Do you want to hide the title for selective WordPress posts and pages?
Titles can be helpful for both search engines and visitors, but not every page needs to display a title depending on its design.
In this article, we will show you how to hide the title for specific WordPress posts and pages.

Why Hide the Title on Specific WordPress Posts or Pages?
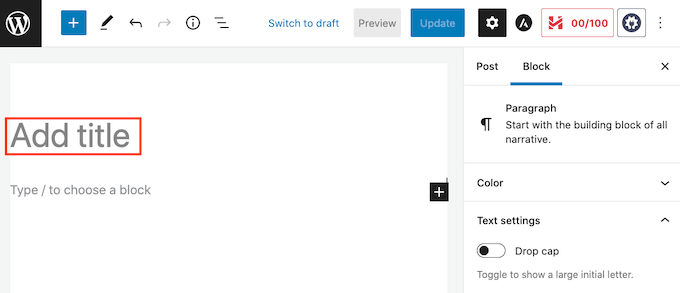
When you create a WordPress page or post the first thing you’ll see is an ‘Add title’ field where you will type your title.

Most WordPress themes show this title at the top of the page or post. A descriptive, relevant title can let visitors know they’re in the right place and what to expect from this page.
Titles may be helpful, but not every page or post needs a title. Your website’s homepage is one common example.
At other times you may want to show the page’s title in a different area. For example you might start your landing page with an eye-catching banner, and then show the title further down the page.
In this guide, we’ll be covering three different methods to hide the post or page title in WordPress. Simply click the links below to jump to the method you prefer.
- Method 1: Remove All Post Titles in the Full Site Editor
- Method 2. Hide Titles on Specific Posts or Pages Using CSS
- Method 3. Hiding Selective WordPress Titles Using a Plugin
- Method 4. Hiding Selective WordPress Titles in Custom Page Designs
Method 1: Remove Post Title Using Full Site Editor
If you’re using WordPress 5.9 or later, and have a WordPress theme that supports full site editing, then you can use this method to remove the title from all posts or all pages.
Not sure if your theme support full site editing?
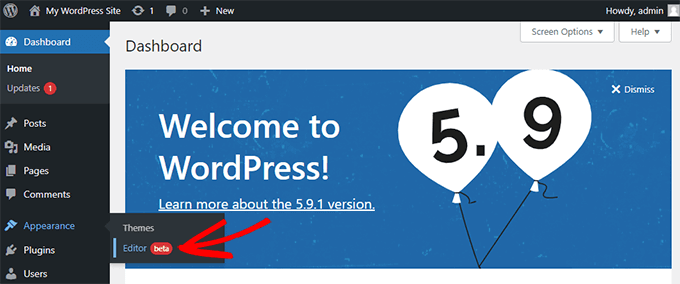
If it does, then you’ll see the menu option Appearance » Editor available in your WordPress dashboard.

After clicking on ‘Editor’, the full site editor will launch.
From here, you’ll need to select the template you want to edit by clicking on the dropdown at the top of the page, and then clicking on ‘Browse all templates’.

In this example, we’ll edit the Single Post template so that we can hide all our blog post titles.
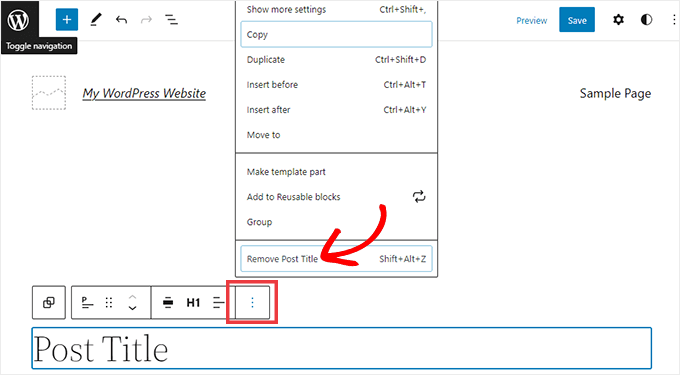
To hide the title, first you’ll need to click on the blog post title. Then, simply click on the three dots options menu and select the ‘Remove Post Title’ option at the bottom.

