Uma boa maneira de se tornar mais produtivo e economizar tempo é usar os atalhos de teclado no WordPress. Essas são ferramentas essenciais para qualquer pessoa que queira otimizar seu fluxo de trabalho, seja para escrever com mais eficiência ou gerenciar seu site WordPress com mais facilidade.
Nossa equipe do WPBeginner usa os atalhos de teclado do WordPress todos os dias para executar tarefas mais rapidamente e reduzir a necessidade de navegar por menus e botões. Essa abordagem acelera a criação de conteúdo e as tarefas de gerenciamento do site, permitindo que nos concentremos no que realmente importa.
Neste artigo, apresentaremos a você os atalhos de teclado mais úteis do WordPress que podem ajudá-lo a acelerar seu fluxo de trabalho. Incluímos atalhos de teclado úteis do Gutenberg para que você tenha todas as ferramentas necessárias para ser mais eficiente no editor mais recente do WordPress.

Por que usar os atalhos de teclado do WordPress?
O WordPress é uma plataforma popular de criação de sites e blogs que vem com um editor de conteúdo robusto.
O editor de conteúdo permite que você adicione vários tipos de conteúdo, inclusive texto, imagens, áudio, vídeos e outros, ao seu site. Você também pode personalizar a formatação de cada tipo de conteúdo.
Muitos iniciantes em sites do WordPress usam o mouse para acessar esses botões de formatação e estilo no editor. Com os atalhos de teclado do WordPress, você pode descansar as mãos no teclado e editar suas postagens mais rapidamente.
O melhor de usar os atalhos do WordPress é que muitos dos atalhos de seu computador e do Microsoft Word funcionam de forma semelhante no editor de conteúdo do WordPress.
Abaixo estão alguns dos atalhos de teclado padrão do WordPress que você pode usar para obter velocidade e eficiência. Eles funcionam tanto com o editor de blocos do WordPress quanto com o antigo editor clássico.
Atalhos de teclado do WordPress para usuários do Windows:
- Ctrl + c = Copiar
- Ctrl + v = Colar
- Ctrl + b = Negrito
- Ctrl + i = Itálico
- Ctrl + x = Cortar
- Ctrl + a = Selecionar tudo
- Ctrl + z = Desfazer
- Ctrl + s = atalho para salvar suas alterações
- Ctrl + p = Imprimir
- Ctrl + u = Sublinhar o texto selecionado
- Ctrl + k = Converte o texto selecionado em um link
- Alt + Shift + x = Exibir o texto selecionado em uma fonte monoespaçada
- Alt + Shift + h = Mostrar atalhos de teclado (Exibir essa ajuda)
Atalhos de teclado do WordPress para usuários de Mac:
- Command + c = Copiar
- Command + v = Colar
- Command + b = Negrito
- Command + i = Itálico
- Command + x = Cortar
- Command + a = Select All
- Command + z = Desfazer
- Command + s = Salvar suas alterações
- Command + p = Imprimir
- Command + u = atalho de sublinhado do Mac para o texto selecionado
- Command + k = Converte o texto selecionado em um link
- Option + Control + x = Exibir o texto selecionado em uma fonte monoespaçada
- Option + Control + h = Mostrar atalhos de teclado (Exibir essa ajuda)
Quando estiver trabalhando no editor de páginas/postes do WordPress, experimente esses atalhos de teclado e veja como eles funcionam.
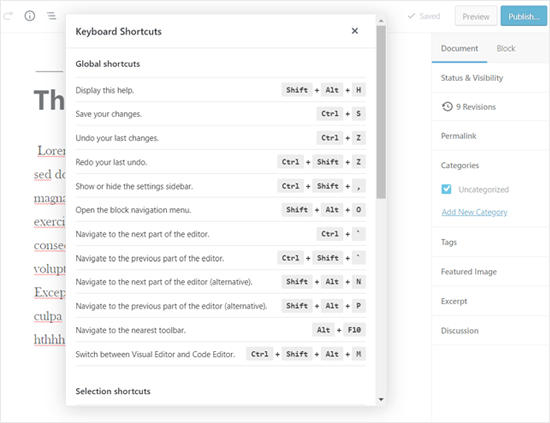
Antes de passar para a próxima seção, gostaríamos de mostrar como funciona o último atalho da lista acima. O atalho Alt + Shift + h(Option + Control + h para Mac) é, na verdade, o atalho mais útil porque mostra todos os atalhos de teclado.
