Você quer aprender a colar trechos de código da Web no WordPress? Embora copiar e colar código nos arquivos de tema do WordPress possa parecer fácil para usuários experientes, isso pode ser intimidador para iniciantes.
Na WPBeginner, publicamos muitos tutoriais do WordPress que pedem aos usuários para adicionar trechos de código ao WordPress. Portanto, recebemos muitas perguntas de iniciantes que, compreensivelmente, estão preocupados com a possibilidade de bagunçar as coisas.
É por isso que elaboramos este guia. Neste artigo, mostraremos como copiar e colar trechos de código da Web no WordPress sem danificar seu site.

Por que adicionar snippets de código ao seu site WordPress?
O WordPress é o melhor construtor de sites do mundo devido à flexibilidade que oferece. É muito fácil adicionar novos recursos e funcionalidades ao seu site e pode ajudar a criar praticamente qualquer tipo de site.
Compartilhamos todos os tipos de dicas e truques que você pode usar para melhorar seu site. Algumas dessas dicas solicitarão que você adicione código ao WordPress.
Embora seja opcional adicionar trechos de código personalizados ao seu site e seja possível encontrar plug-ins para fazer a mesma tarefa, às vezes um simples trecho é mais eficiente.
Muitas vezes, adicionar trechos de código pode ser uma maneira fácil de corrigir muitos erros comuns do WordPress, melhorar a segurança do WordPress e adicionar novos recursos ao seu site.
Dito isso, vamos dar uma olhada em como adicionar trechos de código ao seu site WordPress com segurança.
Quais são as melhores maneiras de adicionar snippets de código no WordPress?
É importante mencionar que, antes de começar a adicionar trechos de código ao seu site WordPress, você deve instalar e usar um plugin de backup do WordPress.
Isso mantém seu site WordPress seguro, e você sempre pode restaurá-lo a partir de um backup, caso algo dê errado.
Ao adicionar snippets ao WordPress, você pode encontrar instruções para adicioná-los aos arquivos de modelo de tema do WordPress, como index.php, single.php e outros.
Esses snippets são úteis apenas para esses arquivos de tema específicos, portanto, você terá que adicioná-los diretamente ou criar um tema filho do WordPress.
No entanto, a maioria dos trechos de código será adicionada ao arquivo functions.php do seu tema do WordPress. Alguns tutoriais podem recomendar que sejam adicionados diretamente ao arquivo, mas há alternativas muito melhores que permitem que você proteja suas alterações no futuro.
Dessa forma, se você alterar um tema, sua funcionalidade personalizada não será removida.
Há diferentes maneiras de editar os arquivos do WordPress, dependendo do método que você escolher para adicionar trechos de código personalizados ao seu blog ou site do WordPress.
Dito isso, vamos dar uma olhada em algumas das maneiras mais fáceis para iniciantes de adicionar trechos de código personalizados no WordPress.
Método 1: Adicionar código personalizado com o plug-in WPCode (fácil)
O uso de um plug-in de snippets de código é a maneira mais segura e amigável para iniciantes de adicionar código ao WordPress.

O plug-in WPCode permite adicionar e gerenciar facilmente trechos de código personalizados em seu site, sem precisar editar os arquivos do tema.
Ele vem com validação inteligente de snippet de código para ajudá-lo a evitar erros comuns de código. Isso evita que você danifique seu site ao adicionar trechos de código.
O WPCode também tem uma biblioteca de códigos integrada que facilita a localização de todos os trechos de código mais populares do WordPress. Você pode adicionar esses trechos de código escritos por especialistas com apenas alguns cliques.
A melhor parte é que ele permite gerenciar todos os trechos de código em uma tela central, e você pode até mesmo organizá-los usando tags.
A versão gratuita do WPCode vem com tudo o que você precisa para adicionar código personalizado no WordPress. O WPCode Pro oferece recursos avançados, como uma biblioteca de snippets em nuvem privada, pixels de conversão, snippets programados e muito mais.
Observação: o método WPCode é útil para trechos que precisam ser adicionados ao arquivo functions.php. Se for solicitado que você adicione um trecho de código em outros arquivos de tema, esse método não funcionará.
Como editar e adicionar código ao WordPress com o WPCode
Se for usar o plug-in WPCode para adicionar código ao WordPress, você adicionará código diretamente no painel de administração do WordPress.
Primeiro, você precisa instalar e ativar o plug-in gratuito WPCode. Para obter mais detalhes, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Após a ativação, basta acessar Code Snippets ” + Add Snippet em seu painel de administração do WordPress. Em seguida, clique no botão “Add New” (Adicionar novo).

