Se estiver escrevendo posts de blog, projetando páginas ou gerenciando um site com vários autores, saber como usar o editor do WordPress com eficiência pode ajudá-lo a economizar tempo e criar conteúdo com aparência profissional.
No WPBeginner, usamos o editor Gutenberg para todos os nossos posts e páginas. Nossos redatores estão sempre encontrando novas maneiras de trabalhar mais rápido🕒, como usar atalhos de teclado, ferramentas de formatação de texto e blocos reutilizáveis.
Essas pequenas mudanças realmente se somam, poupando nosso tempo e tornando o processo de redação mais eficiente📜.
Neste guia, ensinaremos a você nossas dicas práticas para trabalhar de forma mais inteligente no editor do WordPress. Isso o ajudará a aprender a usar o editor de conteúdo como um profissional.

Os benefícios de dominar o editor de conteúdo do WordPress
Se você usa o WordPress regularmente, dominar o editor de conteúdo facilitará muito sua vida.
É onde você escreve, formata e estrutura seu conteúdo. Quanto mais confortável você estiver com o editor de blocos Gutenberg, mais rápidos e suaves serão seus fluxos de trabalho.
Pense em quanto tempo você gasta ajustando a formatação ou corrigindo problemas de layout.
Aprender os atalhos e as ferramentas certas pode ajudá-lo a escrever, editar e publicar conteúdo com mais eficiência. Isso significa que você gastará menos tempo com pequenos detalhes e mais tempo se concentrando na criação de conteúdo excelente.
Um editor bem organizado também mantém suas postagens com aparência limpa e profissional.
Seja para adicionar imagens, incorporar vídeos ou estruturar cabeçalhos, conhecer o editor ajuda a criar uma experiência melhor para os leitores.
Dito isso, vamos dar uma olhada em algumas dicas incríveis para ajudá-lo a dominar o editor de conteúdo do WordPress. Você também pode usar os links abaixo para ir para a dica de sua preferência.
- Learning the Basic Blocks
- Start Using Keyboard Shortcuts
- Single and Double Line Spacing
- Rearranging the Edit Screen
- Changing Font Size in WordPress Visual Editor
- Add Headings into Your Articles
- Adding Columns to Your Posts
- Adding Image Next to Text
- Adding YouTube Videos in WordPress
- Creating Tables in WordPress Posts
- Adding Buttons in WordPress Posts and Pages
- Add Cover Images in WordPress Posts
- Highlighting Text in Your Posts
- Add Widgets into Your Posts
- Adding Custom HTML in WordPress Posts
- Get The Word Count and Other Stats for Your Posts
- Adding Reusable Blocks to Your Posts
- Bonus Tip: Remove Blocks in WordPress
1. Aprendendo os blocos básicos
Ao usar o editor de conteúdo do WordPress, você perceberá que os blocos são a base de construção do seu conteúdo. Eles permitem que você adicione texto, imagens, vídeos, botões e muito mais sem precisar tocar em uma única linha de código.
Aprender a usá-los torna a edição muito mais fácil.
Você pode ver facilmente todos os blocos que o WordPress tem a oferecer clicando no botão Add Block (+) no canto superior esquerdo da tela. Isso abre um menu com uma lista de todos os blocos disponíveis.

A partir daí, você pode simplesmente arrastar e soltar os que precisa em sua postagem.
Por exemplo, o bloco Parágrafo é o que você mais usará. Ele serve para escrever texto, como este. Você pode formatá-lo com negrito, itálico ou links para tornar seu conteúdo mais atraente.

Por outro lado, o bloco Image ajuda você a adicionar imagens às suas postagens. Você pode fazer upload de imagens, arrastá-las e ajustar seu tamanho diretamente no editor.
Há também o bloco de títulos, que ajuda a dividir seu conteúdo. Os títulos facilitam a leitura da publicação e ajudam os mecanismos de pesquisa a entender melhor o conteúdo.

Quando você aprender os blocos básicos, será mais fácil navegar pelo editor e criar conteúdo.
2. Comece a usar os atalhos de teclado
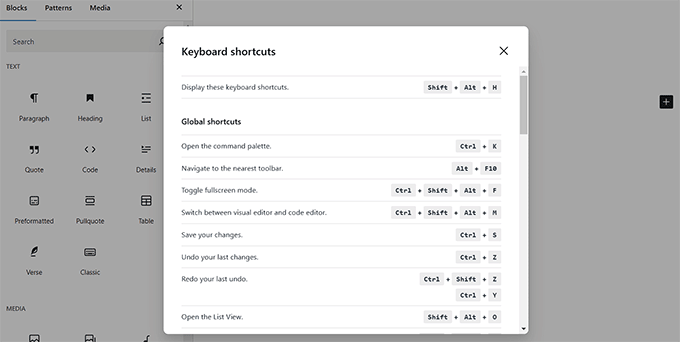
Os atalhos de teclado podem ser uma ótima maneira de economizar tempo ao escrever no WordPress. Em vez de clicar nas opções de formatação, você pode usar combinações rápidas de teclas para fazer as coisas mais rapidamente.
Por exemplo, Ctrl + B (Cmd + B no Mac) torna o texto em negrito, e Ctrl + I (Cmd + I no Mac) adiciona itálico.
Da mesma forma, você pode destacar o texto e pressionar Ctrl + K (Cmd + K no Mac) para adicionar um link.

