O rodapé é a área na parte inferior do seu site. Embora seja fácil de ignorar, o rodapé pode melhorar a experiência do visitante de várias maneiras, fornecendo informações importantes.
Um rodapé bem otimizado pode guiar os visitantes, impulsionar o SEO e fortalecer a credibilidade da sua marca. Saber quais elementos incluir no seu rodapé garantirá que ele sirva como uma parte útil e eficaz do seu site.
Na WPBeginner, nosso rodapé cuidadosamente projetado serve como um recurso valioso para os visitantes, fornecendo acesso fácil às nossas empresas irmãs, ferramentas gratuitas, guias e links essenciais do site. Isso melhora a experiência do usuário e incentiva os usuários a explorar ainda mais nosso site.
Neste checklist, compartilharemos as principais coisas que você deve adicionar ao rodapé do seu site WordPress.

O que é o Rodapé no WordPress?
O rodapé aparece abaixo do conteúdo do seu site e é um recurso de design web muito comum.
'Rodapé' também pode se referir à área de código do rodapé. Serviços de terceiros como Google Analytics, Meta Pixel e muitos outros podem pedir para você adicionar trechos de código ao rodapé do seu site. Dessa forma, você pode adicionar funcionalidades, serviços e outros conteúdos ao seu site WordPress.
Com tantas opções, iniciantes podem ter dificuldade em decidir o que adicionar à área do rodapé. Como resultado, muitos proprietários de sites perdem oportunidades de melhorar seus sites e proporcionar uma melhor experiência ao visitante.
Dito isso, vamos dar uma olhada em algumas das coisas para adicionar ao rodapé do seu site WordPress e como torná-lo mais útil. Simplesmente use os links rápidos abaixo para pular para os itens que lhe interessam:
- 1. Adicionando Links ao Rodapé do Seu Site WordPress
- 2. Incorporando Código no Rodapé do WordPress
- 3. Adicionar um Link para a Política de Privacidade no Rodapé do WordPress
- 4. Adicionando Data de Copyright no Rodapé do WordPress
- 5. Remover Links de 'Powered by' do Rodapé no WordPress
- 6. Como Adicionar Feed do Instagram no Rodapé do WordPress
- 7. Adicionar uma Barra de Rodapé Fixa no WordPress
- 8. Adicionar Botões Sociais no Rodapé do WordPress
- 9. Adicionar um Número de Telefone no Rodapé do WordPress
- 10. Adicionar um Formulário de Contato no Rodapé do WordPress
- Bônus: Exemplos de Design de Rodapé para Te Dar Ideias
1. Adicionando Links ao Rodapé do Seu Site WordPress
Muitos sites adicionam links à área do rodapé. Isso ajuda os visitantes a encontrar o conteúdo mais importante do seu site, como a página Sobre, página de produtos, checkout, formulário de contato, e mais.
Todos os temas populares do WordPress vêm com uma área de widget de rodapé onde você pode adicionar diferentes conteúdos e elementos.
Para adicionar links à área do rodapé, visite a página Aparência » Menus e clique no link ‘Criar um novo menu’.

Depois disso, digite um nome para o menu. Isso é apenas para sua referência, então você pode usar o que quiser.
Com isso feito, clique no botão ‘Criar Menu’.

Agora, marque a caixa ao lado de cada item que você deseja adicionar ao menu.
Em seguida, clique em ‘Adicionar ao Menu’.

Quando estiver satisfeito com a configuração do menu, clique no botão ‘Salvar Menu’ para armazenar suas alterações. Para mais ajuda, consulte nosso guia sobre como criar menus de navegação no WordPress.
Agora que você criou um menu, vamos adicioná-lo à área do rodapé do seu site acessando Aparência » Widgets. Aqui, clique no botão azul ‘+’.

No campo ‘Pesquisar’, digite ‘Menu de Navegação’.
Quando o bloco correto aparecer, arraste e solte-o na área ‘Rodapé’ ou similar.

Depois disso, basta abrir o menu suspenso ‘Selecionar Menu’ e escolher o menu do rodapé que você criou anteriormente.
Você também pode querer digitar um título, que aparecerá acima dos links no rodapé do seu site.