Don’t forget to click the Save button at the top of the screen after you’re done customizing the template.
That’s it, you’ve hidden the title on all your blog posts.
If you’d like a way to hide the title only on specific posts or pages, the next method should work for you.
Method 2: Hiding Selective WordPress Titles Using CSS
You can hide a page or post’s title by adding custom CSS code to the WordPress Customizer. This method simply hides the title from your visitors, but it still loads in the page’s HTML code.
This means that search engines can still use the title to help them understand your page’s contents, which is good for your WordPress website’s SEO and can help you get more traffic.
We’ll show you how to hide the title on specific posts or pages, or on all your posts and pages.
How to Hide the Title on a Specific WordPress Post or Page With CSS
To hide a page or post’s title using CSS, you just need to know its ID.
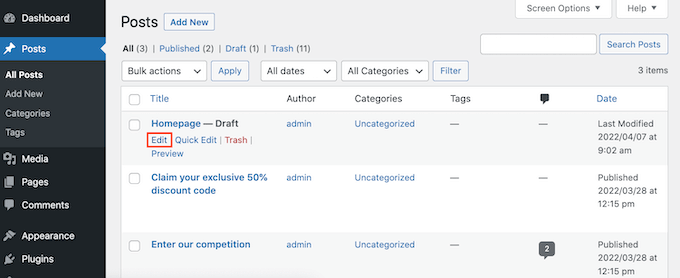
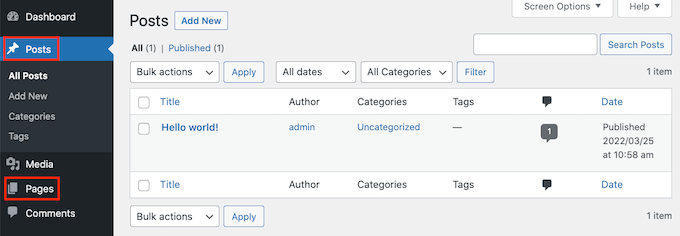
In your WordPress dashboard, either go to Posts » All Posts, or Pages » All Pages. Then find the page or post where you want to hide the title.
You can now open this post or page for editing.

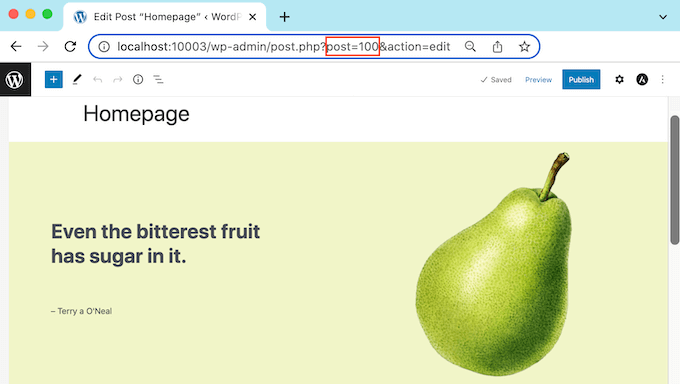
Now simply take a look at the URL in your browser’s address bar.
You should see a ‘post=’ section followed by a number. For example ‘post=100.’

This is your post’s ID. Make a note of this number, as you’ll be using it in your CSS code.
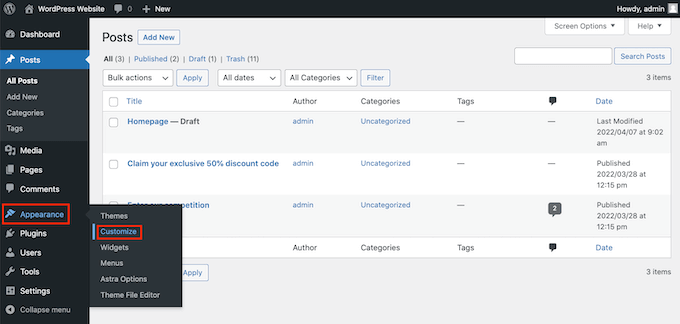
You can now go to Appearance » Customize.

This launches the WordPress Customizer.
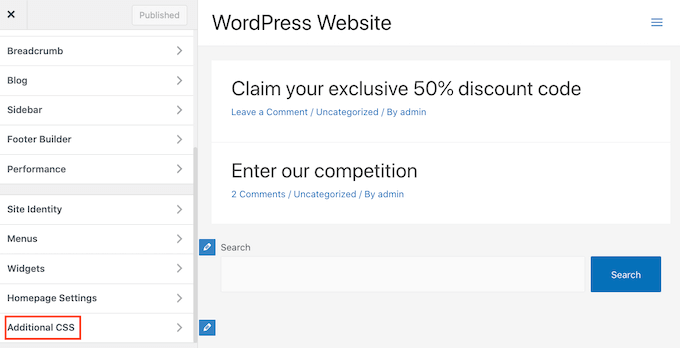
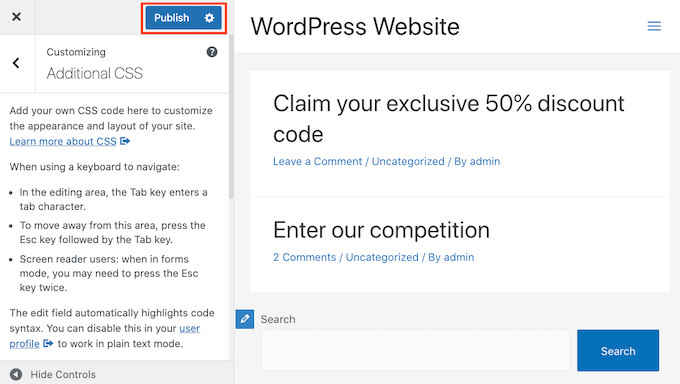
In the sidebar, simply click on Additional CSS.