Isso o leva a uma tela em que você pode escolher um trecho da biblioteca predefinida ou adicionar seu código personalizado.
Para adicionar um código personalizado, clique no botão “+ Add Custom Snippet” na opção “Add Your Custom Code (New Snippet)”.

Em seguida, selecione o tipo de código desejado entre as opções que aparecem na tela.
Para este tutorial, escolheremos a opção “PHP Snippet”.

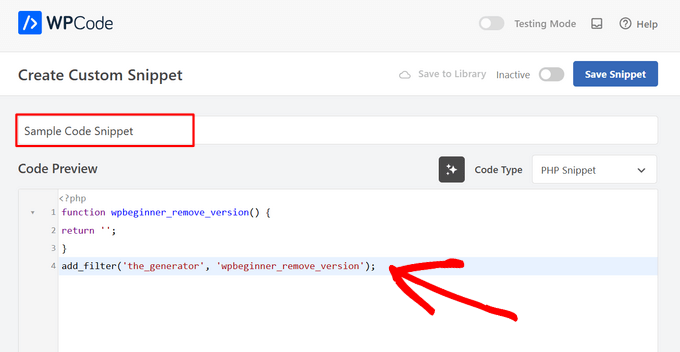
Na próxima tela, comece dando um nome ao seu snippet para ajudá-lo a se lembrar dele.
Em seguida, cole seu código na caixa “Code Preview” (Visualização de código).

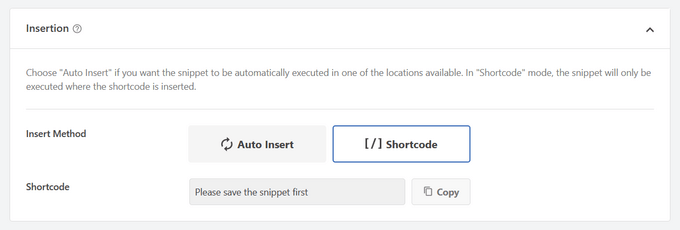
Em seguida, role para baixo até a seção “Inserção”. Aqui, você pode optar por usar o snippet de código como um código de acesso que pode ser copiado e colado manualmente em qualquer lugar do seu site.

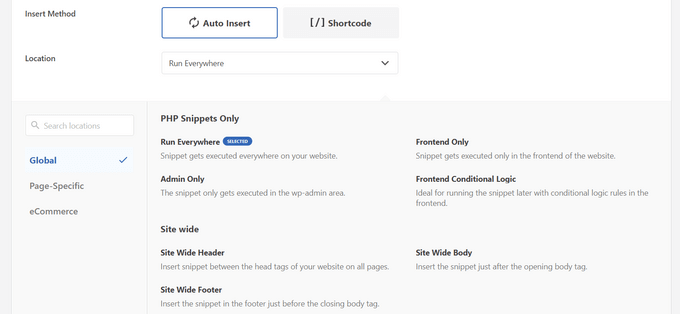
Ou você pode selecionar o método “Auto Insert” (Inserção automática) para escolher um local (função do WordPress) onde o snippet de código será inserido automaticamente.
Você pode escolher entre locais como Run Everywhere, Frontend Only, Admin Only, Site Wide Header, After Post, Between Posts, Before Paragraph e outros.

A melhor parte do WPCode é que, além das várias opções de inserção automática, ele também vem com opções de lógica condicional fáceis de usar para iniciantes. Isso permite que você selecione quando o código deve ser carregado.

Quando terminar de adicionar o código, alterne a chave de “Inativo” para “Ativo” no canto superior direito.
Em seguida, clique no botão “Save Snippet”.

Quando o snippet estiver ativo, ele será adicionado automaticamente ou exibido como shortcode, dependendo do método de inserção escolhido.
Para obter instruções detalhadas, consulte nosso guia sobre como adicionar facilmente snippets de código personalizados no WordPress.
Como adicionar código ao cabeçalho eao rodapé do WordPress
Às vezes, talvez você precise apenas adicionar código aos arquivos header.php ou footer.php do seu tema. O plug-in WPCode também pode ajudá-lo a fazer isso facilmente.
Isso é útil quando você precisa adicionar um código de rastreamento para o Google Analytics, o Google AdSense, o Facebook Pixel, o TikTok Pixel e outros em seu site.
Além disso, ele permite que você gerencie todos os códigos de cabeçalho e rodapé em um só lugar, evita erros manuais e permite que você atualize ou altere o tema sem preocupações.
Observação: esse método funciona melhor para scripts de rastreamento, CSS personalizado e código JavaScript.
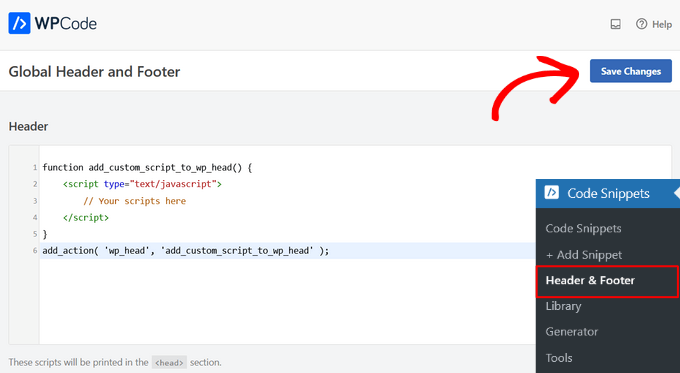
Acesse Code Snippets ” Header & Foot er e insira o snippet de código na seção de cabeçalho, corpo ou rodapé do seu site.