Com isso feito, clique no botão ‘Atualizar’.
Agora, se você visitar seu site, verá todos os links na área do rodapé.

Você também pode adicionar links ao rodapé usando um plugin construtor de páginas de arrastar e soltar como o SeedProd. Você pode até criar rodapés diferentes para páginas individuais do WordPress.
Para instruções passo a passo, confira nosso guia sobre como editar o rodapé no WordPress.
Adicionando um Menu ao Seu Rodapé Com o Editor Completo do Site
Se você estiver usando um tema baseado em blocos como Neve FSE ou Twenty Twenty-Three, o processo de adicionar um menu ao rodapé é um pouco diferente.
Simplesmente crie um menu de navegação seguindo o mesmo processo descrito acima. Em seguida, vá para Aparência » Editor no painel do WordPress para abrir o editor de site completo.

Por padrão, o editor de site completo exibe o modelo de página inicial do seu tema.
Para adicionar conteúdo ao rodapé, você precisará clicar em ‘Partes do Modelo’.

Agora você pode clicar na parte do modelo ‘Rodapé’.
Para editar esta parte do modelo, clique no pequeno ícone de lápis.

Com isso feito, clique no ícone azul '+' no canto superior esquerdo.
Na barra de pesquisa, digite ‘Navegação’.

Quando o bloco correto aparecer, arraste e solte-o no modelo de rodapé.
O editor de site completo mostrará um dos menus do seu site por padrão. Para mostrar um menu diferente em vez disso, basta clicar nos três pontos ao lado de ‘Menu’.

Agora você pode escolher um menu no menu suspenso.
Depois disso, você pode alterar o alinhamento, a orientação e a quebra do menu usando as opções na aba ‘Configurações’.

Você também pode alterar a aparência do menu selecionando a aba ‘Estilos’.
Aqui, você pode alterar a cor do texto, adicionar uma cor de fundo, alterar o tamanho da fonte e muito mais.

Quando estiver satisfeito com a aparência do menu, clique no botão ‘Salvar’ para torná-lo ativo.
2. Incorporando Código no Rodapé do WordPress
Às vezes, você pode precisar adicionar trechos ao rodapé do seu blog WordPress ou site.
Você poderia editar seus arquivos de tema diretamente e colar o novo código no template footer.php. No entanto, isso não é recomendado, pois o código personalizado desaparecerá se você trocar o tema do WordPress ou atualizar seu tema.
Editar seus arquivos de tema diretamente também pode ser arriscado. Mesmo um erro de digitação simples ou um equívoco pode causar muitos erros comuns do WordPress.
A melhor maneira de adicionar código ao rodapé do WordPress é usando WPCode. É o melhor plugin de trechos de código e facilita a adição de código personalizado ao rodapé sem editar seus arquivos de tema.
Primeiro, você precisa instalar e ativar o plugin WPCode. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin do WordPress.
Após a ativação, vá para Snippets de Código » Cabeçalho e Rodapé. A partir daqui, você pode colar seu snippet de código na caixa 'Rodapé'.

Não se esqueça de clicar no botão 'Salvar Alterações' para armazenar suas modificações. Para instruções mais detalhadas, por favor, veja nosso artigo sobre como adicionar código de cabeçalho e rodapé no WordPress.
3. Adicionar um Link para a Política de Privacidade no Rodapé do WordPress
Para cumprir com o GDPR e outras leis relacionadas à privacidade em diferentes países, você precisa adicionar uma página de política de privacidade no WordPress e, em seguida, adicionar um link em cada página e postagem.
Como o rodapé aparece em todo o seu site, é o local perfeito para adicionar este URL.
Primeiro, você precisa ir para Configurações » Privacidade na área administrativa. Você notará que o WordPress já criou um rascunho de página de Política de Privacidade para você.

Para usar a página de Política de Privacidade padrão, simplesmente clique em 'Usar esta página'. Se você quiser usar uma página diferente em vez disso, abra o menu suspenso e escolha uma nova página na lista.
Você também pode criar uma nova página de política de privacidade nesta tela. Basta clicar no botão ‘Criar’ e o WordPress gerará uma nova postagem com um texto básico de política de privacidade.

