Promoting your Twitter page inside a popup on your WordPress site is a great way to grow your followers and boost engagement.
By using simple methods like popups, you can guide more people to your Twitter page and increase your likes, followers, and engagement.
Some WordPress experts might say that setting up and customizing popups takes technical know-how. But with the right tool, it’s much simpler than it seems.
After exploring various options, we’ve found that OptinMonster is the best choice. We use it at WPBeginner for our own lead generation, so we know how powerful it can be.
So, if you’re looking for an easy way to do this, you’re in the right place. In this article, we’ll walk you through how to promote your Twitter page in WordPress with a popup.

Why Promote Your Twitter Page in WordPress?
X / Twitter is one of the most popular social media platforms. Many businesses use it to promote their products or blog posts and share announcements or news. It’s also a great place to get user feedback, run a poll, and hold audio webinars through Twitter Spaces.
Getting more people to follow you on Twitter can be challenging. Luckily, you can use your existing website traffic to grow your followers with a lightbox popup. This will help improve the visibility of your Twitter profile and increase followers.
That’s not all. You can also use a lightbox popup to build an email list, generate leads, offer content upgrades, display a contact form, and more.
In this guide, we’ll show how to use a lightbox popup to promote your Twitter page. Here’s a quick overview of all 3 steps we will cover:
Ready? Let’s get started.
Step 1: Setting Up a Lightbox Popup For Your Twitter Page
The best way to add a lightbox popup in WordPress is to use OptinMonster. It’s the best WordPress popup plugin and lead generation software on the market.
We also use it on our site to promote special deals and offers using popups, slide-ins, and header banners. For more information on our experiences with it, see our extensive OptinMonster review.
Now, OptinMonster makes it super easy to boost sales, generate leads, grow your email list, and optimize your site for more conversions.
To get started, you’ll need to visit the OptinMonster website and click the ‘Get OptinMonster Now’ button to create an account.

For this tutorial, we’ll use the OptinMonster Pro license because it includes the Exit-Intent feature, more customization options, and pre-built templates. As a WPBeginner reader, you can get 70% off using our OptinMonster coupon code.
After creating an account, you’ll need to install and activate the OptinMonster plugin. If you need help, then please see our guide on how to install a WordPress plugin.
Upon activation, the OptinMonster setup wizard screen will appear. To initiate the setup process, click the ‘Connect Your Existing Account’ button.

This will launch a new popup window where you will confirm the OptinMonster account to use.
Simply click the ‘Connect to WordPress’ button to continue and wait for the process to complete.

Once done, you can go to OptinMonster » Campaigns from your WordPress dashboard to create a campaign.
Go ahead and click the ‘Create Your First Campaign’ button.

After that, OptinMonster will offer you different campaign types to choose from, including popup, floating bar, fullscreen, gamified spin-to-win optin, and more.
Since we want to create a lightbox popup, simply select the ‘Popup’ campaign type.

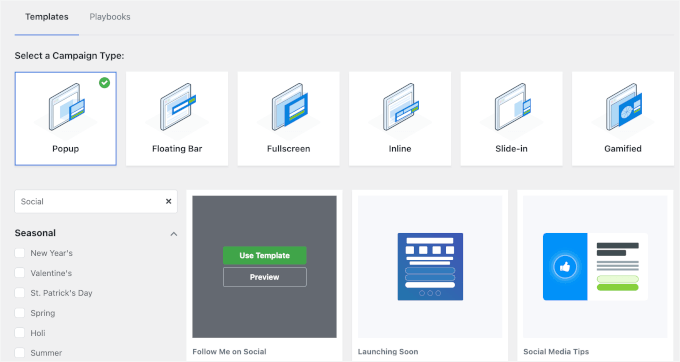
Below the campaign type, you’ll see different templates for your popup campaign.
You can select a template by hovering over it and then clicking the ‘Use Template’ button. Let’s use the filter feature to narrow down the social media template option.
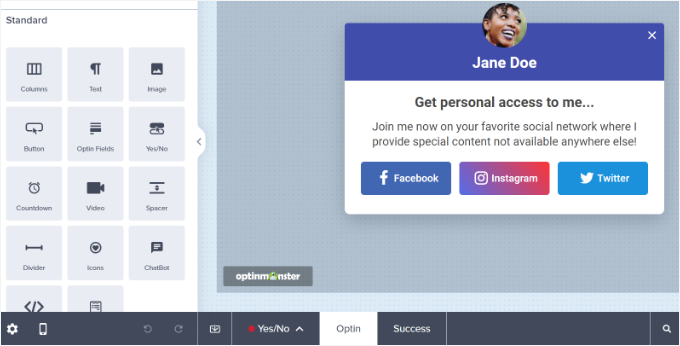
For this tutorial, we’ll add our Twitter lightbox popup using the ‘Follow Me on Social’ template.

