Sabe quando, às vezes, uma imagem simplesmente se mistura ao plano de fundo do seu blog? Isso pode fazer com que as coisas pareçam um pouco sem graça. Mas o problema é o seguinte: adicionar bordas às imagens do WordPress é uma solução muito simples, mas que faz uma enorme diferença. Isso pode realmente fazer com que suas imagens se destaquem.
No WPBeginner, adoramos adicionar uma borda limpa em torno de nossas imagens para separá-las do fundo branco do blog. Essa pequena alteração fez com que nosso site parecesse muito mais sofisticado.
E a melhor parte? Você não precisa ser um designer nem mexer com códigos complicados para fazer isso. Encontramos algumas maneiras superfáceis de adicionar bordas às imagens do WordPress sem complicações.
Neste guia, mostraremos como adicionar facilmente uma borda ao redor de uma imagem no WordPress. Prepare-se para deixar seu blog com uma aparência elegante em pouco tempo!

Por que adicionar uma borda ao redor de uma imagem no WordPress?
As imagens são ferramentas poderosas de comunicação. Elas podem compartilhar informações rapidamente e tornar as páginas com muito texto mais atraentes.
Entretanto, às vezes as imagens podem se misturar ao plano de fundo do site. Isso é mais provável se você usar uma imagem de fundo ou se as cores do seu site forem semelhantes às das suas fotos.
Pessoas com problemas de visão ou daltonismo também podem achar difícil distinguir as imagens do plano de fundo. Se você quiser saber mais, temos um guia sobre como melhorar a acessibilidade do site WordPress.
Adicionar uma borda ao redor de uma imagem no WordPress distingue claramente a imagem do plano de fundo do seu site. Essa também é uma ótima maneira de chamar a atenção para seus elementos visuais mais importantes.
Com isso em mente, mostraremos como adicionar uma borda ao redor de uma imagem em seu blog do WordPress. Aqui está uma rápida visão geral de todos os métodos que abordaremos neste artigo:
Pronto? Vamos começar.
Método 1: Usando classes CSS personalizadas para adicionar uma borda em torno de uma imagem no WordPress
Criar uma classe CSS personalizada é uma maneira inteligente e fácil de adicionar bordas às suas imagens. Esse método permite definir as configurações de borda da imagem em um só lugar.
Depois de criar a classe, você pode aplicá-la facilmente a qualquer imagem. Isso é perfeito se você planeja adicionar bordas a várias imagens em seu site.
Há algumas maneiras de criar uma classe CSS personalizada. Você pode usar o personalizador de temas, o Full Site Editor ou o plug-in WPCode.
Sempre recomendamos o uso do plug-in WPCode, pois ele é muito fácil para iniciantes. Para saber mais sobre ele, consulte nossa análise do WPCode.

Então, vamos instalar e ativar o plugin WPCode. Se precisar de ajuda, consulte nosso guia sobre como instalar um plugin do WordPress.
Você pode usar a versão gratuita do WPCode, mas a atualização para o WPCode Pro desbloqueará mais recursos, como agendamento de código e histórico completo de revisões.
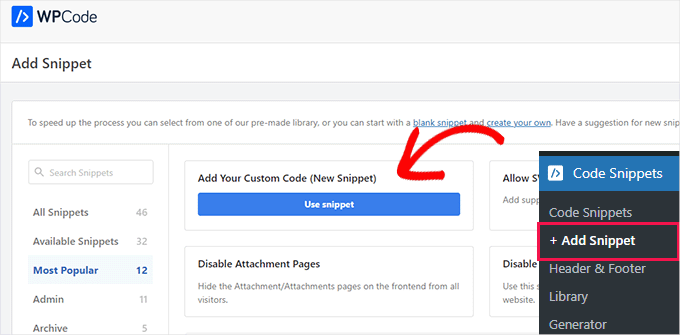
Após a ativação, você deverá navegar até Code Snippets ” + Add Snippet.
Em seguida, passe o mouse sobre a opção ‘Add Your Custom Code (New Snippet)’ e clique em ‘Use snippet’.

