Before-after photos are one of our favorite ways to showcase transformations on WordPress websites. We’ve used this powerful visual tool to demonstrate the effectiveness of products, highlight the impact of services, and showcase before-after changes of photo filters.
In this article, we’ll share our two tried-and-tested methods for adding before-and-after photos with a slide effect to your WordPress site.
Whether you’re a beginner looking for an easy solution or a pro seeking more customization options, we’ve got you covered.

When to Use a Before-After Photo Slider in WordPress
A before-and-after image is an interactive picture that typically shows some kind of change.
Visitors can use a slider to switch between the different ‘versions’ of the image in an engaging and interactive way.

If you run an online store using a plugin such as WooCommerce, then a before and after photo can show the effect of your products or services.
You simply need to show a ‘before’ photo that the customer can relate to and a desirable ‘after’ photo. This will make shoppers want to buy the thing that takes them from the ‘before’ state to the ‘after’ state.
If you are an affiliate marketer, then showing persuasive before and after photos on your website is a great way to promote your affiliate links and get more sales.
Dragging a slider to reveal the ‘after’ photo is also an easy way to get more engagement, which can keep visitors on your site for longer. This can also help increase your pageviews and reduce the bounce rate in WordPress.
With that being said, let’s see how you can create a before and after photo in WordPress using a slide effect. Simply use the quick links below to jump straight to the method you want to use:
Method 1: Show a Before and After Photo Using a Free Plugin (Easy)
The easiest way to create before and after photos is by using the Ultimate Before After Image Slider & Gallery (BEA).
The BEA plugin allows you to create horizontal and vertical sliders and customize the image with different labels and colors.

The first thing you need to do is to install and activate the Ultimate Before After Image Slider & Gallery (BEA) plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
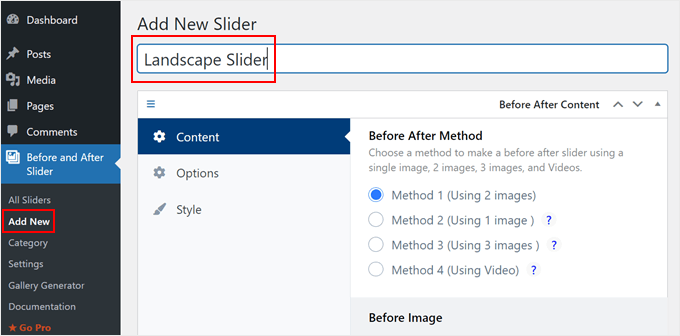
Upon activation, go to Before and After Slider » Add New in your dashboard.
To start, type in a name for the image slider. This is just for your reference, so you can use anything that will help you identify it.

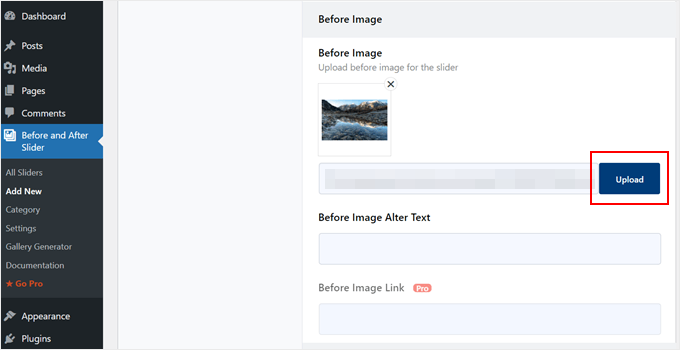
With that done, you can add the ‘before’ image by scrolling to the ‘Before Image’ section.
Here, click on ‘Upload’ and then either choose a picture from the WordPress media library or upload a new image from your computer.

To help search engines understand this image and show it to the right people, it’s a good idea to add some image alt text. To do this, simply type into the ‘Image Alt’ field.
For more information about alt text, please see our beginner’s guide to image SEO.
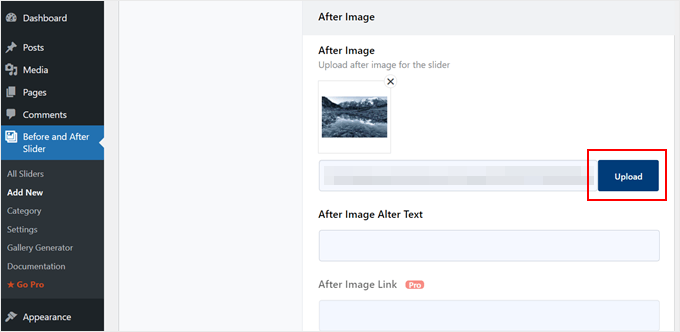
With that done, scroll to the ‘After Image’ section.
You can now add the ‘after’ image by following the same process described above. Don’t forget to add some alt text to this image, too, since it’s important for WordPress SEO.