Next, a popup window where you can enter a name for your campaign will appear.
Once you’ve named the campaign, go ahead and click the ‘Start Building’ button.

This will launch the OptinMonster campaign builder with the drag-and-drop functionality to customize your popup.
You can then simply drag and drop elements from the menu on your left to add to the template.

You can also edit existing blocks in the template.
For example, you can remove other social media buttons and keep only the Twitter button. This way, users can easily use the call to action button and follow your Twitter page.
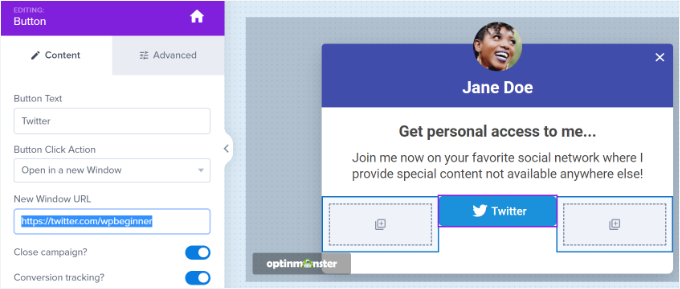
Moreover, there are options to edit the text in the headings and body. For example, if you want the button to read ‘Follow me’ instead of ‘Twitter,’ you can change the ‘Button Text’ field to the left.
Let’s click on the Twitter button to see more options in the menu on your left.
Please enter your X (formerly Twitter) page link into the ‘New Window URL’ field.

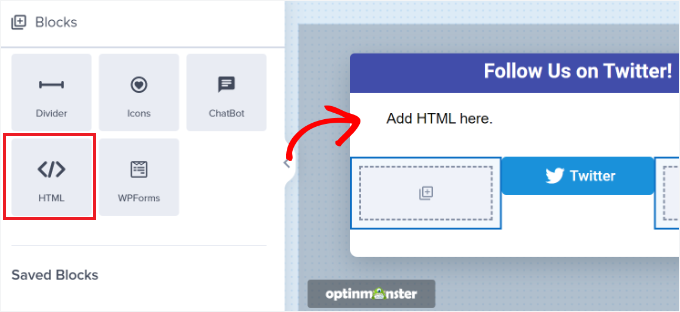
Next, simply drag the ‘HTML’ block from the menu and drop it on the template.
Now that you have prepared a block for the HTML code, you’re ready for the next step.

Step 2. Creating a Twitter Page Embed Code
In this step, you’ll need to create an embed code for your X (formerly Twitter) page by using the Twitter Publish tool.
We recommend opening the tool in a new tab or window because you’ll need to switch back to the OptinMonster campaign builder to enter the HTML code.
Once you’ve opened the Publish tool, you can add your Twitter page URL in the ‘What would you like to embed’ field and hit the enter key on your keyboard.
Your Twitter URL will look like https://x.com/YourUserNameHere. Just replace ‘YourUserNameHere’ with your own X handle.

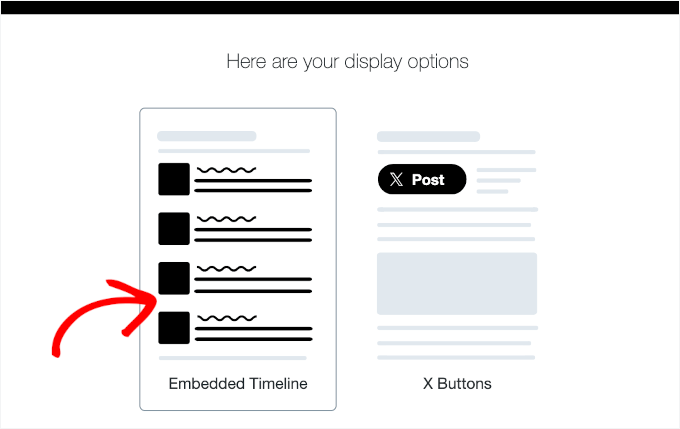
After that, you can scroll down and choose whether you’d like to embed the Twitter timeline or buttons.
For this tutorial, we’ll choose the ‘Embedded Timeline’ option to display tweets from a Twitter page in the popup lightbox.