Na próxima tela, o WPCode solicitará que você escolha um tipo de código.
Você pode notar que as configurações padrão do WPCode apontam para ‘PHP Snippet’, mas aqui você precisará clicar em ‘CSS Snippet’.

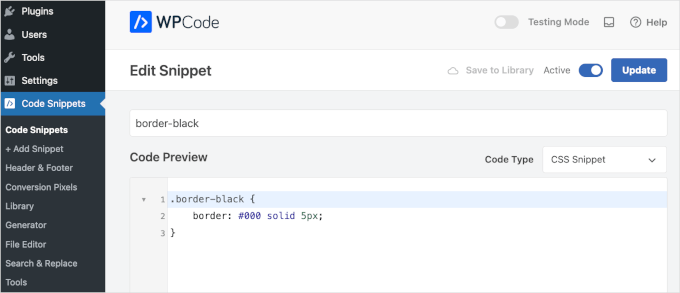
Isso abrirá o editor do WPCode. A partir daqui, você pode primeiro criar um nome para o snippet personalizado. Por exemplo, usamos “border-black”.
Agora, observe que, ao criar sua classe CSS, você precisará especificar a cor e a largura da borda.
Por exemplo, você pode definir pixels (px) para a largura e um código de cor hexadecimal para a cor. Não se preocupe – é mais simples do que parece!
Por exemplo, no trecho de código a seguir, estamos criando uma borda preta com 5 pixels de largura:
1 2 3 | .border-black { border: #000 solid 5px;} |
No código de exemplo acima, border-black é o nome da classe CSS (o mesmo que nosso trecho de código personalizado no WPCode, o que facilita a organização).
Você pode usar qualquer nome que desejar, mas precisará digitar o nome da classe CSS sempre que quiser criar uma borda. Com isso em mente, você deve criar um nome de classe CSS que seja curto e fácil de lembrar.
Agora, tudo o que você precisa fazer é copiar esse trecho de código para o campo “Code Preview” do WPCode, assim:

Depois disso, você pode alternar o botão de alternância para ativar o snippet e clicar no botão “Salvar snippet” ou “Atualizar”. Para obter instruções detalhadas, consulte nosso guia sobre como adicionar CSS personalizado ao WordPress.
Você pode adicionar quantas classes CSS quiser. Por exemplo, você pode criar bordas com cores diferentes.
Agora, adicionar uma borda a uma imagem é bastante simples.
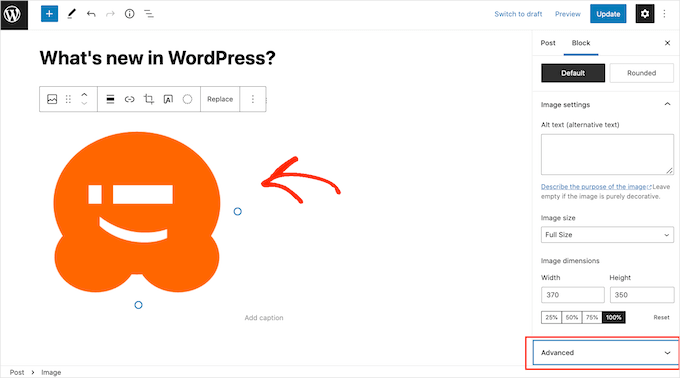
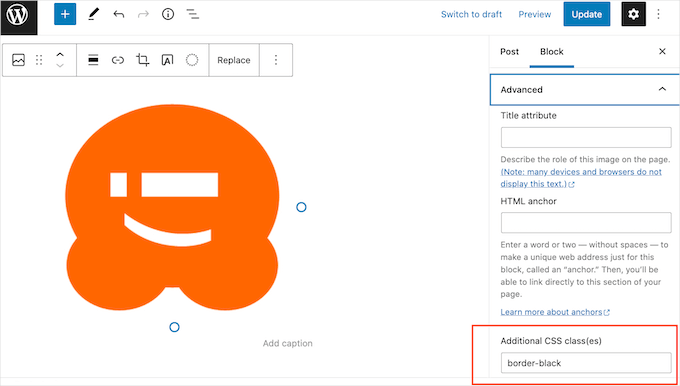
Para começar, clique na imagem em sua página ou postagem do WordPress. Em seguida, consulte a guia “Block” (Bloco) no lado direito da tela e localize a opção “Advanced” (Avançado).
Dê um clique para expandir a seção.