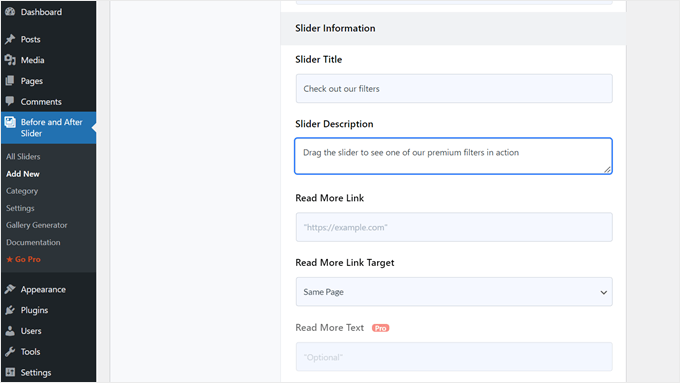
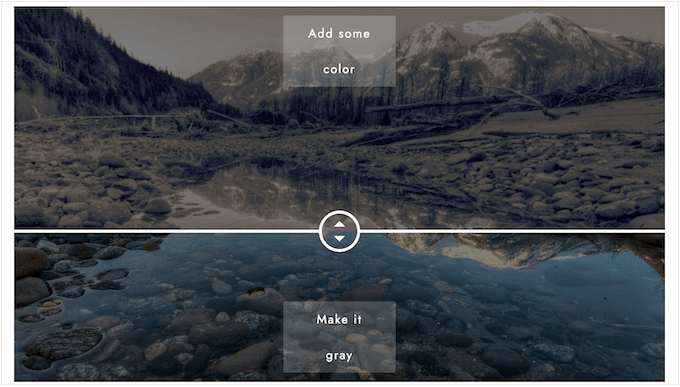
You can also show some text below the image by adding a title and a description (like a caption).
For example, you might encourage visitors to interact with the slider. This is especially important for visitors who might have never run across a before-and-after photo before.

This is also an easy way to add some context to the image.
To add some text, simply type into the ‘Slider Title’ or ‘Slider Description’ fields.

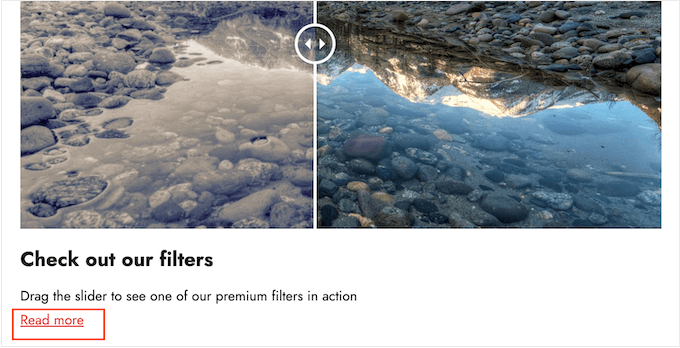
You can also add a ‘Read More’ URL, which can link to any post or page on your WordPress website or even an external website. For example, you might send visitors to a page where they can buy the product featured in the slider image.
This link will appear below the before/after image and also beneath any slider title or description you are using.

If you are linking to another website, then we recommend choosing ‘New tab’ so you are not sending visitors away from your WordPress blog.
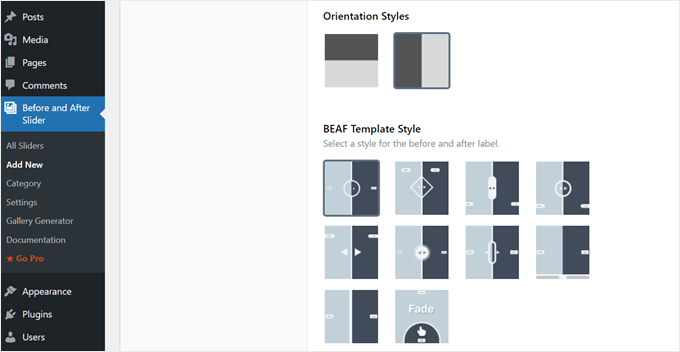
With that done, you can choose whether you want to create a vertical or horizontal slider by clicking on one of the thumbnails in the ‘Orientation Style’ section.