Você também pode usar atalhos para organizar seu conteúdo. Digitar ## seguido de um espaço cria um Título 2 instantaneamente, enquanto digitar – e pressionar espaço cria uma lista de marcadores.
Na WPBeginner, nossos redatores estão sempre usando atalhos de teclado para melhorar seus fluxos de trabalho. Para saber mais sobre eles, confira nosso guia sobre atalhos de teclado no WordPress.
3. Espaçamento entre linhas simples e duplas
Muitos iniciantes acham difícil criar parágrafos e quebras de linha no WordPress.
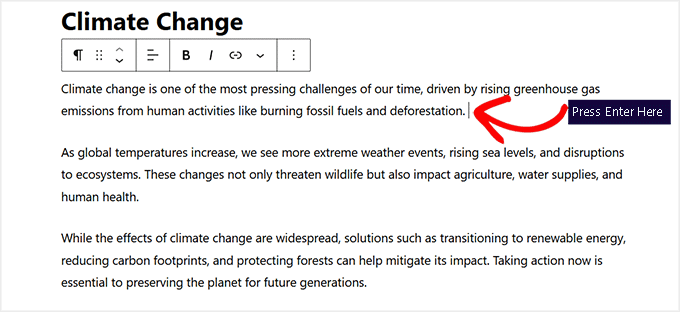
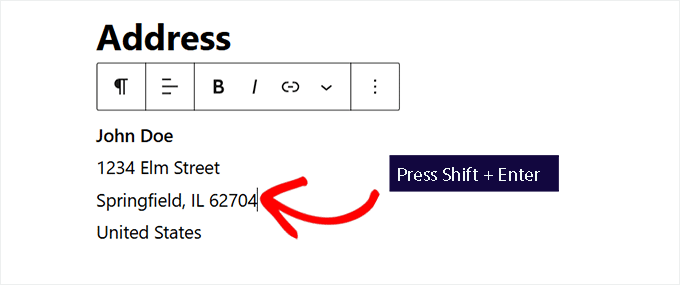
Por padrão, o WordPress adiciona facilmente um novo parágrafo com espaçamento duplo entre linhas quando você pressiona a tecla Enter / Return.

No entanto, se quiser apenas uma quebra de linha, será necessário pressionar as teclas Shift + Enter juntas.
Esse recurso move o texto para a próxima linha sem adicionar espaço extra, o que o torna perfeito para itens como endereços, poesia ou formatação compacta.

Para obter instruções detalhadas, consulte nosso guia sobre como adicionar uma quebra de linha no WordPress.
4. Reorganização da tela de edição
O editor de conteúdo é basicamente uma tela limpa com uma barra superior e uma coluna à direita. Isso lhe dá uma interface de usuário limpa para criar suas postagens.
O editor exibe uma barra de ferramentas na parte superior do bloco que está sendo editado. No entanto, é possível mover a barra de ferramentas clicando no menu de três pontos no canto superior direito da tela.
Quando o menu suspenso for aberto, selecione a opção “Barra de ferramentas superior”.

Você também pode remover o painel de blocos à direita para criar um espaço de escrita livre para seu conteúdo.
Para isso, basta clicar no ícone “Settings” (Configurações) no canto superior direito para remover a coluna.

Além disso, você pode alternar para o modo Spotlight clicando no ícone de três pontos no canto superior direito e selecionando a opção “Spotlight Mode”.
Isso é ideal se você se distrai facilmente, pois escurece todos os outros blocos e destaca apenas aquele em que você está trabalhando no momento.

Ao usar o editor de blocos, você perceberá que a barra lateral de administração do WordPress aparece no lado esquerdo, o que pode atrapalhar bastante.
Nesse caso, recomendamos usar o modo de tela cheia sem distrações, que remove o painel de administração e oferece um ambiente claro para trabalhar.
Para adicionar esse modo, basta clicar no ícone de três pontos no canto direito e selecionar a opção “Modo de tela cheia”.

