No WordPress, o padding é o espaço entre o conteúdo e a borda em um bloco, enquanto a margem é o espaço entre dois blocos separados.
Entender a diferença entre os dois é importante para quem deseja refinar o layout de seu site WordPress.
Ajudamos muitos usuários a projetar seus sites e um aspecto que sempre enfatizamos é o espaçamento. É nesse ponto que as margens e o preenchimento realmente ajudam. Quando usados corretamente, eles melhoram a legibilidade e dão ao seu site uma aparência limpa e equilibrada.
Neste artigo, mostraremos a você a diferença entre os recursos de padding e margin e como usá-los no WordPress.

O que é Padding no WordPress?
O recurso de preenchimento em seu site WordPress é usado para criar espaço dentro de um bloco.
Por exemplo, você pode adicionar espaço dentro de um bloco de texto para tornar seu layout mais atraente visualmente. Além disso, isso evita que o texto apareça muito próximo das bordas do bloco.

Você também pode usar o padding para controlar como o conteúdo flui em seu blog do WordPress.
Por exemplo, se você adicionar preenchimento na parte superior e inferior de um bloco de texto, os visitantes terão mais facilidade para ler o conteúdo.
O que é uma margem no WordPress?
Uma margem é um espaço ao redor da borda de um bloco do WordPress e de seus elementos circundantes.
Isso pode ajudá-lo a adicionar espaço entre dois blocos diferentes, criando um layout de site mais limpo e aberto.

Por exemplo, você pode adicionar margens à parte superior e inferior de um bloco de texto para que ele permaneça visível mesmo quando a tela for redimensionada.
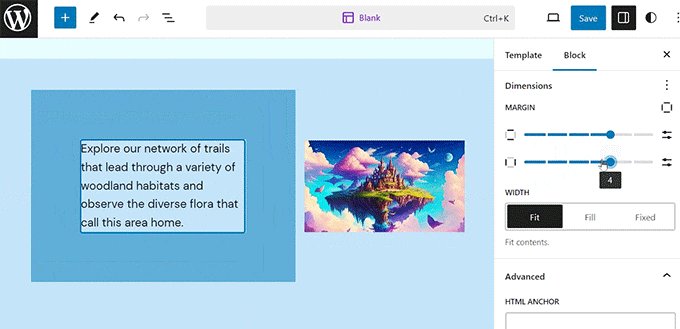
Além disso, você também pode usar as margens para adicionar espaço entre os blocos de imagem e texto para tornar seu site visualmente atraente e mais acessível para os usuários.
💡 Dica do especialista: Você já sentiu que seu website parece desordenado ou desequilibrado?
Com os serviços de design de sites do WPBeginner, usamos preenchimento e margens adequados para criar um design limpo e bem estruturado. Deixe-nos ajudá-lo a criar um site que seja visualmente atraente e fácil de navegar! Para saber mais, consulte nossa página WPBeginner Pro Services.
Qual é a diferença entre padding e margens no WordPress?
Aqui está uma lista rápida das diferenças entre os recursos de preenchimento e margem no WordPress:
| Padding | Margin |
|---|---|
| Padding means adding space between the content and the border of the block. | The margin feature adds space outside the border of the block. |
| Using padding does not affect the other blocks on your website. | Using a margin affects other blocks on your website. |
| Padding can create a buffer around a block. | Margins can create space between two different blocks. |
Como usar o preenchimento no WordPress
Por padrão, o editor de site completo (FSE) do WordPress vem com o recurso de preenchimento.
No entanto, lembre-se de que, se você não estiver usando um tema baseado em blocos, não poderá adicionar preenchimento ao seu site WordPress, a menos que use CSS personalizado.
Dito isso, se você tiver um tema de bloco, poderá visitar a página Appearance ” Editor na barra lateral de administração do WordPress para abrir o editor de site completo.
Uma vez lá, escolha o modelo de página em que deseja adicionar preenchimento aos blocos na barra lateral “Templates”. Essa barra lateral exibirá todos os modelos para diferentes páginas em seu site.

