Usamos o Git e o GitHub para gerenciar nossos sites e plug-ins. É uma daquelas ferramentas que, discretamente, mantém tudo organizado nos bastidores.
Com o tempo, descobrimos que ele facilita muito o gerenciamento do site WordPress. Ele rastreia todas as alterações, grandes ou pequenas, para que você sempre tenha um registro claro do que foi feito.
Pense no Git como uma rede de segurança para seu site. Você pode fazer experimentos livremente, sabendo que sempre poderá voltar para uma versão estável se algo quebrar.
Se estiver trabalhando com uma equipe, o Git ajuda a manter todos em sincronia. É como compartilhar um caderno onde todas as suas atualizações são salvas, para que nada se perca ou seja substituído.
Neste guia, apresentaremos os conceitos básicos do uso do Git com o WordPress e mostraremos como começar, passo a passo.

Aqui está uma visão geral de tudo o que abordaremos neste guia. Você pode clicar nos links abaixo para ir para qualquer seção:
- What Is Git?
- Git vs. GitHub – What's the Difference?
- How to Use Git and GitHub for WordPress Development
- Setting Up a Local WordPress Environment for Git
- Installing Git Locally and Creating a Repository
- Creating GitHub Repository and Commit Changes
- Deploy GitHub Themes and Plugins to a Live WordPress Site
- Install WordPress Plugins and Themes from GitHub
- Important Git and GitHub Terms You Should Know
- Bonus Resources
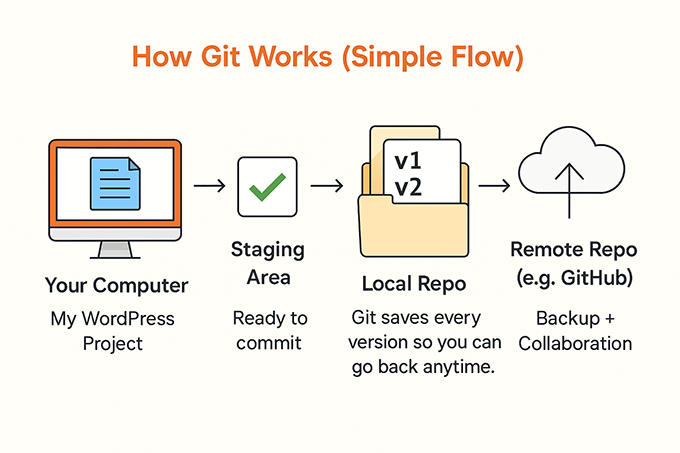
O que é o Git?
Git significa Global Information Tracker. É um sistema de controle de versão que ajuda a acompanhar as alterações feitas em seu código ou arquivos ao longo do tempo.
Tudo é armazenado em uma pasta chamada repositório, ou repo, para abreviar. Pense nele como uma pasta principal onde o Git monitora todos os arquivos do seu projeto.