Para obter instruções detalhadas, consulte nosso guia sobre como reorganizar a tela de edição de postagens no WordPress.
5. Alteração do tamanho da fonte no editor visual do WordPress
Às vezes, o tamanho padrão do texto não é o mais adequado para seu conteúdo. Aumentar ou diminuir a fonte pode melhorar a legibilidade e ajudar a destacar pontos importantes.
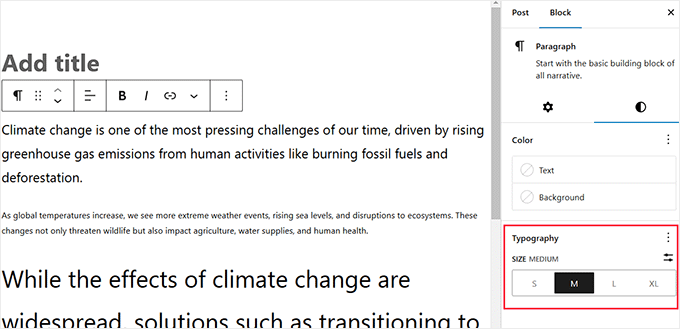
Você pode alterar facilmente o tamanho da fonte no editor do WordPress selecionando um bloco de texto. Depois de fazer isso, vá para a guia “Styles” (Estilos) no painel de blocos à direita.

Agora é possível escolher entre os tamanhos predefinidos ou inserir um tamanho personalizado na seção Tipografia. Você também pode alterar a cor do texto e do plano de fundo do bloco de parágrafos aqui.
Para saber mais, consulte nosso tutorial sobre como alterar o tamanho da fonte no WordPress.
6. Adicione títulos em seus artigos
Os títulos também desempenham um papel importante para melhorar a legibilidade. É por isso que os mecanismos de pesquisa como o Google os consideram importantes para o SEO.
Usar as palavras-chave de foco (palavras que os usuários usarão para pesquisar) nos títulos ajuda os mecanismos de pesquisa a entender a importância dessas palavras-chave.
O editor de conteúdo facilita muito a adição de títulos aos seus artigos. Tudo o que você precisa fazer é selecionar o bloco “Heading” (Título) no menu.
Depois de fazer isso, você pode alterar o tamanho do título clicando no menu suspenso “H2” na barra de ferramentas do bloco. Você também pode adicionar um link ao título, torná-lo em negrito ou em itálico.

Você também pode alterar a cor e o tamanho do texto alternando para a guia “Styles” (Estilos) no painel de blocos.
Para obter mais detalhes, consulte nosso tutorial sobre como usar corretamente as tags de cabeçalho no WordPress.

7. Adição de colunas a seus posts
O editor de conteúdo do WordPress vem com um bloco Columns integrado, que permite adicionar conteúdo em colunas. Isso pode facilitar a organização do conteúdo e melhorar a legibilidade para os usuários.
Para adicionar uma coluna, basta clicar no botão “Add Block” e adicionar o bloco “Columns”. Em seguida, você deve escolher o número de colunas que deseja adicionar à sua página.

Depois de fazer isso, você pode adicionar blocos a cada uma de suas colunas. Por exemplo, você pode selecionar o bloco Parágrafo e adicionar conteúdo a ele.
Você também pode adicionar uma imagem, citações em bloco, vídeo e muito mais.

Você também poderá ver as configurações do bloco “Columns” à direita. A partir daí, você pode editar a largura de cada coluna, alterar a cor do plano de fundo e muito mais.
Para obter instruções detalhadas, consulte nosso guia para iniciantes sobre como adicionar conteúdo de várias colunas em publicações do WordPress.

8. Adição de imagem ao lado do texto
Nas versões mais antigas do WordPress, era bastante desafiador adicionar uma imagem ao lado de um texto com o alinhamento adequado.
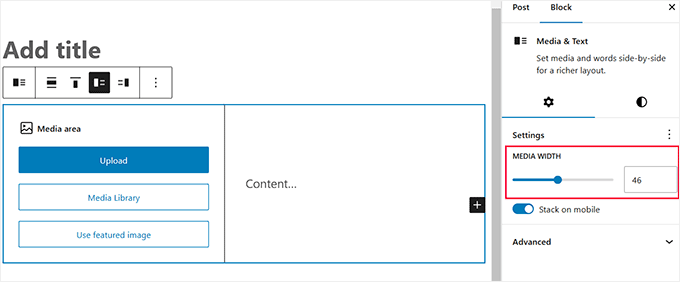
No entanto, esse problema foi corrigido com o bloco Media & Text.
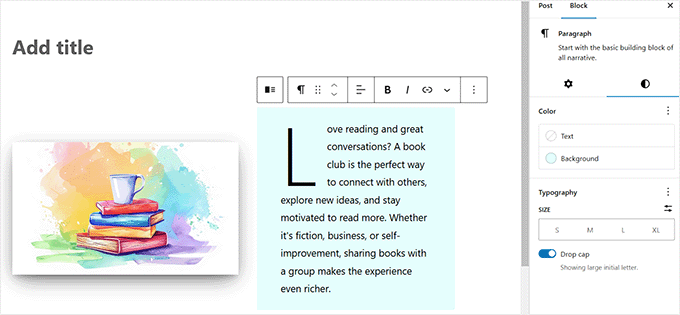
Ele permite adicionar uma imagem ao lado do bloco de texto e ajusta automaticamente a largura e o espaçamento entre as duas seções usando o botão de alternância à direita.