Depois de fazer isso, o modelo que você escolheu será aberto na tela.
A partir daí, clique no botão “Editar” para começar a personalizar seu modelo de página no editor de site completo.

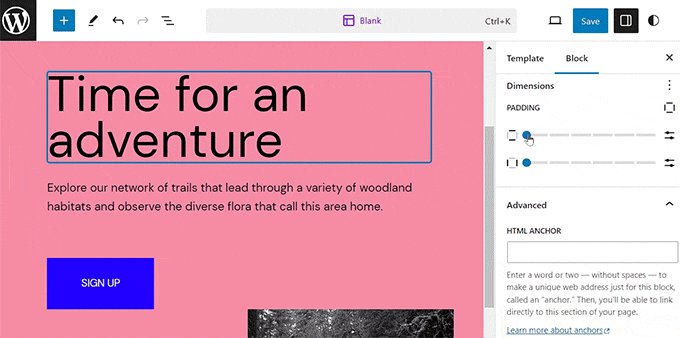
Em seguida, escolha o bloco em que deseja adicionar o preenchimento. Lembre-se de que isso significa que você estará criando espaço entre o conteúdo e a borda do bloco.
Isso abrirá as configurações do bloco no painel de blocos no lado direito da tela.
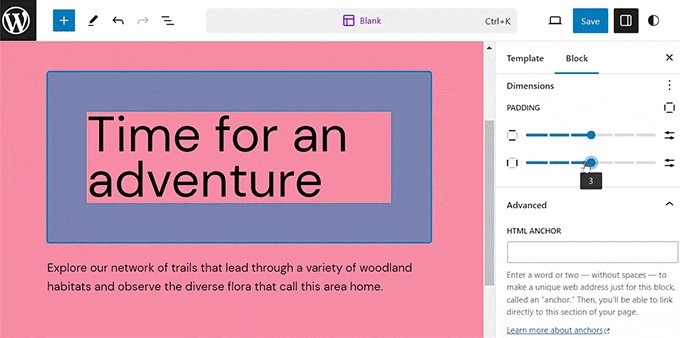
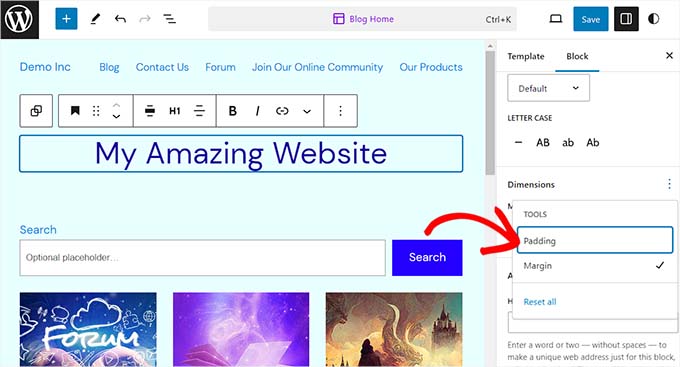
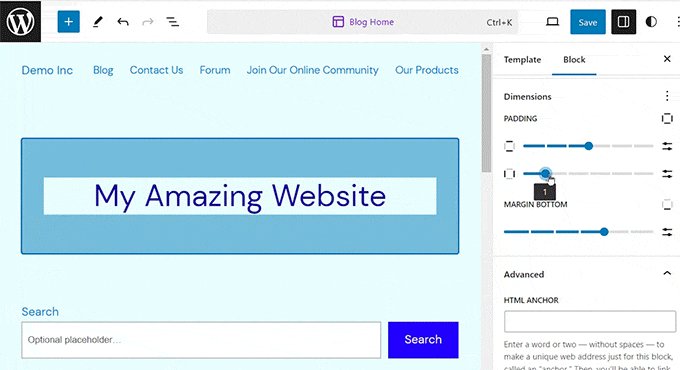
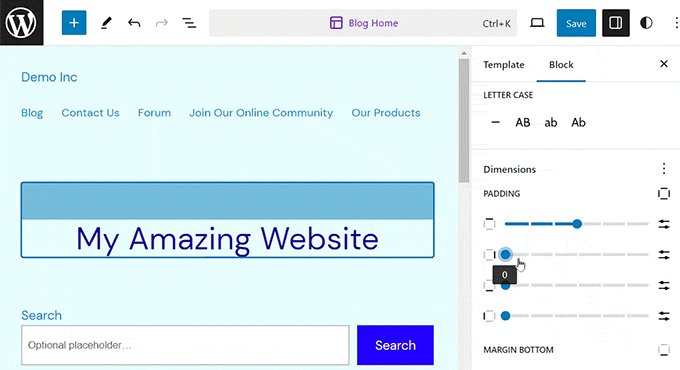
A partir daí, role para baixo até a seção “Dimensions” (Dimensões) e clique no menu de três pontos. Isso abrirá um prompt no qual você deverá selecionar a opção “Padding” (Preenchimento).

