Não importa se você é um usuário experiente do WordPress ou um completo iniciante, o domínio dos códigos de acesso pode abrir novas maneiras de personalizar seu site sem nenhum conhecimento de codificação.
Os códigos de acesso permitem que você adicione várias funções a posts, páginas e widgets sem precisar escrever nenhum código. Muitos plugins e temas do WordPress também usam códigos de acesso para adicionar diferentes elementos, como grades de preços e calendários de eventos.
Usamos shortcodes e plug-ins de shortcode ao criar sites WordPress para nossos clientes ou testá-los para nossos leitores. Ao longo do caminho, aprendemos algumas maneiras de tornar o uso de shortcodes mais fácil e eficaz.
Neste artigo, compartilharemos algumas dicas essenciais para o uso de códigos de acesso no WordPress.

O que são códigos curtos no WordPress?
Quando você adiciona conteúdo a um site do WordPress, ele passa automaticamente por verificações e filtros de segurança para garantir que nenhum código prejudicial seja inserido em posts, páginas ou comentários. Isso significa que você não pode escrever código diretamente nessas áreas.
No entanto, há ocasiões em que você pode precisar adicionar códigos específicos a essas seções. Os códigos curtos oferecem uma maneira de fazer isso.
No WordPress, eles são pequenos trechos de código entre colchetes que permitem adicionar conteúdo dinâmico ou funcionalidade a posts, páginas ou widgets.
Veja um exemplo:
[example_shortcode]
Eles funcionam como atalhos para adicionar recursos avançados, como belos controles deslizantes responsivos, formulários de contato, galerias de imagens ou vídeos incorporados, de forma simples e fácil de usar.
Por exemplo, em vez de incorporar manualmente um trecho complexo de HTML ou JavaScript, você pode usar um shortcode para obter o mesmo resultado com apenas uma linha de texto. Isso torna os códigos de acesso incrivelmente úteis tanto para iniciantes quanto para especialistas.
No entanto, embora os códigos de acesso sejam fáceis de usar, conhecer as melhores maneiras de adicioná-los e gerenciá-los pode economizar seu tempo, melhorar seu fluxo de trabalho e evitar problemas.
Dito isso, vamos dar uma olhada em algumas dicas para usar códigos de acesso no WordPress. Você pode clicar nos links abaixo para avançar para qualquer dica:
Dica 1: saiba quando não usar códigos de acesso
Os códigos de acesso podem ser muito úteis, mas contar com eles para cada post ou página nem sempre é a melhor ideia. Muitos temas do WordPress afirmam ter mais de 200 códigos de acesso, mas o uso de muitos deles pode criar problemas no futuro.
Por exemplo, se você usar o shortcode de um tema para criar botões de call-to-action (CTA) em suas publicações, estará vinculado a esse tema. Se você trocar de tema, esses códigos de acesso poderão parar de funcionar, deixando o conteúdo quebrado ou ilegível.
Se estiver procurando uma maneira de adicionar botões de CTA às suas postagens, leia nosso guia sobre como adicionar botões CSS no WordPress sem usar códigos de acesso.
Da mesma forma, se estiver usando códigos de acesso para elementos repetitivos, como anúncios em banner ou texto de assinatura no final de suas postagens, recomendamos considerar uma abordagem diferente. Você pode usar um plug-in do WordPress ou trabalhar com um desenvolvedor para adicionar esses elementos ao seu blog.
Esse método garante um estilo consistente e facilita a atualização ou a remoção de elementos no futuro.
Por fim, lembre-se de que os códigos de acesso espalhados pelas postagens podem ser difíceis de remover se você decidir parar de usá-los. A edição manual de cada postagem consome muito tempo.
Por isso, é importante ter cuidado com a forma e o local em que você usa os códigos de acesso. Continue adicionando-os somente onde forem necessários, pois o uso excessivo deles pode criar problemas maiores posteriormente.
Dica 2: Prepare seus códigos de acesso para o futuro
Os códigos curtos são ótimos, mas se o seu tema os fornecer, talvez você deva pensar duas vezes antes de usá-los excessivamente. Por quê?
Isso ocorre porque, se você trocar de tema, é provável que o novo tema não seja compatível com o mesmo shortcode, o que o deixará com conteúdo quebrado.
Para evitar esse problema, você pode mudar para um plugin específico do site. Dessa forma, seus códigos de acesso permanecerão independentes e continuarão a funcionar independentemente do tema que você usar.
