Our team at WPBeginner is all about delivering fast, seamless experiences, so we are serious about optimizing our WordPress performance. No matter how fast our website loads, we are always looking for new ways to make it faster.
Some time ago, we discovered that minifying CSS and JavaScript files can drastically reduce load times. Our goal was to create a better experience for our users, but we noticed a positive bump in our search rankings as well.
Now, we’re excited to help you achieve the same results.
In this article, we will show how you can easily minify CSS and JavaScript files in WordPress to improve performance, enhance user experience, and boost search engine visibility.

What Is Minification and When Do You Need It?
The term ‘minify’ is used to describe a method that makes your WordPress website file sizes smaller. It does this by removing white spaces, lines, and unnecessary characters from the source code.
Here is an example of normal CSS code:
body {
margin:20px;
padding:20px;
color:#333333;
background:#f7f7f7;
}
h1 {
font-size:32px;
color#222222;
margin-bottom:10px;
}
After minifying the code it will look like this:
body{margin:20px;padding:20px;color:#333;background:#f7f7f7}
h1{font-size:32px;margin-bottom:10px}
Usually, it is recommended to only minify files that are sent to the user’s browsers. This includes HTML, CSS, and JavaScript files.
You can minify PHP files too, but this will not improve page load speed for your users. That’s because PHP is a server-side programming language, meaning it runs on servers before anything is sent to the visitor’s web browser.
The advantage of minifying files is improved WordPress speed and performance since compact files are faster to load.
Need help optimizing your website’s performance? Then why not hire an expert using our affordable WPBeginner Professional Services? Our Site Speed Optimization Service starts at $699 and includes minification, lazy loading, caching configuration, and more.
However, some experts believe that the performance improvement is very small for most websites and not worth the trouble. Minification only removes a few kilobytes of data on most WordPress sites. You can reduce page load time more by optimizing images for the web.
If you are trying to achieve a 100/100 score on Google PageSpeed Insights or the GTMetrix tool, then minifying CSS and JavaScript will significantly improve your score.
Having said that, let’s take a look at how to easily minify CSS/JavaScript on your WordPress site. We’ll go over 3 different options you can choose from:
Ready? Let’s get started with our top recommended method.
Method 1. Minify CSS/JavaScript in WordPress Using WP Rocket
This method is easier and is recommended for all users. It works regardless of which WordPress hosting you are using.
First, you need to install and activate the WP Rocket plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
WP Rocket is the best WordPress caching plugin on the market. It allows you to easily add caching to WordPress and significantly improve website speed and page load times.
For more details, see our tutorial on how to install and set up WP Rocket in WordPress.
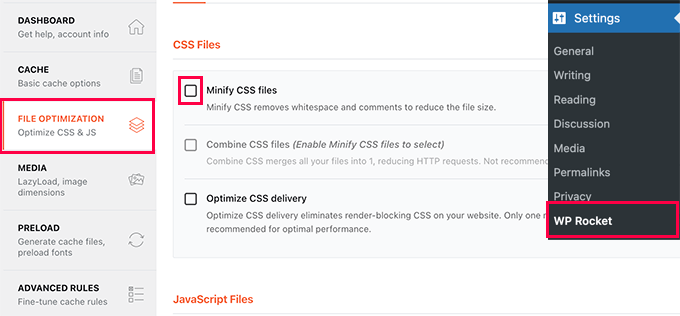
Upon activation, you need to visit the Settings » WP Rocket page and switch to the ‘File Optimization’ tab.

From here, you need to check the Minify CSS files option.
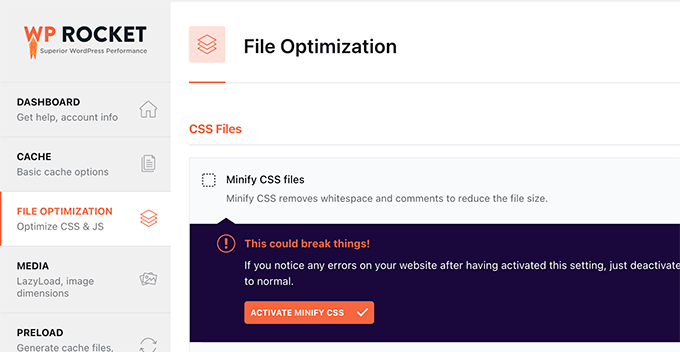
WP Rocket will then show you a warning that this could break things on your site. Go ahead and click on the ‘Activate Minify CSS’ button. You can always deactivate this option if it causes any issues with your website.

Next, you need to scroll down to the JavaScript Files section below.
Here, simply check the box next to the ‘Minify JavaScript files’ option.