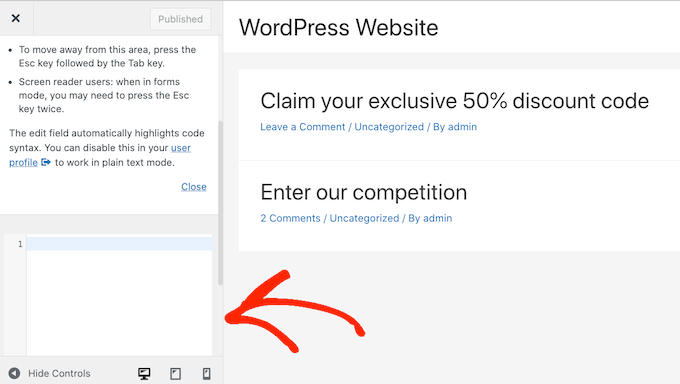
Now scroll to the bottom of the sidebar.
You should now see a small text editor. This is where you’ll type your CSS code.

If you want to hide the title for a post, you’ll need to use the following code.
Just make sure you replace the ‘100’ with the post ID you got in the previous step.
.postid-100 .entry-title {
display: none;
}
If you want to hide a page’s title, you’ll need to use some slightly different code.
Once again make sure you replace the ‘100’ with your real page ID.
.page-id-100 .entry-title {
display: none;
}
Next, just scroll to the top of the page.
You can then click on the blue Publish button.

Now if you check this page or post, the title should have disappeared.
Is the title still there?
If this method hasn’t worked for you, your WordPress theme may be using a different CSS class. This means your page or post ID will be different from the number shown in its URL.
To get the correct ID, you’ll need to use your browser’s developer console.
To start, head over to the page or post on your WordPress website. You can then open your browser’s developer console.
This step will vary depending on which web browser you’re using. For example, if you have Chrome then you can use the Control+Shift+J keyboard shortcut on Windows, or the Command+Option+J shortcut on Mac.
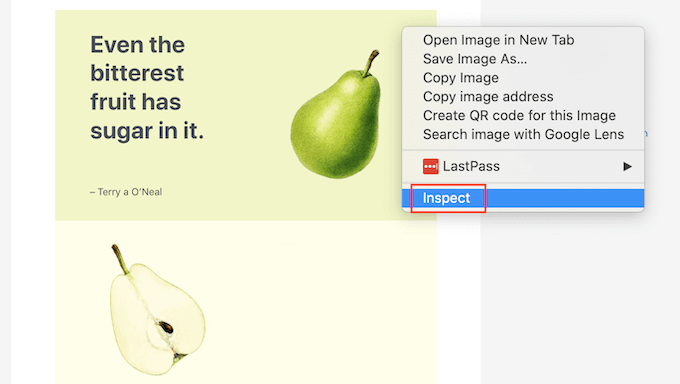
Chrome users can also Control+click anywhere on the page or post, and then select Inspect.

If you’re unsure how to open the developer console, you can always check your browser’s website or official documentation for more information.
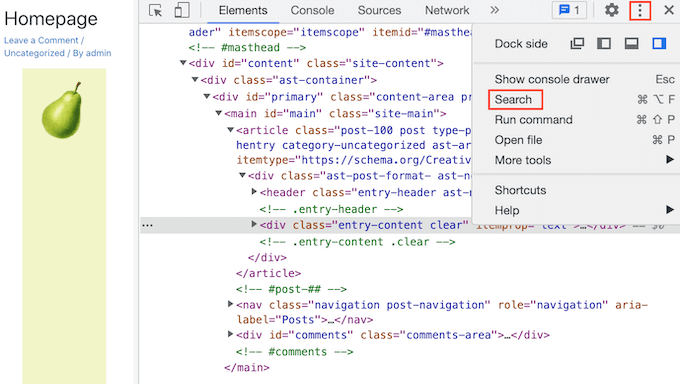
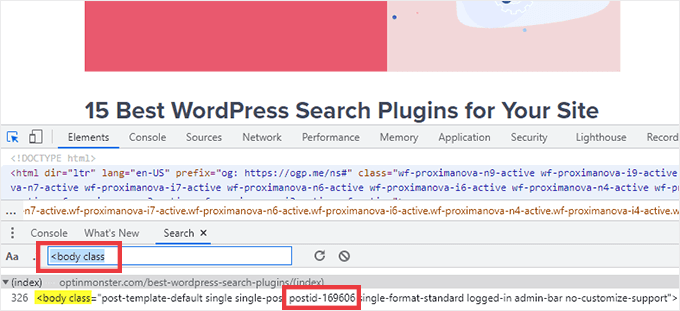
In the developer console, click on the three dotted icon. You can then select ‘Search.’

You should now see a search bar towards the bottom of the developer console.
In this bar, type <body class, then simply press the Enter key on your keyboard.

