Os widgets são ferramentas poderosas que fornecem funcionalidade adicional ao seu site WordPress. Você pode adicioná-los às barras laterais e a outras áreas prontas para widgets sem precisar escrever nenhum código.
No WPBeginner, usamos widgets para personalizar e ampliar os recursos de nossos sites para torná-los mais dinâmicos e envolventes para seus visitantes. Por exemplo, eles podem ser usados para exibir publicações recentes, feeds de mídia social, ofertas especiais e muito mais.
Neste artigo, mostraremos como adicionar e usar widgets no WordPress para personalizar rapidamente o seu site, melhorando a estética e a experiência do usuário.

O que são widgets e por que você precisa deles no WordPress?
Widgets são blocos de conteúdo que você pode adicionar às barras laterais, ao rodapé e a outras áreas de widgets do seu site no WordPress.
Essa pode ser uma maneira fácil de adicionar galerias de imagens, feeds de mídia social, citações, calendários, publicações populares e outros elementos dinâmicos ao seu site WordPress.
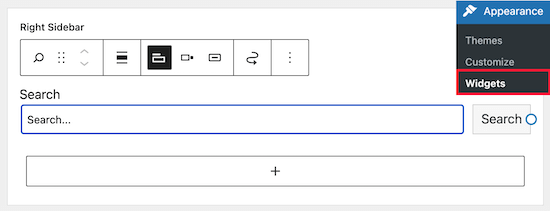
Você pode encontrar sua área de widgets acessando Appearance ” Widgets no painel de administração do WordPress.
Aqui, você verá uma lista das áreas de widgets disponíveis. Por exemplo, o tema na captura de tela abaixo oferece várias áreas onde você pode adicionar widgets, incluindo a barra lateral, o cabeçalho e o rodapé.

As áreas em que você pode colocar widgets são definidas pelo seu tema do WordPress, portanto, podem parecer diferentes dependendo do tema que você estiver usando.
Dito isso, vamos mostrar como adicionar widgets facilmente a diferentes áreas do seu site WordPress.
Como adicionar um widget a uma barra lateral no WordPress
Há várias maneiras de adicionar widgets à área da barra lateral do WordPress.
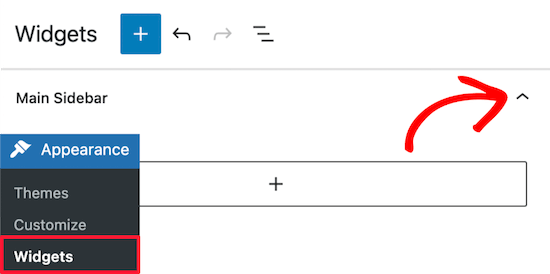
A maneira mais fácil é navegar até Appearance ” Widgets e, em seguida, clicar na seta para cima na seção de widgets da barra lateral para expandir a seção de widgets.

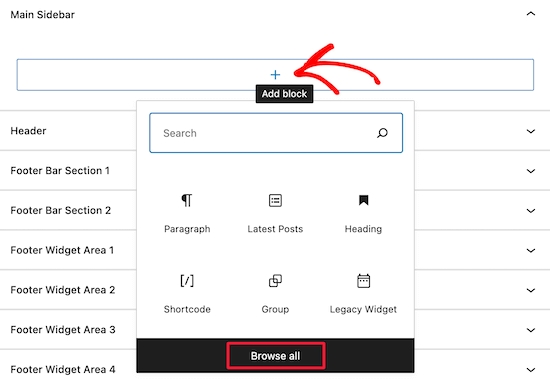
Em seguida, clique no ícone “+” para abrir o menu do bloco de widgets.
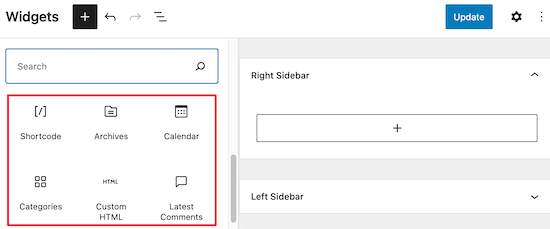
Aqui, você pode procurar um widget pelo nome. Ou clique no botão “Browse all” para exibir um menu com todos os widgets disponíveis.