Não importa como você crie a página de política de privacidade, você pode editá-la como qualquer outra página no WordPress. Por exemplo, você pode adicionar mais informações sobre seus requisitos e termos e condições.
Quando estiver satisfeito com as informações que inseriu, clique no botão ‘Publicar’ para tornar a política de privacidade ativa.
Com isso feito, você precisará adicionar um link ao rodapé do seu site. Uma opção é adicionar um menu de navegação ao rodapé seguindo o mesmo processo descrito acima.
Se você estiver usando um tema WordPress baseado em blocos, também poderá adicionar a política de privacidade como um link independente. Para fazer isso, basta abrir a parte do modelo do rodapé seguindo o mesmo processo descrito acima.
Você pode então clicar no botão ‘+’ e digitar ‘Parágrafo’.

Quando o bloco correto aparecer, arraste e solte-o no seu rodapé.
Agora você pode digitar o texto que deseja mostrar aos visitantes, como ‘Política de Privacidade’.

Em seguida, basta adicionar seu link ao texto.
Para instruções passo a passo, consulte nosso guia para iniciantes sobre como adicionar um link.

Com isso feito, basta clicar em ‘Salvar’ para tornar o link ativo no seu site WordPress.
4. Adicionando Data de Copyright no Rodapé do WordPress
Você também pode querer informar aos visitantes que seu conteúdo é protegido por direitos autorais adicionando uma data de direitos autorais no rodapé. Uma maneira de fazer isso é simplesmente adicionar o texto às configurações do seu tema.
Muitos temas WordPress populares permitem que você adicione texto na área do rodapé, portanto, vale a pena verificar se o seu tema possui essa configuração.
Simplesmente vá para a página Aparência » Personalizar e procure por quaisquer configurações de rodapé no menu à esquerda. Geralmente, elas são rotuladas como ‘Opções de Rodapé’, ‘Configurações de Rodapé’ ou algo semelhante.

Para adicionar o símbolo de copyright, basta colar o seguinte na seção 'Créditos do Rodapé', 'Texto de Copyright' ou uma seção semelhante.
© Copyright 2016-2023. Todos os direitos reservados.
O Personalizador de Temas do WordPress será atualizado automaticamente, para que você possa ver como o texto de copyright ficará em seu site.

Dependendo do seu tema, você também pode ser capaz de alterar o tamanho da fonte e o alinhamento do texto usando as configurações do tema.
Se você estiver satisfeito com a aparência do aviso de copyright, clique no botão 'Publicar' para tornar suas alterações visíveis.
Dica profissional: Com essa abordagem, você ainda precisará atualizar o aviso de direitos autorais todos os anos. Para adicionar o novo ano automaticamente, consulte nosso guia sobre como adicionar uma data de direitos autorais dinâmica no rodapé do WordPress.
Adicionando uma Data de Direitos Autorais ao Seu Rodapé Com o Editor de Site Completo
Se você estiver usando um tema compatível com blocos, será fácil adicionar uma data de direitos autorais ao rodapé. Simplesmente vá para Temas » Editor e, em seguida, abra a parte do modelo do rodapé seguindo o mesmo processo descrito acima.
Em seguida, clique no ícone de ‘+’ e digite ‘Shortcode’.

Quando o bloco correto aparecer, arraste e solte-o na parte do modelo do rodapé.
No bloco de shortcode, adicione o seguinte:
© Copyright 2016-2023. Todos os direitos reservados.

Depois disso, basta clicar no botão ‘Salvar’ para tornar o aviso de direitos autorais ativo.
5. Remover Links de 'Powered by' do Rodapé no WordPress
Alguns temas gratuitos do WordPress adicionam links à área do rodapé. Normalmente, isso é um aviso de ‘Gerenciado pelo WordPress’ que vincula ao site oficial do WordPress, mas alguns desenvolvedores de temas também incluem links para seus próprios sites.
Esses links de saída incentivam os visitantes a sair do seu site e podem prejudicar seu SEO do WordPress. Com isso em mente, é uma boa ideia removê-los da área do rodapé indo para Aparência » Personalizar.
Alguns temas dificultam a remoção desses links, então você pode ter que gastar tempo procurando nas diferentes configurações.
Para começar, recomendamos procurar por quaisquer configurações rotuladas como ‘Opções de Rodapé’, ‘Opções de Rodapé e Direitos Autorais’ ou similares.