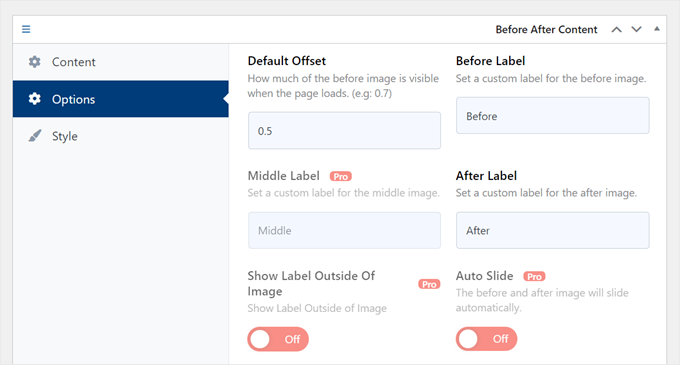
After that, scroll to the top of the screen and click on ‘Options.’
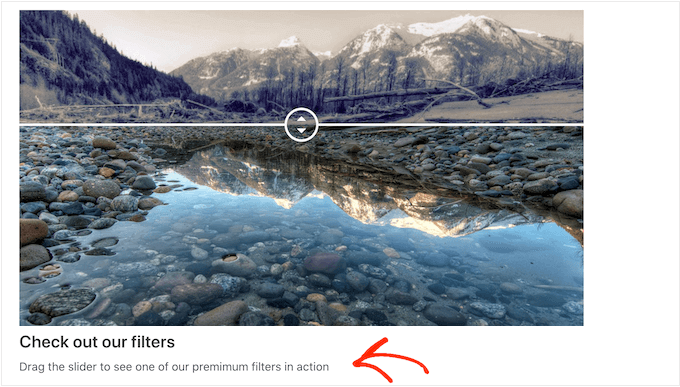
Here, you’ll see the ‘Default offset’ is set to 0.5. This means the visitor sees half of the ‘before’ image when the page first loads.
If you want to show more of the before image, then type in a bigger number, such as 0.6, 0.7, or higher.

If you want to show the entire before image, then type in 1.
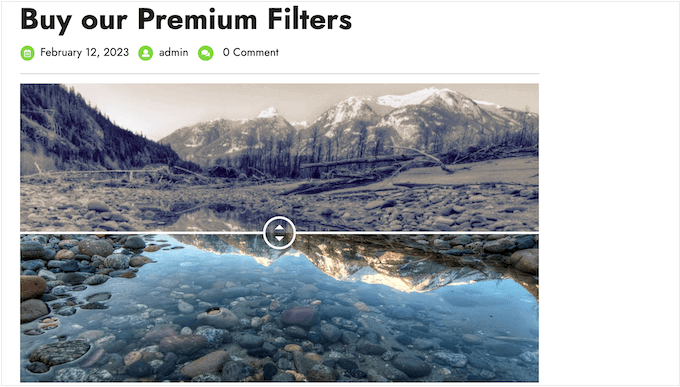
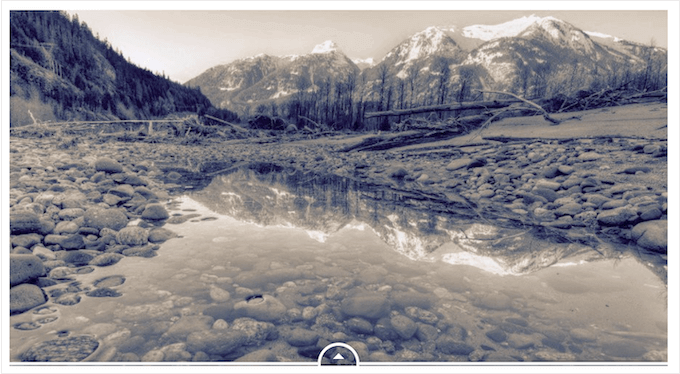
This will place the slider at the top or right of the before image, as you can see in the following image.

