As we create more in-depth content, our articles naturally get longer. This is a great thing, as it means we’re providing meaningful value to our community.
You want every reader to feel like their journey through your content is effortless. A key part of that is helping them find the exact information they’re looking for.
There’s a clean and effective way to link directly to a specific paragraph or even a single sentence. It’s one of our favorite methods for making our own long-form guides easier to navigate.
This technique helps you build a more helpful and interactive experience on your site. You’re essentially giving your readers a personal map to the best parts of your content.
We are excited to show you how to set this up in your WordPress posts. It’s a skill you’ll find yourself using time and time again.

Why Reference Specific Parts of a Post?
When you create a new post on your WordPress blog, you may wish to link to a specific paragraph or sentence.
For example, a journalist may need to reference the exact source of a quote. Or a blogger can make it easy for their readers to jump to a specific section of the blog post.
If you simply link to a long web page, then your readers may find it difficult to find the information. Taking them to the right paragraph or sentence and highlighting the relevant text offers a better user experience.
Let’s look at how to link to a specific paragraph or sentence in your WordPress posts. We will cover two methods. The first will often work better for posts on your own blog, while the second method is better for external links:
- Linking to a Specific Part of a Post Using Anchor Links
- Linking to Highlighted Text Using Google Chrome
- Frequently Asked Questions About Referencing Text in WordPress
- Expert Guides on Adding Links in WordPress
Method 1: Linking to a Specific Part of a Post Using Anchor Links
The best way to link to a specific section of the posts on your own WordPress website is to use anchor links. This method won’t highlight the sentence or paragraph, but unlike Method 2, it will work with all web browsers.
Anchor links will immediately jump your readers to a specific place on the same page that is marked with an ID attribute. They are often used when building a table of contents. However, anchor links can also link to specific sections of other posts.
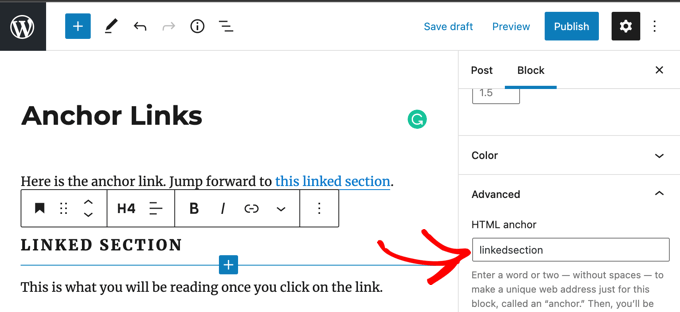
You will need to be able to edit the post to add an ID attribute to the sections you wish to link to. However, if you notice that an external website has used ID attributes, such as in a table of contents, then you can use them in links as well.

Once you know the ID of a specific section of the post, then you can use it to build a link. It will look something like this:
<a href="#linkedsection">
Or, if you wish to link to an ID attribute on a different web page, then the link will look like:
<a href="https://urltowebpage/#linkedsection">
To learn the right way to create anchor links, see our step-by-step guide on how to easily add anchor links in WordPress.
Method 2: Linking to Highlighted Text Using Google Chrome
Google Chrome can create links to specific paragraphs and sentences found on web pages. Introduced to the browser in version 90, this feature was first available in a Chrome extension called Link to Text Fragment. However, that extension is no longer needed.
This method works for linking to other websites because it doesn’t rely on ID attributes or the page’s formatting. It also automatically highlights the text that you are linking to. However, the link it creates will not work with all web browsers.
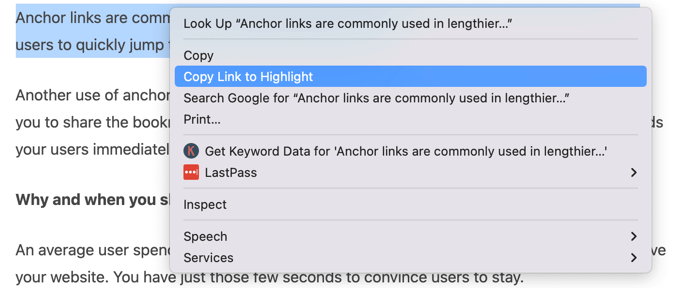
You should start by highlighting the text you wish to reference. After that, you need to right-click the text and choose ‘Copy Link to Highlight’ from the menu.