No campo “ADDITIONAL CSS CLASS(ES)”, você pode digitar o nome da classe CSS que deseja adicionar à imagem.
Observe que, como você pode ver na imagem a seguir, a borda não aparecerá no editor de páginas do WordPress.

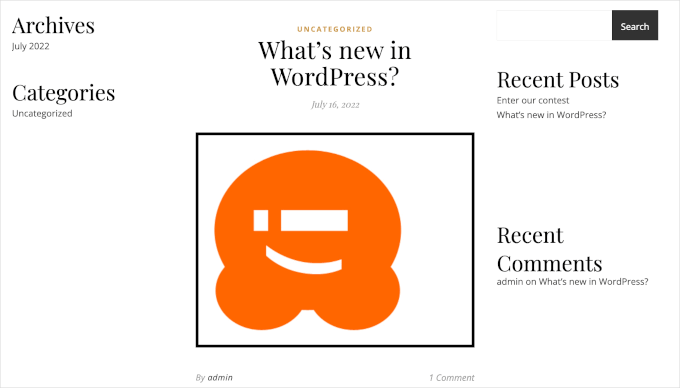
Para ver como a borda será exibida para seus visitantes, clique no botão “Preview” (Visualizar).
Agora você verá sua imagem com a borda aplicada.

Se você estiver satisfeito com a aparência da borda, basta publicar ou atualizar a página.
Método 2: Usar um construtor de páginas para adicionar uma borda ao redor de uma imagem no WordPress
Outro método é usar um plug-in do construtor de páginas.
Os criadores de páginas do tipo arrastar e soltar permitem que você crie e personalize facilmente páginas da Web, como páginas de login e de destino. Você pode adicionar texto, imagens e outros elementos sem precisar de conhecimentos de codificação.
Essas ferramentas também permitem que você crie facilmente bordas exclusivas para cada imagem. Você pode projetá-las usando um editor visual, o que é mais fácil para muitas pessoas.
Recomendamos o SeedProd, que é o melhor construtor de páginas de destino para WordPress. Ele é fácil de usar e permite que você crie facilmente páginas com aparência profissional.
Fique à vontade para conferir nossa análise completa do SeedProd para saber por que recomendamos essa ferramenta.
O SeedProd tem um bloco de imagem especial com opções de borda incorporadas. Você também pode adicionar sombras e ajustar o espaçamento com facilidade.
Observação: neste guia, usaremos a versão gratuita do SeedProd para que você possa adicionar bordas às suas imagens, independentemente do seu orçamento. Há também uma versão SeedProd Pro que lhe dá acesso a uma biblioteca de 2 milhões de fotos de banco de imagens, além de blocos adicionais.
Primeiro, você precisará instalar e ativar o plug-in. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
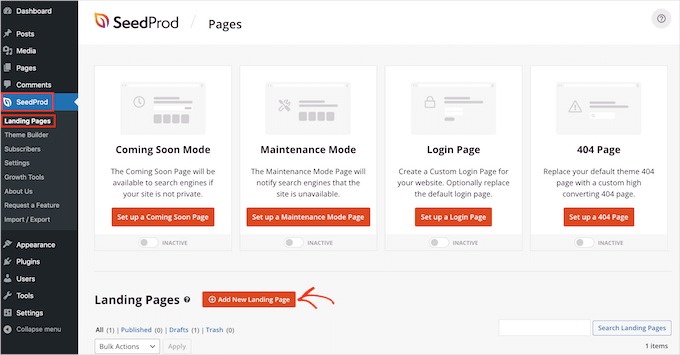
Após a ativação, acesse SeedProd ” Landing Pages em seu painel do WordPress.