If you’re looking at a WordPress page, you should see something similar to the following.
<body class="page-template-default page page-id-78 logged-in admin-bar
no-customize-support wp-embed-responsive is-light-theme no-js singular">
In the sample code above, you can see that the ‘page-id’ value is 78.
If you’re inspecting a WordPress post, the console should show something like:
<body class="post-template-default single single-post postid-100 single-format-standard logged-in admin-bar no-customize-support wp-embed-responsive is-light-theme no-js singular">
In that example, the ‘postid’ value is 100. You can now use this value with the CSS code we provided in the previous step.
Simply add this code to your website using the WordPress Customizer, following the process described above.
You can now take a look at the page or post. The title should have vanished.
How to Hide the Title on All Posts or Pages with CSS
To hide the titles for all your pages and posts, copy/paste the following into the text editor.
.entry-title {
display: none;
}
Do you want to hide the titles for all your pages, but not your posts? To hide all the page titles, copy/paste the following into the small text editor.
.page .entry-title {
display: none;
}
Another option is hiding the title for all of your posts. You can do this using the following CSS.
.post .entry-title {
display: none;
}
Sometimes you may want to hide the titles for all your posts and pages.
To do that, add the following.
.entry-title {
display: none;
}
Method 3: Hiding Selective WordPress Titles Using a Plugin
You can easily hide the title for selective posts and posts using Hide Page And Post Title. This free plugin lets you hide the title of any page, post, or even custom posts types.
First you’ll need to install and activate the Hide Page And Post Title plugin. If you need help, you can follow our tutorial on how to install a WordPress plugin.
Upon activation, open the page, post or custom post you want to edit.

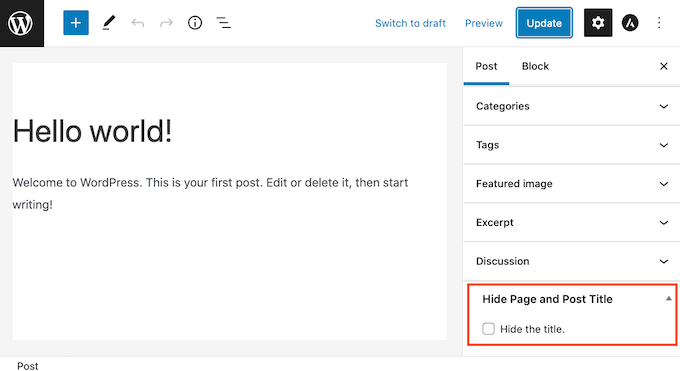
Now simply scroll to the bottom of the right sidebar.
Here you’ll find a new ‘Hide Page and Post Title’ box.

To hide the title, just click to select the ‘Hide the title’ checkbox. You can then update or publish this post as normal.
That’s it! If you visit the page you’ll notice that the title has disappeared.
At some point you may need to restore this page or post’s title.
This is easy. Just open the page or post for editing. Then click to deselect the same ‘Hide the title’ checkbox.
Don’t forget to click on the Update button at the top of the screen. Now if you visit this page, the title should have reappeared.
Method 4: Hiding Selective WordPress Titles Using SeedProd
Another option is to hide the title using a page builder plugin.
SeedProd is the best WordPress page builder plugin in the market. You can use this plugin to easily creating custom pages or even create your own WordPress theme.
This means you can easily hide the title on a custom page design or your theme.
SeedProd comes with a template library with over 150+ templates you can use as a starting point for your page designs. Let’s see how easy it is to remove the title from one of these theme templates.
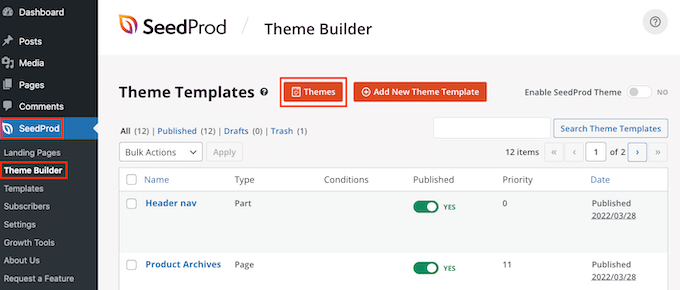
In your WordPress dashboard go to SeedProd » Template Builder. You can then click on the Themes button.

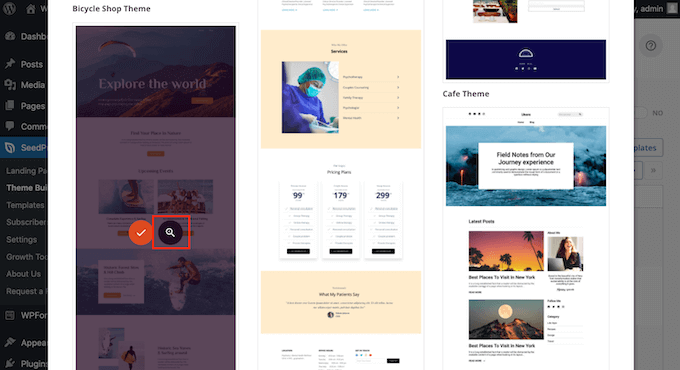
This launches the SeedProd template library. You can now browse through all of the different designs.
To take a closer look at a template simply hover your mouse over it. Then click on the magnifying glass icon.