Certifique-se de clicar no botão “Save Changes” (Salvar alterações) e seus trechos de código estarão disponíveis em seu site.
Para obter mais detalhes, consulte nosso guia sobre como adicionar código de cabeçalho e rodapé no WordPress.
Método 2: Adicionar código personalizado em um plug-in do WordPress específico do site

Outra opção flexível é usar um plug-in do WordPress específico do site. Esse é um plug-in personalizado que você pode criar para seu próprio site e usar para salvar todo o seu código personalizado.
A vantagem desse método é que seu código não depende do tema e permanecerá ativo mesmo quando você mudar de tema. Ele também não é afetado por nenhuma atualização do WordPress em seu site.
Observação: esse método só se aplica a trechos de código que precisam ser adicionados ao arquivo functions.php.
Se você estiver usando um plug-in específico do site, poderá usar o editor de plug-in integrado do WordPress para adicionar seu código personalizado.
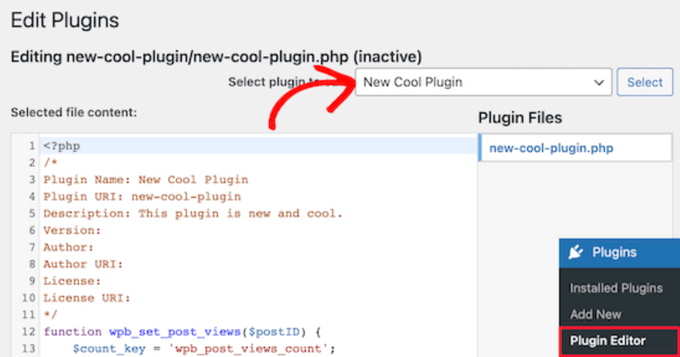
Primeiro, você precisará ir para Plugins ” Plugin Editor e, em seguida, selecionar seu plug-in no menu suspenso denominado “Select plugin to edit:”.
O editor carregará o plug-in específico de seu site. Em seguida, você pode simplesmente adicionar o código à página.

Quando terminar, não se esqueça de clicar no botão “Update File” (Atualizar arquivo) para salvar as alterações.
Se algo estiver faltando em seu código ou puder danificar seu site, o editor de plug-ins desfará automaticamente suas alterações.
Outra maneira de adicionar código personalizado a um plug-in específico do site é usar o FTP. Para obter mais detalhes, consulte nosso guia para iniciantes sobre como usar o FTP para fazer upload de arquivos no WordPress.
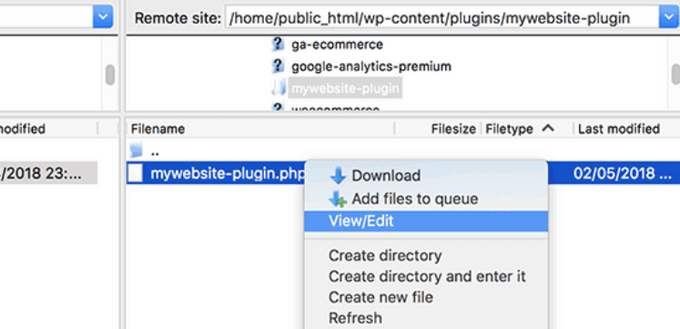
Basta abrir seu site usando o cliente FTP de sua preferência, clicar com o botão direito do mouse no arquivo do plug-in e selecionar a opção “View/Edit” (Exibir/Editar).