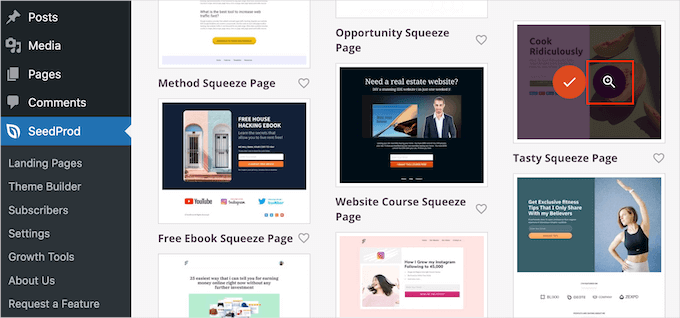
O SeedProd vem com centenas de modelos projetados profissionalmente, que são agrupados em categorias. Na parte superior da tela, você verá categorias que podem ser usadas para:
- Crie uma página 404
- Criar uma página de login personalizada
- Crie uma bela página de “Em breve
- E mais.
Para dar uma olhada em um design, basta passar o mouse sobre um modelo e clicar no ícone da lupa quando ele aparecer. Isso mostrará uma visualização do modelo.

Se você estiver satisfeito com a aparência do modelo, clique em “Choose This Template” (Escolher este modelo).
No campo “Page Name” (Nome da página), digite um nome para a página. Por padrão, o SeedProd usará esse nome como o URL da página.
Se você quiser alterar esse URL criado automaticamente, basta editar o texto no campo “URL da página”.

Depois de inserir as informações, você pode clicar no botão “Save and Start Editing the Page” (Salvar e começar a editar a página). Isso abrirá o modelo escolhido no editor de arrastar e soltar do SeedProd.
No menu do lado esquerdo, você verá todos os blocos que podem ser adicionados à sua página do WordPress usando o recurso de arrastar e soltar.

Basta localizar o bloco “Image” e arrastá-lo para o design de sua página.
Depois de fazer isso, basta clicar no bloco “Image” para ver todas as configurações que você pode usar para personalizar o bloco.

No menu à esquerda, você deve clicar em “Use Your Own Image” (Usar sua própria imagem).
Agora você pode escolher qualquer imagem da biblioteca de mídia do WordPress.

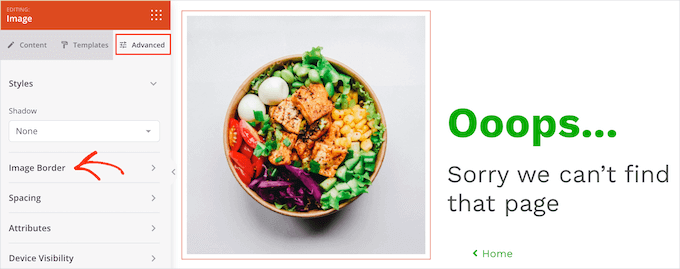
Depois disso, clique na guia “Advanced” (Avançado) no menu à esquerda.
Em seguida, clique para expandir a seção “Image Border” (Borda da imagem).

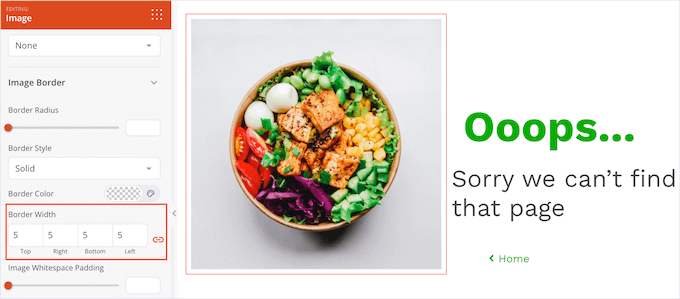
Por padrão, todas as configurações de Border Width (Largura da borda) do SeedProd são 0, o que significa que a imagem não tem uma borda.
A primeira coisa que você deve fazer é aumentar esses valores para 1 ou mais. Isso adicionará uma borda visível à imagem.
Para começar, clique em cada um dos campos “Largura da borda” e, em seguida, digite um número maior ou use os botões de seta que aparecem.