O Git é usado principalmente por desenvolvedores que trabalham em diferentes projetos de desenvolvimento de software. Ele permite que várias pessoas copiem a base de código principal em seus computadores.
Cada pessoa pode fazer alterações localmente sem tocar nos arquivos originais. Quando terminarem, podem enviar suas atualizações para uma plataforma como o GitHub, que ajuda a gerenciar e organizar as contribuições da equipe.
Precisa de ajuda? Nós ajudamos você 🙌
Tentar fazer as coisas por conta própria faz parte da diversão. Mas, se você se deparar com um obstáculo, nossa equipe de especialistas estará a apenas um clique de distância com suporte rápido e sob demanda para o WordPress.
- Ajuda com a configuração do Git ou do GitHub 🧑💻
- Solução de problemas de código de plug-in ou tema ⚙️
- Ajuda rápida e amigável disponível 24 horas por dia, 7 dias por semana
Git vs. GitHub – Qual é a diferença?
Um ponto comum de confusão é a diferença entre Git e GitHub. Se estiver apenas começando, é fácil confundi-los.
O Git é a ferramenta que rastreia as alterações em seu código. Ele permite que você organize essas alterações em repositórios, quer esteja trabalhando sozinho ou com outras pessoas.
O GitHub é uma plataforma on-line onde você pode armazenar e compartilhar repositórios Git. Ele facilita a colaboração, especialmente quando se trabalha com uma equipe.
Você pode usar o Git sem o GitHub, mantendo tudo em seu próprio computador. Mas o GitHub não funciona sem o Git – ele depende totalmente dele.
Há outros serviços de hospedagem Git também, como Bitbucket, Launchpad e Assembla. Mas o GitHub é o mais popular, graças aos seus recursos extras e à interface limpa.
É especialmente útil para equipes e trabalhadores remotos que gerenciam grandes projetos. Você pode acompanhar todas as alterações, deixar comentários e reverter para versões anteriores quando necessário.
E como tudo é armazenado na nuvem, você não perderá seu trabalho se o computador falhar ou se perder.
A seguir, veremos quando faz sentido usar o Git e o GitHub para o desenvolvimento do WordPress.
Como usar o Git e o GitHub para o desenvolvimento do WordPress
Usamos principalmente o Git e o GitHub ao criar plug-ins e sites personalizados do WordPress. Eles ajudam a manter tudo organizado enquanto trabalhamos com diferentes versões e atualizações.
Se estiver trabalhando em um novo tema ou personalizando um para um cliente, o GitHub pode conter toda a base de código. Você pode clonar o repositório do tema, fazer suas alterações e testá-lo em seu site local antes de fazer qualquer coisa na versão ativa.
Quando tudo estiver certo, basta enviar as alterações para o GitHub. A partir daí, você pode atualizar o tema em seu site real do WordPress.
O mesmo vale para o desenvolvimento de plugins. Quer você esteja criando um plug-in do zero ou trabalhando em melhorias, o Git e o GitHub lhe dão controle sobre cada alteração.
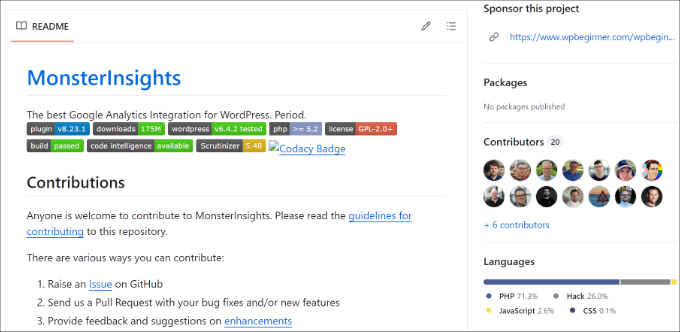
Eles também são uma ótima opção para projetos de código aberto. Qualquer pessoa pode fazer um fork do repositório de plug-ins, trabalhar em correções de bugs ou novos recursos e enviar suas contribuições com uma solicitação pull.

Você pode até usar o GitHub para baixar plug-ins ou temas do WordPress e instalá-los manualmente. Lembre-se de que o GitHub não foi criado para funcionar como ferramentas de armazenamento em nuvem, como o Dropbox ou o Google Drive.
A seguir, mostraremos como fazer uma alteração em um arquivo de plug-in local e carregá-lo no GitHub, passo a passo.
Configuração de um ambiente local do WordPress para o Git
Antes de usar o Git e o GitHub, é uma prática recomendada criar um ambiente local do WordPress. É nesse ambiente que você pode trabalhar em seu projeto, fazer alterações em um site do WordPress, testar seu novo código e testar o desenvolvimento de plugins e temas.
Ter um ambiente local garante que seu site ativo não seja afetado pelas alterações até que você as implemente. Caso algo dê errado, você poderá fazer alterações e depurar o código em seu site local.
Para começar, você pode usar um software da Web local que permite hospedar sites locais em seu computador, em vez de um servidor de teste ou ao vivo.
Por exemplo, softwares como Local WP (anteriormente conhecido como Local by Flywheel), MAMP, XAMPP e WampServer são excelentes para criar ambientes locais. Eles são de uso gratuito e muito fáceis de configurar.