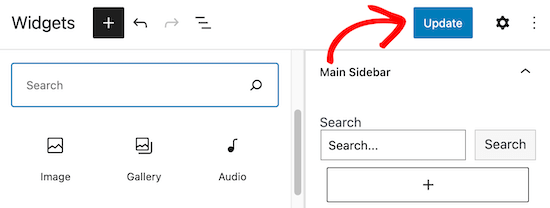
Para adicionar um widget à sua barra lateral, basta clicar no widget e ele será automaticamente adicionado à barra lateral.
Em seguida, basta clicar no botão “Update” (Atualizar), e o widget estará ativo em seu site.

A página de widgets não é a única maneira de adicionar widgets ao seu blog do WordPress.
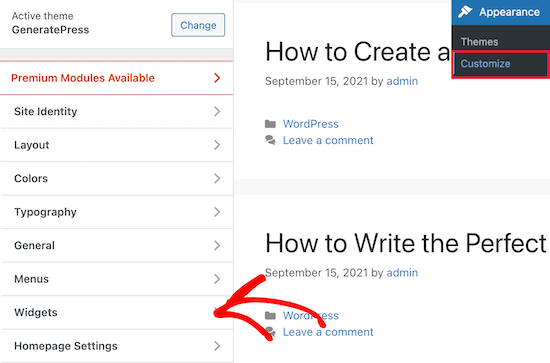
Você também pode adicionar widgets usando o personalizador de temas do WordPress. Primeiro, navegue até Appearance ” Customize e clique na opção “Widgets”.

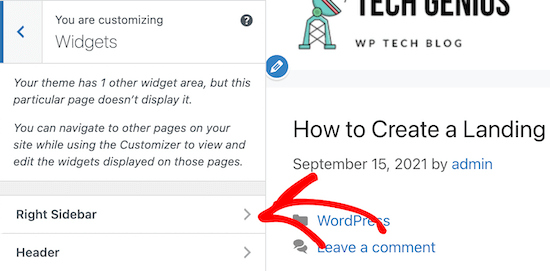
Isso o leva a uma página em que você pode personalizar as opções do widget.
Para adicionar um widget à sua barra lateral, basta clicar na opção de menu “Barra lateral direita”.

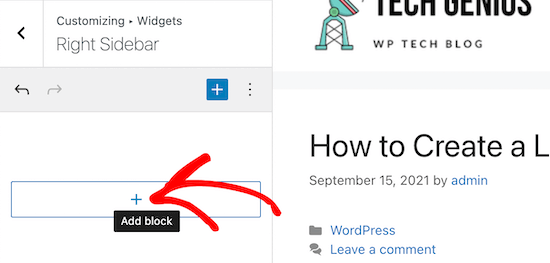
Depois disso, clique no ícone “+” adicionar bloco para abrir o menu de blocos de widgets.
Em seguida, selecione um bloco de widget e ele será automaticamente adicionado à barra lateral.

O processo de adição de um widget é o mesmo descrito acima.
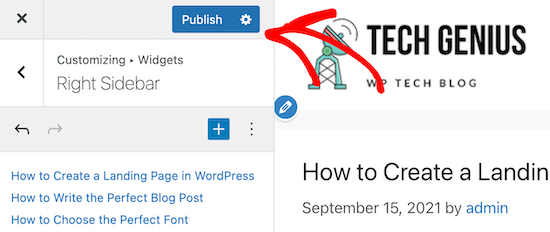
Quando terminar de fazer alterações na área do widget, clique no botão “Publish” (Publicar) para ativar suas alterações.

Como remover um widget no WordPress
A remoção de um widget no WordPress é tão fácil quanto o processo de adição de um. Basta navegar até Appearance ” Widgets no painel do WordPress.
Depois disso, clique no bloco de widgets que você deseja excluir.

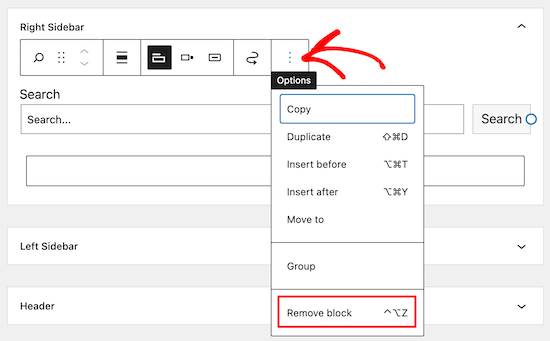
Em seguida, na parte superior do bloco do widget, clique no botão de três pontos “Opções”. Isso abre um menu que permite mover e excluir o widget.
Para excluir o widget, basta selecionar a opção “Remover bloco”.