By default, the plugin shows ‘Before’ and ‘After’ labels when the visitor hovers their mouse over the image.
You may want to replace these labels with something more descriptive.

To do this, simply go ahead and type into the ‘Before Label’ and ‘After Label’ fields.
By default, visitors will move the slider using drag and drop. Some people may find this difficult, especially if they have mobility issues or they are using smaller devices like smartphones or tablets.
With that being said, you may want to change how visitors move the slider.
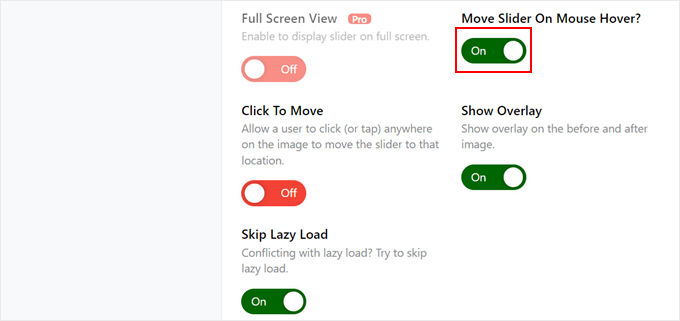
If you toggle the ‘On’ button next to ‘Move Slider On Mouse Hover?’ then visitors can move the slider simply by hovering their mouse over the image.

If you activate the ‘Click To Move’ button, then visitors can click anywhere on the image to move the slider to that point.
These settings can make it easier to interact with the before/after image, but it’s typically not the way that sliders behave. With that in mind, we recommend using these settings carefully.
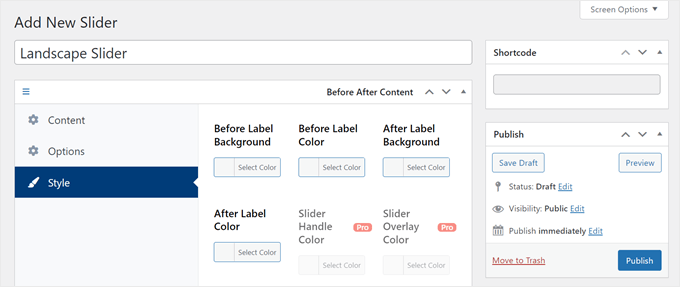
Next, click on the ‘Style’ tab.

Here, you can change the colors used for the different labels, backgrounds, headings, descriptions, and the read more button. This can help the before/after image blend in with your WordPress theme or even stand out from the rest of your website’s design.
You can also change the font size and text alignment.
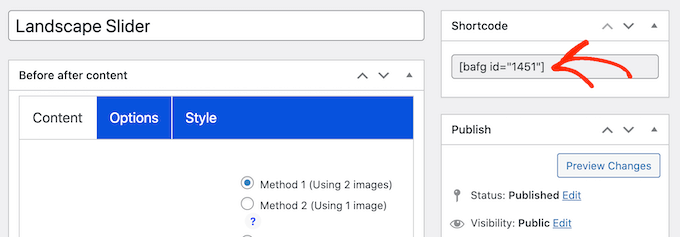
When you are happy with how the slider is set up, click on the ‘Publish’ button.
This creates a shortcode that allows you to add the before/after image and slider to any page, post, or widget-ready area.
For more information on how to place the shortcode, please see our guide on how to add a shortcode in WordPress.

