After our launch of WPBeginner Coupons yesterday, we are totally focused on building the best design for the main WPBeginner site that integrates everything while still looking good. We wanted to add a slider in our site, but every script had its limitation. Then thanks to the awesome Matt Mickiewicz from 99designs, SitePoint, and Flippa (see his Interview on WPBeginner) for referring us to the folks over at Digital Telepathy who are the creators of SlideDeck (by far the best slider script on the web). We played around with it, and we were impressed. It is great for beginners because it provides a complete WordPress plugin that lets you use the easy drag-drop interface to create sliders. However, it is also great for developers because it has a jQuery version that offers additional freedom to developers to customize it to their needs. In this article, we will show you how you can create a slider in WordPress without editing a single line of code with the SlideDeck WordPress Plugin.
If you want to see what you can create with this plugin, here is a LIVE Demo.
Step 1. Downloading and Installing the Plugin
Head on over to SlideDeck’s Website and download the plugin. They have a FREE version and a PRO version which offers support and a lot more features. Whenever we are working with a new product, we always get the support version. We got stuck a few times in our development, and their support was amazing and helped us out. We highly recommend that you get the PRO version because it includes cool features like: Vertical Slides, Touch Screen Support, Support, RSS Feed Smart SlideDecks, Background Image Support, and much more.
Once you have downloaded the plugin, then go ahead and install/activate the plugin. (Follow our Step by Step Guide to Installing a WordPress Plugin)
Let’s Create a Slider
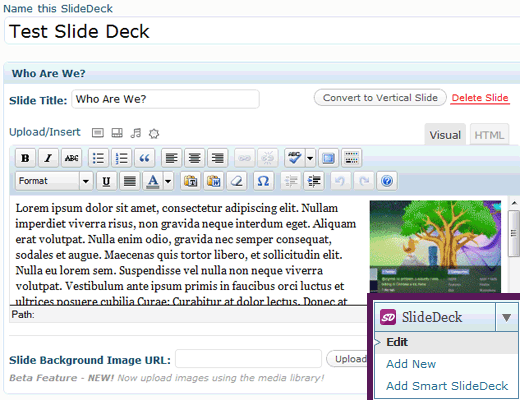
Once you have activated the plugin, you will see a new tab added called the SlideDeck. Lets go, and click Add New SlideDeck. You will be prompted to a screen that looks like the Post Write Panel.

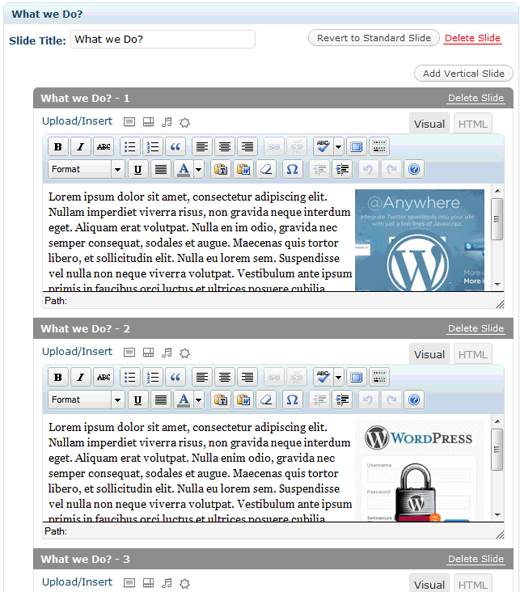
So what we did was add the content in our slide, and gave it the title. We could have a custom background image (PRO Feature), but for the sake of simplicity, we did not do that. We want to show what this plugin can do out of the box. That was our first standard slide. The next slide we added in our demo was a vertical slide (PRO Feature). Vertical slides are basically multiple slides within a slide. If you look in the image above, there is a button called Convert to Vertical Slide. Well that is the button we clicked for our next slide, and this is what added:

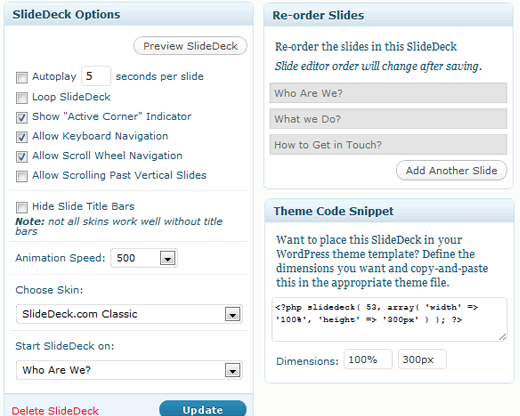
Now repeat the process for as many slides as you want. Once you are done creating slides, lets look at the SlideDeck Options for publishing the slides on your site. You will see this in the right hand side of your Edit slides screen.

You can select it to auto-play, allow keyboard navigation, allow mouse scroll-wheel navigation, set animation speed, pick one of their amazing skins, and select which slide you want to start from. You can also re-order the slides by the drag-drop. You see there is a theme code snippet that has the code for you to include in your theme. You can add it anywhere you want in your theme. Oh wait, didn’t we say you won’t have to edit a single line of code to integrate SlideDeck in WordPress. Yes, we will stick with our words in this tutorial. Let us show you how you can integrate it in your WordPress without editing a single line of code.
Integrating SlideDeck in WordPress Post/Pages
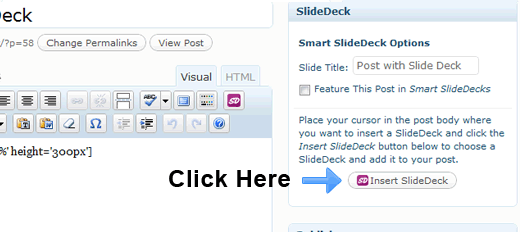
Create a New Post or Page. You will see a new SlideDeck box added in the right hand sidebar.