Você também pode alternar para a guia “Styles” (Estilos) para tornar o bloco mais atraente com cores.
Você pode adicionar letras maiúsculas, alterar a tipografia e muito mais.

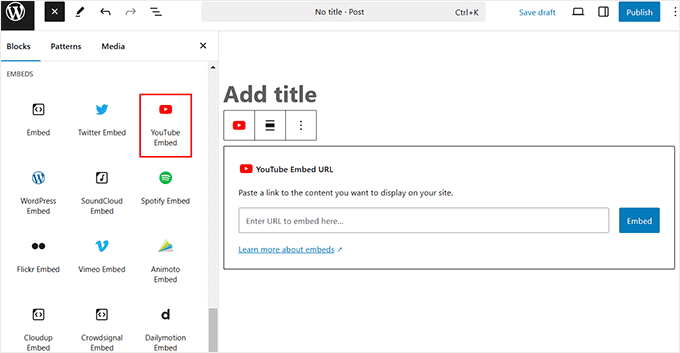
9. Adição de vídeos do YouTube no WordPress
Você pode carregar vídeos em seu site WordPress. No entanto, o WordPress não foi criado para ser usado como uma plataforma de streaming e a maioria das empresas de hospedagem não consegue atender adequadamente a arquivos grandes.
Para saber mais sobre isso, consulte nosso artigo sobre por que você nunca deve carregar vídeos em seu site WordPress.
Em vez disso, recomendamos que você carregue seus vídeos no YouTube ou em outros sites de streaming e, em seguida, incorpore-os em seus posts e páginas.
Por exemplo, você pode usar o bloco “YouTube Embed” para colar o URL do vídeo do YouTube que deseja adicionar, e o WordPress o incorporará automaticamente para você.

Além disso, o WordPress também oferece blocos de incorporação do Vimeo Embed, do Dailymotion Embed e do TikTok que você pode usar.
Você também pode colar o URL do vídeo em um parágrafo ou em qualquer bloco de texto, e o WordPress o converterá automaticamente no bloco do YouTube.

Para começar, você pode ler nosso tutorial sobre como incorporar facilmente vídeos em publicações de blog do WordPress.
10. Criação de tabelas em posts do WordPress
O editor de postagens também vem com um bloco para adicionar tabelas às suas postagens e páginas do WordPress.
Para fazer isso, basta adicionar o bloco de tabela e selecionar o número de colunas e linhas que deseja adicionar. Não se preocupe, você sempre poderá adicionar mais colunas e linhas posteriormente, conforme necessário.
Revelação secreta 😇: Usamos o mesmo bloco para criar nossas tabelas de plug-ins Top 5 ou Top 10 em nossos artigos de demonstração. Isso mantém o layout consistente e fácil de ler.

Depois disso, você verá uma tabela simples na qual poderá adicionar ou remover células da tabela usando a barra de ferramentas de bloco.
Você também pode alternar para a guia “Styles” (Estilos) no painel de blocos para alterar o plano de fundo e a cor do texto da tabela. Além disso, você pode adicionar uma linha de cabeçalho e destacar linhas de acordo com sua preferência.

Para saber mais, consulte nosso guia sobre como adicionar facilmente tabelas nas postagens do WordPress.
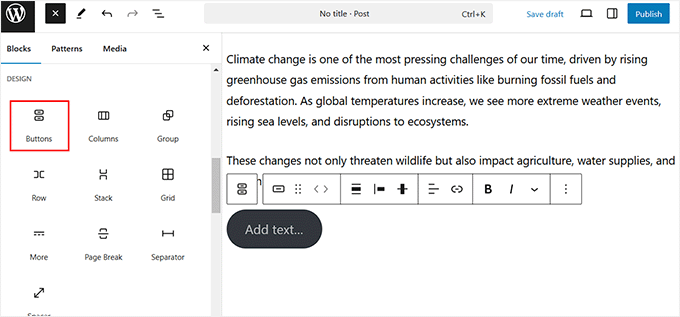
11. Adição de botões em posts e páginas do WordPress
Os botões desempenham um papel importante quando você deseja adicionar uma chamada para ação aos seus posts ou páginas. Felizmente, o editor de conteúdo tem um bloco básico que permite adicionar um botão com apenas alguns cliques.
Vá em frente e adicione o bloco Buttons à sua postagem. Depois de fazer isso, digite uma frase de CTA na área “Adicionar texto…”. Você também pode adicionar um link para seu botão usando a barra de ferramentas do bloco.