Isso abrirá o arquivo para que você possa adicionar seus trechos de código. Quando você salvar e carregar o arquivo novamente, as alterações serão exibidas automaticamente.
Para obter mais detalhes, consulte nosso guia sobre como criar um plug-in específico para seu site.
Método 3: Adicionar código personalizado ao Functions.php ou a outros modelos de tema

Por fim, não há problema em adicionar trechos de código diretamente ao arquivo functions.php do seu tema. No entanto, recomendamos usar as outras opções acima, pois há algumas desvantagens.
Primeiro, se você atualizar o tema do WordPress, todas as alterações serão perdidas.
Em seguida, o código que você adicionou só funcionará se você estiver usando esse tema específico.
Dito isso, vamos dar uma olhada em como copiar e colar corretamente os trechos de código e evitar a quebra do seu site.
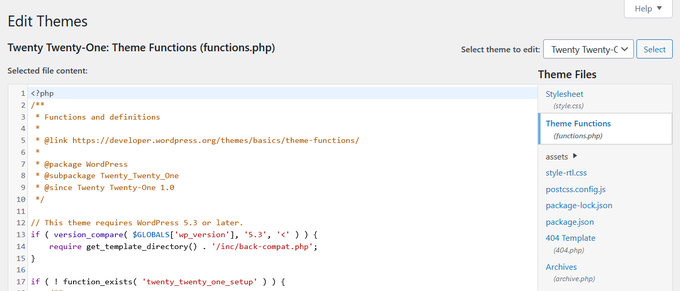
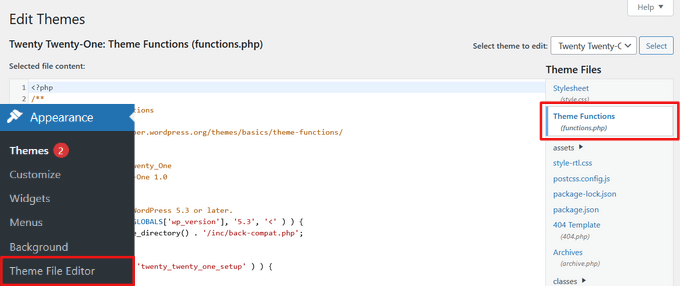
Se você estiver adicionando trechos de código diretamente ao arquivo functions.php do seu tema ou a qualquer outro modelo de página, poderá adicionar o código navegando até Appearance ” Theme Editor no painel de administração do WordPress.
Em seguida, você pode selecionar o arquivo na coluna da direita, e ele será aberto no editor.

O tutorial que você está seguindo informará onde você pode adicionar o trecho de código, mas, se não for o caso, você precisará adicionar o código na parte inferior do arquivo, abaixo de todo o código presente.
Outra alternativa é usar o FTP do gerenciador de arquivos da hospedagem do WordPress para adicionar códigos personalizados aos arquivos do tema.
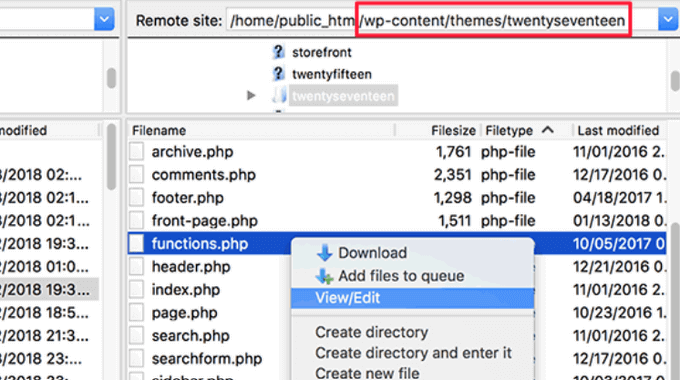
Basta conectar o cliente FTP ao seu site e, em seguida, acessar wp-content ” themes ” your-theme-folder e clicar com o botão direito do mouse no arquivo que precisa ser editado.