Para fazer isso, basta localizar o snippet de shortcode no arquivo functions.php do seu tema e copiá-lo. Em seguida, cole-o em um plug-in específico do site para garantir que ele permaneça funcional.
No entanto, editar o arquivo functions.php diretamente não é o ideal, pois um pequeno erro pode travar todo o site.
É aqui que entra o WPCode. Em nossa opinião, ele oferece a maneira mais fácil de adicionar um snippet de shortcode ao seu tema.

Ele permite que você adicione código personalizado com apenas alguns cliques e até mesmo destaca erros em seus trechos de código.
Testamos exaustivamente o plugin em nosso site e descobrimos que ele é bastante amigável para iniciantes. Para saber mais, consulte nossa análise do WPCode.

Além disso, ele não trava seu site se você adicionar acidentalmente um código incorreto, o que o torna uma opção confiável para qualquer pessoa.
Para obter mais informações, consulte nosso guia sobre como adicionar código personalizado no WordPress.
Dica 3: Como procurar códigos de acesso em seu tema do WordPress
Para garantir que seus códigos de acesso permaneçam funcionais, é importante saber como eles são e como encontrá-los em seu tema.
Primeiro, você precisa abrir a pasta do seu tema, que geralmente se encontra em /wp-content/themes/your-theme-name/.
Você deverá procurá-lo no arquivo functions.php ou, se o tema tiver uma pasta “includes”, dentro dela.
Depois de localizar o arquivo, abra-o e pesquise o termo “add_shortcode”. Isso o ajudará a localizar todos os códigos de acesso que estão sendo usados atualmente pelo seu tema do WordPress.
Aqui está um exemplo de como é um snippet de shortcode:
1 2 3 4 5 | function my_shortcode_function() { $i = '<p>Hello World!</p>';return $i;} add_shortcode('my-shortcode', 'my_shortcode_function'); |
Esse código cria um shortcode ‘my-shortcode’, que retorna uma saudação de texto simples e pode ser incorporado em um post ou página do WordPress como este:
[my-shortcode]
Para obter mais detalhes, consulte nosso guia sobre como adicionar um shortcode no WordPress.
Dica 4: Usando códigos de acesso em widgets
Muitos usuários pensam que os códigos de acesso são apenas para posts e páginas, mas esse não é o caso.
Você também pode usá-los dentro de widgets do WordPress, o que lhe dá ainda mais flexibilidade para adicionar conteúdo dinâmico a barras laterais, rodapés e outras áreas prontas para widgets.
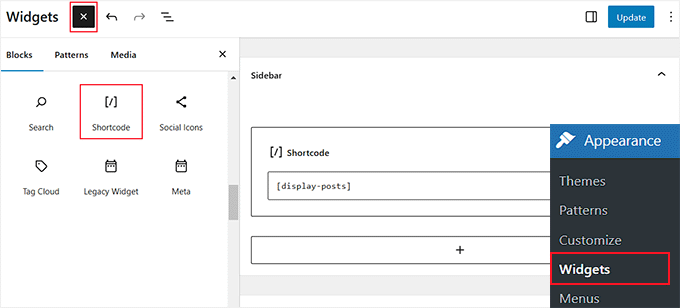
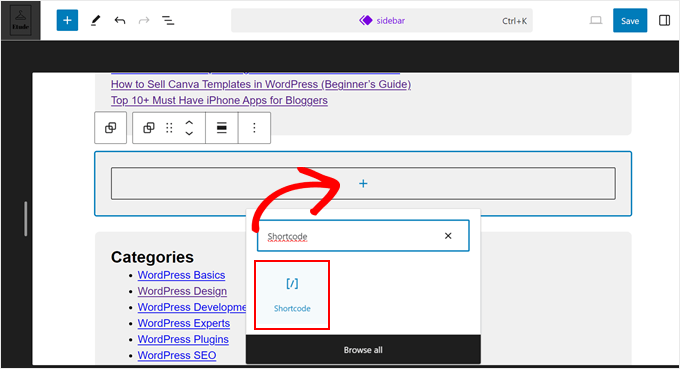
Para fazer isso, acesse a página Appearance ” Widgetsno painel do WordPress e clique no botão “Add Block” (+). Isso abrirá o menu de blocos, no qual você precisará adicionar o bloco “Shortcode”.

