Lembra quando o Gutenberg foi lançado e todo mundo ficou confuso sobre como usá-lo? Nós lembramos, porque respondíamos dezenas de perguntas sobre ele todos os dias.
Agora, vários anos e atualizações do WordPress depois, ainda estamos ajudando os usuários a entender como aproveitar ao máximo o editor de blocos. O que aprendemos ao ajudar toneladas de usuários do WordPress é que a maior parte da confusão com o Gutenberg vem de algumas áreas comuns.
Uma vez que essas áreas são esclarecidas, os usuários geralmente descobrem que o editor de blocos, na verdade, torna o trabalho deles mais fácil e eficiente.
Neste guia de Perguntas Frequentes, responderemos às perguntas mais urgentes sobre o Gutenberg que recebemos regularmente. Desmembramos conceitos complexos em explicações simples, com base em anos de uso e ensino do editor de blocos para outras pessoas.

Apresentando o Gutenberg, ou o Editor de Blocos do WordPress
Por muito tempo, o WordPress usou um editor baseado em TinyMCE para criar posts e páginas. O Editor Clássico do WordPress era uma janela de texto simples com poucos botões na parte superior para opções básicas de formatação.
Embora funcionasse bem, os usuários precisavam aprender abordagens diferentes para adicionar imagens, criar galerias, incorporar vídeos, adicionar tabelas e outros elementos de conteúdo. Essa curva de aprendizado, combinada com os padrões modernos da web, fez com que o WordPress parecesse mais difícil de usar em comparação com outros construtores de sites populares.
O novo editor de blocos do WordPress introduz uma experiência de escrita moderna e simplificada, onde cada elemento de conteúdo é encapsulado em um bloco. Você pode mover esses blocos pelo editor, alterar suas configurações e criar layouts de conteúdo envolventes sem escrever código.

O editor Gutenberg também fornece uma estrutura poderosa para desenvolvedores de temas e plugins do WordPress criarem soluções avançadas para o WordPress.
Dito isso, aqui estão algumas das perguntas mais frequentes sobre o Gutenberg. Você pode clicar nos links abaixo para pular para qualquer seção:
- Como posso verificar se o tema e os plugins que estou usando são compatíveis com o Gutenberg?
- Como posso gerenciar minhas postagens antigas no editor de blocos Gutenberg?
- Como converter em massa blocos clássicos para o Gutenberg?
- Como posso desativar o Gutenberg e trazer de volta o editor clássico?
- Is Gutenberg a WordPress Landing Page Builder?
- Como posso atualizar o conteúdo do construtor de páginas com o Gutenberg?
- O Gutenberg suporta shortcodes?
- Posso reutilizar blocos no editor de conteúdo do WordPress?
- Como posso importar e exportar blocos do Gutenberg?
- Com quem posso entrar em contato se algo quebrar após a atualização para o Gutenberg?
- Como posso aprender mais sobre o Gutenberg?
1. Como verificar se o tema e os plugins são compatíveis com o Gutenberg?
A maneira mais fácil de verificar se seu tema e plugins são compatíveis com o Gutenberg é descobrir qual versão do WordPress eles suportam.
O editor Gutenberg foi lançado como o editor de conteúdo padrão no WordPress 5.0. Um tema ou plugin que foi testado com a versão 5.0 ou superior significa que eles são compatíveis com o Gutenberg.
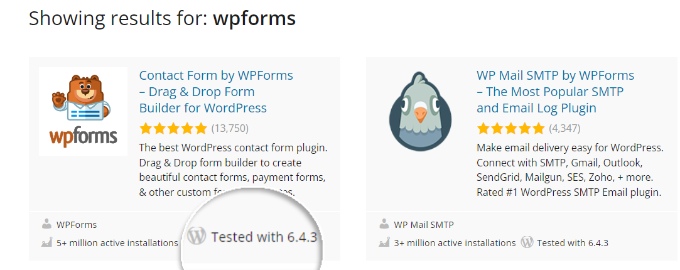
Você pode encontrar o rótulo 'Testado com' no diretório de plugins do WordPress.org.

Nos resultados, você verá com qual versão do WordPress seu plugin foi testado.
Por exemplo, você pode ver que o WPForms é testado com a versão mais recente do WordPress. Isso significa que o WPForms é um plugin compatível com o Gutenberg.

