can you add an additions one stating how to edit multiple images at once? People like myself who have a photography blog, will want to add keywords and titles to multiple images in one go
WPBeginner Support
That’s a good idea, we will try to cover this in a future article.
Admin
panonski
Is this covered ?
—
I tried to find solution for this for over a week now, all over the internet
WPBeginner Support
We have not found a solution we would recommend at the moment
shakir suratwala
How can we change the fonts, colour, style of the captions?
can you please help !
Kelly
Helpful. Thank you!
Linda
Is there a character limit for captions?
Mark Molinoff
Very helpful video. Short and to the point. Thanks.
Jay
Hello I have added captions to photo files on my computer. Is it possible to upload the photos including the captions to a WordPress blog, or do I need to copy and paste the captions from the metadata of the photos into WordPress?
bianka
Hi – I have a good background picture on my homepage – bkgd position 70px 0px, bkgd size cover. But I can’t seem to get the same on my other pages as it asks for scale or pixels – I’ve tried resizing on paint but no matter what to it appears too big. – that’s my 1st problem.
2. using 2014 theme – child – where do I find the code for the pages ? I’ve looked in 2014 parent theme style.css but can’t make out if the code in there belongs to the parent or child — I’ve checked the color codes and they seem to belong to the parent theme – so where will I find the code for my pages – I am tearing my hair out , I’ve been at this for months and no one can give me an answer! – I’m learning php, html, java, just to find them to no avail.
3. I have my title in my homepage (which is my url – But I wish to change the last word to suit all my other pages – any chance you have a code for this and where would I add it.
Thanks again
Peter McNeice
Thanks for this.
Wondering whether it’s possible to have the caption appear with the photos when they’re clicked on and open in the lightbox.
That way, when people continue scrolling through the photos, the captions continue to appear.
Cheers.
WPBeginner Support
Please check out our guide on how to create responsive image galleries in WordPress with Envira
Admin
Paul Ginnivan
Great. Clear direction. Immediately began ‘captioning’ my many photos on my blogs.
Myles
Question: Sometimes when I add a caption to a photo in some themes, it will make it appear a little wonky. A border box will appear off-center. What should I look for in the CSS to fix this?
WPBeginner Support
You can use css by modifying or overriding these CSS classes in your theme:
.wp-caption
.wp-caption-text
Admin
Steven Denger
These tutorals are very helpful and appreciated. I have found WordPress after a few months of researching and digging for hours a day to be almost not worth it to me. The WordPress platform seems to be and do one thing and one thing only – cram content to the left and stack it. I fight it all the time trying to get a decent customization. That only comes with a plugin and a lot of trial and error. As the saying goes: there has got to be an easier way. I am about to become an X WordPress user because it is impracticle, unreliable, difficult and time consuming to customize, and one has to do without most of time and just settle for what wordpress gives you. I give up the fight. As I am a college educated person with a higher than average IQ,I stll cannot see spending all this much time just for simple customizations. – Steve, an X WordPress user
Alessandra
hi, thanks for the tutorials, is a good way to learn day by day
Trevor
Thanks, very useful as I work on my first blog.
Keep up the good work!