A exclusão do widget o removerá da barra lateral e excluirá as configurações do widget ou quaisquer opções selecionadas.
Às vezes, você pode querer remover um widget, mas salvar as configurações e as alterações feitas para o futuro.
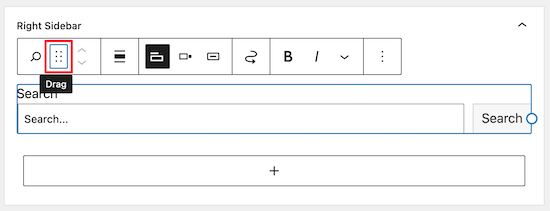
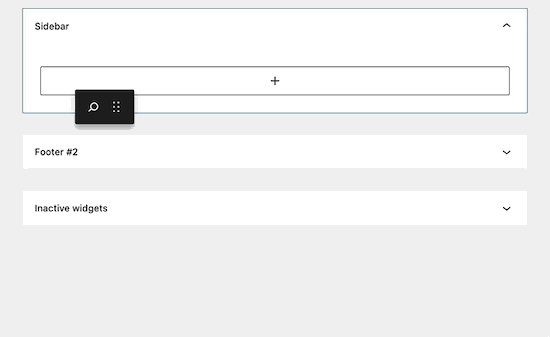
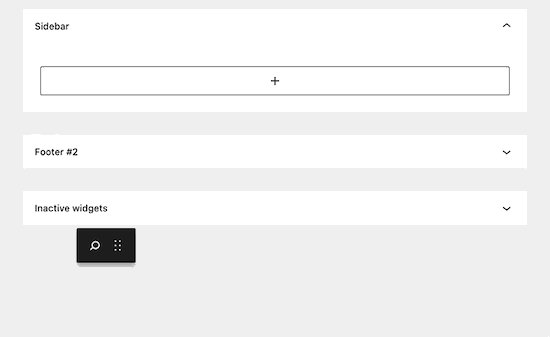
Para fazer isso, clique no ícone “Arrastar” na parte superior do widget.

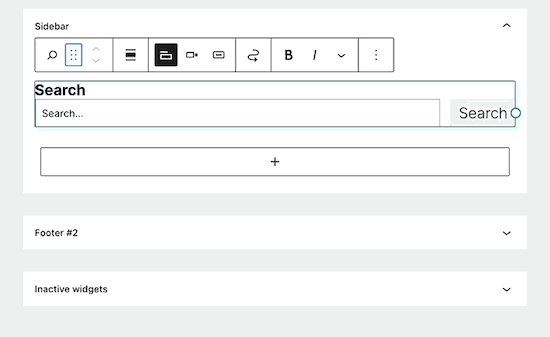
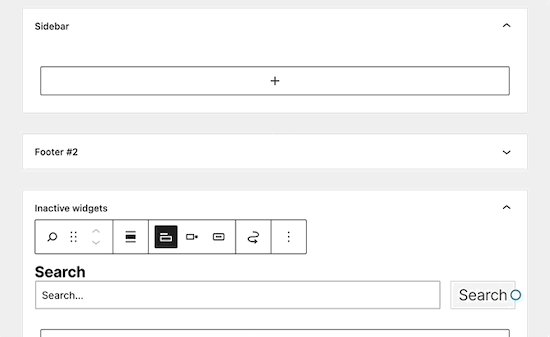
Em seguida, arraste o widget para a seção “Inactive widgets” (Widgets inativos).
Antes de sair da página, certifique-se de clicar no botão “Update” (Atualizar) para salvar as configurações do widget.

Se quiser usar esse widget novamente, basta arrastar o bloco de widgets da seção “Inactive widgets” (Widgets inativos) para uma seção de widgets ativos.
Talvez você também queira consultar nosso guia sobre como desativar widgets indesejados do WordPress.
Que tipos de widgets estão disponíveis para o WordPress?
Uma instalação padrão do WordPress vem com widgets incorporados, incluindo postagens recentes, tags, uma barra de pesquisa, categorias, um calendário e muito mais.