Quando estiver satisfeito com a espessura da borda, você poderá começar a estilizá-la.
Uma opção é alterar a cor da borda clicando no campo ao lado de “Border Color”. Isso abrirá uma janela pop-up na qual você poderá escolher uma nova cor de borda.

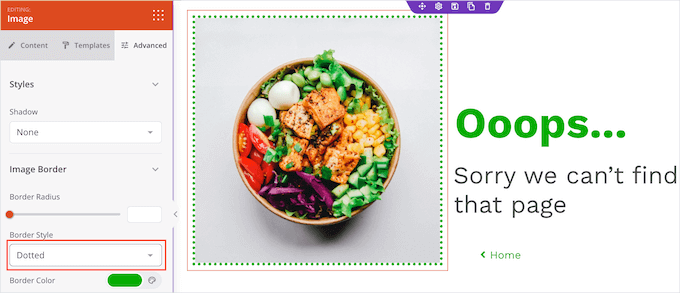
O SeedProd oferece três estilos simples de borda: sólida, pontilhada e tracejada. Você pode escolher o que for mais adequado à sua imagem.
Para experimentar esses diferentes estilos de borda, basta abrir o menu suspenso “Estilo de borda” e escolher uma opção da lista.

Pronto! E se quiser adicionar uma borda a outras imagens, basta seguir o mesmo processo descrito acima.
Quando estiver satisfeito com o design de sua página, clique no botão “Save” (Salvar) e, em seguida, escolha “Publish” (Publicar) para torná-lo ativo.
Método 3: Usando HTML e CSS para adicionar uma borda ao redor de uma imagem no WordPress
Você também pode adicionar bordas usando HTML e CSS. Esse método não requer um plug-in, o que pode ser útil.
Entretanto, personalizar a aparência da borda significa escrever algum código, portanto, pode não ser a melhor opção para iniciantes. No entanto, se você se sentir confortável com um pouco de codificação, esse método oferece grande flexibilidade.
Para começar, vamos adicionar uma imagem a qualquer página ou post.
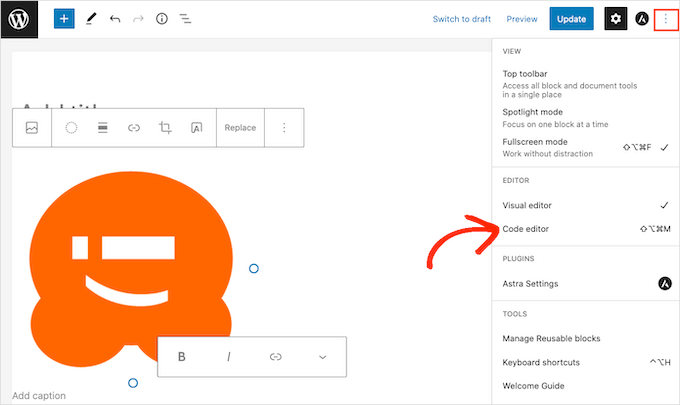
Depois de fazer isso, você pode clicar no ícone de três pontos no canto superior direito e, em seguida, clicar em “Editor de código”.

O WordPress agora mostrará todo o código que compõe a página ou o post.
Agora você pode encontrar a seção de código que adiciona a imagem à sua página. Esse código começará com wp:image.