This will open the template in a new tab.
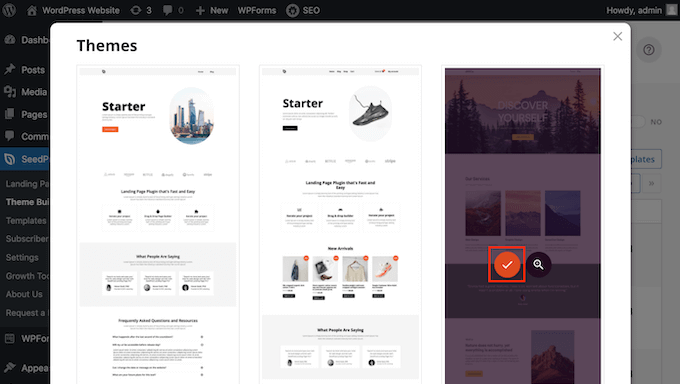
When you find a template that you want to use, hover your mouse over that template. Then simply click on the checkmark icon.

This adds all of this template’s designs to your WordPress dashboard.
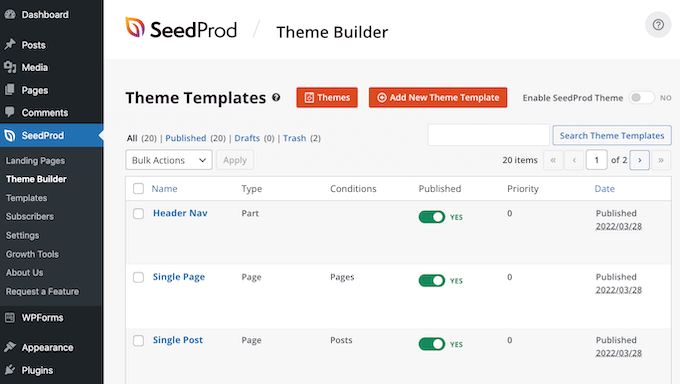
There are usually different designs for different types of content.

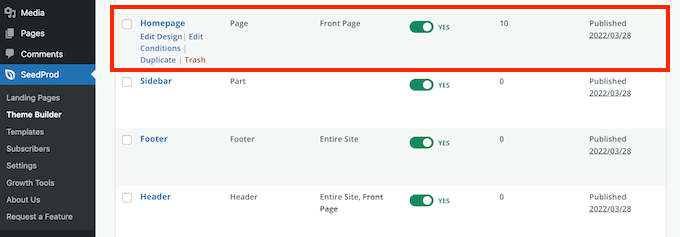
You can use these templates to hide the title for the different content types. For example, many SeedProd templates have a separate design for the homepage.
To hide the title for your homepage, you would simply need to edit the Homepage template.

To hide the title for all your posts, you’ll typically need to edit the Single Post template.
Meanwhile if you want to hide the title from your pages you’ll usually edit SeedProd’s Single Page template.

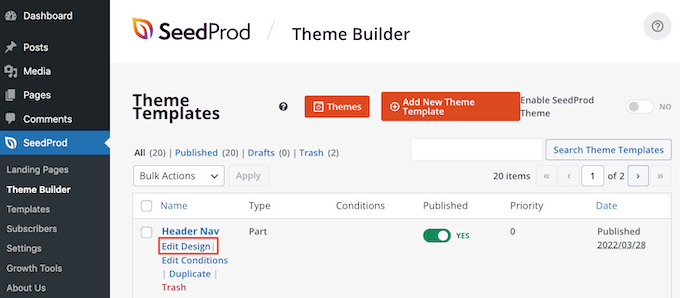
To edit a template hover your mouse over it.
You can then go ahead and click on the Edit Design link.

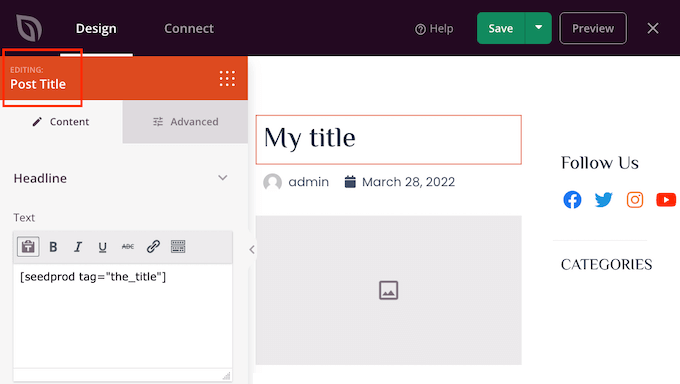
This opens this design in the SeedProd drag and drop editor. To hide the title, find either the Post or Page Title.
Once you spot this title, give it a click. SeedProd’s sidebar will now show all of the settings for the selected area.
At the top of this panel you should see either Post Title or Page Title.

