Procurando maneiras de tornar sua barra lateral mais atraente? Adicionar imagens aos widgets da barra lateral é uma das maneiras mais eficazes de chamar a atenção e direcionar os visitantes para o conteúdo importante do seu site.
Ao contrário dos widgets de texto simples, os widgets baseados em imagens podem chamar a atenção instantaneamente e aumentar as taxas de cliques. Se você observar nossa barra lateral, verá que usamos vários widgets baseados em imagens para promover nossos guias do WordPress e direcionar os usuários para recursos gratuitos.
É um elemento de design eficaz do WordPress que tem nos ajudado consistentemente a melhorar o envolvimento do usuário.
Neste tutorial, mostraremos como adicionar facilmente imagens aos widgets da barra lateral do WordPress, mesmo que você seja novato na criação de um site WordPress.

Basta clicar nos links abaixo para ir para a seção de sua preferência:
Opção 1: Usar o bloco de widgets de imagem do WordPress
Você pode usar um bloco de widget de imagem para adicionar imagens à barra lateral do seu site.
O editor de blocos de widgets foi introduzido no WordPress 5.8 e replica a experiência de usar o editor de conteúdo do WordPress. Você pode usar diferentes blocos para adicionar formulários, publicações relacionadas, imagens e outros elementos à área de widgets usando blocos.
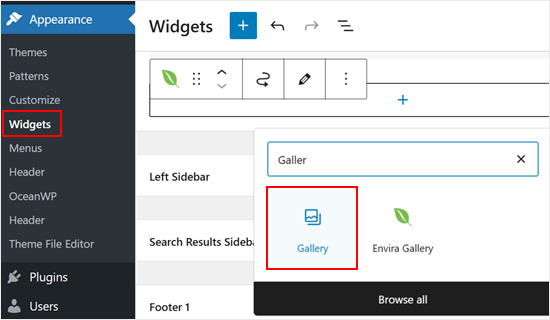
Para começar, você precisará visitar a página Appearance ” Widgets no painel do WordPress. Depois disso, basta clicar no botão “+” e adicionar um bloco de widgets de imagem.

Em seguida, você pode adicionar uma imagem no bloco do widget de três maneiras.
Por exemplo, você carrega uma imagem, escolhe uma imagem existente na biblioteca de mídia do WordPress ou insere a imagem de um URL.

No editor de blocos de widgets, você também terá opções para alterar o estilo, adicionar um texto alternativo e editar o tamanho da imagem.
Há configurações para alterar a borda da imagem e outras configurações avançadas.

Quando terminar, não se esqueça de clicar no botão “Update” (Atualizar).
Em seguida, você pode acessar seu site e ver a imagem na barra lateral.

Deseja tornar suas imagens mais interativas? Experimente adicionar pontos de acesso às suas imagens para destacar recursos específicos de seus visuais!
Opção 2: Usar o plug-in Image Widget
Outra maneira de adicionar imagens à barra lateral do WordPress é usar um plug-in. Isso lhe dará mais algumas opções e uma interface simples, que alguns iniciantes podem achar mais fácil do que o widget padrão “Imagem”.
Primeiro, você precisa instalar e ativar o plug-in Image Widget. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, basta acessar a página Appearance ” Widgets e adicionar o bloco “Image Widget”.

Em seguida, clique no botão “Select Image” (Selecionar imagem) para carregar uma imagem ou selecionar uma na biblioteca de mídia.
Depois disso, você precisa clicar no botão “Insert to Widget” (Inserir no widget) e verá a visualização da imagem nas configurações do widget.

Você pode adicionar um título ou texto alternativo, bem como um link e uma legenda para a imagem.
Você também pode escolher um tamanho de imagem na lista de opções disponíveis, editar o alinhamento e muito mais.

Quando estiver satisfeito, basta clicar no botão Update (Atualizar) para salvar o widget de imagem. Isso é tudo. Agora você pode acessar seu site e ver a imagem exibida na barra lateral.
Opção 3: Usar o widget da galeria de imagens
Se você quiser exibir várias imagens, poderá usar o widget Gallery em vez do widget Image.
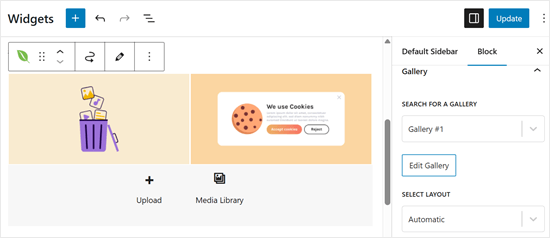
Novamente, basta acessar a página Appearance ” Widgets e clicar na opção “Gallery”.