Você pode saber mais seguindo nossos guias sobre como instalar o WordPress em um computador Windows e como instalar o WordPress localmente em um Mac.
Instalando o Git localmente e criando um repositório
Quando seu ambiente local estiver pronto, a próxima etapa é fazer o download e instalar o Git em seu computador.
Mas antes de fazer isso, é importante verificar se o Git já está instalado em sua máquina ou não. Isso porque os dispositivos macOS e Linux mais recentes têm o Git pré-instalado.
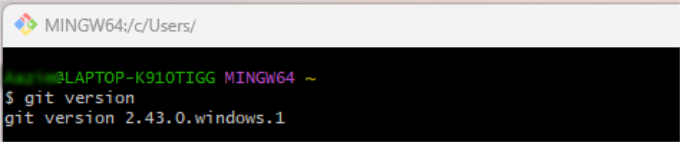
Para começar, basta digitar o comando git -version no “Terminal” em qualquer máquina Mac ou Linux. Em um dispositivo Windows, você pode abrir o prompt de comando e digitar o comando git version.
Se o Git estiver pré-instalado, você verá o número da versão do Git. Se ele ainda não estiver instalado, você não verá nada ou receberá um erro de comando desconhecido. Isso significa que você terá que instalar o Git em seu computador.
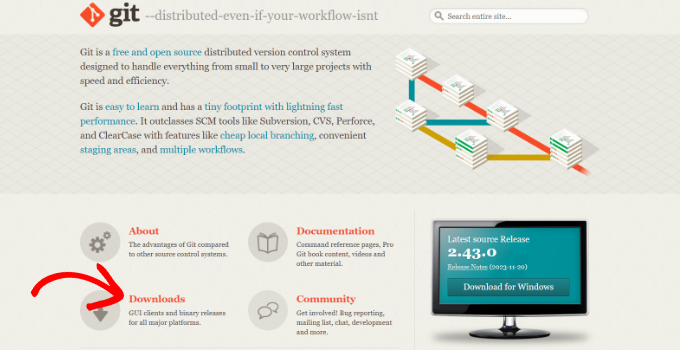
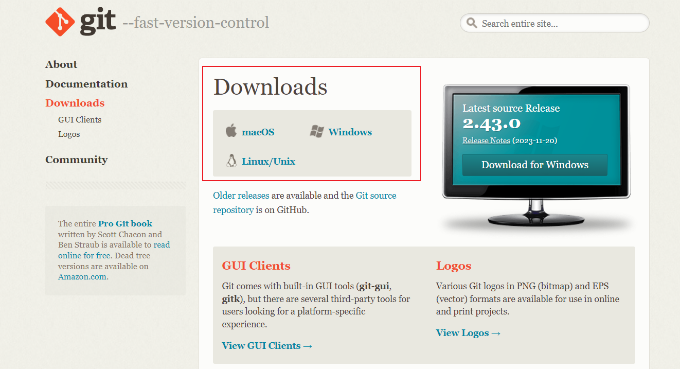
Primeiro, você precisa acessar o site do Git e ir para a seção “Downloads”.

Na próxima tela, você encontrará links para Mac, Windows e Linux/Unix.
Clique no link do sistema operacional do seu dispositivo para fazer o download do Git.

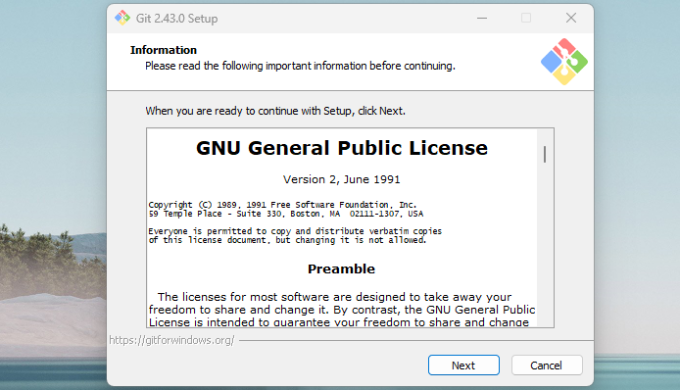
Depois de fazer o download do Git no site, você pode iniciar o assistente de instalação.
A partir daí, clique no botão “Next” (Avançar) e siga as instruções na tela para concluir o processo de instalação.

Quando a instalação estiver concluída, você poderá iniciar o Git.
Depois disso, basta digitar git version para verificar se o software está instalado corretamente.

