Optimizing your WordPress site for speed is necessary for improving user experience and search engine rankings. One effective way to boost performance is by lazy loading Gravatars in your WordPress comments.
Every time a comment is added to your site, WordPress makes an HTTP request to Gravatar to retrieve the commenter’s avatar. This can slow down your site’s page load speed, particularly on articles with a lot of comments.
At WPBeginner, we’ve run a successful blog with an active comments section for many years. While we personally don’t have Gravatars enabled for our commenters, we know that they can help support a sense of community among your readers, boosting engagement as a result.
That said, we also know just how important it is to have fast-loading posts and pages.
So, in this article, we will show you how to easily lazy load Gravatars in WordPress comments and improve your site speed.

Why Lazy Load Gravatars in WordPress Comments?
Gravatar is a super popular web service. It allows users to create a profile and associate an avatar image with their email address.
These images are then used in the WordPress comments each time the visitor uses that particular email address. This is because WordPress-powered websites can fetch profile photos from the Gravatar website.

Even though Gravatars are great for user engagement and SEO, each user Gravatar adds an HTTP request to your page load.
This increases the time users will have to wait to see the content on your page affecting the user experience negatively.
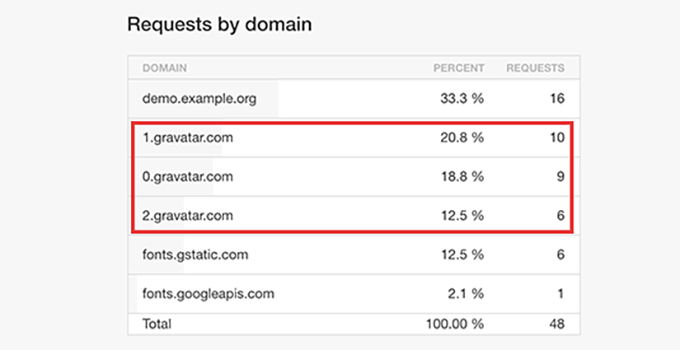
For example, in the screenshot below, you can see the number of HTTP requests sent by different Gravatars.

Lazy loading Gravatars in your comments section prevents loading them until the Gravatars are visible to the user on the screen.
This can help reduce the amount of bandwidth that your website uses and improve your overall WordPress speed and performance.
Having said that, let’s see how to easily lazy load Gravatars in WordPress comments to decrease page load time.
How to Lazy Load Gravatars in WordPress Comments
First, you need to install and activate the a3 Lazy Load plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, visit the Settings » a3 Lazy Load page from the WordPress admin sidebar. Here, open the ‘Lazy Load Images’ tab.
Next, toggle the switch next to the ‘Gravatars’ option. Now, all the Gravatars on your site, including the ones in the comments sections and author bio, will be lazy-loaded to improve site speed.

Once you are satisfied, just click the ‘Save Changes’ button at the bottom to store your settings.
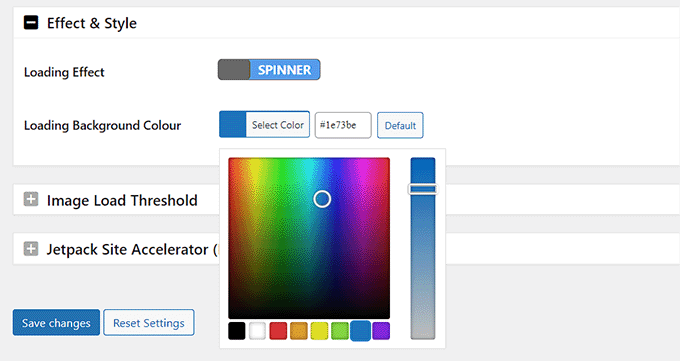
With this plugin, you can also lazy load images in your WordPress content, thumbnails, videos, and more. You can even add a loading effect functionality for Gravatars by scrolling down to the ‘Effect & Style’ tab.
From here, choose the spinner or fade-in loading effect. You can also select a loading background color that will be displayed to users while the Gravatar is loading on your site.
Once you’ve made the changes, don’t forget to click the ‘Save Changes’ button to store your settings.

You can now visit any article with comments on your WordPress website. Here, you will see the lazy loading of Gravatar images as the user scrolls down.
Bonus Tips for Improving WordPress Site Speed
Other than Gravatars, you can also add lazy load for comments, videos, and images on your WordPress site to improve the page load speed.
However, if you don’t want to lazy load these parts of your site, then you can also try:
- Image optimization by adding the smallest possible file size.
- Using a WordPress caching plugin such as WP Rocket.
- Using WordPress plugins and themes that are optimized for speed.
For more tips, you can see our ultimate guide on how to boost WordPress speed and performance.
If you have tried all these methods and your page speed still hasn’t improved, then we recommend switching to a fast WordPress web hosting provider like Hostinger.
Hostinger did very well in our WordPress performance tests. Plus, they are offering our readers an exclusive discount on their hosting plans, starting at just $2.69 per month.

Finally, once you have switched your hosting and used all our tips for speeding up your site, you can easily test your website’s performance using different tools.
For detailed instructions, see our tutorial on how to properly run a website speed test.
We hope this article helped you lazy load Gravatars in WordPress comments to improve site performance. You may also want to see our beginner’s guide on how to moderate comments in WordPress and our expert picks for the best plugins to improve WordPress comments.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I had Gravatars enabled on my website, but I struggled with constant warnings about their speed in various optimization tools, so I eventually disabled them. However, I concluded that comments without them feel a bit dull and lifeless. I took your advice and used a lazy loading plugin, which solved the speed issue with Gravatars and allowed me to keep them enabled on my site.
Dee
Cache extension has their own lazyload. will that enough ?
Kuba
Great article, as always!
But I´ve got one question: should I use the BJ Lazy Load plugin if I use e.g. Yoast SEO plugin, too or is the last one enough?
WPBeginner Support
Hi Kuba,
If you want to lazy load Gravatar images, then you should use BJ Lazy Load plugin along side Yoast SEO.
Admin