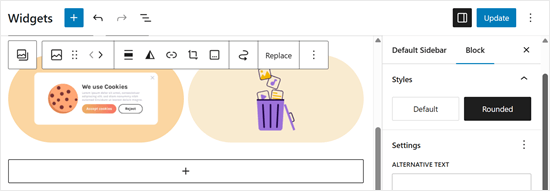
A partir daqui, você pode personalizar as imagens em sua galeria. Por exemplo, você pode tornar os cantos das imagens arredondados.
Quando estiver satisfeito com a aparência da galeria, basta clicar em “Update” (Atualizar).

Se você quiser mais opções de personalização, recomendamos o uso de um plug-in de galeria de imagens, como o Envira Gallery.
Ele vem com muito mais recursos, como vários modelos de galeria que o widget de galeria padrão não oferece. Além disso, você pode criar álbuns e colocar marcas d’água em suas imagens.
Para obter mais informações, confira nosso guia sobre como criar uma galeria de imagens responsiva no WordPress.
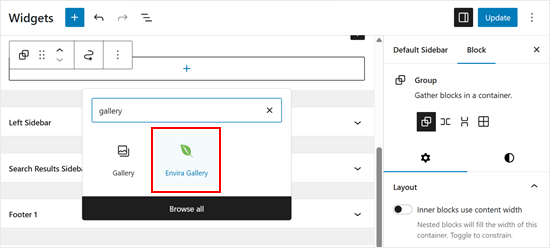
Depois de instalar o plug-in e configurar algumas galerias, você verá o widget “Envira Gallery” no editor de widgets baseado em blocos.

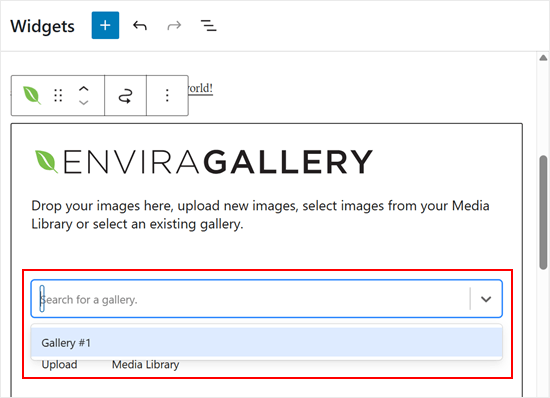
Tudo o que você precisa fazer em seguida é escolher a galeria que deseja exibir.
Clique no menu suspenso para fazer isso.

Depois disso, você pode personalizar ainda mais a galeria. Por exemplo, você pode alterar o layout da coluna e ativar o modo lightbox quando uma imagem é clicada.
Quando estiver satisfeito, basta clicar em ‘Update’.

Opção 4: Adicionar imagem na área do widget clássico
Se estiver usando uma versão mais antiga do WordPress ou se tiver desativado os blocos de widgets, você também poderá adicionar facilmente uma imagem à barra lateral.
Basta acessar a página Appearance ” Widgets no painel de administração do WordPress e adicionar o widget “Imagem” à barra lateral. Se você nunca usou widgets antes, consulte nosso guia sobre como adicionar e usar widgets no WordPress.

O widget será expandido e você poderá ver suas configurações.
A primeira opção é adicionar um título ao widget de imagem. Depois disso, clique no botão “Add Image” (Adicionar imagem) para continuar.
Isso abrirá o carregador de mídia do WordPress, onde você poderá clicar no botão carregar arquivos para carregar sua imagem ou selecionar uma imagem que tenha carregado anteriormente.

Depois de carregar a imagem, você verá as configurações da imagem na coluna da direita. A partir daí, você pode fornecer um título ou texto alternativo para a imagem, adicionar uma descrição, selecionar o tamanho ou até mesmo adicionar um link.
Quando terminar, clique no botão “Add to Widget” (Adicionar ao widget) para salvar as alterações. Agora você verá uma visualização da imagem dentro da área de configurações do widget.

Não se esqueça de clicar no botão “Save” para salvar seu widget de imagem.
Agora você pode visitar seu site para ver a imagem exibida na barra lateral do seu blog do WordPress.

Opção 5: Usar o bloco de widgets HTML personalizado
Em alguns casos, talvez seja necessário adicionar um código HTML adicional à sua imagem. O widget de texto padrão permite alguns códigos HTML muito básicos, mas pode não funcionar com HTML ou formatação avançados. Nesse caso, você precisará adicionar manualmente uma imagem à barra lateral do seu blog.
Primeiro, você precisa carregar a imagem em seu site WordPress. Basta ir para Mídia ” Adicionar novo e carregar o arquivo de imagem.
Depois de fazer o upload da imagem, você precisa clicar no link Edit (Editar) ao lado da imagem.