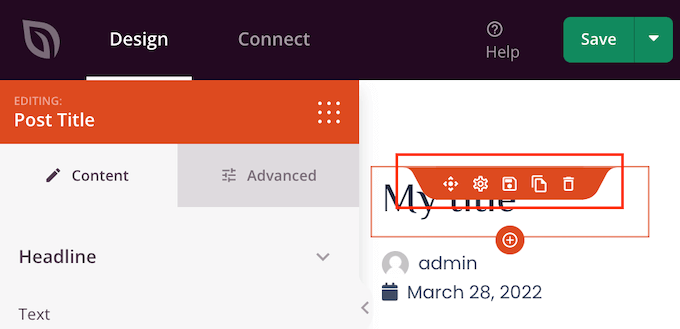
After confirming that you’ve selected the right area, hover over the Post Title or Page Title in the main SeedProd editor.
You should now see a row of controls.

To remove the title from this design just click on the Trash icon.
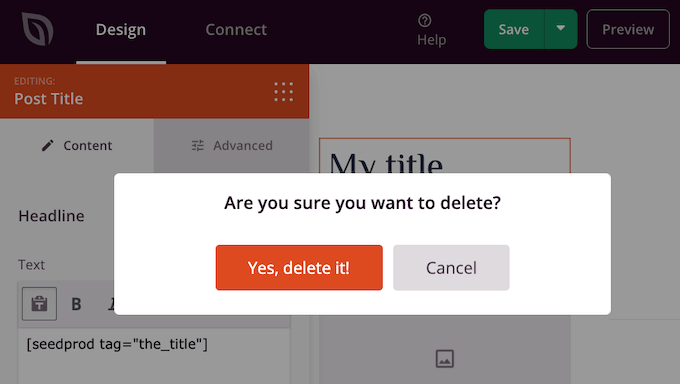
SeedProd will ask whether you really want to delete the title. To go ahead and remove it, simply click on ‘Yes, delete it!’

The title will now disappear from your design.
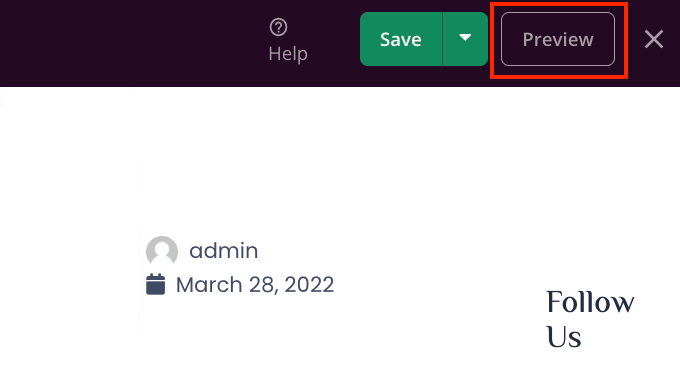
To see how this will look on your website click on the Preview button.

When you’re happy with your design click on the Publish button.
Depending on how your site is set up, you may need to remove the title from some additional templates. For example you might want to hide the title for all your posts and pages. In this case, you would typically need to edit both the Single Post and Single Page templates.
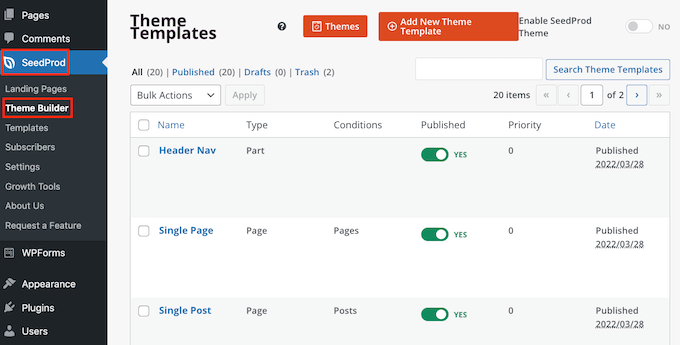
If you’re unsure then it may help to review all the designs that make up your theme. To do this simply go to SeedProd » Theme Builder.

You should now see a list of all your different designs. You can now edit any of these templates following the same process described above.
FAQs About Hiding the Title for Selective Pages and Posts
Before hiding your page or post titles, there are some effects you should think about, such as the impact this action will have on your website’s SEO.
That being said, here are some of the most frequently asked questions about hiding the page and post title.
Why can’t I just leave the ‘Add title’ field blank?
When it comes to hiding the title there seems like an easy fix. As you’re creating your page, just leave the title field blank.
At first this does seem to fix the problem. WordPress will display this post to visitors without a title. However, there are a few problems.
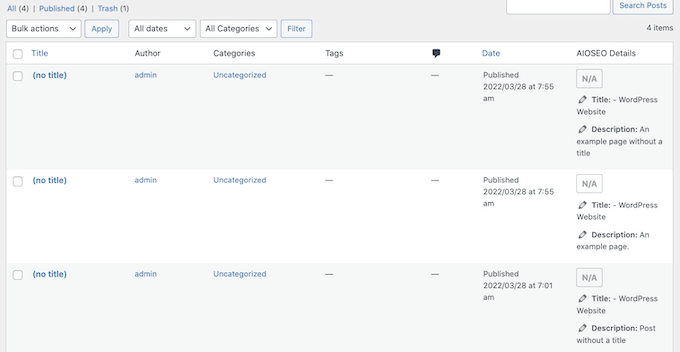
Firstly, this page or post will appear as ‘(no title)’ in your WordPress dashboard. This makes it more difficult to keep track of your pages.
If you create lots of different ‘(no title)’ posts, then how do you know which is your contact us page? And which page is your homepage?