Em seguida, clique na opção “View/Edit” (Exibir/Editar) para abrir o arquivo no editor de texto e adicionar seu trecho de código.
Solução de problemas de erros de PHP ao adicionar código personalizado
Há alguns erros comuns que os iniciantes cometem ao adicionar trechos de código personalizados aos seus sites do WordPress. Felizmente, a maioria desses erros pode ser evitada e corrigida facilmente.
Vamos dar uma olhada nesses erros e nas melhores maneiras de corrigi-los.
1. Uso incorreto das tags de início e fim do PHP
O WordPress é escrito principalmente na linguagem de programação PHP, que tem uma sintaxe específica que informa ao servidor que o código a seguir precisa ser processado pelo PHP. Este é o aspecto de um trecho de código PHP típico:
1 2 3 4 5 6 7 | // PHP Begin Tag<?php // Rest of the code goes here // PHP End Tag?> |
Todo o seu código PHP precisa estar dentro das tags <?php e ?>.
A tag PHP end é muito importante em arquivos que alternam entre PHP e HTML. Isso inclui a maioria dos arquivos de tema do WordPress que usam tags PHP juntamente com HTML.
Você precisa se certificar de que, se estiver colando seu código em um local em que a tag de início do PHP não esteja fechada, precisará adicionar seu código sem a tag de início do PHP.
1 2 3 4 5 6 | <?php// Some pre-existing code // your custom code ?> |
Se você estiver colando seu código personalizado fora ou depois da tag PHP end, precisará adicionar também a tag PHP begin.
1 2 3 4 5 6 7 8 | <?php// Some pre-existing code?> // Your custom code snippet<?php ?> |
Quase 90% de todos os erros são causados pelo posicionamento incorreto das tags de início ou fim do PHP. Examinar seu código o ajudará a entender se precisa ou não adicionar as tags de início ou fim do PHP em seu snippet de código personalizado.
No entanto, muitos arquivos de tema do WordPress, como functions.php, podem não ter uma tag de fim de PHP. Isso significa que você pode adicionar seu código na parte inferior do arquivo sem as tags de início ou fim.
Aqui está um exemplo de como isso se parece.
1 2 3 4 5 6 7 8 9 10 11 | <?php// Lots of code in your theme's functions.php file////// Your custom codefunction custom_loginlogo() {echo '<style type="text/css">h1 a {background-image: url('.get_bloginfo('template_directory').'/images/login_logo.png) !important; }</style>';}add_action('login_head', 'custom_loginlogo'); |
Lembre-se de que alguns tutoriais podem presumir que você já sabe como usar as tags de início e fim do PHP. Portanto, eles podem simplesmente mostrar um trecho de código sem essas tags no lugar.
1 2 3 4 5 6 | function custom_loginlogo() {echo '<style type="text/css">h1 a {background-image: url('.get_bloginfo('template_directory').'/images/login_logo.png) !important; }</style>';}add_action('login_head', 'custom_loginlogo'); |
Às vezes, quando trechos de código são fornecidos, eles podem ser adicionados a vários locais, de modo que as tags de fim e início do PHP não serão incluídas.
Ao adicionar esse trecho de código nos arquivos do tema, você precisa se certificar de que ele esteja dentro das tags PHP.
2. Erros de aninhamento incorretos
O PHP tem uma sintaxe específica para funções, lógica condicional e loops. Essa sintaxe depende de colchetes que indicam quando uma função começa e quando termina.
Por exemplo, aqui está uma função PHP simples:
1 2 3 4 5 | <?phpfunction wpbeginner_tutorial() {echo "Hello World!";}?> |
Agora, se você quiser adicionar um trecho de código personalizado que não tenha nada a ver com essa função, precisará colocá-lo fora dessa função, assim:
1 2 3 4 5 6 7 8 9 10 11 12 | // Pre-existing code in your theme file<?phpfunction wpbeginner_tutorial() {echo "Hello World!";}// Your custom codefunction custom_loginlogo() {echo '<style type="text/css">h1 a {background-image: url('.get_bloginfo('template_directory').'/images/login_logo.png) !important; }</style>';}?> |
Se você não colocar os colchetes curvos no início ou no final, isso quebrará o código e você verá uma página de erro.
Entendendo os erros de PHP no WordPress
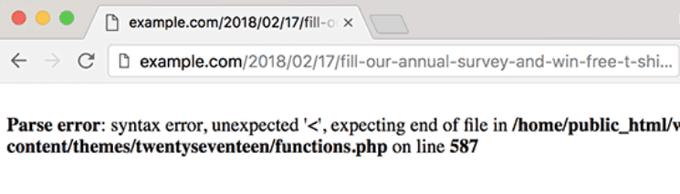
Os erros causados pela adição de código personalizado ao WordPress geralmente resultam em uma mensagem de erro detalhada. A maioria deles são erros de sintaxe, erros de análise ou erros fatais devido a caracteres inesperados.
A boa notícia é que esses erros lhe dirão qual linha do código causou o erro.