Para um tema WordPress, o ideal é visitar o site oficial do seu tema e verificar se houve algum anúncio oficial sobre o suporte ao Gutenberg.
Se você não encontrar nenhuma informação na página de marketing, pode visitar o blog ou a base de conhecimento e pesquisar pela palavra-chave ‘Gutenberg’.
Por exemplo, se você estiver usando o tema Divi, você pode pesquisar a documentação deles.

Isso o ajudará a encontrar artigos, incluindo o anúncio oficial deles sobre o suporte ao Gutenberg.
Se você não vir nenhum artigo dos autores do seu tema ou plugin sobre o Gutenberg ou atualizações do editor de blocos, então você precisará contatá-los.
Depois de confirmar a compatibilidade do Gutenberg com todos os seus temas e plugins, você poderá atualizar seu site com segurança para a versão mais recente do WordPress.
Para evitar erros e conflitos, criamos um guia completo sobre como testar seu site WordPress para atualização para o Gutenberg.
2. Como posso gerenciar minhas postagens antigas no editor de blocos Gutenberg?
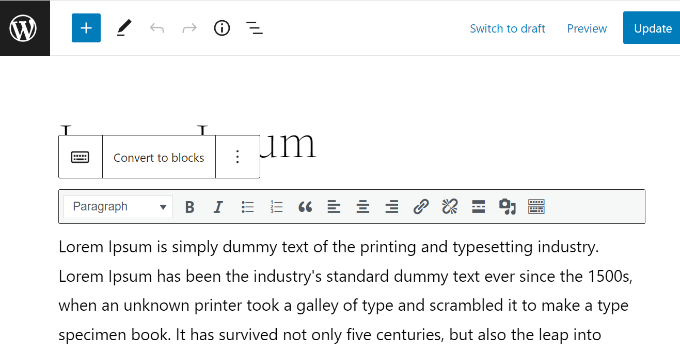
Quando você atualiza seu site para uma versão do WordPress que usa o editor de blocos, seu conteúdo antigo é automaticamente colocado dentro de um único bloco 'Clássico'. Isso garante que suas postagens e páginas existentes funcionem sem problemas.
Você tem duas opções para gerenciar esse conteúdo. Você pode continuar editando-o dentro do bloco Clássico, que funciona como o editor antigo, ou pode convertê-lo em blocos individuais.
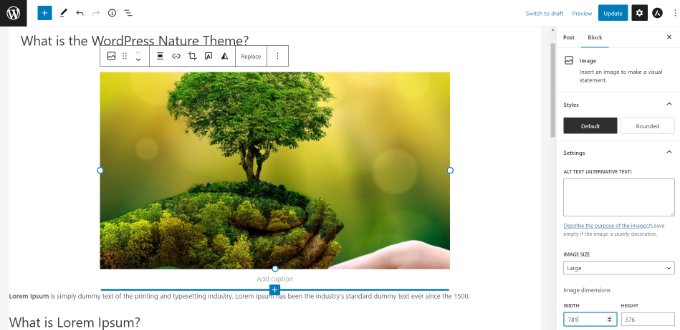
Converter o conteúdo lhe dá um controle mais granular, permitindo que você reorganize, estilize e gerencie facilmente cada elemento, como parágrafos, imagens e títulos separadamente.
Para fazer isso, basta clicar na opção 'Converter em Blocos' na barra de ferramentas do bloco.

Para instruções detalhadas, você pode ler nosso guia passo a passo sobre como atualizar suas postagens antigas do WordPress com o Gutenberg.
3. Como converter blocos clássicos em massa para Gutenberg?
O WordPress não possui um recurso integrado para converter postagens antigas em massa, portanto, você deve usar um plugin para essa tarefa.
Para isso, você precisará de um plugin como Convert to Blocks. O plugin converterá automaticamente todas as suas postagens que usaram o editor Clássico e as atualizará para o editor de Blocos.