Se a página tiver várias imagens, verifique o valor img src=. Esse é o URL da imagem na biblioteca de mídia do WordPress e será diferente para cada imagem.
Depois de encontrar a seção correta do código, a próxima etapa é escrever uma linha de código que adicione a borda e controle o estilo dela.
Por exemplo, no trecho de código a seguir, a borda tem uma largura de 3 pixels. Também estamos adicionando 3 pixels de preenchimento e margem:
1 | style="border:3px solid #000000; padding:3px; margin:3px;" /> |
No código de exemplo acima, o sólido #000000 define a cor da borda. O valor #000000 é o código hexadecimal da cor preta.
Se não quiser criar uma borda preta, você poderá substituir o valor por qualquer outro código hexadecimal.
E se você não quiser criar uma borda preta, poderá substituir o valor por qualquer outro código hexadecimal.
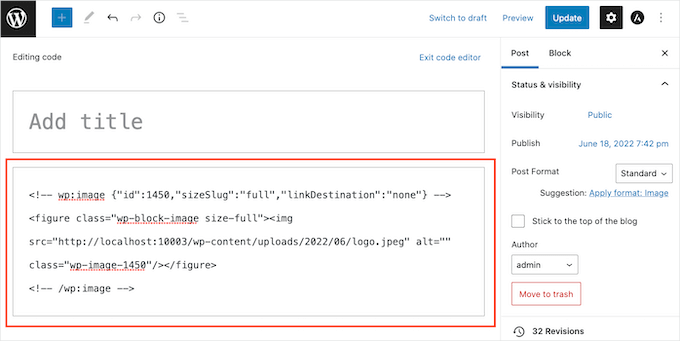
Depois de decidir o código da borda, você precisará localizar a seção /></figure> e adicionar seu código diretamente antes do primeiro caractere /.
Vamos dar uma olhada em um exemplo:
1 2 3 | <!-- wp:image {"id":1450,"sizeSlug":"full","linkDestination":"none"} --><figure class="wp-block-image size-full"><img src="http://localhost:10003/wp-content/uploads/2022/06/logo.jpeg" alt="" class="wp-image-1450" style="border:3px solid #000000; padding:3px; margin:3px;" /></figure><!-- /wp:image --> |
Quando estiver satisfeito com seu código, saia do editor de código clicando em “Exit code editor” (Sair do editor de código).
Agora você deve ver uma borda ao redor da imagem. Não se preocupe se receber um aviso sobre HTML inválido. Isso é normal e não afetará a exibição de sua imagem.

Se estiver satisfeito com a aparência, você poderá atualizar ou publicar sua página normalmente.
Agora, se você visitar seu site, verá uma borda ao redor da imagem.

Dica bônus: Usando uma ferramenta de design gráfico para adicionar uma borda em torno de uma imagem
Embora o WordPress ofereça vários métodos para adicionar bordas, essas opções às vezes podem ser limitadas em termos de estilo e personalização. Então, por que não editar sua imagem primeiro e depois carregá-la no WordPress?
É nesse ponto que as ferramentas de design gráfico são úteis.
O Adobe Photoshop é o grande protagonista aqui, com muitos recursos sofisticados para os profissionais. Se você não quiser gastar muito, o Affinity Photo é uma opção sólida – ele tem truques semelhantes na manga, mas você só paga uma vez.
E se você estiver com a carteira em dia, o GIMP (GNU Image Manipulation Program) pode ser a sua opção. Ele é totalmente gratuito, de código aberto e pode fazer muito do que as ferramentas pagas fazem.
O GIMP também é uma ótima opção para usuários iniciantes e experientes. Você pode usá-lo no Mac e no Windows.
Neste tutorial, demonstraremos como você pode adicionar uma borda em torno de uma imagem usando o GIMP.

Após a instalação, abra o aplicativo de desktop do GIMP. Em seguida, clique em Arquivo “ Abrir e escolha uma imagem para editar na unidade local. Ou você pode arrastar e soltar uma imagem no editor do GIMP.
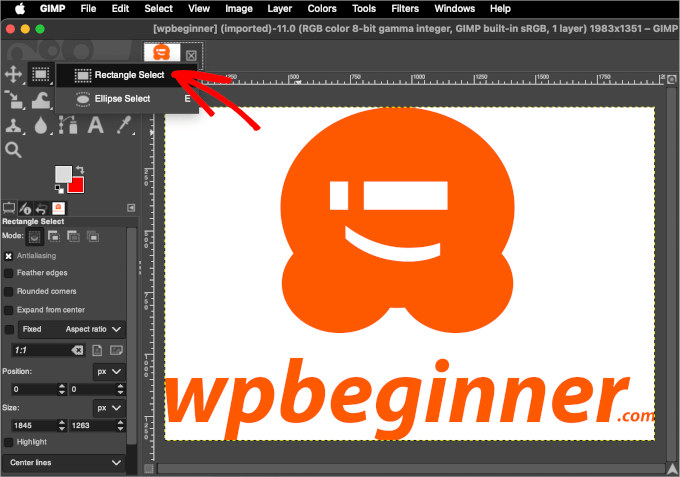
Depois que a imagem for carregada no editor do GIMP, vamos desenhar uma borda ao redor da imagem usando a ferramenta “Rectangle Select Tool”. Você pode encontrar essa ferramenta na barra de ferramentas no canto superior esquerdo.