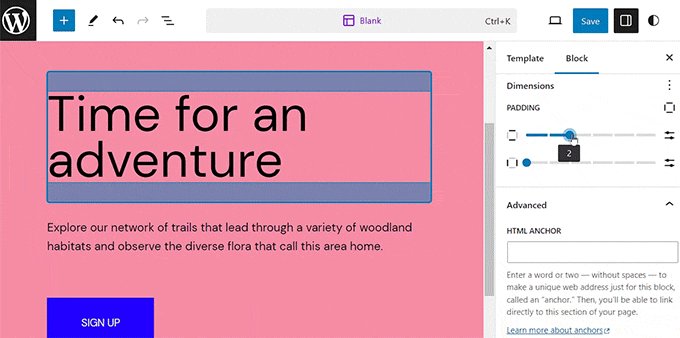
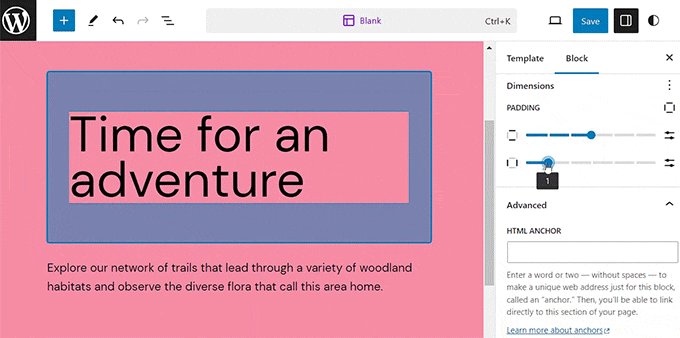
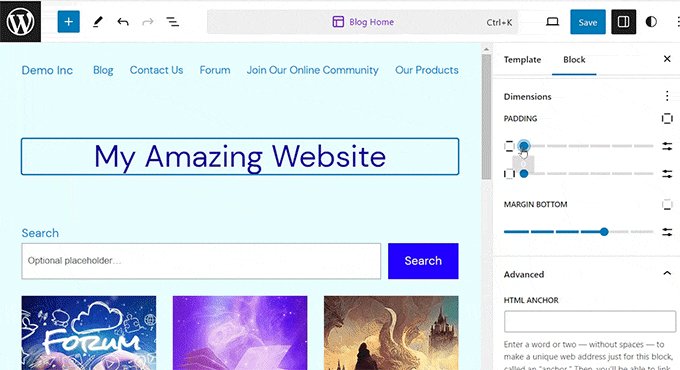
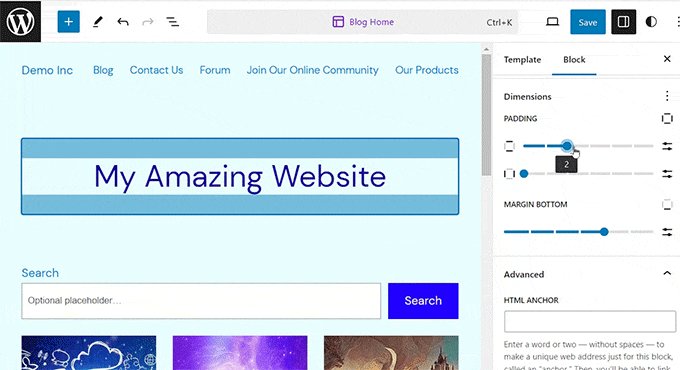
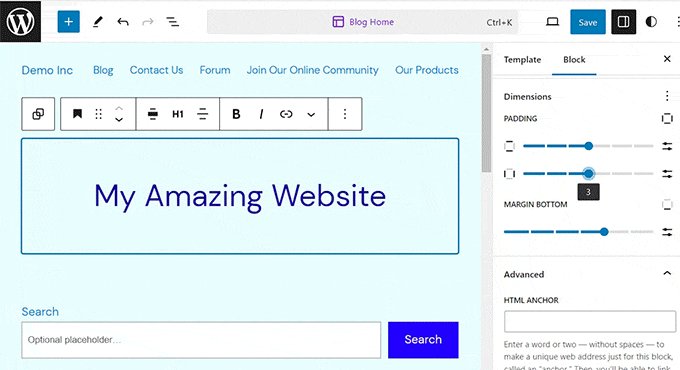
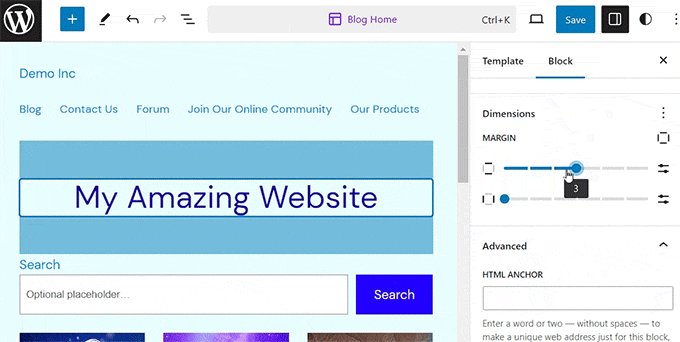
Em seguida, basta usar os dois controles deslizantes para adicionar preenchimento horizontal e vertical ao bloco.
Lembre-se de que esses controles deslizantes adicionarão preenchimento a todos os lados do bloco.