Você pode seguir nosso tutorial sobre como converter blocos clássicos em massa para Gutenberg no WordPress.
4. Como Posso Desativar o Gutenberg e Trazer de Volta o Editor Clássico?
Muitos usuários não estão prontos para mudar para o editor Gutenberg por vários motivos. Nesse caso, você tem a opção de desativar o Gutenberg e trazer de volta o Editor Clássico.
Tudo o que você precisa fazer é instalar e ativar o plugin Classic Editor. Simplesmente ativar este plugin irá desativar o Gutenberg e usar o editor clássico em seu site.
O plugin Classic Editor é oficialmente suportado e estará disponível no futuro previsível. No entanto, ainda recomendamos que os usuários testem seus sites com o editor de blocos e façam a atualização quando se sentirem confortáveis.
5. O Gutenberg é um Construtor de Landing Page do WordPress?
A resposta é sim e não. Embora o editor de blocos possa ser usado para criar layouts de página personalizados, ele serve a um propósito diferente de um plugin dedicado para criação de páginas de destino.
Por exemplo, se você usar um tema compatível com blocos, agora você pode usar blocos para editar todas as partes do seu tema, incluindo o cabeçalho, rodapé e modelos de página, graças ao recurso de Edição Completa do Site (FSE). Isso permite que você crie layouts personalizados básicos com o Gutenberg.

No entanto, plugins dedicados para criação de páginas como o SeedProd oferecem muito mais flexibilidade e recursos avançados projetados especificamente para criar páginas de destino de alta conversão.
Eles fornecem uma experiência visual real de arrastar e soltar que é separada das restrições do seu tema.

Gutenberg vs. Construtores de Página: Principais Diferenças
| Recurso | Editor de Blocos Gutenberg | Construtor de Páginas SeedProd |
|---|---|---|
| Arrastar e Soltar | Limitado a reordenar blocos em uma estrutura definida | Tela de formato livre real; coloque elementos em qualquer lugar |
| Modelos | Depende de padrões de blocos básicos | Inclui centenas de modelos profissionais de página de destino |
| Módulos Avançados | Blocos de conteúdo padrão (texto, imagens, botões) | Blocos focados em conversão (contadores regressivos, formulários de optin, etc.) |
| Liberdade de Design | Frequentemente restrito pelos estilos do tema ativo | Controle completo e independente sobre layout e estilo |
Para uma resposta mais detalhada, por favor, veja nossa explicação detalhada de Gutenberg vs Construtores de Páginas do WordPress.
6. Como Posso Atualizar Conteúdo de Construtor de Páginas com Gutenberg?
Geralmente, você não usa o editor Gutenberg para atualizar conteúdo que foi criado com um plugin construtor de páginas.
A maioria dos construtores de página opera independentemente do editor padrão do WordPress para fornecer sua experiência de design exclusiva.
Ao editar uma página criada com um plugin como o SeedProd, você geralmente verá um botão dedicado para iniciar a interface do construtor de páginas.
Por exemplo, o SeedProd adiciona um botão 'Editar com SeedProd' diretamente no editor de páginas e na parte superior do editor padrão.

Clicar neste botão iniciará o editor visual personalizado para esse plugin, onde você poderá fazer suas alterações. O processo é semelhante para outros construtores de página populares.
Se você não tiver certeza, recomendamos verificar a documentação do seu construtor de página específico para o fluxo de trabalho recomendado.
7. O Gutenberg suporta Shortcodes?
Sim, o Gutenberg suporta shortcodes. Existe um bloco separado 'Shortcode' no Gutenberg para adicionar conteúdo com shortcodes.

Os blocos do WordPress são frequentemente considerados uma evolução dos shortcodes, portanto, o uso de blocos Gutenberg regulares é recomendado em vez de shortcodes sempre que possível.
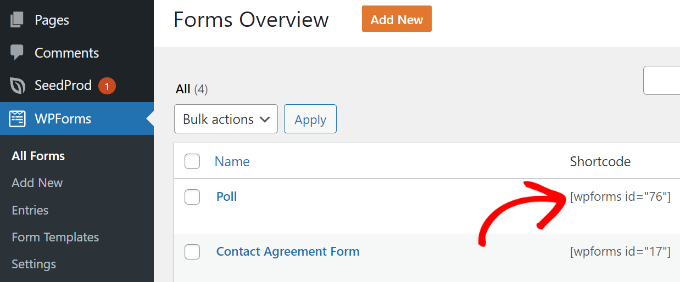
Por exemplo, você pode adicionar seus WPForms às suas postagens ou páginas usando um shortcode.

Tudo o que você precisa fazer é copiar o shortcode da tela 'Visão Geral dos Formulários' e, em seguida, colá-lo no bloco Shortcode na tela de edição de postagem.
No entanto, a melhor opção é usar o bloco Gutenberg 'WPForms' diretamente em vez de colar o shortcode do formulário no bloco 'Shortcode'.