Aqui, você deve ser capaz de excluir os links ou até mesmo substituí-los por seus URLs.
Alguns temas codificam os links nos arquivos do tema e não oferecem a opção de removê-los usando o Personalizador do WordPress.
Nesse caso, você pode remover esses links editando o arquivo footer.php. Para instruções passo a passo, consulte nosso guia sobre como remover os links do rodapé 'Powered by WordPress'.
Removendo Links 'Powered By' Com o Editor de Site Completo
Para remover os links 'Powered By' em um tema habilitado para blocos, basta abrir o template do rodapé no editor de site completo seguindo o mesmo processo descrito acima.
No editor, encontre o texto 'Orgulhosamente impulsionado pelo WordPress' ou similar. Você pode substituí-lo pelo seu próprio texto digitando-o no bloco 'Parágrafo'.

Se você quiser remover o texto completamente, basta clicar para selecionar o bloco 'Parágrafo'. Depois disso, clique no botão de 'opções' com três pontos.
Finalmente, clique em 'Remover Parágrafo' para excluir o bloco.

Você pode então prosseguir e clicar em 'Salvar'. Agora, se você visitar seu site, verá que este texto foi removido.
6. Como Adicionar Feed do Instagram no Rodapé do WordPress
Você posta regularmente belas fotos e vídeos no Instagram?
As pessoas não verão seu conteúdo do Instagram se elas apenas visitarem seu site. Com isso em mente, você pode querer exibir fotos recentes do Instagram no rodapé do seu site.

Esta é uma maneira fácil de promover sua página de mídia social e incentivar mais pessoas a segui-lo no Instagram.
A maneira mais fácil de adicionar um feed de fotos no rodapé do WordPress é usando o Smash Balloon Instagram Feed. Ele é o melhor plugin de Instagram para WordPress e permite que você adicione facilmente um feed de fotos ao seu site.
Após adicionar o feed de mídia social ao seu rodapé, o Smash Balloon buscará novas fotos do Instagram automaticamente. Dessa forma, seu rodapé sempre mostrará suas fotos mais recentes do Instagram para as pessoas que visitam seu site.
Se você administra uma loja online, pode até aumentar suas vendas adicionando imagens compráveis do Instagram ao rodapé do WordPress.
O Smash Balloon tem todas as ferramentas que você precisa para ajustar a aparência do feed do Instagram no seu rodapé.
Por exemplo, você pode escolher entre diferentes layouts, adicionar um botão 'Seguir', otimizar seu feed para dispositivos móveis e muito mais com o editor amigável do Smash Balloon.

Para instruções passo a passo, consulte nosso guia sobre como incorporar facilmente o Instagram no WordPress.
Quando estiver satisfeito com a aparência do feed, é hora de adicioná-lo ao rodapé do seu site. Simplesmente vá para Aparência » Widgets e clique no botão azul ‘+’.

No campo de pesquisa, digite ‘Feed do Instagram’ para encontrar o bloco correto. Apenas esteja ciente de que o WordPress tem um botão de Feed do Instagram integrado, portanto, certifique-se de usar o bloco que tem o logotipo oficial do Instagram.
Agora você pode arrastar e soltar o bloco no rodapé do seu site.

Com isso feito, simplesmente clique em ‘Atualizar’. Depois disso, você pode visitar seu site para ver seu feed do Instagram no rodapé.
Adicionando um Feed do Instagram com o Editor de Site Completo
É fácil adicionar o feed do Instagram Smash Balloon a um tema do WordPress habilitado para blocos.
Simplesmente abra o modelo de rodapé no editor de site completo seguindo o mesmo processo exato descrito acima. Em seguida, clique no botão ‘+’ no modelo de rodapé.

Com isso feito, digite ‘Feed do Instagram’ e selecione o bloco correto quando ele aparecer para adicioná-lo ao rodapé.
O editor de site completo mostrará automaticamente o feed do Instagram que você criou.