Agora que o Git está pronto para ser usado em seu sistema, a próxima etapa é criar um repositório local do Git onde você pode fazer o commit das alterações nos arquivos do site do WordPress antes de enviá-las para o GitHub.
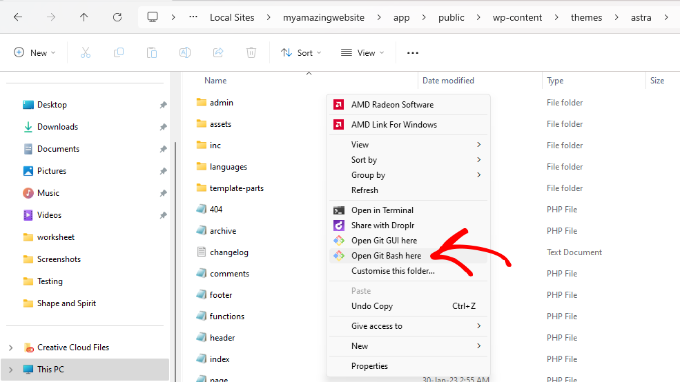
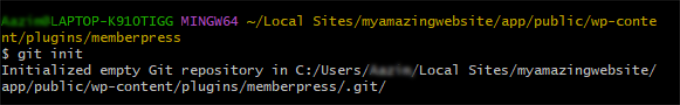
Para começar, navegue até os arquivos locais do site em seu computador. A partir daí, localize a pasta “wp-content” e, em seguida, vá para a pasta do plug-in ou do tema em que está trabalhando. Agora, clique com o botão direito do mouse em qualquer lugar dentro da pasta e clique na opção “Open Git Bash Here”.

Isso abrirá o software Git em seu computador.
A partir daí, basta digitar o seguinte comando e pressionar a tecla Enter ou Return no teclado.
1 | git init |

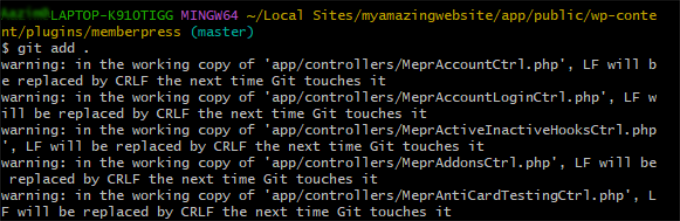
Depois disso, você precisará digitar o seguinte comando para preparar as alterações no arquivo.
1 | git add . |
Quando isso for feito, pressione Enter ou Return.

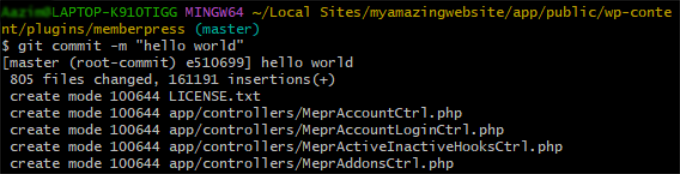
Em seguida, você pode adicionar uma mensagem ao seu repositório digitando o seguinte comando.
1 | git commit -m “message” |
Não se esqueça de substituir a mensagem por qualquer texto que desejar. Essa é uma maneira de deixar anotações sobre as alterações específicas que você fez no repositório.

Feito isso, basta pressionar o botão Enter ou Return em seu teclado.
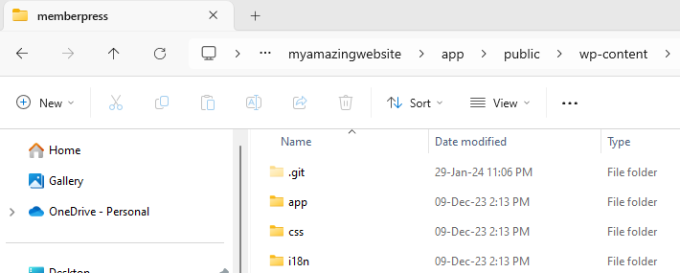
Agora você deve ver uma pasta “.git” oculta nos arquivos de tema locais do WordPress.

Criar o repositório do GitHub e confirmar alterações
Em seguida, você pode acessar o site do GitHub e se inscrever para obter uma conta gratuita.
Para começar, basta digitar seu endereço de e-mail e clicar no botão “Sign up for GitHub” (Registrar-se no GitHub).

Na próxima tela, você precisará inserir detalhes para criar uma nova conta.
Por exemplo, crie uma senha, insira um nome de usuário e verifique suas preferências de e-mail.

Se você rolar a tela para baixo, o GitHub solicitará que você resolva um quebra-cabeça para verificar sua conta.
É semelhante a ter o reCAPTCHA em seu site.

Quando sua conta estiver pronta, você verá o painel do GitHub.
Clique no sinal de “+” na parte superior e selecione a opção “Novo repositório”.

Depois disso, você pode inserir um nome para o seu repositório.
Também há opções para adicionar uma descrição e tornar o repositório público ou mantê-lo privado.