Lembre-se de que o método acima só funcionará se você estiver usando um tema clássico como o Hestia.
No entanto, se você usar um tema de bloco, poderá adicionar um shortcode a qualquer área de widget usando o editor completo do site.

Para obter mais detalhes, consulte nosso tutorial sobre como usar códigos de acesso nos widgets da barra lateral do WordPress.
Dica 5: adicione um código curto nos arquivos do tema
Precisa adicionar um shortcode fora de posts, páginas ou widgets?
Se quiser adicionar um shortcode a um arquivo de tema personalizado ou a uma seção específica do tema, poderá fazer isso facilmente adicionando o shortcode diretamente ao código do tema.
Por exemplo, digamos que você tenha criado um modelo de página personalizado e queira incluir um controle deslizante responsivo usando um shortcode.
Em vez de inserir manualmente o código de acesso na área de conteúdo, você pode gerá-lo diretamente no tema. Basta adicionar seu shortcode da seguinte forma:
1 | <?php echo do_shortcode("[example_shortcode]"); ?> |
Essa técnica é útil quando você deseja incorporar códigos de acesso em áreas como páginas personalizadas, cabeçalhos, rodapés ou outras partes do tema que não estejam vinculadas ao editor de conteúdo típico.
Aviso: Tenha cuidado ao editar arquivos de tema, pois o menor erro pode resultar em um site quebrado. Recomendamos usar um tema filho e fazer backups para evitar erros.
Se precisar de ajuda, consulte nosso guia sobre como colar trechos da Web no WordPress.
Dica 6: Ocultando um código curto quebrado
Muitas vezes, os usuários mudam seus temas sem perceber que seus códigos de acesso antigos não funcionarão. Às vezes, eles descobrem isso depois de meses, quando um usuário visita sua postagem antiga e encontra um texto estranho nela.
Bem, você tem duas maneiras de corrigir isso. Você pode remover manualmente o shortcode quebrado de cada postagem ou ocultá-lo. Recomendamos ocultá-lo porque é uma solução mais rápida.
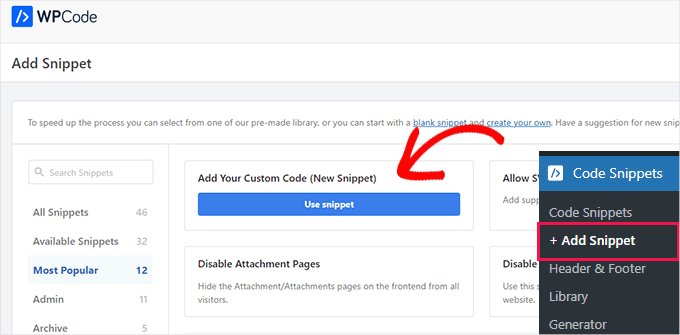
Para fazer isso, você precisará instalar e ativar o plug-in WPCode. Após a ativação, visite a página Code Snippets ” + Add Snippet e escolha a opção ‘Add New Custom Code (New Snippet)’
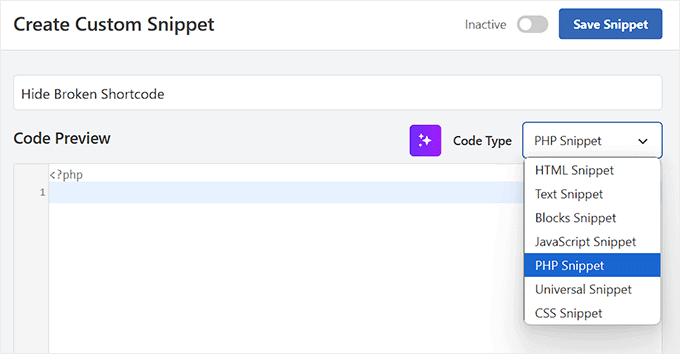
Isso o levará à página “Create Custom Snippet” (Criar snippet personalizado), onde você deverá escolher a opção “PHP Snippet” no menu suspenso.

Em seguida, adicione o código a seguir na caixa “Code Preview” (Visualização de código) e alterne a chave “Inactive” (Inativo) para “Active” (Ativo).
1 | add_shortcode( 'shortcodetag', '__return_false' ); |
Não se esqueça de substituir shortcodetag pelo nome de seu shortcode. Por fim, clique no botão “Save Snippet” para armazenar suas configurações.