After adding the shortcode to your site, simply click on the ‘Publish’ or ‘Update’ button to make the before/after image and slider effect live.
Method 2: Show a Before and After Photo Using SeedProd (More Customizable)
If you simply want to add a before and after image to a page or post, then the BEA plugin may be a good choice. However, if you are using the image to promote a product, service, or business, then we recommend using SeedProd.
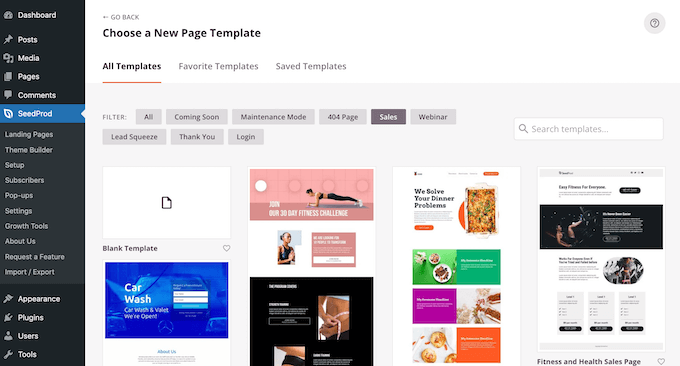
SeedProd is the best drag-and-drop WordPress page builder. It comes with more than 300+ ready-made templates that you can use to create high-converting landing pages, sales designs, custom WordPress themes, and more.

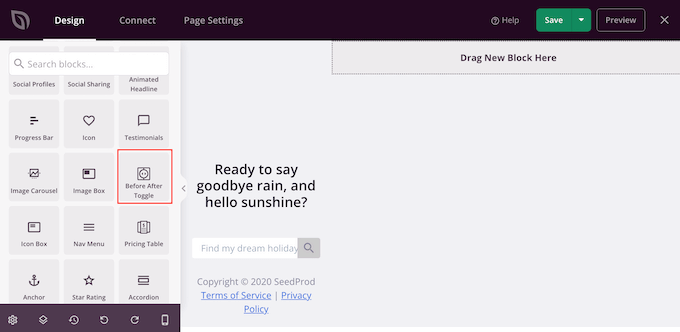
It also has a ready-made ‘Before After Toggle’ block that you can use to create beautiful before-and-after images your users can interact with.
Simply drag the block from the left-hand menu, and then drop it onto any page design that you’re working on, including sales pages.

If you are using WooCommerce to sell your products, then SeedProd integrates with WooCommerce and even comes with special eCommerce blocks. This is perfect if you plan to use before and after images to promote your WooCommerce products.
Note: There is a free version of SeedProd that allows you to create custom pages no matter your budget. However, we will be using the premium version as it comes with the Before After Toggle block.
It also integrates with many of the best email marketing services you may already be using on your website.
For information on how to use SeedProd, please see our guide on how to create a custom page in WordPress.
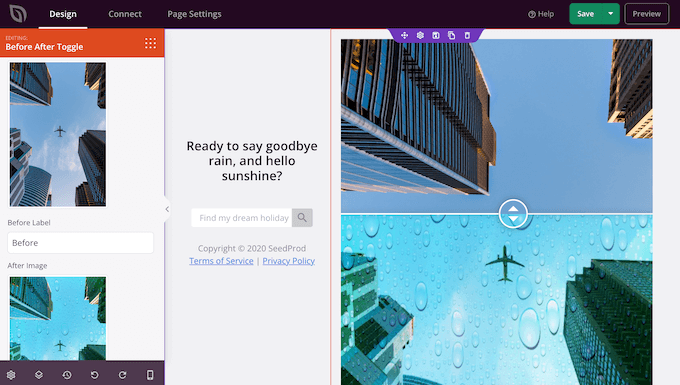
After creating a page, it’s easy to add a before and after image to your design. In the SeedProd page editor, simply find the ‘Before After Toggle’ block.

You can then drag and drop this block anywhere on your design to add it to the page layout.
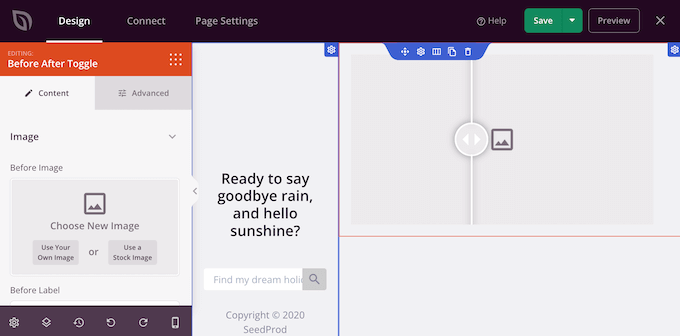
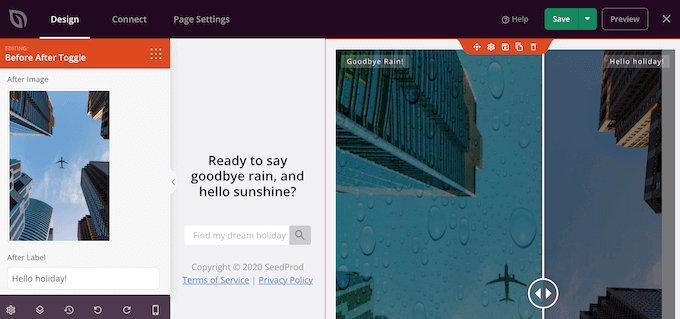
With that done, simply click to select the ‘Before After Toggle’ block. The left-hand menu will now update to show all the settings you can use to create your before-and-after image.