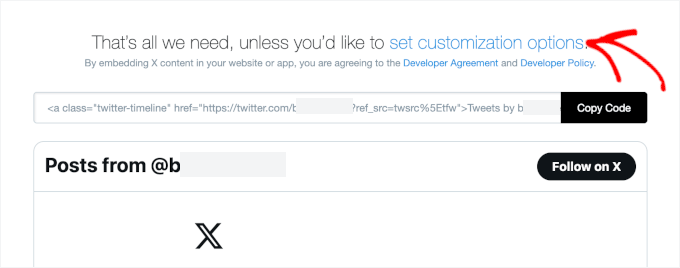
Next, you can scroll down the page to open the customization settings.
Simply click the ‘set customization options’ link above the embed code.

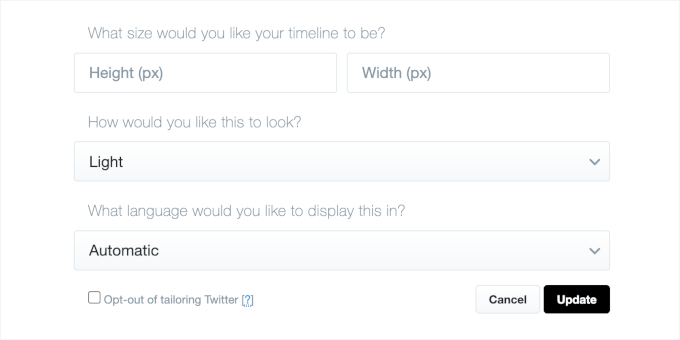
You can edit the height and width of the Twitter timeline here. This allows you to control the appearance of your timeline in the lightbox popup.
You can also choose a light or dark theme for your timeline and the language in which the tweets will be displayed.

Once you’ve configured these settings, go ahead and click the ‘Update’ button.
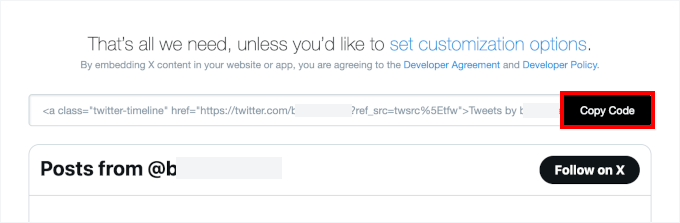
After that, the Publish tool will generate an embed code. You can click the ‘Copy Code’ button.

A popup window will now show that you’ve successfully copied the embed code.
Go ahead and click the cross icon in the top-right corner to close the popup window.

Step 3. Adding Twitter Page Lightbox Popup to Your Website
Now, you can go back to the OptinMonster campaign builder window or tab in your browser.
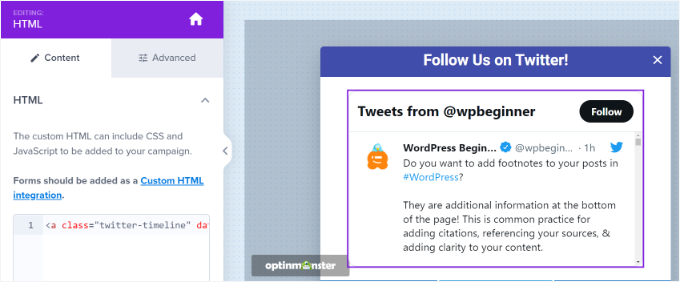
Next, click on the HTML block in the pop-up you are designing. You will see a field to the left where you can paste the embed code from the Twitter Publish tool.
As you enter the embed code, you’ll see a preview of your Twitter timeline in the campaign template.