Again, you’ll see a warning that this could break things on your site. Go ahead and click on the ‘Activate Minify JavaScript’ button.
After that, don’t forget to click on the ‘Save Changes’ button to store your settings.
WP Rocket will now start minifying your CSS and JavaScript files. You can clear your cache in the plugin settings to make sure that it starts using the minified CSS and JavaScript for the next website visitor.
Method 2. Minify CSS/JavaScript in WordPress Using SiteGround
If you are using SiteGround as your WordPress hosting provider, then you can minify CSS files using SiteGround Optimizer.
SiteGround Optimizer is a performance optimization plugin that works on its own platform. It works well with their Ultrafast PHP to improve your site’s loading times.
Simply install and activate the SiteGround Optimizer plugin on your WordPress site. For more details, see our step-by-step guide on how to install a WordPress plugin.
After that, you need to click on the SG Optimizer menu in your WordPress admin sidebar.

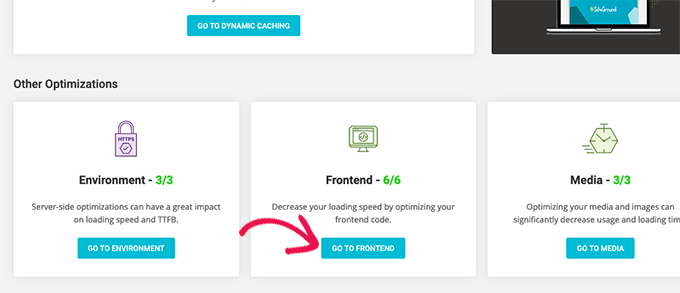
This will take you to SG Optimizer settings.
From here you need to click on the ‘Go To Frontend’ button under ‘Other Optimizations’.

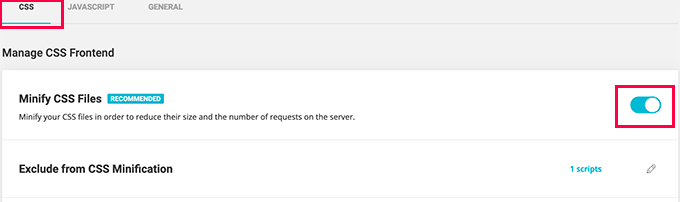
On the next screen, you will be able to manage the CSS front end.
You need to switch on the toggle next to the ‘Minify CSS files’ option.

Next, you need to switch to the JavaScript tab and turn on the toggle next to ‘Minify JavaScript Files’ option.
That’s all! You can now empty your WordPress cache and visit your website to load minified versions of CSS and JS files.
Method 3. Minify CSS/JavaScript using Autoptimize
This method is recommended for users who are not on SiteGround and not using WP Rocket.
First, you need to install and activate the Autoptimize plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
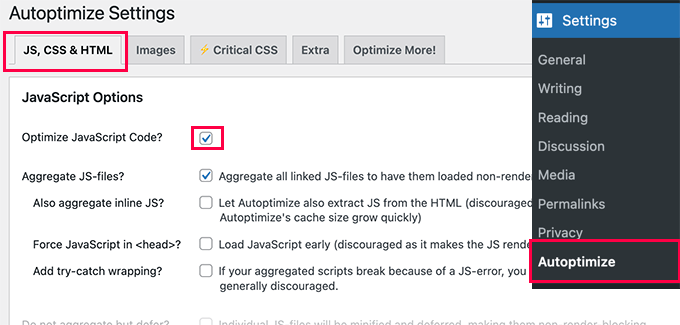
Upon activation, you need to visit the Settings » Autoptimize page to configure the plugin settings.
From here, you first need to check the option ‘Optimize JavaScript Code’ under JavaScript Options.

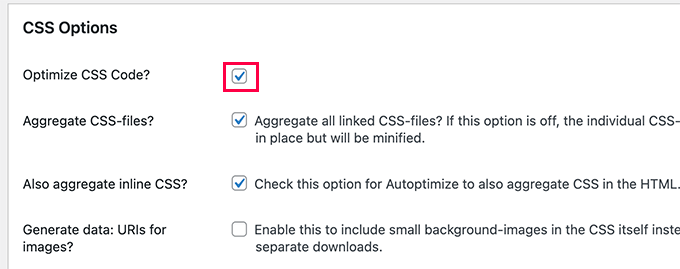
After that, you need to scroll down to the CSS Options.
Once there, you should check the box next to the ‘Optimize CSS code’ option.