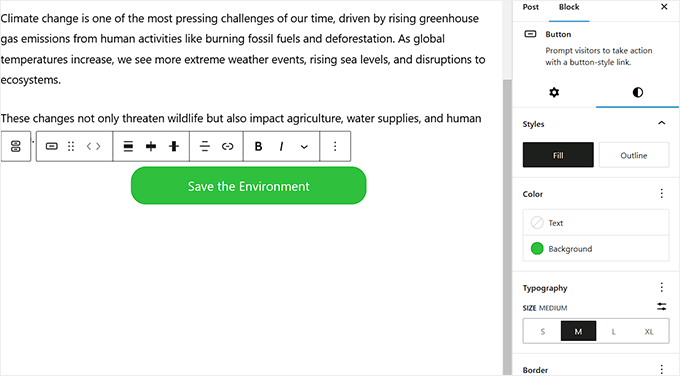
Em seguida, vá para a guia “Styles” (Estilos) para alterar a cor do texto, a cor do plano de fundo, a tipografia e o raio do botão.
Você também pode alinhar o botão ao centro, à esquerda ou à direita, de acordo com sua preferência.

Para obter instruções detalhadas, consulte nosso guia sobre como adicionar um botão de call to action no WordPress.
12. Adicionar imagens de capa em publicações do WordPress
Você já deve ter visto imagens de capa usadas no meio de um artigo em publicações populares como o New York Times. Uma imagem de capa é simplesmente uma imagem colocada no meio de um artigo, às vezes com um texto sobreposto.
Seu objetivo é tornar seu conteúdo mais envolvente e proporcionar uma pausa na leitura do texto.
O editor de conteúdo facilita a adição de imagens de capa às suas postagens. Você pode começar clicando no botão “Add Block” (+) na parte superior e encontrando o bloco Cover.
Ao adicionar o bloco, você será solicitado a escolher uma cor ou imagem da biblioteca de mídia do WordPress. Essa imagem ou cor será usada como plano de fundo.

Depois disso, basta arrastar e soltar qualquer bloco que desejar na seção Cover. Por exemplo, você pode adicionar texto, incorporar um vídeo, adicionar imagens e muito mais.
Em seguida, vá para a guia “Styles” (Estilos) no painel de configurações para ajustar as dimensões do bloco, a opacidade da sobreposição, a tipografia e a cor.

Para saber mais sobre o bloco, consulte nosso guia sobre Imagem de capa vs. Imagem em destaque no editor de blocos do WordPress.
13. Destaque de texto em suas postagens
Às vezes, você precisa destacar determinadas palavras ou frases para chamar a atenção e tornar seu conteúdo mais envolvente.
Você pode fazer isso facilmente com o editor do Gutenberg. Basta selecionar o texto que deseja destacar e clicar no ícone “Mais” na barra de ferramentas do bloco.
Isso abrirá um menu suspenso no qual você deverá escolher a opção “Highlight” (Destaque).

Em seguida, será exibida uma ferramenta de seleção de cores, na qual você deve alternar para a guia “Background” (Plano de fundo).
Em seguida, escolha uma cor de destaque entre as opções fornecidas. Você também pode selecionar uma cor personalizada para realçar o texto clicando na opção “Custom” (Personalizado) e abrindo uma ferramenta de conta-gotas.

Para saber mais, consulte nosso tutorial sobre como destacar texto no WordPress.
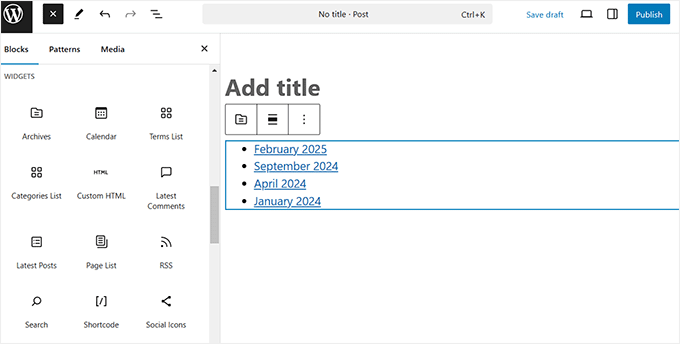
14. Adicionar widgets em seus posts
Os widgets são bastante semelhantes aos blocos. Eles permitem que você adicione elementos da Web ao seu site WordPress sem adicionar código.
Normalmente, os widgets são usados na barra lateral ou na área do rodapé de um site. No entanto, você também pode adicionar alguns widgets à sua área de conteúdo, como arquivos, últimas postagens ou códigos de acesso.
Basta procurar a seção Widgets no menu de blocos.