Com isso feito, simplesmente clique em ‘Salvar’ para publicar o feed de fotos personalizado do Instagram.
7. Adicionar uma Barra de Rodapé Fixa no WordPress
Quer exibir ofertas especiais ou notificações na área do rodapé?
Você pode criar uma barra de rodapé que fica presa à parte inferior da tela enquanto o visitante rola.
Para criar este tipo de barra de rodapé fixo, você precisará do OptinMonster. É o melhor software de otimização de conversão do mercado e permite transformar visitantes do site em assinantes e clientes.
O OptinMonster também vem com regras de exibição poderosas para que você possa mostrar mensagens personalizadas no rodapé do seu site.
Primeiro, você precisará se inscrever para uma conta OptinMonster.
Depois disso, instale e ative o plugin OptinMonster em seu site WordPress. Após a ativação, selecione Conectar Sua Conta Existente.

Agora você pode digitar o endereço de e-mail e a senha da sua conta OptinMonster.
Uma vez conectado, vá para a página OptinMonster » Campanhas e clique em 'Criar sua primeira campanha' ou no botão 'Adicionar Novo'.

Na próxima tela, escolha 'Barra Flutuante' como tipo de campanha e, em seguida, selecione um modelo.
Para visualizar um modelo do OptinMonster, basta passar o mouse sobre ele e clicar no botão 'Visualizar'.

Quando encontrar um modelo que goste, clique no botão 'Usar Modelo'.
Em seguida, você pode digitar um nome para a campanha. Isso é apenas para sua referência, então você pode usar qualquer título que desejar.

Com isso feito, clique em 'Iniciar Construção'.
Isso o levará ao construtor de campanhas de arrastar e soltar da OptinMonster, onde você poderá projetar a barra de rodapé. Basta clicar em qualquer elemento que desejar editar ou arrastar e soltar novos blocos da coluna da esquerda.

Quando estiver satisfeito com a aparência da campanha, basta clicar no botão ‘Publicar’.
Em seguida, selecione ‘Publicar’ para tornar a campanha ativa.

Agora você pode selecionar o botão ‘Salvar’ para armazenar suas alterações e, em seguida, clicar no ‘X’ no canto superior direito para fechar o construtor de campanhas da OptinMonster.
De volta ao painel do WordPress, abra o menu suspenso ‘Status’ e selecione ‘Publicado’.

Finalmente, clique em ‘Salvar’.
Agora, visite seu site WordPress para ver a barra de rodapé flutuante em ação.

Você também pode usar o OptinMonster para criar todos os tipos de campanhas de alta conversão, incluindo pop-ups de rodapé deslizantes, contadores regressivos e notificações de rodapé direcionadas que podem ajudar você a recuperar vendas de carrinho abandonado.
8. Adicionar Botões Sociais no Rodapé do WordPress
Outra boa maneira de usar o espaço do rodapé em seu tema WordPress é exibindo ícones de mídia social. Esta é uma maneira fácil de promover seus diferentes perfis e obter mais seguidores no Twitter, Facebook e outras plataformas populares.
A melhor maneira de adicionar esses botões é usando o plugin Social Icons Widget. Este plugin suporta todas as principais redes sociais e vem com vários estilos de ícones que você pode escolher.
Após ativar o Social Icons Widget, vá para a página Aparência » Widgets. Você pode então clicar no botão ‘+’ e procurar por ‘Social Icons Block.’
Quando o bloco correto aparecer, arraste e solte-o na área do rodapé.

Por padrão, o Social Icons Block já possui alguns ícones de mídia social integrados.
Para vincular qualquer um desses ícones aos seus próprios perfis sociais, basta clicar nele. Na pequena barra que aparece, digite o URL da página que você deseja promover.

Quer usar um ícone diferente para esta plataforma de mídia social?
Então, basta clicar no link ‘Editar Detalhes’. Isso abre uma janela onde você pode escolher uma nova imagem para o ícone social.

Simplesmente repita este processo para cada ícone de mídia social integrado.
Se você quiser remover um desses ícones padrão, clique em ‘Excluir ícone’.