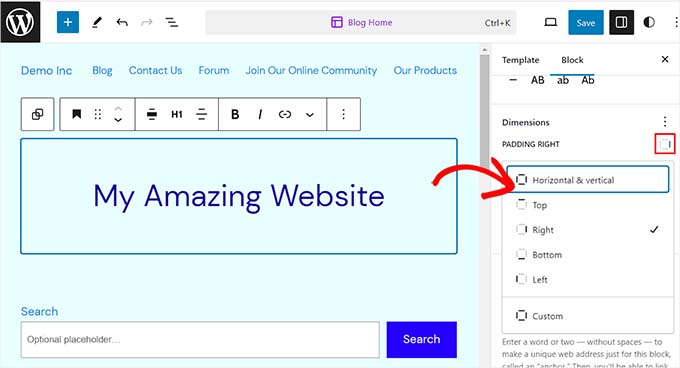
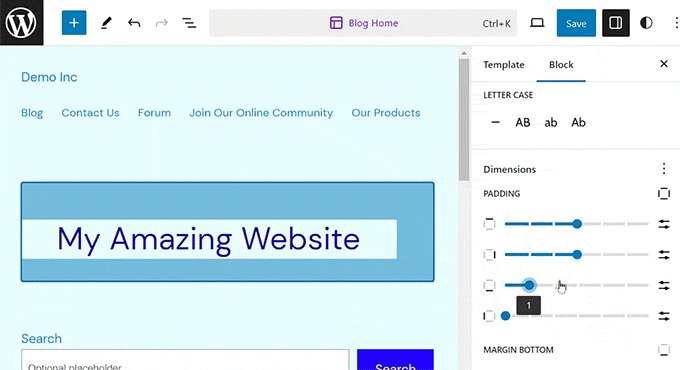
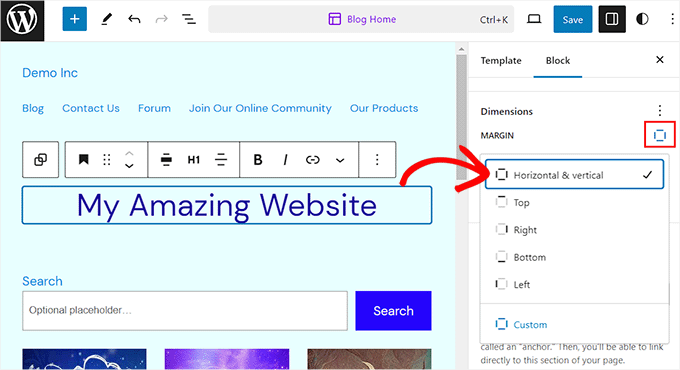
No entanto, se quiser adicionar preenchimento apenas na parte superior, inferior, esquerda ou direita do bloco, você também poderá fazer isso clicando no ícone “Opções de preenchimento” na seção de preenchimento.
Isso abrirá um prompt no qual você poderá selecionar os diferentes lados do bloco ao qual deseja adicionar o preenchimento.

