Do you want to remove the remember me option from your WordPress login page?
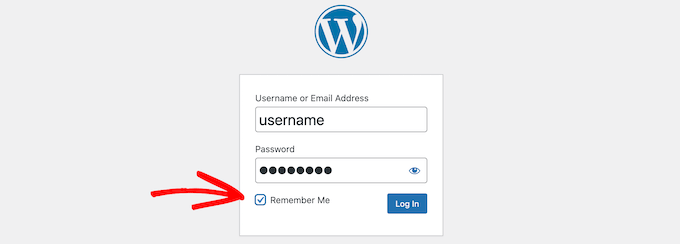
The ‘Remember Me’ option is a small checkbox that lets you and your users save their username and password on the WordPress login screen.
In this article, we’ll show you how to remove the ‘Remember Me’ option, step by step.

Why Remove ‘Remember Me’ from Your WordPress Login Screen?
When you or your website users check the ‘Remember Me’ box on the WordPress login page, it will store that information in a browser cookie for 2 weeks.

That means that next time they’re on your site, they can access the dashboard right away without having to go to the login page again.
Although it makes logging in faster, it could be a potential security risk for people accessing their WordPress admin area from public computers and WiFi networks.
By disabling the ‘Remember me’ checkbox, you and your users will have to log in every time the web browser is closed. They can still save their username and password in their browser’s storage or a password manager app so they don’t have to type it in every time.
Overall, this improves your WordPress security and helps to keep your website safe from hackers.
With that said, let’s show you how to remove the ‘Remember Me’ option on your WordPress login page. Simply use the quick links below to jump straight to the method you want to use.
Method 1. Removing the Remember Me Option from the Default WordPress Login Page
The easiest way to remove the remember me option from the default WordPress page is by using the Remember Me Controls plugin.
First thing you need to do is install and activate the plugin. For more details, see our beginner’s guide on how to install a WordPress plugin.
Note: We’ve tested the plugin as of this post’s last updated date, and it works with WordPress 6.0 with no issues.
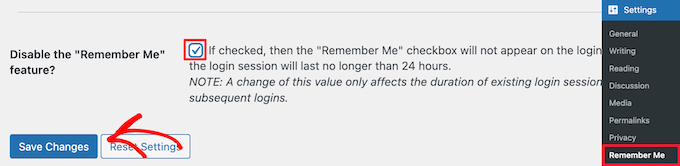
Upon activation, navigate to Settings » Remember Me to configure the plugin settings.
Then, simply check the box in the ‘Disable the “Remember Me” feature’ section and click the ‘Save Changes’ button.

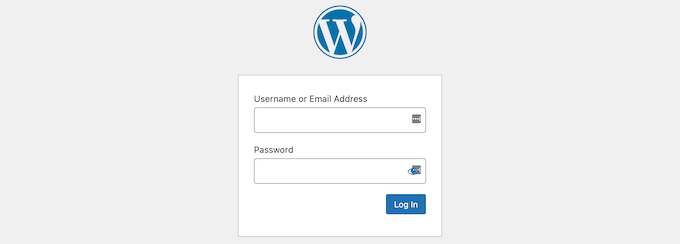
Now, you can log out of your WordPress site.
When you return to the login screen, the ‘Remember Me’ checkbox will be disabled.

Method 2. Removing the Remember Me Option from Custom WordPress Login Pages
If you’re creating a custom WordPress login page for your WordPress membership site or online store, then you can hide the ‘Remember Me’ option by using SeedProd.

SeedProd is the best drag and drop WordPress page builder in the market used by over 1 million websites. You can use it to create a completely custom WordPress theme without writing any code.
Aside from create custom WordPress themes, SeedProd also comes with the ability to create custom WordPress login pages, custom 404 pages, and more.
First, you will need to use SeedProd plugin to create a custom login page. For more details, see our step by step guide on how to create a custom login page.
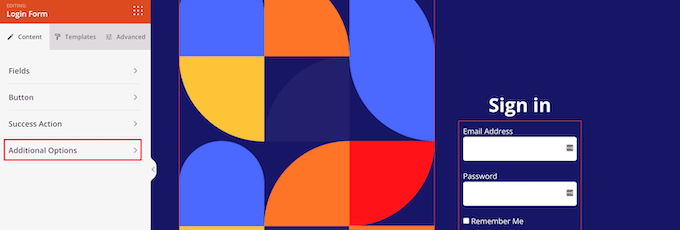
Then, when you’re customizing the login page, you can disable the ‘Remember Me’ option by clicking on the ‘Additional Options’ drop down in the left-hand options menu.