A partir daí, você pode usar os widgets comumente usados em seus posts e páginas.
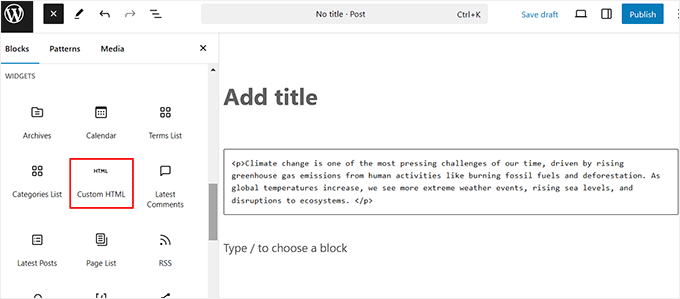
15. Adição de HTML personalizado em publicações do WordPress
O editor de conteúdo do WordPress é um editor WYSIWYG totalmente visual. No entanto, você ainda pode adicionar código HTML, se necessário.
A maneira mais fácil de fazer isso é adicionar o bloco HTML personalizado à sua postagem. Depois disso, você pode simplesmente colar o HTML que deseja adicionar.

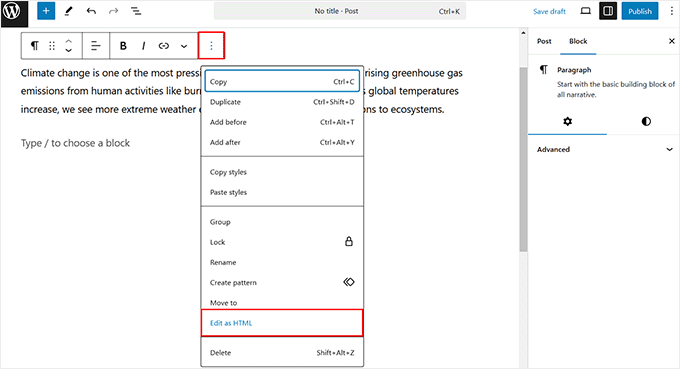
No entanto, você também pode ver o conteúdo existente em HTML personalizado clicando no ícone de três pontos na barra de ferramentas do bloco. Quando o menu suspenso for aberto, selecione a opção “Editar como HTML”.
Agora você verá o HTML de um bloco individual e poderá editá-lo da maneira que desejar.

Para obter detalhes, consulte nosso tutorial sobre como editar HTML no editor de código do WordPress.
16. Obtenha a contagem de palavras e outras estatísticas de suas publicações
Ao trabalhar em um artigo extenso, talvez você queira ver o esboço rápido do artigo, quantas palavras ele tem e como tudo está posicionado.
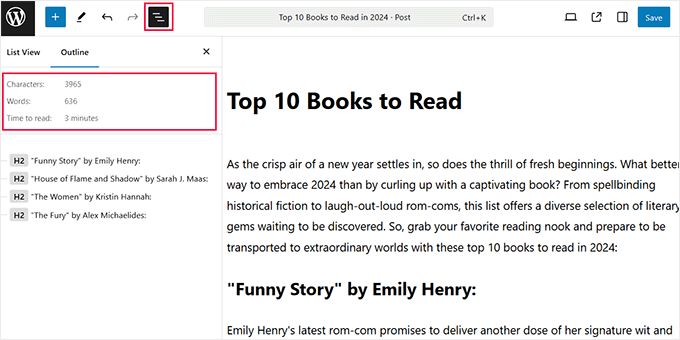
O conteúdo do WordPress facilita muito a verificação dessas estatísticas. Para isso, basta clicar no botão “Document Overview” (Visão geral do documento) na parte superior e alternar para a guia “Outline” (Esboço).
Agora você pode ver a contagem de palavras, a contagem de caracteres e o tempo estimado de leitura do seu post ou página. Lembre-se de que a contagem de palavras é atualizada automaticamente à medida que você continua escrevendo.
Também é possível visualizar um esboço do seu artigo com base nos títulos que você usou.

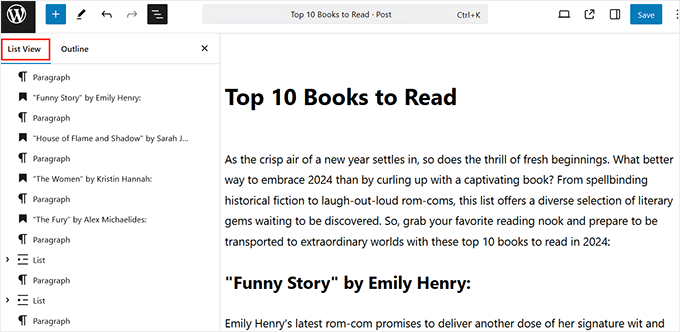
No entanto, se quiser visualizar todos os blocos que usou no artigo, você poderá alternar para a guia “List View” (Exibição de lista) na parte superior.
Para obter dados mais detalhados, consulte nosso guia sobre como obter estatísticas de contagem de palavras no WordPress.