Existem inúmeras plataformas de mídia social e outros sites que você pode querer adicionar à área do rodapé.
Para fazer isso, clique no botão ‘+’.

Agora você pode escolher um ícone de mídia social e adicionar um link seguindo o mesmo processo descrito acima.
Quando estiver satisfeito com a configuração dos ícones de mídia social, clique em ‘Atualizar’. Agora, simplesmente visite seu site e role até a área do rodapé para ver os botões sociais em ação.

Bônus: Quer adicionar mais recursos sociais ao seu site? Dê uma olhada em nossa seleção especializada dos melhores plugins de mídia social para WordPress para aumentar seu público.
Adicionando Botões Sociais Com o Editor de Site Completo
Você está usando um tema habilitado para blocos? Então você pode adicionar ícones sociais ao rodapé indo em Temas » Editor e, em seguida, abrindo a parte do modelo do rodapé.
Agora você pode clicar no botão ‘+’ e digitar ‘Bloco de Ícones Sociais’.

Quando o bloco correto aparecer, arraste e solte-o no modelo de rodapé.
Isso adiciona um bloco com os ícones sociais padrão.

Agora você pode personalizar esses ícones e adicionar novos botões sociais seguindo o mesmo processo descrito acima.
Quando estiver satisfeito com a aparência dos botões, simplesmente clique no botão ‘Salvar’. Agora, se você visitar seu site, verá os ícones sociais no rodapé habilitado para blocos.
9. Adicionar um Número de Telefone no Rodapé do WordPress
Se você oferece suporte ao cliente por telefone, adicionar seu número de telefone na área do rodapé do WordPress pode ajudar os usuários a entrar em contato com você.
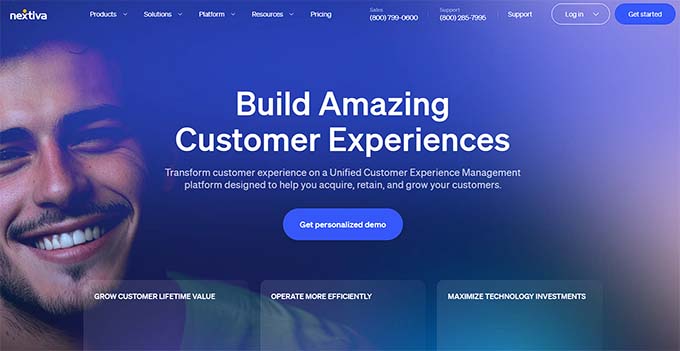
Para isso, você precisará de um número de telefone comercial. Recomendamos o uso de Nextiva, que é o melhor serviço de telefone comercial para pequenas empresas.

A Nextiva permite que você faça chamadas mais baratas e use recursos avançados como encaminhamento de chamadas, chamadas domésticas gratuitas ilimitadas, correio de voz para e-mail e texto, e muito mais.
Você também pode usar o mesmo número em vários dispositivos e aparelhos e gerenciar chamadas de qualquer dispositivo que tenha uma conexão com a internet.
Assim que você tiver um número de telefone comercial, precisará adicioná-lo ao seu site. A maneira mais fácil é usando o plugin WP Call Button, que adiciona um botão de clique para ligar ao seu site WordPress.

Após a ativação do plugin, você deve visitar Configurações » WP Call Button no painel do WordPress.
Aqui, clique no interruptor ‘Status do Botão Ligar Agora’ para que ele mostre ‘Ativo’.

Em seguida, digite o número de telefone da sua empresa no campo ‘Número de Telefone’.
Por padrão, o botão exibe o texto ‘Ligue para nós’, mas você pode substituí-lo por sua própria mensagem personalizada digitando no campo ‘Texto do Botão de Chamada’.