Se você rolar a tela para baixo, verá mais opções, como adicionar um arquivo README e escolher uma licença.
Depois de inserir todos os detalhes, clique no botão “Create repository” (Criar repositório).

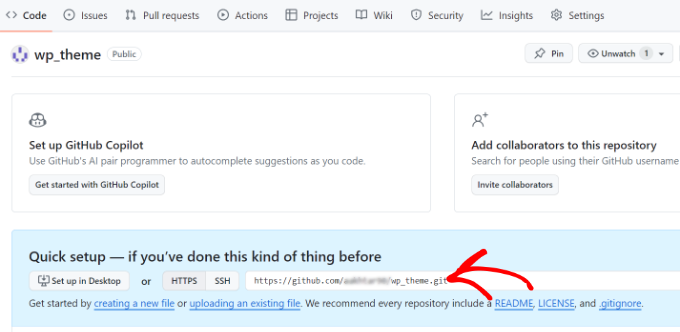
Depois de criar o repositório, você precisará copiar a URL dele.
Você pode encontrar o link na seção Quick Setup (Configuração rápida).

Em seguida, você precisará abrir o Git Bash em seu computador.
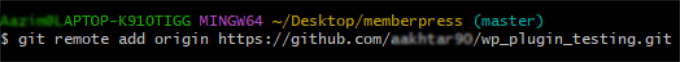
A partir daí, basta digitar o seguinte comando e pressionar Enter ou Return.
1 | git remote add origin URL |
Não se esqueça de substituir a URL pelo link do seu repositório.

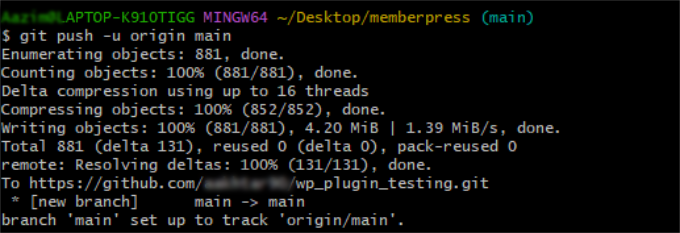
Depois disso, você pode digitar o seguinte comando.
1 | git push -u origin main |
Isso enviará o repositório local para o repositório remoto no GitHub.

Em seguida, pode ser solicitado que você conecte sua conta do GitHub se ela ainda não estiver conectada ao Git. Basta fazer login na sua conta e autorizar o Git a se conectar.
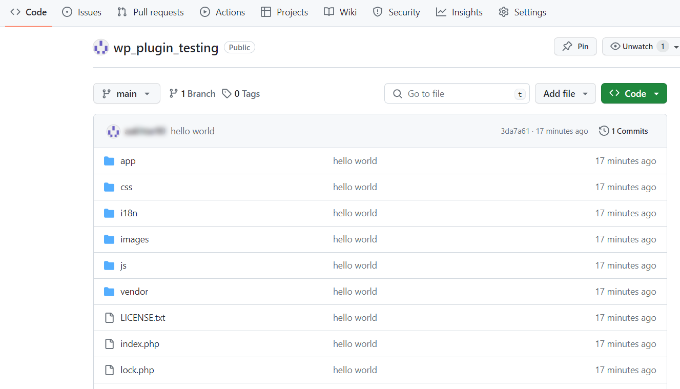
Agora, você pode abrir o repositório do GitHub e ver os arquivos locais que acabou de editar.

Depois de enviar os arquivos locais para o GitHub, outros usuários podem editar o arquivo e fazer outras alterações no plug-in ou no tema.
Se você precisar buscar essas atualizações em um repositório do GitHub para a configuração do seu site local, precisará abrir a pasta do plug-in no computador, clicar com o botão direito do mouse em qualquer lugar e abrir o Git Bash.
Em seguida, você pode digitar o seguinte comando e pressionar a tecla Enter ou Return.
1 | git fetch URL |
Não se esqueça de substituir a URL pelo link para o repositório do GitHub.
Agora você pode repetir essas etapas para iniciar o desenvolvimento do WordPress usando o Git e o GitHub.
Depois de fazer as alterações nos arquivos locais, a próxima etapa é enviá-las para o site ativo.
Implantar temas e plug-ins do GitHub em um site WordPress ativo
Depois de concluir o desenvolvimento de um plug-in ou tema do WordPress, a última etapa é implantá-lo em seu site ativo.
Agora, você pode usar o Git e executar diferentes comandos para enviar suas alterações para o site do WordPress. No entanto, há uma maneira mais fácil de usar um plug-in do WordPress Github, como o WP Pusher.
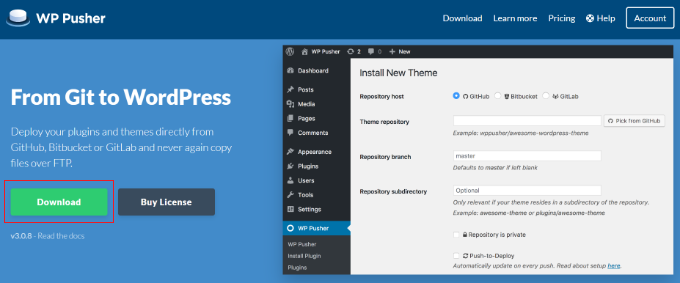
Primeiro, você precisará acessar o site do WP Pusher e clicar no botão “Download”.