Em seguida, você pode ir até a linha exata para revisar o código e descobrir o que perdeu.
Para isso, recomendamos o uso de um editor de texto adequado para edição de código, pois ele tem números de linha e realce de sintaxe que podem ajudá-lo a corrigir o problema facilmente.
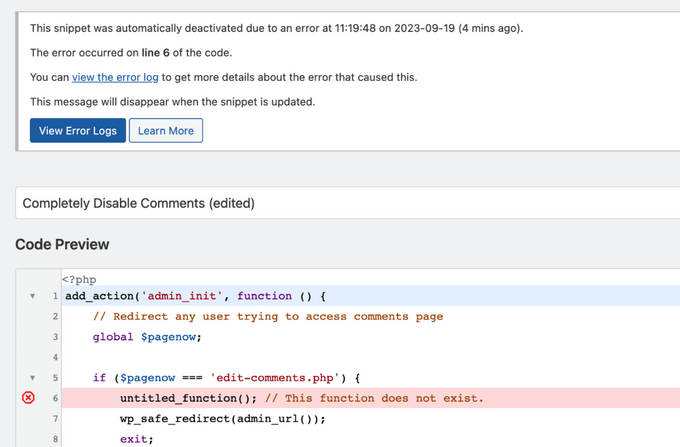
Se você estiver usando o plug-in WPCode, ele também vem com um relatório de erros preciso que mostrará a linha exata em que ocorreu um erro.

Quando o WPCode encontrar um erro que possa impedi-lo de acessar a área de administração do site, ele desativará automaticamente os snippets para que você possa corrigir o problema com segurança.
O que fazer quando seu site WordPress está inacessível?
Antes de tudo, respire fundo e não entre em pânico. Todos os arquivos do seu site ainda estão lá e você pode acessá-los.
Basta conectar-se ao seu site usando um cliente FTP ou o aplicativo gerenciador de arquivos no cPanel da sua conta de hospedagem do WordPress.
Para obter mais detalhes, consulte nosso guia para iniciantes sobre como usar o FTP para fazer upload de arquivos no WordPress.
Em seguida, localize o arquivo em que você adicionou o código que causou o erro e abra-o para editá-lo.
Em seguida, você pode tentar corrigir os problemas com o snippet de código. Se não conseguir corrigir esses problemas, basta remover o snippet de código adicionado e salvar as alterações.
Agora, seu site deve voltar ao normal novamente. Se ele ainda estiver apresentando algum erro, faça o download de uma nova cópia do tema do WordPress e extraia o arquivo zip para o computador.
Depois disso, localize o arquivo em que você fez as alterações anteriormente e carregue-o no servidor, substituindo o arquivo antigo.
Para obter mais maneiras de resolver esses problemas, consulte nosso guia sobre os erros mais comuns do WordPress e como corrigi-los. Se isso não ajudar, siga nosso guia de solução de problemas do WordPress para realizar um diagnóstico passo a passo.
Esperamos que este artigo tenha ajudado você a aprender como colar trechos de código da Web no WordPress. Talvez você também queira ver nosso guia sobre como exibir facilmente o código em seu site do WordPress e nossas escolhas das melhores ferramentas de desenvolvimento do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