WordPress also uses the title to create the page’s URL.
If you don’t provide a title, then by default WordPress uses a number instead, such as ‘www.mywebsite/8.’
Visitors often use the URL to help them understand where they are on your WordPress website, so ‘www.mywebsite/8’ isn’t particularly helpful.
This vague URL is not an SEO-friendly permalink, so search engines may have a harder time understanding what your content is about and including it in the relevant search results.
Will hiding the page or post title affect my SEO?
If you prefer to hide a page or post’s title, you’ll want to spend some extra time fine-tuning the rest of your WordPress SEO, including setting an SEO title. This will help ensure that the search engines understand your page’s content, even without the title.
Here you’ll need a good SEO plugin, since WordPress doesn’t let you do this by default.
We recommend using AIOSEO, the best SEO plugin for WordPress in the market. This beginner friendly SEO toolkit is used by over 3 million websites.
If you need help getting started, then please refer to our guide on how to properly set up All in One SEO in WordPress.
To make sure your titles are optimized, you can see our guide on how to use the headline analyzer in AIOSEO.
We hope this article helped you learn how to hide the title for selective WordPress posts and pages. You can also go through our guide on how to choose the best web design software, and the best WordPress landing page plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I have a question about the H1 heading on my blog. The issue is that every article correctly has an H1 heading. However, the homepage of the blog displays a list of new articles, and there is no H1 heading there. How can I resolve this? I can’t place it in the header. If I did, there would be a heading on the homepage, but then each article would have two H1 headings: one in the header and one belonging to the article. How would you address the H1 heading on a blog where there isn’t a physical homepage, but rather an introductory page comprised of a list of new blog articles?
WPBeginner Support
That can normally be solved with most SEO plugins that can add the markup without requiring you to have an H1 tag on the site.
Admin
Jiří Vaněk
Thank you for answer. I use AIO SEO. I will try to find this setting there.
Mikel
Great Article.
Too bad none of the option worked for me. I can’t even find the “Hide Tittle” Plugin in the directory
WPBeginner Support
There is a direct link where you can download the plugin if you use the link in our article but if none of our recommendations work, we would recommend reaching out to your theme’s support and they should be able to assist.
Admin
Adrian
Heads up: the Hide Title page in WP Plugins currently (October 18th, 2020) has a warning saying that the Hide Title plugin “hasn’t been tested with the latest 3 major releases of WordPress. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.”
Just sharing so no one has issues if they install it. Have a great one!
WPBeginner Support
For that warning, we would first recommend reading our article below to understand it and when you should be concerned about it
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Mark
This PHP function to add a checkbox to the WordPress editor to hide the title, does Not work in the current WordPress version 5.5
Yet., this is still a great idea, and really needs updating to work with the current WordPress version and block editor.
WPBeginner Support
Thank you for your feedback, we’ll be sure to take a look at this article for a future update.
Admin
Steven Ng
It worked for me, thanks!
Cenennial
Thank you so much for posting this!
You mentioned that you werent sure why anyone would want to remove the titles from all of their posts — I needed to do that because I wanted to use a graphic for my titles instead!
Daniel
I am having an issue with some of my posts which have the [:en] tag associated with them showing up in the post name when I am sharing the post using Jetpack. Any idea how to remove just that tag part?
It is being populated because it is a multi-language site and it is clicked for English….
Lyle Ketterling
The link for hide title does not show up on the current version of WP Beaver Builder.
Luke
I am having the same issue as Rosie and James. How can we hide not only the title, but also the title field. Thanks
Rosie
Hello! I’ve removed my title with the Hide Title plugin, however, it hasn’t removed the white space from where it used to sit. Therefore, my sidebar is higher than my homepage. How do I remove the white space from where the title was removed? Thanks.
James
This pulgin hides the titles fine, but the box where the title should go remains, my whole purpose it to not obscure the featured image on my title page (not all posts) and in that it is lacking, or am I missing something to make that box disappear as well? Thanks for the post.
Alex
I don’t know why this plugin never worked for me.
I tried using the code option and it once worked but then after updating my theme the changes were reversed and for some reason it appears that I am unable to add them back
Let me know if anyone has a fix!
Thanks in advance,
Alex
Britany
This plug-in has hidden the title on all but one of my pages. It’s set-up exactly the same as the rest of pages so I’m not sure why it’s not working for this one random one. Of course, it’s the most visited page on my site so it’s the one I want the title gone from the most. PLEASE HELP!
Eric
I have this plugin installed and the problem I’m getting from an SEO perspective is that the h1 tag for the title is still there, so when I put in my custom page title with an h1 tag it flags the page with multiple h1’s. How big of a deal is this for SEO and is there a better way that removes the h1 tags from the hidden title?