Em seguida, verifique as configurações de cor do primeiro plano e do plano de fundo.
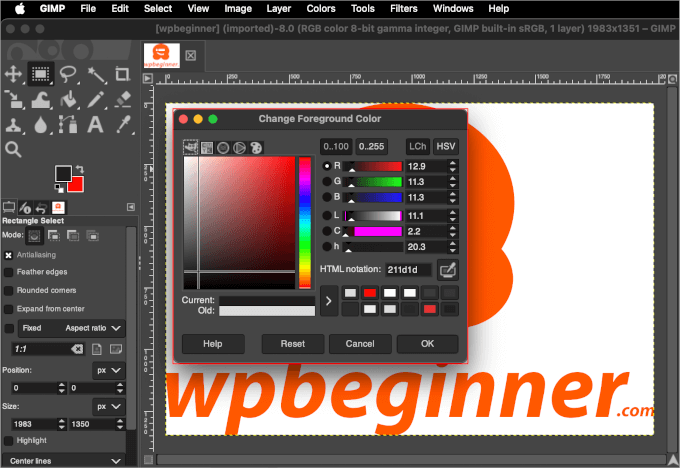
Isso ocorre porque o GIMP usa a cor do primeiro plano para traçar as linhas. Portanto, se você precisar usar uma cor específica para a borda, poderá clicar na cor de primeiro plano para ajustá-la.
Isso abrirá o seletor de cores, onde você pode mover o mouse sobre a área de seleção de cores ou inserir o código hexadecimal da cor.

Depois de fazer isso, você pode clicar em “OK”.
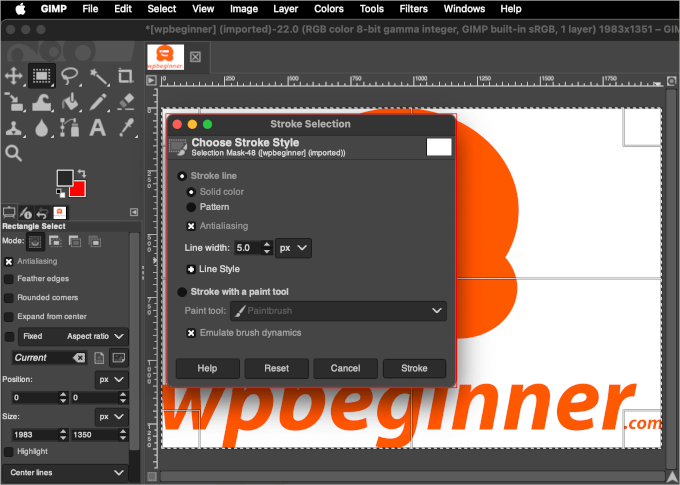
Agora que você definiu a cor da borda, é hora de aplicá-la. Você pode navegar até Edit “ Stroke Selection, e isso abrirá a janela pop-up “Stroke Selection”.
Aqui, você pode ajustar o estilo do traço, a largura da linha e muito mais. Por exemplo, definimos a largura da linha em 5 px.