17. Adição de blocos reutilizáveis a seus posts
Os blocos reutilizáveis, que agora são conhecidos como padrões de blocos, permitem que você salve qualquer bloco de conteúdo e o reutilize em outros posts e páginas do seu site.
Por exemplo, você pode criar um botão de CTA uma vez e depois inseri-lo onde for necessário com apenas alguns cliques.
Dica secreta😇: Criamos um bloco reutilizável para nosso CTA de inscrição, que você verá no final de cada artigo do WPBeginner. Em vez de recriá-lo todas as vezes, nossos redatores simplesmente inserem o bloco pré-fabricado em suas postagens.
Isso economiza tempo e mantém nossas chamadas para ação consistentes em todo o site.
Para criar um padrão, basta clicar no ícone de três pontos na barra de ferramentas de blocos de qualquer bloco que você queira salvar.
Em seguida, selecione “Create pattern” (Criar padrão) e dê um nome a ele na janela pop-up que se abre.

Depois de fazer isso, abra o menu de blocos e mude para a guia “Patterns” (Padrões). Aqui, você verá uma lista de todas as categorias padrão oferecidas pelo recurso de padrão.
Basta escolher a categoria que você selecionou anteriormente para seu bloco reutilizável. Se você não selecionou nenhuma categoria, seu padrão será armazenado na guia “Uncategorized”.

Vá em frente e clique na categoria adequada. Depois de fazer isso, um prompt será aberto ao lado do menu de blocos, listando todos os padrões salvos nessa seção específica.
Agora, basta clicar no bloco reutilizável que você criou para adicioná-lo à sua página ou postagem do WordPress.

Para obter instruções detalhadas, consulte nosso guia sobre como criar um bloco reutilizável no WordPress.
Dica bônus: Remover blocos no WordPress
Se você for um iniciante, talvez não precise usar vários dos blocos padrão do WordPress. Nesse caso, recomendamos remover esses blocos desnecessários para limpar seu menu de blocos.
Isso o ajudará a manter o foco, facilitando a localização rápida dos blocos de que precisa.
E não se preocupe, pois você sempre pode trazer de volta os blocos que ocultou com apenas alguns cliques.
Para remover blocos, clique no ícone de três pontos no canto superior direito do editor de conteúdo. Quando aparecer um menu suspenso, escolha a opção “Preferences” (Preferências).

Isso abrirá uma janela pop-up na tela, na qual você deverá alternar para a guia “Blocks” (Blocos). Em seguida, desmarque as caixas ao lado dos blocos que você deseja ocultar no editor de postagens.
Quando terminar, basta clicar no ícone “X” para sair do prompt. Agora você conseguiu ocultar os blocos no WordPress.