Clayto
Nah, that didn’t work. I’m using Genesis framework. The problem with the page titles is the text will not align properly.
The titles have no padding in the header section box they fit in and it’s time they go
Pritam Mullick
Just write the page title in your WP back-end in the HTML comment format. This is by far the easiest way I guess.
I needed to hide my Homepage title so I had set the title as
And it didn’t show up.
Karthik Marripoodi
Hi,
I have tried using the Hide title plugin to hide the page title but its not removing other CSS elements given for H1 (like underlines). You can check the home page of the website
Thanks in advance.
Kiran
UR code is working perfectly but there is problem .Al menu preset is the bar are not display on the titile page except shop page hw i can remove.
Les
Hi
I use the traffica theme for wordpress. I’m not sure how this eXtra header and image started occuring. Can some one tell me how to disable it? thanks
Also please seem image below.
Sulabh Sharma
Thank you so much for posting this article. This helped me a lot. This way I could just avoid using plugins.
Marco Calcanti
You can’t think about the reason why do that: because I want show the title as a big section centered
because I want show the title as a big section centered
Khalil
Hi there,
Are there any solutions for wordpress.com users please?
Thanks
WPBeginner Support
You cannot use plugins on WordPress.com, its one of the limitations of WordPress.com.
Admin
Marinescu Ana
Hi.I’m running Genesis,I want to hide the page title only on pages not posts.Can I do that.
Thank you.
Inge
Great, thanks ever so much! And thanks also for the step-by.step information, it´s really helpful.
My aim was to hide the title of pages only. If someone has clicked a menu
button, they know where they´heading and I found that the titles were
disturbing the picture
For future reference for others: I did this by adding both these codes given above and then dropping is_single() || in line 2 of the funtions.php bit.
Patrise Henkel
YAY!!! thanks for this easy fix!
dipesh
i have a problem on my blog that every post is indexed in google with the blog name appended to it which is strictly non seo friendly ex: postname – blogname . I tried to fix this issue to no avail.
my permalinks are already set to %postname% .Can you help you fix this.
WPBeginner Support
Please take a look at our guide on how to set up WordPress SEO plugin.
Admin
mayasl
None of the solution is working for me!
makrica
Hi great post!
I have one question. I have a blog running on a wp themify postline theme, and i have an option to hide page title and it works fine. But I don’t know does google index titles if i hide them? If not than hiding is useless.
Thanks in advance
m
john wright
I got the flash of hidden content ,mentioned by Crimson above.
I tried using the plug-in Toggle the Title instead. Although it says its compatible up to wp 3.6.1, it works on my client’s wp 3.7.1 and without the flash of the title appearing then disappearing.
It says it works on pages only, I’ve not tried it on a post.
Muhammad Abdullah
Absolutely lovely!! Good Work
But here is a question about. Is there any drawback to hide the post and pages titles. mean to say regarding SEO or in Google point of View. Can somebody help me in this regard.
Thanks,
Muhammad Abdullah
Chez
thanks alot for this post
Crismon
I’ve tried the plugin but for some reason there was a delay in hiding the title text. When I reload the page for a second it shows the tile and then gone.
Is there a fix for this?
Editorial Staff
Please post support questions in the plugin forum for the plugin author.
Admin
Chad Redling
Perfect Guys, Thanks!
Andy Wagstaff
Hmmm..The plug-in isn’t working on my theme (Shiword)
I have a site with 6 pages and one page where the posts go.I am DESPERATELY trying to remove the title just from the pages and failing
I have tried about nine different plugs,one removed from both pages and posts (Which is NOT what I wished),but this one doesn’t seem to work at all.
I’ve tried looking at the page.php file but cannot find what I need there either.
Any ideas would be wonderful.It’s at http://www.mr-woggle.co.uk
Thanks for a great site too
Andy
Editorial Staff
If that doesn’t work, then it might be easier to either edit the sidebar.php file or set w_title class to display: none.
Admin
Mladen
I am using this to hide page or post title:
.page-title {display:none;}
And it works al the time
Mladen
.page-title {display:none;}
Rozina
Are there any negative implications of hiding post title with CSS. The code is still visible to search engines but not to visitors.
Would love to read views from wonderful community on this blog about the following
1. Google penalty/SEO implications of hiding post title
2. For cosmetic reasons is it better to remove the post title from the code itself and then use H1 tag to write a post title (in case someone wants to re-write post title in specific styling). In this case you are not hiding anything from search engines.
Editorial Staff
Expert opinions will vary on this. To be very frank, Google isn’t specifically looking for minor things like that. If they penalize your site, then it is probably because of a different much bigger problem.
James
When I paste —–> .page-title {display:none;} on the page under text option same thing appear on the site along with Title !!!. Where should i paste the code .page-title {display:none;} ??
WPBeginner Support
You need to paste it in your theme’s Style Sheet.
Britany
I know this should pasted in the theme’s style sheet but is there a specific location? I pasted it at the end and it did nothing.
James
using where ????