Click on the Insert SlideDeck button. Pick the Slider that you want to add, and Publish the post. Once you publish the post, your slider will look like this with the Classic Skin:

You can use it on a sticky post, full-width page template, or anything else you like. But wait, it doesn’t end here. Let’s take it a little further.
Add a Slider with Featured Posts
Featured post sliders are blogger’s favorites. We see this feature on numerous blogs, but most of those sliders are hard coded into themes with limited control for users. Well let’s take a look at how easy it is to do it with SlideDeck. You can add a dynamic slider called “Smart SlideDeck” that lets you show either your most recent posts, most popular posts, featured posts (the ones you pick), you can sort this by category, you can even import RSS Feeds from another site to add in your slider. You can select from their various skins, choose the different type of navigations, and pretty much have a slider ready in less than 5 minutes. Let us show you how. In our tutorial, we will be displaying Featured entries from our Posts.
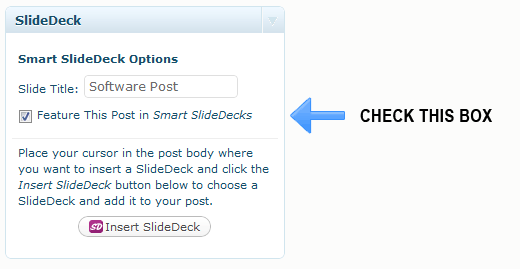
Go to your current posts, and pick out 5 posts and add them in Smart SlideDecks by checking the box.

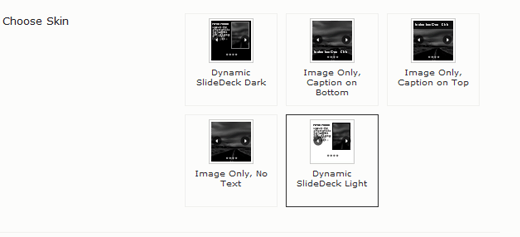
Now, lets go to your SlideDeck Panel, and Click on Add Smart SlideDeck. Choose Your Skin:

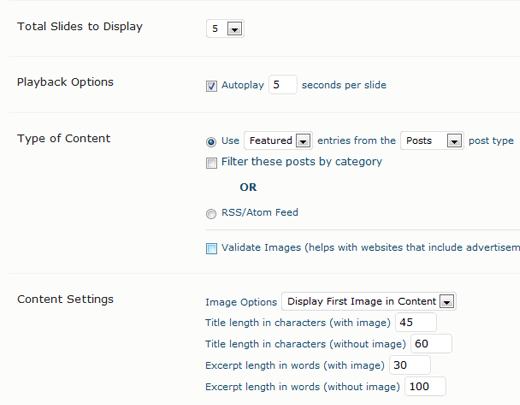
Select how many slides you want to display, play back options, type of content (See how we have it as Featured entries from the Post). You can select the Content Settings like image options, title length, excerpt length etc. Choose your Navigation Styles, and click Publish.

You need to edit the code on this one. Grab the code from the Sidebar, Theme Snippet Code, and paste it in your theme. Most likely at the top of your index.php. An example code would look like this:
<?php if (is_home()) { slidedeck( 73, array( 'width' => '100%', 'height' => '370px' ) ); } ?>
This would display your slider only on your homepage.
If you want to see some real cool demos of SlideDeck, then visit SlideDeck’s website, and check it out.
Let us know your thoughts about the plugin as you implement it.





delpihero
I put <?php if (is_home()) { slidedeck( 72, array( ‘width’ => ‘849px’, ‘height’ => ‘300px’ ) ); } ?>
at the top of index.php and it worked but its at the top, i need it in the middle, so I place the code where I need it and it shows up but the slider does not work so what have I done wrong.
I also tried putting this in another directory library/includes/featured-page-php but that has the same corrupted effect
CaroletteGoodlowWright
So I am needing help. I have slide deck pro and I would like to customize it at place it in the header next to my logo. but i do not know how to code it properly.
my site is http://www.chrisrogersconstruction.com can you help? I cannot find any help on this issue.
Thanks,
wpbeginner
@CaroletteGoodlowWright Sure we can help for a fee. We don’t offer free customization as part of our tutorial. Please use the contact form if you are interested in hiring us.
web design thailand
The pro version of the plugin is a bit expensive but really worth it. We start to use here and we are very happy about it !
EnkShahbazMehdi
Jason, you can search for “Sticky Trending Bar using JQuery” and u may find it.
Jason
Great post! Funny how things just appear… I was looking for a good slider.
What is the BAR Plugin you use below?
Editorial Staff
It’s not a plugin. It’s custom code that we added on our site.
Admin
Adriana
My template came with an integrated slider too. I didn’t know you can take it down and replace it with another slider.
I have to try in my posts so see exactly how it works before replacing my main slider – I guess.
Thank for the tutorial.
S
Would it be possible to integrate this into the header only and use it to display an array of header images with link to different sections of the website?
I am trying to figure out how to do this but no luck!
Editorial Staff
Yes it is possible. You would have to create a slider, then edit your header.php file to paste the code. You can use the smart slider option which only shows images… and display your most recent posts … most featured posts etc.
Admin
Michele Welch
Awesome tutorial! I have a slider integrated into my template, but always had issues with it so had to take it down. This definitely seems like a good alternative! Will definitely give it a try.
I think the best part is that you can add it to your posts. This way you have integrated related posts and decrease bounce rates.
Thanks for sharing this application!