Em seguida, faça o download dos arquivos do plug-in WP Pusher e salve-os em seu computador.
Depois disso, vá em frente, instale e ative o plug-in WP Pusher. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
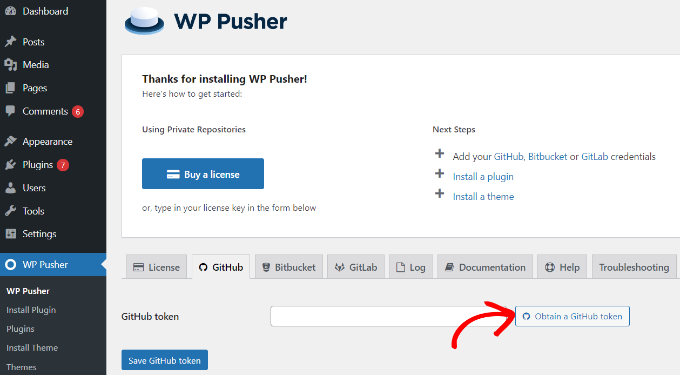
Após a ativação, você pode acessar o WP Pusher no painel do WordPress e mudar para a guia “GitHub”.

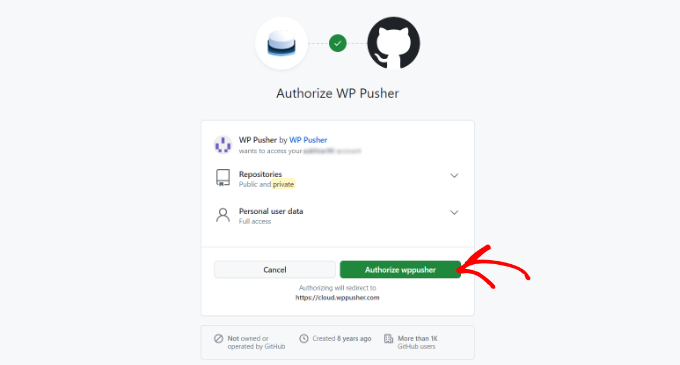
Em seguida, uma nova janela pop-up será aberta, solicitando que você permita que o WP Pusher se conecte à sua conta do GitHub.
Basta clicar no botão “Authorize wppusher” para continuar.

A partir daqui, você precisará fazer login na sua conta do GitHub.
Feito isso, basta copiar o token do GitHub na próxima tela.

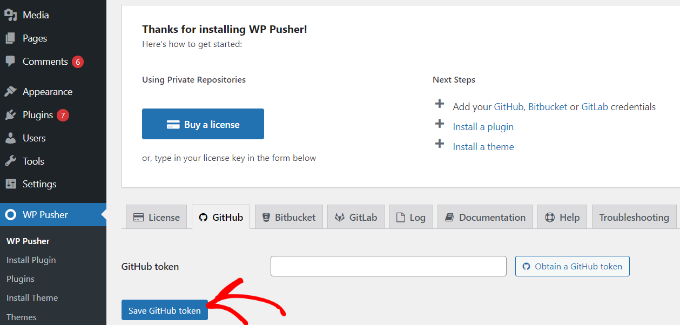
Agora, vá para as configurações do WP Pusher GitHub e insira o código do token.
Não se esqueça de clicar no botão “Save GitHub token” (Salvar token do GitHub).