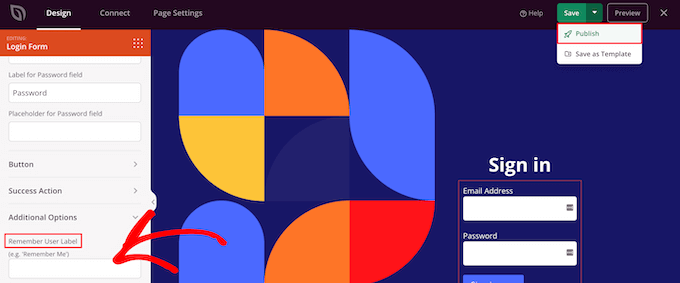
Next, delete the text in the ‘Remember User Label’ box.
Then, click the ‘Save’ button and select the ‘Publish’ drop down to make your login page live.

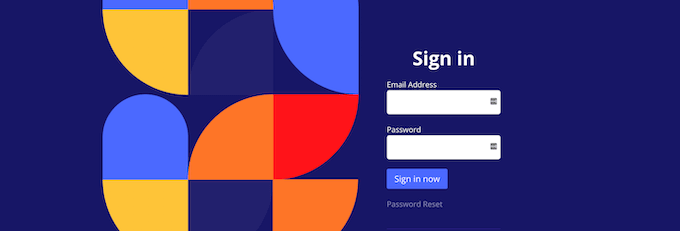
Now, you can visit your custom login page to see the ‘Remember Me’ option is gone.

We hope this article helped you learn how to remove the remember me option from your WordPress login page. You may also want to see our ultimate guide on how to speed up WordPress and our expert picks of the best business phone services for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Olaf
The “Remember Me” button is truly frustrating. Many people don’t realize what a significant security risk it can be when they use this feature, allowing unauthorized individuals to access their computers. This can lead to damage that is difficult to rectify. I’m quite surprised to see how many WordPress sites are hacked daily, yet this option still remains. In my opinion, it’s best to disable it on every website. The fewer security risks, the better.
Jiří Vaněk
As a security feature for sites where users can register, it is very good. Unfortunately, a lot of people today still use a browser to save their passwords, instead of a password manager.
WPBeginner Support
That is true but hopefully they are not saving their login information to a public computer’s browser
Admin
Garrett O'Brien
NOTE TO MODERATOR:
That line to delete did not display properly, I completely forgot that this comment section is HTML friendly…
This is the correct code, spaces added to keep the display intact…
< input name="rememberme" type="checkbox" id="rememberme" value="forever" / >
Garrett O'Brien
Actually, instead of either CSS display:none or using an addition to the function.php file, open the wp-login.php and remove the following line
<input name="rememberme" type="checkbox" id="rememberme" value="forever" />
We haven’t tried testing it by moving the wp-login.php to the child theme as we have a checklist of things to do with each WP upgrade, this being one of them….
Garrett O'Brien
Go to your function.php file and add this to the end…
//Hide Remember Me check box from WordPress login page
add_action(‘login_head’, ‘har_remember_me_not’);
function har_remember_me_not()
{
echo ‘.forgetmenot { display:none; }’;
}
Not sure if it will fix the security issue noted by NATHAN CORBIER but it will reduce the number of plugins you have by one…
Mathew Porter
Is there also not a file to reduce the time set for a user staying logged in when the ‘remember me’ box is ticked such as a cookie etc?
Kerry Webster
@Nathan +1 – Plugin’s way is better. .css change to display:none is a mask. You could of course incorporate this plugin code into the functions.php file of a theme if you want to permanently remove the functionality but this is a user/site owner preference. I would build this into a option for the theme to allow the user to decide.
Nathan Corbier
Setting the rememberme ID to display:none; isn’t a good fix. Bots, smart people who inspect source, or a browser that simply ignores display:none will still show it, and still allow the form to be submitted with that checked.
If you are plugging what you consider to be a security hole, don’t half ass it by “making the check mark go away.” It hasn’t left, its just your browser is nice enough to honor the CSS display attribute.
The hole still exists.
chris mccoy
instead of doing a regex on login_form you can also just set the css class to display none
p.forgetmenot { display:none;}
RW
Rather than a plugin, couldn’t you add this to your CSS
p.forgetmenot {display:none;}
Thanks,
Bob
Chris
Hi, thanks for that great tip – is there a solution to remove this without using a plugin?
Thanks.
RW
please seem comment above. Just add
‘p.forgetmenot {display:none;}’ to your css stylesheet.
Thanks,
Bob