Esse código agora adicionará novamente o shortcode órfão sem saída.
Dica 7: Localizando códigos curtos usados em publicações
Se você não quiser usar o hack da Dica 6 e quiser remover todos os códigos de acesso manualmente, a primeira etapa é localizar todas as postagens que usam o código de acesso.
Para fazer isso, adicione o seguinte código no arquivo functions.php do seu tema ou no WPCode:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | function wpb_find_shortcode($atts, $content=null) {ob_start();extract( shortcode_atts( array( 'find' => '', ), $atts ) );$string = $atts['find'];$args = array( 's' => $string, );$the_query = new WP_Query( $args );if ( $the_query->have_posts() ) { echo '<ul>'; while ( $the_query->have_posts() ) { $the_query->the_post(); ?> <li><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></li> <?php } echo '</ul>';} else { echo "Sorry no posts found";}wp_reset_postdata();return ob_get_clean();}add_shortcode('shortcodefinder', 'wpb_find_shortcode'); |
Esse código simplesmente cria um shortcode chamado shortcodefinder. Ele executa uma consulta do WordPress e lista os posts com uma determinada tag de shortcode.
Por exemplo, se você quiser encontrar todas as publicações que contenham o shortcode [contact-form], basta inserir [shortcodefinder find=’contact-form’] em uma página do WordPress e salvá-la. Agora, se você visualizar a página, poderá ver todas as publicações que contêm o shortcode.
Para obter instruções mais detalhadas, confira nosso guia sobre como localizar e ocultar códigos de acesso não utilizados no WordPress.
Bônus: Erros comuns de shortcode a serem evitados
Embora os códigos de acesso sejam úteis e necessários para muitos sites, os usuários costumam cometer alguns erros comuns ao trabalhar com eles.
Esses erros podem levar à quebra de funcionalidade, código confuso ou desempenho ruim do site. Aqui estão cinco erros importantes a serem observados e como evitá-los:
- Sobrecarga de páginas com muitos códigos de acesso: O uso de muitos códigos de acesso em uma única página pode levar a tempos de carregamento lentos e a um design desordenado. Por isso, recomendamos limitar o uso de códigos de acesso aos elementos essenciais.
- Aninhamento incorreto de códigos de acesso: Os códigos de acesso aninhados (uso de um código de acesso dentro de outro) podem ser complicados e causar problemas, como o fato de um código de acesso não funcionar ou uma página exibir conteúdo incorreto. Se você precisar aninhar códigos de acesso, teste-os primeiro para garantir que sejam exibidos conforme o esperado.
- Esquecimento de fechar corretamente os códigos de acesso: Às vezes, os usuários se esquecem de fechar os códigos de acesso, o que pode prejudicar o layout de um post ou página. É por isso que você deve sempre se certificar de que seu shortcode seja aberto e fechado corretamente com colchetes. Para códigos de acesso de uso único, certifique-se de não deixar nenhum espaço ou símbolo extra.
- Uso de códigos de acesso em áreas sem suporte: Algumas áreas do WordPress podem não ser compatíveis com códigos de acesso por padrão. Tentar usar um shortcode nessas áreas pode resultar em conteúdo quebrado ou invisível. Antes de inserir códigos de acesso em widgets ou campos personalizados, verifique se a área é compatível com eles. Muitas vezes, você pode usar um plug-in para ativar os códigos de acesso em áreas não compatíveis.
- Não testar os códigos de acesso em dispositivos móveis: Muitos usuários se esquecem de verificar a aparência dos elementos criados com códigos de acesso em dispositivos móveis. O que parece ótimo em um desktop pode quebrar ou ter uma aparência ruim em telas de dispositivos móveis. Sempre visualize suas páginas e posts em vários dispositivos para garantir que o resultado do shortcode seja responsivo.
Evitando esses erros comuns e seguindo essas dicas, você pode ter uma experiência mais tranquila ao usar códigos de acesso em seu site do WordPress.
Esperamos que essas dicas tenham ajudado você a aprender a usar os códigos de acesso e a tirar o máximo proveito deles no WordPress. Talvez você também queira ver nosso guia para iniciantes sobre como copiar e colar no WordPress sem problemas de formatação e nossas dicas de especialistas para dominar o editor de conteúdo do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Justin
Hi I’m using Short-codes for layouts in my blog posts (image right, text left, with a lot more responsive styling than Gutenberg can do), but wondering, does this effect the onsite SEO? Are my layouts still rendered as HTML and readable by bots? – Thanks!