Quando estiver no editor de páginas/postes do WordPress, você poderá usar esse atalho para ver todos os atalhos de teclado disponíveis em uma janela pop-up.

Atalhos de teclado do Gutenberg para o editor de blocos do WordPress que economizam tempo
O novo editor do WordPress Gutenberg é um editor totalmente baseado em blocos, no qual você usa vários blocos para criar conteúdo.
O editor de blocos suporta todos os atalhos de teclado padrão mencionados anteriormente, mas há mais atalhos de teclado específicos do Gutenberg.
Abaixo estão os atalhos de teclado mais úteis do Gutenberg que você pode usar.
Atalhos de teclado do Gutenberg para usuários do Windows:
- Enter = Adicionar um novo bloco
- Ctrl + Shift + d = Duplicar o(s) bloco(s) selecionado(s)
- Alt + Shift + z = Remover o(s) bloco(s) selecionado(s)
- Ctrl + Alt + t = Insere um novo bloco antes do(s) bloco(s) selecionado(s)
- Ctrl + Alt + y = Inserir um novo bloco após o(s) bloco(s) selecionado(s)
- / = Alterar o tipo de bloco após adicionar um novo parágrafo
- Esc = Limpar seleção
- Ctrl + Shift + z = Refazer o último desfazer
- Ctrl + Shift + , = Mostrar ou ocultar a barra de configurações
- Alt + Shift + o = Abrir o menu de navegação do bloco
- Alt + Shift + n = Navegar para a próxima parte do editor
- Alt + Shift + p = Navegar para a parte anterior do editor
- Alt + F10 = Navegar até a barra de ferramentas mais próxima
- Ctrl + Shift + Alt + m = Alternar entre o Visual Editor e o Code Editor
Atalhos de teclado do Gutenberg para usuários de Mac:
- Enter = Adicionar um novo bloco
- / = Alterar o tipo de bloco após adicionar um novo parágrafo
- Command + Shift + d = Duplicar o(s) bloco(s) selecionado(s)
- Control + Option + z = Remover o(s) bloco(s) selecionado(s)
- Command + Option + t = Insere um novo bloco antes do(s) bloco(s) selecionado(s)
- Command + Option + y = Insere um novo bloco após o(s) bloco(s) selecionado(s)
- Esc = Limpar seleção
- Command+ Shift + z = Refazer o último desfazer
- Command + Shift + , = Mostrar ou ocultar a barra de configurações
- Option + Control + o = Abrir o menu de navegação do bloco
- Option + Control + n = Navegar para a próxima parte do editor
- Option + Control + p = Navegar até a parte anterior do editor
- fn + Option + F10 = Navegar até a barra de ferramentas mais próxima
- Command + Option + Shift + m = Alternar entre o Visual e o Code Editor
Atalhos de teclado para o editor clássico do WordPress
Se você ainda estiver usando o editor clássico do WordPress, estará perdendo muitos recursos novos e interessantes e uma experiência de escrita mais rápida. Recomendamos atualizar o WordPress para a versão mais recente ou simplesmente desativar o plug-in do editor clássico.
No entanto, se você precisar usar o antigo editor clássico, poderá aproveitar esses atalhos de teclado.
O editor clássico do WordPress suporta todos os atalhos de teclado padrão do WordPress mencionados na parte superior deste artigo e alguns outros atalhos fornecidos abaixo.
Atalhos de teclado do Editor Clássico para Windows:
- Ctrl + y = Refazer
- Alt + Shift + [número] = Inserir tamanhos de título, por exemplo, Alt + Shift + 1 = <h1>, Alt + Shift + 2 = <h2>.