Here is an example of a link to highlight.
As you can see, it includes a link to the URL of the web page followed by the characters #:~: and then the highlighted text:
https://www.wpbeginner.com/beginners-guide/how-to-easily-add-anchor-links-in-wordpress-step-by-step/#:~:text=Anchor%20links%20are%20commonly%20used%20in%20lengthier%20articles%20as%20the%20table%20of%20contents%20which%20allows%20users%20to%20quickly%20jump%20to%20the%20sections%20they%20want%20to%20read.These links will work with any compatible browser, including Chrome and Edge, and version 80 and above of all Chromium-based browsers.
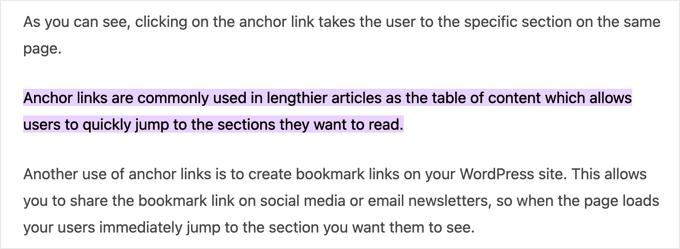
This is how it will look when your Chrome users click on a link to a highlight:

However, links to highlights are not supported by all browsers.
For example, they are currently not supported by Firefox or Safari. The links will take you to the correct web page but not to the quoted section, and they won’t display a highlight.
Frequently Asked Questions About Referencing Text in WordPress
Below are answers to some of the most common questions we receive about creating links to specific paragraphs and sentences. This will help you choose the best method for your needs.
1. What is the easiest way to link to a specific paragraph in WordPress?
The quickest method is using Google Chrome’s built-in ‘Copy Link to Highlight’ feature. You simply highlight the text you want to reference, right-click, and copy the special link. However, this method is not supported by all web browsers.
2. What is an anchor link and why is it used?
An anchor link (or jump link) is a special link that takes a user to a specific section on the same page or another page. You first assign a unique HTML ID to a block (like a heading or paragraph), and then you link to that ID. They are most commonly used to create a table of contents, helping users navigate long articles.
3. What is the difference between an anchor link and a highlight link?
The main difference is compatibility. Anchor links are a standard web feature that you create, and they work perfectly in all browsers. Highlight links are a feature of Google Chrome that creates a special URL; these links will only take the user to the specific highlighted text in Chrome and other Chromium-based browsers like Edge.
4. Do anchor links work on all websites?
Yes, anchor links are a fundamental part of HTML and will work on any website and in all modern web browsers. This makes them the most reliable method for linking to specific sections, especially within your own website, as you can ensure a consistent experience for all visitors.
5. Can I link to a specific sentence in a post I didn’t write?
Yes, the ‘Copy Link to Highlight’ method in Google Chrome is perfect for this. Since you cannot edit the external website to add an anchor ID, you can use Chrome to highlight any sentence you want and create a direct link to it for sharing.
Expert Guides on Adding Links in WordPress
We hope this tutorial helped you learn how to reference specific paragraphs and sentences in WordPress posts. You may also want to see some other articles related to adding links:
- Beginner’s Guide on How to Add a Link in WordPress
- How to “Easily” Add Anchor Links in WordPress (Step by Step)
- How to Find and Fix Broken Links in WordPress (Step by Step)
- How to Open External Links in a New Window or Tab with WordPress
- How to Add Nofollow Links in WordPress (Simple Guide for Beginners)
- How to Add Title and NoFollow to Insert Link Popup in WordPress
- How to Track Outbound Links in WordPress
- Best Internal Linking Plugins for WordPress (Automatic + Manual)
- How to Create a Short Link in WordPress (The Easy Way)
- How to Change the Link Color in WordPress (Beginner’s Guide)
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I used to work with anchors, but linking to highlighted text was always a mystery to me. It’s actually quite simple. It’s very useful for me when writing articles, and I’m glad I learned it from this article. I really didn’t expect it to be that easy.
WPBeginner Support
Glad we could help clarify the process
Admin
Dennis Muthomi
found the tip about using Google Chrome’s “Copy Link to Highlight” feature particularly useful
It reminds me of how Google’s featured snippets work – when you click on a sitelink, it takes you directly to the relevant section and highlights the text. This is a handy way to reference specific parts of an article without having to manually add anchor links. Thanks for sharing these techniques, they’ll definitely come in handy for improving the user experience when linking to content
WPBeginner Support
You’re welcome!
Admin