WPBeginner Support
Your content should be rendered as HTML on the front end of the site. The shortcode is for the backend of your site so WordPress knows what content to place there.
Admin
Alexandre ..
the social icons in this article, at the end of the post, are they added by a plugin (what plugin) or hard coded? how can i add them to my own posts?
WPBeginner Support
Hi Alexandre,
It is custom code written specifically for this website. You can try one of these social media plugins to replicate the same look on your website.
Admin
Seamate
I have been trying to use shortcodes, particularly Latex shortcodes in the quiz section of the LMS I am using, all to no avail. The shortcodes are not passed. I have contacted the LMS providers but they are not coming up with any solution, at least, not yet. Is there anything I can do?
Mohammed Azharuddin
Thanks… Very helpfull
malina
when I use shortcode , the shortcode always show at the top
Devid
Is it safe to apply multiple shortcodes to the same page in the same section?
Md Abu Selim
I wish to learn WordPress Theme Development , So I think that the site is very helpful for me.
akki
hi nice post! how can i make a custom code for slider and make dynamic.i upload images from back end,
Minhaj
Hi,
I want to put my shortcode in html hyper link in button or something.
like my shortcode is [shortcode]
and my html code is Dummy
Then how will I put [shortcode] in html code and my html code is Dummy
WPBeginner Support
Please see our guide on how to add a shortcode in WordPress.
Admin
marie
I have a problem with my short codes in that the text within the buttons does not look very professional as the first letter is only showing half. This is not with every one, just some of them. I would be most grateful for a suggestion
Praveen
Hello, I have a question about shortcodes. As I am running a WordPress website that is based on Online Practice Test / Quizzes. To provide these quizzes I am using a plugin and in that plugin I have to add the questions and answers for a quiz. After that I have to put that shortcode in the post.
My Post Structure
Title
[Shortcode]
then in SEO Title and Description by All in One SEO plugin.
So my question is, using the only shortcode in all post is safe from the SEO and Google webmasters Guideline point of view ?
WPBeginner Support
Yes, it is totally safe. The shortcode never appears in the HTML of your website. Like any other PHP funtion, your shortcode is processed by the server and returns the HTML output which is then displayed on your post/page.
Admin
Giochi MMO
There is a way to delete a specific shortcode, maintaining the text inside?
For example: in this case [dropcap]A[/dropcap] I would like to eliminate the shortcode maintaining the “A”, or any other letter inside.
Thanks!
Kate Ford
I am locked into using a specific theme for business reasons, and it
lacks some bells and whistles that are necessary and must be used with
short codes. While the short codes get the job done, there is is one
element we have to keep in mind:
Don’t overuse short codes for important text elements if it compromises search engine returns.
We
have two plug ins for short codes — one of these keeps the text
elements right in the post, but the other generates the content in the
plug in, and only the code is inserted into the post — so there is no
actual TEXT associated with that post.
For instance, we created
some grid like photo galleries using a plug in that relies on short
codes. The galleries and their captions are created inside the plug-in,
but only the short code linking to it is published in the post. While
the post itself has SEO fields to complete, the text (and links) from
the photo captions actually doesn’t exist IN the post — it exists in
the output created by the plug-in, which does NOT have SEO fields. When
I need to edit the gallery, I don’t edit the post, because all it says
is [Grid 123]. I edit the gallery in the plug-in setting.
So,
while it “looks great” on the post, we have to weigh what is most
important: Does this post need a great looking gallery which may not
give me any search engine returns, or is the TEXT for gallery more
important and I need it to be crawled?
We have a page with FAQ
and used short codes to make an accordion style display. Toggling a
question reveals the answer, and then it closes again. On this page, we
used short codes, but we relied on a different plug in which keeps the
text IN the post, and simply styles it the way we need. In that manner,
the text remains part of the post, the word count is accurate, and it
is crawled by search engines. The short codes merely provide the
requested style.
So bottom line, if you have content
that’s important and should be crawled, avoid short codes if they store
the information apart or separate from your post.
Tony Franco
Hi! Nice post! Please how can i make a shortcode to print an image?
Thanks!
Gyan
Hii Tony Franco.
this is incomplete question. please specify where and which image you want to use. what context you are talking about . ?