Don’t forget to click the ‘Save Changes’ button to store your settings.
Then you can click the Empty Cache button to start using your minified files. The plugin can also be used to fix render-blocking JavaScript and CSS in WordPress.
We hope this article helped you minify CSS and JavaScript on your WordPress site. You may also want to see our guide on optimizing Core Web Vitals in WordPress and our expert pick of the best WordPress caching plugins to speed up your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Olaf
Minification of CSS and JavaScript is something almost all cache plugins can handle today. However, in my opinion, it’s a rather tricky thing because websites don’t always function as they should after such changes. When you reduce the code, you’re never guaranteed that it will still work correctly in the same way. If you’re trying to optimize at all costs and need to save every kilobyte, then it certainly makes sense, but I recommend always making a backup before such an intervention. I’ve seen many websites start acting strangely afterward. So, for me, it’s a yes, but with caution.
Dayo Olobayo
Thanks for sharing this with me. I will try out the WP Rocket plugin and see if it helps with minifying the files.
Mrteesurez
Based on the code example you gave, the two are the same, do what are we minifying, but I can only see one with little space, does removing space is what is termed as minifiying ?
This post is helpful as it related to site speed but some themes come with minifiying code, do I still need to do it manually ? thanks.
WPBeginner Support
Removing the extra spaces is minifying the code. If your site’s code is already minified then it is not required, it is mainly for themes or other tools that may not be minified.
Admin
Ali Asgar Attari
Will using Autoptimize change my font size and line spacing and other CSS ?
I have added additional CSS codes on my WordPress site. These include Line spacing for bullet points, line spacing for paragraphs, letter spacing for paragraphs.
Will all these CSS settings be removed ?
WPBeginner Support
The settings and changes you’ve made should not be removed when you minify the files.
Admin
Sami Khan
This plugin is no more available in the WordPress plugins panel. Also, it is not updated for the last 6 years.
WPBeginner Support
Thank you for letting us know, we will be sure to look into updating this article
Admin
Adnan
What if I am not happy with results, can I undo with a click of a button and return to non-minify state?
WPBeginner Support
If you used the plugin then you would need to remove the plugin to stop it from minifying and clear any caching on your site.
Admin
Echo
It would be nice to minify the admin area as well. Anyone ever do that?
WPBeginner Support
We do not have a guide on that at the moment.
Admin
Justin
This plugin hasn’t been tested with the latest 3 major releases of WordPress. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.
WPBeginner Support
Thank you for letting us know, we’ll be sure to take a look at this.
Admin
Oskar
I tried to find it for my site but I couldn’t find it?
Adri Oosterwijk
I’m looking for an outstanding Minify plugin. Reading this post I was willing to install Better Wordpress Minify. Over at the Wordpress repo I noticed that this plugin wasn’t updated in three years. I also noticed that there was not much going on on the support page.
I’m sure you can understand my hesitation to install this plugin.
Question is…. can I do it safely with the latest Wordpress and php version or do you recommend another plugin at this moment.
HTH
Adri
Felipe
I’m using Autoptimize for most of my websites and it’s going very well.
It has options for minify HTML, CSS and JS files.
Dave
This plugin hasn’t been tested with the latest 3 major releases of WordPress!
Shaker
if you are using W3 Total Cache plugin, many of the WordPress users use this plugin to increase web PageSpeed. You might be aware that this plugin offers a feature to Minify CSS, JavaScript and HTML files. I would recommend this, because it serve the purpose and you don’t need to use additional plugin for Minification.
Sophie
hello there,
Once I checked the minify option from one of my cache plugin whose name I don’t know now, but it destroyed my theme. So I am in worry dost the plugin that you have suggested will do the same or it won’t destroy my theme when I install it? I have themify ultra theme.
thanks,
sophie.
Rashmi Korlekar
I agree with JEREMY
Beth
Thank you for your article. is there another plug in you might recommend? Better Wordpress Minify has not been updated in 2 years. Thank you
santy
informative and useful appreciating for your effort
Steve Eilertsen
Your posts are always both useful and appreciated. Many thanks.
Jeremy
Hello,
I enjoyed the article, but I have a suggestion. I noticed with a lot of the WP Beginner articles that they feature a plugin based solution. I think that’s great, but at times it’s nice for advanced users to see some behind the scenes stuff.
There are a few articles that you have that show the plugin way and then a manual (for advanced WordPress users) way. I like those articles because it’s geared toward the novice and advanced WP user or developer.
As time permits, could you please consider updating the article to feature a how to minify for advanced users/developers?
Thanks!
Hamza Bhatti
I agree with you JERMY. But as from the website name i.e wpbeginner.com Here the word Beginner is used, which means it is not Pros.
Branden
Lol read the website domain you’re on. It’s WP beginner, not WP Advanced