prabhat kumar biswal
why image uploading option was not mention
Max
Thanks for the article but it’s really thrown my understanding of the functions.php file. Is a closing tag really required on every theme’ s Functions file. For example, looking at a clean, untouched installation of the popular Divi theme, there is no closing php tag: ?>
Divi works perfectly without this closing tag so I am assuming that some themes’ Functions.php files don’t require it?
Another point – many people giving out snippets (yourself included) include line numbers as part of the code. When the code snippets are pasted into the functions.php file you then need to go through each line deleting the line numbers, and only the line numbers. If you don’t do this the code breaks and won’t work. I expect this is a very common mistake too. So it would be preferable to avoid these potential problems by posting the code in your tutorials without the line numbers so we don’t have to tediously edit the line numbers out after pasting and risk corrupting the code.
WPBeginner Support
Hey Max,
Good questions. You are right, it is not necessary to add the closing php tag at the end of the functions file.
As for line numbers in code snippets, you will notice a tiny menu when you take your mouse over to a code snippet on WPBeginner. This menu contains a view source or copy button. Clicking on it will open a popup window where you can copy the raw code without line numbers.
Hope this helps.
Admin
Mayaprakash Pant
I read this article and it is really nice. Just to know one thing, what are the sentences written in green in above tutorial? Are they comments or something else? Help me with this.
WPBeginner Support
Hey Mayaprakash,
Yes those are comments to help users understand whats happening in the code.
Admin
Charlesdeeds
Thank you my dear for your support. you have saved a brother from loosing he’s job appointment… Thanks and Best regards
Waqar Ahmed
A very easy to understand article and explained a great topic.
Dylan Cornelius
You’ve done a wonderful job describing a somewhat technical topic in an easy-to-understand, straightforward way. Your examples are simple and really help. Kudos!
WPBeginner Support
Thanks Dylan
Admin
Md. Mohiuddin Faisal Bhuiyan
Very common mistake also for me. We always have to aware of this.
Asanka Ranjeewa
It is really help full, even i am knowing a little codding. it is really help full and now i know it even better. thanks.
WPBeginner Support
Hey Asanka,
Glad you find it helpful You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
Admin
Anna
I’m laughing out loud because it’s as if you’d written the article based on the mistakes I just made! Thank you so much for spelling out the little details as I was quickly back up and running thanks to this article.
wonntann
Thanks for this easy to follow article!
Aashi
Whenever i comment and uncomment the codes it creates an error sometimes of “;” or sometimes of “/”.
I again uploaded the file in which there were no changes but still the same error occurs.
Stuck badly.. What to do next.
Keli
Help! I just made one of the mistakes mentioned above and my site is broken. I saw your reply to Amy but can’t figure out how to change my function php. Please help!
Keli
I have a child theme installed and activated, and I added google analytics code to ‘Appearance> Editor> Theme Functions (functions.php) which was empty and now my site is broken? its a huge issue as there si currently facebook promo running driving people to a broken site.
Amy
Syed can you please help me!!
WPBeginner Support
Hi Amy,
You will need access to cPanel dashboard for your web hosting account or FTP credentials. Once you have those, you can connect to your WordPress site using FTP or you can use File Manager from your hosting account dashboard. Locate your theme’s functions.php file and edit it. You will need to go to line 14 to remove the unexpected code or remove the code that you entered earlier causing the issue.
Admin
isi
hi i tried to paste a font on php, im newbie on this below is the code can anyone see which is my mistake….
<html >
<link rel="Shortcut Icon" href="/images/favicon.ico ” type=”image/x-icon” />
<link rel="pingback" href="” />
<?php
wp_head();
Jessica
So using the example above, please could you advise which tags would be stripped from your code snippet below, if you were to paste the code into an existing functions.php file that already had an opening and closing tag?
// Paste your Google Analytics code from Step 4 here
Jeffrey
I pasted the code to update the date and time of when a post was updated rather than it displaying the “original” date of the post. I posted right after the Google authorship in my Genesis Child Theme. It’s displaying the updated date but it doesn’t say “Updated. . . “, it just shows the original date and underneath shows the updated date. The file starts with in the file, so my thinking is I have too many “php” in the code. I’m sure it is not placed inside another function. Any help would be greatly appreciated. Here is the code:
add_action(‘genesis_before_post_content’, ‘add_last_modified_date’);
function add_last_modified_date() {
if (is_single()) { ?>
<time datetime="”>
<?php }
}
This is the code BEFORE where I placed the above code:
960, ‘height’ => 80 ) ); ** commented out by payam 09-06-11 to add my own logo and header bg
/** Add support for 3-column footer widgets **/
add_theme_support( ‘genesis-footer-widgets’, 3 );
/* ACF Options page */
if(function_exists(‘acf_add_options_page’)) {
acf_add_options_page( ‘Site Options’ );
// acf_add_options_sub_page(‘Header’);
// acf_add_options_sub_page(‘Footer’);
}
/* payam add google publisher authorship info to home page only */
add_action(‘genesis_meta’, ‘child_google_publisher_authorship’);
function child_google_publisher_authorship() {
if ( is_front_page() ) {
$ED_google_publisher_authorship_link = ” ;
}
echo $ED_google_publisher_authorship_link;
}
James
Thanks so much!! Saved me from pulling my hair out!
Sinan İŞLER
Haha noob friendly article nice
Barbara
Am I the only one wondering if my google analitics information can be pasted into my WordPress.com site??? In the past I’ve come across things suggested to be added to WordPress only to find out it does not work for my .com. So tell me. Did I go through all of the analitics set up for nothing? I hope not. Where could you paste the information in WordPress.com? There no place to be found.
WPBeginner Support
Barbara, this guide is for self hosted WordPress.org sites. As for WordPress.com blogs, you can not add Google Analytics code or try to pass any unauthorized code into a free WordPress.com blog. Please see our guide on WordPress.com vs WordPress.org