Simplesmente selecione seu formulário no menu suspenso e você verá uma prévia do seu formulário no editor de conteúdo do WordPress.
8. Posso Reutilizar Blocos no Editor de Conteúdo do WordPress?
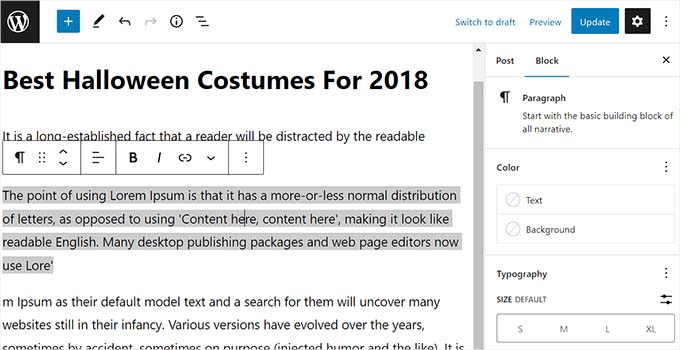
Sim, se você usa frequentemente os mesmos layouts de blocos, pode salvá-los como Padrões para reutilizar mais tarde. Isso economiza muito tempo, pois você não precisa criá-los do zero toda vez.
É importante saber que existem dois tipos de padrões. Um Padrão regular é um layout inicial que você pode inserir e depois modificar sem alterar a versão salva original. Um Padrão Sincronizado (anteriormente chamado de Bloco Reutilizável) é um bloco global.

Se você editar um Padrão Sincronizado, ele será atualizado em todos os lugares onde você o usou em seu site.
Você pode criar um padrão para qualquer coisa, como uma caixa de chamada para ação, uma biografia de autor, banners de afiliados e muito mais.
Para instruções passo a passo, consulte nosso guia sobre como criar um bloco reutilizável no editor de conteúdo do WordPress.
9. Como Posso Importar e Exportar Blocos do Gutenberg?
Depois de criar padrões personalizados ou sincronizados no WordPress, você também pode importá-los e exportá-los.
Isso é especialmente útil se você estiver construindo vários sites para clientes ou tiver postagens de blog que usam os mesmos trechos de conteúdo personalizados.
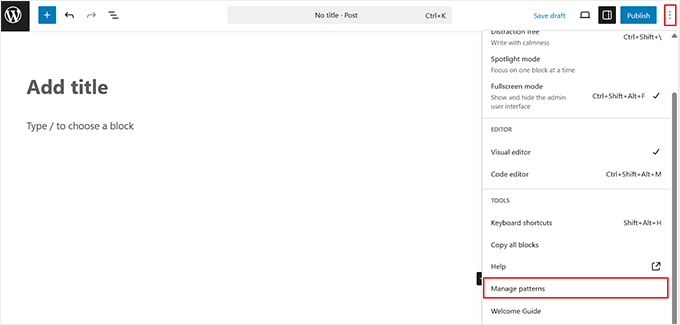
Para gerenciar seus padrões, vá para o editor de posts e clique no menu de três pontos no canto superior direito. No menu suspenso, selecione a opção 'Gerenciar padrões'.

Aqui você pode gerenciar facilmente todos os padrões sincronizados em seu site WordPress. Basta clicar na opção 'Exportar como JSON' sob seu padrão preferido para baixar o arquivo.
Se você quiser importar um padrão, basta clicar no botão 'Importar de JSON' na mesma página.