- Alt + Shift + l = Alinhar à esquerda
- Alt + Shift + j = Justificar texto
- Alt + Shift + c = Alinhar ao centro
- Alt + Shift + d = Riscado
- Alt + Shift + r = Alinhar à direita
- Alt + Shift + u = Lista não ordenada
- Alt + Shift + a = Inserir link
- Alt + Shift + o = Lista numérica
- Alt + Shift + s = Remover link
- Alt + Shift + q = Citação
- Alt + Shift + m = Inserir imagem
- Alt + Shift + t = Inserir mais tag
- Alt + Shift + p = Inserir tag de quebra de página
- Alt + Shift + w = Modo de escrita em tela cheia, sem distrações, no modo de editor visual
- Alt + Shift + f = Tela cheia, escrita sem distrações no modo de texto simples
Atalhos de teclado do Editor Clássico para usuários de Mac:
- Command + y = Refazer
- Command + Option + [número] = Inserir tamanhos de título, por exemplo, Alt + Shift + 1 = h1, Alt + Shift + 2 = h2
- Command + Option + l = Alinhar à esquerda
- Command + Option + j = Justificar texto
- Command + Option + c = Alinhar ao centro
- Command + Option + d = Riscado
- Command + Option + r = Alinhar à direita
- Command + Option + u = Lista não ordenada
- Command + Option + a = Inserir link
- Command + Option + o = Lista numérica
- Command + Option + s = Remover link
- Command + Option + q = Citação
- Command + Option + m = Inserir imagem
- Command + Option + t = Inserir mais tags
- Command + Option + p = Inserir tag de quebra de página
- Command + Option + w = Modo de escrita em tela cheia, sem distrações, no modo de editor visual
- Command + Option + f = Escrita em tela cheia, sem distrações, no modo de texto simples
Atalhos de teclado do WordPress para a tela de comentários
Se você receber muitos comentários, poderá moderá-los rapidamente usando os atalhos de teclado para o gerenciamento de comentários. No entanto, esses atalhos não são ativados por padrão.
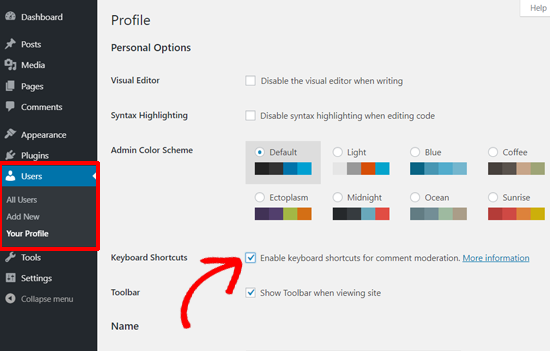
Para ativar esses atalhos de teclado, você precisa ir para Usuários ” Seu perfil e marcar a caixa de seleção “Atalhos de teclado”.

Depois disso, você precisa clicar no botão Save Profile (Salvar perfil) e voltar para a tela Comments (Comentários) na área de administração. Os atalhos disponíveis são:
- J = Próximo comentário (move a seleção atual para baixo)
- K = Comentário anterior (move a seleção atual para cima)
- A = Aprovar comentário
- U = Não aprovar o comentário
- D = Excluir comentário
- R = Comentário de resposta
- Q = Edição rápida de um comentário
- Z = Restaurar comentário da lixeira ou desfazer se você excluir um comentário
Para selecionar vários comentários, pressione X para verificar o comentário selecionado e pressione as teclas J ou K para ir para o comentário seguinte ou anterior.
Depois de selecionar vários comentários, você pode usar esses atalhos de teclado para executar ações em massa:
- Shift + A = Aprovar comentários verificados
- Shift + D = Excluir comentários verificados
- Shift + U = Cancelar a aprovação dos comentários selecionados
- Shift + T = Mover os comentários selecionados para a lixeira
- Shift + Z = Restaurar comentários selecionados da lixeira
Pode levar algum tempo para se acostumar com esses atalhos de teclado do WordPress, mas, a longo prazo, eles certamente o ajudarão a economizar tempo e acelerar o processo.
Mais recursos úteis de dicas e truques do WordPress
Esperamos que este artigo tenha ajudado você a conhecer os atalhos de teclado do WordPress mais úteis para economizar tempo. Talvez você também queira ver alguns guias adicionais que pode seguir para aprender novas dicas e truques do WordPress:
- Dicas, truques e hacks do WordPress mais procurados
- Truques úteis de configuração do WordPress que você talvez não conheça
- Principais ferramentas para freelancers, designers e desenvolvedores de WordPress
- Hacks e plug-ins de categoria mais procurados para WordPress
- Guia para iniciantes: Erros mais comuns do WordPress a serem evitados
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
I will save this article to my favorites and I will definitely learn some shortcuts. Thanks for this list. I didn’t know a lot of shortcuts at all.
Dave
In the classic editor, it’s actually Ctrl-Option-[number] for headings, not Command-Option-[number].
WPBeginner Support
Thank you for sharing that in case the command option does not work for others
Admin
Calvyn Lee
heading shortcut key become my favorite right now. Save me a lot of time for each articles.
WPBeginner Support
Glad to hear you’re using the shortcuts!
Admin
Sue
Mac: “Ctrl + Option (alt ⌥) + letter”.
(Macs running any WordPress version below 4.2 use “Alt + Shift (⇧) + letter”).