Lembre-se de que, se quiser adicionar preenchimentos diferentes a mais de um lado do bloco, você deverá selecionar a opção “Custom” (Personalizado).
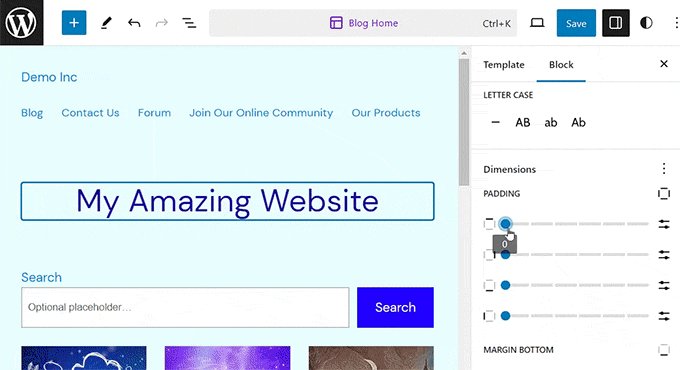
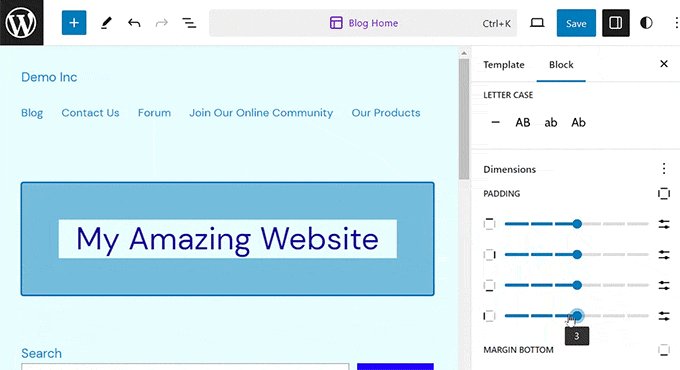
Isso adicionará quatro controles deslizantes diferentes na tela para adicionar preenchimento à direita, à esquerda, à parte inferior ou à parte superior do bloco.