O WordPress o levará para a página “Edit Media” (Editar mídia), onde você verá o URL do arquivo de imagem no lado direito da tela.
Você precisa copiar esse URL e colá-lo em um editor de texto como o Bloco de Notas.

Em seguida, você precisa acessar a tela Appearance ” Widgets no painel do WordPress.
Depois disso, você pode adicionar o bloco do widget “HTML personalizado” à barra lateral onde deseja exibir a imagem.

Na área da caixa de texto do widget, você precisa adicionar sua imagem usando este código:
1 | <img src="Paste The File URL Here" alt="Strawberries" /> |
A tag img é usada em HTML para exibir imagens. Ela precisa de dois atributos. O primeiro é src, que define o local do arquivo de imagem. É aqui que você colará o URL que copiou anteriormente.
A segunda é alt, que é usada para fornecer um texto alternativo para a imagem. Sua tag de imagem final será semelhante a esta:
1 | <img src="http://www.example.com/wp-content/uploads/2014/09/strawberries.jpg" alt="Strawberries" /> |
Você precisa clicar no botão “Update” (Atualizar) para armazenar as configurações do widget e, em seguida, visualizar o site.
Esperamos que este artigo tenha ajudado você a adicionar uma imagem ao widget da barra lateral do WordPress. Talvez você também queira conferir nossas escolhas de especialistas sobre os melhores construtores de páginas de arrastar e soltar no WordPress e como alterar a lateral da barra lateral no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Holly
Hi,
I just submitted a question about my image only showing up on the home page and not other pages on the site. I resolved my issue and wanted to share the solution in case it helps someone else. I was trying to use the Custom HTML widget to SHOW a couple of images to my Content Sidebar and when I specifically configured the addition of the pages I wanted to show, (leaving “Match all” UNchecked), the images only showed up on the Home page.
The solution was to reverse it and tell the widget to HIDE if the page was 404 (or whatever you want). Now the images show up on the sidebar of all my pages.
Thank you,
Holly
WPBeginner Support
Thanks for sharing your resolution
Admin
Holly
Hi,
I got the custom HTML widget working on the home page but the images are not showing up on the other static pages. I configured the settings to “Show if” my desired pages are selected but the image only shows up on the home page. I’ve tried deleting and re-adding the widget and removing and re-adding pages. Any ideas?
Thank you!
Holly
WPBeginner Support
Depending on your theme, the widget area you are placing it at may only display on your home page. You would want to check with the theme’s support for where those widgets should show
Admin
Alice
Hi, I am trying to add the picture and have it show up in the upper left corner of the post. When I add it and preview everything is there but when I publish it is not there. Any ideas?
WPBeginner Support
You may want to try clearing your caching to be sure it is not caused by that: https://www.wpbeginner.com/beginners-guide/how-to-clear-your-cache-in-wordpress/
As well if you check with your theme’s support there may be a theme specific setting that needs to be changed
Admin
Kathy Turner
I have added an image to my footer and in Chrome on a desktop it appears and then immediately disappears. I have reduced the size, I have tried adding it as an image in html but nothing solves the problem. On chrome on my mobile it is fine. I don’t have adblock on my desktop. The problem also occurs with Firefox but Microsoft Edge all works fine. Any ideas?
harika
hi i have created blog in wordpress but posting content language is telugu.i want to change the font style of telugu post how?
Micky
Hi there,
I’ve tried both mehods listed in this video, and still the sidebar image is not showing up at all.
Any ideas on how I could trouble shoot this?
Thanks!
Doma
Thanks it was quick n to the point….v helpful.
MS Rahman
I want show a default image while nothing on the widget. How to do this?
Thanks
Krishna
Is there any way I can set the image so that the image is displayed only on the start / home page?
Sara william
Thanks. I am trying hard for uploading my profile pic on and now it can be done easily.
Anette
Thanks for the explaining it in easy steps!
Rebecca Claxton
Thanks for always being top of random searches I do for WordPress stuff – and thanks for the useful info suitable for everyday folk using WP!
WPBeginner Support
Hi Rebecca,
We are glad you find WPBeginner helpful Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Admin
Karthik Marripoodi
Thanks for writing about this in detail. I want to put my ads on the widget section. This method will perfectly suit my requirement. But I just have one problem. How to add different image for different blog posts. Is there a way to do that?
Minhaz
great post, love wpbeginner
Mark
I believe the video said “Alt tag”. That wouldn’t be the correct terminology – it would be the Alt Attribute of the tag.
Victoria
Love this tutorial, however I am skeptical to download the image widget because it says that it is untested with my version of WordPress. Will there be updates coming soon or how does it get tested with my version of WordPress?
WPBeginner Support
Hi Victoria,
Please take a look at our article on should you install plugins not tested with your WordPress version.
Admin
melessa