To start, you’ll need to add the picture you want to use as the before image. Under ‘Before Image,’ either click on ‘Use Your Own Image’ or ‘Use a Stock Image‘ and choose the picture you want to use.
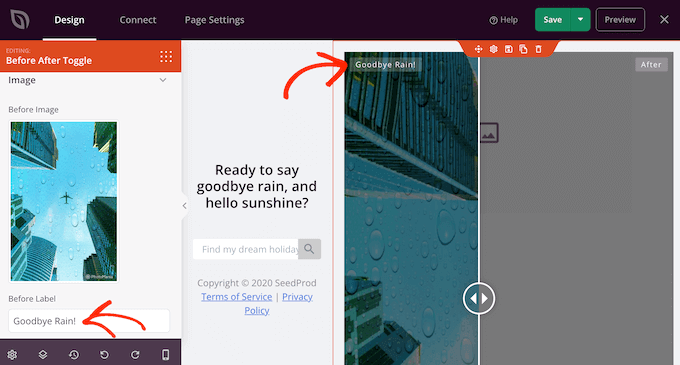
By default, SeedProd shows a ‘Before’ label above this image. However, you can change this to something more descriptive by typing it into the ‘Before Label’ field.

With that done, scroll to the ‘After Image’ section.
You can now add an image and customize the default ‘After’ label by following the same process described above.

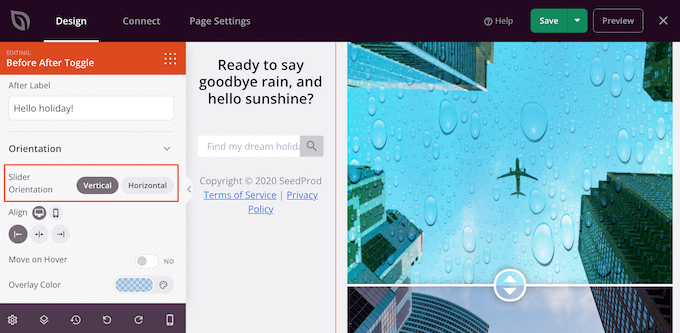
SeedProd can add a vertical or horizontal slide effect.
To switch between these two styles, scroll to the ‘Slider Orientation’ section and then click on either ‘Vertical’ or ‘Horizontal.’

By default, visitors will move between the before and after images by dragging the slider.
However, some users may find it easier to move the slider by hovering their mouse over the image. This is particularly true for larger images where the visitor would need to drag the slider a greater distance.
To try this setting, enable ‘Move on Hover’ in the left-hand menu.
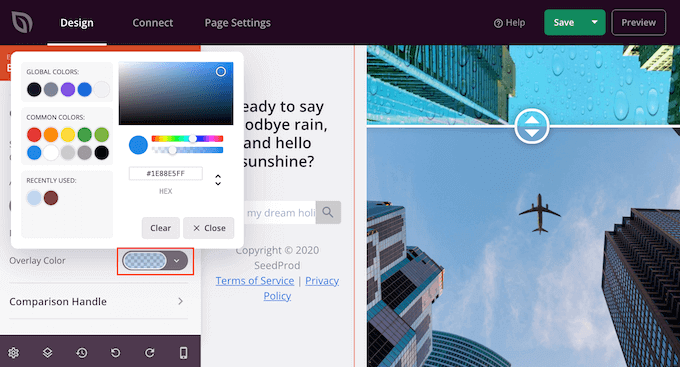
Next, you may want to add a colored overlay to both the before and after images. This can help the image blend in with the rest of the color scheme or stand out from the background.
You can even make the colored overlay semi-transparent to create a more subtle effect.
To try different colors, click on the ‘Overlay Color’ section and then make your changes in the popup that appears.