Admin
Louis Sahagun
I was informed that I have to add script to the beggining of: /google_analytics_auto.js’/script/head> in order to change this from relative url to absolute url. This will fix many broken links since I recently changed the IDX to my site. After reading the above instructions, it sounds like I need to use a FTP client like Filezilla to perform this. Is this correct?
Anthony
Hello,
I found your tutorial unfortunately after I broke my site. I am getting this error:
Parse error: syntax error, unexpected T_IF in /home/content/45/7334345/html/wp-content/themes/Magazine110613/functions.php on line 31
But I cannot access the admin panel to fix the code. Any suggestions?
Thanks!
WPBeginner Support
You can fix this by accessing your site using an FTP client like Filezilla. Download a fresh copy of your theme and extract it on your computer, then you need to upload the new functions.php file from your computer to to your theme directory using the FTP client.
Admin
Dwight B
Hi I was referred to your article from this link:
http://cyberchimps.com/guide/make-responsive-unresponsive/
I have a question, since I have my child theme installed and activated, is adding the PHP code as simple as going to ‘Appearance> Editor> Theme Functions (functions.php) [which is empty]’ and pasting it?
Or are there other files that need to be edited?
Thanks, hope you can help.
Editorial Staff
It is that simple, but you have to be very careful with the proper syntax that we have highlighted in the article above. If you paste the code incorrectly, then you can potentially lock yourself out of your WordPress admin. This is why we highly recommend that you know how to use FTP before modifying code through WordPress admin.
Admin
Sean
Wow, this is the 1st ever article I have seen on the web which acknowledges the fact that newbies who want to get things done with adding code do not necessarily know the assumptions that tutorial writers often have.
This is a very thoughtful and great gesture on your part. Thank You.
I do not blame the experts since they are writing form another level, but seriously, it wouldn’t hurt them or take any extra time to just add the 1 or 2 lines to make sure their code is understood by everyone.
Right now I am looking around for the explanation of another basic thing that must be obvious to all the PHP pros but is totally lost on me, which is, what do they mean when they say “Paste the code below within the single.php within the loop” . . .
What’s “within the loop” here and where should I paste the code snippet in my single.php file ?
Any ideas please ?
WPBeginner Support
Sean, in WordPress terminology, the loop refers to the WordPress Loop. It is the code that runs a loop, generating HTML for posts fetched by the SQL query run by WordPress. It starts like this:
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>and ends like this:
<?php endwhile; else: ?><p><?php _e('Sorry, no posts matched your criteria.'); ?></p>
<?php endif; ?>
When you are asked to paste a snippet inside the loop you need to paste it between the start and end of the loop.
Admin
Michael
Nice, thoughtful article. There are many little things a beginner must know, like these simple errors, that are quickly taken for granted once we learn them. It’s these little things that often cause people to just give up. But that keeps some of us in business :-).
Greg
Thanks for this – the one questions that I have is that often I have seen that there are ‘code snippets’ that are offered, but I have NO idea which file they are to be pasted into!
Others, like the one that talks about Displaying Custom Fields here:
http://codex.wordpress.org/Using_Custom_Fields#Displaying_Custom_Fields
The links to “The Loop” quickly get very unclear when they make statements like:
The Loop should be placed in index.php
and
……..in any other Templates used to display post information.<=== they must be kidding, right?
This is where I get very frustrated. How am I supposed to know what "Any of the OTHER Templates used to display post information" is supposed to mean.
Any guidance you could give on this would be greatly appreciated.
Editorial Staff
Hey Greg,
It is definitely a tough question as to where to paste the code because the answer varies based on the situation. If it is a theme based function, then you would use functions.php file (or another theme file). If it is a site based function, then you probably want to use a site-specific plugin.
The Loop is used by WordPress to display posts. Using The Loop, WordPress processes each post to be displayed on the current page, and formats it according to how it matches specified criteria within The Loop tags. Any HTML or PHP code contained in the Loop will be processed on each post. You read more about it here: http://codex.wordpress.org/The_Loop
As for template files, you can get a better overview here: http://codex.wordpress.org/Template_Hierarchy#Visual_Overview
Not all themes have all these template files. The most basic theme only needs style.css file and an index.php file. But the more customization you want, the more options you have available for you. The visual overview in the link above should explain that.
“The loop should be placed in index.php” is the very bare bone example. Some themes have separate loop files altogether (i.e loop.php or loop-content.php, loop-quote.php etc). Then the theme author would call those loop files into other template files like single.php where they can say get_template_part( ‘loop’, ‘single’ ); which will include the loop-single.php file. Theme authors have different practices to make things work. It also depends on whether you are using a parent theme or a child theme. Because in child themes, you are mainly just working with the functions.php file and hooks available in the theme framework. Yes it gets pretty tricky when it comes to the child themes.
Admin
Felipe
In your very first example:
//This is the opening tag of a PHP Code
<?php
the comment *before* the opening tag of a PHP Code won't run very well Not a big deal as few people will paste that anywhere but as the whole guide is about learning how to mix PHP code correctly with HTML and other PHP code …
Not a big deal as few people will paste that anywhere but as the whole guide is about learning how to mix PHP code correctly with HTML and other PHP code …
Editorial Staff
Just using that for explanation purposes.
Admin
scottwyden
I used to make these mistakes and there was never an article like this to help me learn. Thanks for writing this up for newbies!