Depois disso, role até a seção Posição do Botão de Chamada e escolha onde você deseja exibir o botão em seu site. Por exemplo, você pode exibir o botão no canto inferior direito ou criar um banner que cubra toda a área do rodapé.
Quando estiver satisfeito com a configuração do botão, clique em ‘Salvar Alterações’. Depois disso, basta acessar seu site para ver o botão de clique para ligar em ação.
Não quer usar um botão de clique para ligar? Então veja nosso guia sobre como adicionar números de telefone clicáveis no WordPress para algumas opções diferentes.
10. Adicionar um Formulário de Contato no Rodapé do WordPress
O rodapé do seu site não precisa ser um beco sem saída. Se você adicionou um menu de navegação seguindo o processo descrito acima, então você está começando bem. No entanto, você também pode incentivar os clientes a se conectarem com você adicionando um formulário de contato à área do rodapé.
É aqui que o WPForms entra em jogo.
O WPForms é o melhor plugin de formulário de contato do WordPress e vem com um modelo de Formulário de Contato Simples pronto que permite criar um formulário de contato com apenas alguns cliques.
Após ativar o plugin, vá para WPForms » Adicionar Novo e digite um nome para o formulário de contato. Isso é apenas para sua referência, então você pode usar o que quiser.

Em seguida, encontre o modelo ‘Formulário de Contato Simples’ e clique em seu botão ‘Usar Modelo’.
O WPForms agora abrirá o modelo em seu construtor de formulários. O modelo já possui todos os campos que você normalmente precisará, mas você pode adicionar mais campos arrastando-os do menu do lado esquerdo e soltando-os em seu formulário.

Você também pode clicar em qualquer campo para editá-lo e reorganizar os campos no formulário usando arrastar e soltar.
Para excluir um campo, basta passar o mouse sobre ele e clicar no pequeno ícone de lixeira quando ele aparecer.

Quando estiver pronto, clique no botão 'Salvar' para armazenar suas alterações.
Para adicionar o formulário de contato ao seu rodapé, vá para a página Aparência » Widgets no painel do WordPress.
Aqui, clique no botão '+' e pesquise por 'WPForms'. Quando o bloco correto aparecer, arraste-o e solte-o na área do rodapé do seu tema.

Depois disso, abra o menu suspenso 'Formulário' e selecione seu formulário de contato.
Você também pode adicionar um título opcional, que aparecerá acima do formulário de contato.

Depois de fazer isso, clique no botão 'Atualizar'.
Agora, se você visitar seu site, verá o novo formulário de contato no rodapé.

Adicionando um Formulário de Contato com o Editor Completo do Site
Quer adicionar um formulário de contato ao rodapé de um tema habilitado para blocos?
Então você precisará ir para Temas » Editor e abrir a parte do modelo do rodapé. Aqui, clique no ícone '+' e digite 'WPForms' para encontrar o bloco correto.

Em seguida, simplesmente arraste o bloco para a área do rodapé.
No bloco WPForms, abra o menu suspenso 'Selecionar um Formulário' e escolha o formulário de contato que você acabou de criar.

Quando estiver pronto para tornar o formulário de contato ativo, simplesmente clique no botão 'Salvar'.
Bônus: Exemplos de Design de Rodapé para Te Dar Ideias
Depois de decidir sobre todos os recursos que deseja adicionar ao seu rodapé, você também deve dar uma olhada em alguns exemplos de design de rodapé para mais ideias.
Por exemplo, você pode dar uma olhada no rodapé do WPBeginner. Você notará que mantivemos nosso design limpo e simples com links importantes para nossos produtos e ferramentas gratuitas.

Nosso rodapé fornece todas as informações que os leitores precisariam sem parecer desorganizado, tornando-o um ótimo exemplo.
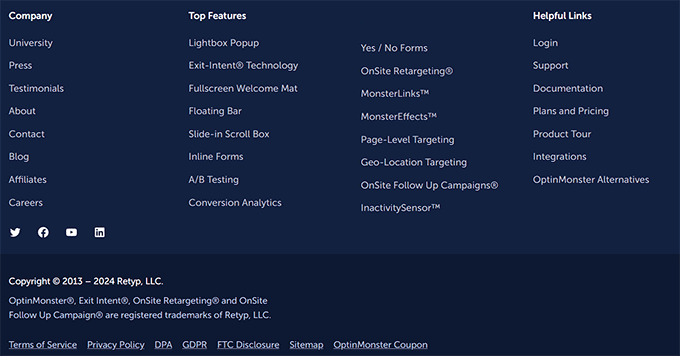
Da mesma forma, o rodapé da OptinMonster exibe links para páginas importantes como documentação e tem uma lista dos melhores recursos do software. Este rodapé pode incentivar os usuários a explorar mais o site e eles podem até acabar fazendo uma compra.