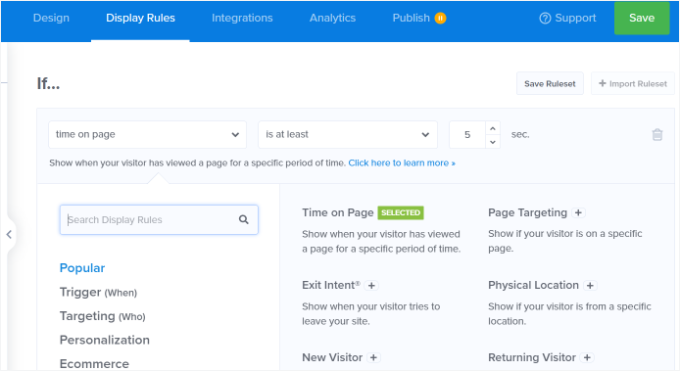
After that, you can head to the ‘Display Rule’ tab. Here, you can set the conditions for when the lightbox popup will appear on your website.
For instance, it can appear when a user views a page for a specific period of time, visits a particular page, or is about to leave your website.

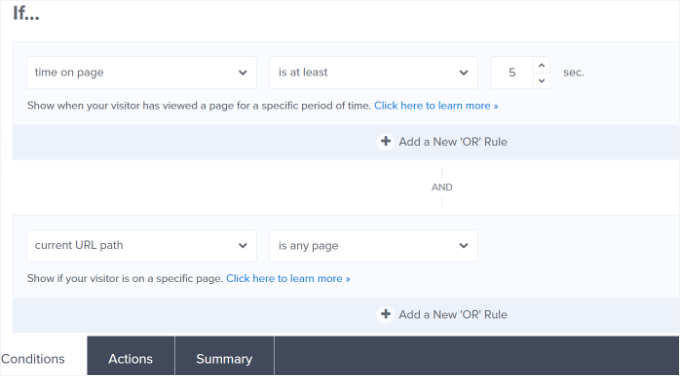
For this tutorial, we’ll select the ‘Time on Page’ as the display rule and set the number of seconds after which the popup will appear.
Next, you’ll want to make the popup appear on every page on your site by setting ‘current URL path’ to ‘is any page.’

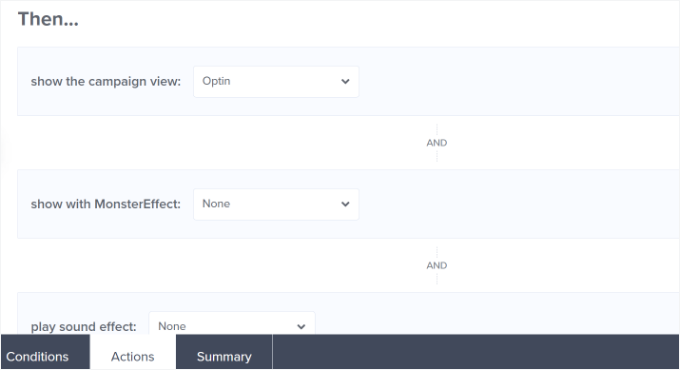
After that, you can switch to the ‘Actions’ tab at the bottom.
Now, ensure that ‘Optin’ is selected for the ‘show the campaign view’ option. There are also optional settings to add effects and sound to your popup.

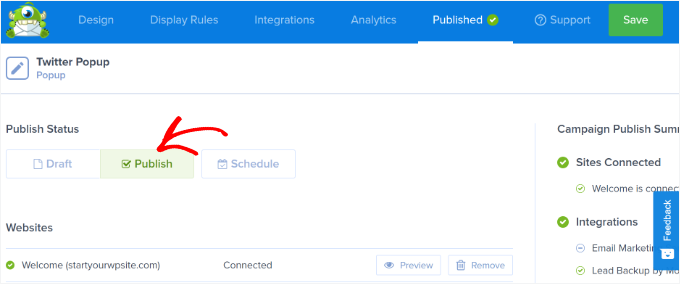
Once done, you can go to the ‘Published’ tab to activate your campaign.
Simply change the ‘Publish Status’ from ‘Draft’ to ‘Publish.’