Quando o GitHub estiver conectado, você poderá instalar quaisquer temas ou plug-ins que tenha carregado no GitHub a partir do repositório em seu site WordPress ativo.
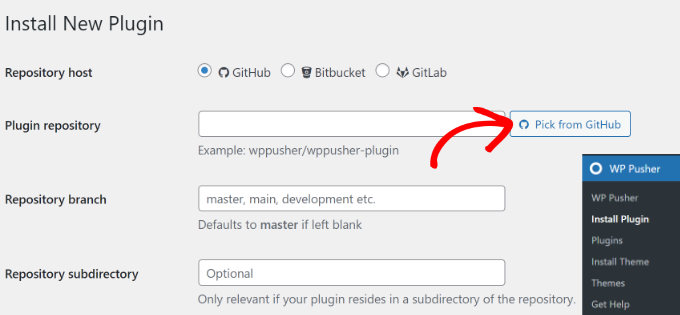
Por exemplo, acesse WP Pusher ” Install Plugin no painel de administração do WordPress e insira o URL do repositório do plug-in.

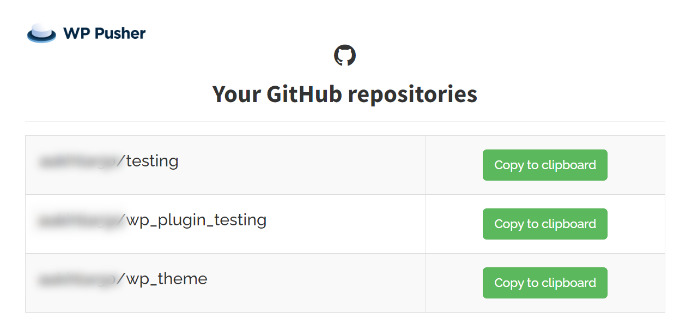
Ou você pode clicar no botão “Pick from GitHub”, e uma nova janela pop-up será aberta.
A partir daí, basta copiar o link para seu repositório de plug-ins.

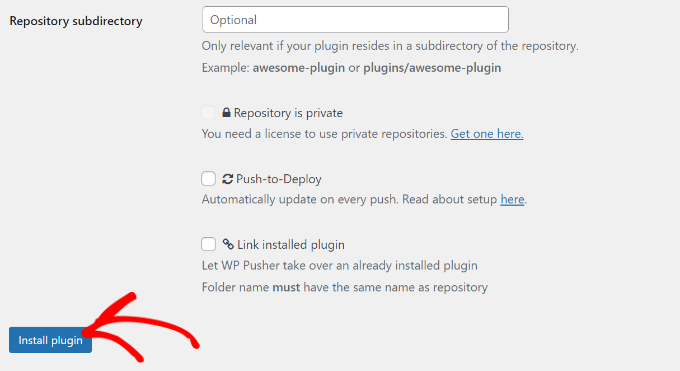
Depois de inserir a URL do repositório do GitHub, você pode inserir outros detalhes, como o branch e o subdiretório do repositório.
Em seguida, você precisará rolar a tela para baixo e clicar no botão “Install plugin” (Instalar plug-in) na parte inferior.

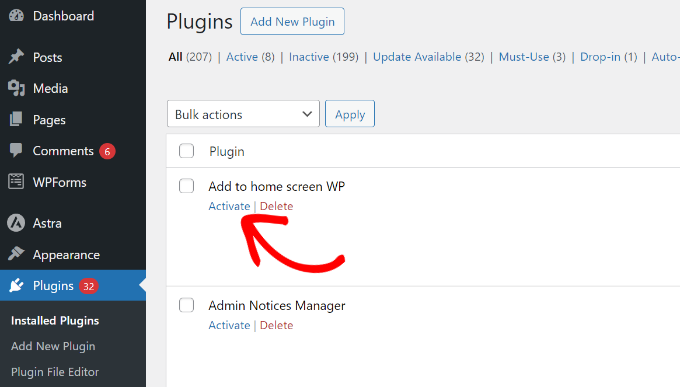
Depois que o plug-in for instalado, você precisará ativá-lo.
Para fazer isso, basta acessar Plugins ” Plugins instalados e navegar até o plug-in que você acabou de instalar. A partir daí, você pode clicar no botão “Activate” (Ativar).