Depois de fazer isso, clique em ‘Stroke’, e a borda deverá ser adicionada à sua imagem.
Antes de fazer o upload para o WordPress, talvez você queira otimizar a imagem para manter a velocidade e o desempenho excelentes do site. As imagens brutas geralmente têm um tamanho grande, portanto, essa etapa pode ser de grande ajuda.
No GIMP, você pode otimizar sua imagem redimensionando-a.
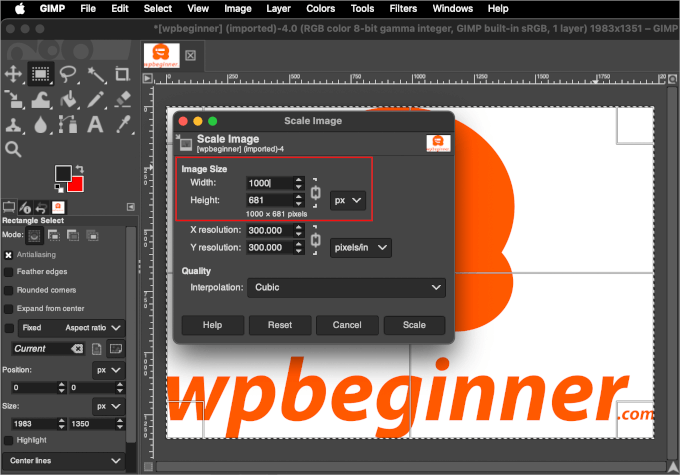
Para começar, navegue até Image ” Scale Image. Isso abrirá a janela pop-up “Scale Image” (Dimensionar imagem), onde você poderá ajustar o “Image Size” (Tamanho da imagem) da seguinte forma:

Após ajustar o tamanho da imagem, você pode clicar no botão “Scale” (Escala).
Em seguida, o GIMP redimensionará a imagem e exibirá a nova versão no editor.

Depois disso, você pode salvar a imagem acessando File “ Export As( Arquivo “ Exportar como).
Em seguida, você pode seguir o prompt para escolher um local e nomear o arquivo. Quando tudo estiver pronto, clique em “Exportar”.
Agora, você pode carregar a imagem em seu post ou página do WordPress. Veja como ela pode se parecer no editor de blocos:

É isso: você aprendeu a adicionar uma borda em torno de uma imagem usando uma ferramenta de design gráfico!
Você pode usar esse método sempre que quiser fazer upload de uma imagem para o WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar uma borda em torno de uma imagem no WordPress. Em seguida, você também pode consultar nosso guia sobre como fazer a edição básica de imagens no WordPress ou nossa seleção especializada dos melhores plugins e ferramentas de imagens em destaque para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Reuben
Trying to get this to work using the Gutenberg editor and instead I get the following error: This block contains unexpected or invalid content.”
I know there’s no mistake. I’m adding a CSS class in the html but Gutenberg doesn’t like it.
Aboud Dandachi
The plugin you mentioned apparently hasnt been tested with the last 3 major releases of WordPress. Would not be a good idea to use it then.
WPBeginner Support
We will be sure to look into updating our article when we are able. For not tested with the version of WordPress message you would want to take a look at our article below:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Michael Torres
Very informative. Thank you for helping us as beginners.
WPBeginner Support
Thank you, glad you like our content
Admin
Joey
Excellent. Thank you for the concise and informative post.
WPBeginner Support
You’re welcome
Admin
Eduardo
Hi, nice article!
Do you know any way to put a border with a “wood style”?
I’m making a wordpress site to show landscape photos and i want to use a wood style border so people couldsee how the picture will be as a real photo frame , can you help me with this?
Thanks!
david
Very very talented article not so many people on the net and in wp word know how to make thing simple and clear !
thanks i got my beautiful nice border set nicely
dav from france
Erin
This looks beautiful, so clean.
Is there any way to have images and text (with links) within a box on wordpress. Creating a book reviews site so will have to do this many times
Connor Rickett
Nice little article. There’s a plugin for every basic thing in WordPress, which is what makes it so friendly to beginners. But, you can dive right into the guts of it if you don’t want to run a plugin for something as small as borders (especially since your site is faster without them).
It was good of you to show the child theme option, since this will add the borders to all images, past, present, and future.
You might also mention that, by changing the border width and color, you can create “boxes” and “frames” around the images, using nothing but what you’ve got up here already.