Quando terminar, basta clicar no botão “Salvar” para armazenar suas configurações.
Como usar margens no WordPress
Assim como o preenchimento, o recurso de margem é incorporado ao editor de site completo do WordPress. No entanto, lembre-se de que esse recurso não estará disponível se você não estiver usando um tema de bloco.
Para começar, vá para a página Appearance ” Editor no painel do WordPress.
Quando estiver lá, escolha o modelo de página em que deseja adicionar margens na coluna à esquerda.

Isso abrirá na tela o modelo de página que você escolheu.
A partir daí, basta selecionar o botão “Edit” (Editar) para começar a personalizar seu modelo no editor completo do site.

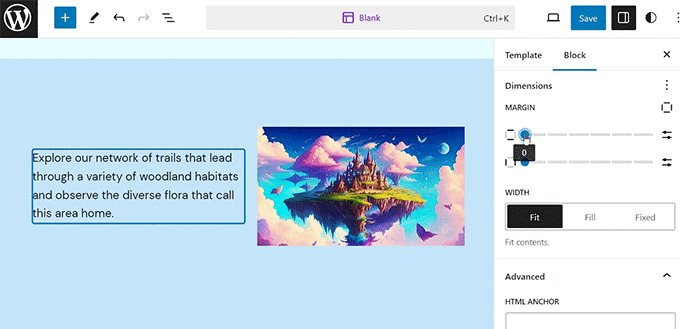
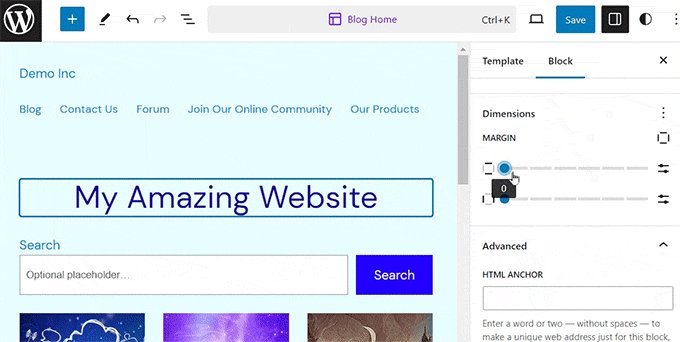
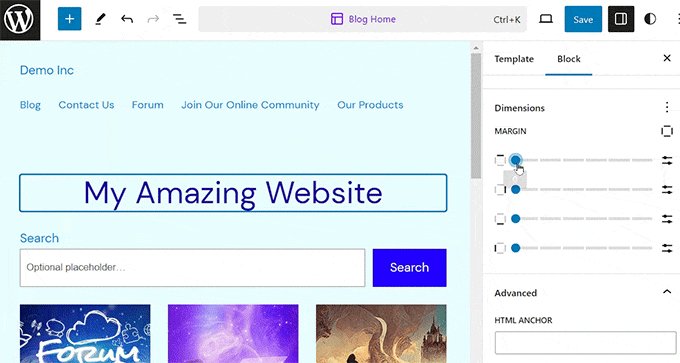
Em seguida, escolha o bloco que deseja editar e role para baixo até a seção “Dimensions” (Dimensões) no painel de blocos à direita.
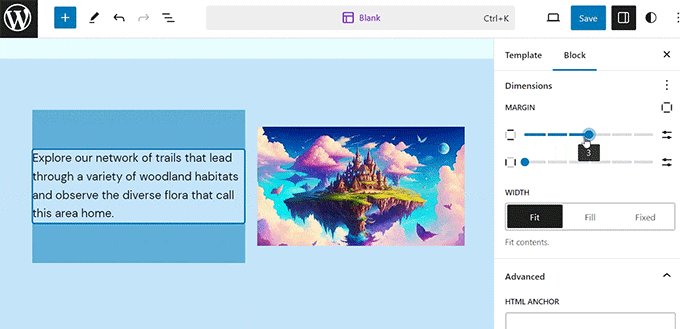
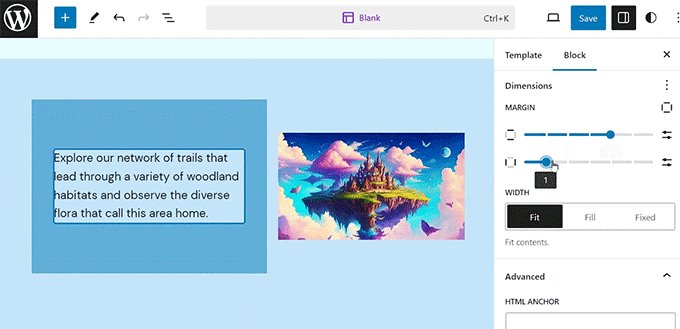
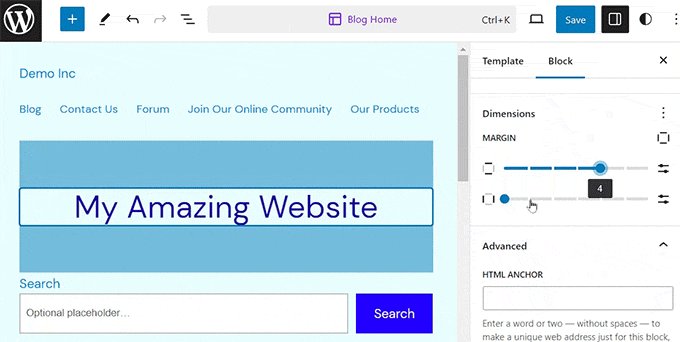
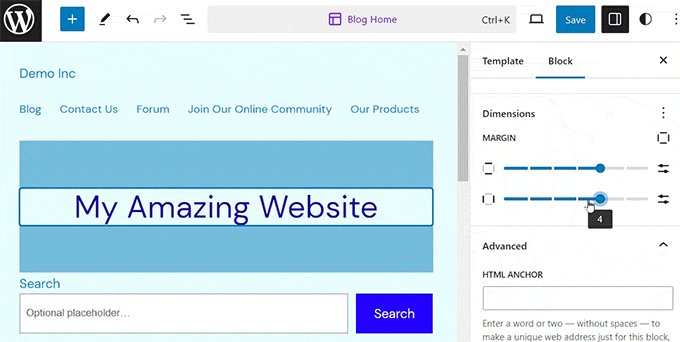
A partir daí, use os dois controles deslizantes para definir margens horizontais e verticais para os cantos superior, inferior, esquerdo e direito do bloco igualmente. Esse recurso criará espaço ao redor do bloco que você escolheu.