Por outro lado, você pode dar uma olhada no rodapé de Neil Patel. Ele é compacto e direto, com links de navegação rápidos para os leitores.
Ao adicionar um rodapé que se parece com este, você fornece aos usuários detalhes cruciais sobre seu site sem distraí-los do conteúdo principal.

Para mais ideias e inspiração, por favor, dê uma olhada em nossa lista dos melhores exemplos de design de rodapé.
Esperamos que este artigo tenha ajudado você a decidir quais coisas adicionar ao rodapé do seu WordPress para torná-lo mais útil. Você também pode querer ver nosso guia sobre como criar uma barra de rodapé flutuante “fixa” no WordPress e nossa lista de truques incríveis de barra lateral para obter o máximo de resultados.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
Eu costumava não gastar muito tempo no rodapé. O cabeçalho era meu foco principal, mas com o tempo, comecei a apreciar rodapés projetados profissionalmente em outros sites. Por exemplo, eu gosto do seu. Ele é suficientemente alto e fornece aos usuários muitas informações valiosas. Este artigo, juntamente com seu próprio rodapé, me inspirou a começar a projetar rodapés de forma diferente e a investir muito mais esforço neles do que eu fazia antes.
Mrteesurez
Isso é bom. Todos esses são elementos importantes para adicionar ao rodapé de um site.
Embora o design de um rodapé de site deva ser simples e minimalista, ele deve conter pelo menos alguns elementos e informações cruciais que importam para o site. Recomendo adicionar newsletter, uma breve descrição do site, links de redes sociais e outros links de produtos ou sites da mesma empresa, isso criará backlinks e construirá credibilidade para o site.
Dennis Muthomi
Uma coisa a notar é que eu tendo a manter o design do meu rodapé bastante básico e minimalista, já que a maioria dos visitantes não rola até o final da página.
Mas um feed do Instagram pode ser uma ótima maneira de mostrar meu conteúdo e incentivar mais seguidores sem ser muito intrusivo.
Obrigado pelas valiosas sugestões!
Moinuddin Waheed
Quanto ao aspecto do design, também sinto o mesmo que ele deve ser minimalista e simples.
Isso pode ser visto em todos os rodapés de sites de empresas com motivos incríveis. Eles são ricos em recursos, tendo um número suficiente de navegações, facilitando a navegação e tendo um design simples e minimalista.
Jiří Vaněk
Muitos usuários podem não rolar até o final da página, mas muitas pessoas se acostumaram a procurar informações importantes no rodapé. Isso inclui detalhes de contato, links de redes sociais, endereços postais ou links para outros sites da empresa. Portanto, embora nem todos sempre rolem até o final do site, muitas pessoas estão acostumadas a encontrar essas informações lá quando precisam. Por isso, eu não subestimaria a importância do rodapé. Um rodapé bem projetado ainda pode ser minimalista, pelo menos em termos de design.
Moinuddin Waheed
Obrigado pelas coisas essenciais no rodapé. Eu estava exatamente procurando por isso no outro artigo sobre o melhor design de rodapé.
Eu acho que esta lista tem todos os pontos essenciais como navegação útil, chamada para ação e informações importantes, texto de direitos autorais e outros estão lá.
Eu me certificarei de implementar todos eles nos rodapés do meu site para torná-lo bonito.
A Owadud Bhuiyan
Obrigado por compartilhar.
Embora o artigo seja bem longo, eu gostei.
Tenho uma pergunta. Como posso mostrar redes sociais fixas? Tipo, quando o visitante rola o site, ele as vê no lado esquerdo ou direito.
Waiting for your reply
WPBeginner Support
Para isso, você vai querer um widget fixo e temos nosso artigo abaixo que explica como configurar um widget fixo:
https://www.wpbeginner.com/plugins/how-to-create-a-sticky-floating-sidebar-widget-in-wordpress/
Admin
A Owadud Bhuiyan
Ótimo. Obrigado por compartilhar o link. Vou verificar agora.