WPBeginner Support
Thanks for sharing this for anyone having issues
Admin
Saily
Hey, what is the shortcut keys for headings special characters. by the way thank you for your excellent work.
WPBeginner Support
It would depend on the specific special character
Admin
adonis bouhatab
When I select one of my categories, and want to start from the first post/article that I published in the category and Not the latest ones, what is the shortcut to do it?
WPBeginner Support
For that, you would need to modify the WordPress query which we cover in our guide here:
https://www.wpbeginner.com/plugins/reorder-wordpress-posts-using-drag-drop/
Admin
Miki Abatecola
As a shortcut junkie, this is awesome. Didn’t realize there were any shortcuts for the comment screen. Good to know. Wish there was a way to eliminate advertisers for pharma from commenting on our site. Thank goodness for moderation.
WPBeginner Support
Glad we could bring more shortcuts to your attention
Admin
Peter Floyd
Do you have short cuts for those using chromebook and google docs? If so, please point me to them.
WPBeginner Support
You should be able to use the Windows shortcuts but we will certainly keep an eye out should there be chromebook specific shortcuts
Admin
Rudolf Künzli
Nice to see the short cuts for Windows or Mac.
Linux seems not to exist…
WPBeginner Support
Linux should be able to use the same commands as Windows
Admin
K Williams
I am searching for a shortcut key to repeat my last action. I use the Alt+Shift+3 daily, and about 50 times daily. Like MS Word, the F4 key repeats my last action. Is there a repeat key for WordPress?
Ajibolah
Thanks so much, hope we, the beginners, get more help!
deep
I want to disable all keyboard shortcuts in Wp blog. how it is possible? Help
Matteo Coné
What is the shortcut key for “underline” and “remove underline”?
Thanks
Matteo
Mike M
Ctrl + u = Underline
Priyadilsha
what is the keyboard shortcut for changing the font color ?
Thanks
Sajjad
Hello, and hanks for useful article.
Is there any way to add my own custom keyboard shortcut to wordpress editor? for example a shortcut to insert ZWNJ.
thank you again.
Ravi Patel
Hello Team,
Alt + Shift + p = Publish is not valid This one key use for page break option on visual editor.
Thanks.
steve
i agree – alt shift p inserts a page break
steve
i would like to know if there really is a shortcut to publish/update
i know ctrl s saves a draft, which helps, but it doesnt publish or update
Abdul Rauf Bhatti
Is there any way in this coming version (WordPress 4.5) if i enter data in editor, publish post then after viewing my post i can undo previous data.
I am asking because current versions of WordPress do not support this fracture.
Thanks!
Scott Fichter
If you are a shortcut junkie there is only one program and it’s name is TextExpander.
Sherry Hintze
Thank you. Just…thank you. As a blind user, I navigate exclusively by keyboard and can’t even seem to find the formatting bar. I’m so relieved to find a resource that allows me to add basic formatting to my WordPress posts!
I’ve bookmarked this, and you can be sure I’ll be referring to it often!
WPBeginner Support
We are glad you found it helpful.
Admin
filo
is there a shortcuts for h2?
Mike M
Alt + Shift + 2 = Heading 2
Raf
Thanks for some great tips
Mursaleen
Thanks bro for great sharing
Sjoerd Richmond
Do you know if there is a shortcut for updating or publising a page? That would really help
Emily
Hey this is so cool. Thank you
Faysal Shahi
Just Awesome…
Joseph Dickson
TinyMCE generally tells you in the tooltip for that item too. Just hover over it for a reminder.
Ben Sibley
As a shortcut junkie, this is awesome. I didn’t even know there were any shortcuts for the comment screen.
Pete
Never knew that. Thanks for sharing, really useful.
Emily
I compose in Open Office, where I use a variety of line spacing and font sizes. When I paste, sometimes the line spacing is ajar and often won’t ‘fix.’ I notice you have no shortcuts for line spacing, just as there’s no such choice to click on in the bar above.
How come, I wonder.
Ben Stern
Great article. Its like anything else in life. Its all according to what you are used to and comfortable with. I personally love shortcuts and use a few of them but not all. Thanks again for the great article. I always find them helpful.
Ben Stern
Del Syllables
Never really needed such shortcuts… Only during that time when my WordPress had a bug and the visual editor buttons don’t work. Still a great post. They can be useful at a certain point
Nik Cree
I have ‘stumbled’ on to some of these shortcuts so great to have this list. For us Mac users use the Cmd key, not the Ctrl key.
Hemant Aggarwal
How to run these keyboard shortcuts in the text editor and not the visual one?