Para mais detalhes, consulte nosso guia sobre como importar/exportar seus blocos Gutenberg do WordPress.
10. Com quem posso entrar em contato se algo quebrar após a atualização para o Gutenberg?
Embora o editor de blocos seja estável, conflitos com temas ou plugins às vezes podem causar erros inesperados. Recomendamos algumas etapas de solução de problemas que podem ajudá-lo a resolver o problema.
Primeiro, comece limpando o cache do seu WordPress e o cache do seu navegador. Isso garante que você esteja vendo a versão mais recente do seu site.
Se o problema persistir, o próximo passo é verificar conflitos de plugins. Você pode fazer isso desativando todos os seus plugins e, em seguida, reativando-os um por um, verificando o erro após habilitar cada um.
Quando o erro reaparecer, você encontrou o plugin conflitante. Agora você pode entrar em contato com a equipe do seu tema e plugin para solicitar suporte.
11. Como posso aprender mais sobre o Gutenberg?
Você pode aprender mais sobre o Gutenberg aqui mesmo no WPBeginner. Somos o melhor site de recursos gratuitos do WordPress na internet.
Já publicamos vários artigos sobre o novo Editor de Blocos do WordPress, também conhecido como Gutenberg. Publicaremos mais tutoriais no futuro para ajudá-lo a dominar o novo editor de conteúdo.
Aqui estão mais recursos úteis sobre o editor de blocos Gutenberg que você pode conferir:
- Melhores Plugins de Blocos Gutenberg para WordPress (Super Úteis)
- Como Adicionar e Alinhar Imagens no Editor de Blocos do WordPress (Gutenberg)
- Como Criar um Bloco Personalizado no WordPress (Maneira Fácil)
- Melhores Temas WordPress Compatíveis com Gutenberg
- How to Add Drop Caps in WordPress Posts
- Como Desativar o Editor em Tela Cheia no WordPress
- Imagem de Capa vs. Imagem em Destaque no Editor de Blocos do WordPress (Guia para Iniciantes)
- Como Adicionar ou Remover Espaço em Branco Entre Blocos do WordPress
Esperamos que este artigo tenha ajudado você a encontrar respostas para as perguntas comuns sobre o Gutenberg que você tinha em mente. Você também pode querer ver nossa lista de dicas essenciais para usar shortcodes no WordPress e como usar padrões de blocos do WordPress.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
Existe alguma maneira de converter blocos de outros construtores para o Gutenberg? Alguns sites criados no Elementor não podem ser gerenciados no Gutenberg, porque o Gutenberg não consegue exibir artigos escritos no Elementor. Existe alguma maneira de converter o site para o Gutenberg?
WPBeginner Support
Você precisará verificar com os construtores se eles têm uma ferramenta ou método recomendado para converter um de seus blocos.
Admin
Jiří Vaněk
Obrigado pelo conselho. Até agora, parece que não é possível porque os blocos criados no Elementor são fundamentalmente diferentes dos do Gutenberg. Se eu editar um artigo criado no Elementor usando o editor de blocos, isso praticamente quebra todo o layout do artigo. Acho que terei que aceitar que, infelizmente, eles simplesmente não podem ser combinados. Não encontrei nenhum plugin externo para conversão. Então, parece que posso usar o Elementor ou o Gutenberg, mas eles simplesmente não funcionam juntos. Obrigado pelo seu tempo e conselho.
Rizwan Sheikh
Ótimo.
obrigado pela orientação como um bom professor para seus alunos pequenos
WPBeginner Support
You’re welcome, glad our guide could be helpful
Admin
Rohan
Bom verificar o conteúdo do seu blog. Continue escrevendo.
WPBeginner Support
Thank you
Admin
Sue McLean
Eu apoio a página da minha igreja (HRMCC.org) e estou confuso sobre como usar o Gutenberg com a opção gratuita. Parece que, para adicionar coisas, precisamos de um plugin que custa dinheiro e, infelizmente, não podemos pagar por tais coisas.
WPBeginner Support
Parece que você pode estar no WordPress.com, caso em que você pode querer dar uma olhada em nosso artigo: https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
O editor no WordPress.com deve estar usando o Gutenberg/o Editor de Blocos atualmente, sem a necessidade de instalar nada.
Admin
Brian
Não consigo exibir imagens ao lado do texto usando o editor de blocos. O editor de texto não oferece a opção de adicionar mídia, então tenho que usar um bloco de imagem e as imagens aparecem antes (ou depois) do texto.
Alguma ideia?
WPBeginner Support
Você pode querer procurar por um bloco de Mídia e Texto para o que parece que você está querendo
Admin
Mark Woodward
Tenho exatamente o mesmo problema que o Brian, mas não consigo encontrar um bloco de mídia e texto nas opções que aparecem quando clico em “Adicionar um novo bloco”. Existe outra maneira de contornar isso?
WPBeginner Support
Se você não conseguir encontrar o bloco, poderá usar um bloco de imagem e alinhá-lo a um lado. Desde que a imagem seja pequena o suficiente, deve haver a opção de adicionar texto ao lado dela.