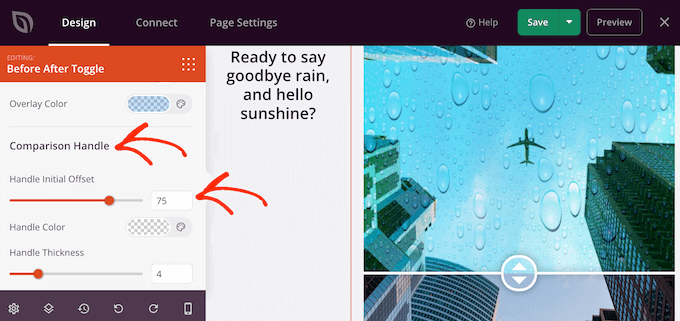
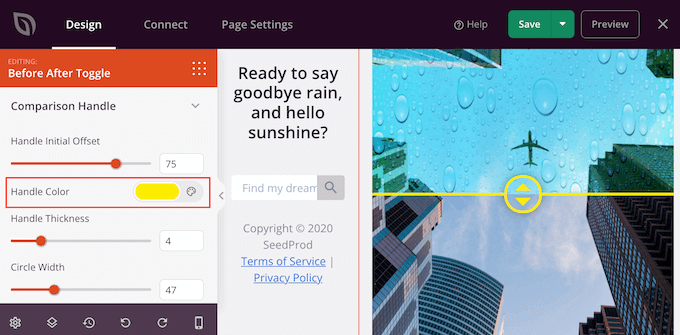
With that done, you can customize the slider handle by clicking to expand the ‘Comparison Handle’ section.
By default, SeedProd shows half of the ‘before’ image and half of the ‘after’ image. To change this, simply drag the ‘Handle Initial Offset’ slider.

To display less of the before image, drag the slider to the left so that it shows a lower number. To show more of the before image, drag the slider to the right, which increases the number.
Next, you can change the slider’s color using the ‘Handle Color’ settings.

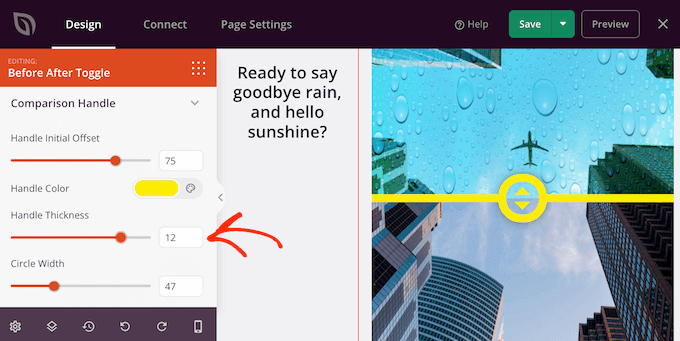
You can also make the handle thicker or thinner using the ‘Handle Thickness’ slider.
In this way, you can make the handle stand out or create a more subtle effect.

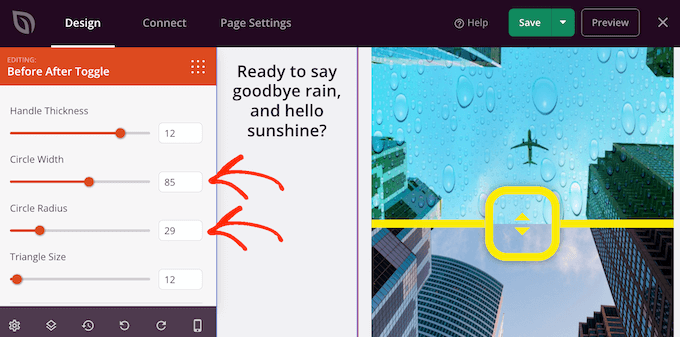
When you are happy with the handle, you may want to change the circle. You can make the circle bigger or smaller using the ‘Circle Width’ settings and change the ‘Circle Radius’ to create sharp or curved corners.
As you make changes, the live preview will update automatically, so you can try different settings to see what looks the best.