Para saber mais, consulte nosso guia sobre como remover um bloqueio no WordPress.
Esperamos que este artigo tenha ajudado você a descobrir novas dicas para dominar o editor de conteúdo do WordPress. Talvez você também queira ver nossa comparação entre widgets e blocos do WordPress e nossas principais escolhas para os melhores plug-ins de blocos do WordPress Gutenberg.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Mrteesurez
Nice post.
I didn’t see any way to see word count, number of paragraphs,l and others in block before, I used to switch to Classic editor to do it.
This post just teach me with block editor. Their are many things we still need to know about WordPress and blogging generally.
Thanks.
WPBeginner Support
You’re welcome, glad we could share how to do this in the block editor
Admin
Kadir
This is a really complete guide. Thanks
WPBeginner Support
You’re welcome
Admin
Khalid
I cannot find the heading block in my editor. Is it that I have inadvertently deleted it. How can I have it back.
WPBeginner Support
Your theme’s header is decided by your theme, not the post/page editor. For changing it you would normally go under Appearance>Customize.
Admin
Sanavi
Very helpful for beginners. Bookmarking this article. I will surely implement these tips in my blog.
WPBeginner Support
Glad you found our article helpful
Admin
Michael Torres
Very helpful for new blogger like me. Basics are very important.
WPBeginner Support
Glad our article could be helpful
Admin
Bob
Good article, looks to be a great tool for beginners like me, are there
any video tutorials as I like to be shown what to do?
WPBeginner Support
For that, you would want to take a look at our video section here: https://videos.wpbeginner.com/
Admin
Abhijit Bangal
I was trying to use the new gallery plugin for testing how it’d work with new blocks, which are now more flexible than before. But I stumbled upon the columns thing and tried out a few combinations. I think, to an extent, I’ll use less of the gallery plugin and more of columns. Of course, the columns cannot be everything that a gallery plugin can do/does. But to me, it’s helped me save a lot of time and energy.
Extremely helpful! Thanks team!
WPBeginner Support
Thanks for sharing how you’re using the block editor, while it won’t have all the features it can help those looking for a custom gallery setup
Admin
Kurt
Single line break…Shift + Enter…sweet. Wish I had known about that before now.
WPBeginner Support
Glad we could teach you something new and hope this trick helps with your content
Admin
Michael Walther
Very good article about the Gutenberg editor. However, I am still not convinced. For me, the Gutenberg editor stays what it is – an excellent answer to a question that I did not ask. Like a huge SUV to drive my daughter to kindergarten. Don’t get me wrong, shiny huge SUVs are a fine thing, but I am just a wordpress author. I’ll stick with my trusty Toyota (ie the ‘old’ WP editor via plugin) as long as I possibly can.
WPBeginner Support
Understandable, as the block editor improves it should become more useful for new WordPress users and have tools that those who have used the classic editor want to use
Admin
Mohamed Hassan
Thanks, an informative useful post.
WPBeginner Support
You’re welcome, glad our post could be helpful
Admin
Valentin Born
Nice overview … but
`By default, WordPress visual editor allows you to change the font size into paragraph text, headings, etc.`
This is incorrect (and implies terrible advice)—don’t use “paragraph“, “heading“ etc. for font-sizes (… but for marking up paragraphs and headings)! While you offer a slightly better option in your mentioned article on how to change font sizes (namely, adding a font-sizes dialog, e.g. using TinyMCE Advanced), only at the very bottom of that article do give the important advice:
`Note: If you want to change the font size of all paragraphs (i.e the entire post content), then DO NOT use the TinyMCE advanced. Rather, you would need to adjust the styling in your style.css file.`
This should even be expanded upon: “If you ever want to change the font-size of a piece of content for purely stylistic purposes, create a class for that and add it to that element“ (perhaps with the help of a plugin)—otherwise you will manually have to crawl through every post and page, readjusting those manually set font-sizes, every time you change your theme’s base font-size.
Pawan Singh
Hi Admin, would you please tell all your readers which editor you use. i’m impressed with the styling of text.
Amanda
Great article! I learned some very helpful things, and was reminded of other helpful things I’ve learned from you! Thanks so much!
Bob Diebel
Thanx much! much learned, much appreciated!
kittkatt123
Is there a keyboard shortcut to switch between the text editor and the visual editor? Or do I have to click every time?
Rick Teisan
I asked how to add a visual to the media library. I was directed to thispage. There isnothing about adding a visual to the library. SUCKS. 39 MINUTES JUST TRYING TO ADD A PHOTO TO THE LIBRARY TO PUT IT IN THE BLOG POST.
MAKE IT EASY
!!!!!!
WPBeginner Support
Hi Rick,
On the post edit screen you will see a button labeled ‘Add Media’ you can click on it and then upload your photo.
You can also add a photo to your WordPress library by visiting Media > Add New page in your WordPress admin area.
Let us know if this solved your issue.
Admin
Hamid
thanks for sharing such valuable tips.
Nadeem
Thanks so much for this easy and simple explanation of all the necessary suggestions for writing an article on wordpress. Keep posting such amazing articles.
Rufus B
One of the best news letters yet from you guys. The links to other recommended articles was super helpful.
Ahmed
Great tips, thanks
jagmohan singh negi
hi syed , its my first landing page of my secrch in google and i dont think i have to go to other sourses to find any information about wprdpress ,blog ,adsense etc.
really nice post with complete information and presentaion is 10/9 in my view.
WPBeginner Staff
WordPress themes are responsible for handling all things related to the visual appearance of your content. Having said that, since each WordPress theme is different, the Visual Editor can not automatically guess what styles to use. To solve this issue, it is a standard practice to add an editor stylesheet in WordPress themes. It seems like your theme does not have one. You can ask your theme developer for support. Or you can create your own editor-style.css file and copy the rules from your theme’s main stylesheet.
Gary Neal Hansen
Thanks for the great tips. At the beginning you say the visual editor is a WYSIWYG environment — but I don’t see what I type in its proper format and font until I hit the “preview” button. Is there a setting to have the editor function as true WYSIWYG?
Chris Finnegan
Excellent roundup, I’ll be using the keyboard shortcuts for headings from now on!
WPBeginner Staff
You are confusing “Paste as Text” button with “Paste From Word” button which is no longer available since 3.9.
Dave Porter
Yep, you are quite correct!
Derek Wyatt
When switching from HTML to Visual editor and vice versa, how do you keep the html information from stripping away? I haven’t noticed a pattern as to how this happens, it just springs up when I least want it to…
As a safety measure, I just stick to the HTML editor because I don’t want to lose my formatting. Unless someone knows a way to prevent this?
Dave Porter
Hi Derek, check out Tiny MCE Advanced
https://wordpress.org/plugins/tinymce-advanced/
And checkout the settings – there is an option to not strip out html like and
John Mauldin
I must say that anyone who doesn’t know about all the wonderful information your site supplies is really missing out on a Great opportunity. I love the fact that you present the information in direct, no b.s., format and written in easily understandable language most anyone can digest. Keep up the GREAT work! JM
Roger Lill
Hi, Thanks for the summary, that should save some time.
Dave Porter
isn’t #13 obsolete with WP 3.9 ?
And ‘TinyMCE Advanced’ is worth a mention
Dave