No entanto, você também pode usar vários controles deslizantes para adicionar diferentes margens ao redor do bloco. Para isso, clique no ícone “Margin Options” (Opções de margem) na seção.
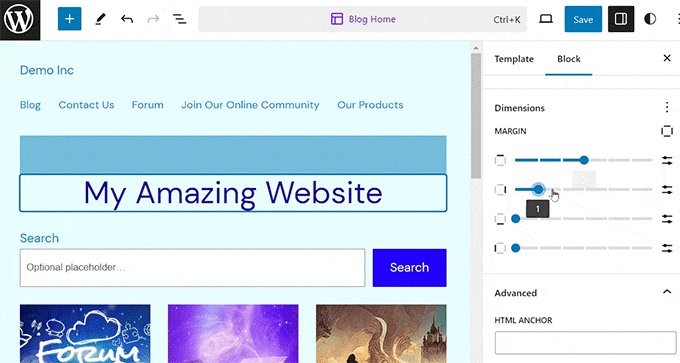
Isso abrirá um novo prompt na tela, no qual você poderá selecionar um lado do bloco para adicionar uma margem.

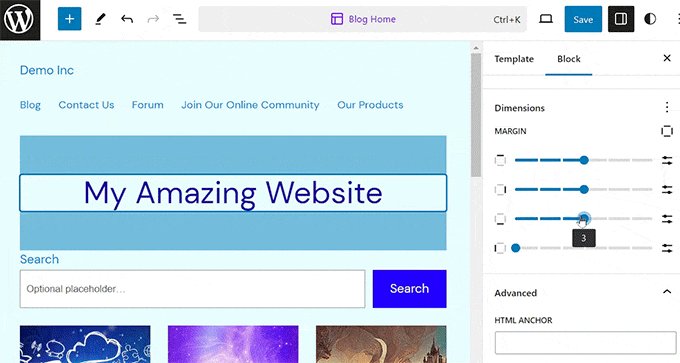
No entanto, se você quiser adicionar margens diferentes a vários lados, poderá selecionar a opção “Custom” (Personalizado).
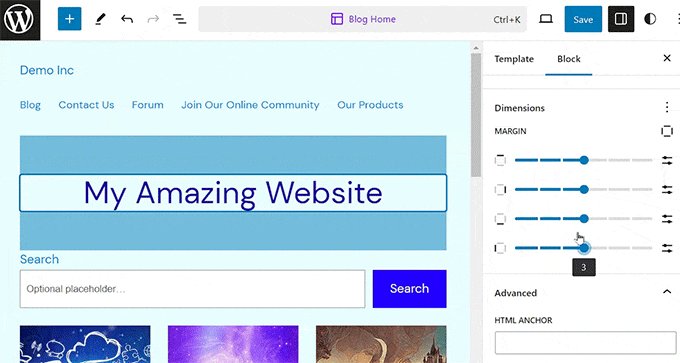
O painel de blocos agora exibirá vários controles deslizantes na tela que podem ser usados para definir diferentes margens ao redor do bloco.

Quando terminar, não se esqueça de clicar no botão “Save” (Salvar) na parte superior para armazenar suas configurações.
Mais dicas para edição completa do site no WordPress
Além de adicionar preenchimento e margens aos seus blocos, você também pode usar o editor de site completo para personalizar todo o seu tema do WordPress.
Por exemplo, você pode criar todos os seus modelos de página, adicionar seu próprio logotipo personalizado, escolher as cores da marca, alterar o layout, ajustar o tamanho da fonte, adicionar imagens de fundo e muito mais.
Você também pode adicionar padrões e blocos diferentes ao seu site para personalizá-lo ainda mais. Para obter detalhes, consulte nosso guia para iniciantes sobre como personalizar seu tema do WordPress.

Você também pode usar o FSE para adicionar um cabeçalho, menu de navegação ou CSS personalizado ao seu site.
Além disso, você pode usar os estilos globais para garantir a consistência em todo o site. Para obter mais instruções, consulte nosso guia sobre como personalizar cores em seu site WordPress.

No entanto, se você não gosta de usar o editor de sites completo e prefere ter mais controle sobre a aparência do site, pode usar o SeedProd para criar páginas e até mesmo o tema inteiro.
Ele vem com um construtor de arrastar e soltar, o que torna muito fácil criar um tema incrível para o seu site.
Para obter mais detalhes, consulte nosso tutorial sobre como criar facilmente um tema personalizado do WordPress.

Talvez você também queira conferir nossa análise completa do SeedProd.
Esperamos que este artigo tenha ajudado você a aprender a diferença entre os recursos de preenchimento e margem no WordPress. Talvez você também se interesse por nosso guia para iniciantes sobre como alterar a altura e a largura do bloco no WordPress e por nossas principais opções dos melhores plug-ins de bloco do Gutenberg para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
These are exactly those details that a person doesn’t often remember and then tries to figure out what that slider actually does. Thanks to the mentioned GIFs, it’s beautifully explained what padding and margin specifically do. It’s superb. It’s like a mnemonic aid. What you read, you usually forget, but what you see, you tend to remember much better.
A Owadud Bhuiyan
I always just remembered that the margin is from the outside and padding from the inside.
Also, I kept remembering that margin is an important factor regarding the responsive issue on a website.