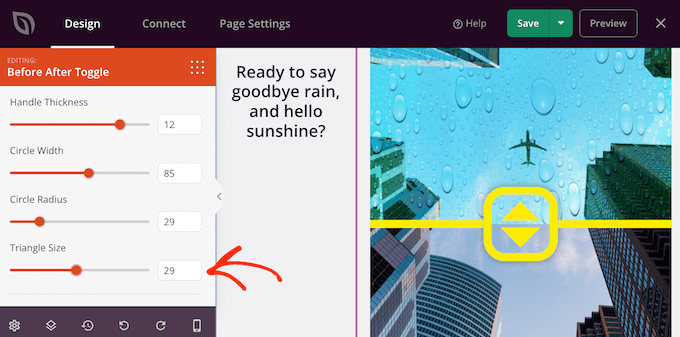
When you’re happy with the circle, you may want to change the size of the triangles inside that circle. For example, if you’ve made the circle bigger, then you might want to increase the size of the triangles, too.
To make this change, drag the ‘Triangle Size’ slider until you are happy with how it looks.

With that done, you can continue adding new blocks and customizing the content on your SeedProd page.
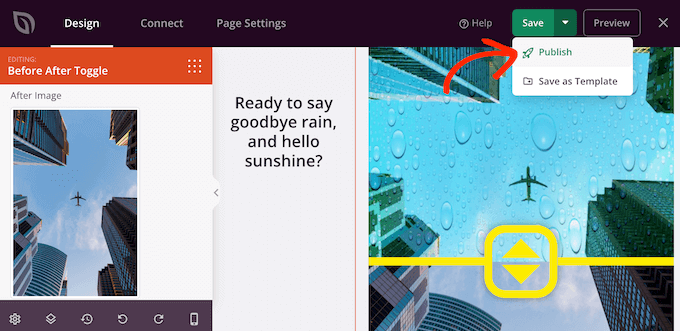
When you are happy with how the page looks, just click on the arrow next to the ‘Save’ button and then select ‘Publish.’

Now, if you visit your website, then you’ll see your page design with the before and after images live.
Learn More WordPress Image Tips and Tricks
Want more tips and tricks to customize your images in WordPress? Check out these guides:
- How to Add Instagram-like Photo Filters in WordPress (Step by Step)
- How to Create Flipbox Overlays and Hovers in WordPress
- How to Automatically Add Watermark to Images in WordPress
- How to Use AI to Generate Images in WordPress
- How to Add Animated GIFs in WordPress (The RIGHT Way)
- How to Easily Create a Responsive Slider in WordPress
We hope this article helped you learn how to add a before and after photo to your WordPress website with a slide effect. You can also go through our guide on how to add categories and tags to the WordPress media library and our expert picks of the best WordPress featured image plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
I am building a Lightroom preset store with WooCommerce for a friend of mine, and having before/after examples will really help showcase the impact of the different presets.
Thanks WPBEGINNER!! this will help so much
Mrteesurez
Nice one, thanks for opening my eyes. I will like to share this article to my friend wanted to create a fashion blog with cosmetics store, it can be used to show before and after the cream has been applied.
thanks.
Jiří Vaněk
Thanks for the articles. We are currently preparing a website for solar technology, where it will be great to see the house before and after it, so that people can get an idea. This method seems much more creative to me than two before and after photos next to each other. Great idea and inspiration for creating a website in this context. Thanks for the idea.
Manny T.
Hi, I added the slider just fine but I am trying to set it as my featured image for my post? Can you help please?
WPBeginner Support
Not all themes have a built-in option to add it as a featured image, you would want to check with your theme or page builder for how to add it as a featured image.
Admin
lindsey
Does this work with Gutenberg?
WPBeginner Support
FOr this question, you would want to reach out to the plugin’s support and they should be able to let you know.
Admin
Jule
Hi, I just installed this plugin to use with Elementor, and I don’t even see the add 20/20 option on a post. I have to choose to edit with elementor and then use the 20/20 widget in the elementor page builder. Once I have the slider in place, I can’t seem to resize it at all, and it’s gigantic. Do you happen to have any ideas?
WPBeginner Support
For this, you would want to reach out to the 20/20 plugin’s support to see if this is a known issue with the plugin as the plugin should be compatible with Elementor
Admin