Hi, I hope I didn’t overlook it somewhere in the comments, but how do you put a circular or oval instead of square image for the about me in side bar? I’m using divi by elegant themes.
WPBeginner Support
See our guide on how to add round gravatar images in WordPress. The article talks about gravatar but you can use the CSS with any image.
Admin
Rod
Hi,
Any idea why bullet points wouldn’t show up in the sidebar widgets despite having taken off “list-style-type: none” from the css file and replaced it with the following code and it still doesn’t work:
.widget ul li { list-style: circle }
Sam
How can i make the image a clickable link.
Thanks
David
wow! spot on. The visual text is too much work for just a plain image. I have been looking for a plugin that does exactly this. thanks a lot
Molly
Thanks, this is exactly what I needed, and you made it so easy!
WPBeginner Support
Hey Molly,
Glad you found it useful You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
Admin
Sandra Wiese
Thank you very much – works perfectly!
WPBeginner Support
Hey Sandra,
We are glad you found it useful You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
Admin
Jana
Hi,
I have a couple of questions. First, I am having trouble installing the Widget Image plugin for some reason. I’ve installed plugins before but I can’t seem to do this one. Granted, I’m a beginner and I added them almost a year ago so maybe I’ve forgotten something. Can you give me any tips?
Also, believe it or not, I got a picture on my widget using the html coding! (Surprised I could code, but you made it very easy and understandable) The only problem I have is that it is full size and I’m hoping to have thumbnails. Is there code for that? If so, I don’t need to install the plugin.
Thanks!
WPBeginner Support
You can create a smaller image on your computer using any image editing tool and then upload that image.
Admin
James McAllister
I had a read at this to try and update the image I have on a widget on my blog.
Are you guys on the same planet as the rest of us? Have a read at what you wrote – you’d have to be a Philadelphia lawyer crossed with Steve Jobs to understand the instructions.
Anyway – back to trying to change the image, I’m sure the trick is in there somewhere.
Marvis
Thank you so much for this info. But i really need to know how to display google ads on my posts and sidebar as well. I have an approved adsense account already and i have generated the ad code. But the next step to take is what i don’t get. I need help please.
WPBeginner Support
Please take a look at our guide on how to manage ads in WordPress with Adsanity.
Admin
Abbie
Either I have overlooked many things you have talked about or the site has changed. I do see an option for an image widget which you state does not exist. I do not see any media or gallery to which I can upload an image file.
So, where do I upload the file so I can get a URL to put in the necessary place on the form to set up the image widget?
Paul
Upload to your media libary
Nikki
Thank you, this was very helpful. the video could have been a little slower
Luke
Thanks for the help! Definitely easier to just get the image widget plugin.
manmohan
It Is Really Helpful For Me …thank u for this post.
But I Have A Question
Erica
Hi there. I know how to get the images in the sidebar, but they take up too much space so I am trying to do a click-through gallery here. I get the little click-through box, but no images show. I was also able to do an auto-slideshow, but it is very distracting so I don’t want that. I just want the photo gallery that you click through to the next image, but I can’t find anything on how to fix this here.
WPBeginner Support
Please take a look at our guide how to easily create responsive WordPress image galleries with Envira.
Admin
Giulia
Hi,
I am having an issue adding image widgets. When I try adding a new one (after having deleted one too) the changes don’t save, the page stops loading, and when I try to access the site (admin and normal) it says can’t connect to server – so basically my site is down. I restarted my computer and installed updates and this solved it the first time, but when I tried adding the widget again the same thing happened, except restarting doesn’t seem to help anymore!
Please help! I would really appreciate it!
Thanks in advance!
Gregor Egan
Hi, Thanks for that, it works a treat. I have a question; I don’t want the same image to appear on every page so how to I restrict it to a particular page so that I can use a different image on subsequent pages.
Regards,
Gregor
WPBeginner Staff
Thanks Lee, we are working on that.
Lee
Thank you, the video is helpful but you zip through the dialogue so fast I had to hit pause, rewind pause, pause, repeat….many times. Please realize some of us are ABSOLUTE newbies on WordPress. Thanks for the great material…but slower would be more helpful.
Sheryl Anderson
I have the image in the widget – what I want to know is how to point that widget to an opt-in form – how do you add that code
Sultan Ayyaz
The idea of image widget is really new and very helpful to add image in wordpress sight. very helpful article.
Fiona
I’ve been wanting to learn how to do this. Perfect timing. Thankyou!
chzumbrunnen
Another nice way is using the text widget but with the TinyMCE Editor (like it’s used for posts). There’s a plugin for that (actually there are more then one): https://wordpress.org/plugins/black-studio-tinymce-widget/