You can now click the ‘Save’ button at the top to store your settings and close the campaign builder.
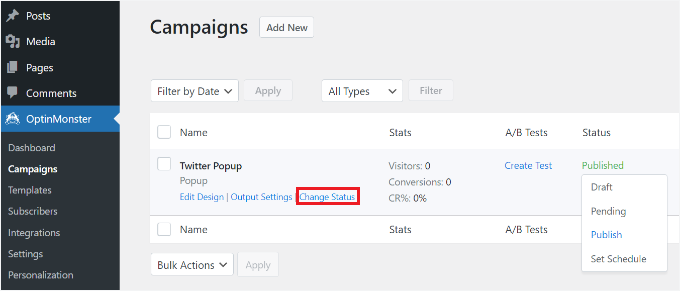
To confirm if your campaign is published, you can head to OptinMonster » Campaigns in your WordPress admin panel. You should see green text that reads ‘Published’ under the ‘Status’ column.
If not, you’ll want to click the ‘Change Status’ option under your campaign name and select ‘Publish’ from the dropdown menu.

Your OptinMonster campaign should now be active.
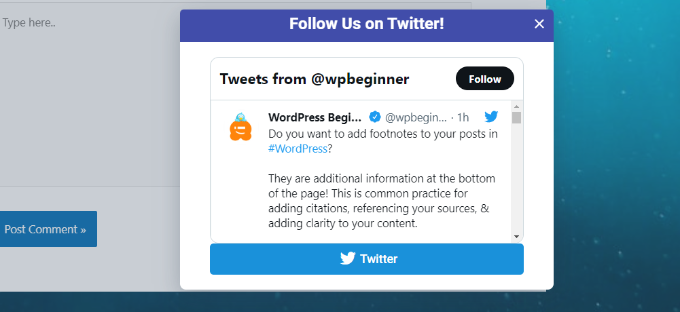
To view your X (formerly Twitter) page in the lightbox popup, simply visit your website. After the OptinMonster campaign triggers, your Twitter profile will appear in a lightbox popup along with the CTA button you added beneath it.

Further Reading: More Twitter Marketing Tips
Before we wrap up, we’ve got an extra tip for you!
If you’re serious about growing your X (formerly Twitter) presence, you’ll want to check out these additional marketing strategies:
- How to Display Recent Tweets in WordPress
- How to Automatically Tweet When You Publish a New WordPress Post
- How to Embed Actual Tweets in Your Blog Posts
- How to Add Twitter Share and Retweet Button to Your WordPress Site
- How to Display Twitter Followers Count as Text on Your WordPress Site
- How to Add Pay With a Tweet Button for File Downloads
- Most Wanted Twitter Hacks and Plugins for WordPress
- The Best Twitter Plugins for WordPress
We hope this article helped you learn how to promote your Twitter page in WordPress with a lightbox popup. You may also want to see our guide on how to create a coupon popup in WordPress or how to use the psychology of popups to boost signups by 250%.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
The section on embedding a Twitter feed in an OptinMonster popup caught my attention.
Honestly i never thought of that.
I am trying it out right away! Everytime I read your posts I learn something new.
WPBeginner Support
Glad we could give you a new strategy to try
Admin
Jiří Vaněk
Great tutorial. I needed to promote my page on Patreon so I followed this tutorial to use optin monster and it’s great. The best part is that I can see the exact number of people who saw the window and how many people also clicked on the link. That’s a very important metric to me.
Sourav Adhikari
Not working..
Kimb
I’m looking for a tool that pops up a “tweet this” dialog box
option
wpbeginner
@BenBonilla Don’t think they are tracking whether you liked the page or not. I think they are leaving a cookie for who has seen it and closed the popup.
ChrisCarlo
don’t work…
ALSpaulding
Quick question. Once they have followed you on twitter will the plugin continue to pop up on them in the future? It does not mention that. Appreciate a response please. Thanks. =)
startmywp
Hi,
This just works better for Twitter (and another one for facebook) but are there any notable updated plugins or code hacks if we need to display simple html in a lightbox? Say, perhaps just a ‘thank you’ note?
AhsanNaveed
@startmywp For this, you’ll need to edit the plugin.
easyP
That looks good.
I know that you won’t believe it, but I’ve just signed up with twitter – this plugin could be the way to go.
Many thanks.