Agora você pode começar a usar o plug-in instalado em seu site.
Da mesma forma, você pode ir para Install Theme (Instalar tema) em WP Pusher no painel do WordPress para configurar um tema personalizado que você desenvolveu usando esse mesmo processo.
Instalar plug-ins e temas do WordPress a partir do GitHub
Além de integrar o WordPress ao Git e ao GitHub para desenvolvimento, você também pode obter arquivos de plug-ins e temas que não estão mais disponíveis na biblioteca do WordPress.org.
Os desenvolvedores do WordPress geralmente criam repositórios do GitHub para seus plug-ins e temas. Muitas vezes, você pode encontrá-los facilmente no GitHub se eles não estiverem disponíveis na biblioteca de plug-ins e temas do WordPress.
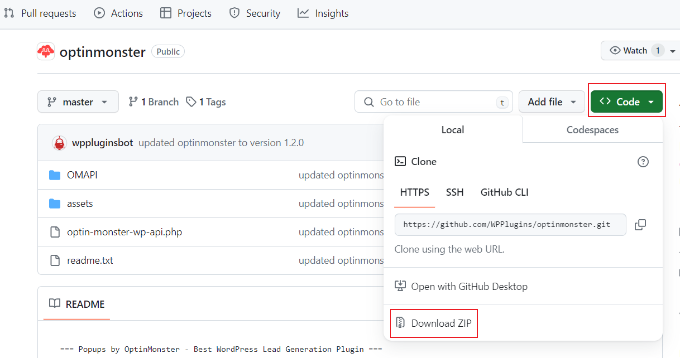
Basta abrir o GitHub e procurar o plug-in ou o tema que você deseja instalar. Depois disso, você pode clicar no botão “Code” (Código) e selecionar a opção “Download ZIP” (Baixar ZIP).

Dessa forma, você pode baixar os arquivos do plug-in e instalá-los em seu site.
Para obter mais detalhes, consulte nosso guia sobre como instalar plug-ins e temas do WordPress a partir do GitHub.
Termos importantes do Git e do GitHub que você deve conhecer
Você se deparará com diferentes terminologias do Git e do GitHub quando começar a usá-los para o desenvolvimento do WordPress e outros fins. Para ajudá-lo, aqui estão alguns termos importantes que você deve conhecer:
- Ramificações – Uma ramificação é como um repositório paralelo que você pode criar. Ela permite que você faça alterações e trabalhe livremente sem afetar a ramificação principal ou interromper a versão ativa.
- Mesclar – Quando você deseja fazer alterações em uma ramificação e aplicá-las a outra ramificação, esse processo é chamado de mesclagem. No entanto, as ramificações precisam estar no mesmo repositório ou em uma bifurcação.
- Pull – refere-se a buscar alterações e mesclá-las. Digamos que alguém tenha feito alterações em um arquivo no repositório. Você pode fazer o pull dessas alterações em seu ambiente local para garantir que seus arquivos estejam atualizados.
- Pull Requests (PR) – Uma pull request é quando um usuário envia alterações propostas a um repositório e elas são aceitas ou rejeitadas por outro colaborador do repositório.
- Bifurcação – Uma bifurcação é uma cópia pessoal do repositório de outro usuário que você tem em sua conta. Você pode fazer alterações em um projeto livremente usando uma bifurcação sem afetar o repositório original.
- Commit – Um commit é uma alteração individual em um arquivo no repositório. Quando você faz um commit, o Git cria um ID exclusivo para ajudá-lo a manter um registro de alterações específicas. Ele também registra quem fez as alterações e quando elas foram feitas.
- Push – Fazer push significa enviar suas alterações para um repositório remoto no GitHub. Por exemplo, se você fizer alterações em um arquivo localmente, poderá enviá-las para que outras pessoas também possam acessá-las.
Recursos de bônus
Adoramos quando nossos leitores iniciantes passam para o nível avançado e querem escrever códigos por conta própria. Se você estiver interessado em codificação e desenvolvimento do WordPress, aqui estão alguns recursos que serão úteis.
- Snippets de código úteis do WordPress para iniciantes (escolha do especialista)
- Como implantar automaticamente alterações no tema do WordPress usando o GitHub e o Deploy
- Melhores ferramentas de desenvolvimento para WordPress (gratuitas e pagas)
- Como adicionar conteúdo fictício para o desenvolvimento de temas no WordPress
- 19 melhores temas iniciais do WordPress para desenvolvedores
Esperamos que este artigo tenha ajudado você a aprender como usar o Git com o WordPress. Você também pode querer ver nossas escolhas dos melhores aplicativos móveis para gerenciar seu site WordPress e os erros mais comuns do WordPress e como corrigi-los.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.