No entanto, a maioria dos plug-ins e temas do WordPress também vem com seus próprios blocos de widgets que você pode adicionar ao seu site.
Por exemplo, o plug-in WPForms pode ser usado para criar páginas de formulário de contato, mas também tem um widget que permite adicionar formulários a qualquer área do seu site preparada para widgets.

Da mesma forma, muitos outros temas e plug-ins adicionam widgets, para que os usuários possam adicionar itens às áreas de widgets do WordPress sem escrever nenhum código ou HTML.
Você pode até mesmo criar seu próprio widget para adicionar um widget totalmente personalizado ao WordPress. Para obter mais detalhes, consulte nosso guia sobre como criar um widget personalizado do WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar e usar widgets no WordPress. Talvez você também queira ver nosso guia sobre como escolher um esquema de cores perfeito para seu site WordPress e nossas escolhas dos melhores truques da barra lateral do WordPress para obter o máximo de resultados.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





mohadese esmaeeli
Hi, thanks for the article. I understood from the guide that plugins extend the capabilities of the site, but what exactly is the difference between a widget and a plugin? Both add features and capabilities to the site.
WPBeginner Support
Widgets are used to add something visual to your site or content while a plugin can add anything to your site is one way to think about it
Admin
Aneesa
while seeing the Appearance->Widgets, following message appears:
Your theme has 5 widget areas, but this particular page does not display them.
You can navigate to other pages on your site while using the Customizer to view and edit the widgets displayed on those pages.
but after this, there are no areas mentioned like in this article, you have “right sidebar” and “header”… kindly help me
WPBeginner Support
It sounds as if your theme has some custom design options, we would recommend reaching out to the support for your specific theme and they can help clarify how you can modify your widgets with their tools.
Admin
Muhammad Yousef
If theme has only footer widgets then how can we add widgets in sidebar and menus section
WPBeginner Support
You would either want to consider changing themes or using a page builder if the theme you are using does not have the option to add widgets where you would like.
Admin
Veronique
I want to change the wording for the Comments section of my blog, but when I go to Widgets, no widgets are shown for the footer.
WPBeginner Support
The comments are their own section, for customizing them, you would want to take a look at our article on styling it below:
https://www.wpbeginner.com/wp-themes/how-to-style-wordpress-comment-form/
Admin
Scott LaPierre
Can you use Gutenberg blocks in the widget area of your site, or only on posts and pages?
WPBeginner Support
Only on posts and pages at the moment but maybe as Gutenberg gets updates there will be something
Admin
Sheldon
Can you link a widget block to a web page on website
WPBeginner Support
If you want a widget on your page, you would want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-add-wordpress-widgets-in-post-and-page-content/
Admin
Robert
I want to add icon widgets on home page and have them link to my categories. I do not have a widget “area” on my home page(this is where i want to put them). Only widget areas are bottom of pages. Any suggestions? Thanks.
Bill Casey
Not a comment but a question.
In the WordPress admin area, if I expand Appearance I see only ‘Themes’, ‘Customise’ and ‘Editor’ – no ‘Widgets’.
How do I get ‘Widgets’ to appear here?
Thanks
WPBeginner Support
Hi Bill,
Try switching to a default theme and see if you can see widgets in Admin area. If you do, then this means that your theme does not have any sidebars or widget ready areas defined and that’s why you cannot see widgets under appearance.
Admin
lorie
Thank you for your post on this. You saved me from banging my head against the wall longer than necessary.
Larry Alman
I am rebuilding a website with very little experience with WordPress. In the Widget section or page I clicked something and it now says manage with live preview. I cannot add a widget. How do I get rid of this so I can add a widget that I downloaded? Thank you for your time.
Catherine
Hello, is there a plugin that tracks the page views of widget ads for clients.
Thanks
Jonny
Hello,
I was looking to find out the maximum number of widgets you can add to wordpress. I may end up having a widget per page!
Kelly
Thanks so much. I’ve been struggling with what and where for widgets, great clear post. Thank you.
ted bergman
You create very good stuff for us beginners. A printer version of your articles would be very useful.
Howard Lee Harkness
Very timely post. I was about to make some instructional videos for my virtual assistant on how to maintain my site widgets. Using this post as a backgrounder should make that much easier.
I have recommended to her to start followinging WPBeginner — I would not be surprised to see her develop more WP expertise than I have
WPBeginner Support
Thanks, we are glad you found it helpful
Admin